NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo, ich hätte mal eine Frage zu Labels: Ist es möglich ein Label im Popup zu ignorieren und statt dessen den DP Schlüssel zu zeigen? Das Label soll nur im secondary DP genutz werden, da es in meinem Fall möglichst kurz sein sollte.
Beispiel:

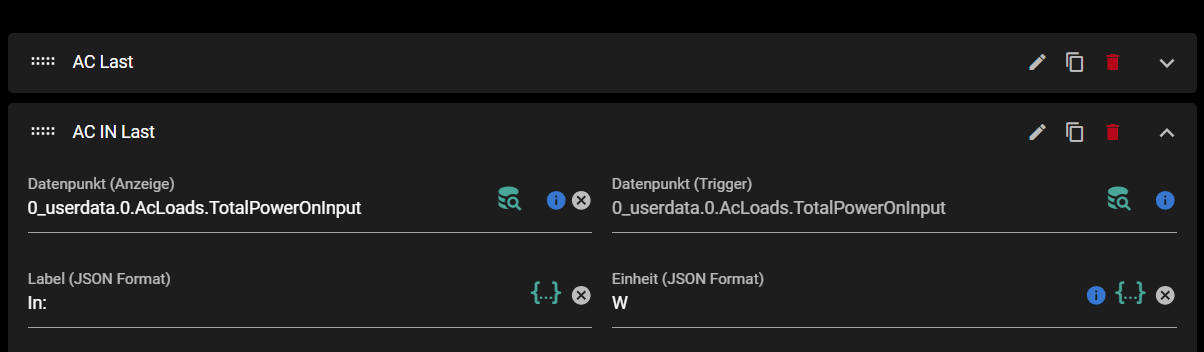
Im Popup hätte ich gerne 'AC IN Last' stehen -> Label ignorieren:

Im secondary DP soll das Label dann berücksichtigt werden (wie gezeigt):

Hab ich da eine Option übersehen oder gibt es einen Trick?
-
Hallo zusammen,
kann mir jemand sagen, ob jarvis auch FR: Dedicated User Management for vis · Issue #94 · ioBroker/ioBroker.vis-2 .
Ich konnte nichts in der Dokumentation finden, Google spuckt auch nichts aus. -
Hallo,
ich kann meine Geräteliste nur noch im Expert-Modus anschauen und editieren.


Wie komme ich wieder an die Geräteliste im Normal-Modus?
Grüße
Ronny -
Hallo,
ich kann meine Geräteliste nur noch im Expert-Modus anschauen und editieren.


Wie komme ich wieder an die Geräteliste im Normal-Modus?
Grüße
Ronny -
Ich Honk! Danke
-
Hallo,,
wie kann man den Scrollbalken entfernen (PC-Ansicht)? Auf dem Tablet verschwinden das Icon und der Text zur Hälfte, so als würde sich der Inhalt nicht nach der Widget-Größe richten.
Ich habe schon im Icon-Stil mit {"default":{"width":"30px","height":"30px"}} experimentiert. Ich kriege es aber nicht im Widget zentriert.
Hat jemand einen Tipp?
VG
Ronny -
Hallo,,
wie kann man den Scrollbalken entfernen (PC-Ansicht)? Auf dem Tablet verschwinden das Icon und der Text zur Hälfte, so als würde sich der Inhalt nicht nach der Widget-Größe richten.
Ich habe schon im Icon-Stil mit {"default":{"width":"30px","height":"30px"}} experimentiert. Ich kriege es aber nicht im Widget zentriert.
Hat jemand einen Tipp?
VG
Ronny@le-r-kelly
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/scrollbalken#scrollbalken-ausblenden
Ist das ein HomeKitTile?
Welche Größe im Layout? -
@le-r-kelly
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/scrollbalken#scrollbalken-ausblenden
Ist das ein HomeKitTile?
Welche Größe im Layout?@mcu
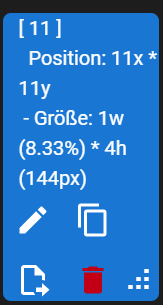
Das ist ein StateList. Die Größe ist 1w x 4h.
Kann man im Layout die jeweilige Widget-Breite feiner einstellen so wie bei der Widget-Höhe? Wenn man die Breite einstellen will hat man ganz schöne Sprünge drin und verschwendet mitunter viel Platz, weil man das Widget weiter aufziehen muss als nötig.
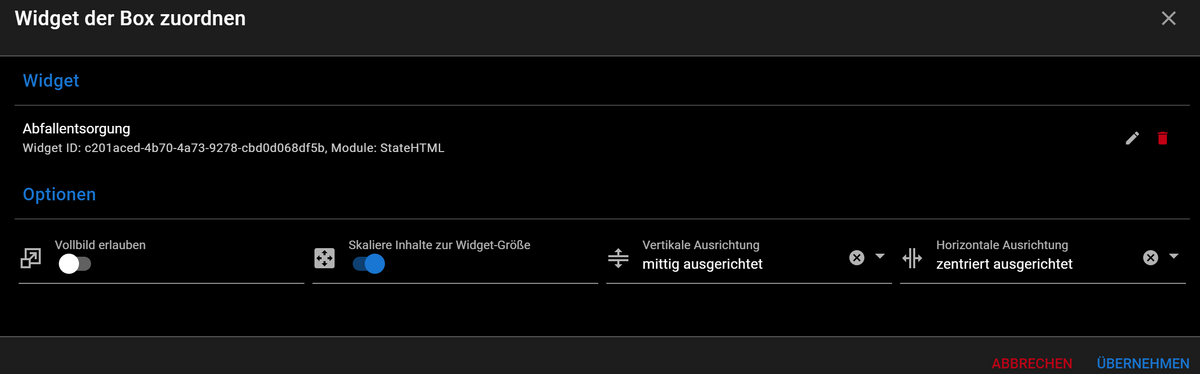
In dem Zusammenhang: Ich schaffe es nicht ein StateHTML zu zentrieren bzw. zu ändern.


Die Einstellungen werden ignoriert und per CSS konnte ich auch nichts erreichen. Bspw. bewirkt nachfolgender Code nichts.
.jarvis-widget-9cc9e479-2e16-4061-bdfe-f0c9ff4f5c04.q-item_label { font-size: 10px;Und innerhalb eines StateList-Widgets - wie kann ich die Schriftgröße des Datenpunktes ändern? Weder im Gerät (Datenpunkt Stil) noch per CSS konnte ich etwas erreichen.
Sorry, viele Fragen auf einmal. Aber ich ziehe gerade auf ein neues Tablet mit einer höheren Auflösung um und musste feststellen, dass sich das (für mich) nicht so auf die Schnelle umstellen lässt und ich jedes Widget einzeln händsich anpassen muss.
Viele Grüße
Ronny -
@le-r-kelly
- Thema StateHTML
Also das CSS passt nicht zu dem Widget.


Unabhängig davon, wird damit auch nur die Schriftgröße gesetzt.
Was steht in der HTML, stell es mal rein.- Thema StateList
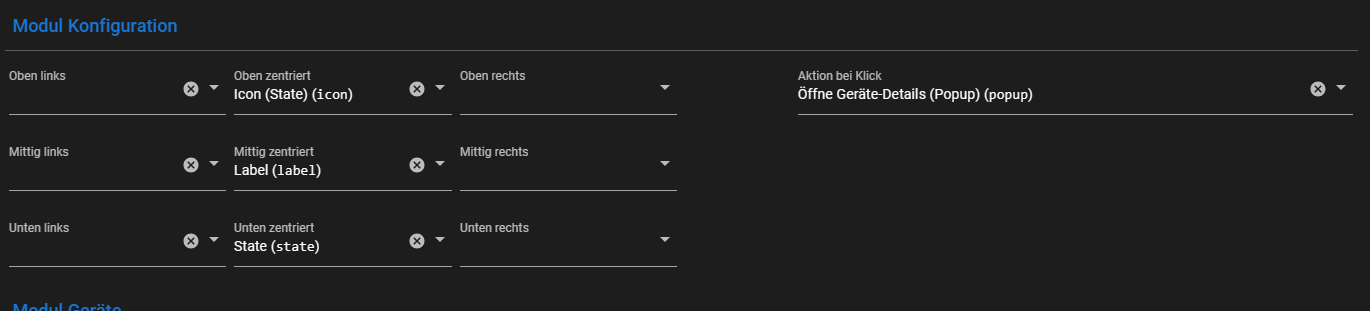
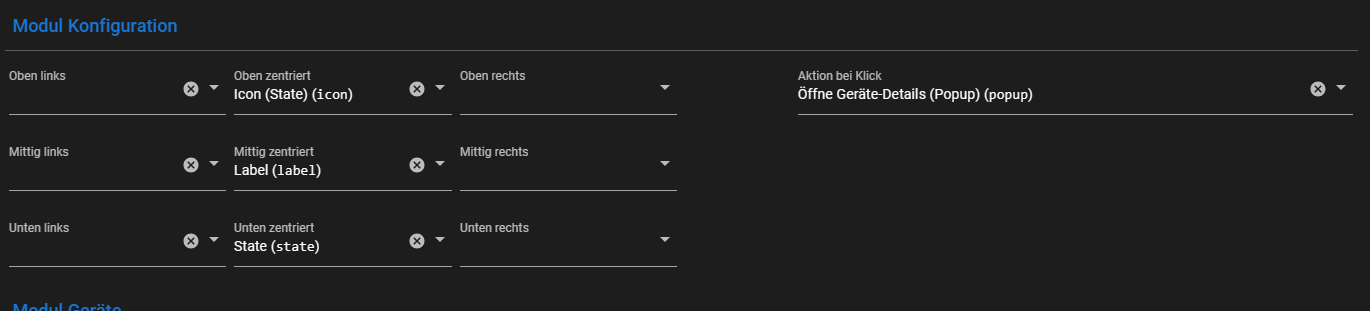
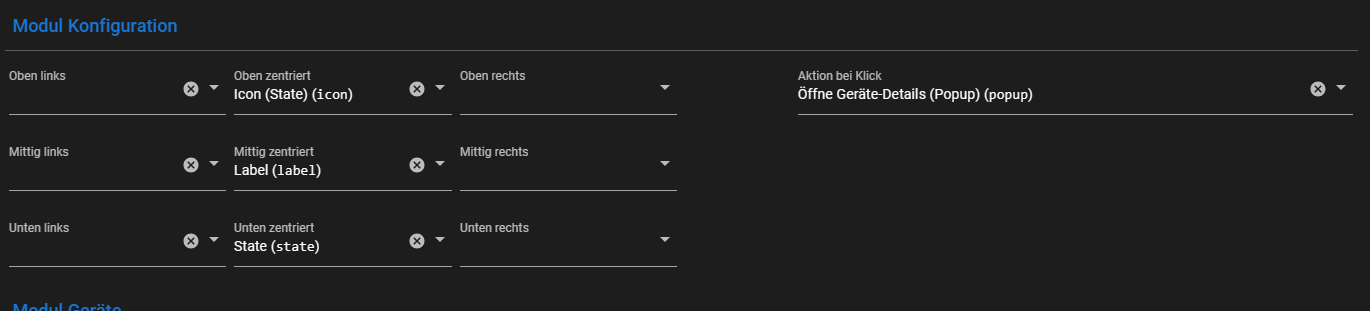
So wie es aussieht, möchtest du nur ein Button darstellen, oder was wird mit dem Fenster gemacht? Zur StateList gehört Icon, Label und Action. Wie ist es im Layout eingestellt?
Was willst du vergrößern? Bild.


-> Body Stil{"false": {"font-size": "20px"}} -
@le-r-kelly
- Thema StateHTML
Also das CSS passt nicht zu dem Widget.


Unabhängig davon, wird damit auch nur die Schriftgröße gesetzt.
Was steht in der HTML, stell es mal rein.- Thema StateList
So wie es aussieht, möchtest du nur ein Button darstellen, oder was wird mit dem Fenster gemacht? Zur StateList gehört Icon, Label und Action. Wie ist es im Layout eingestellt?
Was willst du vergrößern? Bild.


-> Body Stil{"false": {"font-size": "20px"}}@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
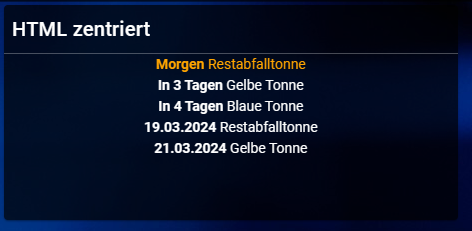
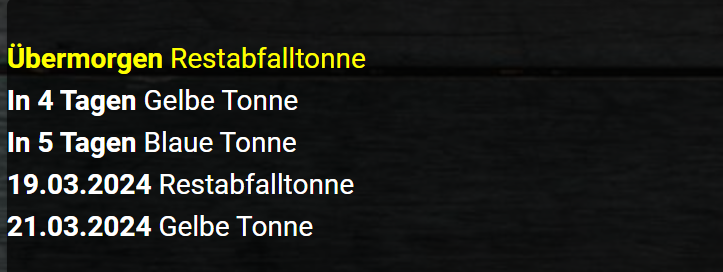
- ListenpunktStateHTML:
Die wird innerhalb des ioBroker vom Adapter ical erstellt. Da sind manuelle Einflussmöglichkeiten (meines Wissens) begrenzt:
<span style="font-weight: bold; color: orange"><span class="icalPreWarn iCal-Abfallkalender">Morgen </span></span><span style="font-weight: normal; color: orange"><span class='icalPreWarn2 iCal-Abfallkalender2'> Restabfalltonne </span></span><br/> <span style="font-weight: bold; color: white"><span class="icalNormal iCal-Abfallkalender">In 3 Tagen </span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Abfallkalender2'> Gelbe Tonne </span></span><br/> <span style="font-weight: bold; color: white"><span class="icalNormal iCal-Abfallkalender">In 4 Tagen </span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Abfallkalender2'> Blaue Tonne </span></span><br/> <span style="font-weight: bold; color: white"><span class="icalNormal iCal-Abfallkalender">19.03.2024 </span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Abfallkalender2'> Restabfalltonne </span></span><br/> <span style="font-weight: bold; color: white"><span class="icalNormal iCal-Abfallkalender">21.03.2024 </span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Abfallkalender2'> Gelbe Tonne </span></span>-
Listenpunkt Thema StateList
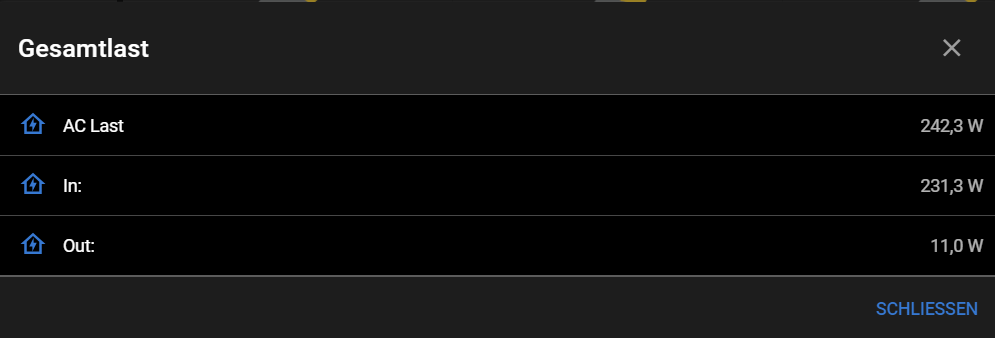
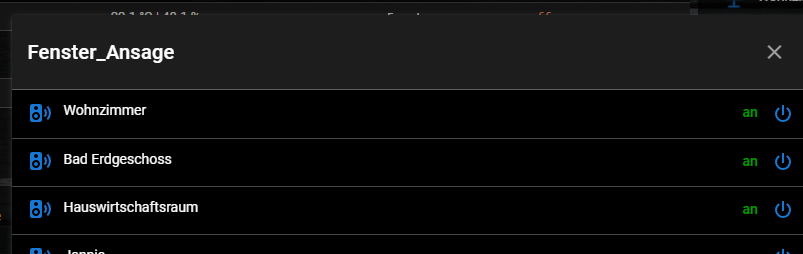
Wenn man den Button "Fenster" betätigt öffnet sich ein Popup:

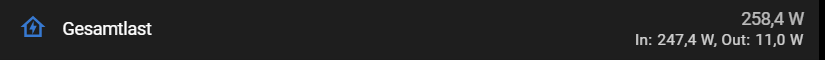
Ich möchte nur Icon (mdi-speaker-wireless) + Text zentriert im Verhältnis zur Widget-Breite haben. Es scheint aber, als wäre ein nicht sichtbarer Bereich des Icons breiter als das Widget selbst, weshalb er es nicht zentriert darstellen kann, da es auf dem Tabelt wie folgt sichtbar ist (das Widget schließt bündig mit den darüberliegenden Widgets ab):

-
Listenpunkt Body Stil für einen Datenpunkt im StateList:


führt leider zu keinen Auswirkungen, egal welche Größe ich einstelle.
Weiterhin Danke für Deine Mühen :+1:
Grüße
Ronny -
@le-r-kelly sagte in jarvis v3.0.0 - just another remarkable vis:
Listenpunkt Thema StateList
Dafür nutzt man HomeKitTile

Listenpunkt Body Stil für einen Datenpunkt im StateList:
Welche jarvis-Version hast du?
HTML zentriert
-
@le-r-kelly sagte in jarvis v3.0.0 - just another remarkable vis:
Listenpunkt Thema StateList
Dafür nutzt man HomeKitTile

Listenpunkt Body Stil für einen Datenpunkt im StateList:
Welche jarvis-Version hast du?
HTML zentriert
@mcu
Ich danke Dir :+1:
Ausprobieren konnte ich es noch nicht, ich hoffe es klappt am Wochenende.Ich nutze Version 3.1.8
VG
Ronny -
@le-r-kelly sagte in jarvis v3.0.0 - just another remarkable vis:
Listenpunkt Thema StateList
Dafür nutzt man HomeKitTile

Listenpunkt Body Stil für einen Datenpunkt im StateList:
Welche jarvis-Version hast du?
HTML zentriert
@mcu
Hat super funktioniert, Danke nochmal :+1: :blush: :+1:https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statehtml#statehtml-zentrieren
Kann man das auch vertikal zentrieren? Ich habe mich mal an https://kulturbanause.de/blog/text-mit-css-vertikal-zentrieren/ orientiert, kam aber nicht zum Ziel..jarvis-widget-9cc9e479-2e16-4061-bdfe-f0c9ff4f5c04 .jarvis-StateHTML { display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center;Danke
-
-
Hallo Zusammen,
für folgenden Anwendungsfall versuche ich eine Lösung zu finden.
TAB 1 soll standardmäßig angezeigt werden wenn DP xy im ioBroker auf false steht
TAB 2 soll standardmäßig angezeigt werden wenn DP xy im ioBroker auf true steht.Ist das irgendwie zu realisieren? (Version 3.1.8)
Gruß
Alex -
@firechumper Auf allen Geräten oder nur auf einem bestimmten Gerät (PC, Handy, Tablet)?
Sind die DPs für beide gleich, oder sind es unterschiedliche DPs für TAB1 und TAB2?PRO vorhanden?
-
Hallo zusammen
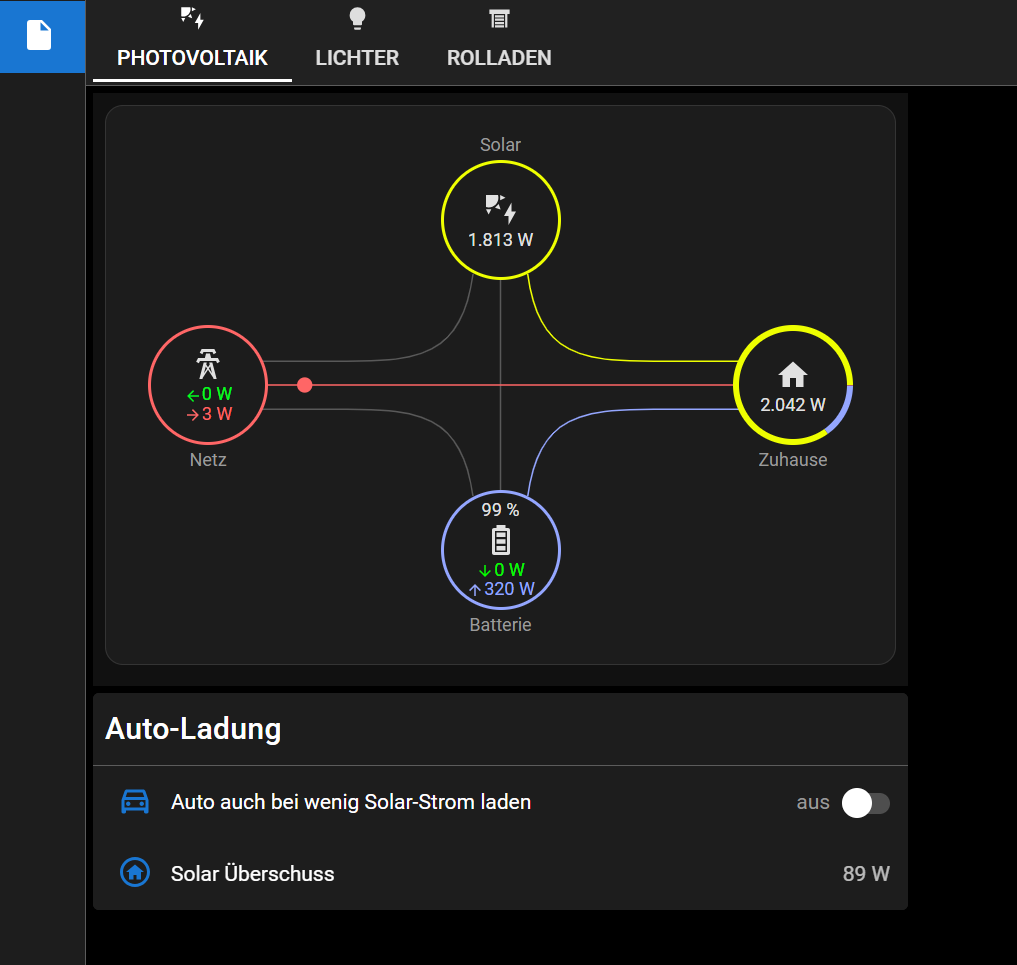
Ich wollte ein i-Frame zusammen mit einem normalen Widget (Auto-Ladung) auf einer Seite zusammen anzeigen.
Das funktioniert in der Desktop-Version bestens:

Leider sehe ich in der Smartphone-Ansicht nur das i-Frame aber das Widget gar nicht.
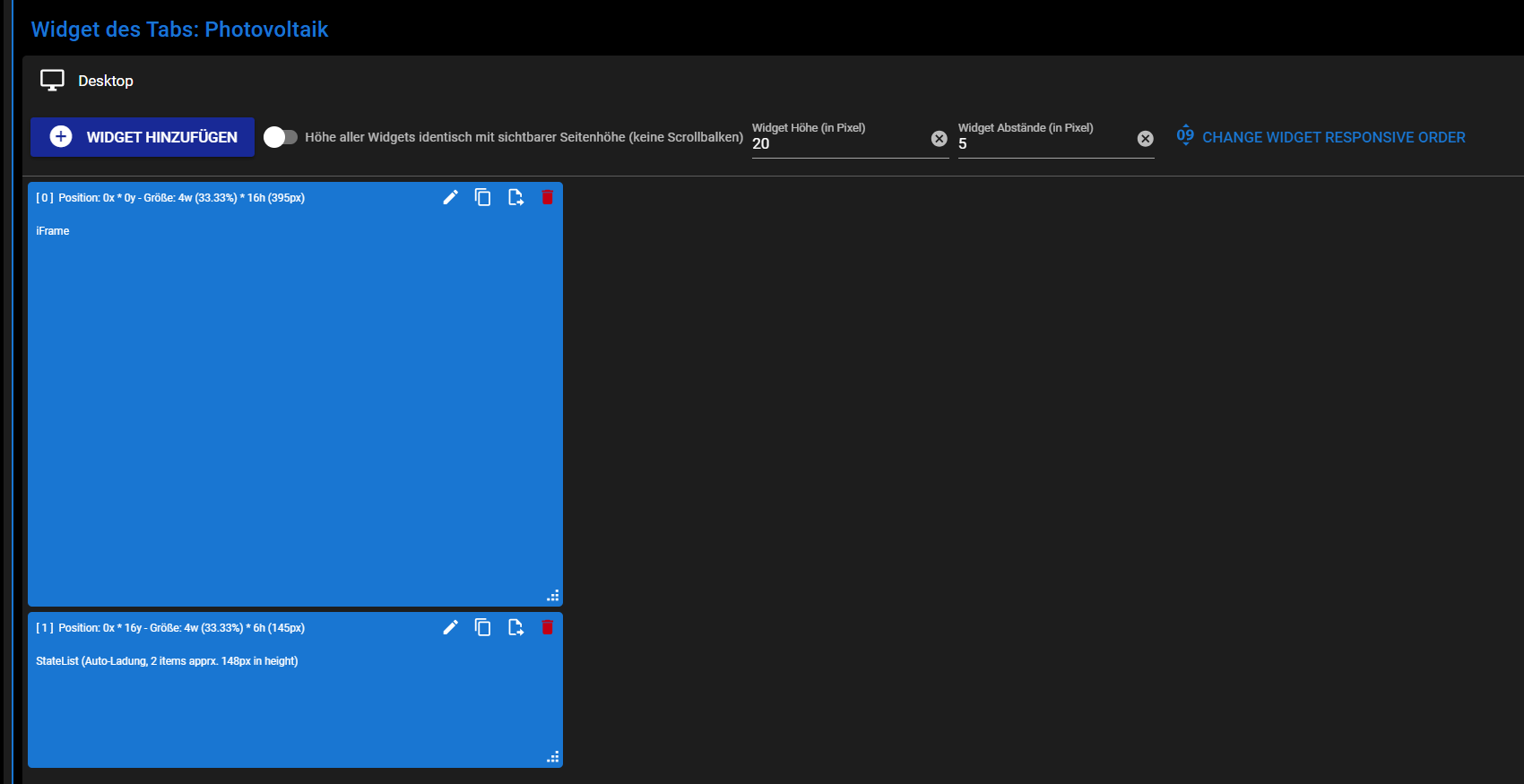
Es ist auch nicht seitlich zu finden.Hier die Layout-Konfiguation:

Ich habe noch eine extra Smartphone-Ansicht dazu gemacht, dort ist das Widget aber auch nicht sichtbar.
Könnt ihr mir erklären warum?
Danke euch im Voraus.
Gruß
Michi -
@mcu
Hi mcu,das hab ich auch schon gemacht.
Keine Änderung. Das iframe ist da, das widget nicht.
Version ist 3.1.8Gruß
@michi15 Anscheinend werden 2 StateListen mit einem iFrame benötigt, um das iFrame und die StateListen auf dem Handy anzuzeigen. Das iFrame muss die letzte Ordernummer haben.
Offenes Problem:
https://github.com/Zefau/ioBroker.jarvis/issues/2462