NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Jetzt hab ich doch noch ein Problem und ein paar kleinere Verständnis Fragen:
Zum ersten hab ich mal drei Bilder gemacht. Zwischen den Bildern liegen 5 Minuten Abstand, den ich per Blockly trickere. Das mit den nicht verfügbaren Werten scheint wahllos zu sein.
Liegt das am Timing (waitForTimeout) der auf 10000ms gestellt ist und die Seite noch nicht sauber geladen wurde?
Btw. wie könnte man die Zeit ändern? Wenn ich von Blockly auf JS umstelle, scheint es "Schreibgeschützt".


.Zu meinen Verständnis Fragen:
Was bewirken die Optionen genau?:

Für was kann man die Auflösung der Website einstellen? Also was bewirkt es dann am Tag?
Und was genau bewirkt die Qualitätseinstellung?
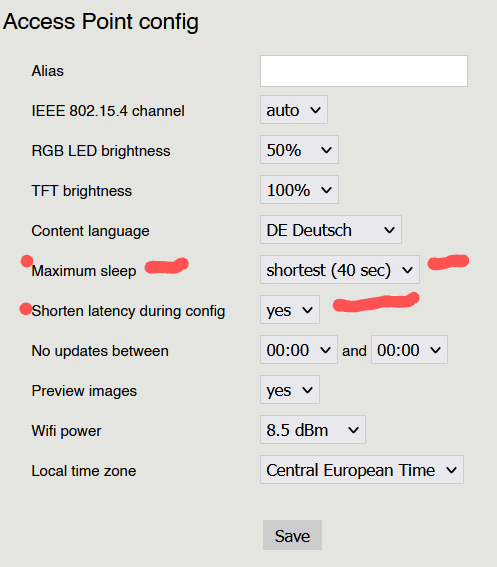
Bzw. Innerhalb welchen Bereichs kann man diese verstellen?Und meine zwei letzten Fragen beziehen sich auf die AP Config:
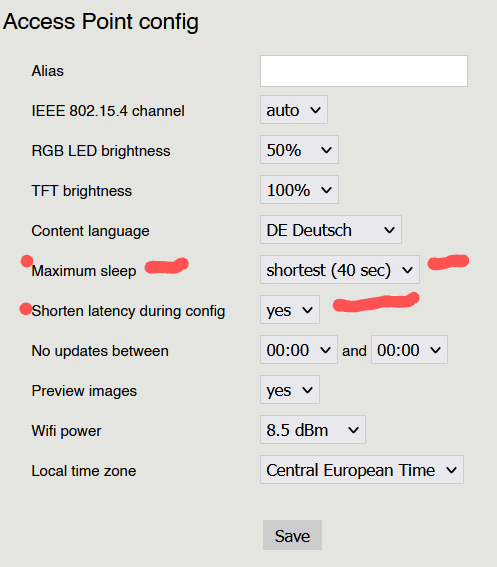
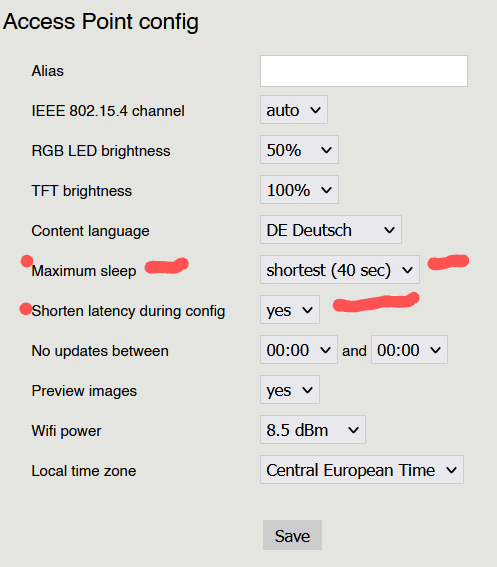
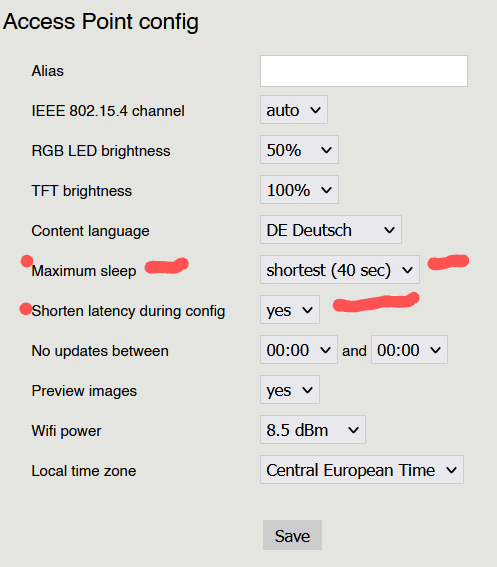
Was kann man mit diesen beiden Optionen einstellen?

Herzlichen Dank schonmal im voraus.
-
Jetzt hab ich doch noch ein Problem und ein paar kleinere Verständnis Fragen:
Zum ersten hab ich mal drei Bilder gemacht. Zwischen den Bildern liegen 5 Minuten Abstand, den ich per Blockly trickere. Das mit den nicht verfügbaren Werten scheint wahllos zu sein.
Liegt das am Timing (waitForTimeout) der auf 10000ms gestellt ist und die Seite noch nicht sauber geladen wurde?
Btw. wie könnte man die Zeit ändern? Wenn ich von Blockly auf JS umstelle, scheint es "Schreibgeschützt".


.

Zu meinen Verständnis Fragen:
Was bewirken die Optionen genau?:

Für was kann man die Auflösung der Website einstellen? Also was bewirkt es dann am Tag?
Und was genau bewirkt die Qualitätseinstellung?
Bzw. Innerhalb welchen Bereichs kann man diese verstellen?Und meine zwei letzten Fragen beziehen sich auf die AP Config:
Was kann man mit diesen beiden Optionen einstellen?

Herzlichen Dank schonmal im voraus.
-
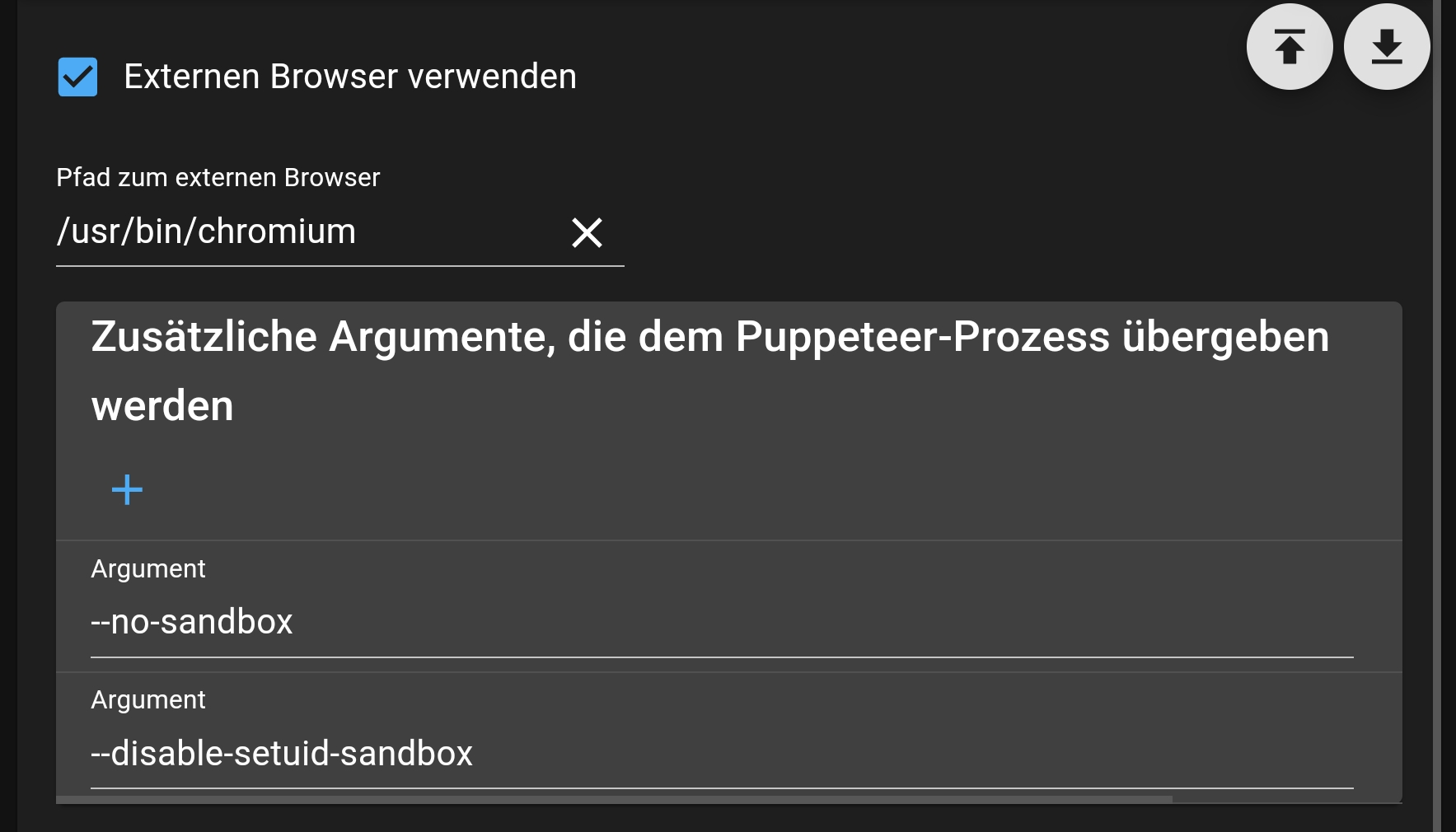
@beowolf Wenn Du Chromium installiert hast, dann z.B. /usr/bin/chromium
Also das, was Du sonst manuell in die main.js schreiben würdest. Kommt darauf an, wie Du Chromium auf Deinem System installieren kannst.
Ich habe chromium installiert.
Und
type -P chromiumgibt auch
/usr/bin/chromiumzurück.
Wenn ich das im Adapter eintrage
kommt das als Fehlermeldung im Protokoll
host.raspberrypi 2024-09-21 20:57:53.253 info Restart adapter system.adapter.puppeteer.0 because enabled host.raspberrypi 2024-09-21 20:57:53.252 error instance system.adapter.puppeteer.0 terminated with code 6 (UNCAUGHT_EXCEPTION) puppeteer.0 2024-09-21 20:57:52.505 warn Terminated (UNCAUGHT_EXCEPTION): Without reason puppeteer.0 2024-09-21 20:57:52.504 info terminating puppeteer.0 2024-09-21 20:57:52.498 error Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-09-21 20:57:52.498 error Error: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:310:24) at ChildProcess.emit (node:events:529:35) at ChildProcess._handle.onexit (node:internal/child_process:292:12) puppeteer.0 2024-09-21 20:57:52.497 error unhandled promise rejection: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-09-21 20:57:52.497 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). puppeteer.0 2024-09-21 20:57:52.470 info starting. Version 0.3.0 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v18.20.4, js-controller: 6.0.11 host.raspberrypi 2024-09-21 20:57:51.132 info instance system.adapter.puppeteer.0 in version "0.3.0" started with pid 5705 host.raspberrypi 2024-09-21 20:57:51.132 info instance system.adapter.puppeteer.0 in version "0.3.0" started with pid 5705Fehlt da noch etwas?
-
Ich habe chromium installiert.
Und
type -P chromiumgibt auch
/usr/bin/chromiumzurück.
Wenn ich das im Adapter eintrage
kommt das als Fehlermeldung im Protokoll
host.raspberrypi 2024-09-21 20:57:53.253 info Restart adapter system.adapter.puppeteer.0 because enabled host.raspberrypi 2024-09-21 20:57:53.252 error instance system.adapter.puppeteer.0 terminated with code 6 (UNCAUGHT_EXCEPTION) puppeteer.0 2024-09-21 20:57:52.505 warn Terminated (UNCAUGHT_EXCEPTION): Without reason puppeteer.0 2024-09-21 20:57:52.504 info terminating puppeteer.0 2024-09-21 20:57:52.498 error Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-09-21 20:57:52.498 error Error: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:310:24) at ChildProcess.emit (node:events:529:35) at ChildProcess._handle.onexit (node:internal/child_process:292:12) puppeteer.0 2024-09-21 20:57:52.497 error unhandled promise rejection: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-09-21 20:57:52.497 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). puppeteer.0 2024-09-21 20:57:52.470 info starting. Version 0.3.0 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v18.20.4, js-controller: 6.0.11 host.raspberrypi 2024-09-21 20:57:51.132 info instance system.adapter.puppeteer.0 in version "0.3.0" started with pid 5705 host.raspberrypi 2024-09-21 20:57:51.132 info instance system.adapter.puppeteer.0 in version "0.3.0" started with pid 5705Fehlt da noch etwas?
-
@beowolf Komisch, funktioniert bei mir einwandfrei.
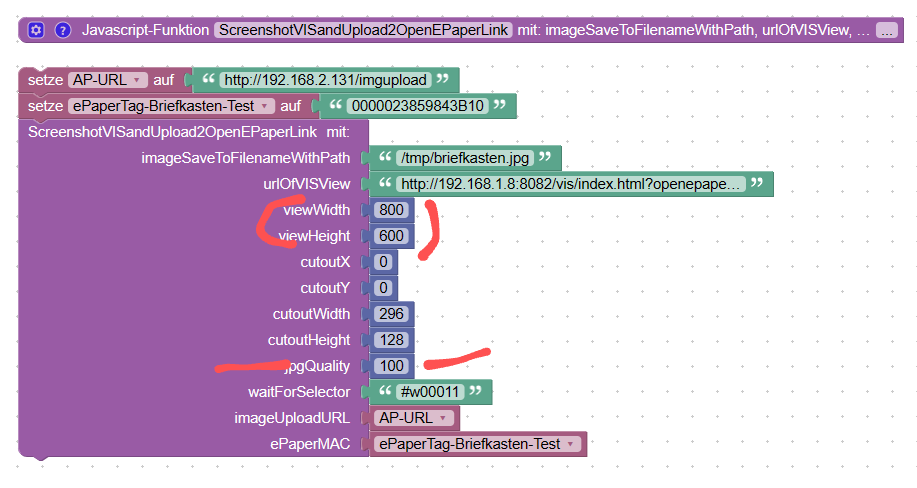
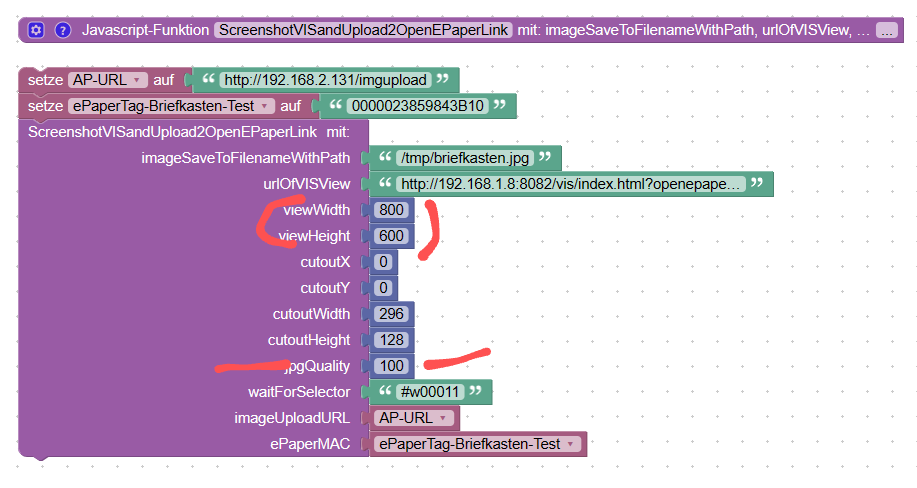
Die Einstellungen sind bei mir wie folgt:

@oxident
Jetzt ist mir klar warum das hier nicht geht.ioBroker bot mir immer nur die Version 0.3.0 an. Dort fehlt die Einstellung zum externen Browser.
Erst im Expertenmodus und der Suche über die Katze konnte ich 0.4.0 installieren.
Jetzt kommen zwar andere Fehlermeldungen, aber das muss ich hier mal schauen.
javascript.0 2024-09-22 09:44:21.315 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-22 09:44:21.315 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:381:37) javascript.0 2024-09-22 09:44:21.315 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-22 09:44:21.315 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-22 09:44:21.315 error at Object.<anonymous> (script.js.common.EPaper-Displays.Obergeschoss.Hauswirtschaftsraum:42:24) javascript.0 2024-09-22 09:44:21.315 error at Function.from (node:buffer:325:9) javascript.0 2024-09-22 09:44:21.315 error at new NodeError (node:internal/errors:405:5) javascript.0 2024-09-22 09:44:21.315 error Error in callback: TypeError: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received an instance of Object -
Jetzt hab ich doch noch ein Problem und ein paar kleinere Verständnis Fragen:
Zum ersten hab ich mal drei Bilder gemacht. Zwischen den Bildern liegen 5 Minuten Abstand, den ich per Blockly trickere. Das mit den nicht verfügbaren Werten scheint wahllos zu sein.
Liegt das am Timing (waitForTimeout) der auf 10000ms gestellt ist und die Seite noch nicht sauber geladen wurde?
Btw. wie könnte man die Zeit ändern? Wenn ich von Blockly auf JS umstelle, scheint es "Schreibgeschützt".


.

Zu meinen Verständnis Fragen:
Was bewirken die Optionen genau?:

Für was kann man die Auflösung der Website einstellen? Also was bewirkt es dann am Tag?
Und was genau bewirkt die Qualitätseinstellung?
Bzw. Innerhalb welchen Bereichs kann man diese verstellen?Und meine zwei letzten Fragen beziehen sich auf die AP Config:
Was kann man mit diesen beiden Optionen einstellen?

Herzlichen Dank schonmal im voraus.
@bonsai308 said in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
(waitForTimeout) der auf 10000ms
Also wie man die "waitForTimeout" Zeit ändert, habe ich mittlerweile herausgefunden. Versuche zw. 3 und 20 sek. brachten aber keine Änderung. Es werden die Werte trotzdem nicht sauber geladen.
-
@bonsai308 said in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
(waitForTimeout) der auf 10000ms
Also wie man die "waitForTimeout" Zeit ändert, habe ich mittlerweile herausgefunden. Versuche zw. 3 und 20 sek. brachten aber keine Änderung. Es werden die Werte trotzdem nicht sauber geladen.
-
@beowolf
Ja genau, da hab ich mittlerweile schon versch. Test's gemacht, aber ohne Erfolg.
Hat es eigentlich einen Einfluss ob man VIS oder VIS2 verwendet?
Ich verwende VIS2...
Nicht, dass es daher kommt...?!
Wobei es komisch wäre, wenn es mit VIS2 zu Problemen kommen würde, denn die URL direkt aufgerufen lässt keine Fehler der gebastelten "Tag-Ansicht" erkennen. -
Jetzt hab ich doch noch ein Problem und ein paar kleinere Verständnis Fragen:
Zum ersten hab ich mal drei Bilder gemacht. Zwischen den Bildern liegen 5 Minuten Abstand, den ich per Blockly trickere. Das mit den nicht verfügbaren Werten scheint wahllos zu sein.
Liegt das am Timing (waitForTimeout) der auf 10000ms gestellt ist und die Seite noch nicht sauber geladen wurde?
Btw. wie könnte man die Zeit ändern? Wenn ich von Blockly auf JS umstelle, scheint es "Schreibgeschützt".


.

Zu meinen Verständnis Fragen:
Was bewirken die Optionen genau?:

Für was kann man die Auflösung der Website einstellen? Also was bewirkt es dann am Tag?
Und was genau bewirkt die Qualitätseinstellung?
Bzw. Innerhalb welchen Bereichs kann man diese verstellen?Und meine zwei letzten Fragen beziehen sich auf die AP Config:
Was kann man mit diesen beiden Optionen einstellen?

Herzlichen Dank schonmal im voraus.
@bonsai308 sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Was bewirken die Optionen genau?:
Für was kann man die Auflösung der Website einstellen? Also was bewirkt es dann am Tag?
Und was genau bewirkt die Qualitätseinstellung?
Bzw. Innerhalb welchen Bereichs kann man diese verstellen?Puppeteer ruft ja die Webseite per Browser auf - so wie du das auch an deinem PC oder Tablet machen würdest.
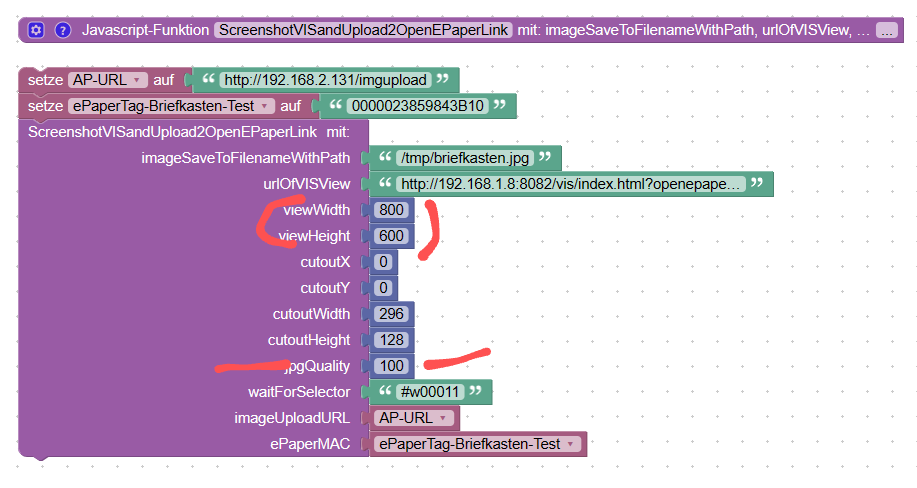
viewHeightundviewWidthgeben nun die Größe des Browserfensters an. Das kann wichtig sein, zum Beispiel wenn man VIS2 und ein Responsive Design verwendet, also wo zum Beispiel dann Bereiche untereinander statt nebeneinander dargestellt werden. Oder das Seitenmenü einer Webseite bei geringer Auslösung ausgeblendet wird.Qualität: JPEG-Bilder können mit einer Qualität von 1 bis 100 gespeichert werden. Ein Wert von unter 100 verschlechtert die Qualität, verringert dann aber auch die Bildgröße, teilweise dramatisch. Statt 2MByte bei 100% ist das Bild dann z.B. nur noch 400KByte bei 90% groß. In der Regel werden Werte zwischen 90 und 95% verwendet. Aber das klappt nur bei Fotos etc. gut ohne das gleich auffällt. Bei etwas gezeichneten mit geraden Linien, etwas mit wenig Farben wird das Bild dann verwaschen. Also für die ePaper-Tags immer mit 100%
-
Danke für Eure Antworten und Erklärungen.
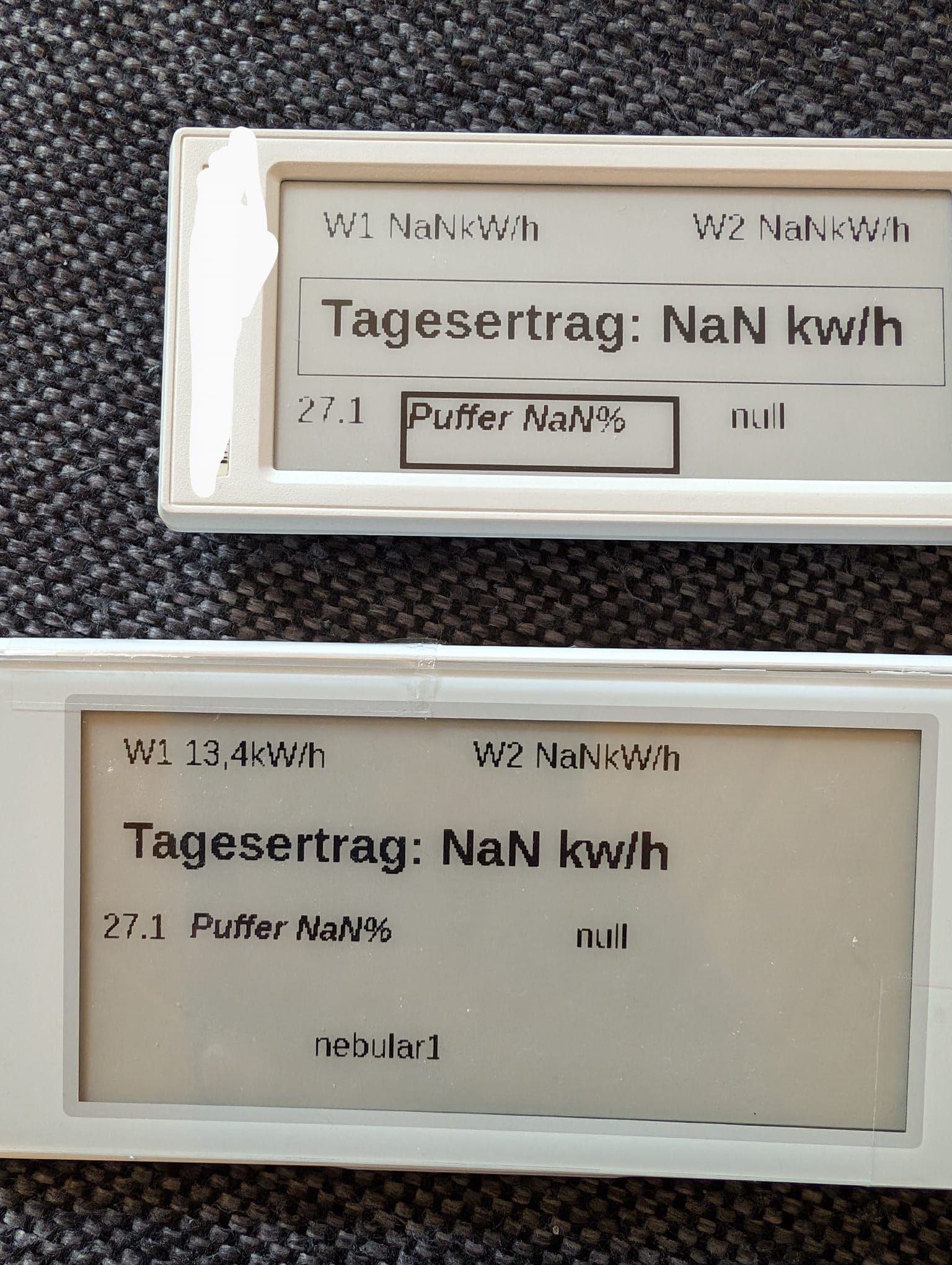
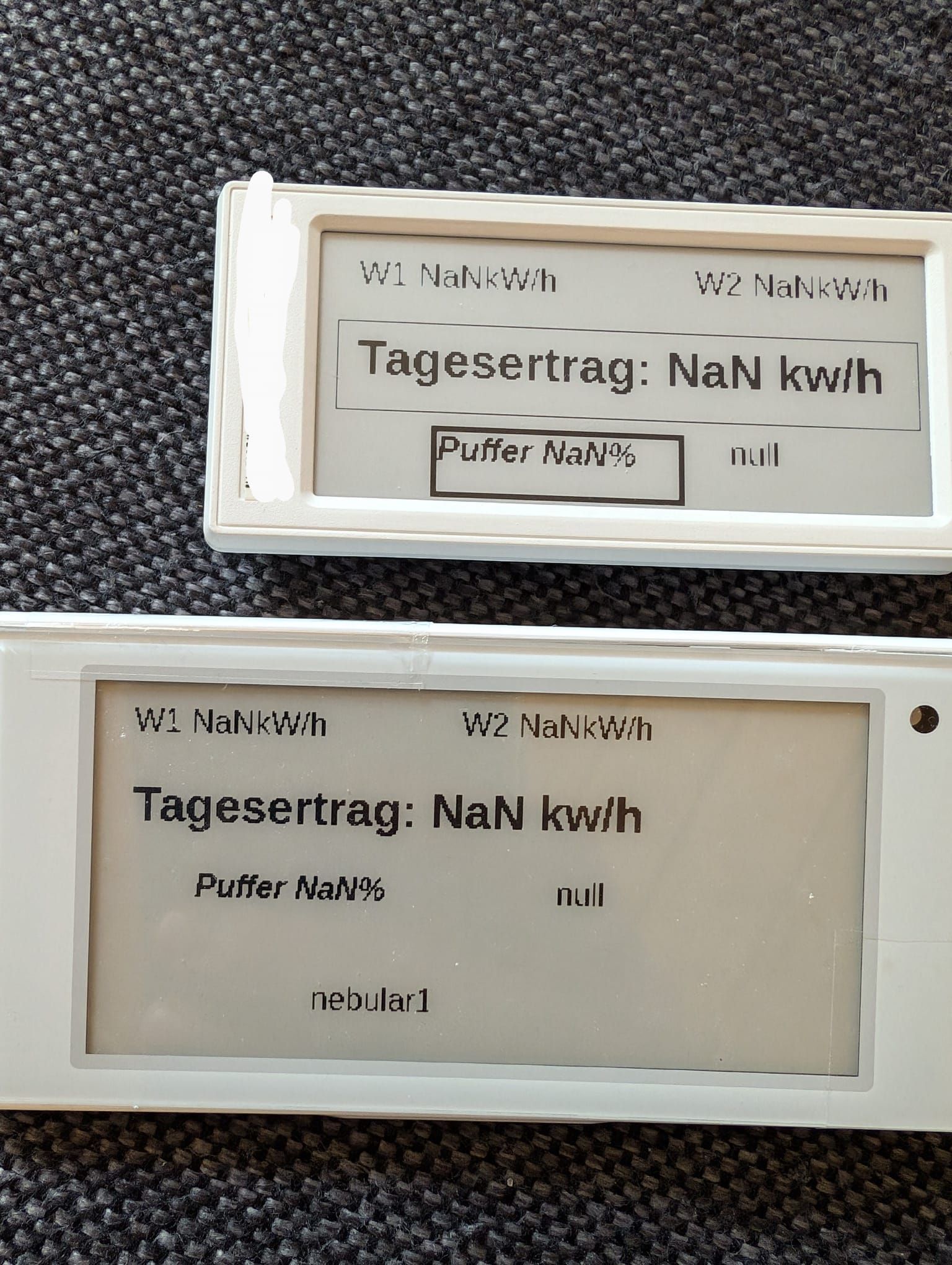
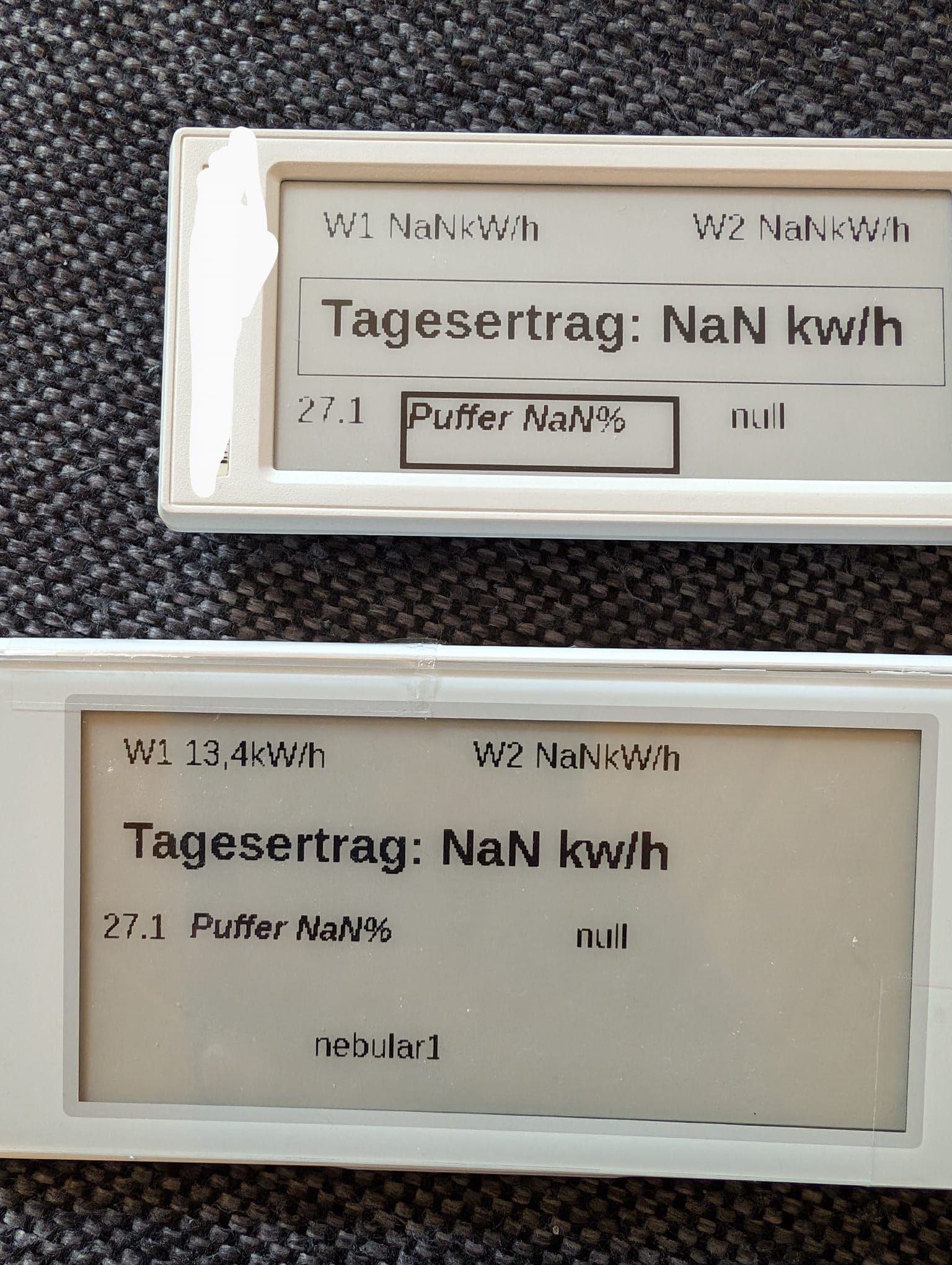
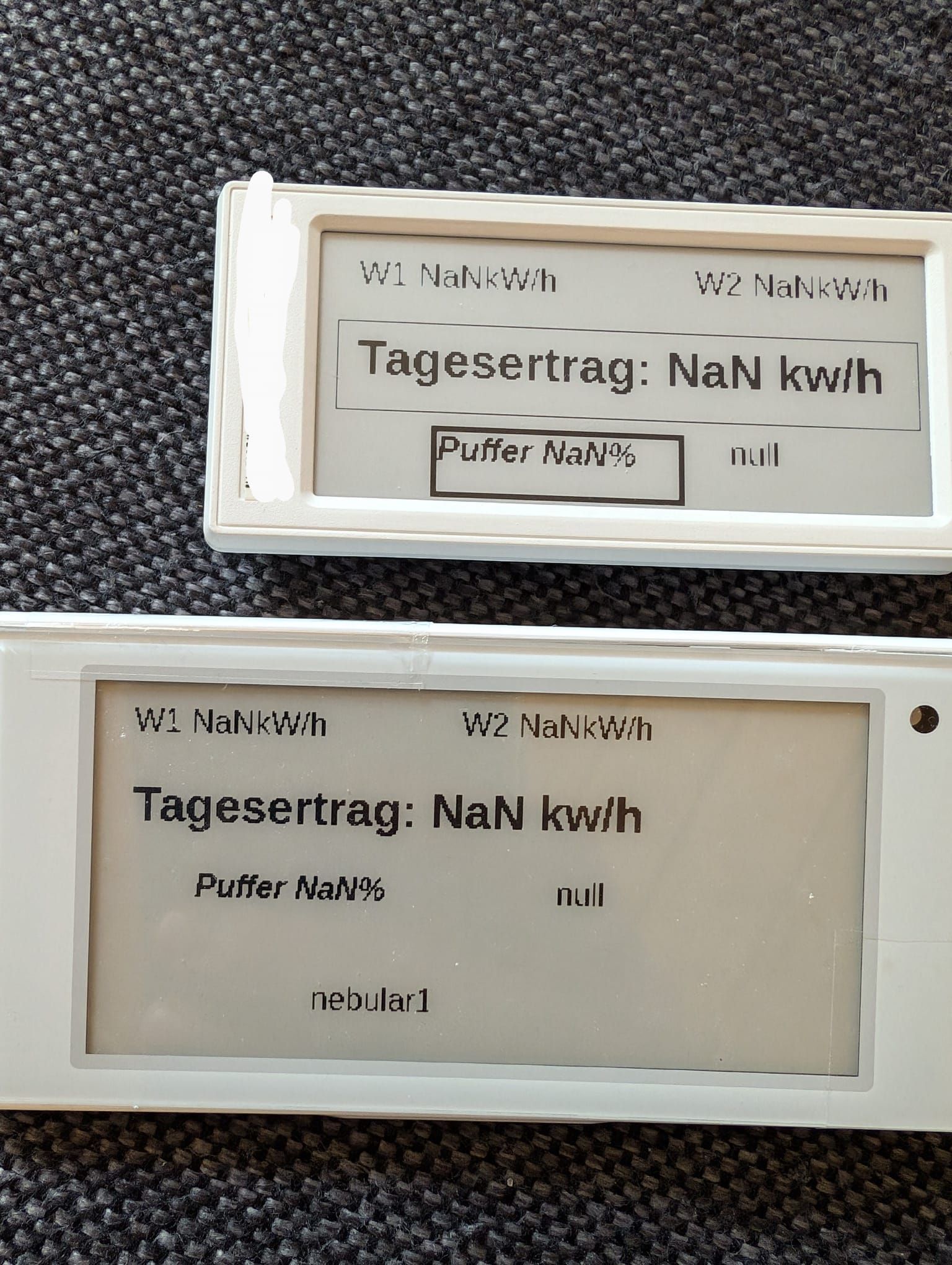
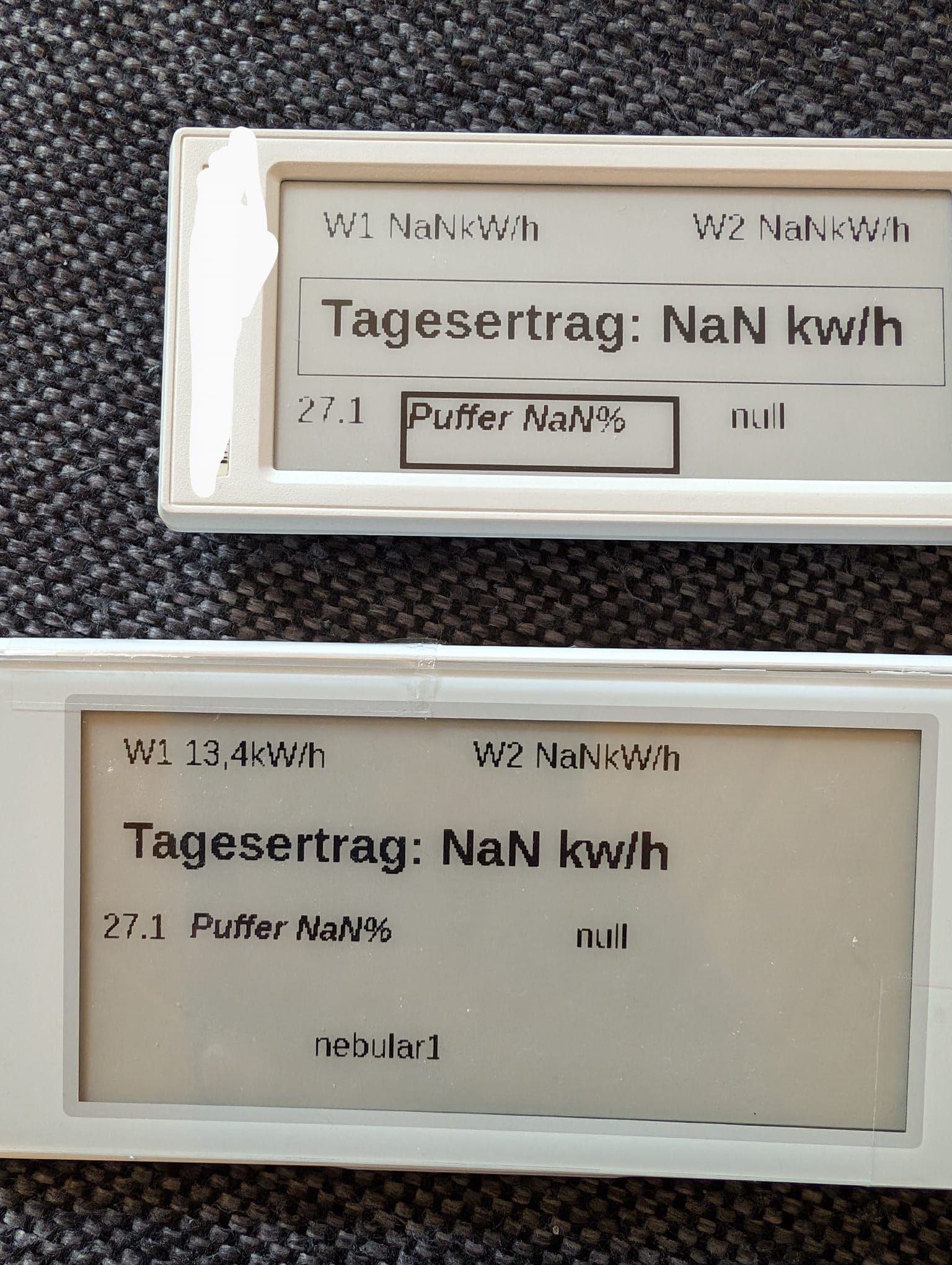
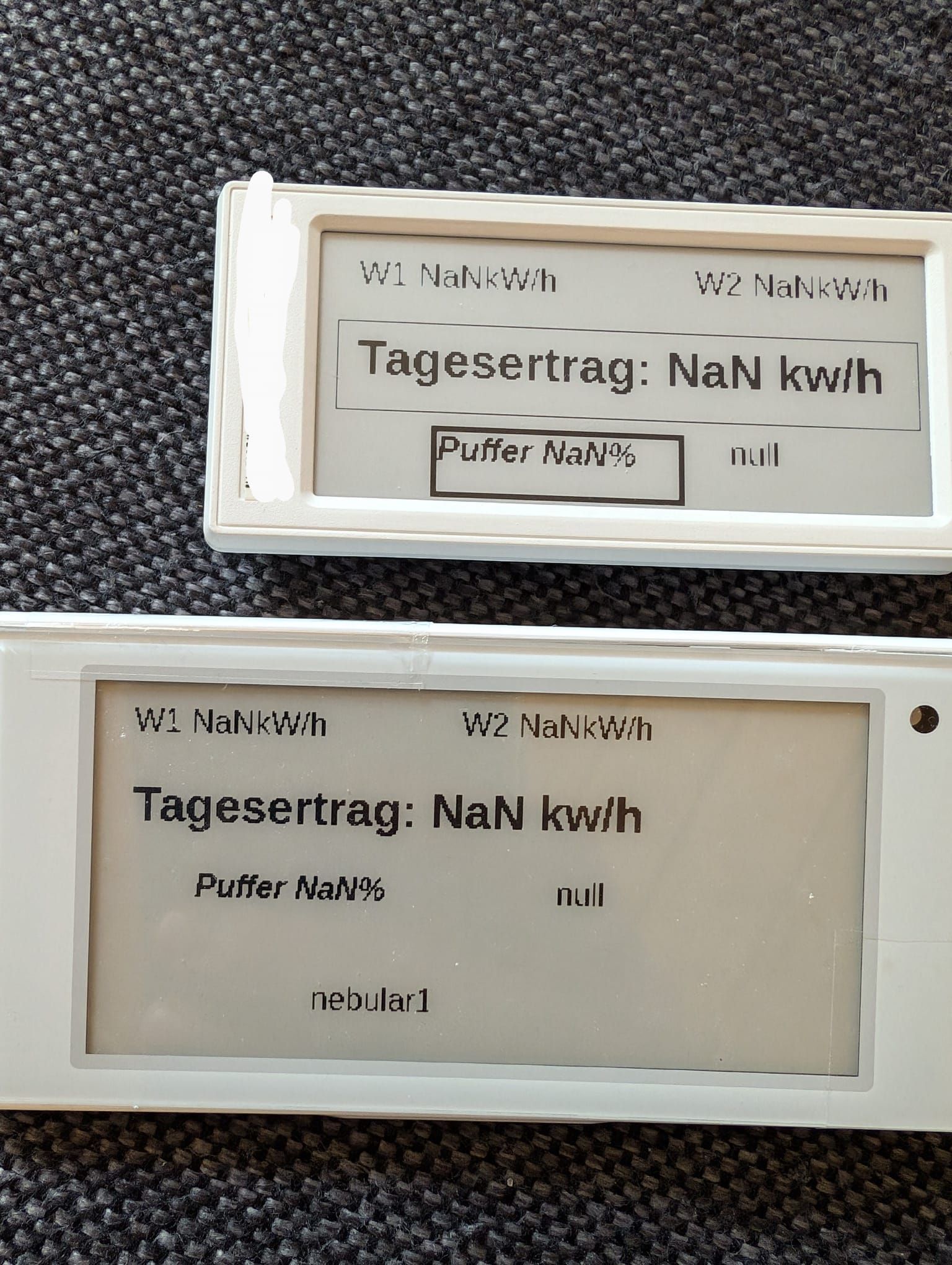
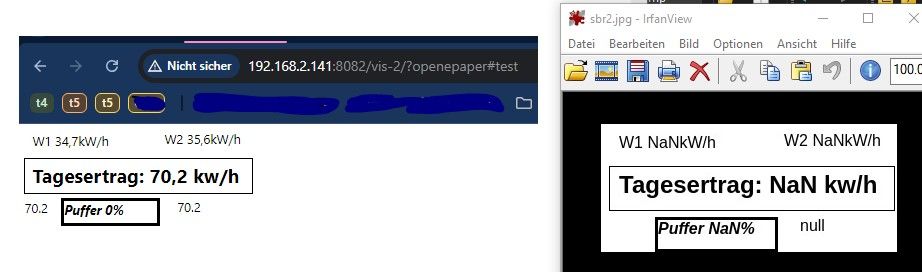
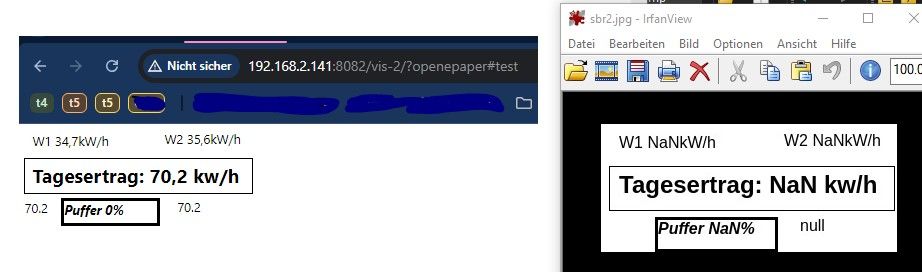
Der Screenshot mit den unterschiedlichen IP's stammt nicht aus meinem System sondern von BananaJoe's Anleitungspost (oben ab #275). Bei mir stimmen sie. Es kommen ja auch Daten am Tag an. Hier nochmal ein Bild wo es deutlich wird:
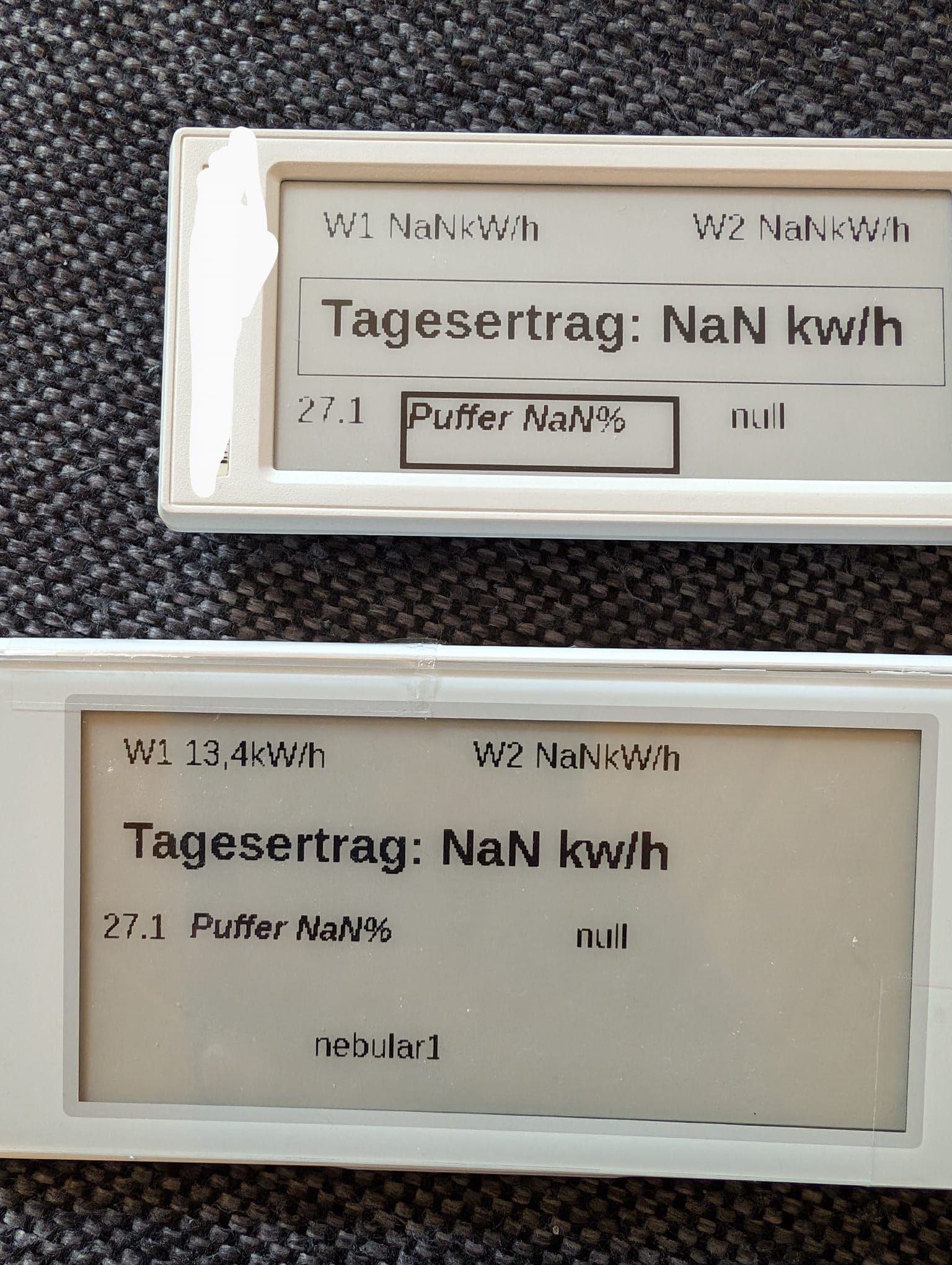
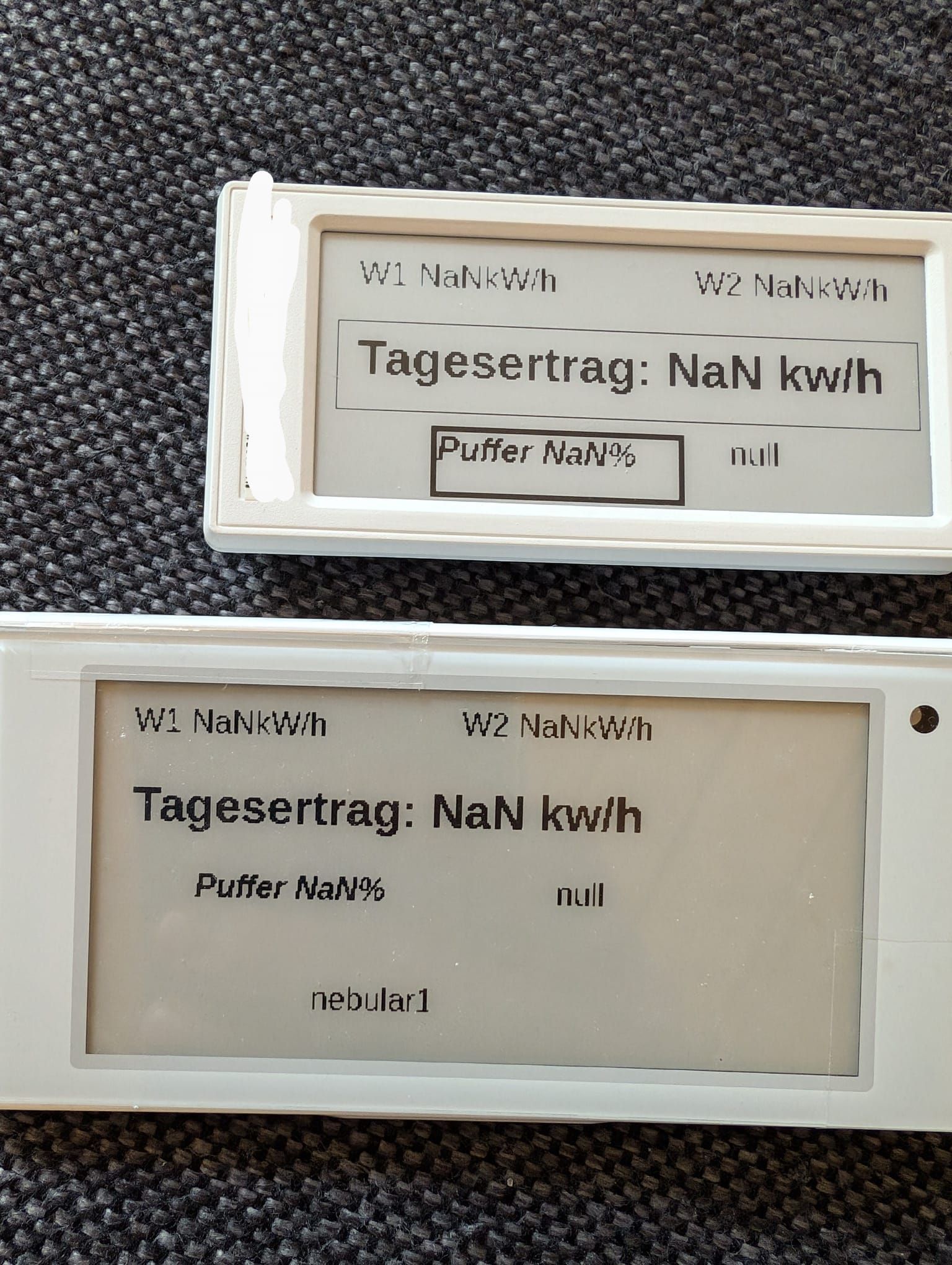
Zwischen den Bildern liegen immer 5 Minuten.
Auf Bild 1 ist alles vorhanden. Auf Bild 2 fehlt eigentlich alles und auf Bild 3 sind wieder ein paar Datenpunkte da.
.
Was mit jetzt aber aufgefallen ist:
Puppeteer scheint irgendwas zu vergeigen...
Wenn ich die URL im Browser manuell aufrufe, dann sind die Daten vorhanden (links im Bild).
Wenn ich die von Puppeteer aufgenommenen jpg aus dem Verzeichnis öffne fehlen hier schon die Datenpunkte (siehe rechts). Klar, kann dann nichts sinnvolles am Tag ankommen.Da scheint der Hund begraben...:

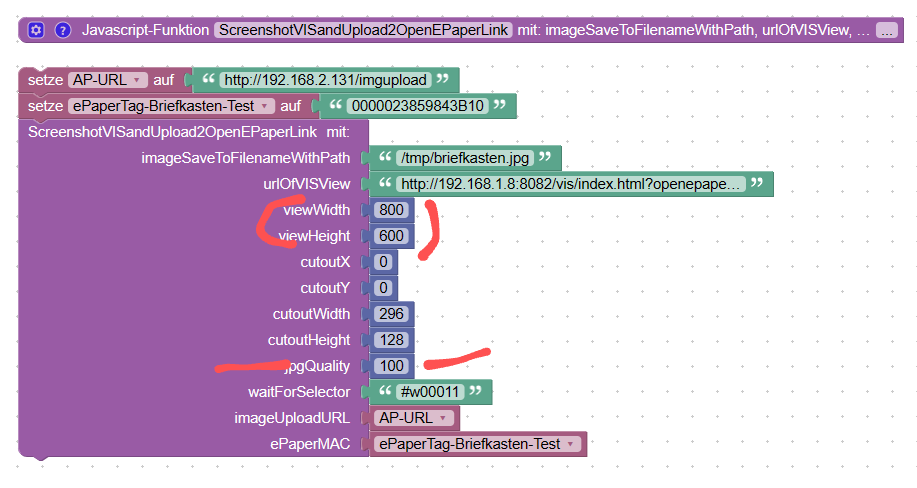
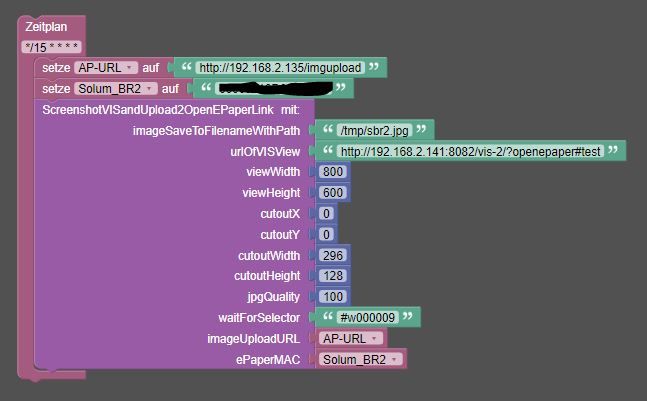
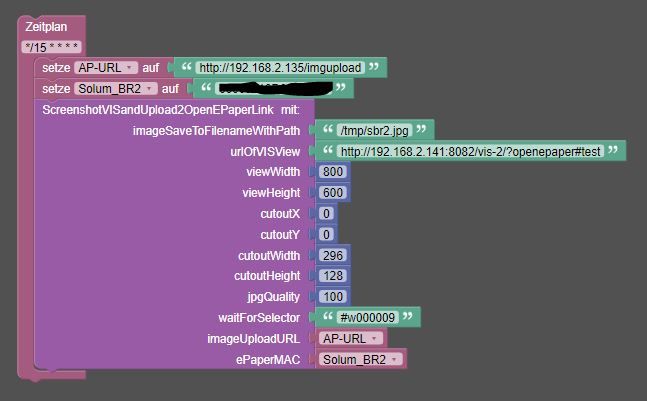
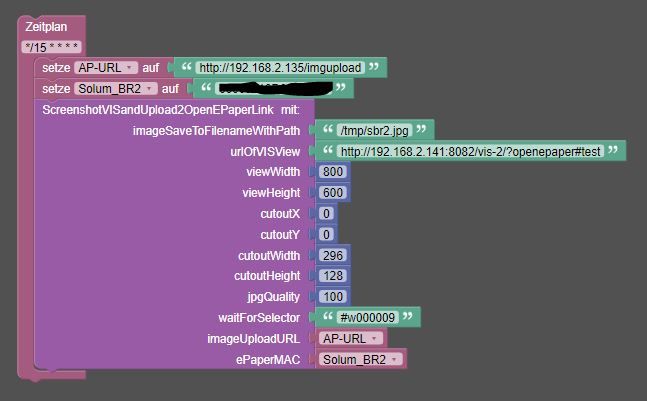
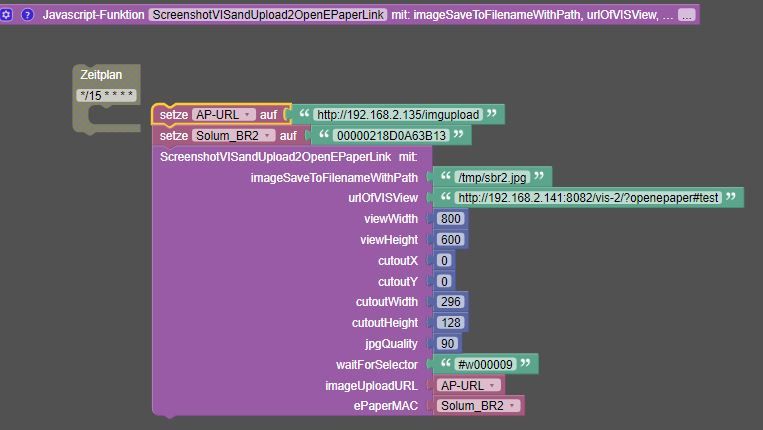
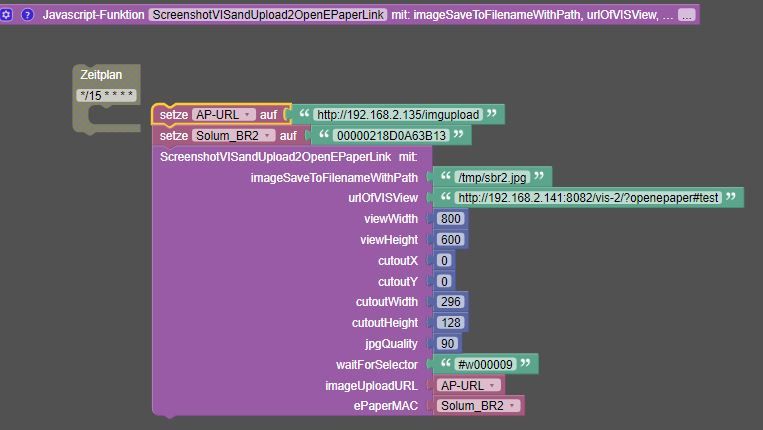
An der Qualitätseinstellung und an der Auflösung hab ich auch schon geschraubt, aber ohne Ergebnis.Zur Sicherheit noch mein Blockly:
(w000009 ist auch tatsächlich mein letztes Widget)

-
Danke für Eure Antworten und Erklärungen.
Der Screenshot mit den unterschiedlichen IP's stammt nicht aus meinem System sondern von BananaJoe's Anleitungspost (oben ab #275). Bei mir stimmen sie. Es kommen ja auch Daten am Tag an. Hier nochmal ein Bild wo es deutlich wird:
Zwischen den Bildern liegen immer 5 Minuten.
Auf Bild 1 ist alles vorhanden. Auf Bild 2 fehlt eigentlich alles und auf Bild 3 sind wieder ein paar Datenpunkte da.
.
Was mit jetzt aber aufgefallen ist:
Puppeteer scheint irgendwas zu vergeigen...
Wenn ich die URL im Browser manuell aufrufe, dann sind die Daten vorhanden (links im Bild).
Wenn ich die von Puppeteer aufgenommenen jpg aus dem Verzeichnis öffne fehlen hier schon die Datenpunkte (siehe rechts). Klar, kann dann nichts sinnvolles am Tag ankommen.Da scheint der Hund begraben...:

An der Qualitätseinstellung und an der Auflösung hab ich auch schon geschraubt, aber ohne Ergebnis.Zur Sicherheit noch mein Blockly:
(w000009 ist auch tatsächlich mein letztes Widget)

@bonsai308
Ich nehme bei waitforselector immer den kleinsten wert.Bist du auch sicher, das es 6 zahlen nach dem w sind?
Ich habe überall nur 5 ziffern.
Also #w00039 z.b.
-
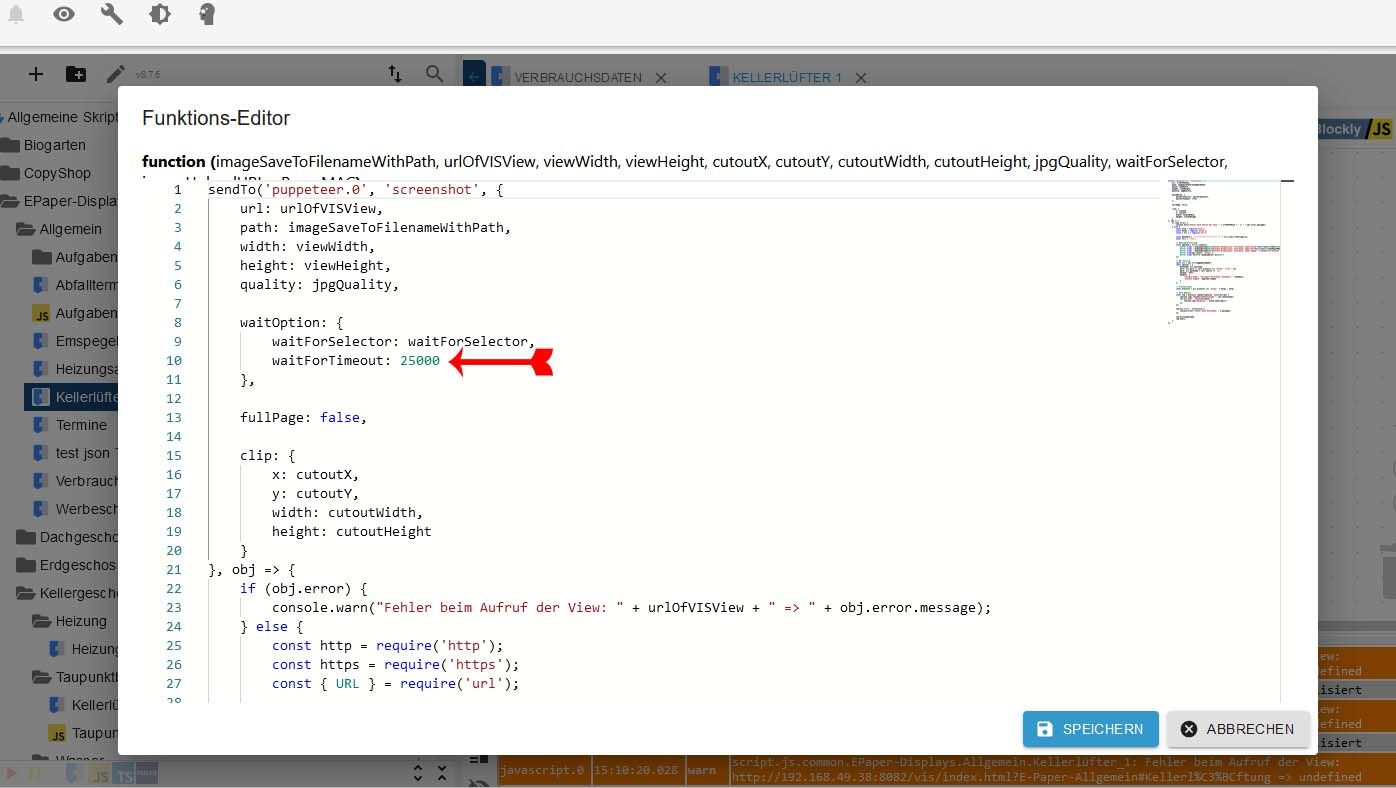
Puppeteer 0.4.0 scheint womit auch immer ein Problem zu haben.
Ich habe dieses Skript für die Aktualisierung der TAGs.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });Seit 0.4.0 kommt jetzt immer diese Fehlermeldung solbad ein TAG aktualisiert wird.
javascript.0 2024-09-22 21:16:52.586 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-22 21:16:52.586 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:381:37) javascript.0 2024-09-22 21:16:52.586 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-22 21:16:52.586 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-22 21:16:52.586 error at Object.<anonymous> (script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1:42:24) javascript.0 2024-09-22 21:16:52.586 error at Function.from (node:buffer:325:9) javascript.0 2024-09-22 21:16:52.586 error at new NodeError (node:internal/errors:405:5) javascript.0 2024-09-22 21:16:52.583 error Error in callback: TypeError: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received an instance of Object javascript.0 2024-09-22 21:16:52.177 info script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1: TAG-Lüftung1 wurde aktualisiertWenn ich auf Puppeteer 0.2.8 zurück gehe passiert das nicht.
-
Puppeteer 0.4.0 scheint womit auch immer ein Problem zu haben.
Ich habe dieses Skript für die Aktualisierung der TAGs.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });Seit 0.4.0 kommt jetzt immer diese Fehlermeldung solbad ein TAG aktualisiert wird.
javascript.0 2024-09-22 21:16:52.586 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-22 21:16:52.586 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:381:37) javascript.0 2024-09-22 21:16:52.586 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-22 21:16:52.586 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-22 21:16:52.586 error at Object.<anonymous> (script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1:42:24) javascript.0 2024-09-22 21:16:52.586 error at Function.from (node:buffer:325:9) javascript.0 2024-09-22 21:16:52.586 error at new NodeError (node:internal/errors:405:5) javascript.0 2024-09-22 21:16:52.583 error Error in callback: TypeError: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received an instance of Object javascript.0 2024-09-22 21:16:52.177 info script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1: TAG-Lüftung1 wurde aktualisiertWenn ich auf Puppeteer 0.2.8 zurück gehe passiert das nicht.
Ich verwende dieses Script:
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Bekomme damit folgende Meldung:
javascript.0 15:29:20.336 info script.js.epaper7_5blockly: Screenshot erfolgreich erstellt: javascript.0 15:29:20.337 info script.js.epaper7_5blockly: Bild wird hochgeladen... javascript.0 15:29:20.934 info script.js.epaper7_5blockly: Image:/tmp/test.jpg => ImageUploadStatusCode: 200Auf dem AP kommt aber kein Bild an.
Zum verzweifeln. -
Ich verwende dieses Script:
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Bekomme damit folgende Meldung:
javascript.0 15:29:20.336 info script.js.epaper7_5blockly: Screenshot erfolgreich erstellt: javascript.0 15:29:20.337 info script.js.epaper7_5blockly: Bild wird hochgeladen... javascript.0 15:29:20.934 info script.js.epaper7_5blockly: Image:/tmp/test.jpg => ImageUploadStatusCode: 200Auf dem AP kommt aber kein Bild an.
Zum verzweifeln.Ich bin jetzt nicht der "Oberprogrammierer", aber so wie ich das Skript verstehe, wird nur der Screenshot erstellt und in dem tmp-Verzeichnis abgelegt.
Das macht das Skript auch. Die Bilder erscheinen auch im tmp-Verzeichnis wenn ich bei meinem Test-Tag Daten ändere. So wie ich es auch mit dem anderen Skript passiert.
Ich glaube, das das Skript dem AP nicht mitteilt, das ein neuer Screenshot gemacht wurde. Kann das sein?
-
Ich verwende dieses Script:
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Bekomme damit folgende Meldung:
javascript.0 15:29:20.336 info script.js.epaper7_5blockly: Screenshot erfolgreich erstellt: javascript.0 15:29:20.337 info script.js.epaper7_5blockly: Bild wird hochgeladen... javascript.0 15:29:20.934 info script.js.epaper7_5blockly: Image:/tmp/test.jpg => ImageUploadStatusCode: 200Auf dem AP kommt aber kein Bild an.
Zum verzweifeln.@kedi die Variablen
ePaperMACundimageUploadURLhast du aber korrekt gesetzt?
Was sagt denn der Logging-Reiter auf dem ePaper-AccessPoint?Der sollte nach dem Hochladen / beim hochladen etwas erzählen.
Und wenn es die Info ist das sich das Bild nicht geändert hat.Der Tag selbst steht auf
Static Image? -
@kedi die Variablen
ePaperMACundimageUploadURLhast du aber korrekt gesetzt?
Was sagt denn der Logging-Reiter auf dem ePaper-AccessPoint?Der sollte nach dem Hochladen / beim hochladen etwas erzählen.
Und wenn es die Info ist das sich das Bild nicht geändert hat.Der Tag selbst steht auf
Static Image?@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Der Tag selbst steht auf Static Image ?
Und dann dort das Bild im tmp Ordner auswählen?
-
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Der Tag selbst steht auf Static Image ?
Und dann dort das Bild im tmp Ordner auswählen?
@beowolf das kannst du einmal machen, auch irgendetwas anderes (gezeichnetes). Am besten irgendetwas anderes. Wenn das Skript ein neues Bild hochgeladen hat, vergleicht er ob sich das Bild zum Tag geändert hat. Und nur dann lädt er die neue Version hoch.
-
@beowolf das kannst du einmal machen, auch irgendetwas anderes (gezeichnetes). Am besten irgendetwas anderes. Wenn das Skript ein neues Bild hochgeladen hat, vergleicht er ob sich das Bild zum Tag geändert hat. Und nur dann lädt er die neue Version hoch.
@bananajoe
Was ich nicht verstehe ist, das in dem temp Ordner drei Dateien mit der MAC Adresse stehen.Alle sehen so aus:
/temp/00007E1C46CFB295_2342442.jpg
/temp/00007E1C46CFB295_3242543.jpg
/temp/00007E1C46CFB295_842829.jpgWelche Datei soll es dann sein?