NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
so nun wir bei einem binding auf "class" ein attribute binding erstellt.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte heute das erstemal bind-prop:class verwenden.
Eigenlich was recht Simples. Einfach nur bei nem span die Klasse umschalten um einen Text mit einer Animation blinken zu lassen.
Also abhängig vom Wert einer Variable zwischen zwei class umschalten.
Aber ich kriegs nicht gebacken 😒
Ich hab auf dem Testserver mal einen Screen erstellt (blockmove/bindpropclassKannst du mir bitte auf die Sprünge helfen?
Vielen Dank und Viele Grüße
Dieterclass ist keine property sondern ein attribut. macht wohl mein designer dann falsch, eigentlich sollte er:
bind-attr:class="...erzeugen (ich fixe das). Die Property wäre classlist, ist aber ne liste...
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
Ne ui für bind-class wäre auf jeden Fall sinnvoll.
Mal ne Idee:Du hast ja unter den Properties die Seite Attributes

Ich nutz das immer gerne um mir nen Überblick zu verschaffen.
Es gibt dort ja auch die Edit-Funktion. Wobei mir da das "edit binding" nicht ganz klar ist.
Vielleicht könntest du die Attributes Seite nutzen um da spezielle Bindings wie eben "bind-class" einzugeben.
Also nen '+'- oder '...'-Button um da solch ein Binding hinzu zufügen. (Evtl. vielleicht sogar mit einem Auswahl-Dialog)
Dann wär das an ner zentralen Stelle. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
Ne ui für bind-class wäre auf jeden Fall sinnvoll.
Mal ne Idee:Du hast ja unter den Properties die Seite Attributes

Ich nutz das immer gerne um mir nen Überblick zu verschaffen.
Es gibt dort ja auch die Edit-Funktion. Wobei mir da das "edit binding" nicht ganz klar ist.
Vielleicht könntest du die Attributes Seite nutzen um da spezielle Bindings wie eben "bind-class" einzugeben.
Also nen '+'- oder '...'-Button um da solch ein Binding hinzu zufügen. (Evtl. vielleicht sogar mit einem Auswahl-Dialog)
Dann wär das an ner zentralen Stelle.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
Ne ui für bind-class wäre auf jeden Fall sinnvoll.
Mal ne Idee:Du hast ja unter den Properties die Seite Attributes

Ich nutz das immer gerne um mir nen Überblick zu verschaffen.
Es gibt dort ja auch die Edit-Funktion. Wobei mir da das "edit binding" nicht ganz klar ist.
Vielleicht könntest du die Attributes Seite nutzen um da spezielle Bindings wie eben "bind-class" einzugeben.
Also nen '+'- oder '...'-Button um da solch ein Binding hinzu zufügen. (Evtl. vielleicht sogar mit einem Auswahl-Dialog)
Dann wär das an ner zentralen Stelle.die attributes seite soll ja die "raw" attributes darstellen. Eig sollte man diese gar nicht brauchen (irgendwann). Du kannst in dieser auch das binding bei einem binding bearbeiten (was natürlich gar keinen sinn macht).
Will diese dann eher als expander unter "class" (also bei common) einbauen, bin mir aber noch nicht sicher.
Das propertgrid gehört generell umgebaut und schöner & simpler gemacht. Ich hab mir ja schon einige angesehen (z.b. von WIX und anderen online editoren), kostet einfach viel Zeit (vorallem wenn man kein designer ist) -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
Ne ui für bind-class wäre auf jeden Fall sinnvoll.
Mal ne Idee:Du hast ja unter den Properties die Seite Attributes

Ich nutz das immer gerne um mir nen Überblick zu verschaffen.
Es gibt dort ja auch die Edit-Funktion. Wobei mir da das "edit binding" nicht ganz klar ist.
Vielleicht könntest du die Attributes Seite nutzen um da spezielle Bindings wie eben "bind-class" einzugeben.
Also nen '+'- oder '...'-Button um da solch ein Binding hinzu zufügen. (Evtl. vielleicht sogar mit einem Auswahl-Dialog)
Dann wär das an ner zentralen Stelle.die attributes seite soll ja die "raw" attributes darstellen. Eig sollte man diese gar nicht brauchen (irgendwann). Du kannst in dieser auch das binding bei einem binding bearbeiten (was natürlich gar keinen sinn macht).
Will diese dann eher als expander unter "class" (also bei common) einbauen, bin mir aber noch nicht sicher.
Das propertgrid gehört generell umgebaut und schöner & simpler gemacht. Ich hab mir ja schon einige angesehen (z.b. von WIX und anderen online editoren), kostet einfach viel Zeit (vorallem wenn man kein designer ist)@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
die attributes seite soll ja die "raw" attributes darstellen. Eig sollte man diese gar nicht brauchen (irgendwann). Du kannst in dieser auch das binding bei einem binding bearbeiten (was natürlich gar keinen sinn macht).
Wie gesagt für den Überblick finde ich die Attributes gar nicht schlecht.
Wenn das Editieren da keinen Sinn macht (was ich mir auch schon gedacht hab), dann schmeiß doch die "Edit-Quadrate" raus.Will diese dann eher als expander unter "class" (also bei common) einbauen, bin mir aber noch nicht sicher.
Ok. Eigentlich die bessere Lösung.
Das propertgrid gehört generell umgebaut und schöner & simpler gemacht. Ich hab mir ja schon einige angesehen (z.b. von WIX und anderen online editoren), kostet einfach viel Zeit (vorallem wenn man kein designer ist)
Bei den unendlichen Möglichkeiten die grid bietet, ist das ne Mega-Aufgabe.
Sieht man ja auch an den ganzen Online-Editoren.
An deiner Stelle würde ich da gar nicht viel Zeit drauf verwenden.
Wer grid verwenden will, kann ja einen Online-Editor oder Chat-GPT verwenden und den Code rüberkopieren. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
die attributes seite soll ja die "raw" attributes darstellen. Eig sollte man diese gar nicht brauchen (irgendwann). Du kannst in dieser auch das binding bei einem binding bearbeiten (was natürlich gar keinen sinn macht).
Wie gesagt für den Überblick finde ich die Attributes gar nicht schlecht.
Wenn das Editieren da keinen Sinn macht (was ich mir auch schon gedacht hab), dann schmeiß doch die "Edit-Quadrate" raus.Will diese dann eher als expander unter "class" (also bei common) einbauen, bin mir aber noch nicht sicher.
Ok. Eigentlich die bessere Lösung.
Das propertgrid gehört generell umgebaut und schöner & simpler gemacht. Ich hab mir ja schon einige angesehen (z.b. von WIX und anderen online editoren), kostet einfach viel Zeit (vorallem wenn man kein designer ist)
Bei den unendlichen Möglichkeiten die grid bietet, ist das ne Mega-Aufgabe.
Sieht man ja auch an den ganzen Online-Editoren.
An deiner Stelle würde ich da gar nicht viel Zeit drauf verwenden.
Wer grid verwenden will, kann ja einen Online-Editor oder Chat-GPT verwenden und den Code rüberkopieren.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
die attributes seite soll ja die "raw" attributes darstellen. Eig sollte man diese gar nicht brauchen (irgendwann). Du kannst in dieser auch das binding bei einem binding bearbeiten (was natürlich gar keinen sinn macht).
Wie gesagt für den Überblick finde ich die Attributes gar nicht schlecht.
Wenn das Editieren da keinen Sinn macht (was ich mir auch schon gedacht hab), dann schmeiß doch die "Edit-Quadrate" raus.es macht schon sinn das was zu editieren, es macht nur "edit binding" auf einem binding keinen sinn. Wenn du dort ein attribut eingibst das ich nicht kenne, und darauf ein binding darin anlegen willst, geht das. Nur wenn es schon ein binding ist, macht es keinen sinn.
-
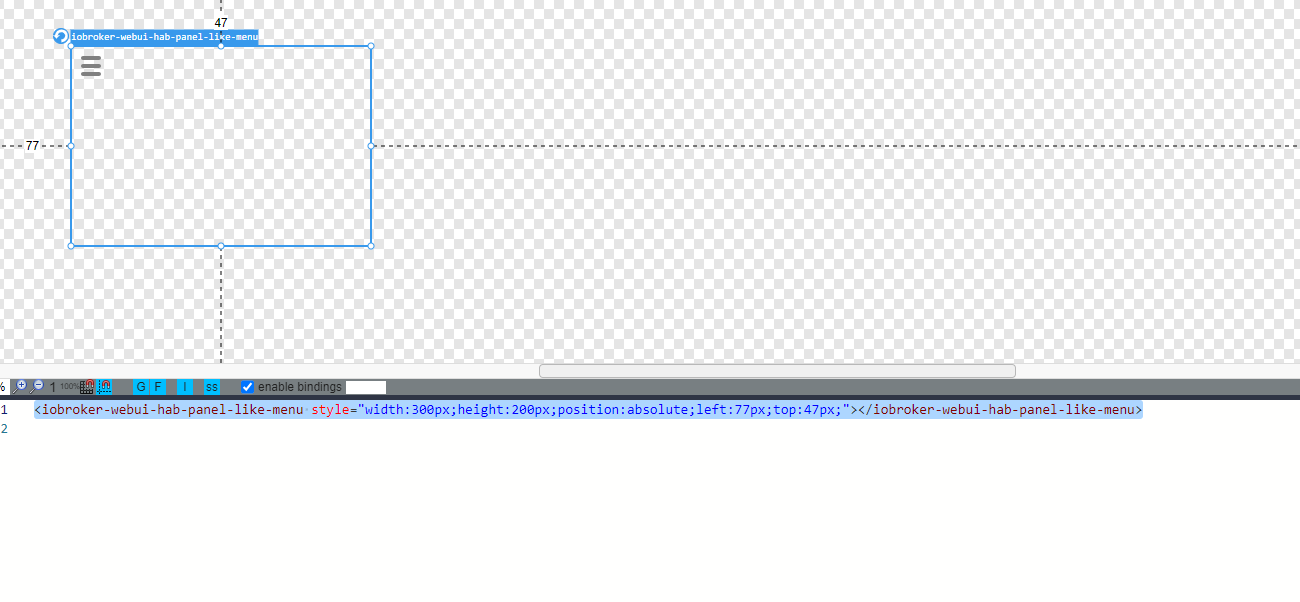
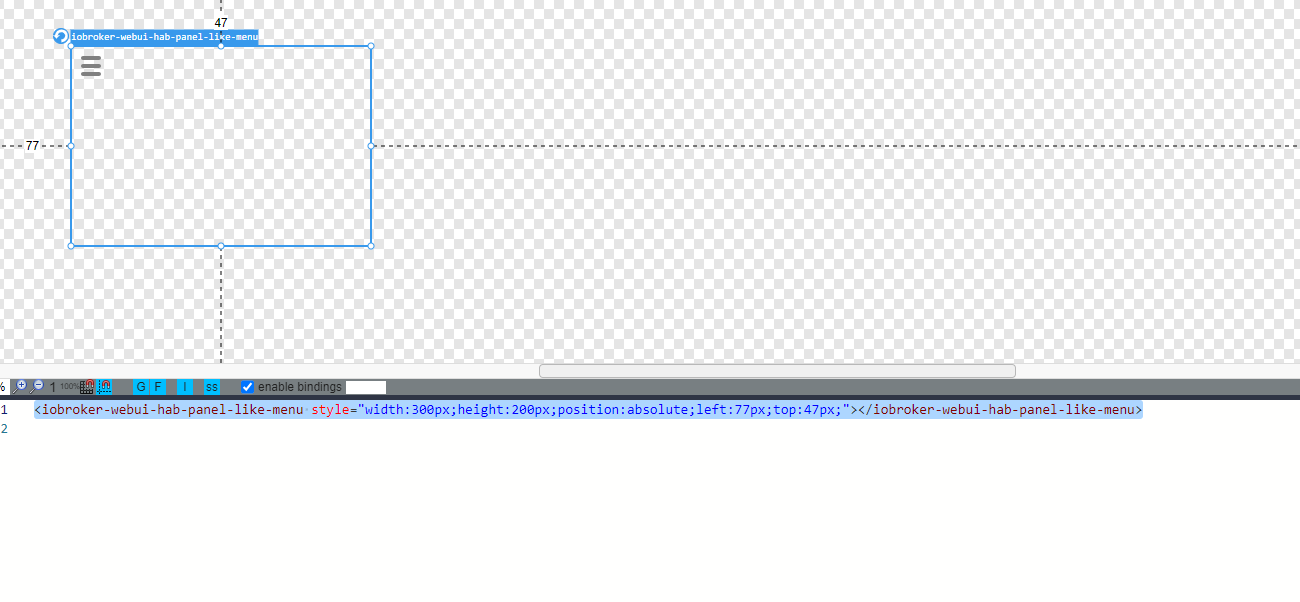
Ich wollte jetzt nach lesen aller Seiten und schauen der Videos mal das "iobroker-webui-hab-panel-like-menu" in einen Screen ziehen.
Bei mir sieht der Code in der Installation aber nur so aus:

Ist das so richtig und den rest den man im Video sieht müsste ich jetzt selber hinzufügen oder ist das Panel unvollständig?
Dann noch ne Frage zu Chat GPT ( auch hier bin ich Anfänger). Wenn ich mir von dort etwas generieren lasse sieht der Code z.B. so aus:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Menu</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="menu"> <input type="checkbox" id="menu-toggle" class="menu-toggle"> <label for="menu-toggle" class="menu-icon">☰</label> <div class="menu-items"> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <!-- Weitere Menüpunkte ... --> </ul> </div> </div> </body> </html>Und das CSS so:
body, html { margin: 0; padding: 0; font-family: Arial, sans-serif; } .menu { position: fixed; top: 0; left: 0; width: 250px; height: 100%; background-color: #333; color: #fff; transition: left 0.3s ease; } .menu-toggle { display: none; } .menu-icon { position: absolute; top: 20px; left: 20px; cursor: pointer; } .menu-items { padding-top: 50px; } .menu-items ul { list-style: none; padding: 0; } .menu-items ul li { padding: 10px 0; } .menu-items ul li a { display: block; padding: 10px 20px; color: #fff; text-decoration: none; } .menu-items ul li a:hover { background-color: #444; } /* Auf Desktop-Größen einblenden */ @media screen and (min-width: 768px) { .menu-toggle { display: none; } .menu { width: 250px; left: 0; } } /* Auf Mobile-Größen ausblenden */ @media screen and (max-width: 767px) { .menu-toggle:checked + .menu-items { left: 0; } .menu { width: 0; left: -250px; } .menu-items { position: fixed; top: 0; left: -250px; width: 250px; height: 100%; background-color: #333; color: #fff; transition: left 0.3s ease; } .menu-icon { display: block; } }Welche Teile davon muss ich denn nach WebUI kopieren damit ich dann einen View bekomme?
-
Ich wollte jetzt nach lesen aller Seiten und schauen der Videos mal das "iobroker-webui-hab-panel-like-menu" in einen Screen ziehen.
Bei mir sieht der Code in der Installation aber nur so aus:

Ist das so richtig und den rest den man im Video sieht müsste ich jetzt selber hinzufügen oder ist das Panel unvollständig?
Dann noch ne Frage zu Chat GPT ( auch hier bin ich Anfänger). Wenn ich mir von dort etwas generieren lasse sieht der Code z.B. so aus:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Menu</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="menu"> <input type="checkbox" id="menu-toggle" class="menu-toggle"> <label for="menu-toggle" class="menu-icon">☰</label> <div class="menu-items"> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <!-- Weitere Menüpunkte ... --> </ul> </div> </div> </body> </html>Und das CSS so:
body, html { margin: 0; padding: 0; font-family: Arial, sans-serif; } .menu { position: fixed; top: 0; left: 0; width: 250px; height: 100%; background-color: #333; color: #fff; transition: left 0.3s ease; } .menu-toggle { display: none; } .menu-icon { position: absolute; top: 20px; left: 20px; cursor: pointer; } .menu-items { padding-top: 50px; } .menu-items ul { list-style: none; padding: 0; } .menu-items ul li { padding: 10px 0; } .menu-items ul li a { display: block; padding: 10px 20px; color: #fff; text-decoration: none; } .menu-items ul li a:hover { background-color: #444; } /* Auf Desktop-Größen einblenden */ @media screen and (min-width: 768px) { .menu-toggle { display: none; } .menu { width: 250px; left: 0; } } /* Auf Mobile-Größen ausblenden */ @media screen and (max-width: 767px) { .menu-toggle:checked + .menu-items { left: 0; } .menu { width: 0; left: -250px; } .menu-items { position: fixed; top: 0; left: -250px; width: 250px; height: 100%; background-color: #333; color: #fff; transition: left 0.3s ease; } .menu-icon { display: block; } }Welche Teile davon muss ich denn nach WebUI kopieren damit ich dann einen View bekomme?
@wendy2702
Schau unter http://129.159.205.3:8082/webui/index.html im ordner smilie108 den start screen an dann glaub ich verstehst du ;) sonst melde dich nochmal
unter den sample ist dann sowas ähnliches mit anderem menue aufbau auch als startseite -
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
Dieter -
@wendy2702
Schau unter http://129.159.205.3:8082/webui/index.html im ordner smilie108 den start screen an dann glaub ich verstehst du ;) sonst melde dich nochmal
unter den sample ist dann sowas ähnliches mit anderem menue aufbau auch als startseite@smilie108 Mache ich.
Danke erstmal
-
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
Dieter@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Abend zusammen
Nachdem mich das Bindung einer css-Klasse einiges an Zeit gekostet hat, hab ich mal auf dem Testserver einen Screen abgelegt (/blockmove/Beispiele/abfall). Er zeigt die Daten des trashschedule-Adapters (Müllabfuhr-Zeitplan) an und kann als Screen in einen anderen Screen eingebunden werden.

Lässt sich natürlich noch deutlich verbessern, aber am sieht die Verwendung von Bindings und auch ein ganz simples css-grid
VG
DieterPaar Kommentare von mir:
statt:
.trashgrid-item1 { background: silver; text-align: center; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; } .trashgrid-item2 { background: black; color: white; text-align: left; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; }so: (einfach beide klassen zuweisen)
.trashgrid-item { text-align: center; border: black 1px solid; padding-left: 0.2em; padding-right: 0.2em; } .trashgrid-item1 { background: silver; } .trashgrid-item2 { background: black; }style:
.nonblinkingtext { animation: none; }kann ganz weg
statt:
<div class="trashgrid-item3"> <div bind-content:text='{"signal":"tage:trashschedule.0.type.biotonne.daysLeft;ts:trashschedule.0.type.biotonne.nextDate","expression":"var datum = new Date(ts);\r\nvar tag = datum.getDate();\r\nvar monat = datum.getMonth() + 1;\r\nvar strout = 'Braune Tonne in ' + tage + ' Tagen am ' + tag + '.' + monat + '.'\r\nreturn strout;"}' bind-attr:class='tage:trashschedule.0.type.biotonne.daysLeft;tage <= 1 ? "blinkingtext":"nonblinkingtext"'></div> </div>kannst das auch vereinfachen:
<div class="trashgrid-item trashgrid-item2" bind-content:text='{"signal":"tage:trashschedule.0.type.restabfalltonne.daysLeft;ts:trashschedule.0.type.restabfalltonne.nextDate","expression":"var datum = new Date(ts);\r\nvar tag = datum.getDate();\r\nvar monat = datum.getMonth() + 1;\r\nvar strout = 'Schwarze Tonne in ' + tage + ' Tagen am ' + tag + '.' + monat + '.'\r\nreturn strout;"}' bind-class:blinkingtext="tage:trashschedule.0.type.restabfalltonne.daysLeft;tage <= 1"></div> -
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
-
@blockmove sagte in neue Visualisierung "webui" (alternative zu vis):
trashschedule
mhm eigentlich schade das die sachen alle oder fast alle ical vorraussetzen mag keinen apfel schade ;)
Und österreichischer müllkalender is auch keiner drinn ;)
naja dann mach ich es mit meinem kalender ;) -
@blockmove sagte in neue Visualisierung "webui" (alternative zu vis):
trashschedule
mhm eigentlich schade das die sachen alle oder fast alle ical vorraussetzen mag keinen apfel schade ;)
Und österreichischer müllkalender is auch keiner drinn ;)
naja dann mach ich es mit meinem kalender ;)@smilie108 wieso Apfel?
Ich bekomme den Kalender z.b. von Nextcloud
-
@smilie108 wieso Apfel?
Ich bekomme den Kalender z.b. von Nextcloud
@wendy2702
ach ja ganz vergessen nextcloud kann ja ical ;) An das dachte ich nicht mehr. Danke für die gedächtnissauffrischung stimmt als doch wieder instalieren ;)
Nextcloud server hab ich ja ;) -
@wendy2702
ach ja ganz vergessen nextcloud kann ja ical ;) An das dachte ich nicht mehr. Danke für die gedächtnissauffrischung stimmt als doch wieder instalieren ;)
Nextcloud server hab ich ja ;)@smilie108 Google Kalender sollte auch gehen
-
@smilie108 Google Kalender sollte auch gehen
@wendy2702 grins hab ich auch nicht mache alles über meinen eigenen server ;) hab da einen in frankfurt stehen der die ganze Fammilie versorgt ;) und noch ein paar andere sachen macht ;)
-
@wendy2702 grins hab ich auch nicht mache alles über meinen eigenen server ;) hab da einen in frankfurt stehen der die ganze Fammilie versorgt ;) und noch ein paar andere sachen macht ;)
@smilie108 so ähnlich habe ich es auch.
-
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
Vielen Dank für deine Tipps. 👍 Klar sind da noch ganz viele Optimierungsmöglichkeiten drin.
Mir war / ist erstmal die Funktionalität und eine einigermassen saubere Trennung zwischen html und css wichtig.
Dinge wie Animationen oder responsive Design stehen da hinten an. Naja typisch SPS-Programmierer eben 😉 -
@wendy2702 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
Hallo wendy,
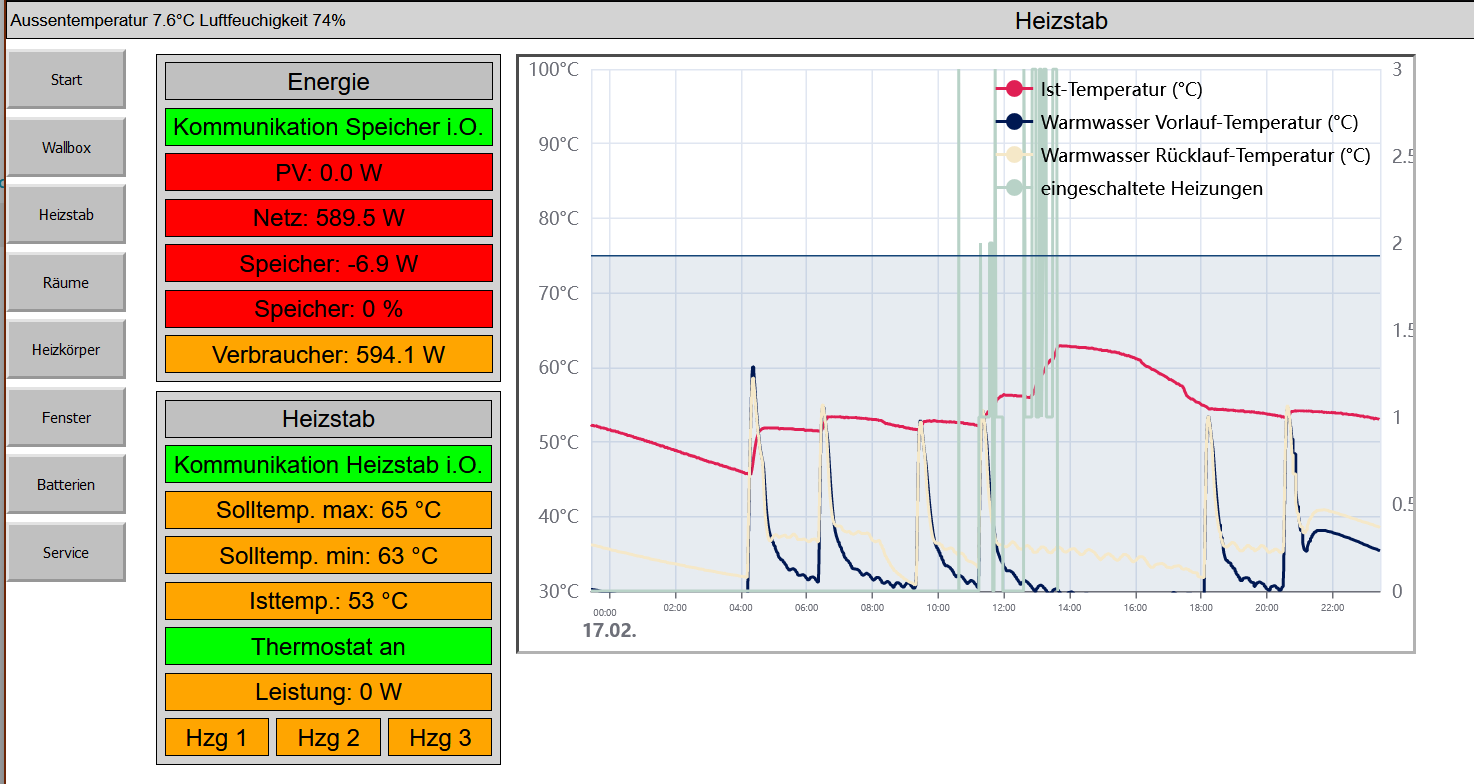
hier mal screenshot von einem Teil meienr Visu.

Mir geht es aktuell erstmal um die Funktionalität und nicht das Design. Da ist noch massiv Luft nach oben.
Was grafisch alles möglich ist, siehst du ja bei den Screenshot von @Smilie108.
Ich hab mich in den letzten Jahren oft mit vis rumgeärgert. Dann hab ich mir vis-2 angeschaut.
Da hakte es zum dem Zeitpunkt auch noch an ganz vielen Ecken.
Also hab ich mir die anderen Visualisierungen angeschaut und bin dann bei webui hängengeblieben.
Da es ganz nah an HTML bleibt, ist es meiner Meinung nach auch recht zukunftssicher.VG
Dietervlt in den screenshot thread?
-
die adobe spectrum webcomponents kann man auch mit der webui nutzen, gibt ein demo view "spectrum". Man muss aber noch bischen javascript extra laden, mal schauen was ich da noch machen kann.
siehe auch: https://forum.iobroker.net/topic/67622/neuer-visualiserungsadapter-für-iobroker-webui/15?_=1708357755724
https://opensource.adobe.com/spectrum-web-components/index.html




