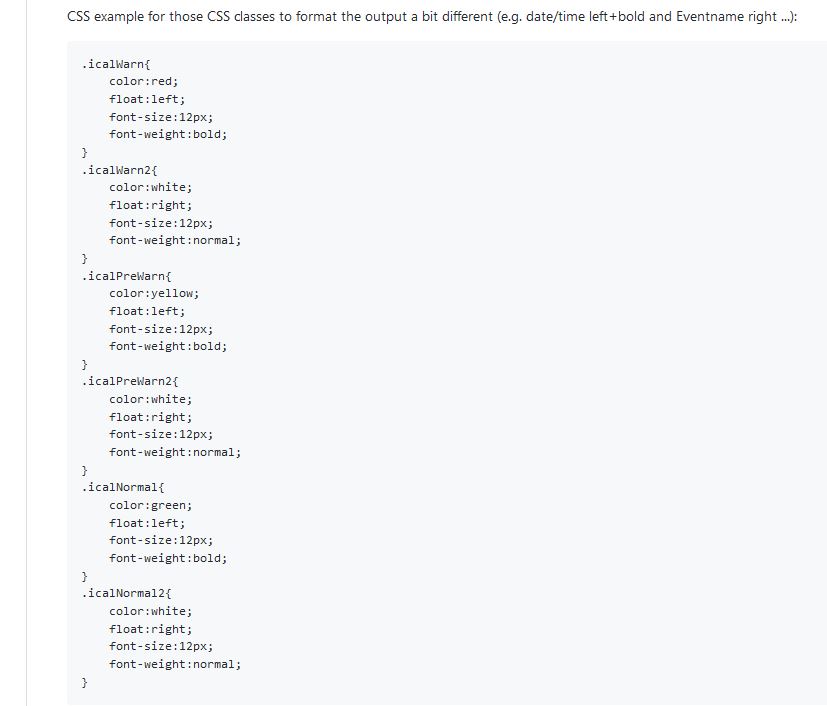
NEWS
Ical 1.4.0 Tester gesucht
-
Hi,
also ich habe es jetzt so gemacht das ich einmal "kalendername" (Zeit) und einmal "kalendername2" (Name) erzeuge als CSS Klassen.
Damit kommt dann sowas raus:
→ 01.01\. 02:00 TestEvent → 31.12\. 00:00 Today Event → 01.01\. 00:00 MyEvent BlaEvent 30.12\. 23:58-23:59 SameDay 31.12\. 00:00-00:00 MorgenVoll 31.12\. 10:00 Reminder 31.12\. 18:00-20:00 InDay2 31.12\. 19:30-20:30 TestUserEvent1 31.12\. 22:00-02:00+1 OverEventSinnvoll so? `
Hm, damit ignoriert er die Kalendarklasse komplett (zumindest bei mir). Entweder liegt es daran, das du einmal doppelte und einmal einfache Anführungszeichen nimmst oder das beide Klassen in eigenen Definitionen stehen. Kannst du das so umbauen das die ical-Klasse zuerst und danach die Kalender-Klasse kommt? Die führende Klasse hat die höhere Priorität.
→ 01.01\. 02:00 TestEventGruß,
Torsten
-
So, ok dann wären wir jetzt bei:
→ 3.1.2018 2:00 TestEvent 1.1.2018 ganzer Tag Today Event → 3.1.2018 ganzer Tag MyEvent BlaEvent 1.1.2018 23:58-23:59 SameDay 2.1.2018 ganzer Tag MorgenVoll 2.1.2018 10:00 Reminder 2.1.2018 18:00-20:00 InDay2 2.1.2018 19:30-20:30 TestUserEvent1 2.1.2018 22:00-2:00+1 OverEventPasst?
Hab auch mal in der Doku was dazu geschrieben … Macht das so sinn?
-
Ein gesundes neues Jahr 2018 euch allen!
So, ok dann wären wir jetzt bei:
→ 3.1.2018 2:00 TestEvent 1.1.2018 ganzer Tag Today EventPasst? `
Ja, phantastisch, so funktionert es jetzt.
Hab auch mal in der Doku was dazu geschrieben … Macht das so sinn?
Auch da gibt es jetzt nix mehr zu bemängeln :-) Gute Arbeit.
Gruß,
Torsten
-
Hi
ich habe etwas mit den Formatierungen rumgespielt.
Bei mir scheint es so, dass die PreWarnFormatierungen nicht funktionieren.
Sollte einfach nachzuvollziehen sein.
vG Looxer
.icalPreWarn{ color:yellow; float:left; font-size:16px; font-weight:bold; } .icalPreWarn2{ color:white; float:right; font-size:16px; font-weight:normal; } -
Mal ne grundsätzliche Frage zu diesem github.
Der 1. Satz ist Englisch.
Dann kommt viel in Deutsch.
Beschreibung CSS ist wieder Englisch
changlog ist auch Englisch.
Frage:
Warum schreibt man nicht alles in Deutsch (oder wegen mir auch in Englisch)?
Nur so sieht es komisch aus.
mfg
Dieter
-
Noch ne Anmerkung zur Darstellung CSS.
Mein Kalender heißt z.B. "Google".
Wenn ich jetzt bei den CSS das Datum/Time ändern will, dann:
.iCal-Google{ ...; }Es ändert sich dann aber auch die rote Farbe von einem Termin von heute.
Richtiger wäre:
.icalNormal.iCal-Google{ ...; }Wenn ich nur die css von heute ändern will, dann:
.icalWarn.iCal-Google{ ...; }Vielleicht noch ergänzen.
mfg
Dieter
-
Noch ne Anmerkung zur Darstellung CSS.
Wenn ich nur die css von heute ändern will, dann:
.icalWarn.iCal-Google{ ...; }Vielleicht noch ergänzen. `
Wenn du nur die css von heute ändern willst reicht auch nur icalWarn, das iCal-Google ist ja nur dazu da um auch die Kalender unterscheiden zu können.
Gruß,
Torsten
-
Hi
ich habe etwas mit den Formatierungen rumgespielt.
Bei mir scheint es so, dass die PreWarnFormatierungen nicht funktionieren.
Sollte einfach nachzuvollziehen sein.
vG Looxer
.icalPreWarn{ color:yellow; float:left; font-size:16px; font-weight:bold; } .icalPreWarn2{ color:white; float:right; font-size:16px; font-weight:normal; } ```` `richtig muss es heißen:
.icalPrePreWarn{
@apollon
Solltest nochmal ändern !
-
Mal ne grundsätzliche Frage zu diesem github.
Der 1. Satz ist Englisch.
Dann kommt viel in Deutsch.
Beschreibung CSS ist wieder Englisch
changlog ist auch Englisch.
Frage:
Warum schreibt man nicht alles in Deutsch (oder wegen mir auch in Englisch)?
Nur so sieht es komisch aus.
mfg
Dieter `
Sagen wir es so: die normale readme sollte englisch sein, aber bei iCal wurde wohl damals viel einfach von ccuio kopiert und das auf deutsch. Einiges ist auch daher teils falsch.Und (ganz ehrlich) hat mir aktuell die Muse gefehlt das im Zuge der 1.4.0 arbeiten alles auszusortieren und zu fixen … Habs deswegen als Todo auf die github Seite geschrieben.
Daher so ein misch masch.
Ich nehme liebend gern pull requests an ;-))
-
html bzgl. "icalPrePrewarn"
und doku bzgl. Darstellung "icalNormal.iCal-Google" und "icalWarn.iCal-Google"
mfg
-
jap, funktioniert so. Danke dir. Wäre vielleicht gut, wenn du das auch in der Doku (Beispiele) Github hinzufügst.
Da fehlt PrePreWarn.
vG Looxer `
mE war die Doku richtig.
Die html müsste angepasst werden.
Irgendwie erscheint dort 2 x Pre.
-
Preprewarn ist „übermorgen“. `
Ha, dann stimmts ja doch.
Dann hat looxer wohl einen Termin von übermorgen versucht zu ändern, obwohl es ein Termin von morgen ist.
looxer richtig ?
mfg
-
Noch ne Anmerkung zur Darstellung CSS.
Mein Kalender heißt z.B. "Google".
Wenn ich jetzt bei den CSS das Datum/Time ändern will, dann:
.iCal-Google{ ...; }Es ändert sich dann aber auch die rote Farbe von einem Termin von heute.
Richtiger wäre:
.icalNormal.iCal-Google{ ...; }Wenn ich nur die css von heute ändern will, dann:
.icalWarn.iCal-Google{ ...; }Vielleicht noch ergänzen.
mfg
Dieter `
mir ging es eher um diesen Punkt.
War für mich nicht deutlich erkennbar.
Hab es nur bei Objekten in iobroker abgelesen.
Aus der Doku wäre ich nicht schlau geworden.
mfg
Dieter