NEWS
[gelöst] Telegram Reihenfolge Ausgabe falsch
-
Hallo zusammen
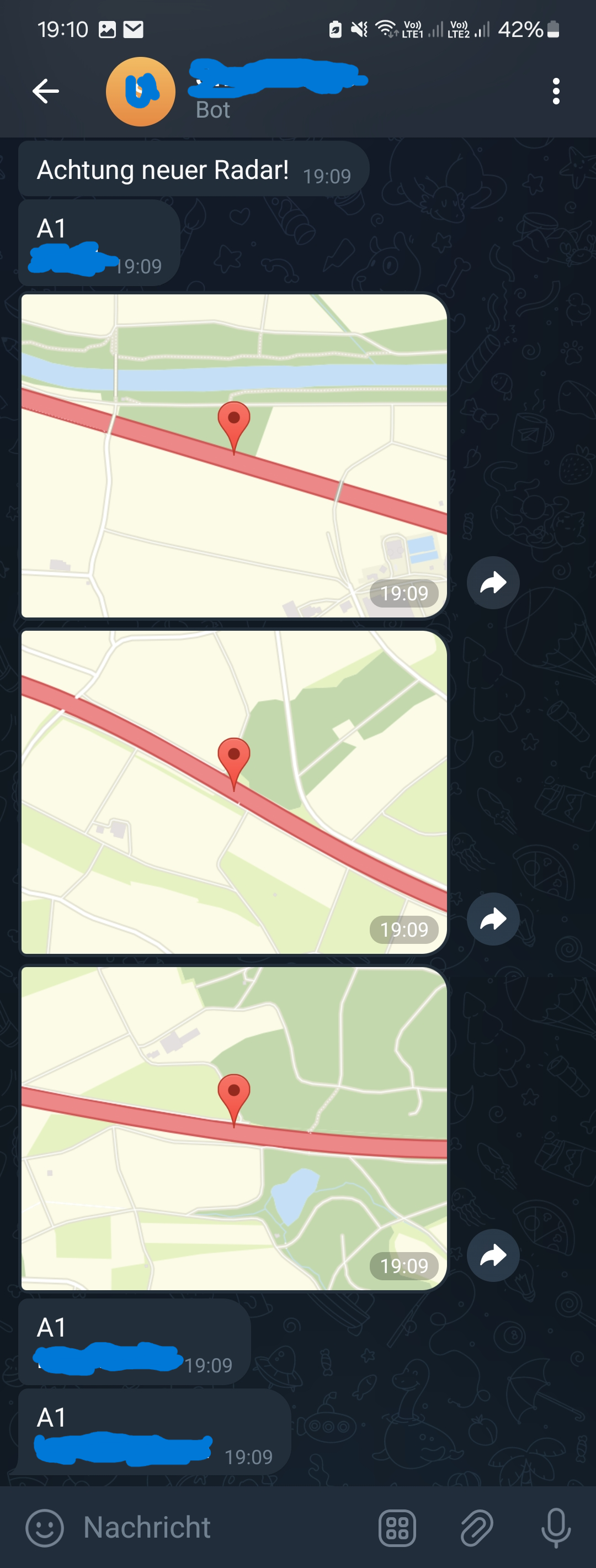
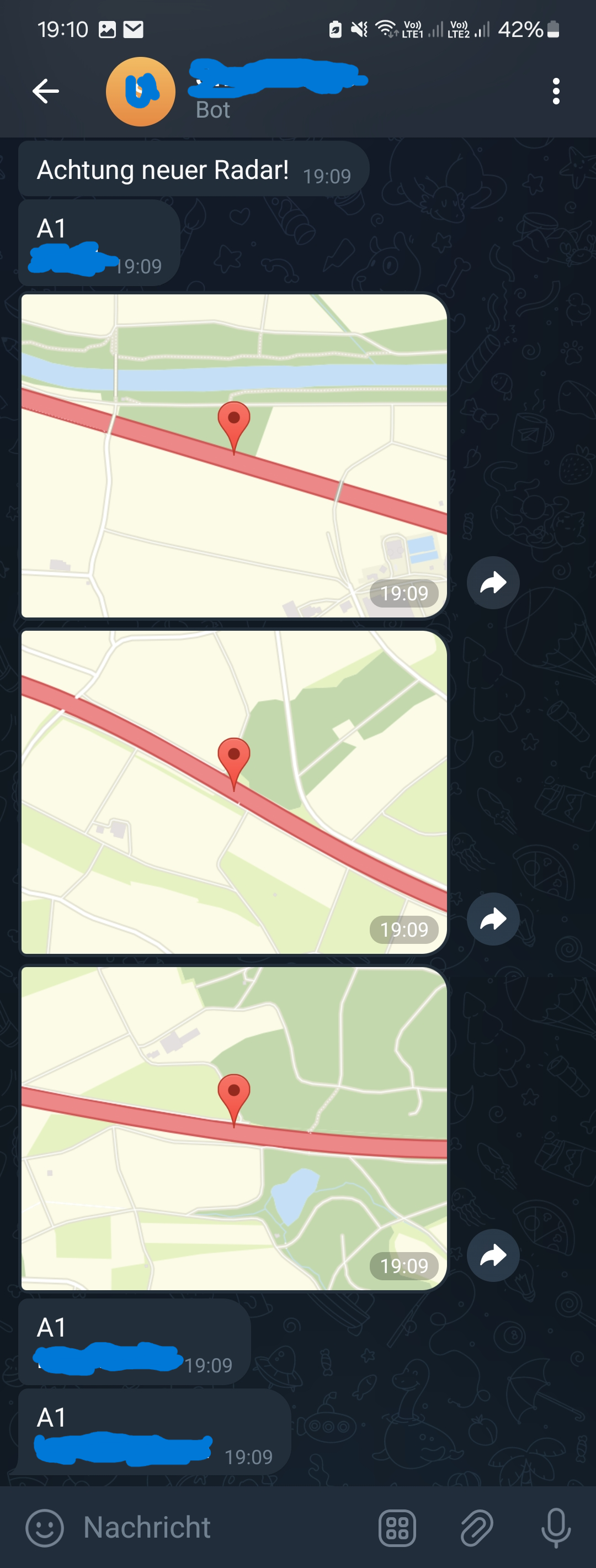
Ich gebe mir mittels dem folgenden Skript und dem Radar-Trap Adapter neue Radar Meldungen über Telegram aus. Dabei erhalte ich die GPS Daten als Karte und ich möchte natürlich direkt unter der Karte auch den Ort und die Strasse haben. Leider bekomme ich es häufig wie auf dem Bild völlig nach Zufall. So ist es nicht lesbar. Wie kann ich das verbessern dass das alles in der richtigen Reihenfolge erscheint?
function sendImage() { var Liste, telegram, i, obj, koordinaten, lon, lat, Stadt, Strasse; Liste = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; telegram = ''; var i_end = Liste.length; var i_inc = 1; if (1 > i_end) { i_inc = -i_inc; } for (i = 1; i_inc >= 0 ? i <= i_end : i >= i_end; i += i_inc) { obj = Liste[(i - 1)]; koordinaten = getAttr(obj, 'geometry.coordinates'); lon = parseFloat((koordinaten[0])); lat = parseFloat((koordinaten[1])); Stadt = getAttr(obj, 'properties.city'); Strasse = getAttr(obj, 'properties.street'); telegram = [Strasse,'\n',Stadt].join(''); setTimeout(3000); sendTo('telegram.0', { text: telegram }); setTimeout(3000); sendTo('telegram.0', { latitude: lat, longitude: lon, }); } }; on("javascript.0.Test", function (obj) { sendTo('telegram.0', {text: 'Achtung neuer Radar!''}); setTimeout(sendImage, 2000); });und so sieht es dann in Telegram aus. Vor allem wenn es viele Meldungen sind total unbrauchbar.

-
Hallo zusammen
Ich gebe mir mittels dem folgenden Skript und dem Radar-Trap Adapter neue Radar Meldungen über Telegram aus. Dabei erhalte ich die GPS Daten als Karte und ich möchte natürlich direkt unter der Karte auch den Ort und die Strasse haben. Leider bekomme ich es häufig wie auf dem Bild völlig nach Zufall. So ist es nicht lesbar. Wie kann ich das verbessern dass das alles in der richtigen Reihenfolge erscheint?
function sendImage() { var Liste, telegram, i, obj, koordinaten, lon, lat, Stadt, Strasse; Liste = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; telegram = ''; var i_end = Liste.length; var i_inc = 1; if (1 > i_end) { i_inc = -i_inc; } for (i = 1; i_inc >= 0 ? i <= i_end : i >= i_end; i += i_inc) { obj = Liste[(i - 1)]; koordinaten = getAttr(obj, 'geometry.coordinates'); lon = parseFloat((koordinaten[0])); lat = parseFloat((koordinaten[1])); Stadt = getAttr(obj, 'properties.city'); Strasse = getAttr(obj, 'properties.street'); telegram = [Strasse,'\n',Stadt].join(''); setTimeout(3000); sendTo('telegram.0', { text: telegram }); setTimeout(3000); sendTo('telegram.0', { latitude: lat, longitude: lon, }); } }; on("javascript.0.Test", function (obj) { sendTo('telegram.0', {text: 'Achtung neuer Radar!''}); setTimeout(sendImage, 2000); });und so sieht es dann in Telegram aus. Vor allem wenn es viele Meldungen sind total unbrauchbar.

@drapo setTimeout funktioniert so nicht. Damit kannst Du keine Ausführung auf die Art verzögern.
Du kannst wait nutzen. Das liefert ein Promise zurück, wodurch Du mit await die Ausführung pausieren kannst:
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#wait
Dafür muss deine Funktion aber als asynchron definiert werden. Ist nix ioBroker spezifisches. Javascript Promises anschauen.
-
@drapo setTimeout funktioniert so nicht. Damit kannst Du keine Ausführung auf die Art verzögern.
Du kannst wait nutzen. Das liefert ein Promise zurück, wodurch Du mit await die Ausführung pausieren kannst:
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#wait
Dafür muss deine Funktion aber als asynchron definiert werden. Ist nix ioBroker spezifisches. Javascript Promises anschauen.
@haus-automatisierung und wie kann ich mein problem lösen? am liebsten wäre mir natürlich wenn die Strasse und der Ort direkt in der GPS Nachricht verbaut ist. Wenn das nicht geht lebe ich natürlich auch mit 2 Nachrichten resp. 1x GPS und 1x Strasse und Ort. Nur in der richtigen Reihenfolge muss es kommen.
Wie löse ich so etwas?
-
@haus-automatisierung und wie kann ich mein problem lösen? am liebsten wäre mir natürlich wenn die Strasse und der Ort direkt in der GPS Nachricht verbaut ist. Wenn das nicht geht lebe ich natürlich auch mit 2 Nachrichten resp. 1x GPS und 1x Strasse und Ort. Nur in der richtigen Reihenfolge muss es kommen.
Wie löse ich so etwas?
@drapo Erstmal solltest Du deinen Code richtig einrücken und alles überflüssige entfernen. Sieht ja schrecklich aus :)
So z.B. (nur im Browser programmiert, also keine Garantie auf Vollständigkeit):
async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { await sendToAsync('telegram.0', { text: `${speedTrap.properties.city}\n${speedTrap.properties.street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); }); -
@drapo Erstmal solltest Du deinen Code richtig einrücken und alles überflüssige entfernen. Sieht ja schrecklich aus :)
So z.B. (nur im Browser programmiert, also keine Garantie auf Vollständigkeit):
async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { await sendToAsync('telegram.0', { text: `${speedTrap.properties.city}\n${speedTrap.properties.street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); });@haus-automatisierung wenn man weiss wie es geht scheint es am Ende immer sehr einfach. Muss ehrlich sagen denke das hätte ich alleine nicht geschafft. Danke Dir vielmals. Ausserdem bin ich doch recht stolz dass mir DER Matthias Kleine geholfen hat :-)
-
@drapo Erstmal solltest Du deinen Code richtig einrücken und alles überflüssige entfernen. Sieht ja schrecklich aus :)
So z.B. (nur im Browser programmiert, also keine Garantie auf Vollständigkeit):
async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { await sendToAsync('telegram.0', { text: `${speedTrap.properties.city}\n${speedTrap.properties.street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); });@haus-automatisierung das skript läuft soweit und macht das was es soll. Ich habe allerdings eine Herausforderung bei der ich Dich nochmals um Hilfe bitten möchte.
Es kann nun sein, dass ich Informationen zu bestehenden Blitzern erneut kriege. Da ich einen Blitzer aber nur einmal als neu angezeigt haben möchte, müsste man die json mit den inhalten vergleichen. Am besten nur city und street vergleichen da die anderen inhalte nicht relevant sind. Wenn ein Eintrag neu dazu gekommen ist, soll die Info kommen. Wenn jedoch alles gleich ist, dann keine neue Info.
Könntest Du mir nochmals behilflich sein? Dank Dir
-
@haus-automatisierung das skript läuft soweit und macht das was es soll. Ich habe allerdings eine Herausforderung bei der ich Dich nochmals um Hilfe bitten möchte.
Es kann nun sein, dass ich Informationen zu bestehenden Blitzern erneut kriege. Da ich einen Blitzer aber nur einmal als neu angezeigt haben möchte, müsste man die json mit den inhalten vergleichen. Am besten nur city und street vergleichen da die anderen inhalte nicht relevant sind. Wenn ein Eintrag neu dazu gekommen ist, soll die Info kommen. Wenn jedoch alles gleich ist, dann keine neue Info.
Könntest Du mir nochmals behilflich sein? Dank Dir
@drapo sagte in [gelöst] Telegram Reihenfolge Ausgabe falsch:
Könntest Du mir nochmals behilflich sein? Dank Dir
Ich hoffe Du bist Teilnehmer im ioBroker-Master-Kurs wenn Du mir hier schon Programmieraufträge verteilst :)
So z.B. Offene Themen:
- Cache
knownSpeedTrapsirgendwann zurücksetzen (Schedule?) - Cache geht bei Neustart des Scripts oder des Adapters verloren (halb so wild?)
const knownSpeedTraps = []; async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { const city = speedTrap.properties.city; const street = speedTrap.properties.street; const cacheKey = `${city}-${street}`; if (!knownSpeedTraps.includes(cacheKey)) { knownSpeedTraps.push(cacheKey); await sendToAsync('telegram.0', { text: `${city}\n${street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); }); - Cache
-
@drapo sagte in [gelöst] Telegram Reihenfolge Ausgabe falsch:
Könntest Du mir nochmals behilflich sein? Dank Dir
Ich hoffe Du bist Teilnehmer im ioBroker-Master-Kurs wenn Du mir hier schon Programmieraufträge verteilst :)
So z.B. Offene Themen:
- Cache
knownSpeedTrapsirgendwann zurücksetzen (Schedule?) - Cache geht bei Neustart des Scripts oder des Adapters verloren (halb so wild?)
const knownSpeedTraps = []; async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { const city = speedTrap.properties.city; const street = speedTrap.properties.street; const cacheKey = `${city}-${street}`; if (!knownSpeedTraps.includes(cacheKey)) { knownSpeedTraps.push(cacheKey); await sendToAsync('telegram.0', { text: `${city}\n${street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); });@haus-automatisierung wenn Du mir versichern kannst dass du solch komplexe themen wie cache ebenfalls in deinem master kurs abhandelst hast du sofort einen neuen kunden gewonnen :-)
Vielen Dank für die erneute Unterstützung. Hätte ich wieder nicht hingekriegt. Um den Cache zu löschen denke ich dass ich das Skript 1x pro Woche per scheduler neu starte. ich denke das ist für mich das einfachste da ich keine ahnung habe ich ich das sonst lösen soll
- Cache
-
@drapo sagte in [gelöst] Telegram Reihenfolge Ausgabe falsch:
Könntest Du mir nochmals behilflich sein? Dank Dir
Ich hoffe Du bist Teilnehmer im ioBroker-Master-Kurs wenn Du mir hier schon Programmieraufträge verteilst :)
So z.B. Offene Themen:
- Cache
knownSpeedTrapsirgendwann zurücksetzen (Schedule?) - Cache geht bei Neustart des Scripts oder des Adapters verloren (halb so wild?)
const knownSpeedTraps = []; async function sendImage() { const speedTraps = getState('radar-trap.0.mi7-x6GA0Bg75EzychceA.direction-0.speedTraps').val; for (const speedTrap of speedTraps) { const city = speedTrap.properties.city; const street = speedTrap.properties.street; const cacheKey = `${city}-${street}`; if (!knownSpeedTraps.includes(cacheKey)) { knownSpeedTraps.push(cacheKey); await sendToAsync('telegram.0', { text: `${city}\n${street}` }); await wait(1000); const coordinates = speedTrap.geometry.coordinates; await sendToAsync('telegram.0', { latitude: parseFloat(coordinates[1]), longitude: parseFloat(coordinates[0]), }); } } } on('javascript.0.Test', async (obj) => { await sendToAsync('telegram.0', { text: 'Achtung neuer Radar!' }); setTimeout(sendImage, 2000); });@haus-automatisierung hab mir dein script nochmals studiert. Würde denn die Definition von knownSpeedTraps als var anstatt const das Problem des Cache zurücksetzen nicht automatisch lösen?
- Cache
-
@haus-automatisierung hab mir dein script nochmals studiert. Würde denn die Definition von knownSpeedTraps als var anstatt const das Problem des Cache zurücksetzen nicht automatisch lösen?
@drapo nein. Das ändert nur den scope (in diesem fall auch nicht). Var einfach nie benutzten (nur let und const).


