NEWS
Lovelace Einsteigerfragen
-
Hallo zusammen,
bisher nutze ich die inventwo Widgets unter vis1. Ich möchte allerdings zu Lovelace umsteigen, optisch gefällt es mir derzeit besser. Allerdings komme ich trotz des ultimativen Lovelace PDFs und verschiedenen Videos usw. nicht wirklich weiter.
Wie visualisiere ich vom Zustand abhängig farbig? Beispiel ist:Handy im WLAN
Klimaanlage Auto läuftAlso wie mache ich das "bunt" (also das man an der Farbe oder Icon sieht was los ist) und gibt es animierte Icons?
Sorry, falls diese Fragen schon gestellt wurden, bin noch nicht fündig geworden.
VG
srkonus -
Das hängt ganz daran, welche Karte du verwenden möchtest, es klappt fast mit jeder (auch wenn ich nicht bei allen sofort weiß wie).
Zeug mal etwas, was dir gefällt, dann schauen wir, ob man es umsetzen kann.
EDIT
Hier mal ein Beispiel mit einer normalen Karte und mit Bild (hab einfach was genommen, was in meiner Visu schon an Bildern vor kommt).
Bewegte Bilder müssten auch gehen als gif.

Beim Symbol bekomme ich gtad die zweite Farbe nicht geändert, müsste man mal am Desktop im Browser schauen was das ist. Da bin ich aber nicht so fit drinnen....
EDIT 2
Hier kann man sich auch schonmal Anregungen holen, auch wenn nicht alles bei uns klappt
https://demo.home-assistant.io/ -
Das hängt ganz daran, welche Karte du verwenden möchtest, es klappt fast mit jeder (auch wenn ich nicht bei allen sofort weiß wie).
Zeug mal etwas, was dir gefällt, dann schauen wir, ob man es umsetzen kann.
EDIT
Hier mal ein Beispiel mit einer normalen Karte und mit Bild (hab einfach was genommen, was in meiner Visu schon an Bildern vor kommt).
Bewegte Bilder müssten auch gehen als gif.

Beim Symbol bekomme ich gtad die zweite Farbe nicht geändert, müsste man mal am Desktop im Browser schauen was das ist. Da bin ich aber nicht so fit drinnen....
EDIT 2
Hier kann man sich auch schonmal Anregungen holen, auch wenn nicht alles bei uns klappt
https://demo.home-assistant.io/@david-g Hey,
vielen Dank für deine Antwort und entschuldige das ich erst jetzt dazu komme zu antworten. Alleine das die Lampe (oder ein anderes Symbol was man nimmt) je nach Zustand des Sensors die Farbe ändert, reicht mir schon.
Wie hast du das gemacht? Bisher sind alle Versuche nichts.VG
srkonus -
@david-g Hey,
vielen Dank für deine Antwort und entschuldige das ich erst jetzt dazu komme zu antworten. Alleine das die Lampe (oder ein anderes Symbol was man nimmt) je nach Zustand des Sensors die Farbe ändert, reicht mir schon.
Wie hast du das gemacht? Bisher sind alle Versuche nichts.VG
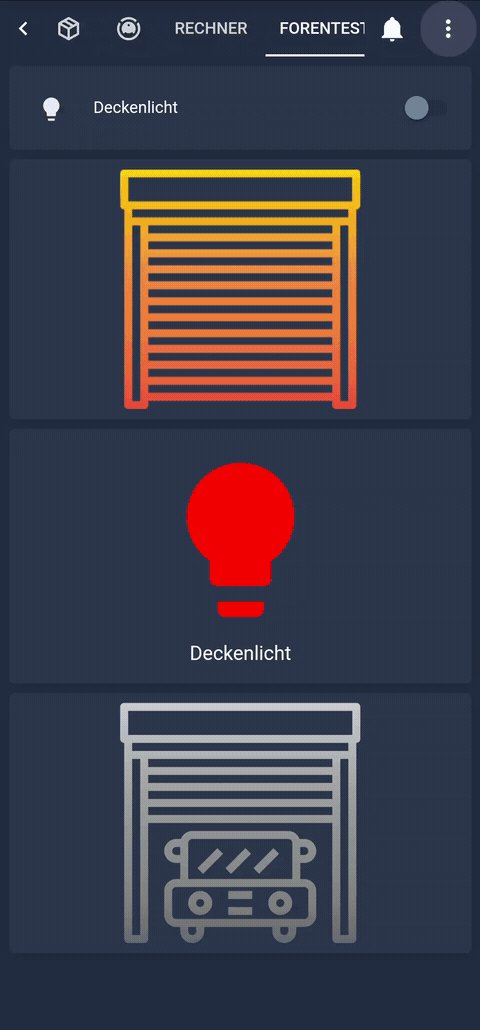
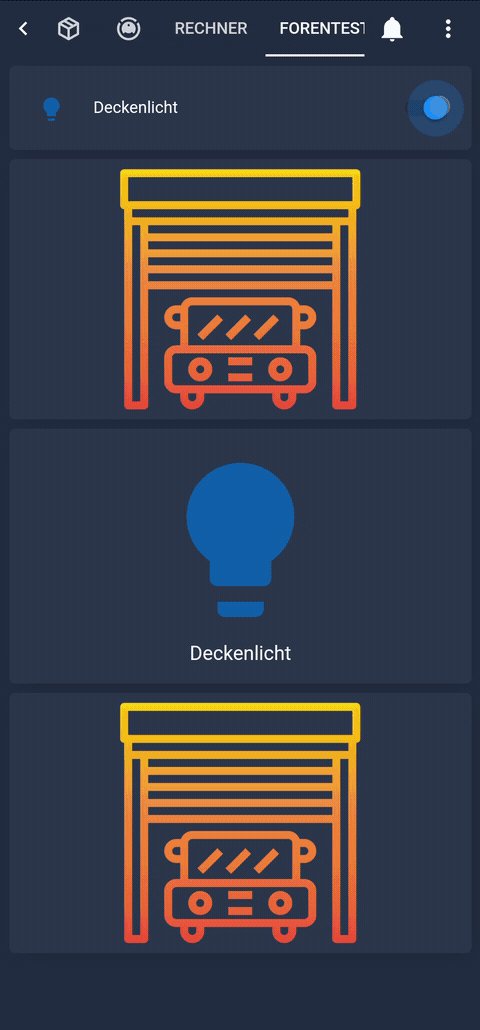
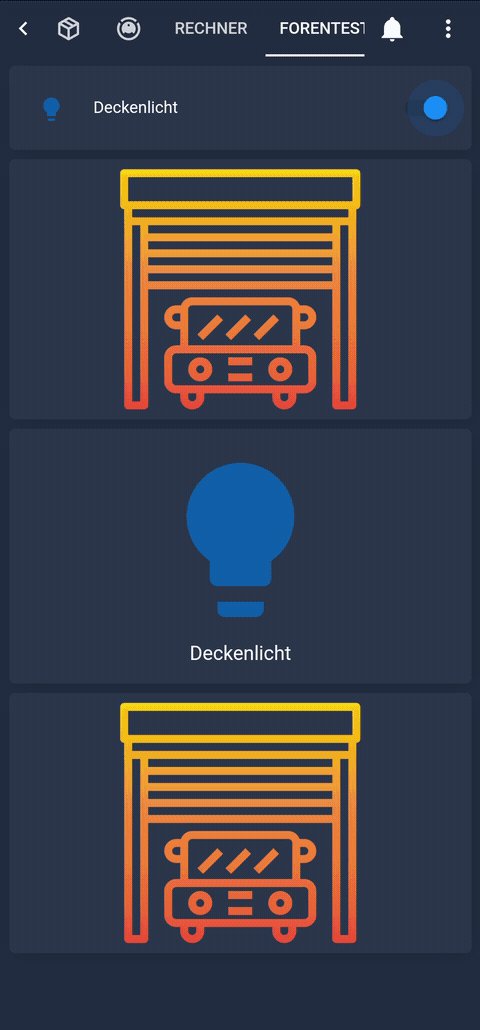
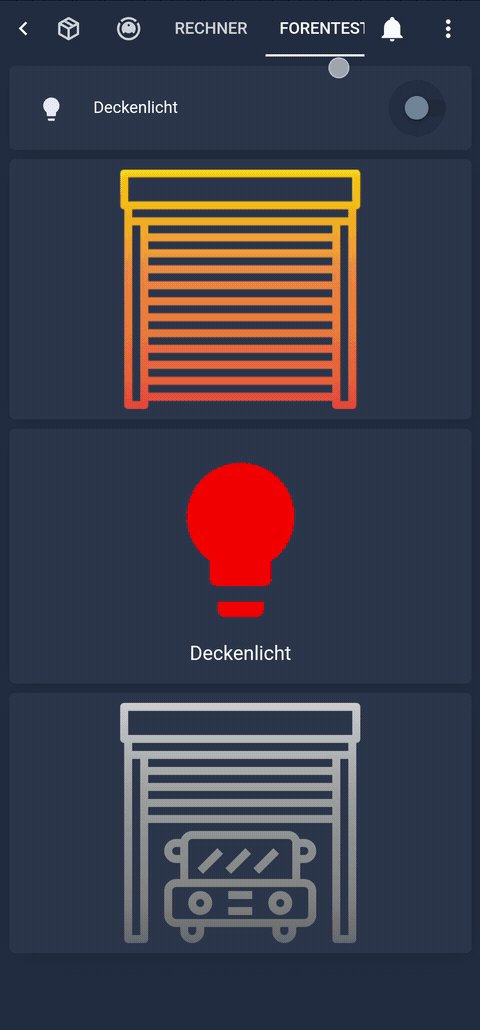
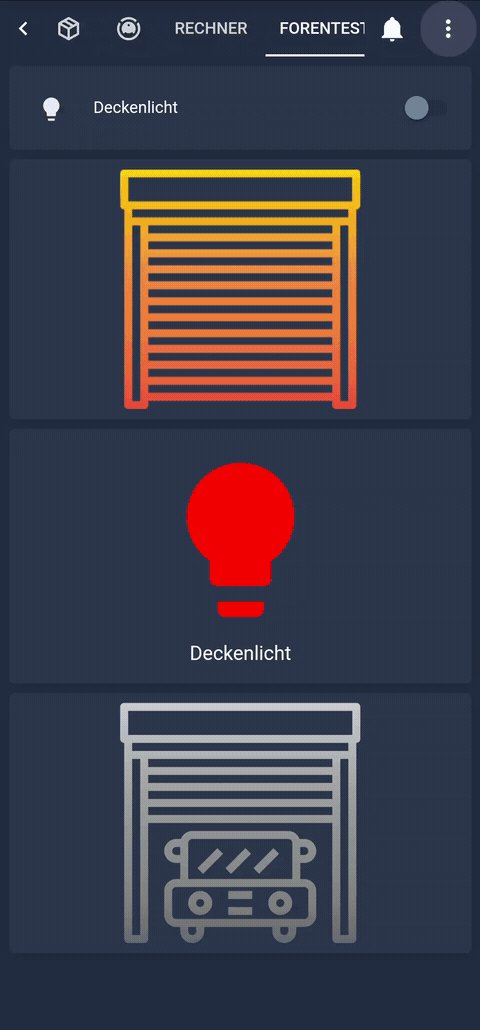
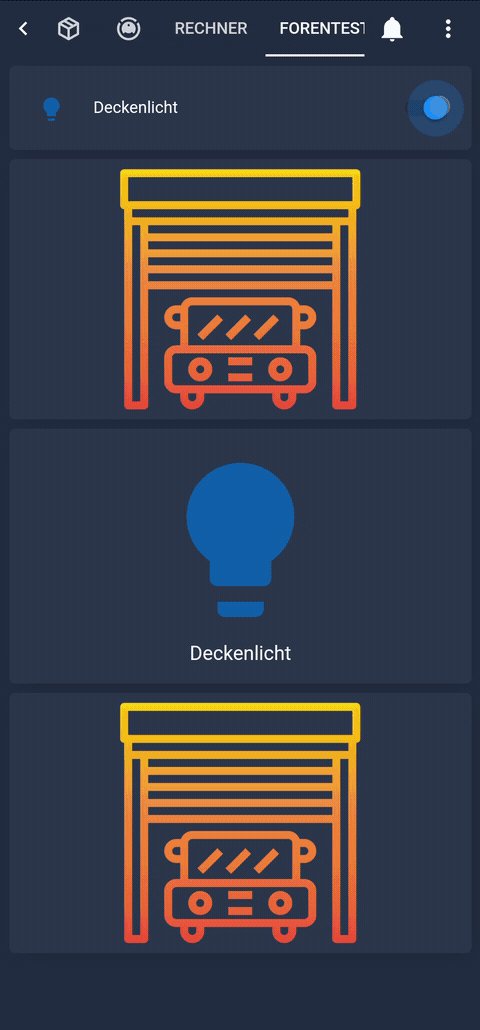
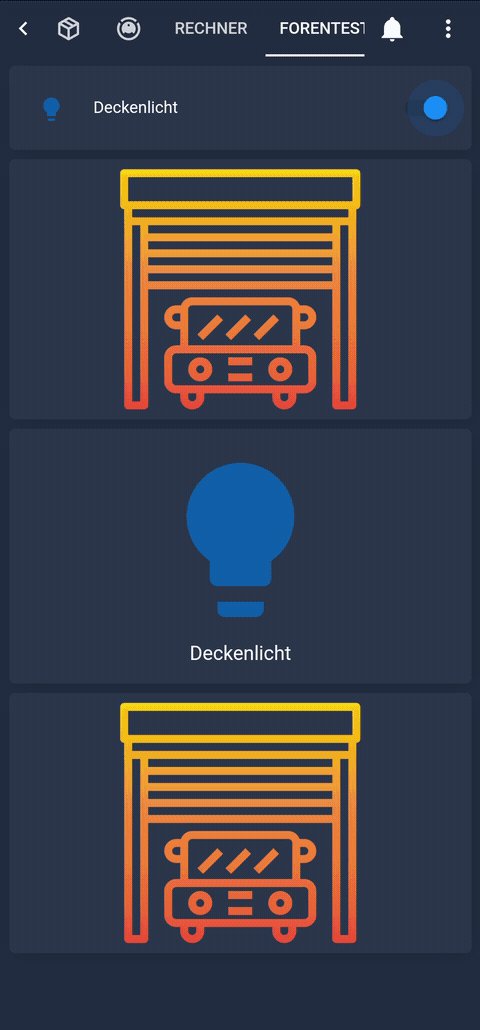
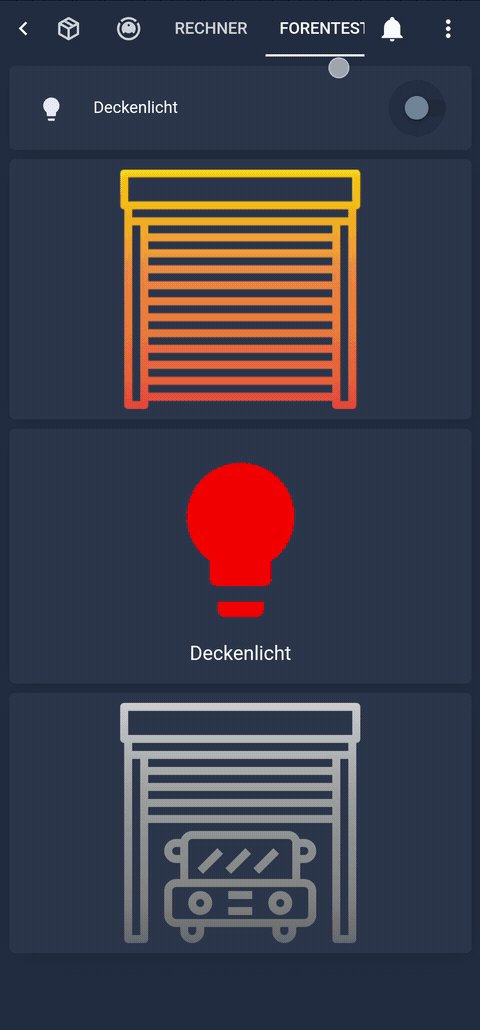
srkonusDie Lampe ist ein einfacher Button.
Kann man so über die gui hinzufügen.Ich hab es ab Zeile 7 erweitert, um die Farben vom Theme zu umgehen:
show_name: true show_icon: true type: button tap_action: action: toggle entity: light.Deckenlicht style: | :host { --paper-item-icon-color: red } :host { --paper-item-icon-active-color: green }Zeile 12 hat noch einen Fehler, das grün nimmt er nicht, muss ich am Montag mal vom Rechner aus schauen.
Wenn dir die Farben vom Theme reichen, einfach nur eine "Schaltfläche" über die gui hinzufügen und Zb den DP vom Handy auswählen (den DP vorher über die DP Settings für lovelace aktivieren). Als Tipp-Aktion kannst du ja "keine" auswählen. Macht ja kein Sinn es zu schalten.
-
Die Lampe ist ein einfacher Button.
Kann man so über die gui hinzufügen.Ich hab es ab Zeile 7 erweitert, um die Farben vom Theme zu umgehen:
show_name: true show_icon: true type: button tap_action: action: toggle entity: light.Deckenlicht style: | :host { --paper-item-icon-color: red } :host { --paper-item-icon-active-color: green }Zeile 12 hat noch einen Fehler, das grün nimmt er nicht, muss ich am Montag mal vom Rechner aus schauen.
Wenn dir die Farben vom Theme reichen, einfach nur eine "Schaltfläche" über die gui hinzufügen und Zb den DP vom Handy auswählen (den DP vorher über die DP Settings für lovelace aktivieren). Als Tipp-Aktion kannst du ja "keine" auswählen. Macht ja kein Sinn es zu schalten.
@david-g Danke, habe das hier:
type: light entity: light.Handy_Bernd_here hold_action: action: none double_tap_action: action: noneDein Style wird allerdings vom Editor nicht angenommen, deswegen ist es hier jetzt nicht drin. Den Type "light" habe ich genommen, weil es auf den ersten Blick für mich ausreicht den Status meines Handys anzuzeigen.
-
@david-g Danke, habe das hier:
type: light entity: light.Handy_Bernd_here hold_action: action: none double_tap_action: action: noneDein Style wird allerdings vom Editor nicht angenommen, deswegen ist es hier jetzt nicht drin. Den Type "light" habe ich genommen, weil es auf den ersten Blick für mich ausreicht den Status meines Handys anzuzeigen.
Genau, der Editor kann nur "Standart".
Wenn es speziell wird, muss man es händisch erweitern.Ich arbeite auch gerne mit der picture-elements. Da muss man sich aber was einarbeiten.
https://community.home-assistant.io/t/styling-elements-in-picture-elements-card-a-small-tutorial/315252 -
Genau, der Editor kann nur "Standart".
Wenn es speziell wird, muss man es händisch erweitern.Ich arbeite auch gerne mit der picture-elements. Da muss man sich aber was einarbeiten.
https://community.home-assistant.io/t/styling-elements-in-picture-elements-card-a-small-tutorial/315252 -
@david-g Mmhh, klingt als ob es mir zu umständlich wird. Auch ist die Light Karte ja ein Schalter, auch wenn er keine Funktion hat.
Eigentlich benötige ich nur eine reine Anzeige.Ist doch egal, wenn es ein Schalter ist. Hat ja keine Funktion.
Ansonsten gibt's ja noch den gezeigten weg mit Bildern.
Oder markdown, oder picture-elements. Selbst ent entities kann man es sauber umsetzen.Für deinen Fall führen viele Wege nach Rom.
-
Ist doch egal, wenn es ein Schalter ist. Hat ja keine Funktion.
Ansonsten gibt's ja noch den gezeigten weg mit Bildern.
Oder markdown, oder picture-elements. Selbst ent entities kann man es sauber umsetzen.Für deinen Fall führen viele Wege nach Rom.
Hallo,
die meisten Karten können das doch von ganz alleine. In der GUI gibt es dann oft eine Einstellung "Symbol je nach Zustand einfärben"
Habe das mit dem Zustand unten kurz ausprobiert und Entity, Glance und Button färben sich um.
Zustand:
{ "common": { "name": "TestZustand", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": false, "custom": { "lovelace.0": { "enabled": true, "entity": "binary_sensor", "name": "TestZustand" } } },Entity:
type: entity entity: binary_sensor.TestZustand state_color: trueGlance:
show_name: true show_icon: true show_state: true type: glance entities: - entity: binary_sensor.TestZustand state_color: trueButton
show_name: true show_icon: true type: button tap_action: action: toggle entity: binary_sensor.TestZustand -
Hallo,
die meisten Karten können das doch von ganz alleine. In der GUI gibt es dann oft eine Einstellung "Symbol je nach Zustand einfärben"
Habe das mit dem Zustand unten kurz ausprobiert und Entity, Glance und Button färben sich um.
Zustand:
{ "common": { "name": "TestZustand", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": false, "custom": { "lovelace.0": { "enabled": true, "entity": "binary_sensor", "name": "TestZustand" } } },Entity:
type: entity entity: binary_sensor.TestZustand state_color: trueGlance:
show_name: true show_icon: true show_state: true type: glance entities: - entity: binary_sensor.TestZustand state_color: trueButton
show_name: true show_icon: true type: button tap_action: action: toggle entity: binary_sensor.TestZustand@johannesf sagte in Lovelace Einsteigerfragen:
die meisten Karten können das doch von ganz alleine. In der GUI gibt es dann oft eine Einstellung "Symbol je nach Zustand einfärben"
Das ist mir neu. Ich sehe es bei keiner Karte. Und wenn nur die Farben des Themes.
-
@johannesf sagte in Lovelace Einsteigerfragen:
die meisten Karten können das doch von ganz alleine. In der GUI gibt es dann oft eine Einstellung "Symbol je nach Zustand einfärben"
Das ist mir neu. Ich sehe es bei keiner Karte. Und wenn nur die Farben des Themes.
@David-G @JohannesF
Danke euch für eure Infos und Antworten. Habe was zustande gebracht, sieht auch gut aus. Weitere Fragen werde ich im normalen Lovelace Bereich stellen.


