NEWS
html - Tabelle - scriptHilfe benötigt CSS?
-
Hallo zusammen,
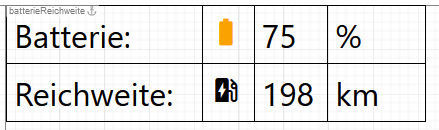
ich versuche Datenpunktswerte in einer Tabelle darzustellen. Dazu noch ein Icon, mit einer Abhängigkeit vom Wert.
Anbei mein html code. Ich hab mir das so zusammengesucht. Ich habe das Gefühl, dass Sachen wie die Textausrichtung innerhalb der Spalte nicht korrekt übernommen werden. Prinzipiell funktioniert das aber so.
Ich will eigentlich: Spaltenbreite, Textausrichtung, Texthöhe (Iconhöhe), Tabellenumrandung usw. ohne viel Aufwand anpassen können.
Würde man die Optik eher über CSS Code machen? - wovon ich 0-Ahnung habe. Ich dachte, wenn ich alles in einem html Code unterbringe, bleibt es für mich beherrschbar.
Wie würden Profis an die Aufgabe herangehen? Worin muss ich mich einlesen?
Danke für eure Hilfe!
<style> /* Grundlegende Tabellenstile */ .custom-table { width: 100%; /* Tabellenbreite */ border-collapse: collapse; /* Entfernt doppelte Ränder */ border: 1px solid black; /* Tabellenumrandung ein-/ausschalten */ } .custom-table td { border: 1px solid black; /* Zellenrand ein-/ausschalten */ padding: 8px; /* Abstand innerhalb der Zellen */ font-size: 36px; /* Einheitliche Schriftgröße für alle Zellen */ } /* Spaltenweise Textausrichtung */ .custom-table td:nth-child(1) { text-align: center; } /* Erste Spalte */ .custom-table td:nth-child(2) { text-align: right; } /* Zweite Spalte */ .custom-table td:nth-child(3) { text-align: right; } /* Dritte Spalte */ .custom-table td:nth-child(4) { text-align: left; } /* Vierte Spalte */ </style> <table class="custom-table"> <colgroup> <col style="width: 200px;"> <!-- Spaltenbreite für die erste Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die zweite Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die dritte Spalte --> <col style="width: 100px;"> <!-- Spaltenbreite für die vierte Spalte --> </colgroup> <!-- Tabellenkörper --> <tbody> <tr> <td>Batterie:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel;getBatteryColor(b)};"> <i class="material-icons" style="font-size: 36px;">battery_full</i> </td> <td>{alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel}</td> <td>%</td> </tr> <tr> <td>Reichweite:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.distance.value};"> <i class="material-icons" style="font-size: 36px; color: #000000;">ev_station</i> </td> <td>{alias.0.Auto.LexusUX300e.distance.value}</td> <td>km</td> <tr> <!-- Wiederhole für weitere Zeilen --> </tbody> </table> <script> /* Funktion zur Bestimmung der Farbe des Batterieicons basierend auf dem Batterieladestand */ function getBatteryColor(batteryLevel) { if (batteryLevel >= 0 && batteryLevel <= 20) { return "red"; // Rot für niedrigen Ladestand } else if (batteryLevel > 20 && batteryLevel <= 76) { return "orange"; // Orange für mittleren Ladestand } else if (batteryLevel > 76 && batteryLevel <= 100) { return "green"; // Grün für hohen Ladestand } else { return "black"; // Schwarz für ungültige Werte } } </script> -
Hallo zusammen,
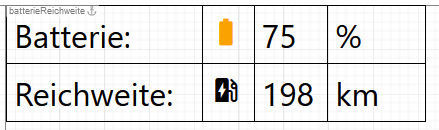
ich versuche Datenpunktswerte in einer Tabelle darzustellen. Dazu noch ein Icon, mit einer Abhängigkeit vom Wert.
Anbei mein html code. Ich hab mir das so zusammengesucht. Ich habe das Gefühl, dass Sachen wie die Textausrichtung innerhalb der Spalte nicht korrekt übernommen werden. Prinzipiell funktioniert das aber so.
Ich will eigentlich: Spaltenbreite, Textausrichtung, Texthöhe (Iconhöhe), Tabellenumrandung usw. ohne viel Aufwand anpassen können.
Würde man die Optik eher über CSS Code machen? - wovon ich 0-Ahnung habe. Ich dachte, wenn ich alles in einem html Code unterbringe, bleibt es für mich beherrschbar.
Wie würden Profis an die Aufgabe herangehen? Worin muss ich mich einlesen?
Danke für eure Hilfe!
<style> /* Grundlegende Tabellenstile */ .custom-table { width: 100%; /* Tabellenbreite */ border-collapse: collapse; /* Entfernt doppelte Ränder */ border: 1px solid black; /* Tabellenumrandung ein-/ausschalten */ } .custom-table td { border: 1px solid black; /* Zellenrand ein-/ausschalten */ padding: 8px; /* Abstand innerhalb der Zellen */ font-size: 36px; /* Einheitliche Schriftgröße für alle Zellen */ } /* Spaltenweise Textausrichtung */ .custom-table td:nth-child(1) { text-align: center; } /* Erste Spalte */ .custom-table td:nth-child(2) { text-align: right; } /* Zweite Spalte */ .custom-table td:nth-child(3) { text-align: right; } /* Dritte Spalte */ .custom-table td:nth-child(4) { text-align: left; } /* Vierte Spalte */ </style> <table class="custom-table"> <colgroup> <col style="width: 200px;"> <!-- Spaltenbreite für die erste Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die zweite Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die dritte Spalte --> <col style="width: 100px;"> <!-- Spaltenbreite für die vierte Spalte --> </colgroup> <!-- Tabellenkörper --> <tbody> <tr> <td>Batterie:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel;getBatteryColor(b)};"> <i class="material-icons" style="font-size: 36px;">battery_full</i> </td> <td>{alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel}</td> <td>%</td> </tr> <tr> <td>Reichweite:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.distance.value};"> <i class="material-icons" style="font-size: 36px; color: #000000;">ev_station</i> </td> <td>{alias.0.Auto.LexusUX300e.distance.value}</td> <td>km</td> <tr> <!-- Wiederhole für weitere Zeilen --> </tbody> </table> <script> /* Funktion zur Bestimmung der Farbe des Batterieicons basierend auf dem Batterieladestand */ function getBatteryColor(batteryLevel) { if (batteryLevel >= 0 && batteryLevel <= 20) { return "red"; // Rot für niedrigen Ladestand } else if (batteryLevel > 20 && batteryLevel <= 76) { return "orange"; // Orange für mittleren Ladestand } else if (batteryLevel > 76 && batteryLevel <= 100) { return "green"; // Grün für hohen Ladestand } else { return "black"; // Schwarz für ungültige Werte } } </script>@jason-0 sagte in html - Tabelle - scriptHilfe benötigt CSS?:
Würde man die Optik eher über CSS Code machen? - wovon ich 0-Ahnung habe. Ich dachte, wenn ich alles in einem html Code unterbringe, bleibt es für mich beherrschbar.
Dafür ist CSS da.
HTML ist eine Auszeichnungssprache. Die erzeugt die Struktur.
Für das Format ist CSS zuständig. -
Hallo zusammen,
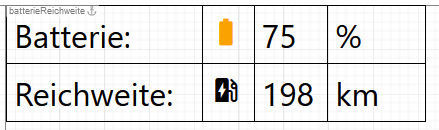
ich versuche Datenpunktswerte in einer Tabelle darzustellen. Dazu noch ein Icon, mit einer Abhängigkeit vom Wert.
Anbei mein html code. Ich hab mir das so zusammengesucht. Ich habe das Gefühl, dass Sachen wie die Textausrichtung innerhalb der Spalte nicht korrekt übernommen werden. Prinzipiell funktioniert das aber so.
Ich will eigentlich: Spaltenbreite, Textausrichtung, Texthöhe (Iconhöhe), Tabellenumrandung usw. ohne viel Aufwand anpassen können.
Würde man die Optik eher über CSS Code machen? - wovon ich 0-Ahnung habe. Ich dachte, wenn ich alles in einem html Code unterbringe, bleibt es für mich beherrschbar.
Wie würden Profis an die Aufgabe herangehen? Worin muss ich mich einlesen?
Danke für eure Hilfe!
<style> /* Grundlegende Tabellenstile */ .custom-table { width: 100%; /* Tabellenbreite */ border-collapse: collapse; /* Entfernt doppelte Ränder */ border: 1px solid black; /* Tabellenumrandung ein-/ausschalten */ } .custom-table td { border: 1px solid black; /* Zellenrand ein-/ausschalten */ padding: 8px; /* Abstand innerhalb der Zellen */ font-size: 36px; /* Einheitliche Schriftgröße für alle Zellen */ } /* Spaltenweise Textausrichtung */ .custom-table td:nth-child(1) { text-align: center; } /* Erste Spalte */ .custom-table td:nth-child(2) { text-align: right; } /* Zweite Spalte */ .custom-table td:nth-child(3) { text-align: right; } /* Dritte Spalte */ .custom-table td:nth-child(4) { text-align: left; } /* Vierte Spalte */ </style> <table class="custom-table"> <colgroup> <col style="width: 200px;"> <!-- Spaltenbreite für die erste Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die zweite Spalte --> <col style="width: 50px;"> <!-- Spaltenbreite für die dritte Spalte --> <col style="width: 100px;"> <!-- Spaltenbreite für die vierte Spalte --> </colgroup> <!-- Tabellenkörper --> <tbody> <tr> <td>Batterie:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel;getBatteryColor(b)};"> <i class="material-icons" style="font-size: 36px;">battery_full</i> </td> <td>{alias.0.Auto.LexusUX300e.batteryLevel.batteryLevel}</td> <td>%</td> </tr> <tr> <td>Reichweite:</td> <td style="color: {b:alias.0.Auto.LexusUX300e.distance.value};"> <i class="material-icons" style="font-size: 36px; color: #000000;">ev_station</i> </td> <td>{alias.0.Auto.LexusUX300e.distance.value}</td> <td>km</td> <tr> <!-- Wiederhole für weitere Zeilen --> </tbody> </table> <script> /* Funktion zur Bestimmung der Farbe des Batterieicons basierend auf dem Batterieladestand */ function getBatteryColor(batteryLevel) { if (batteryLevel >= 0 && batteryLevel <= 20) { return "red"; // Rot für niedrigen Ladestand } else if (batteryLevel > 20 && batteryLevel <= 76) { return "orange"; // Orange für mittleren Ladestand } else if (batteryLevel > 76 && batteryLevel <= 100) { return "green"; // Grün für hohen Ladestand } else { return "black"; // Schwarz für ungültige Werte } } </script>Du kannst die formatierungsanweisungen auch direkt im html angeben.
Dafür gibt es das style Attribut an jedem Tag.
Allerdings musst du das immer wieder neu wiederholen. Dadurch blähst du das html auf, es wird unlesbar und schwieriger zu pflegen.
Daher kannst du die css Anweisungen in ein extra Stylesheet auslagern.
Daher, wenn Formatierung kommst du nicht drum rum dich mit css auseinander zu setztenZum lernen und nachschlagen kannst du das hier verwenden
https://wiki.selfhtml.org/wiki/CSS
Oder dashttps://www.w3schools.com/css/
Wenn du die Grundlagen drauf hast, kannst du bei Google einfach nach deinem Problem suchen. Bspw stackoverflow ist eine super Quelle für diese Art der Fragen.
-
Du kannst die formatierungsanweisungen auch direkt im html angeben.
Dafür gibt es das style Attribut an jedem Tag.
Allerdings musst du das immer wieder neu wiederholen. Dadurch blähst du das html auf, es wird unlesbar und schwieriger zu pflegen.
Daher kannst du die css Anweisungen in ein extra Stylesheet auslagern.
Daher, wenn Formatierung kommst du nicht drum rum dich mit css auseinander zu setztenZum lernen und nachschlagen kannst du das hier verwenden
https://wiki.selfhtml.org/wiki/CSS
Oder dashttps://www.w3schools.com/css/
Wenn du die Grundlagen drauf hast, kannst du bei Google einfach nach deinem Problem suchen. Bspw stackoverflow ist eine super Quelle für diese Art der Fragen.


