NEWS
Alexa Shopping List mit Bring synchronisieren
-
@dicken beim mir funktioniert der Alexa-Adapter wunderbar und die Shopping-Liste wird auch sofort aktualisiert.
Ro75.
-
@ro75 perfekt, danke für den Hinweis. Dann werd ich mir die Brücke über den alexa2 Adapter bauen :)
@dicken Warum Brücke? Kannst den Code gerne von mir nutzen.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);JSON-Liste (Einkauf, ToDo) für z.B. VIS wird bei jeder Änderung (Sprache, APP) aktualisiert.
Ro75.
-
@dicken Warum Brücke? Kannst den Code gerne von mir nutzen.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);JSON-Liste (Einkauf, ToDo) für z.B. VIS wird bei jeder Änderung (Sprache, APP) aktualisiert.
Ro75.
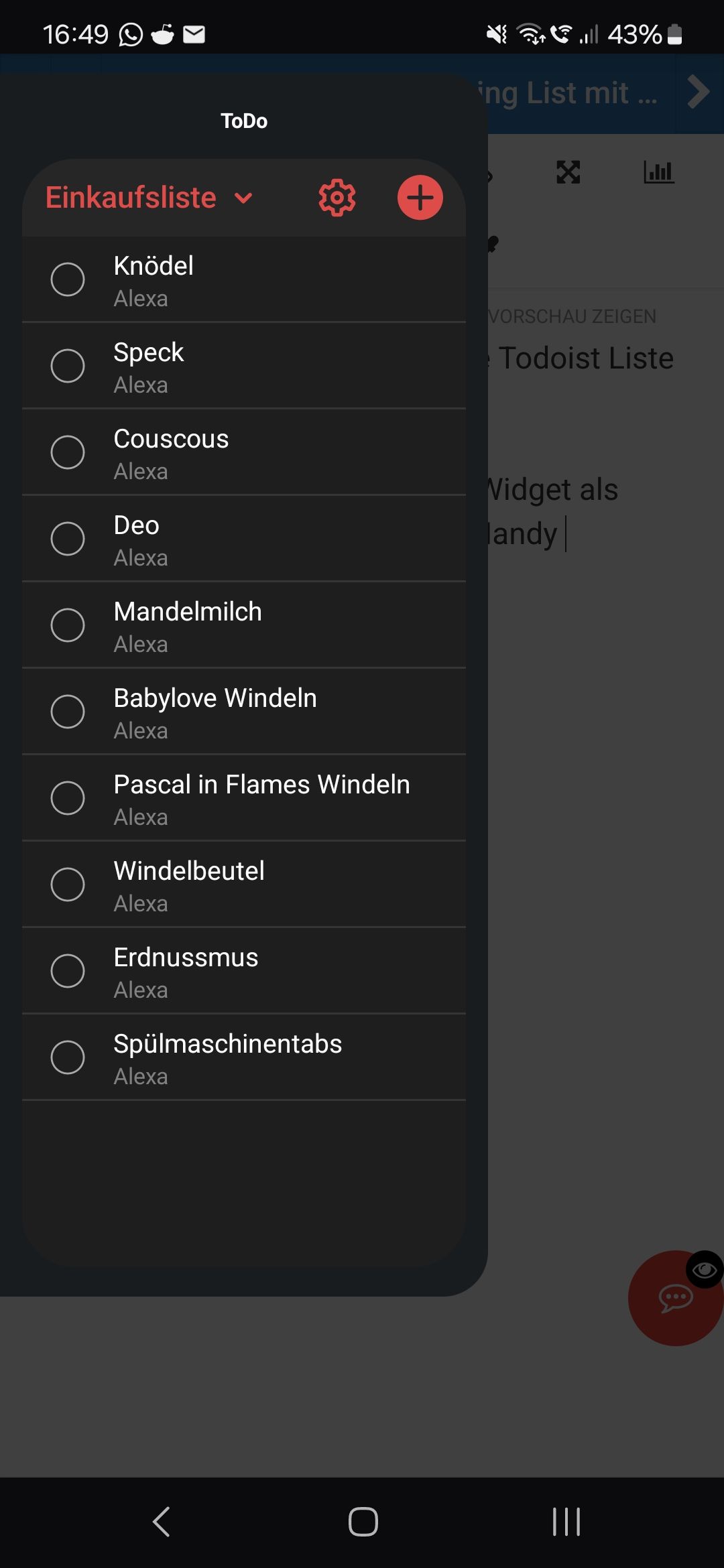
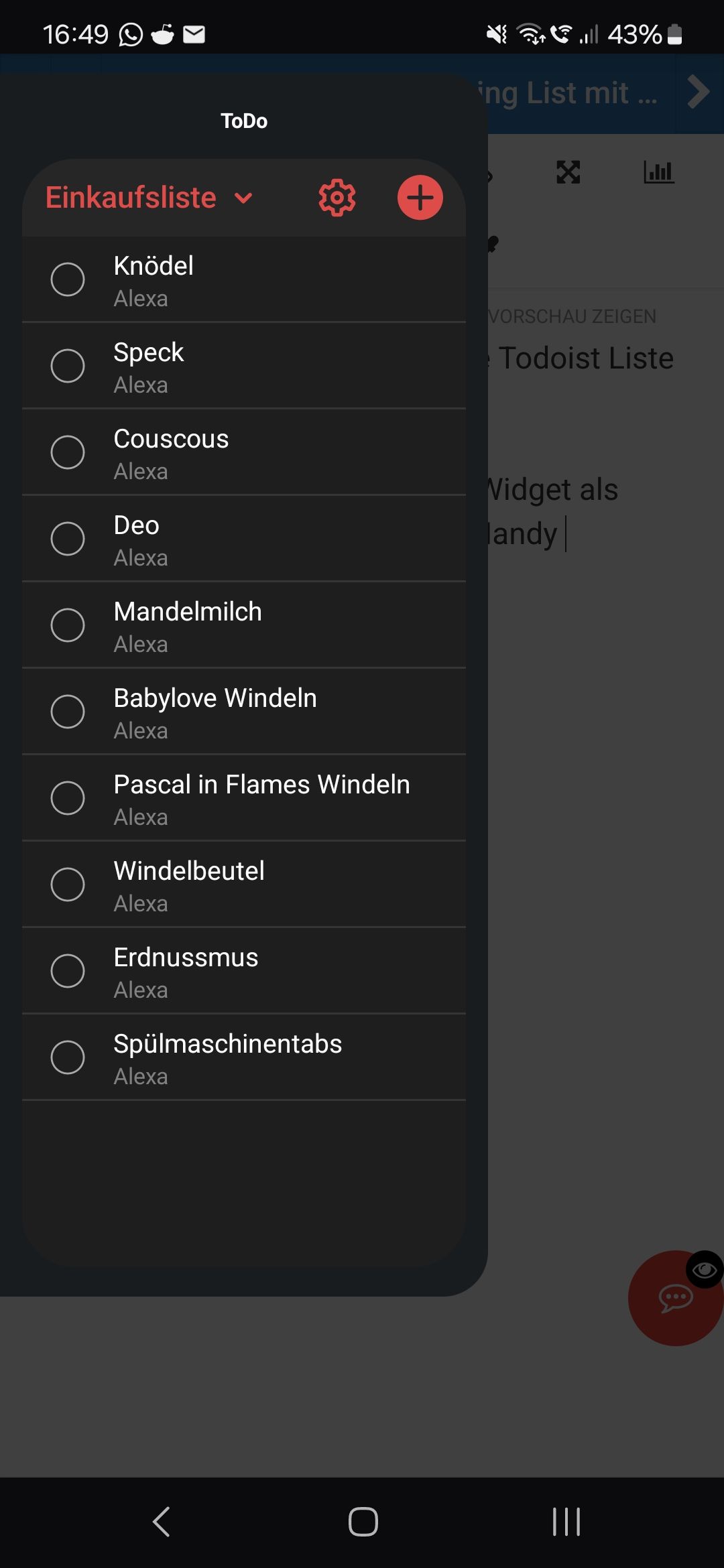
@ro75 ich möchte das auch meine Todoist Liste mit aktualisiert wird.
Hintergrund: ich habe ein Todoist Widget als Seitenpanel auf meinem Android Handy.
PS: nich wundern über den scheiß der da drauf steht, meine Frau nutzt die Liste auch mit :D

-
@ro75 ich möchte das auch meine Todoist Liste mit aktualisiert wird.
Hintergrund: ich habe ein Todoist Widget als Seitenpanel auf meinem Android Handy.
PS: nich wundern über den scheiß der da drauf steht, meine Frau nutzt die Liste auch mit :D

-
@dicken naja, so wie ich es verstanden habe, geht das nur mit so vielen Umwegen, dass es nicht wirklich Sinn macht. Was stört dich denn am direkten Weg? Oder was ist denn der Vorteil mit ToDoIst? Ich hatte für mich bei dem keinen Vorteil (als ich ToDoIst mal nutzte) gefunden.
Ro75.
-
@dicken naja, so wie ich es verstanden habe, geht das nur mit so vielen Umwegen, dass es nicht wirklich Sinn macht. Was stört dich denn am direkten Weg? Oder was ist denn der Vorteil mit ToDoIst? Ich hatte für mich bei dem keinen Vorteil (als ich ToDoIst mal nutzte) gefunden.
Ro75.
-
-
-
-
@dicken das ist uns völlig egal. Vor der App da gabs nen Zettel und einen Stift. Und unser Laden räumt regelmäßig um. Für uns ist es wichtig nix zu vergessen - die Reihgenfolge ist reine Nebensache. Die Geschmäcker sind halt verschieden.
Ro75.
-
@ro75
Hi ro75, ich hab mal deine Skript versucht, bekomme aber folgende Fehlermeldung.javascript.0 06:41:56.497 error script.js.Blockly.Alexa.Listen: ReferenceError: CreateDP is not defined javascript.0 06:41:56.498 error at script.js.Blockly.Alexa.Listen:5:1 javascript.0 06:41:56.498 error at script.js.Blockly.Alexa.Listen:55:3Die Daten Punkte Einkaufsliste und ToDoListe habe ich manuell erstellt.
Hast du noch Irgendwas anderes vorab eingestellt / erstellt? -
Hallo zusammen,
Hat schon jemand ein Skript zur Synchronisation der Alexa-Einkaufsliste und Bring geschrieben?
@mcbirne said in Alexa Shopping List mit Bring synchronisieren:
Hallo zusammen,
Hat schon jemand ein Skript zur Synchronisation der Alexa-Einkaufsliste und Bring geschrieben?
Das würde mich auch interessieren. Am besten in beide Richtungen
-
@ro75
Hi ro75, ich hab mal deine Skript versucht, bekomme aber folgende Fehlermeldung.javascript.0 06:41:56.497 error script.js.Blockly.Alexa.Listen: ReferenceError: CreateDP is not defined javascript.0 06:41:56.498 error at script.js.Blockly.Alexa.Listen:5:1 javascript.0 06:41:56.498 error at script.js.Blockly.Alexa.Listen:55:3Die Daten Punkte Einkaufsliste und ToDoListe habe ich manuell erstellt.
Hast du noch Irgendwas anderes vorab eingestellt / erstellt? -
Habe das Skript oben korrigiert.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);Ro75.
-
Habe das Skript oben korrigiert.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);Ro75.
-
@ro75 Super danke Ro75, Jetzt läuft es. Ist auf jeden fall schonmal ein Anfang um die Alexa Liste auszulesen.
Mal schauen was man so daraus machen kann.Danke
Fuchsbau