NEWS
Lastfluss, Energie animierte Gif
-
@liv-in-sky
ok ;-)
habe deine Lastfluss soweit in meine Vis eingefügt. Jetzt möchte soll dieser nur angezeigt werden bzw. fliessen wenn was passiert. Also zum bsp. Ertrag der Solaranlage soll dann der Lastfluss in die Batterie angezeigt werden. Nachts soll dieser dann aber nicht angezeigt werden da ja kein Ertrag da ist.Gruß
also das ganze widget soll ausgeblendet werden ? der lastfluss unsichtbar
-
@liv-in-sky
ok ;-)
habe deine Lastfluss soweit in meine Vis eingefügt. Jetzt möchte soll dieser nur angezeigt werden bzw. fliessen wenn was passiert. Also zum bsp. Ertrag der Solaranlage soll dann der Lastfluss in die Batterie angezeigt werden. Nachts soll dieser dann aber nicht angezeigt werden da ja kein Ertrag da ist.Gruß
das kann jedes widget unter den eigenschaften "Sichtbarkeit"- dort kann ein dp angegeben werden, der das widget unstichbar macht
den adapter für lastfluss hast du schon getestet ?
-
das kann jedes widget unter den eigenschaften "Sichtbarkeit"- dort kann ein dp angegeben werden, der das widget unstichbar macht
den adapter für lastfluss hast du schon getestet ?
ja den adapter habe ich mir angeschaut. Finde ich nicht so toll.
-
ja den adapter habe ich mir angeschaut. Finde ich nicht so toll.
Warum nimmst du nicht den 'Energiefluss-Erweitert'- Adapter, dsa kannst du doch alles einstellen und animieren wie du es brauchst?
Ich hatte am Anfang auch alles mit animierten GIF gemacht, und hab dann alles weggeschmissen weil der Energiefluss-Erweitert Adapter das alles super darstellen kann.
Lässt sich dann auch Problemlos in die VIS integrieren.
-
@liv-in-sky Super, danke für Deine tolle Arbeit! Ich habe das Problem, dass ich gleichzeitig zwei weitere Farben für Pfeile benötige. Wo kann ich das einstellen?
-
@liv-in-sky Super, danke für Deine tolle Arbeit! Ich habe das Problem, dass ich gleichzeitig zwei weitere Farben für Pfeile benötige. Wo kann ich das einstellen?
bischen wenig info - was genau (bitte posten) nutzt du ?
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
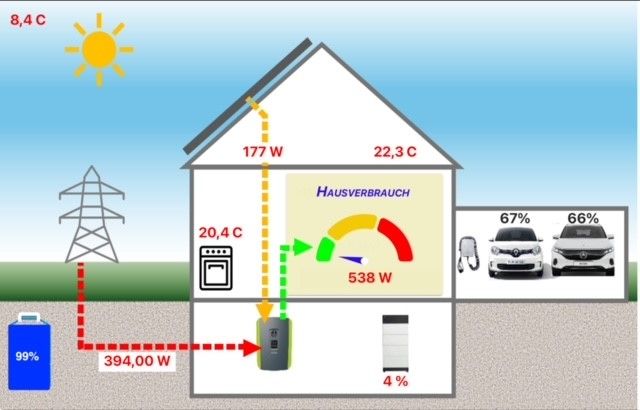
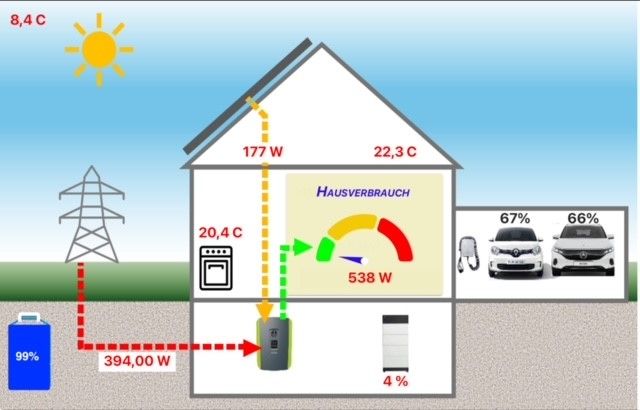
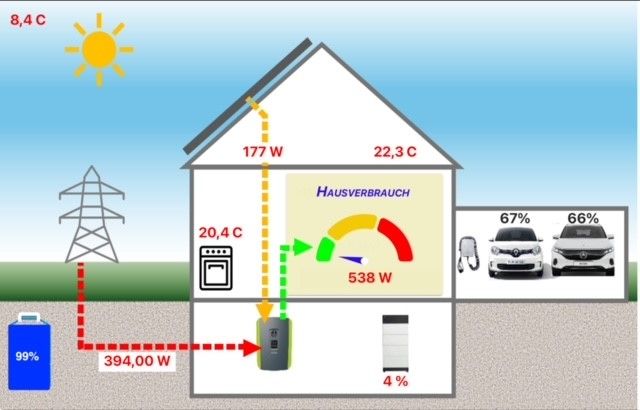
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

-
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

kann erst später richtig drüber schauen - vermutung: wenn du die widgets kopierst, kopierst du auch die css klassen, die im widget vorhanden sind - diese müssen pro widget andere namen haben, da sie sich sonst gegenseitig überschreiben !
-
@liv-in-sky said in Lastfluss, Energie animierte Gif:
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Ich habe diese Spoiler in iobroker vis2 importert. Die geraden Linien (rot und grün) funktionieren einwandfrei. Wirklich super! Ich habe mehrere Linien, die ich gerne in vier verschiedenen Farben darstellen möchte. Kopiere ich eine Linie in vis und ändere dann die Farbe, ändert sich auch die ursprüngliche Linie. Ich konnte es jetzt über den Import der gewinkelten Linien lösen. Hier der Anwendungsfall:

benenne mal loading(x) um z.b. loading9 und ersetze es überall im widget
das selbe mache mit strokeAni - z.b. strokeAni9 und ersetze es überall im widget -
benenne mal loading(x) um z.b. loading9 und ersetze es überall im widget
das selbe mache mit strokeAni - z.b. strokeAni9 und ersetze es überall im widget@liv-in-sky merci! Hat funktioniert!




