NEWS
Test VIS 2 inventwo Widgets
-
@merlin123 ein "+" bei Default State kann ich nicht einfügen.
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 ein "+" bei Default State kann ich nicht einfügen.
Ah Ok. Schade eigentlich....
-
@merlin123 Ja ich meine die Abstürze. Heute wird ein Update kommen.
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 Ja ich meine die Abstürze. Heute wird ein Update kommen.
Behebt das dann auch meine Probleme, dass die States irgendwie nicht richtig funktionieren? (Wie in meinem Beispiel )
-
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 Ja ich meine die Abstürze. Heute wird ein Update kommen.
Behebt das dann auch meine Probleme, dass die States irgendwie nicht richtig funktionieren? (Wie in meinem Beispiel )
@merlin123 sagte in Test VIS 2 inventwo Widgets:
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 Ja ich meine die Abstürze. Heute wird ein Update kommen.
Behebt das dann auch meine Probleme, dass die States irgendwie nicht richtig funktionieren? (Wie in meinem Beispiel )
@jkvarel Danke für das Update! States hinzufügen klappt jetzt.
-
@merlin123 ein "+" bei Default State kann ich nicht einfügen.
@jkvarel Bei den States stimmt immer noch was nicht. Das, was ich oben im Beispiel gezeigt habe, geht noch immer nicht.
Das komische:
ein anderes Widget klappt mit mehreren States..
Hier mal die Widgets:Geht nicht:
[ { "tpl": "tplInventwoWidgetUniversal", "data": { "bindings": [], "type": "readonly", "g_common": true, "mode": "singleButton", "direction": "row", "oid": "nothing_selected", "buttonSize": 110, "buttonHeight": 110, "btnSpacing": 10, "countStates": 5, "dialogWidth": 500, "g_vis_2_widgets_inventwo_attr_group_type_view_in_dialog": true, "dialogHeight": 300, "colorPickerColorModel": "hex", "g_vis_2_widgets_inventwo_attr_content_color_picker": true, "colorPickerWidth": 200, "colorPickerHandleSize": 8, "colorPickerHandleMargin": 6, "colorPickerComponentsSpace": 12, "colorPickerDirection": "vertical", "colorPickerBorderWidth": 0, "colorPickerShowWheel": true, "colorPickerShowSaturation": true, "colorPickerShowValue": true, "textDecoration": "none", "g_vis_2_widgets_inventwo_attr_group_css_text": true, "textMarginTop": 0, "textMarginBottom": 0, "textMarginLeft": 0, "textMarginRight": 0, "contentType": "icon", "g_vis_2_widgets_inventwo_attr_group_css_content": true, "contentMarginTop": 0, "contentMarginBottom": 0, "contentMarginLeft": 0, "contentMarginRight": 0, "contentSize": 40, "contentRotation": 0, "contentMirror": false, "flexDirection": "column", "g_vis_2_widgets_inventwo_attr_group_css_alignment": true, "alignItems": "center", "textAlign": "center", "contentAlign": "center", "backgroundOpacity": 1, "g_vis_2_widgets_inventwo_attr_group_css_transparency": true, "contentOpacity": 1, "paddingLeft": 10, "g_vis_2_widgets_inventwo_attr_group_css_spacing": true, "paddingRight": 10, "paddingTop": 10, "paddingBottom": 10, "borderRadiusTopLeft": 12, "g_vis_2_widgets_inventwo_attr_group_css_border_radius": true, "borderRadiusTopRight": 12, "borderRadiusBottomRight": 12, "borderRadiusBottomLeft": 12, "borderSizeTop": 0, "g_vis_2_widgets_inventwo_attr_group_css_border": true, "borderSizeBottom": 0, "borderSizeLeft": 0, "borderSizeRight": 0, "borderStyle": "none", "outerShadowX": 2, "g_vis_2_widgets_inventwo_attr_group_css_outer_shadow": true, "outerShadowY": 2, "outerShadowBlur": 2, "outerShadowSize": 1, "innerShadowX": 0, "g_vis_2_widgets_inventwo_attr_group_css_inner_shadow": true, "innerShadowY": 0, "innerShadowBlur": 0, "innerShadowSize": 0, "name": "Anzeige Preislevel", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "visibility-oid": "0_userdata.0.Tibber_Anzeige_Heute", "visibility-cond": "==", "visibility-val": "true", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "undefined2": null, "compareBy2": "value", "oid2": "tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.CurrentPrice.level", "comparisonOperator2": null, "value2": "CHEAP", "view2": null, "text2": null, "textTrue2": null, "icon2": "/vis.0/icons8-coin-49-cheap.png", "iconTrue2": null, "image2": null, "imageTrue2": null, "html2": null, "htmlTrue2": null, "viewInWidget2": null, "viewInWidgetTrue2": null, "contentBlinkInterval2": null, "contentColor2": null, "contentColorTrue2": null, "background2": "", "backgroundTrue2": null, "textColor2": null, "textColorTrue2": null, "borderColor2": null, "borderColorTrue2": null, "outerShadowColor2": null, "outerShadowColorTrue2": null, "innerShadowColor2": null, "innerShadowColorTrue2": null, "g_countStates-2": true, "undefined3": null, "compareBy3": "value", "oid3": "tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.CurrentPrice.level", "comparisonOperator3": null, "value3": "NORMAL", "view3": null, "text3": "Norml", "textTrue3": null, "icon3": "/vis.0/icons8-coin-49.png", "iconTrue3": null, "image3": null, "imageTrue3": null, "html3": null, "htmlTrue3": null, "viewInWidget3": null, "viewInWidgetTrue3": null, "contentBlinkInterval3": null, "contentColor3": "#000000", "contentColorTrue3": null, "background3": "", "backgroundTrue3": null, "textColor3": null, "textColorTrue3": null, "borderColor3": null, "borderColorTrue3": null, "outerShadowColor3": null, "outerShadowColorTrue3": null, "innerShadowColor3": null, "innerShadowColorTrue3": null, "g_countStates-3": true, "undefined4": null, "compareBy4": "value", "oid4": "tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.CurrentPrice.level", "comparisonOperator4": null, "value4": "EXPENSIVE", "view4": null, "text4": null, "textTrue4": null, "icon4": "/vis.0/icons8-coin-49-expensive.png", "iconTrue4": null, "image4": null, "imageTrue4": null, "html4": null, "htmlTrue4": null, "viewInWidget4": null, "viewInWidgetTrue4": null, "contentBlinkInterval4": null, "contentColor4": null, "contentColorTrue4": null, "background4": "", "backgroundTrue4": null, "textColor4": null, "textColorTrue4": null, "borderColor4": null, "borderColorTrue4": null, "outerShadowColor4": null, "outerShadowColorTrue4": null, "innerShadowColor4": null, "innerShadowColorTrue4": null, "g_countStates-4": true, "undefined5": null, "compareBy5": "value", "oid5": "tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.CurrentPrice.level", "comparisonOperator5": null, "value5": "VERY_EXENSVE", "view5": null, "text5": null, "textTrue5": null, "icon5": "/vis.0/icons8-coin-49-very-expensive.png", "iconTrue5": null, "image5": null, "imageTrue5": null, "html5": null, "htmlTrue5": null, "viewInWidget5": null, "viewInWidgetTrue5": null, "contentBlinkInterval5": null, "contentColor5": null, "contentColorTrue5": null, "background5": "", "backgroundTrue5": null, "textColor5": null, "textColorTrue5": null, "borderColor5": null, "borderColorTrue5": null, "outerShadowColor5": null, "outerShadowColorTrue5": null, "innerShadowColor5": null, "innerShadowColorTrue5": null, "g_countStates-5": true, "undefined1": null, "compareBy1": "value", "oid1": "tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.CurrentPrice.level", "comparisonOperator1": "===", "value1": "VERY_CHEAP", "view1": null, "text1": null, "textTrue1": null, "icon1": "/vis.0/icons8-coin-49-very-cheap.png", "iconTrue1": null, "image1": null, "imageTrue1": null, "html1": null, "htmlTrue1": null, "viewInWidget1": null, "viewInWidgetTrue1": null, "contentBlinkInterval1": null, "contentColor1": null, "contentColorTrue1": null, "background1": "", "backgroundTrue1": "rgba(69, 86, 24, 1)", "textColor1": null, "textColorTrue1": null, "borderColor1": null, "borderColorTrue1": null, "outerShadowColor1": " rgba(0, 0, 0, 1)", "outerShadowColorTrue1": " rgba(0, 0, 0, 1)", "innerShadowColor1": null, "innerShadowColorTrue1": null, "g_countStates-1": true, "undefined": null, "text": "test", "icon": null, "image": null, "html": null, "viewInWidget": null, "contentBlinkInterval": null, "contentColor": null, "background": null, "textColor": null, "borderColor": null, "outerShadowColor": " rgba(0, 0, 0, 1)", "innerShadowColor": null, "g_vis_2_widgets_inventwo_attr_group_state_default": true }, "style": { "bindings": [], "left": 211, "top": 514, "width": 110, "height": 110, "position": "absolute", "overflow": "visible" }, "widgetSet": "vis-2-widgets-inventwo", "_id": "i000001" } ]Geht:
[ { "tpl": "tplInventwoWidgetUniversal", "data": { "bindings": [], "type": "readonly", "g_common": true, "mode": "singleButton", "direction": "row", "oid": "worx.0.2019301984010278936E.mower.status", "buttonSize": 110, "buttonHeight": 110, "btnSpacing": 10, "countStates": 7, "dialogWidth": 500, "g_vis_2_widgets_inventwo_attr_group_type_view_in_dialog": true, "dialogHeight": 300, "contentBlinkInterval": 0, "g_vis_2_widgets_inventwo_attr_group_state_default": true, "outerShadowColor": " rgba(0, 0, 0, 1)", "colorPickerColorModel": "hex", "g_vis_2_widgets_inventwo_attr_content_color_picker": true, "colorPickerWidth": 200, "colorPickerHandleSize": 8, "colorPickerHandleMargin": 6, "colorPickerComponentsSpace": 12, "colorPickerDirection": "vertical", "colorPickerBorderWidth": 0, "colorPickerShowWheel": true, "colorPickerShowSaturation": true, "colorPickerShowValue": true, "textDecoration": "none", "g_vis_2_widgets_inventwo_attr_group_css_text": true, "textMarginTop": 0, "textMarginBottom": 0, "textMarginLeft": 0, "textMarginRight": 0, "contentType": "icon", "g_vis_2_widgets_inventwo_attr_group_css_content": true, "contentMarginTop": 0, "contentMarginBottom": 0, "contentMarginLeft": 0, "contentMarginRight": 0, "contentSize": 40, "contentRotation": 0, "contentMirror": false, "flexDirection": "column", "g_vis_2_widgets_inventwo_attr_group_css_alignment": true, "alignItems": "center", "textAlign": "center", "contentAlign": "center", "backgroundOpacity": 1, "g_vis_2_widgets_inventwo_attr_group_css_transparency": true, "contentOpacity": 1, "paddingLeft": 10, "g_vis_2_widgets_inventwo_attr_group_css_spacing": true, "paddingRight": 10, "paddingTop": 0, "paddingBottom": 0, "borderRadiusTopLeft": 12, "g_vis_2_widgets_inventwo_attr_group_css_border_radius": true, "borderRadiusTopRight": 12, "borderRadiusBottomRight": 12, "borderRadiusBottomLeft": 12, "borderSizeTop": 0, "g_vis_2_widgets_inventwo_attr_group_css_border": true, "borderSizeBottom": 0, "borderSizeLeft": 0, "borderSizeRight": 0, "borderStyle": "none", "outerShadowX": 2, "g_vis_2_widgets_inventwo_attr_group_css_outer_shadow": true, "outerShadowY": 2, "outerShadowBlur": 2, "outerShadowSize": 1, "innerShadowX": 0, "g_vis_2_widgets_inventwo_attr_group_css_inner_shadow": true, "innerShadowY": 0, "innerShadowBlur": 0, "innerShadowSize": 0, "name": "Robbi Status", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "view": "Position", "icon": "/vis-icontwo/Devices/lawn_mower2.png", "text": "Robbi {worx.0.2019301984010278936E.mower.batteryState}%<br> Regenpause", "valueTrue": "", "undefined1": null, "compareBy1": "value", "oid1": "worx.0.2019301984010278936E.mower.status", "comparisonOperator1": "===", "value1": "7", "view1": null, "text1": "Robbi {worx.0.2019301984010278936E.mower.batteryState}%<br> Mäht", "textTrue1": null, "icon1": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue1": null, "image1": null, "imageTrue1": null, "html1": null, "htmlTrue1": null, "viewInWidget1": null, "viewInWidgetTrue1": null, "contentBlinkInterval1": null, "contentColor1": null, "contentColorTrue1": null, "background1": "#00FF00", "backgroundTrue1": "rgba(69, 86, 24, 1)", "textColor1": null, "textColorTrue1": null, "borderColor1": null, "borderColorTrue1": null, "outerShadowColor1": " rgba(0, 0, 0, 1)", "outerShadowColorTrue1": " rgba(0, 0, 0, 1)", "innerShadowColor1": null, "innerShadowColorTrue1": null, "g_countStates-1": true, "g_css_font_text": true, "undefined2": null, "compareBy2": "value", "oid2": "worx.0.2019301984010278936E.mower.error", "comparisonOperator2": "!=", "value2": "0", "view2": null, "text2": "Robbi FEHLER!", "textTrue2": null, "icon2": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue2": null, "image2": null, "imageTrue2": null, "html2": null, "htmlTrue2": null, "viewInWidget2": null, "viewInWidgetTrue2": null, "contentBlinkInterval2": 500, "contentColor2": null, "contentColorTrue2": null, "background2": "#f86d6d", "backgroundTrue2": null, "textColor2": null, "textColorTrue2": null, "borderColor2": null, "borderColorTrue2": null, "outerShadowColor2": null, "outerShadowColorTrue2": null, "innerShadowColor2": null, "innerShadowColorTrue2": null, "g_countStates-2": true, "undefined3": null, "compareBy3": "value", "oid3": "worx.0.2019301984010278936E.mower.status", "comparisonOperator3": null, "value3": "1", "view3": null, "text3": "Robbi {worx.0.2019301984010278936E.mower.batteryState}%<br> Zuhause", "textTrue3": null, "icon3": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue3": null, "image3": null, "imageTrue3": null, "html3": null, "htmlTrue3": null, "viewInWidget3": null, "viewInWidgetTrue3": null, "contentBlinkInterval3": null, "contentColor3": null, "contentColorTrue3": null, "background3": "rgba(92,231,24,1)", "backgroundTrue3": null, "textColor3": null, "textColorTrue3": null, "borderColor3": null, "borderColorTrue3": null, "outerShadowColor3": null, "outerShadowColorTrue3": null, "innerShadowColor3": null, "innerShadowColorTrue3": null, "g_countStates-3": true, "undefined4": null, "compareBy4": "value", "oid4": "worx.0.2019301984010278936E.mower.status", "comparisonOperator4": null, "value4": "30", "view4": null, "text4": "Robbi {worx.0.2019301984010278936E.mower.batteryState}%<br> Heimfahrt", "textTrue4": null, "icon4": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue4": null, "image4": null, "imageTrue4": null, "html4": null, "htmlTrue4": null, "viewInWidget4": null, "viewInWidgetTrue4": null, "contentBlinkInterval4": null, "contentColor4": null, "contentColorTrue4": null, "background4": "rgba(92,231,24,1)", "backgroundTrue4": null, "textColor4": null, "textColorTrue4": null, "borderColor4": null, "borderColorTrue4": null, "outerShadowColor4": null, "outerShadowColorTrue4": null, "innerShadowColor4": null, "innerShadowColorTrue4": null, "g_countStates-4": true, "undefined5": null, "compareBy5": "value", "oid5": "worx.0.2019301984010278936E.mower.status", "comparisonOperator5": null, "value5": "32", "view5": null, "text5": "Robbi Kantenschnitt", "textTrue5": null, "icon5": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue5": null, "image5": null, "imageTrue5": null, "html5": null, "htmlTrue5": null, "viewInWidget5": null, "viewInWidgetTrue5": null, "contentBlinkInterval5": 600, "contentColor5": null, "contentColorTrue5": null, "background5": "rgba(92,231,24,1)", "backgroundTrue5": null, "textColor5": null, "textColorTrue5": null, "borderColor5": null, "borderColorTrue5": null, "outerShadowColor5": null, "outerShadowColorTrue5": null, "innerShadowColor5": null, "innerShadowColorTrue5": null, "g_countStates-5": true, "undefined6": null, "compareBy6": "value", "oid6": "worx.0.2019301984010278936E.mower.status", "comparisonOperator6": null, "value6": "33", "view6": null, "text6": "Robbi Zonensuche", "textTrue6": null, "icon6": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue6": null, "image6": null, "imageTrue6": null, "html6": null, "htmlTrue6": null, "viewInWidget6": null, "viewInWidgetTrue6": null, "contentBlinkInterval6": null, "contentColor6": null, "contentColorTrue6": null, "background6": "rgba(92,231,24,1)", "backgroundTrue6": null, "textColor6": null, "textColorTrue6": null, "borderColor6": null, "borderColorTrue6": null, "outerShadowColor6": null, "outerShadowColorTrue6": null, "innerShadowColor6": null, "innerShadowColorTrue6": null, "g_countStates-6": true, "undefined7": null, "compareBy7": "value", "oid7": "worx.0.2019301984010278936E.mower.status", "comparisonOperator7": null, "value7": "34", "view7": null, "text7": "Robbi Pause", "textTrue7": null, "icon7": "/vis-icontwo/Devices/lawn_mower2.png", "iconTrue7": null, "image7": null, "imageTrue7": null, "html7": null, "htmlTrue7": null, "viewInWidget7": null, "viewInWidgetTrue7": null, "contentBlinkInterval7": null, "contentColor7": null, "contentColorTrue7": null, "background7": "rgba(92,231,24,1)", "backgroundTrue7": null, "textColor7": null, "textColorTrue7": null, "borderColor7": null, "borderColorTrue7": null, "outerShadowColor7": null, "outerShadowColorTrue7": null, "innerShadowColor7": null, "innerShadowColorTrue7": null, "g_countStates-7": true }, "style": { "bindings": [], "left": "498.9999694824219px", "top": 235, "width": "100", "height": "100", "position": "absolute", "overflow": "visible", "z-index": 0, "font-size": "small" }, "widgetSet": "vis-2-widgets-inventwo", "_id": "i000001" } ]EDIT:
Noch seltsamer:
Hab das in einem Widget mit nur einem State nachgebaut. Bei "equal" zeigt er es nicht an (obwohl es equal ist), bei allem anderen (z.B. not equal) zeigt er es an -
@jkvarel
States: Jetzt versteh ich grad gar nichts mehr...
Ich habe gestern abend nochmal mit einem Test-Widget versucht das hinzubekommen. Keine Chance.
Meine Frau (ist Softwaretesterin) hat mit drüber geschaut und konnte auch keinen Fehler bei meinen Werten entdecken.
Die Anzeigen der meisten Widgets mit mehreren States hat nicht geklappt....Vorhin bin ich an meinem Tablet vorbei gelaufen und hab gesehen "Waschmaschine läuft, Rest 11min" Ah cool, mach was fertig, dann Wäsche....
Äh moment....
Gestern stand ja aber das noch nicht, sondern es wurde der Default State angezeigt.
Hab jetzt nochmal alle Widgets geprüft.
Die, die auf nen festen Wert (equal) prüfen, zeigen jetzt das richtige an.Ich hab nur keine Ahnung, was sich seit gestern abend geändert haben soll.....
Hast Du eine Idee, was das sein könnte? -
@jkvarel
States: Jetzt versteh ich grad gar nichts mehr...
Ich habe gestern abend nochmal mit einem Test-Widget versucht das hinzubekommen. Keine Chance.
Meine Frau (ist Softwaretesterin) hat mit drüber geschaut und konnte auch keinen Fehler bei meinen Werten entdecken.
Die Anzeigen der meisten Widgets mit mehreren States hat nicht geklappt....Vorhin bin ich an meinem Tablet vorbei gelaufen und hab gesehen "Waschmaschine läuft, Rest 11min" Ah cool, mach was fertig, dann Wäsche....
Äh moment....
Gestern stand ja aber das noch nicht, sondern es wurde der Default State angezeigt.
Hab jetzt nochmal alle Widgets geprüft.
Die, die auf nen festen Wert (equal) prüfen, zeigen jetzt das richtige an.Ich hab nur keine Ahnung, was sich seit gestern abend geändert haben soll.....
Hast Du eine Idee, was das sein könnte?@merlin123 ich habe das nicht funktionierende Widget von dir importiert, die Datenpunkte ausgetauscht und dann den Wert geändert und es wird immer der richtige State verwendet.
Ich habe an der Prüfung aber nochmal was geändert. Versuche es mit dem nächsten Update bitte nochmal. Falls es dann immer noch nicht geht, einmal Widget löschen und neu importieren. Vielleicht geht es dann. -
@merlin123 ich habe das nicht funktionierende Widget von dir importiert, die Datenpunkte ausgetauscht und dann den Wert geändert und es wird immer der richtige State verwendet.
Ich habe an der Prüfung aber nochmal was geändert. Versuche es mit dem nächsten Update bitte nochmal. Falls es dann immer noch nicht geht, einmal Widget löschen und neu importieren. Vielleicht geht es dann.@jkvarel sagte in Test VIS 2 inventwo Widgets:
@merlin123 ich habe das nicht funktionierende Widget von dir importiert, die Datenpunkte ausgetauscht und dann den Wert geändert und es wird immer der richtige State verwendet.
Ich habe an der Prüfung aber nochmal was geändert. Versuche es mit dem nächsten Update bitte nochmal. Falls es dann immer noch nicht geht, einmal Widget löschen und neu importieren. Vielleicht geht es dann.Wie in meinem letzten Beispiel geschrieben: Seit heute morgen geht es. Verstehe nur nicht wieso
-
Ich möchte ja nicht quengeln, aber wie lang wird es wohl noch dauern bis der Adapter im 'Beta-Repo' zur Verfügung steht, oder wenigstens über Git-Hub Link installiert werden kann?
Ich möchte ungern über npm installieren (ist ja immer ein bischen anders wenn IOB im Docker Container läuft) und komme nicht weiter beim Aufbau und Testen meiner VIS in VIS-2.
-
Ich möchte ja nicht quengeln, aber wie lang wird es wohl noch dauern bis der Adapter im 'Beta-Repo' zur Verfügung steht, oder wenigstens über Git-Hub Link installiert werden kann?
Ich möchte ungern über npm installieren (ist ja immer ein bischen anders wenn IOB im Docker Container läuft) und komme nicht weiter beim Aufbau und Testen meiner VIS in VIS-2.
-
@icebear Der Request zur Aufnahme wurde gestellt. Keine Ahnung, wer vom iobroker Team da jetzt was machen muss
a) Ich kümmer mich drum. Das Review dauert ca 1 bis 2 Wochen je nachdem wieviel Spare Time ich habe. Steht auch im PR.
b) Dass der Adapter nicht via Github installaierbar ist hat der Developer so entschieden.
c) Der Adapter sollte allerdings via npm installierbar sein. Und NEIN nicht durch Aufruf von npm sondern durch "von npm installeieren " oder durch "iob url ioBroker.adaptername". Warum du lieber über Github installieren möchtest (was DRINGEND abzuraten ist) und nicht von npm - nicht mit npm - versteh ich nicht. npom i xxx ist überhaupt "pfui" und hat schon mehrmals zu gestörten System geführt. Also hands off von npm i(rgendwas).
Meinen Beitrag dazu hast du gesehen?
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets/8 -
a) Ich kümmer mich drum. Das Review dauert ca 1 bis 2 Wochen je nachdem wieviel Spare Time ich habe. Steht auch im PR.
b) Dass der Adapter nicht via Github installaierbar ist hat der Developer so entschieden.
c) Der Adapter sollte allerdings via npm installierbar sein. Und NEIN nicht durch Aufruf von npm sondern durch "von npm installeieren " oder durch "iob url ioBroker.adaptername". Warum du lieber über Github installieren möchtest (was DRINGEND abzuraten ist) und nicht von npm - nicht mit npm - versteh ich nicht. npom i xxx ist überhaupt "pfui" und hat schon mehrmals zu gestörten System geführt. Also hands off von npm i(rgendwas).
Meinen Beitrag dazu hast du gesehen?
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets/8 -
a) Ich kümmer mich drum. Das Review dauert ca 1 bis 2 Wochen je nachdem wieviel Spare Time ich habe. Steht auch im PR.
b) Dass der Adapter nicht via Github installaierbar ist hat der Developer so entschieden.
c) Der Adapter sollte allerdings via npm installierbar sein. Und NEIN nicht durch Aufruf von npm sondern durch "von npm installeieren " oder durch "iob url ioBroker.adaptername". Warum du lieber über Github installieren möchtest (was DRINGEND abzuraten ist) und nicht von npm - nicht mit npm - versteh ich nicht. npom i xxx ist überhaupt "pfui" und hat schon mehrmals zu gestörten System geführt. Also hands off von npm i(rgendwas).
Meinen Beitrag dazu hast du gesehen?
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets/8@mcm57 said in Test VIS 2 inventwo Widgets:
a) Ich kümmer mich drum. Das Review dauert ca 1 bis 2 Wochen je nachdem wieviel Spare Time ich habe. Steht auch im PR.
Dafür ersteinmal vielen Dank
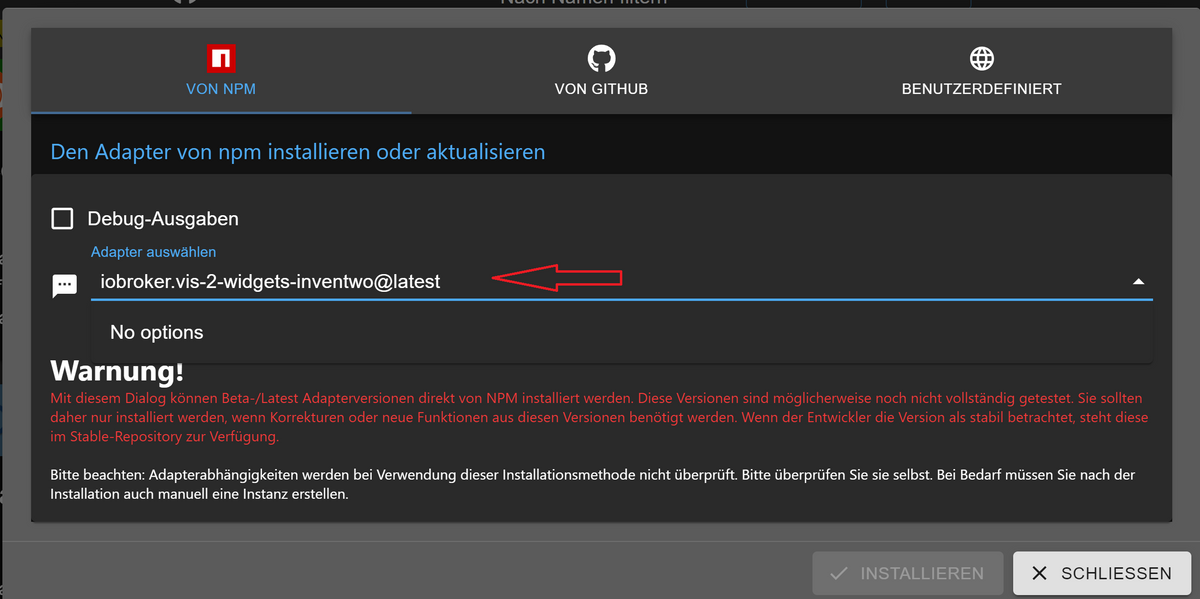
sondern durch "von npm installeieren "
Wäre das dann so richtig ?

-
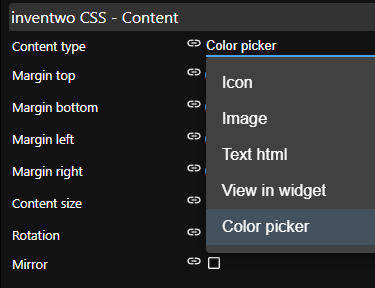
Ich habe festgestellt, das es egal ist ob ich beim Universal-Widget bei 'Content' Icon oder Image auswähle, das Bild wird immer mit dem gleichen Seitenverhältnis dargestellt.
Soll heißen hab ich ein in etwa rechteckiges Bild (egal ob horizontal oder vertikal) wird dies dann zusammengestaucht das es quadratisch aussieht.
Original Bild:

VIS-2 Universal-Widget:

Kann das vielleicht einer bestätigen?
-
Ich habe festgestellt, das es egal ist ob ich beim Universal-Widget bei 'Content' Icon oder Image auswähle, das Bild wird immer mit dem gleichen Seitenverhältnis dargestellt.
Soll heißen hab ich ein in etwa rechteckiges Bild (egal ob horizontal oder vertikal) wird dies dann zusammengestaucht das es quadratisch aussieht.
Original Bild:

VIS-2 Universal-Widget:

Kann das vielleicht einer bestätigen?
-
Frage: Wie kann man die Content-Farbe von Icon's oder Images ändern?
Ist egal ob ich Icon oder Image als Content nehme, z.B. ein icon von den vis-icontwo, ist dies erstmal 'schwarz', wie bekomm ich das 'weiß' ?
-
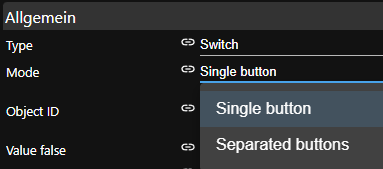
Ich hab ein Universal Widget mit drei Buttons erstellt, welches zwischen den verschiedenen Alarm-States umschalten soll.
Dies funktioniert auch soweit, also die States werden geschaltet, allerdings verändert sich die Farbe der Button nicht.Hier das Widget

und hier die Einstellungen für die States [1] bis [3]

wenn jetzt der State [1] Value = 0 true ist, dann bleibt die 'Background color' grün, sollte aber eigentlich rot werden.
Kann das einer bestätigen? Oder mach ich was falsch?
-
Ich hab ein Universal Widget mit drei Buttons erstellt, welches zwischen den verschiedenen Alarm-States umschalten soll.
Dies funktioniert auch soweit, also die States werden geschaltet, allerdings verändert sich die Farbe der Button nicht.Hier das Widget

und hier die Einstellungen für die States [1] bis [3]

wenn jetzt der State [1] Value = 0 true ist, dann bleibt die 'Background color' grün, sollte aber eigentlich rot werden.
Kann das einer bestätigen? Oder mach ich was falsch?
@icebear
Stell das Widget mal rein, ich teste es bei mir. -
Bitte schön
[ { "tpl": "tplInventwoWidgetUniversal", "data": { "bindings": [], "type": "button", "g_common": true, "mode": "separatedButtons", "direction": "column", "oid": "alarm.0.use.list", "httpType": "send", "buttonSize": 61, "btnSpacing": 20, "countStates": 3, "dialogWidth": 500, "g_vis_2_widgets_inventwo_attr_group_type_view_in_dialog": true, "dialogHeight": 300, "feedbackDuration": 0, "g_vis_2_widgets_inventwo_attr_group_click_feedback": true, "backgroundFeedback": "", "outerShadowColorFeedback": " rgba(0, 0, 0, 1)", "colorPickerColorModel": "hex", "g_vis_2_widgets_inventwo_attr_content_color_picker": true, "colorPickerWidth": 200, "colorPickerHandleSize": 8, "colorPickerHandleMargin": 6, "colorPickerComponentsSpace": 12, "colorPickerDirection": "vertical", "colorPickerBorderWidth": 0, "colorPickerShowWheel": true, "colorPickerShowSaturation": true, "colorPickerShowValue": true, "textDecoration": "none", "g_vis_2_widgets_inventwo_attr_group_css_text": true, "textMarginTop": 0, "textMarginBottom": 0, "textMarginLeft": 0, "textMarginRight": 0, "contentType": "image", "g_vis_2_widgets_inventwo_attr_group_css_content": true, "contentMarginTop": 0, "contentMarginBottom": 0, "contentMarginLeft": 0, "contentMarginRight": 0, "contentSize": 50, "contentRotation": 0, "contentMirror": false, "flexDirection": "row", "g_vis_2_widgets_inventwo_attr_group_css_alignment": true, "alignItems": "space-between", "textAlign": "center", "contentAlign": "center", "backgroundOpacity": 1, "g_vis_2_widgets_inventwo_attr_group_css_transparency": true, "contentOpacity": 1, "paddingLeft": 10, "g_vis_2_widgets_inventwo_attr_group_css_spacing": true, "paddingRight": 10, "paddingTop": 10, "paddingBottom": 10, "borderRadiusTopLeft": 5, "g_vis_2_widgets_inventwo_attr_group_css_border_radius": true, "borderRadiusTopRight": 5, "borderRadiusBottomRight": 5, "borderRadiusBottomLeft": 5, "borderSizeTop": 0, "g_vis_2_widgets_inventwo_attr_group_css_border": true, "borderSizeBottom": 0, "borderSizeLeft": 0, "borderSizeRight": 0, "borderStyle": "none", "outerShadowX": 2, "g_vis_2_widgets_inventwo_attr_group_css_outer_shadow": true, "outerShadowY": 2, "outerShadowBlur": 2, "outerShadowSize": 1, "innerShadowX": 0, "g_vis_2_widgets_inventwo_attr_group_css_inner_shadow": true, "innerShadowY": 0, "innerShadowBlur": 0, "innerShadowSize": 0, "undefined1": null, "compareBy1": "default", "oid1": null, "comparisonOperator1": "===", "value1": "1", "view1": null, "text1": "Alarm Full", "textTrue1": "Alarm Full", "icon1": null, "iconTrue1": null, "image1": "../vis-2.0/Icons/alarm_general.png", "imageTrue1": "../vis-2.0/Icons/alarm_general.png", "html1": null, "htmlTrue1": null, "viewInWidget1": null, "viewInWidgetTrue1": null, "contentBlinkInterval1": null, "contentColor1": null, "contentColorTrue1": null, "background1": "#67d52b", "backgroundTrue1": "#ff2c0a", "textColor1": "black", "textColorTrue1": "black", "borderColor1": null, "borderColorTrue1": null, "outerShadowColor1": " rgba(0, 0, 0, 1)", "outerShadowColorTrue1": " rgba(0, 0, 0, 1)", "innerShadowColor1": null, "innerShadowColorTrue1": null, "g_countStates-1": true, "undefined2": null, "compareBy2": null, "oid2": null, "comparisonOperator2": null, "value2": "3", "view2": null, "text2": "Alarm with Delay", "textTrue2": "Alarm with Delay", "icon2": null, "iconTrue2": null, "image2": "../vis-2.0/Icons/alarm_delay.png", "imageTrue2": "../vis-2.0/Icons/alarm_delay.png", "html2": null, "htmlTrue2": null, "viewInWidget2": null, "viewInWidgetTrue2": null, "contentBlinkInterval2": null, "contentColor2": null, "contentColorTrue2": null, "background2": "#67d52b", "backgroundTrue2": "#ff2c0a", "textColor2": "black", "textColorTrue2": "black", "borderColor2": null, "borderColorTrue2": null, "outerShadowColor2": null, "outerShadowColorTrue2": null, "innerShadowColor2": null, "innerShadowColorTrue2": null, "g_countStates-2": true, "undefined3": null, "compareBy3": null, "oid3": null, "comparisonOperator3": null, "value3": "2", "view3": null, "text3": "Alarm Inside", "textTrue3": "Alarm Inside", "icon3": null, "iconTrue3": null, "image3": "../vis-2.0/Icons/alarm_inside.png", "imageTrue3": "../vis-2.0/Icons/alarm_inside.png", "html3": null, "htmlTrue3": null, "viewInWidget3": null, "viewInWidgetTrue3": null, "contentBlinkInterval3": null, "contentColor3": null, "contentColorTrue3": null, "background3": "#67d52b", "backgroundTrue3": "#ff2c0a", "textColor3": "black", "textColorTrue3": "black", "borderColor3": null, "borderColorTrue3": null, "outerShadowColor3": null, "outerShadowColorTrue3": null, "innerShadowColor3": null, "innerShadowColorTrue3": null, "g_countStates-3": true, "g_css_font_text": true, "name": null, "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "undefined": null, "text": null, "icon": null, "image": null, "html": null, "viewInWidget": null, "contentBlinkInterval": null, "contentColor": null, "background": null, "textColor": null, "borderColor": null, "outerShadowColor": " rgba(0, 0, 0, 1)", "innerShadowColor": null, "g_vis_2_widgets_inventwo_attr_group_state_default": true }, "style": { "bindings": [], "left": 989, "top": 87, "width": "220px", "height": "223.983px", "position": "absolute", "overflow": "visible", "z-index": "25", "text-align": "center", "font-family": "JosefinSans-Regular", "font-variant": "normal", "font-weight": "bolder", "font-size": "large" }, "widgetSet": "vis-2-widgets-inventwo", "_id": "i000001" } ]