NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
Major Update auf Apache ECharts 6.0.0
16.10.2025: Apache hat vor ein paar Wochen die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
=====================================================================================
Motivation für Flexcharts
Habt ihr auch schon mal die Möglichkeit vermisst, "richtige" Stapeldiagramme zu erzeugen? Oder andere spezielle Diagramme, die momentan mit ioBroker nicht möglich sind? Mit dem Adapter flexcharts ist das möglich. Ein Stapeldiagramm sieht dann z.B. so aus:

Der ECharts-Adapter ist klasse, hat aber durch das UI-Konzept Einschränkungen bzgl. der möglichen Diagramm-Typen.
Konzept
Mit dem flexcharts-Adapter ist es möglich, alle Diagrammtypen zu erzeugen, die Apache eCharts anbietet. Dazu übergibt man dem Adapter die komplette Definition des Charts (den Inhalt von
optionsin den Beispielen als JSON-Objekt). Man kann das Chart also nicht per UI zusammen klicken (es gibt keine UI), sondern muss es per Javascript oder Blockly erstellen.Der Adapter arbeitet als Web-Extension, benötigt also den Web-Adapter und ist per Default auf Port 8082 erreichbar. Das Verhalten steuert man über Parameter im http-Aufruf. Beispiel:
- Definition und Daten des Charts hat man im State
0_userdata.0.echarts.chart1gespeichert - Dann erzeugt der Aufruf
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.echarts.chart1das entsprechende eChart. Diese Adresse kann man als iFrame z.B. in der vis oder in jarvis eintragen. Oder direkt in einem Browser-Tab. Stattlocalhostggf. die Adresse der ioBroker-Rechners verwenden. - Statt die Chart-Daten in einem State zu speichern, kann man sie direkt per Skript erzeugen und mit callback() an den Adapter übergeben.
- Ein Demo-Chart ist im Adapter hinterlegt, das ruft man auf mit
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1
Details zu Installation und Verwendung sind im README beschrieben:
https://github.com/MyHomeMyData/ioBroker.flexchartsBitte ausprobieren
Adapter ist im Beta-Repo verfügbar. Link zum npm-Paket.
Ich freue mich auf eure Rückmeldungen!Hinweis zu Versionen kleiner als 0.1.4
Falls jemand eine Version vor 0.1.4 installiert hat: Bitte einmal den Adapter (nicht nur die Instanz) komplett deinstallieren und neu installieren. Dadurch wird das Zusammenspiel mit dem Admin-Adapter aufgeräumt. Da der Adapter keine eigene Konfigurationsparameter hat, kann dabei nichts verloren gehen.

- mit
-
@jrbwh "sondern muss es per Javascript oder Blockly erstellen."
sorry, das ist für mich kein adapter.@da_woody Danke für Deine Rückmeldung. Aus meiner Sicht stellt dieser Ansatz Funktionalität für ioBroker bereit, die bisher nicht verfügbar ist. Es wird das volle Potenzial von Apache ECharts erschlossen.
Z.B. ist es mir bisher nicht gelungen, Stapeldiagramme in ioBroker zu erzeugen. Auch im Forum konnte mir niemand eine Lösung zeigen. Mit Grafana mag das gehen, aber das funktioniert weitgehend außerhalb ioBroker und ich wollte bei ECharts bleiben.
Mit flexcharts ist das nun innerhalb von ioBroker möglich. Und sehr viele weitere Arten von Darstellungen sind ebenfalls nutzbar, ECharts hat da ja eine große Bandbreite.
Die Schnittstelle von flexcharts ist zwar etwas ungewöhnlich, eröffnet aber auch sehr viele Möglichkeiten. Deshalb sehe ich das schon als Adapter.
Wenn Du eine einfachere Möglichkeit siehst, das volle Potenzial von Apache ECharts für ioBroker verfügbar zur machen, bin ich daran sehr interessiert.
-
@jrbwh "sondern muss es per Javascript oder Blockly erstellen."
sorry, das ist für mich kein adapter.@da_woody sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@jrbwh "sondern muss es per Javascript oder Blockly erstellen."
sorry, das ist für mich kein adapter.Sehe ich auch so. Blicke da nicht durch.
Gibt es ein Blockly Beispiel? Wie bekomme ich die History Daten da rein? -
@da_woody sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@jrbwh "sondern muss es per Javascript oder Blockly erstellen."
sorry, das ist für mich kein adapter.Sehe ich auch so. Blicke da nicht durch.
Gibt es ein Blockly Beispiel? Wie bekomme ich die History Daten da rein?@sigi234 Danke für Deine Rückmeldung.
Leider arbeite ich selbst nicht mit Blockly, deshalb gibt es da noch kein Beispiel.Grundsätzlich geht es so:
- Darzustellende Daten beschaffen, z.B. aus der History lesen
- Ein Objekt erstellen, das eine für ECharts passende Struktur hat. Beispiel für ein einfaches Balkendiagramm s.u. Deine einzelnen Datenreihen musst Du jeweils im Key "data" speichern.
- Das Objekt im JSON-Format in einem State speichern, z.B. unter der ID
0_userdata.0.flexcharts.chart1 - In einem Browser-Tab oder in einem iFrame die ID des States an flexcharts übergeben. Also mit
http://localhost:8200/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1
Mir ist schon klar, dass das ein bisschen kompliziert ist und sich nicht direkt erschließt. Das ist für Fälle gedacht, wenn man mit den GUI-basierten Ansätzen nicht weiter kommt und man bereit ist, mehr Zeit in das Thema zu investieren.
Template für ein einfaches Balkendiagramm mit einer Datenreihe:
{"tooltip":{"trigger":"axis","axisPointer":{"type":"shadow"}}, "legend":{}, "xAxis":[{"type":"category","data":["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]}], "yAxis":[{"type":"value"}], "dataZoom":[{"show":true,"start":0,"end":100}], "series":[ {"name":"Meine Datenreihe 1","type":"bar","color":"#a30000","data":[8,19,21,50,26,1,36]} ]} -
@sigi234 Danke für Deine Rückmeldung.
Leider arbeite ich selbst nicht mit Blockly, deshalb gibt es da noch kein Beispiel.Grundsätzlich geht es so:
- Darzustellende Daten beschaffen, z.B. aus der History lesen
- Ein Objekt erstellen, das eine für ECharts passende Struktur hat. Beispiel für ein einfaches Balkendiagramm s.u. Deine einzelnen Datenreihen musst Du jeweils im Key "data" speichern.
- Das Objekt im JSON-Format in einem State speichern, z.B. unter der ID
0_userdata.0.flexcharts.chart1 - In einem Browser-Tab oder in einem iFrame die ID des States an flexcharts übergeben. Also mit
http://localhost:8200/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1
Mir ist schon klar, dass das ein bisschen kompliziert ist und sich nicht direkt erschließt. Das ist für Fälle gedacht, wenn man mit den GUI-basierten Ansätzen nicht weiter kommt und man bereit ist, mehr Zeit in das Thema zu investieren.
Template für ein einfaches Balkendiagramm mit einer Datenreihe:
{"tooltip":{"trigger":"axis","axisPointer":{"type":"shadow"}}, "legend":{}, "xAxis":[{"type":"category","data":["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]}], "yAxis":[{"type":"value"}], "dataZoom":[{"show":true,"start":0,"end":100}], "series":[ {"name":"Meine Datenreihe 1","type":"bar","color":"#a30000","data":[8,19,21,50,26,1,36]} ]}@jrbwh
Kannst du einen Fehler bzgl. Port abfangen? In meinem Fall ist es dercameras-Adapter, der nutzt auch 8200.
Oder evtl. direkt einen anderen Port verwenden?

error: flexcharts.0 (458177) Exception-Code: EADDRINUSE: listen EADDRINUSE: address already in use :::8200 -
@jrbwh
Kannst du einen Fehler bzgl. Port abfangen? In meinem Fall ist es dercameras-Adapter, der nutzt auch 8200.
Oder evtl. direkt einen anderen Port verwenden?

error: flexcharts.0 (458177) Exception-Code: EADDRINUSE: listen EADDRINUSE: address already in use :::8200 -
@mcu Danke für den Hinweis. Nein, habe ich nicht abgefangen. Werde ich einbauen.
Den Default ändere ich dann auch gleich. Gibt es eine Liste der bereits verwendeten Ports?
-
@mcu Habe den Default-Port jetzt auf 3100 geändert. Da grafana auf 3000 liegt, scheint mir das passend.
Mein Versuch, einen Port-Konflikt abzufangen, funktioniert aber bisher nicht. Ich habe den Start des http-Servers in ein try-catch gepackt, trotzdem stürzt der Adapter im Konfliktfall ab und meldet für die Zeile vonthis.webServer.listendiesen Fehler:uncaught exception: listen EADDRINUSE: address already in use. Der Code sieht so aus:try { this.webServer.listen({port: this.config.port}, () => { this.log.info(`Server started on localhost:${this.config.port}`); this.setState('info.connection', true, true); }); } catch (e) { this.log.error(`Start of http server failed on localhost:${this.config.port} - err=${e.message}`); this.setState('info.connection', false, true); }Verstehe ich nicht. Wie hast Du das gelöst?
-
@mcu Habe den Default-Port jetzt auf 3100 geändert. Da grafana auf 3000 liegt, scheint mir das passend.
Mein Versuch, einen Port-Konflikt abzufangen, funktioniert aber bisher nicht. Ich habe den Start des http-Servers in ein try-catch gepackt, trotzdem stürzt der Adapter im Konfliktfall ab und meldet für die Zeile vonthis.webServer.listendiesen Fehler:uncaught exception: listen EADDRINUSE: address already in use. Der Code sieht so aus:try { this.webServer.listen({port: this.config.port}, () => { this.log.info(`Server started on localhost:${this.config.port}`); this.setState('info.connection', true, true); }); } catch (e) { this.log.error(`Start of http server failed on localhost:${this.config.port} - err=${e.message}`); this.setState('info.connection', false, true); }Verstehe ich nicht. Wie hast Du das gelöst?
-
@jrbwh Nimm die Funktion.
const check_port = await this.getPortAsync(this.config.port);Ist der Prot belegt gibt check_port den nächsten freien wieder.
Gruß//Lucky
@lucky_esa Wow, kaum macht man es richtig, funktioniert's.
Vielen Dank für die super schnelle Hilfe!
-
@darkiop Habe jetzt ein erstes Javascript-Template erstellt. Damit können kombinierte Stapel-/Linien-Diagramme erstellt werden, wenn die Daten als Tages-, Monats- oder Jahres-Werte im History-Adapter vorliegen. Das Template liegt hier.
Wichtig: Die History-Daten müssen "sauber" sein, d.h. in jeder Datenreihe muss zu jedem Tag/Monat/Jahr genau ein Wert vorhanden sein. Sowohl mehrfach vorhandene, als auch fehlende Werte führen meist zu seltsamen Effekten in den Charts.
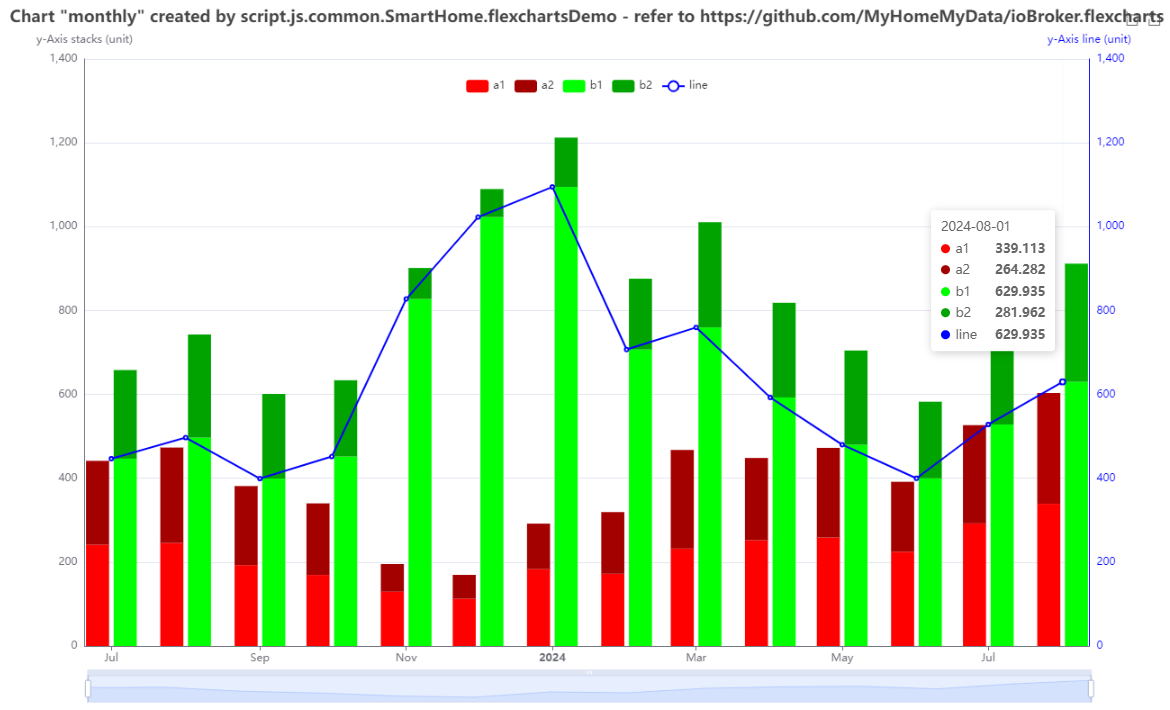
Um das Template zu benutzen, müssen einige Werte im Skript angepasst werden. das ist alles in den Kommentaren im Skript beschrieben. Wenn alles klappt, sieht ein typisches Ergebnis dann so aus:

@jrbwh sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
An einem Skript für z.B. täglich gespeicherte Daten bin ich dran. Wie sieht denn Dein Datenformat konkret aus?
Ich bin leider immer noch nicht dazugekommen mich damit zu beschäftigen ... ;) Aber der Winter ist ja lange :D
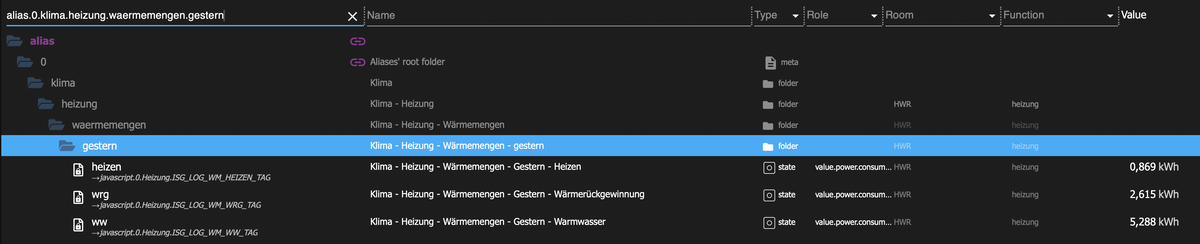
Hier mal ein einfaches Beispiel wofür ich deine Charts verwenden würde:

Die 3 Werte werden täglich um 23:59 ermittelt und in eine MariaDB mit dem SQL-Adapter geschrieben. Für das Chart stelle ich mir ein Balkendiagram mit den 3 Werten pro Tag und vielleicht 7 Tage zurück vor. In etwa so, nur eben xAxis.data ausgehende vom heutigen Tag -7d.
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }, { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }, { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] }; -
@jrbwh sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
An einem Skript für z.B. täglich gespeicherte Daten bin ich dran. Wie sieht denn Dein Datenformat konkret aus?
Ich bin leider immer noch nicht dazugekommen mich damit zu beschäftigen ... ;) Aber der Winter ist ja lange :D
Hier mal ein einfaches Beispiel wofür ich deine Charts verwenden würde:

Die 3 Werte werden täglich um 23:59 ermittelt und in eine MariaDB mit dem SQL-Adapter geschrieben. Für das Chart stelle ich mir ein Balkendiagram mit den 3 Werten pro Tag und vielleicht 7 Tage zurück vor. In etwa so, nur eben xAxis.data ausgehende vom heutigen Tag -7d.
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }, { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }, { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] };@darkiop Das sollte mit dem Skript-Template direkt möglich sein, wie in meinem Post vom 31. Aug. 2024, 11:54 beschrieben. Folgendes musst Du anpassen:
"instanceHistory": Deine History-Instanz eintragen
"yAxis": Die 2te y-Achse entfernen
"mySeries.daily": Für die ersten 3 Zeilen Deine Datenpunkte eintragen, alles "stack_a" zuordnen (sofern es ein Stapeldiagramm mit einem Balken werden soll). Die restlichen Zeilen löschen.
"mySeries.monthly" und "mySeries.yearly": Alle Zeilen löschen, also nur [] übrig lassen
Aufrufen mit " ...params={"period":"daily", "start":7} -
Major Update auf Apache ECharts 6.0.0
16.10.2025: Apache hat vor ein paar Wochen die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
=====================================================================================
Motivation für Flexcharts
Habt ihr auch schon mal die Möglichkeit vermisst, "richtige" Stapeldiagramme zu erzeugen? Oder andere spezielle Diagramme, die momentan mit ioBroker nicht möglich sind? Mit dem Adapter flexcharts ist das möglich. Ein Stapeldiagramm sieht dann z.B. so aus:

Der ECharts-Adapter ist klasse, hat aber durch das UI-Konzept Einschränkungen bzgl. der möglichen Diagramm-Typen.
Konzept
Mit dem flexcharts-Adapter ist es möglich, alle Diagrammtypen zu erzeugen, die Apache eCharts anbietet. Dazu übergibt man dem Adapter die komplette Definition des Charts (den Inhalt von
optionsin den Beispielen als JSON-Objekt). Man kann das Chart also nicht per UI zusammen klicken (es gibt keine UI), sondern muss es per Javascript oder Blockly erstellen.Der Adapter arbeitet als Web-Extension, benötigt also den Web-Adapter und ist per Default auf Port 8082 erreichbar. Das Verhalten steuert man über Parameter im http-Aufruf. Beispiel:
- Definition und Daten des Charts hat man im State
0_userdata.0.echarts.chart1gespeichert - Dann erzeugt der Aufruf
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.echarts.chart1das entsprechende eChart. Diese Adresse kann man als iFrame z.B. in der vis oder in jarvis eintragen. Oder direkt in einem Browser-Tab. Stattlocalhostggf. die Adresse der ioBroker-Rechners verwenden. - Statt die Chart-Daten in einem State zu speichern, kann man sie direkt per Skript erzeugen und mit callback() an den Adapter übergeben.
- Ein Demo-Chart ist im Adapter hinterlegt, das ruft man auf mit
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1
Details zu Installation und Verwendung sind im README beschrieben:
https://github.com/MyHomeMyData/ioBroker.flexchartsBitte ausprobieren
Adapter ist im Beta-Repo verfügbar. Link zum npm-Paket.
Ich freue mich auf eure Rückmeldungen!Hinweis zu Versionen kleiner als 0.1.4
Falls jemand eine Version vor 0.1.4 installiert hat: Bitte einmal den Adapter (nicht nur die Instanz) komplett deinstallieren und neu installieren. Dadurch wird das Zusammenspiel mit dem Admin-Adapter aufgeräumt. Da der Adapter keine eigene Konfigurationsparameter hat, kann dabei nichts verloren gehen.

- mit
-
@darkiop Das sollte mit dem Skript-Template direkt möglich sein, wie in meinem Post vom 31. Aug. 2024, 11:54 beschrieben. Folgendes musst Du anpassen:
"instanceHistory": Deine History-Instanz eintragen
"yAxis": Die 2te y-Achse entfernen
"mySeries.daily": Für die ersten 3 Zeilen Deine Datenpunkte eintragen, alles "stack_a" zuordnen (sofern es ein Stapeldiagramm mit einem Balken werden soll). Die restlichen Zeilen löschen.
"mySeries.monthly" und "mySeries.yearly": Alle Zeilen löschen, also nur [] übrig lassen
Aufrufen mit " ...params={"period":"daily", "start":7}@jrbwh Ja, kann ich bestätigen ... mit etwas selber code lesen hätt ich das auch hinbekommen ... aber wie gesagt, die Prios haben sich gerade verändert. Danke dir - ich werd mal schauen wie ich die Charts nutzen kann.
Hast du auch vorgesehen den Dark-Mode der echarts zu implementieren?
-
@jrbwh Ja, kann ich bestätigen ... mit etwas selber code lesen hätt ich das auch hinbekommen ... aber wie gesagt, die Prios haben sich gerade verändert. Danke dir - ich werd mal schauen wie ich die Charts nutzen kann.
Hast du auch vorgesehen den Dark-Mode der echarts zu implementieren?
-
Ich bin verwirrt: Der von mir oben eingestellte Link zeigt nicht mehr auf die Installationsseite. Wo ist die Installationsanweisung abgeblieben?
-
@legro Ich habe die Installationsanleitung nach dem Hinweis von Martin rausgenommen.
Du kannst den Adapter aber einfach per npm installieren:
cd /opt/iobroker npm i iobroker.flexchartsDann in der Adapter-Ansicht eine Instanz ergänzen.


