NEWS
Wie finde ich die CSS Klasse?
-
Guten Abend zusammen,
ich möchte im VIS-2 per CSS die Navigationsbuttons anpassen. Es handelt sich um den Button "Gestylt Navigationssymbol"

Die reguläre Anpassung funktioniert auch schon unter Verwendung einer eigenen Klasse nav, die den Buttons zuweise:
.nav button { background-color: #191919 !important; color: white !important ; border-radius: 0px; } .nav button:hover { background-color: #333333 !important; color: white !important ; } .nav button:focus { background-color: red !important; color: white !important ; }Aber wie finde ich nun für den Button der aktive Seite die CSS-Klasse, die ich anpassen muss, damit ich den Button-Hintergrund entsprechend anpassen kann?
Im Quelltext finde ich dazu leider nichts und meine Suche war auch nicht wirklich erfolgreich.
Kann mir da jemand einen Hinweis geben?
Ich danke euch vielmals :-)
LG
sax -
Guten Abend zusammen,
ich möchte im VIS-2 per CSS die Navigationsbuttons anpassen. Es handelt sich um den Button "Gestylt Navigationssymbol"

Die reguläre Anpassung funktioniert auch schon unter Verwendung einer eigenen Klasse nav, die den Buttons zuweise:
.nav button { background-color: #191919 !important; color: white !important ; border-radius: 0px; } .nav button:hover { background-color: #333333 !important; color: white !important ; } .nav button:focus { background-color: red !important; color: white !important ; }Aber wie finde ich nun für den Button der aktive Seite die CSS-Klasse, die ich anpassen muss, damit ich den Button-Hintergrund entsprechend anpassen kann?
Im Quelltext finde ich dazu leider nichts und meine Suche war auch nicht wirklich erfolgreich.
Kann mir da jemand einen Hinweis geben?
Ich danke euch vielmals :-)
LG
sax@la_saxe
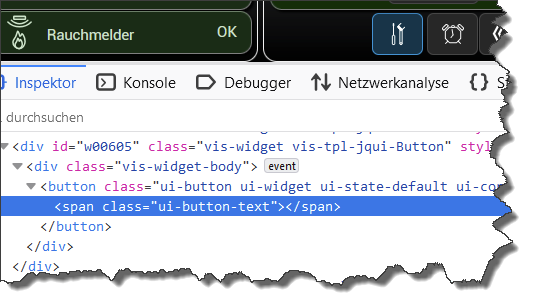
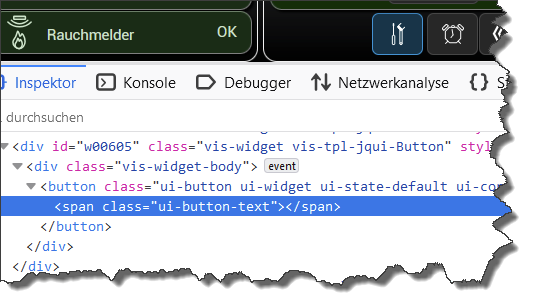
Ich bin mir nicht sicher, ob ich Dich richtig vestanden habe.Rechte Maustaste => "Untersuchen"

-
@la_saxe
Ich bin mir nicht sicher, ob ich Dich richtig vestanden habe.Rechte Maustaste => "Untersuchen"

@codierknecht sagte in Wie finde ich die CSS Klasse?:
Rechte Maustaste => "Untersuchen"
Hey codierknecht,
du hast es genau richtig verstanden. Genau das habe ich gesucht. Damit konnte ich die Klasse "MuiButton-containedPrimary" finden. Ich danke dir vielmals!
Hatte bisher immer nur im Seitenquelltext geschaut.
Danke!


