NEWS
Dateien anlegen, die im Reiter Dateien sichtbar werden?
-
Ich lege über ein Script Daten wie folgt in einer Datei ab.```
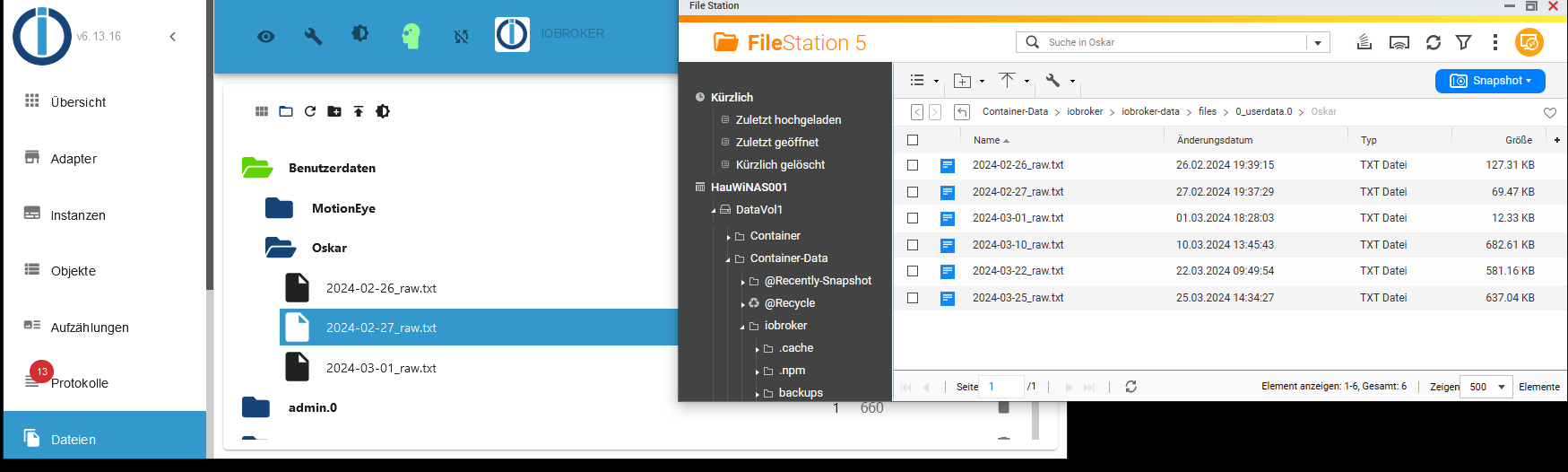
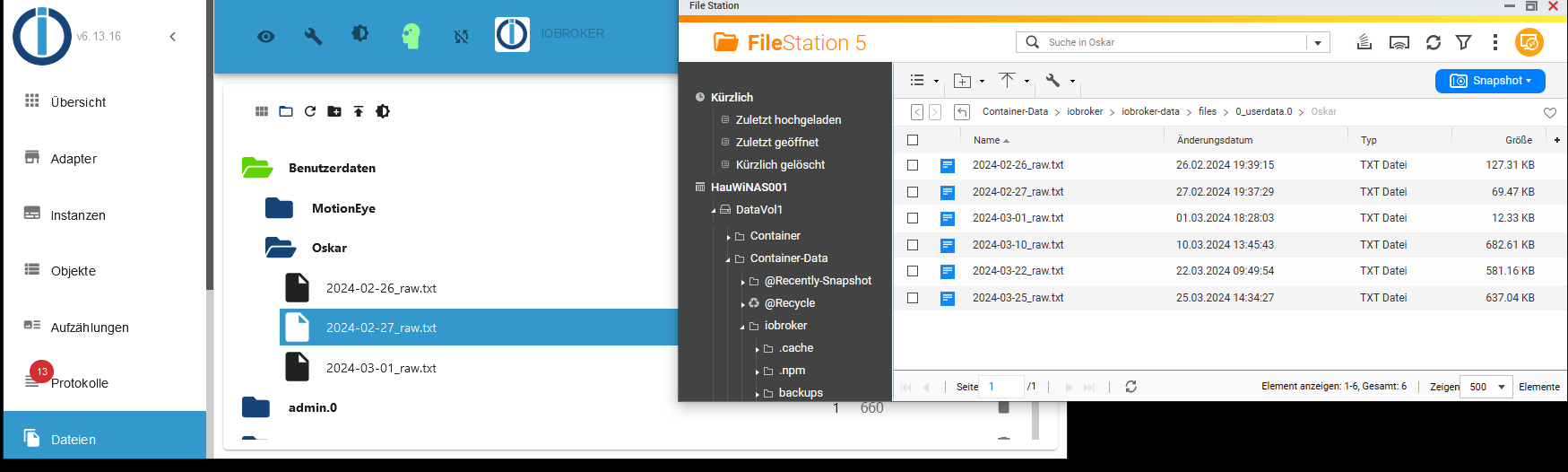
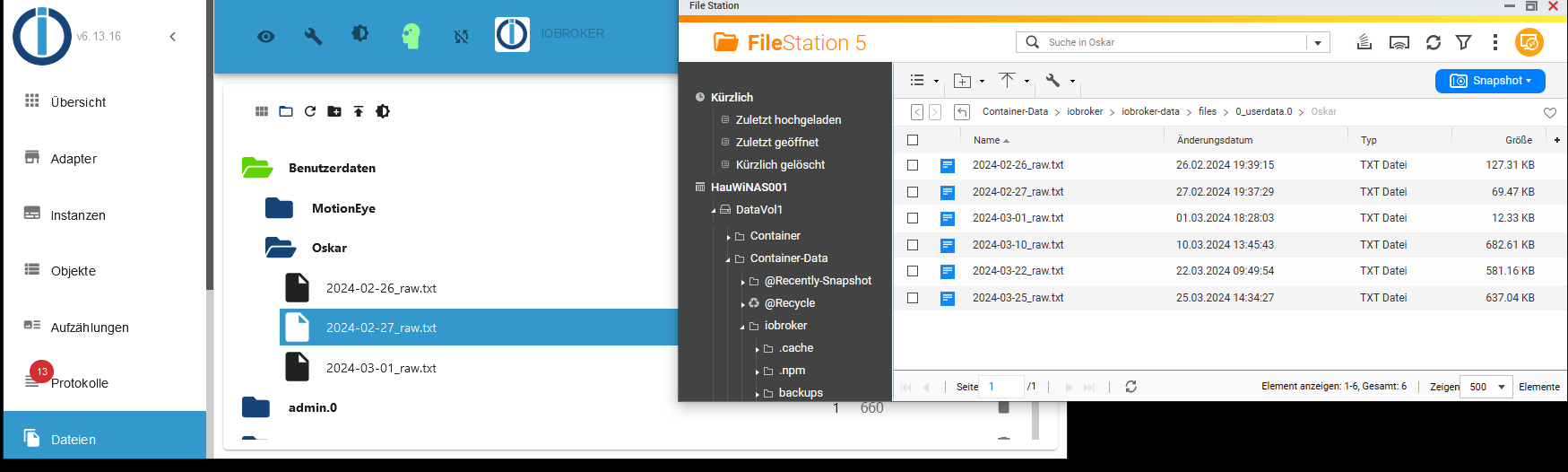
async function appendToFile(fileName, data) { const fs = require('fs/promises'); try { await fs.appendFile(fileName, data, { flag: 'w' }); console.debug(`Daten an ${fileName} angehangen.`); } catch (error) { console.error(`Fehler ${error.message} beim Anhängen an ${fileName}`); } } on({ id: 'mqtt.0.Rover.RAW', change: "ne" }, async function (obj) { var rover_DecPos = extractDecPos(obj.state.val); //Dezimale Position Rover ermitteln if (getState('mqtt.0.Rover.Mode').val != 0) { await appendToFile("/opt/iobroker/iobroker-data/files/0_userdata.0/Oskar" + new Date().toISOString().substring(0, 10) + "_raw.txt", getState("mqtt.0.Rover.RAW").val + "\n") } })Warum werden nur einige Dateien im ioBroker-Reiter Dateien angezeigt?

Vielen Dank im Voraus.
-
Ich lege über ein Script Daten wie folgt in einer Datei ab.```
async function appendToFile(fileName, data) { const fs = require('fs/promises'); try { await fs.appendFile(fileName, data, { flag: 'w' }); console.debug(`Daten an ${fileName} angehangen.`); } catch (error) { console.error(`Fehler ${error.message} beim Anhängen an ${fileName}`); } } on({ id: 'mqtt.0.Rover.RAW', change: "ne" }, async function (obj) { var rover_DecPos = extractDecPos(obj.state.val); //Dezimale Position Rover ermitteln if (getState('mqtt.0.Rover.Mode').val != 0) { await appendToFile("/opt/iobroker/iobroker-data/files/0_userdata.0/Oskar" + new Date().toISOString().substring(0, 10) + "_raw.txt", getState("mqtt.0.Rover.RAW").val + "\n") } })Warum werden nur einige Dateien im ioBroker-Reiter Dateien angezeigt?

Vielen Dank im Voraus.
-
@hauwi112 Im Logging sind mehr Aufrufe an appendToFile() zu sehen?
Was gibt es denn da an "roten" Protokollen? -
Ich lege über ein Script Daten wie folgt in einer Datei ab.```
async function appendToFile(fileName, data) { const fs = require('fs/promises'); try { await fs.appendFile(fileName, data, { flag: 'w' }); console.debug(`Daten an ${fileName} angehangen.`); } catch (error) { console.error(`Fehler ${error.message} beim Anhängen an ${fileName}`); } } on({ id: 'mqtt.0.Rover.RAW', change: "ne" }, async function (obj) { var rover_DecPos = extractDecPos(obj.state.val); //Dezimale Position Rover ermitteln if (getState('mqtt.0.Rover.Mode').val != 0) { await appendToFile("/opt/iobroker/iobroker-data/files/0_userdata.0/Oskar" + new Date().toISOString().substring(0, 10) + "_raw.txt", getState("mqtt.0.Rover.RAW").val + "\n") } })Warum werden nur einige Dateien im ioBroker-Reiter Dateien angezeigt?

Vielen Dank im Voraus.
@hauwi112 Weil man nicht direkt in das Dateisystem schreibt und daher die Meta-Daten fehlen. Wenn man zB redis nutzt, liegen die Datein auch gar nicht mehr an der Stelle, sondern in der Datenbank.
Das sollte @MartinP eigentlich wissen :) Habe Dir das doch ganz ausführlich erklärt nachdem Du die Doku bemängelt hast…
Lies die Doku vom JavaScript-Adapter. Du suchst writeFile


