NEWS
Lastfluss, Energie animierte Gif
-
Ich hab mich hier mal rangehängt, da ich auch gerade versucht, den Stromfluss in iobroker abzubilden.
Ich habe dazu eine recht einfache svg-Linie hier aus dem Thread übernommen und ihn in meine Seite eingebaut - im Editor sieht das auch gut aus (= Linie ist animiert), aber wenn ich das Ganze dann aber in der Runtime anschaue, ist die Animation gestoppt, da wird die Linie komplett statisch dargestellt und ich weiß nicht warum.Es hat ein wenig gedauert, bis ich zu Großteilen verstanden habe, wie das mit der svg-Linie funktioniert und welche Werte welchen Einfluss haben... letztlich habe ich auf meiner Seite 5 Linien. In einer der Linien habe ich die vollständige Definition (incl. Farben, Geschwindigkeit etc) und in allen anderen nur die Linie + den class path, der das Aussehen steuert.
Das ist nur in "einer" der Linien hinterlegt
<svg width="40" height="100"> <path class="stromOff" d = "M 5 5 L 5 95" /> </svg> <style> .stromOn { fill: none; stroke: green; border-radius: 50%; stroke-width: 5; stroke-dasharray: 5 5; animation: strokeAni 1.2s infinite linear; } .stromOff { fill: none; stroke: lightgrey; border-radius: 50%; stroke-width: 5; stroke-dasharray: 15 5; animation: strokeAni 0s infinite linear; } .inner { stroke: #c32e04; animation-direction: reverse; } @keyframes strokeAni { 0% {stroke-dashoffset: 40;} 100% {stroke-dashoffset: 0;} } </style>und das ist (mit anderen Formen) in den anderen 4 Linien angegeben:
<svg width="160" height="150"> <path class="stromOn" d=" M 5 140 L 140 140 L 140 5" /> </svg>Hat jemand hier eine Lösung, wie die Linie auch ausserhalb des editors animiert dargestellt wird?
btw: das ist schon der zweite Fall, bei dem die Darstellung im Editor mit der in der Runtime abweicht, beim vis-inventwo JSON ist mir ein ähnliche Situation begegnet.probiermal:
<style> .stromOn { fill: none; stroke: green; border-radius: 50%; stroke-width: 5; stroke-dasharray: 5 5; animation: strokeAni11 1.2s infinite linear; } .stromOff { fill: none; stroke: lightgrey; border-radius: 50%; stroke-width: 5; stroke-dasharray: 15 5; animation: strokeAni11 0.7s infinite linear; } .inner { stroke: #c32e04; animation-direction: reverse; } @keyframes strokeAni11 { 0% { stroke-dashoffset: -40; } 100% { stroke-dashoffset: 0; } } </style> <svg width="40" height="100"> <path class="stromOff" d = "M 5 5 L 5 95" /> </svg> -
@dominik_l
ich denke mal am einfachsten ist es, du machst dir ein blockly und der html teil , den du sonst im widget hast, schreibst du in einen datenpunkt (den du selbst auch anlegst) als variable. d.h. du setzt den html-teil im blockly so zusammen, wie du ihn brauchst
in der vis nimmst du dann ein html widget und darin als html teil nimmst du den datenpunkt über ein binding - also den datenpunkt in geschw. klammern z.b.
{0_userdata.0.test.test....}so kannst du alles im blockly setzen (je nach trigger) und dann in den dp schreiben, was dann in der vis aktualisiert wird
hier bin ich. wie bindet man denn Datenpunkt ein??
-
hier bin ich. wie bindet man denn Datenpunkt ein??
meinst du sowas : https://forum.iobroker.net/post/807124
-
meinst du sowas : https://forum.iobroker.net/post/807124
@liv-in-sky ja
-
@liv-in-sky ja
ich habe immer noch nicht verstanden, was genau du machen willst - kannst du mit dem post was anfangen
-
ich habe immer noch nicht verstanden, was genau du machen willst - kannst du mit dem post was anfangen
@liv-in-sky
ok ;-)
habe deine Lastfluss soweit in meine Vis eingefügt. Jetzt möchte soll dieser nur angezeigt werden bzw. fliessen wenn was passiert. Also zum bsp. Ertrag der Solaranlage soll dann der Lastfluss in die Batterie angezeigt werden. Nachts soll dieser dann aber nicht angezeigt werden da ja kein Ertrag da ist.Gruß
-
@liv-in-sky
ok ;-)
habe deine Lastfluss soweit in meine Vis eingefügt. Jetzt möchte soll dieser nur angezeigt werden bzw. fliessen wenn was passiert. Also zum bsp. Ertrag der Solaranlage soll dann der Lastfluss in die Batterie angezeigt werden. Nachts soll dieser dann aber nicht angezeigt werden da ja kein Ertrag da ist.Gruß
also das ganze widget soll ausgeblendet werden ? der lastfluss unsichtbar
-
@liv-in-sky
ok ;-)
habe deine Lastfluss soweit in meine Vis eingefügt. Jetzt möchte soll dieser nur angezeigt werden bzw. fliessen wenn was passiert. Also zum bsp. Ertrag der Solaranlage soll dann der Lastfluss in die Batterie angezeigt werden. Nachts soll dieser dann aber nicht angezeigt werden da ja kein Ertrag da ist.Gruß
das kann jedes widget unter den eigenschaften "Sichtbarkeit"- dort kann ein dp angegeben werden, der das widget unstichbar macht
den adapter für lastfluss hast du schon getestet ?
-
das kann jedes widget unter den eigenschaften "Sichtbarkeit"- dort kann ein dp angegeben werden, der das widget unstichbar macht
den adapter für lastfluss hast du schon getestet ?
ja den adapter habe ich mir angeschaut. Finde ich nicht so toll.
-
ja den adapter habe ich mir angeschaut. Finde ich nicht so toll.
Warum nimmst du nicht den 'Energiefluss-Erweitert'- Adapter, dsa kannst du doch alles einstellen und animieren wie du es brauchst?
Ich hatte am Anfang auch alles mit animierten GIF gemacht, und hab dann alles weggeschmissen weil der Energiefluss-Erweitert Adapter das alles super darstellen kann.
Lässt sich dann auch Problemlos in die VIS integrieren.
-
@liv-in-sky Super, danke für Deine tolle Arbeit! Ich habe das Problem, dass ich gleichzeitig zwei weitere Farben für Pfeile benötige. Wo kann ich das einstellen?
-
@liv-in-sky Super, danke für Deine tolle Arbeit! Ich habe das Problem, dass ich gleichzeitig zwei weitere Farben für Pfeile benötige. Wo kann ich das einstellen?
bischen wenig info - was genau (bitte posten) nutzt du ?
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
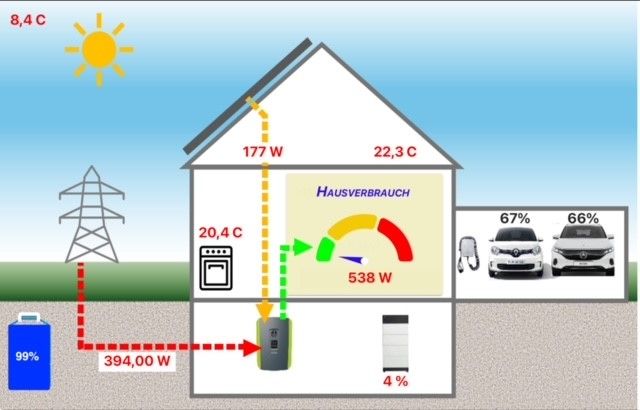
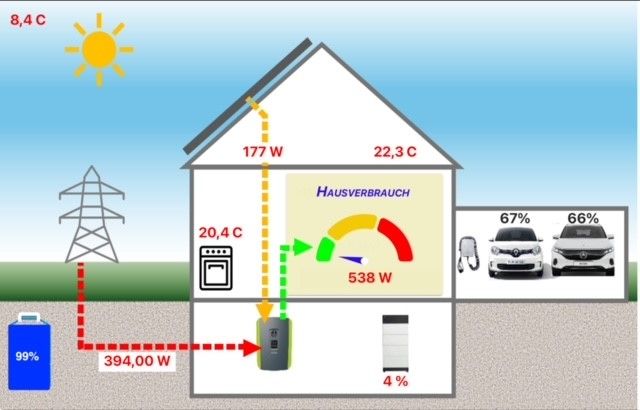
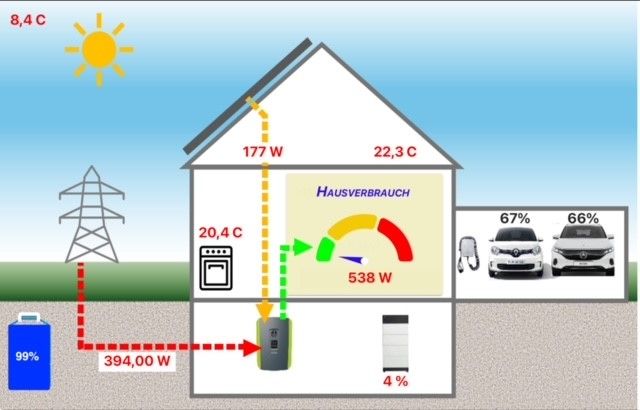
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

-
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

kann erst später richtig drüber schauen - vermutung: wenn du die widgets kopierst, kopierst du auch die css klassen, die im widget vorhanden sind - diese müssen pro widget andere namen haben, da sie sich sonst gegenseitig überschreiben !
-
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

benenne mal loading(x) um z.b. loading9 und ersetze es überall im widget
das selbe mache mit strokeAni - z.b. strokeAni9 und ersetze es überall im widget -
benenne mal loading(x) um z.b. loading9 und ersetze es überall im widget
das selbe mache mit strokeAni - z.b. strokeAni9 und ersetze es überall im widget@liv-in-sky merci! Hat funktioniert!




