NEWS
Vis 2 Widget - Button mit Beschriftung
-
Hallo,
ich suche ein Button / Widget in Vis 2.
Ich möchte über den Button gern etwas ein und ausschalten ( so was finde ich auch)
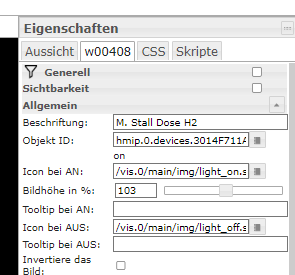
Aber leider finde ich kein Widget wo ich im Button auch gleich den Namen für das Objekt eintragen kann, so wie hier unter Vis 1.Habt ihr da einen Tipp für mich was ich da nehmen kann?
Ein Import des Widget aus Vis 1 ist leider nicht möglich.Vis 1 Beispiel:


Falls es weiterhilft hier das Script zu dem Widget Vis 1
<style type="text/css"> #w00421.tg { border-collapse:collapse;border-spacing:0; } #w00421.tg td{ font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg th{ font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg .tg-5r2k{ background-color:#fffc9e;color:#333333 } #w00421.tg .tg-iu59{ font-family:serif !important; } </style> <table class="tg"> <tr> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-iu59"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> </table> <span style='font-size:9px;'>Erstellt mit dem HTML Tabellen Generator von <a href='https://netgrade.de/'>netgrade</a></span> -
Hallo,
ich suche ein Button / Widget in Vis 2.
Ich möchte über den Button gern etwas ein und ausschalten ( so was finde ich auch)
Aber leider finde ich kein Widget wo ich im Button auch gleich den Namen für das Objekt eintragen kann, so wie hier unter Vis 1.Habt ihr da einen Tipp für mich was ich da nehmen kann?
Ein Import des Widget aus Vis 1 ist leider nicht möglich.Vis 1 Beispiel:


Falls es weiterhilft hier das Script zu dem Widget Vis 1
<style type="text/css"> #w00421.tg { border-collapse:collapse;border-spacing:0; } #w00421.tg td{ font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg th{ font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg .tg-5r2k{ background-color:#fffc9e;color:#333333 } #w00421.tg .tg-iu59{ font-family:serif !important; } </style> <table class="tg"> <tr> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-iu59"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> </table> <span style='font-size:9px;'>Erstellt mit dem HTML Tabellen Generator von <a href='https://netgrade.de/'>netgrade</a></span>@yoda
Was für Widget nimmst in VIS2? -
@sigi234
Ich fange hier in Vis 2 grade erst an neu zu bauen, daher suche ich ja ein passendes Widget dafür.
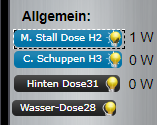
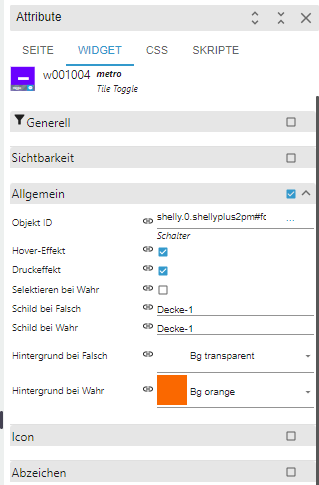
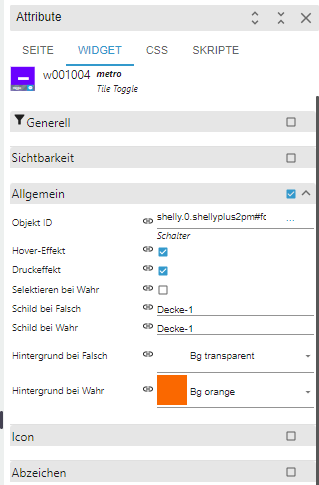
Aktuell finde ich sowas, allerdings ist die Beschriftung hier mehr als Name für Falsch oder Wahr doppelt einzutragen.
Zusätzlich lässt sich die Schriftgröße nicht anpassen.



<style type="text/css"> #w00421.tg { border-collapse:collapse;border-spacing:0; } #w00421.tg td{ font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg th{ font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg .tg-5r2k{ background-color:#fffc9e;color:#333333 } #w00421.tg .tg-iu59{ font-family:serif !important; } </style> <table class="tg"> <tr> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-iu59"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> </table> <span style='font-size:9px;'>Erstellt mit dem HTML Tabellen Generator von <a href='https://netgrade.de/'>netgrade</a></span> -
@sigi234
Ich fange hier in Vis 2 grade erst an neu zu bauen, daher suche ich ja ein passendes Widget dafür.
Aktuell finde ich sowas, allerdings ist die Beschriftung hier mehr als Name für Falsch oder Wahr doppelt einzutragen.
Zusätzlich lässt sich die Schriftgröße nicht anpassen.



<style type="text/css"> #w00421.tg { border-collapse:collapse;border-spacing:0; } #w00421.tg td{ font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg th{ font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal; } #w00421.tg .tg-5r2k{ background-color:#fffc9e;color:#333333 } #w00421.tg .tg-iu59{ font-family:serif !important; } </style> <table class="tg"> <tr> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> <th class="tg-5r2k"></th> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-iu59"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> <tr> <td class="tg-031e"></td> <td class="tg-031e"></td> <td class="tg-031e"></td> </tr> </table> <span style='font-size:9px;'>Erstellt mit dem HTML Tabellen Generator von <a href='https://netgrade.de/'>netgrade</a></span> -
-
@sigi234
Das Widget habe ich versucht, ist mir aber zu Groß.
Ich brauche eigentlich nur ein kleinen Button mit Schriftfeld.
Das Schalten soll auch nicht per Schieber oder Symbol druck erfolgen , sondern halt wen man den Button / Schaltfläche Drückt.@yoda sagte in Vis 2 Widget - Button mit Beschriftung:
@sigi234
Das Widget habe ich versucht, ist mir aber zu Groß.
Ich brauche eigentlich nur ein kleinen Button mit Schriftfeld.
Das Schalten soll auch nicht per Schieber oder Symbol druck erfolgen , sondern halt wen man den Button / Schaltfläche Drückt.Widget:
[ { "tpl": "tplJquiBool", "data": { "bindings": [], "type": "button", "g_common": true, "oid": "hue.0.Büro.on", "text_false": "M. Stall Dose H2", "g_text": true, "text_true": "M. Stall Dose H2", "padding": 0, "g_style": true, "variant": "standard", "orientation": "horizontal", "test": "", "src_false": null, "icon_false": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_false": "rgba(255,255,255,1)", "invert_icon_false": false, "imageHeight_false": 30, "g_icon_false": true, "src_true": null, "icon_true": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_true": "yellow", "invert_icon_true": false, "imageHeight_true": 30, "g_icon_true": true, "invert": false, "equal_text_length": false, "g_css_font_text": true, "html_prepend": "", "html_append": "", "color_false": "", "color_true": "", "readOnly": false, "g_css_border": true, "g_css_background": true, "jquery_style": false }, "style": { "bindings": [], "left": "882px", "top": "612px", "width": "156.594px", "height": "37px", "z-index": 4, "text-align": "left", "font-size": "10px", "border-width": "1px", "border-style": "", "border-radius": "10px", "background-color": "rgba(8,90,222,1)" }, "widgetSet": "jqui", "_id": "i000001" } ] -
@yoda sagte in Vis 2 Widget - Button mit Beschriftung:
@sigi234
Das Widget habe ich versucht, ist mir aber zu Groß.
Ich brauche eigentlich nur ein kleinen Button mit Schriftfeld.
Das Schalten soll auch nicht per Schieber oder Symbol druck erfolgen , sondern halt wen man den Button / Schaltfläche Drückt.Widget:
[ { "tpl": "tplJquiBool", "data": { "bindings": [], "type": "button", "g_common": true, "oid": "hue.0.Büro.on", "text_false": "M. Stall Dose H2", "g_text": true, "text_true": "M. Stall Dose H2", "padding": 0, "g_style": true, "variant": "standard", "orientation": "horizontal", "test": "", "src_false": null, "icon_false": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_false": "rgba(255,255,255,1)", "invert_icon_false": false, "imageHeight_false": 30, "g_icon_false": true, "src_true": null, "icon_true": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_true": "yellow", "invert_icon_true": false, "imageHeight_true": 30, "g_icon_true": true, "invert": false, "equal_text_length": false, "g_css_font_text": true, "html_prepend": "", "html_append": "", "color_false": "", "color_true": "", "readOnly": false, "g_css_border": true, "g_css_background": true, "jquery_style": false }, "style": { "bindings": [], "left": "882px", "top": "612px", "width": "156.594px", "height": "37px", "z-index": 4, "text-align": "left", "font-size": "10px", "border-width": "1px", "border-style": "", "border-radius": "10px", "background-color": "rgba(8,90,222,1)" }, "widgetSet": "jqui", "_id": "i000001" } ]@sigi234 klasse Danke dir.
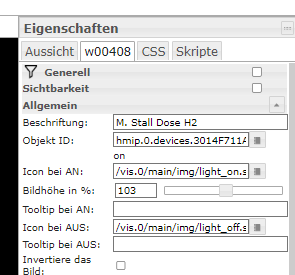
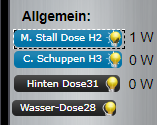
Das könnte ich mir so schon vorstellen.Besteht da evtl. noch die Möglichkeit das Symbol ( Lampe ) nach Links oder Rechts zu verschieben.
Die Option den Text auszurichten ist vorhanden, aber scheinbar ohne Funktion...Vielen Dank für deine Unterstützung!
So sieht das angepasst Widget von mir aus:
[ { "tpl": "tplJquiBool", "data": { "bindings": [], "type": "button", "g_common": true, "oid": "shelly.0.shellyplus2pm#fcb467a6c634#1.Relay1.Switch", "text_false": "Decke 1", "g_text": true, "text_true": "Decke 1", "padding": 0, "g_style": true, "variant": "standard", "orientation": "horizontal", "test": "", "src_false": null, "icon_false": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_false": "rgba(255,255,255,1)", "invert_icon_false": false, "imageHeight_false": 22, "g_icon_false": true, "src_true": null, "icon_true": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_true": "yellow", "invert_icon_true": false, "imageHeight_true": 22, "g_icon_true": true, "invert": false, "equal_text_length": false, "g_css_font_text": true, "html_prepend": "", "html_append": "", "color_false": "", "color_true": "", "readOnly": false, "g_css_border": true, "g_css_background": true, "jquery_style": false }, "style": { "bindings": [], "left": 1076, "top": 334, "width": "160.562px", "height": "37px", "z-index": 4, "text-align": "", "font-size": "15px", "border-width": "1px", "border-style": "", "border-radius": "10px", "background-color": "rgba(111,116,119,1)", "color": "White" }, "widgetSet": "jqui", "_id": "i000001" } ] -
@sigi234 klasse Danke dir.
Das könnte ich mir so schon vorstellen.Besteht da evtl. noch die Möglichkeit das Symbol ( Lampe ) nach Links oder Rechts zu verschieben.
Die Option den Text auszurichten ist vorhanden, aber scheinbar ohne Funktion...Vielen Dank für deine Unterstützung!
So sieht das angepasst Widget von mir aus:
[ { "tpl": "tplJquiBool", "data": { "bindings": [], "type": "button", "g_common": true, "oid": "shelly.0.shellyplus2pm#fcb467a6c634#1.Relay1.Switch", "text_false": "Decke 1", "g_text": true, "text_true": "Decke 1", "padding": 0, "g_style": true, "variant": "standard", "orientation": "horizontal", "test": "", "src_false": null, "icon_false": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_false": "rgba(255,255,255,1)", "invert_icon_false": false, "imageHeight_false": 22, "g_icon_false": true, "src_true": null, "icon_true": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik05IDIxYzAgLjUuNCAxIDEgMWg0Yy42IDAgMS0uNSAxLTF2LTFIOXYxem0zLTE5QzguMSAyIDUgNS4xIDUgOWMwIDIuNCAxLjIgNC41IDMgNS43VjE3YzAgLjUuNCAxIDEgMWg2Yy42IDAgMS0uNSAxLTF2LTIuM2MxLjgtMS4zIDMtMy40IDMtNS43YzAtMy45LTMuMS03LTctN3oiLz48L3N2Zz4=", "icon_color_true": "yellow", "invert_icon_true": false, "imageHeight_true": 22, "g_icon_true": true, "invert": false, "equal_text_length": false, "g_css_font_text": true, "html_prepend": "", "html_append": "", "color_false": "", "color_true": "", "readOnly": false, "g_css_border": true, "g_css_background": true, "jquery_style": false }, "style": { "bindings": [], "left": 1076, "top": 334, "width": "160.562px", "height": "37px", "z-index": 4, "text-align": "", "font-size": "15px", "border-width": "1px", "border-style": "", "border-radius": "10px", "background-color": "rgba(111,116,119,1)", "color": "White" }, "widgetSet": "jqui", "_id": "i000001" } ]@yoda sagte in Vis 2 Widget - Button mit Beschriftung:
Besteht da evtl. noch die Möglichkeit das Symbol ( Lampe ) nach Links oder Rechts zu verschieben.
Nein, habe ich noch nicht rausgefunden
Die Option den Text auszurichten ist vorhanden, aber scheinbar ohne Funktion...
Ja, teilweise
Am Besten eine issues erstellen:
-
@yoda sagte in Vis 2 Widget - Button mit Beschriftung:
Besteht da evtl. noch die Möglichkeit das Symbol ( Lampe ) nach Links oder Rechts zu verschieben.
Nein, habe ich noch nicht rausgefunden
Die Option den Text auszurichten ist vorhanden, aber scheinbar ohne Funktion...
Ja, teilweise
Am Besten eine issues erstellen:
@sigi234 sagte in Vis 2 Widget - Button mit Beschriftung:
Ja, teilweise
Am Besten eine issues erstellen:Habe ich dort mal Beschrieben:
https://github.com/ioBroker/ioBroker.vis-2/issues/426