NEWS
Blockly: CreateMyState: Datenpunkte mit Unit/States
-
@bananajoe
Wowh, vielen Dank für das Script. Gerade ausprobiert, funktioniert perfekt.
Eine Frage noch dazu: Das was man bei ValueName angibt wird sowohl für die ObjektID als auch für den Wert im Feld Name verwendet. Kann man das eventuell auch unterscheiden?Ergänzung:
Hab das Script schon so angepasst, dass ich ein eigene Variable für den Namen habe.
DANKE! -
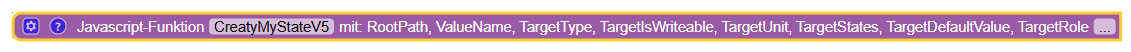
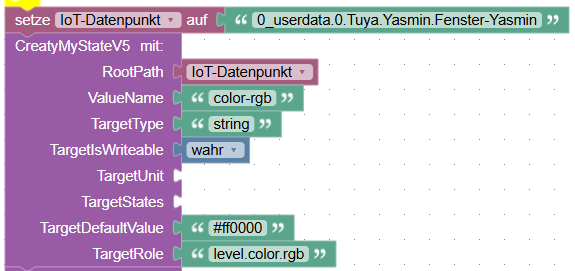
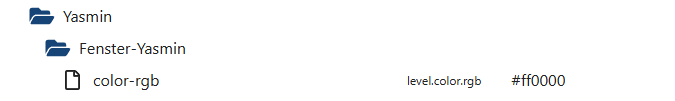
Update: Hier ist Version 5 des Skriptes:

Änderungen:- Man kann nun auch eine
Roleangeben - Nicht genutzte Paramater können auch weggelassen werden.


Für den Import in Blockly:
<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="l(.(|wVZ(GS{-P%@qK=|" x="38" y="-1112"> <mutation statements="false"> <arg name="RootPath" varid=",%o6YJ)eJJ0Ug#A.g^(q"></arg> <arg name="ValueName" varid="5K8ECZE+lpGc{@BQXb!W"></arg> <arg name="TargetType" varid="!-(EoW{]I%^4o]}Wf0IU"></arg> <arg name="TargetIsWriteable" varid="2NeMF,lRvUfhS/0US`~("></arg> <arg name="TargetUnit" varid="pEXy5(i!?xF*I2u|UIbk"></arg> <arg name="TargetStates" varid="#uwxtf=vtV#969jS3HqG"></arg> <arg name="TargetDefaultValue" varid="oS^boSLi7Wy4dN^qi{ek"></arg> <arg name="TargetRole" varid="*~l#H;G$`OPF.N)|C;xZ"></arg> </mutation> <field name="NAME">CreatyMyStateV5</field> <field name="SCRIPT">Ly8gUHLDvGZ1bmcgb2IgUm9vdFBhdGggZWluZW4gUHVua3QgYW0gRW5kZSBoYXQsIHdlbm4gbmVpbiBlaW5lbiBhbmjDpG5nZW4uDQppZiAoUm9vdFBhdGguc2xpY2UoLTEpICE9ICIuIikgew0KICAgIFJvb3RQYXRoID0gUm9vdFBhdGggKyAiLiINCn0NCg0KLy8gUHLDvGZ1bmcgb2IgU3RhdGVzIGFuZ2VnZWJlbiB3dXJkZW4uIFdlbm4gamEgdmVyYXJiZWl0ZW4uDQp2YXIgc19zdGF0ZXMgPSAiIjsNCnZhciBzdGF0ZXMgPSBuZXcgT2JqZWN0KCk7DQppZiAoVGFyZ2V0U3RhdGVzICE9IG51bGwpIHsNCiAgICBzX3N0YXRlcyA9ICd7Jw0KICAgIGZvciAodmFyIGlfaW5kZXggaW4gVGFyZ2V0U3RhdGVzKSB7DQogICAgICAgIHNfc3RhdGV0ZW1wID0gVGFyZ2V0U3RhdGVzW2lfaW5kZXhdOw0KICAgICAgICBhX3N0YXRldGVtcCA9IHNfc3RhdGV0ZW1wLnNwbGl0KCI6Iik7DQogICAgICAgIHNfc3RhdGVzID0gc19zdGF0ZXMgKyAnIicgKyBhX3N0YXRldGVtcFswXSArICciOiInICsgYV9zdGF0ZXRlbXBbMV0gKyAnIiwnDQogICAgfQ0KICAgIHNfc3RhdGVzID0gc19zdGF0ZXMuc2xpY2UoMCwgLTEpOw0KICAgIHNfc3RhdGVzID0gc19zdGF0ZXMgKyAifSINCiAgICAvLyB1bmQgaW4gZWluIE9iamVrdCB1bXdhbmRlbG4NCiAgICBzdGF0ZXMgPSBKU09OLnBhcnNlKHNfc3RhdGVzKTsNCn0NCmlmICghVGFyZ2V0Um9sZSkgew0KICAgIFRhcmdldFJvbGUgPSAic3RhdGUiOw0KfQ0KDQovLyBWYXJpYW50ZSBkZXIgRXJzdGVsbHVuZyBwcsO8ZmVuOg0KaWYgKCFUYXJnZXRVbml0ICYmICFzX3N0YXRlcykgew0KICAgIC8vIEtlaW5lIEVpbmhlaXQgdW5kIGtlaW5lIFN0YXRlcyBhbmdlZ2ViZW4NCiAgICAvL2NvbnNvbGUubG9nKCJLZWluZSBFaW5oZWl0IHVuZCBrZWluZSBTdGF0ZXMgYW5nZWdlYmVuIik7DQogICAgYXdhaXQgY3JlYXRlU3RhdGVBc3luYygNCiAgICAgICAgUm9vdFBhdGggKyBWYWx1ZU5hbWUsIA0KICAgICAgICBUYXJnZXREZWZhdWx0VmFsdWUsIA0KICAgICAgICB7IA0KICAgICAgICAgICAgdHlwZTogVGFyZ2V0VHlwZSwgDQogICAgICAgICAgICBuYW1lOiBWYWx1ZU5hbWUsIA0KICAgICAgICAgICAgcmVhZDogdHJ1ZSwgDQogICAgICAgICAgICB3cml0ZTogVGFyZ2V0SXNXcml0ZWFibGUsDQogICAgICAgICAgICByb2xlOiBUYXJnZXRSb2xlDQogICAgICAgIH0NCiAgICApOw0KfSBlbHNlIGlmIChUYXJnZXRVbml0ICYmICFzX3N0YXRlcykgew0KICAgIC8vIEVpbmhlaXQgYW5nZWdlYmVuLCBhYmVyIGtlaW5lIFN0YXRlcw0KICAgIC8vY29uc29sZS5sb2coIkVpbmhlaXQgYW5nZWdlYmVuLCBhYmVyIGtlaW5lIFN0YXRlcyIpOw0KICAgIGF3YWl0IGNyZWF0ZVN0YXRlQXN5bmMoDQogICAgICAgIFJvb3RQYXRoICsgVmFsdWVOYW1lLA0KICAgICAgICBUYXJnZXREZWZhdWx0VmFsdWUsIA0KICAgICAgICB7IA0KICAgICAgICAgICAgdHlwZTogVGFyZ2V0VHlwZSwgDQogICAgICAgICAgICBuYW1lOiBWYWx1ZU5hbWUsIA0KICAgICAgICAgICAgcmVhZDogdHJ1ZSwgDQogICAgICAgICAgICB3cml0ZTogVGFyZ2V0SXNXcml0ZWFibGUsDQogICAgICAgICAgICB1bml0OiBUYXJnZXRVbml0LA0KICAgICAgICAgICAgcm9sZTogVGFyZ2V0Um9sZQ0KICAgICAgICB9DQogICAgKTsNCn0gZWxzZSBpZiAoIVRhcmdldFVuaXQgJiYgc19zdGF0ZXMpIHsNCiAgICAvLyBTdGF0ZXMgYW5nZWdlYmVuLCBhYmVyIGtlaW5lIEVpbmhlaXQNCiAgICAvL2NvbnNvbGUubG9nKCJTdGF0ZXMgYW5nZWdlYmVuLCBhYmVyIGtlaW5lIEVpbmhlaXQiKTsNCiAgICBhd2FpdCBjcmVhdGVTdGF0ZUFzeW5jKA0KICAgICAgICBSb290UGF0aCArIFZhbHVlTmFtZSwNCiAgICAgICAgVGFyZ2V0RGVmYXVsdFZhbHVlLCANCiAgICAgICAgeyANCiAgICAgICAgICAgIHR5cGU6IFRhcmdldFR5cGUsIA0KICAgICAgICAgICAgbmFtZTogVmFsdWVOYW1lLCANCiAgICAgICAgICAgIHJlYWQ6IHRydWUsIA0KICAgICAgICAgICAgd3JpdGU6IFRhcmdldElzV3JpdGVhYmxlLA0KICAgICAgICAgICAgdW5pdDogVGFyZ2V0VW5pdCwNCiAgICAgICAgICAgIHJvbGU6IFRhcmdldFJvbGUsDQogICAgICAgICAgICAvLyBEYXMgT2JqZWt0KCEhISkgc3RhdGVzIHdhcyB3aXIgb2JlbiBhbmdlbGVndCBoYWJlbiB3aXJkIGhpZXIgYXV0b21hdGlzY2ggZWluZ2VzZXR6dCwgaW5rbHVzaXZlIHNlaW5lcyBOYW1lbnMuDQogICAgICAgICAgICBzdGF0ZXMNCiAgICAgICAgfQ0KICAgICk7DQp9IGVsc2Ugew0KICAgIGNvbnNvbGUuZXJyb3IoIkNyZWF0ZU15U3RhdGU6IiArIFJvb3RQYXRoICsgVmFsdWVOYW1lICsgIjogVW5pdCBhbmQgU3RhdGVzIGF0IHRoZSBzYW1lIHRpbWUgYXJlIG5vdCBwb3NzaWJsZSIpOw0KfQ0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>-------------------------------------------------------------------------------
Ab hier der Originaltext:
Ich teile hier mal eine Blockly-Funktion die ich mir geschrieben habe und selbst ständig nutze:
Die Funktion heißt
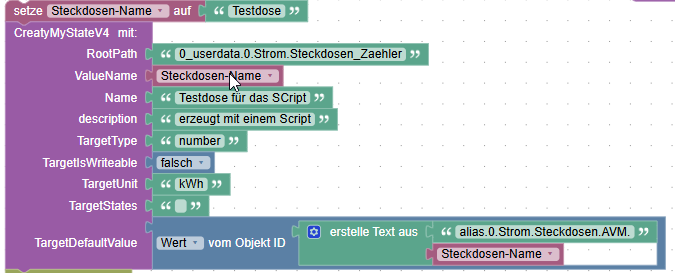
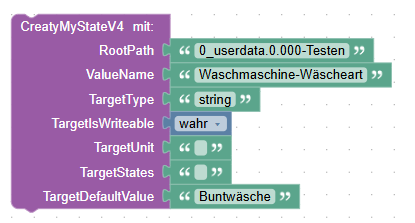
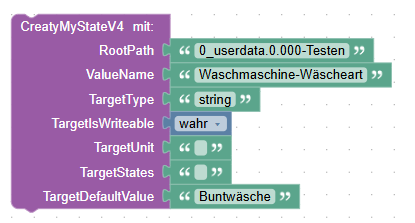
CreateMyStateV4weil es die 4. Version ist, falls ich eine V5 erstelle gibt es hier ein Update.Für den Import:
<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="l(.(|wVZ(GS{-P%@qK=|" x="38" y="-287"> <mutation statements="false"> <arg name="RootPath" varid=",%o6YJ)eJJ0Ug#A.g^(q"></arg> <arg name="ValueName" varid="5K8ECZE+lpGc{@BQXb!W"></arg> <arg name="TargetType" varid="!-(EoW{]I%^4o]}Wf0IU"></arg> <arg name="TargetIsWriteable" varid="2NeMF,lRvUfhS/0US`~("></arg> <arg name="TargetUnit" varid="pEXy5(i!?xF*I2u|UIbk"></arg> <arg name="TargetStates" varid="#uwxtf=vtV#969jS3HqG"></arg> <arg name="TargetDefaultValue" varid="oS^boSLi7Wy4dN^qi{ek"></arg> </mutation> <field name="NAME">CreatyMyStateV4</field> <field name="SCRIPT">Ly8gUHLDvGZ1bmcgb2IgUm9vdFBhdGggZWluZW4gUHVua3QgYW0gRW5kZSBoYXQsIHdlbm4gbmVpbiBlaW5lbiBhbmjDpG5nZW4uDQppZiAoUm9vdFBhdGguc2xpY2UoLTEpICE9ICIuIikgew0KICAgIFJvb3RQYXRoID0gUm9vdFBhdGggKyAiLiINCn0NCg0KLy8gUHLDvGZ1bmcgb2IgU3RhdGVzIGFuZ2VnZWJlbiB3dXJkZW4uIFdlbm4gamEgdmVyYXJiZWl0ZW4uDQp2YXIgc19zdGF0ZXMgPSAiIjsNCnZhciBzdGF0ZXMgPSBuZXcgT2JqZWN0KCk7DQppZiAoVGFyZ2V0U3RhdGVzICE9ICIiKSB7DQogICAgc19zdGF0ZXMgPSAneycNCiAgICBmb3IgKHZhciBpX2luZGV4IGluIFRhcmdldFN0YXRlcykgew0KICAgICAgICBzX3N0YXRldGVtcCA9IFRhcmdldFN0YXRlc1tpX2luZGV4XTsNCiAgICAgICAgYV9zdGF0ZXRlbXAgPSBzX3N0YXRldGVtcC5zcGxpdCgiOiIpOw0KICAgICAgICBzX3N0YXRlcyA9IHNfc3RhdGVzICsgJyInICsgYV9zdGF0ZXRlbXBbMF0gKyAnIjoiJyArIGFfc3RhdGV0ZW1wWzFdICsgJyIsJw0KICAgIH0NCiAgICBzX3N0YXRlcyA9IHNfc3RhdGVzLnNsaWNlKDAsIC0xKTsNCiAgICBzX3N0YXRlcyA9IHNfc3RhdGVzICsgIn0iDQogICAgLy8gdW5kIGluIGVpbiBPYmpla3QgdW13YW5kZWxuDQogICAgc3RhdGVzID0gSlNPTi5wYXJzZShzX3N0YXRlcyk7DQp9DQoNCi8vIFZhcmlhbnRlIGRlciBFcnN0ZWxsdW5nIHByw7xmZW46DQppZiAoVGFyZ2V0VW5pdC5sZW5ndGggPT09IDAgJiYgc19zdGF0ZXMubGVuZ3RoID09PSAwKSB7DQogICAgLy8gS2VpbmUgRWluaGVpdCB1bmQga2VpbmUgU3RhdGVzIGFuZ2VnZWJlbg0KICAgIC8vY29uc29sZS5sb2coIktlaW5lIEVpbmhlaXQgdW5kIGtlaW5lIFN0YXRlcyBhbmdlZ2ViZW4iKTsNCiAgICBhd2FpdCBjcmVhdGVTdGF0ZUFzeW5jKA0KICAgICAgICBSb290UGF0aCArIFZhbHVlTmFtZSwgDQogICAgICAgIFRhcmdldERlZmF1bHRWYWx1ZSwgDQogICAgICAgIHsgDQogICAgICAgICAgICB0eXBlOiBUYXJnZXRUeXBlLCANCiAgICAgICAgICAgIG5hbWU6IFZhbHVlTmFtZSwgDQogICAgICAgICAgICByZWFkOiB0cnVlLCANCiAgICAgICAgICAgIHdyaXRlOiBUYXJnZXRJc1dyaXRlYWJsZSANCiAgICAgICAgfQ0KICAgICk7DQp9IGVsc2UgaWYgKFRhcmdldFVuaXQubGVuZ3RoID4gMCAmJiBzX3N0YXRlcy5sZW5ndGggPT09IDApIHsNCiAgICAvLyBFaW5oZWl0IGFuZ2VnZWJlbiwgYWJlciBrZWluZSBTdGF0ZXMNCiAgICAvL2NvbnNvbGUubG9nKCJFaW5oZWl0IGFuZ2VnZWJlbiwgYWJlciBrZWluZSBTdGF0ZXMiKTsNCiAgICBhd2FpdCBjcmVhdGVTdGF0ZUFzeW5jKA0KICAgICAgICBSb290UGF0aCArIFZhbHVlTmFtZSwNCiAgICAgICAgVGFyZ2V0RGVmYXVsdFZhbHVlLCANCiAgICAgICAgeyANCiAgICAgICAgICAgIHR5cGU6IFRhcmdldFR5cGUsIA0KICAgICAgICAgICAgbmFtZTogVmFsdWVOYW1lLCANCiAgICAgICAgICAgIHJlYWQ6IHRydWUsIA0KICAgICAgICAgICAgd3JpdGU6IFRhcmdldElzV3JpdGVhYmxlLA0KICAgICAgICAgICAgdW5pdDogVGFyZ2V0VW5pdA0KICAgICAgICB9DQogICAgKTsNCn0gZWxzZSBpZiAoVGFyZ2V0VW5pdC5sZW5ndGggPT09IDAgJiYgc19zdGF0ZXMubGVuZ3RoID4gMCkgew0KICAgIC8vIFN0YXRlcyBhbmdlZ2ViZW4sIGFiZXIga2VpbmUgRWluaGVpdA0KICAgIC8vY29uc29sZS5sb2coIlN0YXRlcyBhbmdlZ2ViZW4sIGFiZXIga2VpbmUgRWluaGVpdCIpOw0KICAgIGF3YWl0IGNyZWF0ZVN0YXRlQXN5bmMoDQogICAgICAgIFJvb3RQYXRoICsgVmFsdWVOYW1lLA0KICAgICAgICBUYXJnZXREZWZhdWx0VmFsdWUsIA0KICAgICAgICB7IA0KICAgICAgICAgICAgdHlwZTogVGFyZ2V0VHlwZSwgDQogICAgICAgICAgICBuYW1lOiBWYWx1ZU5hbWUsIA0KICAgICAgICAgICAgcmVhZDogdHJ1ZSwgDQogICAgICAgICAgICB3cml0ZTogVGFyZ2V0SXNXcml0ZWFibGUsDQogICAgICAgICAgICB1bml0OiBUYXJnZXRVbml0LA0KICAgICAgICAgICAgLy8gRGFzIE9iamVrdCghISEpIHN0YXRlcyB3YXMgd2lyIG9iZW4gYW5nZWxlZ3QgaGFiZW4gd2lyZCBoaWVyIGF1dG9tYXRpc2NoIGVpbmdlc2V0enQsIGlua2x1c2l2ZSBzZWluZXMgTmFtZW5zLg0KICAgICAgICAgICAgc3RhdGVzDQogICAgICAgIH0NCiAgICApOw0KfSBlbHNlIHsNCiAgICBjb25zb2xlLmVycm9yKCJDcmVhdGVNeVN0YXRlOiIgKyBSb290UGF0aCArIFZhbHVlTmFtZSArICI6IFVuaXQgYW5kIFN0YXRlcyBhdCB0aGUgc2FtZSB0aW1lIGFyZSBub3QgcG9zc2libGUiKTsNCn0NCg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Die Funktion kann man nun zum Erzeugen von Datenpunkten verschiedener Art nutzen. Die Datenpunkte sind unmittelbar nach Ihrer Erzeugung nutzbar.
Anleitung (Beispiele weiter unten):

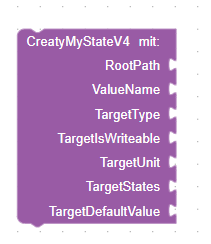
Die Parameter werden in der Regel als Textfelder gesetzt:

RootPathist der Ordner unterhalb dessen der Datenpunkt angelegt wird,
ValueNamedann der Wert.
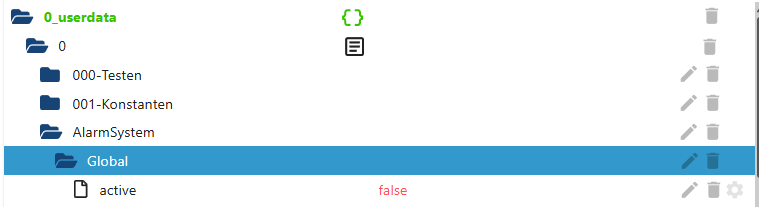
Beispiel:

Der vollständige Pfad ist0_userdata.0.AlarmSystem.Global.active
Um diesen zu erzeugen müsstet Ihr als
RootPathdann0_userdata.0.AlarmSystemund als
ValueNamedannactiveangeben
Ich habe das geteilt weil ich so den Block einfach kopieren kann und immer nurValueNameanpassen muss um alle Variablen unter dem gleichen Pfad zu erzeugenWeiter mit den restlichen Parameter:

TargetTypeistnumberfür eine Zahl,stringfür Text,booleanfür Wahr/Falsch. (was es noch gibt sollte auch gehen)
TargetIsWriteablesetzt Ihr auf Wahr oder Falsch, setzt fest ob man den Datenpunkt ändern kann. Bei Falsch muss der Datenpunkt immer bestätigt (aka Aktualisiere) geschrieben werden.
TargetUnitkönnt Ihr die Einheit setzen wiekWh,VoltoderV. Wenn keine Einheit dann leeren String setzen
TargetStatesals Liste mit den möglichen Zuständen (siehe Beispiele weiter unten)
TargetDefaultValuehier den Wert angeben der bei der Erstellung als erster Wert geschrieben werden soll.Hinweis: Entweder
TargetUnitoderTargetStates, wird beides gleichzeitig angegeben so wird ein Fehler ins Log geschrieben mit einem Hinweis darauf.Beispiele:
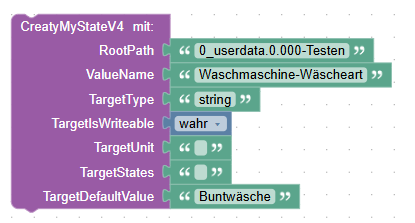
String (aka Text), beschreibbar:


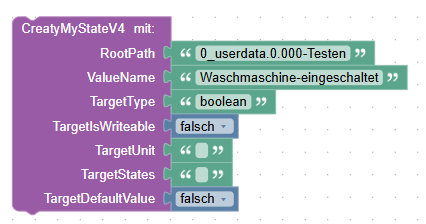
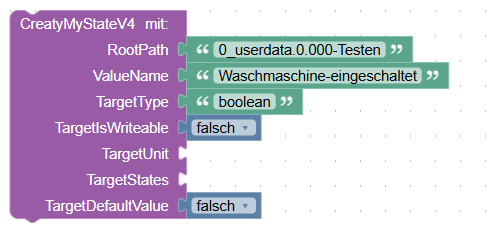
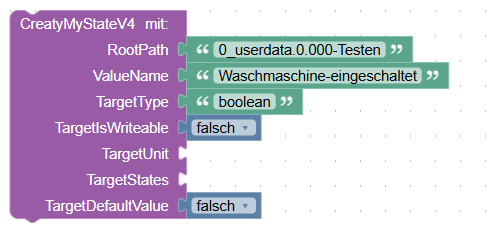
Boolean (aka Wahr/Falsch), schreibgeschützt (mit Aktualisiere beschreiben)


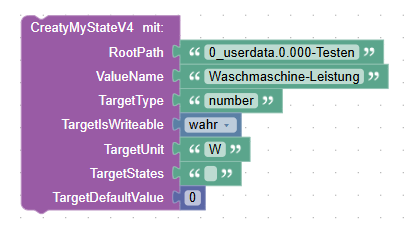
Number (aka Zahl), beschreibbar, mit
Wals Einheit


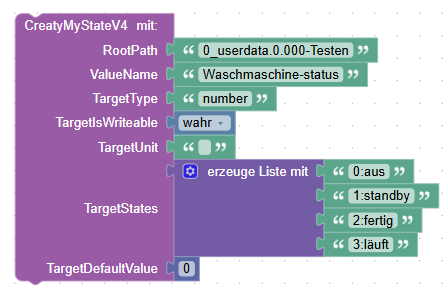
Number mit States, beschreibbar:



Als States eine Liste übergeben mit der Anzahl der States, jeweils ein Textfeld im Format
Zahl:Text@bananajoe sagte: Als States eine Liste übergeben mit der Anzahl der States, jeweils ein Textfeld im Format
Zahl:TextWeshalb nicht gleich als Objekt?

Anstelle von TargetType könnte man auch
typeof TargetDefaultValueverwenden. Außerdem vermisse ich die Rolle, die automatisch aus der Kombination von TargetType und TargetIsWritable gebildet werden könnte.
Sollten nicht alle eigenen Datenpunkte unter "0_userdata.0" erstellt werden?
- Man kann nun auch eine
-
@bananajoe sagte: Als States eine Liste übergeben mit der Anzahl der States, jeweils ein Textfeld im Format
Zahl:TextWeshalb nicht gleich als Objekt?

Anstelle von TargetType könnte man auch
typeof TargetDefaultValueverwenden. Außerdem vermisse ich die Rolle, die automatisch aus der Kombination von TargetType und TargetIsWritable gebildet werden könnte.
Sollten nicht alle eigenen Datenpunkte unter "0_userdata.0" erstellt werden?
@paul53 Ok, die Idee mit dem Objekt hatte ich einfach nicht (ich arbeite einfach zu viel Strings).
Aber ... das ist es schon wieder fest verdrahtet. Meine Funktion ist ja entstanden weil ich dynamisch Datenpunkte anlegen wollte - in der Regel weil ich ein JSON verarbeiten will und gar nicht weis was ich bekomme.
Mit den Textfeldern kann ich die Liste auch pererstelle Text auszusammenbauen, in dynamischer Länge indem ich dieser vorher erzeuge.Das mit dem Automatischen Target-Type, ich weis nicht. Ich hätte das schon gern klar definiert. Aber die Möglichkeit da eine automatische Auswahl zusätzlich zu den festen einzubauen wäre eine Idee.
Ob man
0_userdata.0da fest einbaut, könnte man. Besser wäre vielleicht zu prüfen ob der Datenpunkt unterhalb erstellt wird und dann eine Fehlermeldung zu geben.@ManfredHi Ok, den Namen benutze ich nie - ich nutze auch nie die Objekt-Auswahl in Blockly sondern immer Textfelder für die Datenpunkte. Für mich ist das lesbarer.
Aber du hast ja einen Weg gefunden. Eventuell baue ich das in V5 ein, wenn man es leer lässt nimmt er dann einfach denValueNameAllgemein: Hauptziel war eine Funktion für das Erstellen von Datenpunkten zu bauen wo ich jeden Aspekt aus anderen Dingen zusammen bauen kann.
Aber noch mal @paul53 Wie verarbeite ich wenn ich einen Parameter gar nicht angebe:

Im Moment prüfe ich auf
if (TargetStates != "") { }oder
if (TargetUnit.length === 0 && s_states.length === 0) {Wenn ich den Parameter einfach leer lasse, gibt es einen Fehler
-
@paul53 Ok, die Idee mit dem Objekt hatte ich einfach nicht (ich arbeite einfach zu viel Strings).
Aber ... das ist es schon wieder fest verdrahtet. Meine Funktion ist ja entstanden weil ich dynamisch Datenpunkte anlegen wollte - in der Regel weil ich ein JSON verarbeiten will und gar nicht weis was ich bekomme.
Mit den Textfeldern kann ich die Liste auch pererstelle Text auszusammenbauen, in dynamischer Länge indem ich dieser vorher erzeuge.Das mit dem Automatischen Target-Type, ich weis nicht. Ich hätte das schon gern klar definiert. Aber die Möglichkeit da eine automatische Auswahl zusätzlich zu den festen einzubauen wäre eine Idee.
Ob man
0_userdata.0da fest einbaut, könnte man. Besser wäre vielleicht zu prüfen ob der Datenpunkt unterhalb erstellt wird und dann eine Fehlermeldung zu geben.@ManfredHi Ok, den Namen benutze ich nie - ich nutze auch nie die Objekt-Auswahl in Blockly sondern immer Textfelder für die Datenpunkte. Für mich ist das lesbarer.
Aber du hast ja einen Weg gefunden. Eventuell baue ich das in V5 ein, wenn man es leer lässt nimmt er dann einfach denValueNameAllgemein: Hauptziel war eine Funktion für das Erstellen von Datenpunkten zu bauen wo ich jeden Aspekt aus anderen Dingen zusammen bauen kann.
Aber noch mal @paul53 Wie verarbeite ich wenn ich einen Parameter gar nicht angebe:

Im Moment prüfe ich auf
if (TargetStates != "") { }oder
if (TargetUnit.length === 0 && s_states.length === 0) {Wenn ich den Parameter einfach leer lasse, gibt es einen Fehler
@bananajoe sagte: Im Moment prüfe ich auf
Prüfe einfach
if (TargetStates) { }und
if (TargetUnit) { }Das genügt um undefined und Leerstrings auszuklammern.
Meine Lösung sehe etwa so aus:
if(!id.startsWith('0_userdata.0')) id = '0_userdata.0.' + id; const type = typeof def; if(!role) { if(write && type == 'boolean') role = 'switch'; else if(write && type == 'number') role = 'level'; else if(!write && type == 'boolean') role = 'indicator'; else if(!write && type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, name: Name, def: def, read: true, write: !!write, role: role }; if(desc) common.desc = desc; if(unitOrStates) { if(typeof unitOrStates == 'object') common.states = unitOrStates; else if(type == 'number' && typeof unitOrStates == 'string') common.unit = unitOrStates; } createState(id, def, common);
Die letzten 3 Parameter sind optional (leer lassen oder Leerstring).
-
@bananajoe sagte: Im Moment prüfe ich auf
Prüfe einfach
if (TargetStates) { }und
if (TargetUnit) { }Das genügt um undefined und Leerstrings auszuklammern.
Meine Lösung sehe etwa so aus:
if(!id.startsWith('0_userdata.0')) id = '0_userdata.0.' + id; const type = typeof def; if(!role) { if(write && type == 'boolean') role = 'switch'; else if(write && type == 'number') role = 'level'; else if(!write && type == 'boolean') role = 'indicator'; else if(!write && type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, name: Name, def: def, read: true, write: !!write, role: role }; if(desc) common.desc = desc; if(unitOrStates) { if(typeof unitOrStates == 'object') common.states = unitOrStates; else if(type == 'number' && typeof unitOrStates == 'string') common.unit = unitOrStates; } createState(id, def, common);
Die letzten 3 Parameter sind optional (leer lassen oder Leerstring).
@paul53 sagte in Blockly: CreateMyState: Datenpunkte mit Unit/States:
@bananajoe sagte: Im Moment prüfe ich auf
Prüfe einfach
if (TargetStates) { }und
if (TargetUnit) { }Das genügt um undefined und Leerstrings auszuklammern.
Danke! Habe gerade festgestellt das
if (testVar === null) { }auch geht, aber deines ist natürlich noch einfacher. Ich baue - vermutlich - morgen mal eine V5
-
@bananajoe sagte: Im Moment prüfe ich auf
Prüfe einfach
if (TargetStates) { }und
if (TargetUnit) { }Das genügt um undefined und Leerstrings auszuklammern.
Meine Lösung sehe etwa so aus:
if(!id.startsWith('0_userdata.0')) id = '0_userdata.0.' + id; const type = typeof def; if(!role) { if(write && type == 'boolean') role = 'switch'; else if(write && type == 'number') role = 'level'; else if(!write && type == 'boolean') role = 'indicator'; else if(!write && type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, name: Name, def: def, read: true, write: !!write, role: role }; if(desc) common.desc = desc; if(unitOrStates) { if(typeof unitOrStates == 'object') common.states = unitOrStates; else if(type == 'number' && typeof unitOrStates == 'string') common.unit = unitOrStates; } createState(id, def, common);
Die letzten 3 Parameter sind optional (leer lassen oder Leerstring).
@paul53 sagte in Blockly: CreateMyState: Datenpunkte mit Unit/States:
Meine Lösung sehe etwa so aus:
und stimmt, deine Variante
commonzunächst zu definieren und dann weitere Attribute wieif(desc) common.desc = desc;ist natürlich auch schlauer. Besser und eleganter als meine ganzenifEntscheidungen. -
@paul53 sagte in Blockly: CreateMyState: Datenpunkte mit Unit/States:
Meine Lösung sehe etwa so aus:
und stimmt, deine Variante
commonzunächst zu definieren und dann weitere Attribute wieif(desc) common.desc = desc;ist natürlich auch schlauer. Besser und eleganter als meine ganzenifEntscheidungen.@bananajoe
Hab mir jetzt noch eine zusätzliche Variable mit dem Objektpfad angelegt und wenn ich keinen eigenen Namen angebe, wird der ValueName für den Namen gesetzt.if(!objektpfad.endsWith('.')) objektpfad = objektpfad + '.'; if(!objektpfad.startsWith('0_userdata.0.')) objektpfad = '0_userdata.0.' + objektpfad; objektpfad = objektpfad + id; const type = typeof def; if(!role) { if(write ?? type == 'boolean') role = 'switch'; else if(write ?? type == 'number') role = 'level'; else if(!write ?? type == 'boolean') role = 'indicator'; else if(!write ?? type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, def: def, read: true, write: write, role: role }; if(desc) common.desc = desc; if(Name) common.name = Name else common.name = id; if(unitOrState) { if(typeof unitOrState == 'object') common.states = unitOrState; else if(type == 'number' && typeof unitOrState == 'string') common.unit = unitOrState; } createState(objektpfad, DefaultValue, def, common); -
@bananajoe
Hab mir jetzt noch eine zusätzliche Variable mit dem Objektpfad angelegt und wenn ich keinen eigenen Namen angebe, wird der ValueName für den Namen gesetzt.if(!objektpfad.endsWith('.')) objektpfad = objektpfad + '.'; if(!objektpfad.startsWith('0_userdata.0.')) objektpfad = '0_userdata.0.' + objektpfad; objektpfad = objektpfad + id; const type = typeof def; if(!role) { if(write ?? type == 'boolean') role = 'switch'; else if(write ?? type == 'number') role = 'level'; else if(!write ?? type == 'boolean') role = 'indicator'; else if(!write ?? type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, def: def, read: true, write: write, role: role }; if(desc) common.desc = desc; if(Name) common.name = Name else common.name = id; if(unitOrState) { if(typeof unitOrState == 'object') common.states = unitOrState; else if(type == 'number' && typeof unitOrState == 'string') common.unit = unitOrState; } createState(objektpfad, DefaultValue, def, common);@manfredhi
Korrigiere Zeilen 6 bis 9 und ersetze??durch&&.
Zeile 26:Defaultvalue? Du hast im Skriptdefausgewertet. -
@manfredhi
Korrigiere Zeilen 6 bis 9 und ersetze??durch&&.
Zeile 26:Defaultvalue? Du hast im Skriptdefausgewertet.@paul53 sagte in Blockly: CreateMyState: Datenpunkte mit Unit/States:
Zeile 26: Defaultvalue? Du hast im Skript def ausgewertet.
Das mit dem
defwar mir nicht ganz klar. Kann ich darin z.B. als Defaultwert einen Wert eines anderen Datenpunktes eintragen? Dann steht dieser Wert aber auch im common-Block des Datenpunktes drinnen oder? Außer ich nehm den eintragdefaus demcommonheraus oder?if(!objektpfad.endsWith('.')) objektpfad = objektpfad + '.'; if(!objektpfad.startsWith('0_userdata.0.')) objektpfad = '0_userdata.0.' + objektpfad; objektpfad = objektpfad + id; const type = typeof DefaultValue; if(!role) { if(write && type == 'boolean') role = 'switch'; else if(write && type == 'number') role = 'level'; else if(!write && type == 'boolean') role = 'indicator'; else if(!write && type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, read: true, write: write, role: role }; if(desc) common.desc = desc; if(Name) common.name = Name else common.name = id; if(unitOrState) { if(typeof unitOrState == 'object') common.states = unitOrState; else if(type == 'number' && typeof unitOrState == 'string') common.unit = unitOrState; } createState(objektpfad, DefaultValue, common); -
@paul53 sagte in Blockly: CreateMyState: Datenpunkte mit Unit/States:
Zeile 26: Defaultvalue? Du hast im Skript def ausgewertet.
Das mit dem
defwar mir nicht ganz klar. Kann ich darin z.B. als Defaultwert einen Wert eines anderen Datenpunktes eintragen? Dann steht dieser Wert aber auch im common-Block des Datenpunktes drinnen oder? Außer ich nehm den eintragdefaus demcommonheraus oder?if(!objektpfad.endsWith('.')) objektpfad = objektpfad + '.'; if(!objektpfad.startsWith('0_userdata.0.')) objektpfad = '0_userdata.0.' + objektpfad; objektpfad = objektpfad + id; const type = typeof DefaultValue; if(!role) { if(write && type == 'boolean') role = 'switch'; else if(write && type == 'number') role = 'level'; else if(!write && type == 'boolean') role = 'indicator'; else if(!write && type == 'number') role = 'value'; else role = 'state'; } const common = { type: type, read: true, write: write, role: role }; if(desc) common.desc = desc; if(Name) common.name = Name else common.name = id; if(unitOrState) { if(typeof unitOrState == 'object') common.states = unitOrState; else if(type == 'number' && typeof unitOrState == 'string') common.unit = unitOrState; } createState(objektpfad, DefaultValue, common);@manfredhi sagte: Kann ich darin z.B. als Defaultwert einen Wert eines anderen Datenpunktes eintragen?
Ja, wieso nicht?


