NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
Dieter -
@wendy2702
Schau unter http://129.159.205.3:8082/webui/index.html im ordner smilie108 den start screen an dann glaub ich verstehst du ;) sonst melde dich nochmal
unter den sample ist dann sowas ähnliches mit anderem menue aufbau auch als startseite@smilie108 Mache ich.
Danke erstmal
-
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
Dieter@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
DieterPaar Kommentare von mir:
statt:
.trashgrid-item1 { background: silver; text-align: center; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; } .trashgrid-item2 { background: black; color: white; text-align: left; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; }so: (einfach beide klassen zuweisen)
.trashgrid-item { text-align: center; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; } .trashgrid-item1 { background: silver; } .trashgrid-item2 { background: black; }style:
.nonblinkingtext { animation: none; }kann ganz weg
statt:
<div class="trashgrid-item3"> <div bind-content:text='{"signal":"tage:trashschedule.0.type.biotonne.daysLeft;ts:trashschedule.0.type.biotonne.nextDate","expression":"var datum = new Date(ts);\r\nvar tag = datum.getDate();\r\nvar monat = datum.getMonth() + 1;\r\nvar strout = 'Braune Tonne in ' + tage + ' Tagen am ' + tag + '.' + monat + '.'\r\nreturn strout;"}' bind-attr:class='tage:trashschedule.0.type.biotonne.daysLeft;tage <= 1 ? "blinkingtext":"nonblinkingtext"'></div> </div>kannst das auch vereinfachen:
<div class="trashgrid-item trashgrid-item2" bind-content:text='{"signal":"tage:trashschedule.0.type.restabfalltonne.daysLeft;ts:trashschedule.0.type.restabfalltonne.nextDate","expression":"var datum = new Date(ts);\r\nvar tag = datum.getDate();\r\nvar monat = datum.getMonth() + 1;\r\nvar strout = 'Schwarze Tonne in ' + tage + ' Tagen am ' + tag + '.' + monat + '.'\r\nreturn strout;"}' bind-class:blinkingtext="tage:trashschedule.0.type.restabfalltonne.daysLeft;tage <= 1"></div> -
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
-
@blockmove sagte in neue Visualisierung "webui" (alternative zu vis):
trashschedule
mhm eigentlich schade das die sachen alle oder fast alle ical vorraussetzen mag keinen apfel schade ;)
Und österreichischer müllkalender is auch keiner drinn ;)
naja dann mach ich es mit meinem kalender ;) -
@blockmove sagte in neue Visualisierung "webui" (alternative zu vis):
trashschedule
mhm eigentlich schade das die sachen alle oder fast alle ical vorraussetzen mag keinen apfel schade ;)
Und österreichischer müllkalender is auch keiner drinn ;)
naja dann mach ich es mit meinem kalender ;)@smilie108 wieso Apfel?
Ich bekomme den Kalender z.b. von Nextcloud
-
@smilie108 wieso Apfel?
Ich bekomme den Kalender z.b. von Nextcloud
@wendy2702
ach ja ganz vergessen nextcloud kann ja ical ;) An das dachte ich nicht mehr. Danke für die gedächtnissauffrischung stimmt als doch wieder instalieren ;)
Nextcloud server hab ich ja ;) -
@wendy2702
ach ja ganz vergessen nextcloud kann ja ical ;) An das dachte ich nicht mehr. Danke für die gedächtnissauffrischung stimmt als doch wieder instalieren ;)
Nextcloud server hab ich ja ;)@smilie108 Google Kalender sollte auch gehen
-
@smilie108 Google Kalender sollte auch gehen
@wendy2702 grins hab ich auch nicht mache alles über meinen eigenen server ;) hab da einen in frankfurt stehen der die ganze Fammilie versorgt ;) und noch ein paar andere sachen macht ;)
-
@wendy2702 grins hab ich auch nicht mache alles über meinen eigenen server ;) hab da einen in frankfurt stehen der die ganze Fammilie versorgt ;) und noch ein paar andere sachen macht ;)
@smilie108 so ähnlich habe ich es auch.
-
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
Vielen Dank für deine Tipps. 👍 Klar sind da noch ganz viele Optimierungsmöglichkeiten drin.
Mir war / ist erstmal die Funktionalität und eine einigermassen saubere Trennung zwischen html und css wichtig.
Dinge wie Animationen oder responsive Design stehen da hinten an. Naja typisch SPS-Programmierer eben 😉 -
@wendy2702 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
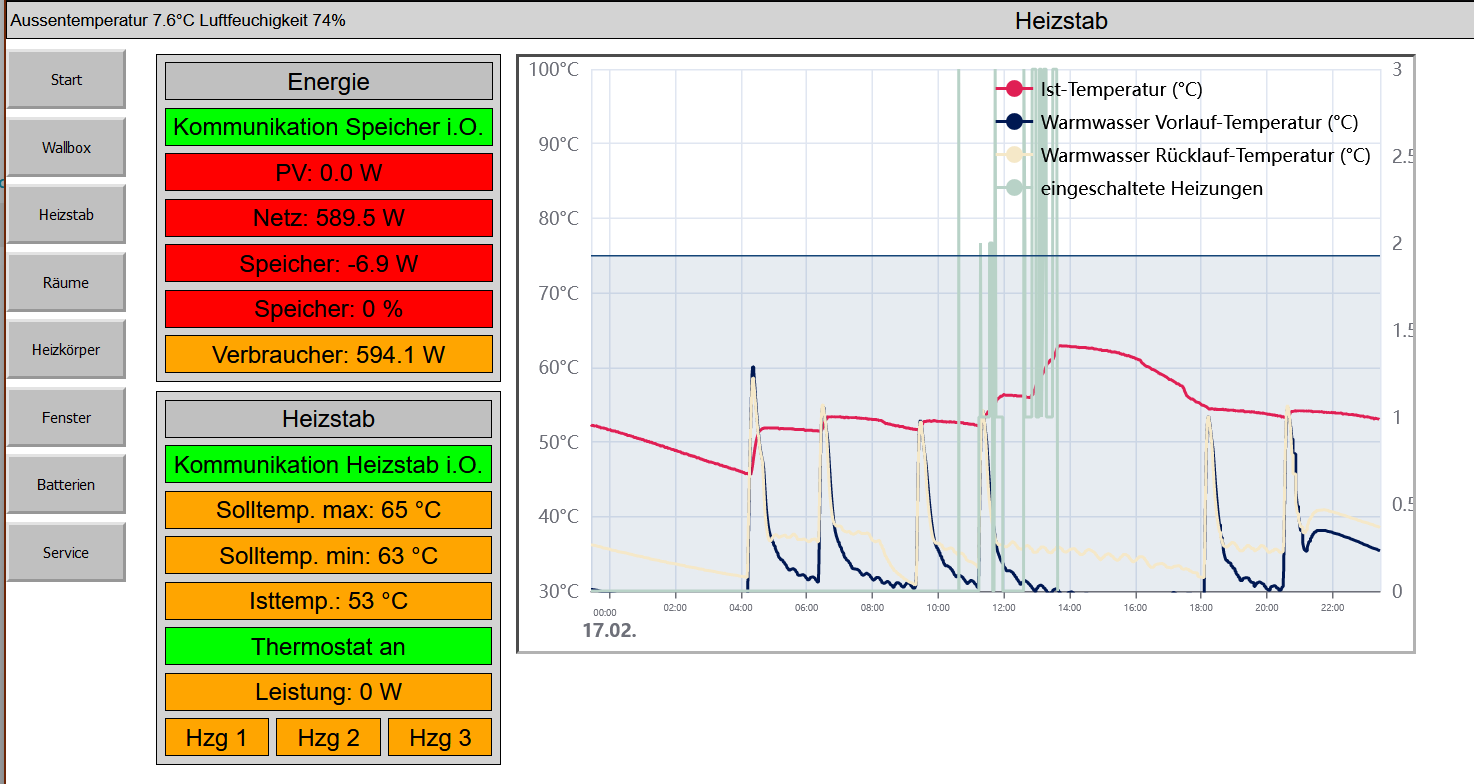
Hallo wendy,
hier mal screenshot von einem Teil meienr Visu.

Mir geht es aktuell erstmal um die Funktionalität und nicht das Design. Da ist noch massiv Luft nach oben.
Was grafisch alles möglich ist, siehst du ja bei den Screenshot von @Smilie108.
Ich hab mich in den letzten Jahren oft mit vis rumgeärgert. Dann hab ich mir vis-2 angeschaut.
Da hakte es zum dem Zeitpunkt auch noch an ganz vielen Ecken.
Also hab ich mir die anderen Visualisierungen angeschaut und bin dann bei webui hängengeblieben.
Da es ganz nah an HTML bleibt, ist es meiner Meinung nach auch recht zukunftssicher.VG
Dietervlt in den screenshot thread?
-
die adobe spectrum webcomponents kann man auch mit der webui nutzen, gibt ein demo view "spectrum". Man muss aber noch bischen javascript extra laden, mal schauen was ich da noch machen kann.
siehe auch: https://forum.iobroker.net/topic/67622/neuer-visualiserungsadapter-für-iobroker-webui/15?_=1708357755724
https://opensource.adobe.com/spectrum-web-components/index.html
-
die adobe spectrum webcomponents kann man auch mit der webui nutzen, gibt ein demo view "spectrum". Man muss aber noch bischen javascript extra laden, mal schauen was ich da noch machen kann.
siehe auch: https://forum.iobroker.net/topic/67622/neuer-visualiserungsadapter-für-iobroker-webui/15?_=1708357755724
https://opensource.adobe.com/spectrum-web-components/index.html
@jogibear9988
kann es sein das ich da was falsch habe ? habe dir unter smilie108 das sample 2 aktualisiert
Darin ist unten eine wired combo mit einem select
im edito /preview funktioniert es das er das selectet in die iob varibel schreibt in der Runtime passiert nichts.
Außerdem werden bei mir im editor die wigets in der Split view und im desinger garnicht angezeit im preview sind sie da.
Weis im moment nicht woran es liegt Aber was interesant ist wenn ich die combo in den screen uebrschit kopiere geht es ohne probleme.
Weis im moment nicht wo ich suche soll bekomme auch kein meldung.Danke im voraus
-
@jogibear9988
kann es sein das ich da was falsch habe ? habe dir unter smilie108 das sample 2 aktualisiert
Darin ist unten eine wired combo mit einem select
im edito /preview funktioniert es das er das selectet in die iob varibel schreibt in der Runtime passiert nichts.
Außerdem werden bei mir im editor die wigets in der Split view und im desinger garnicht angezeit im preview sind sie da.
Weis im moment nicht woran es liegt Aber was interesant ist wenn ich die combo in den screen uebrschit kopiere geht es ohne probleme.
Weis im moment nicht wo ich suche soll bekomme auch kein meldung.Danke im voraus
Hab gerade dein sample2 im Designer auf dem iPad aufgemacht und gleich nen Error loading Screen bekommen.
-
@jogibear9988
kann es sein das ich da was falsch habe ? habe dir unter smilie108 das sample 2 aktualisiert
Darin ist unten eine wired combo mit einem select
im edito /preview funktioniert es das er das selectet in die iob varibel schreibt in der Runtime passiert nichts.
Außerdem werden bei mir im editor die wigets in der Split view und im desinger garnicht angezeit im preview sind sie da.
Weis im moment nicht woran es liegt Aber was interesant ist wenn ich die combo in den screen uebrschit kopiere geht es ohne probleme.
Weis im moment nicht wo ich suche soll bekomme auch kein meldung.Danke im voraus
so, sollte nun gehen.
Problem war, ich prüfe ob es ein "LIT" element ist, um den event namen zu bauen, aber LIT ist in der Runtime erst später geladen, daher ist es zum zeitpunkt wo ich die Bindings anwende noch kein "LIT" element. Nun prüfe ich das später nochmals und wende das binding dann nochmal an.
Und an deinem screen hab ich ein paar sachen gelöscht, damit ich die controls sehe, hab aber nicht analysiert was du da vor hast.
-
so, sollte nun gehen.
Problem war, ich prüfe ob es ein "LIT" element ist, um den event namen zu bauen, aber LIT ist in der Runtime erst später geladen, daher ist es zum zeitpunkt wo ich die Bindings anwende noch kein "LIT" element. Nun prüfe ich das später nochmals und wende das binding dann nochmal an.
Und an deinem screen hab ich ein paar sachen gelöscht, damit ich die controls sehe, hab aber nicht analysiert was du da vor hast.
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmal -
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmal@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmalSchau dir mal die html-Einheiten an. Schriftgrößen, margin oder padding kann man auch in em anstelle px angeben. Packt man die Elemente in ein grid, dann ist die Einteilung fr oft nützlich.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmalSchau dir mal die html-Einheiten an. Schriftgrößen, margin oder padding kann man auch in em anstelle px angeben. Packt man die Elemente in ein grid, dann ist die Einteilung fr oft nützlich.
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmalSchau dir mal die html-Einheiten an. Schriftgrößen, margin oder padding kann man auch in em anstelle px angeben. Packt man die Elemente in ein grid, dann ist die Einteilung fr oft nützlich.
da gibts mittlerweile echt viele:
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
und für container queries gibts auch nochmal welche:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ;) Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment ;) sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen ;) zwecks lesbarkeit am handy
mal sehen ;) wenn ich das soweit habe folgen nochmals infos danke nochmalSchau dir mal die html-Einheiten an. Schriftgrößen, margin oder padding kann man auch in em anstelle px angeben. Packt man die Elemente in ein grid, dann ist die Einteilung fr oft nützlich.
da gibts mittlerweile echt viele:
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
und für container queries gibts auch nochmal welche:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
Ja es gibt wirklich jede Menge.
Gehört halt zu dem Umfeld von responsive Design.
Hilft ja nicht nur die Elemente dynamisch anzuordnen, man sollte auch die Schriften lesen können.
Deshalb mache ich lieber ne spartanische Visu und verzichte auf aufwendige Spielereien. Die fallen einem meist irgendwann auf die Füße.




