NEWS
Daten mit Blockly aus InfluxDB abrufen
-
Hallo liebe Gemeinde,
ich versuche jetzt schon seit 3 Tagen werte aus meiner InfluxDB 2 via Blockly Skripten abzurufen.
Da ich mich mit Java nicht auskenne, versuche ich das eben über Blockly.
Leider bin ich dabei überhaupt nicht erfolgreich.Ich habe es, wie in diesem Post beschrieben, versucht, natürlich mit meinen eigenen Werten aber es klappt nicht.
Re: Blockly InfluxDB2.0 Flux Abfrage
Ich habe zu erst im Influx Querybuilder eine Abfrage erstellt, die funktioniert.
from(bucket: "iobroker") |> range(start: -1m) |> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung") |> filter(fn: (r) => r["_field"] == "value") |> last()Da kommt genau ein Wert raus (die Sinnhaftigkeit sei jetzt mal dahin gestellt, es geht erst mal darum, das es funktioniert)
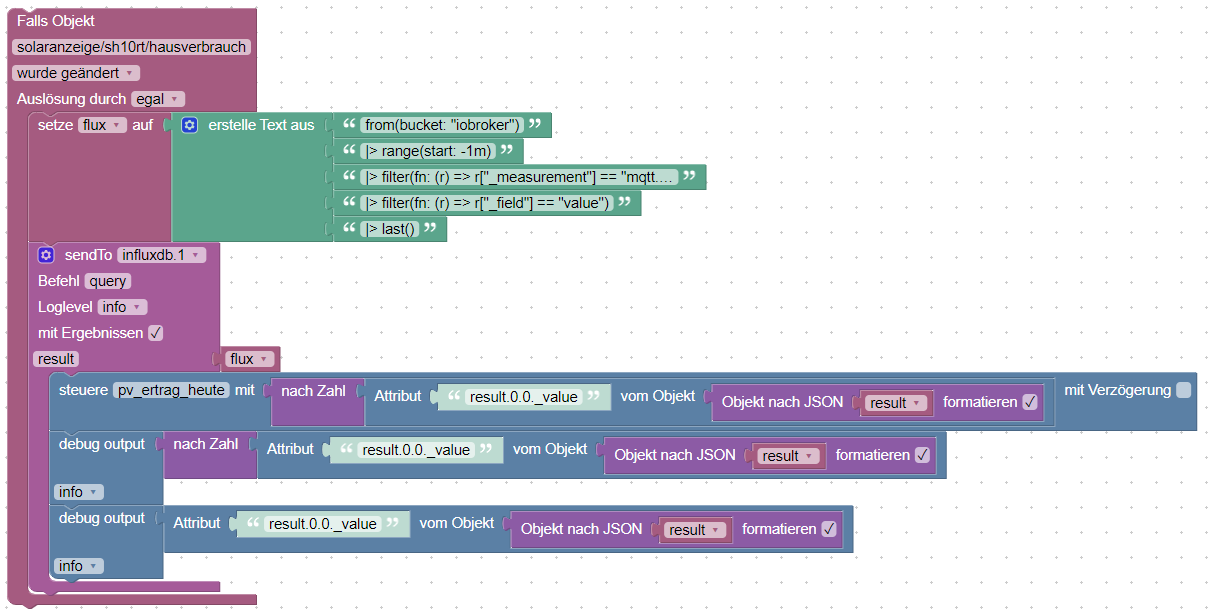
Das ganze habe ich dann ins Blockly wie folgt eingebaut.

var flux, result; on({ id: 'mqtt.0.solaranzeige.sh10rt.hausverbrauch' /* solaranzeige/sh10rt/hausverbrauch */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; flux = ['from(bucket: "iobroker")','|> range(start: -1m)','|> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung")','|> filter(fn: (r) => r["_field"] == "value")','|> last()'].join(''); sendTo('influxdb.1', 'query', { 'result': flux }, async (result) => { setState('0_userdata.0.Solar.pv_ertrag_heute' /* pv_ertrag_heute */, parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value')); }); console.log("influxdb.1: " + ""); });Wenn ich das Script starte, steht im Log folgendes:
11:27:21.080 info javascript.0 (421) Start JavaScript script.js.common.Berechnungen.solar (Blockly) 11:27:21.082 info javascript.0 (421) script.js.common.Berechnungen.solar: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:28:12.350 info javascript.0 (421) script.js.common.Berechnungen.solar: influxdb.1: 11:28:12.374 info javascript.0 (421) script.js.common.Berechnungen.solar: NaN 11:28:12.378 info javascript.0 (421) script.js.common.Berechnungen.solar: nullDer Adapter influxdb.1 ist auch der richtige.
Was mache ich falsch?
Ich habe es vorher mit einer Influxdb 1.8 und Select Statements, welche mir ehrlich gesagt besser gefallen würden, versucht aber das Ergebnis war das gleiche.Ich hoffe, Ihr könnt mich auf den richtigen Pfad zurück bringen.
Grüße Tobi
-
Hallo liebe Gemeinde,
ich versuche jetzt schon seit 3 Tagen werte aus meiner InfluxDB 2 via Blockly Skripten abzurufen.
Da ich mich mit Java nicht auskenne, versuche ich das eben über Blockly.
Leider bin ich dabei überhaupt nicht erfolgreich.Ich habe es, wie in diesem Post beschrieben, versucht, natürlich mit meinen eigenen Werten aber es klappt nicht.
Re: Blockly InfluxDB2.0 Flux Abfrage
Ich habe zu erst im Influx Querybuilder eine Abfrage erstellt, die funktioniert.
from(bucket: "iobroker") |> range(start: -1m) |> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung") |> filter(fn: (r) => r["_field"] == "value") |> last()Da kommt genau ein Wert raus (die Sinnhaftigkeit sei jetzt mal dahin gestellt, es geht erst mal darum, das es funktioniert)
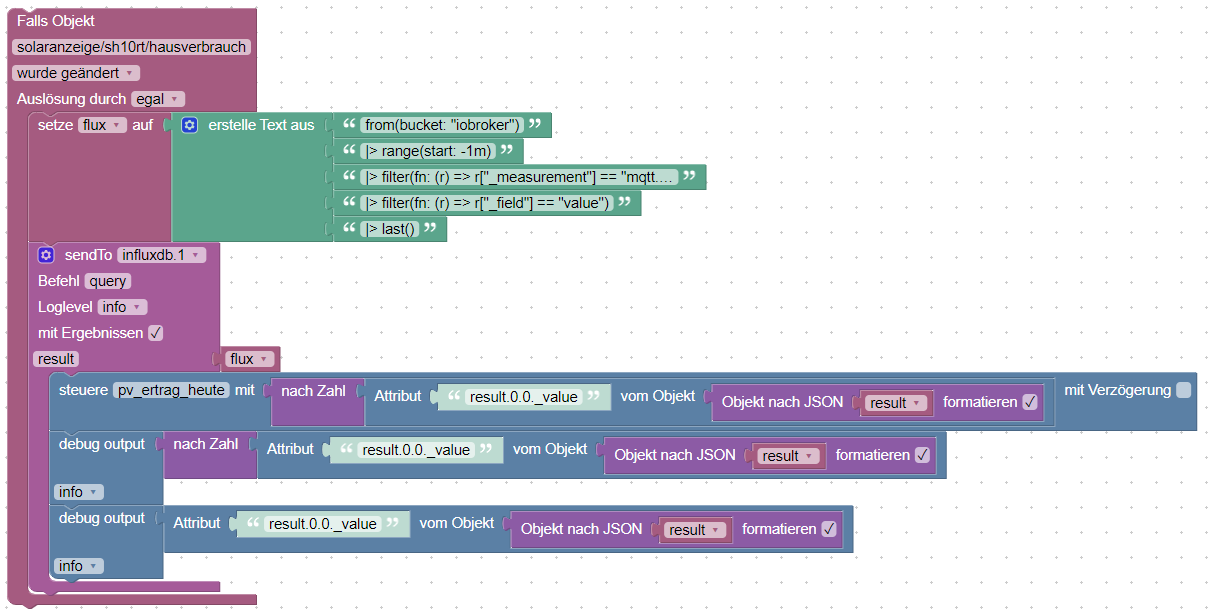
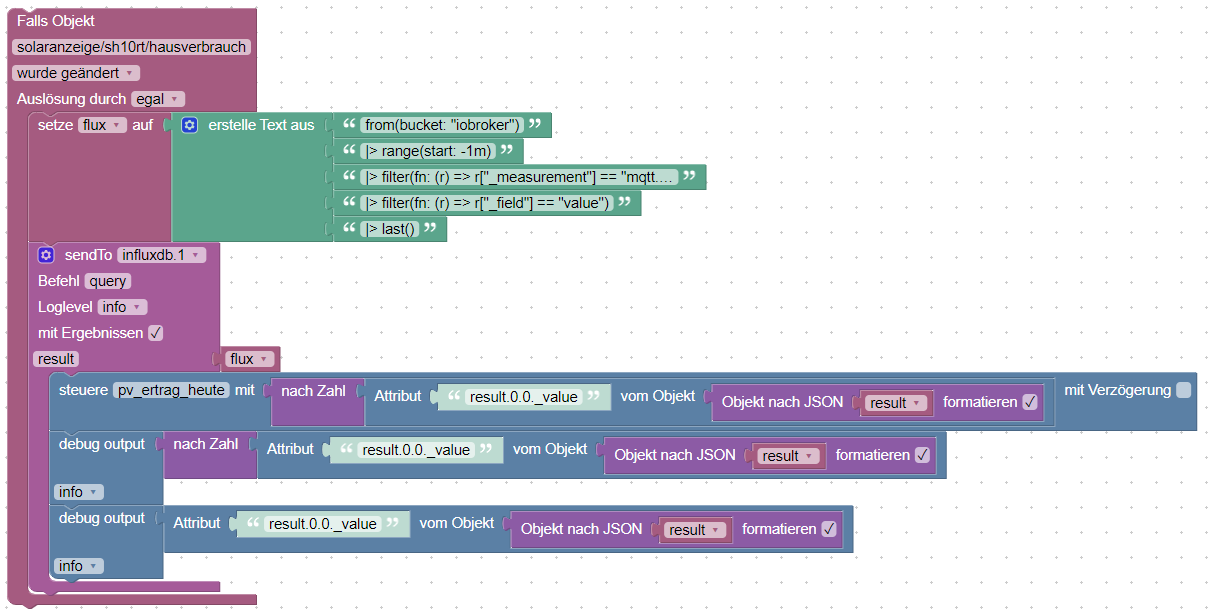
Das ganze habe ich dann ins Blockly wie folgt eingebaut.

var flux, result; on({ id: 'mqtt.0.solaranzeige.sh10rt.hausverbrauch' /* solaranzeige/sh10rt/hausverbrauch */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; flux = ['from(bucket: "iobroker")','|> range(start: -1m)','|> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung")','|> filter(fn: (r) => r["_field"] == "value")','|> last()'].join(''); sendTo('influxdb.1', 'query', { 'result': flux }, async (result) => { setState('0_userdata.0.Solar.pv_ertrag_heute' /* pv_ertrag_heute */, parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value')); }); console.log("influxdb.1: " + ""); });Wenn ich das Script starte, steht im Log folgendes:
11:27:21.080 info javascript.0 (421) Start JavaScript script.js.common.Berechnungen.solar (Blockly) 11:27:21.082 info javascript.0 (421) script.js.common.Berechnungen.solar: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:28:12.350 info javascript.0 (421) script.js.common.Berechnungen.solar: influxdb.1: 11:28:12.374 info javascript.0 (421) script.js.common.Berechnungen.solar: NaN 11:28:12.378 info javascript.0 (421) script.js.common.Berechnungen.solar: nullDer Adapter influxdb.1 ist auch der richtige.
Was mache ich falsch?
Ich habe es vorher mit einer Influxdb 1.8 und Select Statements, welche mir ehrlich gesagt besser gefallen würden, versucht aber das Ergebnis war das gleiche.Ich hoffe, Ihr könnt mich auf den richtigen Pfad zurück bringen.
Grüße Tobi
@tobidd was steht denn in
result -
Hallo liebe Gemeinde,
ich versuche jetzt schon seit 3 Tagen werte aus meiner InfluxDB 2 via Blockly Skripten abzurufen.
Da ich mich mit Java nicht auskenne, versuche ich das eben über Blockly.
Leider bin ich dabei überhaupt nicht erfolgreich.Ich habe es, wie in diesem Post beschrieben, versucht, natürlich mit meinen eigenen Werten aber es klappt nicht.
Re: Blockly InfluxDB2.0 Flux Abfrage
Ich habe zu erst im Influx Querybuilder eine Abfrage erstellt, die funktioniert.
from(bucket: "iobroker") |> range(start: -1m) |> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung") |> filter(fn: (r) => r["_field"] == "value") |> last()Da kommt genau ein Wert raus (die Sinnhaftigkeit sei jetzt mal dahin gestellt, es geht erst mal darum, das es funktioniert)
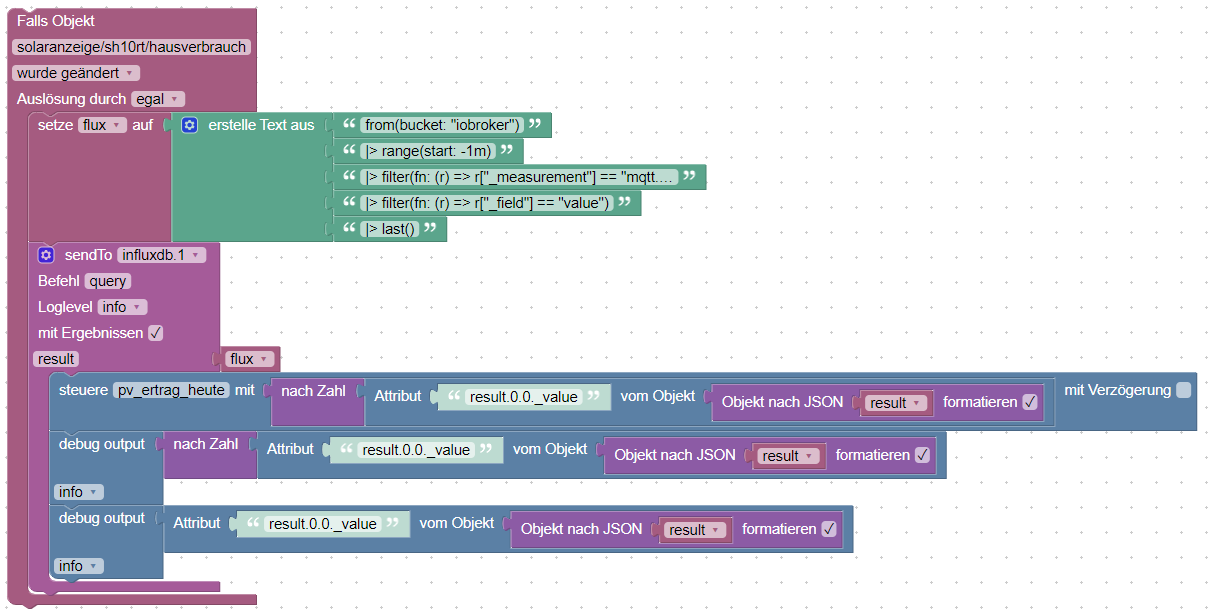
Das ganze habe ich dann ins Blockly wie folgt eingebaut.

var flux, result; on({ id: 'mqtt.0.solaranzeige.sh10rt.hausverbrauch' /* solaranzeige/sh10rt/hausverbrauch */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; flux = ['from(bucket: "iobroker")','|> range(start: -1m)','|> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung")','|> filter(fn: (r) => r["_field"] == "value")','|> last()'].join(''); sendTo('influxdb.1', 'query', { 'result': flux }, async (result) => { setState('0_userdata.0.Solar.pv_ertrag_heute' /* pv_ertrag_heute */, parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value')); }); console.log("influxdb.1: " + ""); });Wenn ich das Script starte, steht im Log folgendes:
11:27:21.080 info javascript.0 (421) Start JavaScript script.js.common.Berechnungen.solar (Blockly) 11:27:21.082 info javascript.0 (421) script.js.common.Berechnungen.solar: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:28:12.350 info javascript.0 (421) script.js.common.Berechnungen.solar: influxdb.1: 11:28:12.374 info javascript.0 (421) script.js.common.Berechnungen.solar: NaN 11:28:12.378 info javascript.0 (421) script.js.common.Berechnungen.solar: nullDer Adapter influxdb.1 ist auch der richtige.
Was mache ich falsch?
Ich habe es vorher mit einer Influxdb 1.8 und Select Statements, welche mir ehrlich gesagt besser gefallen würden, versucht aber das Ergebnis war das gleiche.Ich hoffe, Ihr könnt mich auf den richtigen Pfad zurück bringen.
Grüße Tobi
-
@homoran
Genau das würde ich auch gern wissen aber wie gesagt, ich weiß nicht, wie ich mir das anzeigen lassen kann.@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
ich weiß nicht, wie ich mir das anzeigen lassen kann.
mit debug block und daran
result -
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
ich weiß nicht, wie ich mir das anzeigen lassen kann.
mit debug block und daran
result -
@homoran
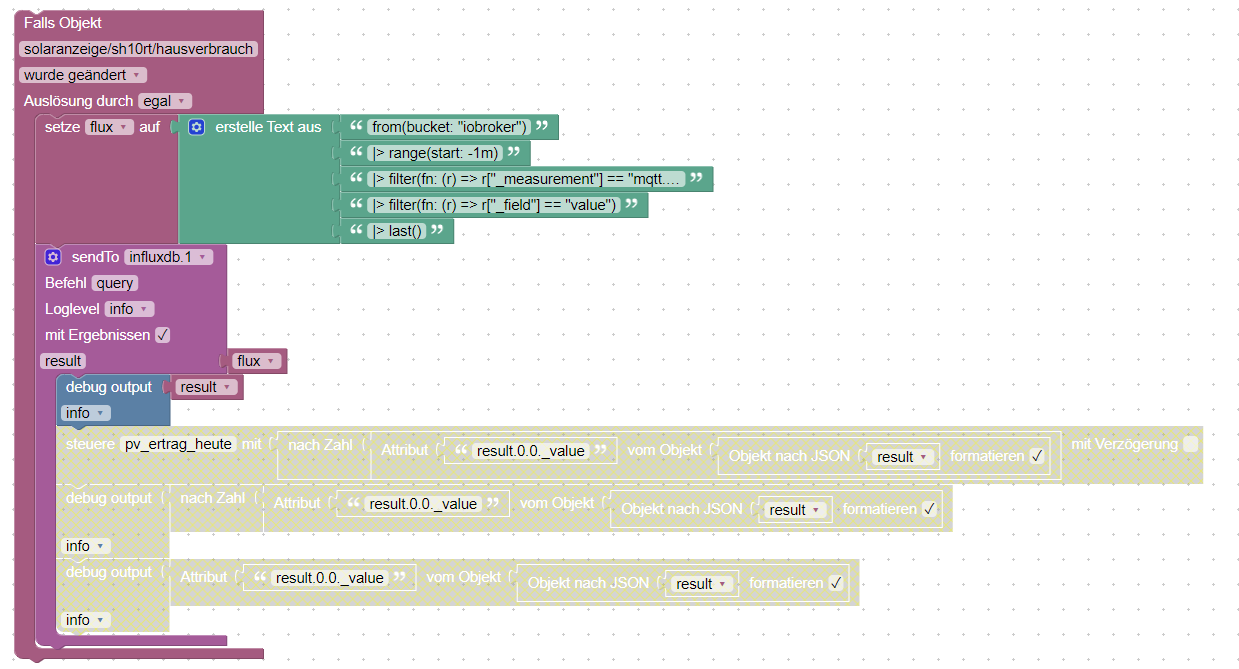
Du meinst so ?

Das ist das Ergebnis:
11:36:11.742 info javascript.0 (421) script.js.common.Berechnungen.solar: { result: [], error: {} } -
@homoran
Du meinst so ?

Das ist das Ergebnis:
11:36:11.742 info javascript.0 (421) script.js.common.Berechnungen.solar: { result: [], error: {} }@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
Das ist das Ergebnis:
von dem debug, oder sind noch andere debugs aktiv?
istresulthier die richtige Variable?Warum so geizig mit dem gezeigten. Nur Schnipsel ohne Zusammenhang helfen nicht wirklich.
-
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
Das ist das Ergebnis:
von dem debug, oder sind noch andere debugs aktiv?
istresulthier die richtige Variable?Warum so geizig mit dem gezeigten. Nur Schnipsel ohne Zusammenhang helfen nicht wirklich.
-
Ich habe jetzt alle deaktiviert, bis auf einen.
Ich denke, das result die richtige Variable ist, steht ja in dem Blockly unter Ergebnisse so drin oder interpretiere ich das falsch?
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
steht ja in dem Blockly unter Ergebnisse so drin oder interpretiere ich das falsch?
kann ich dir eben nicht sagen, ich nutze diesen Block mangels InfluxDB nicht, aber wenn du mir jetzt sagst was, nachdem du
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
jetzt alle deaktiviert, bis auf einen.
hast im log steht, kann ich vielleicht weiterhelfen.
-
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
steht ja in dem Blockly unter Ergebnisse so drin oder interpretiere ich das falsch?
kann ich dir eben nicht sagen, ich nutze diesen Block mangels InfluxDB nicht, aber wenn du mir jetzt sagst was, nachdem du
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
jetzt alle deaktiviert, bis auf einen.
hast im log steht, kann ich vielleicht weiterhelfen.
-
es hat sich leider nichts geändert:
javascript.0 (421) script.js.common.Berechnungen.solar: **{ result: [], error: {} }** -
es hat sich leider nichts geändert:
javascript.0 (421) script.js.common.Berechnungen.solar: **{ result: [], error: {} }**@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
es hat sich leider nichts geändert:
uninteressant, der output als solcher ist erstmal wichtig.
Demnach kommt nichts zurück (leeres array) und auch kein Fehler (leeres JSON)Da müsstest du dir wahrscheinlich die Query noch mal ansehen
-
@tobidd
Im Protokoll vom iobrocker steht folgendes drin:influxdb.1 2024-05-30 12:23:10.802 warn Error in received multiQuery: TypeError: queriesString.split is not a functionkannst du damit vielleicht etwas anfangen?
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
Im Protokoll vom iobrocker steht folgendes drin:
@homoran sagte in Daten mit Blockly aus InfluxDB abrufen:
Warum so geizig mit dem gezeigten. Nur Schnipsel ohne Zusammenhang helfen nicht wirklich.
und jetzt noch was Tröpfchenweise
und Nein, ich kenne mich mit influx nicht aus
-
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
es hat sich leider nichts geändert:
uninteressant, der output als solcher ist erstmal wichtig.
Demnach kommt nichts zurück (leeres array) und auch kein Fehler (leeres JSON)Da müsstest du dir wahrscheinlich die Query noch mal ansehen
-
Die Query funktioniert ja im Querybuilder von Influx, da kommt auch genau ein Wert zurück.
Ich wüsste gern wie das Array result innen aussieht, also ob es da Indizes gibt oder ob nicht. -
Die Query funktioniert ja im Querybuilder von Influx, da kommt auch genau ein Wert zurück.
Ich wüsste gern wie das Array result innen aussieht, also ob es da Indizes gibt oder ob nicht. -
wieso nur Schnipsel?
Oben steht doch der gesamte Code?
Und der Logoutput gibt nun mal nur diese wenigen Infos her. Wenn ich wüsste, wie ich da mehr Informationen rausbekomme, würde ich es ja tun. Der Adapter steht auch schon auf Debug.@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
wieso nur Schnipsel?
ehrlich jetzt?
hat früher nichts im iobroker log gestanden?
erst jetzt? -
@tobidd sagte in Daten mit Blockly aus InfluxDB abrufen:
wieso nur Schnipsel?
ehrlich jetzt?
hat früher nichts im iobroker log gestanden?
erst jetzt? -
Hallo liebe Gemeinde,
ich versuche jetzt schon seit 3 Tagen werte aus meiner InfluxDB 2 via Blockly Skripten abzurufen.
Da ich mich mit Java nicht auskenne, versuche ich das eben über Blockly.
Leider bin ich dabei überhaupt nicht erfolgreich.Ich habe es, wie in diesem Post beschrieben, versucht, natürlich mit meinen eigenen Werten aber es klappt nicht.
Re: Blockly InfluxDB2.0 Flux Abfrage
Ich habe zu erst im Influx Querybuilder eine Abfrage erstellt, die funktioniert.
from(bucket: "iobroker") |> range(start: -1m) |> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung") |> filter(fn: (r) => r["_field"] == "value") |> last()Da kommt genau ein Wert raus (die Sinnhaftigkeit sei jetzt mal dahin gestellt, es geht erst mal darum, das es funktioniert)
Das ganze habe ich dann ins Blockly wie folgt eingebaut.

var flux, result; on({ id: 'mqtt.0.solaranzeige.sh10rt.hausverbrauch' /* solaranzeige/sh10rt/hausverbrauch */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; flux = ['from(bucket: "iobroker")','|> range(start: -1m)','|> filter(fn: (r) => r["_measurement"] == "mqtt.1.solaranzeige.huawei.pv1_leistung")','|> filter(fn: (r) => r["_field"] == "value")','|> last()'].join(''); sendTo('influxdb.1', 'query', { 'result': flux }, async (result) => { setState('0_userdata.0.Solar.pv_ertrag_heute' /* pv_ertrag_heute */, parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(parseFloat(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value'))); console.log(getAttr(JSON.stringify(result, null, 2), 'result.0.0._value')); }); console.log("influxdb.1: " + ""); });Wenn ich das Script starte, steht im Log folgendes:
11:27:21.080 info javascript.0 (421) Start JavaScript script.js.common.Berechnungen.solar (Blockly) 11:27:21.082 info javascript.0 (421) script.js.common.Berechnungen.solar: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:28:12.350 info javascript.0 (421) script.js.common.Berechnungen.solar: influxdb.1: 11:28:12.374 info javascript.0 (421) script.js.common.Berechnungen.solar: NaN 11:28:12.378 info javascript.0 (421) script.js.common.Berechnungen.solar: nullDer Adapter influxdb.1 ist auch der richtige.
Was mache ich falsch?
Ich habe es vorher mit einer Influxdb 1.8 und Select Statements, welche mir ehrlich gesagt besser gefallen würden, versucht aber das Ergebnis war das gleiche.Ich hoffe, Ihr könnt mich auf den richtigen Pfad zurück bringen.
Grüße Tobi
@tobidd
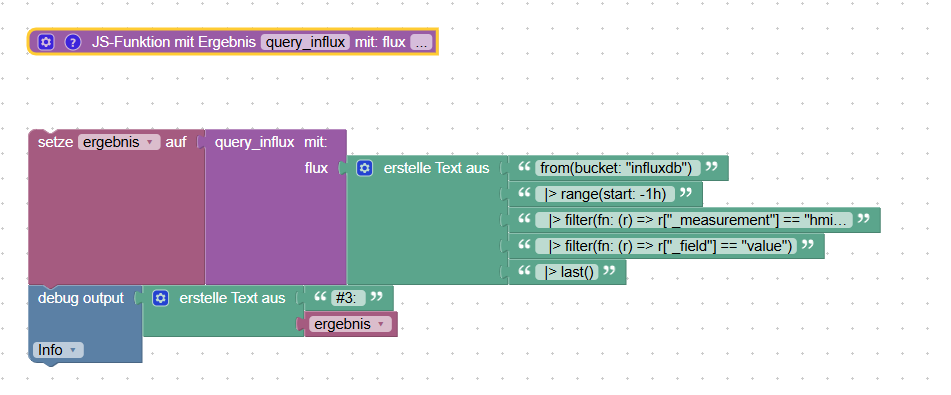
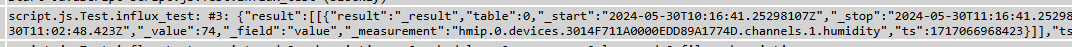
Nach langem Probieren würd' ich so was aus der influxDB rausbekommen:


Inhalt der JS Funktion:var ergebnis; sendTo('influxdb.0', 'query', flux, function (result) { if (result.error) { console.error(result.error); } else { // show result // console.log('Rows: ' + JSON.stringify(result)); ergebnis = JSON.stringify(result); } }); await wait(1000); return ergebnis;Vielleicht kannst Du ja damit was anfangen.
Mit dem sendTo-Block klappt's irgendwie gar nicht.


