NEWS
Grundsätzliche Fragen zur Visu. direkt mit VIS 2 starten?
-
Ich kann dich gut verstehen. Geht mir ähnlich.
Über so halbherzige eher demo Vis Versuche bin ich noch nicht rausgekommen.Wenn du - und so les ich deinen Beitrag - de facto eine Vis neu aufbauen willst, würd ich auf vis-2 setzen. vis-1 erhält unverändert Fehlerbehebungen - mehr ist aber nicht zu erwarten. Vis-2 ist was ich so mitbekomme - derzeit primär dadurch belastet, dass bei vielen existierenden Widgets nicht klar ist ob diese für vis-2 geeignet sind. An echten Fehlern ist Foxriver aktiv dran - diese sollten eher rasch behoben werden. Da such da eine Migration vis(1) auf vis-2 nicht wirklich möglich ist seh ich wenig Gründe erst in der Zukunft zu migrieren.
@mcm57 said in Grundsätzliche Fragen zur Visualisierung:
Ich kann dich gut verstehen. Geht mir ähnlich.
Über so halbherzige eher demo Vis Versuche bin ich noch nicht rausgekommen.Wenn du - und so les ich deinen Beitrag - de facto eine Vis neu aufbauen willst, würd ich auf vis-2 setzen. vis-1 erhält unverändert Fehlerbehebungen - mehr ist aber nicht zu erwarten. Vis-2 ist was ich so mitbekomme - derzeit primär dadurch belastet, dass bei vielen existierenden Widgets nicht klar ist ob diese für vis-2 geeignet sind. An echten Fehlern ist Foxriver aktiv dran - diese sollten eher rasch behoben werden. Da such da eine Migration vis(1) auf vis-2 nicht wirklich möglich ist seh ich wenig Gründe erst in der Zukunft zu migrieren.
Das Killerargument gegen eine Migration schon jetzt steht doch in Deinem Post...
Es ist wohl gerade eine schlechte Zeit, sich intensiv mit VIS zu beschäftigen.
-
So wie es klingt, hast du einfach ein Problem damit zu wissen, was du willst. Auch wenn du "Ahnung von Programmieren"
hättest wäre das nicht besser.Mein Tipp wäre mit dem ganzen Projekt etwas strukturierte zu starten.
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
- damit meine ich z.b. Fenster offen, Licht an, Temperatur
Damit kannst du dann schon mal absehen wie groß das ganzen wird.
- Nimm ein Zettle und male ein Bild wie du dir die Oberfläche vorstellst
- Dabei wirst du automatisch anfangen, die Informationen zu gruppieren.
Jetzt hast du einen Plan, wenn du beim Umsetzten dich da nach und nach dran lang hangelste sollte am Ende was Brauchbares herauskommen.
Und mit dem Bild kann man auch einfacher Hausfinden welche Visualisierung die Richtige für dich ist (es gibt nämlich mehr als nur vis1 und vis2)
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
-
@mcm57 said in Grundsätzliche Fragen zur Visualisierung:
Ich kann dich gut verstehen. Geht mir ähnlich.
Über so halbherzige eher demo Vis Versuche bin ich noch nicht rausgekommen.Wenn du - und so les ich deinen Beitrag - de facto eine Vis neu aufbauen willst, würd ich auf vis-2 setzen. vis-1 erhält unverändert Fehlerbehebungen - mehr ist aber nicht zu erwarten. Vis-2 ist was ich so mitbekomme - derzeit primär dadurch belastet, dass bei vielen existierenden Widgets nicht klar ist ob diese für vis-2 geeignet sind. An echten Fehlern ist Foxriver aktiv dran - diese sollten eher rasch behoben werden. Da such da eine Migration vis(1) auf vis-2 nicht wirklich möglich ist seh ich wenig Gründe erst in der Zukunft zu migrieren.
Das Killerargument gegen eine Migration schon jetzt steht doch in Deinem Post...
Es ist wohl gerade eine schlechte Zeit, sich intensiv mit VIS zu beschäftigen.
@martinp said in Grundsätzliche Fragen zur Visualisierung:
Das Killerargument gegen eine Migration schon jetzt steht doch in Deinem Post...
Wir reden nicht von einer MIGRATION, Da stimm ich dir zu, die sollte mal abwarten
Aber bei einer NEUERSTELLUNG ist das kein Problem wenn ein Widget nicht verfügbar ist. Dann muss ich von Haus aus mit einem anderen planen und arbeiten. Es werden sicher nicht alle Widgets vis-2 tauglich werden. Und es wird widgets geben die nur in vis-2 verfügbar sind. Problem sehe ich, wenn ich alles fertig mit Widgets xyz habe und die dann nie für vis-2 verfügbar werden.
-
Hallo an alle,
ich benutze seit ca. 1 Jahr VIS (1).
Ich kann nicht genau sagen woran es liegt, aber es hat immer nur zu einem zusammengewürfelten Haufen an Versuchen geführt.Es steckte immer die Überlegung dahinter herauszufinden, was ich eigentlich wirklich brauche bzw haben will. So richtig weiß ich das aber immer noch nicht, außer das ich einige Grafana Diagramme die ich oft benötige, eingebunden habe.
Das Hauptproblem ist denke ich, dass ich zu viel um die Ohren und auf der anderen Seite überhaupt keine Ahnung von Programmieren bzw VIS habe.
Jeder Anfang endet damit, dass ich mich nach kurzer Zeit total verrannt habe. Von einer Anleitung zur nächsten, von einem Video zum nächsten, gefüllte 100 Seiten auf, Stunden verbracht und trotzdem nichts geschafft.Ich habe mir auch schon einige Seite von euch importiert, von denen ich dachte "ja, das ist nett", aber logischerweise geht das nicht 1zu1, also wieder verrennen.
Jetzt habe ich, hoffe ich zumindest, aber weitest gehend alle Skripte die ich so benötige weitestgehend am laufen und möchte mich doch so langsam mal an eine VIS begeben.
Monitor, Raspberry usw sind, dank Frederik Buss, bestellt. Damit steht die Größe jetzt wenigstens schonmal fest.Und genau da brauche ich mal, für ein paar Grundsätzliche Fragen, eure Hilfe:
- Mache ich bei VIS (1) weiter oder fange ich besser ganz von vorne bei VIS (2) an.
- Warte ich eventuell besser noch so lange, bis VIS (2) 100% stable ist. Selbst da bin ich noch nicht schlau draus geworden, ob das jetzt noch in der alpha, beta oder stable Phase ist.
Vielen Dank schonmal für das lesen und der hoffentlich kommenden Hilfestellungen.
VG@woupi sagte in Grundsätzliche Fragen zur Visualisierung:
Das Hauptproblem ist denke ich, dass ich zu viel um die Ohren und auf der anderen Seite überhaupt keine Ahnung von Programmieren bzw VIS habe.
vis, egal welche Version, ist dermaßen umfangreich dass man es nicht "mal eben" alles genau so hinbekommt wie man es erwartet. Sobald man es sieht was man geschaffen hat, will man es anders.
Keine Ahnung von programmieren ist eigentlich kein Hindernis.
Oft steckt hinter dieser "Ausrede" aber auch die fehlende strukturierte Herangehensweise.Dazu haben dir bereits andere was geschrieben.
Aber sei beruhigt.
Meine vis "lebt" seit 10 Jahren und eird ständig umgebaut, weil sich tatsächlich auch die Informationsquellen und Interessen ändern.Und das ist nicht nur bei mir so
-
So wie es klingt, hast du einfach ein Problem damit zu wissen, was du willst. Auch wenn du "Ahnung von Programmieren"
hättest wäre das nicht besser.Mein Tipp wäre mit dem ganzen Projekt etwas strukturierte zu starten.
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
- damit meine ich z.b. Fenster offen, Licht an, Temperatur
Damit kannst du dann schon mal absehen wie groß das ganzen wird.
- Nimm ein Zettle und male ein Bild wie du dir die Oberfläche vorstellst
- Dabei wirst du automatisch anfangen, die Informationen zu gruppieren.
Jetzt hast du einen Plan, wenn du beim Umsetzten dich da nach und nach dran lang hangelste sollte am Ende was Brauchbares herauskommen.
Und mit dem Bild kann man auch einfacher Hausfinden welche Visualisierung die Richtige für dich ist (es gibt nämlich mehr als nur vis1 und vis2)
deswegen hatte ich z.B. gefragt.
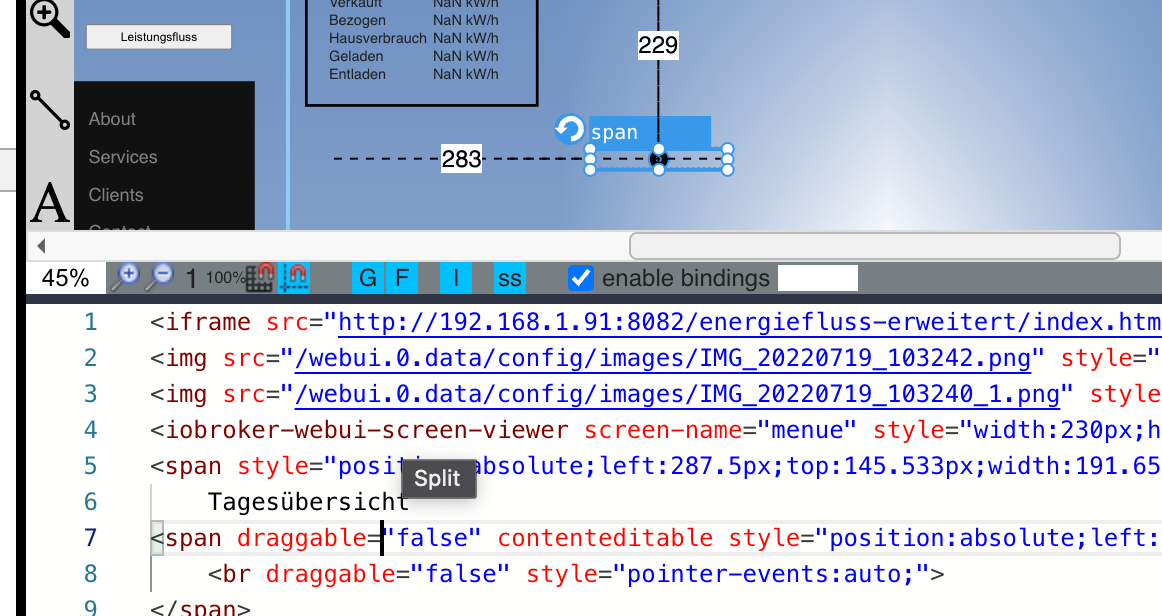
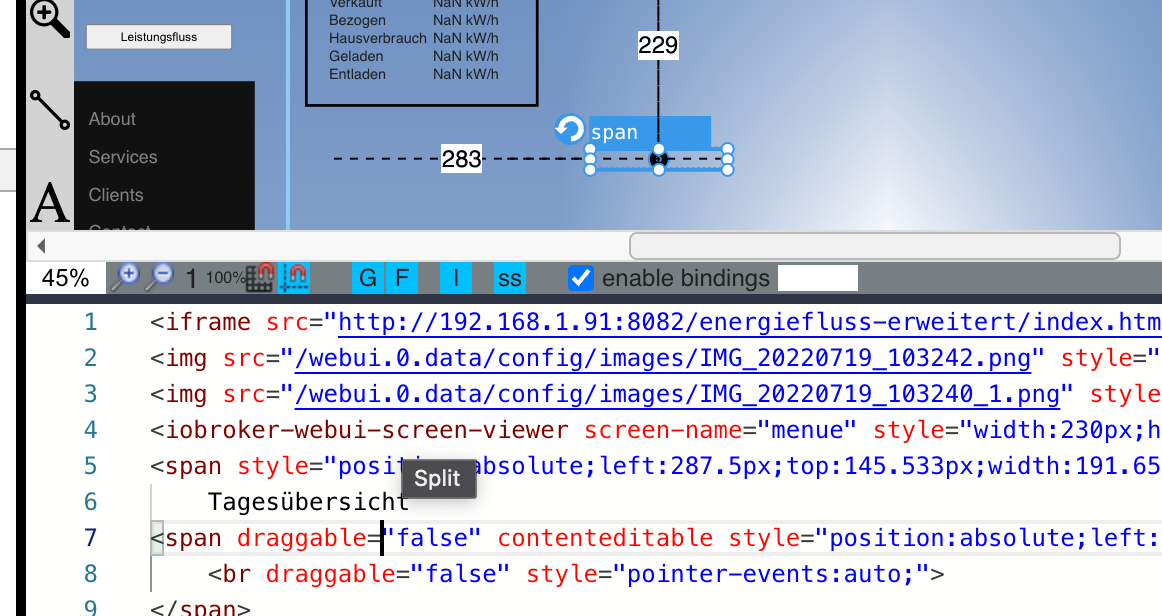
Wenn man sich nämlich gut mit HTML/CSS auskennt, dann würd ich z.B. meine webUi empfehlen, da man dort parallel direkt im HTML Code arbeiten kann.
Dafür gibts aber eben nicht so eine große auf IOB spezialisierte Widgetbibliotheksieht dann z.B. so aus:

- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
-
deswegen hatte ich z.B. gefragt.
Wenn man sich nämlich gut mit HTML/CSS auskennt, dann würd ich z.B. meine webUi empfehlen, da man dort parallel direkt im HTML Code arbeiten kann.
Dafür gibts aber eben nicht so eine große auf IOB spezialisierte Widgetbibliotheksieht dann z.B. so aus:

@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus... -
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus...@da_woody said in Grundsätzliche Fragen zur Visualisierung:
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus...Hardcore???
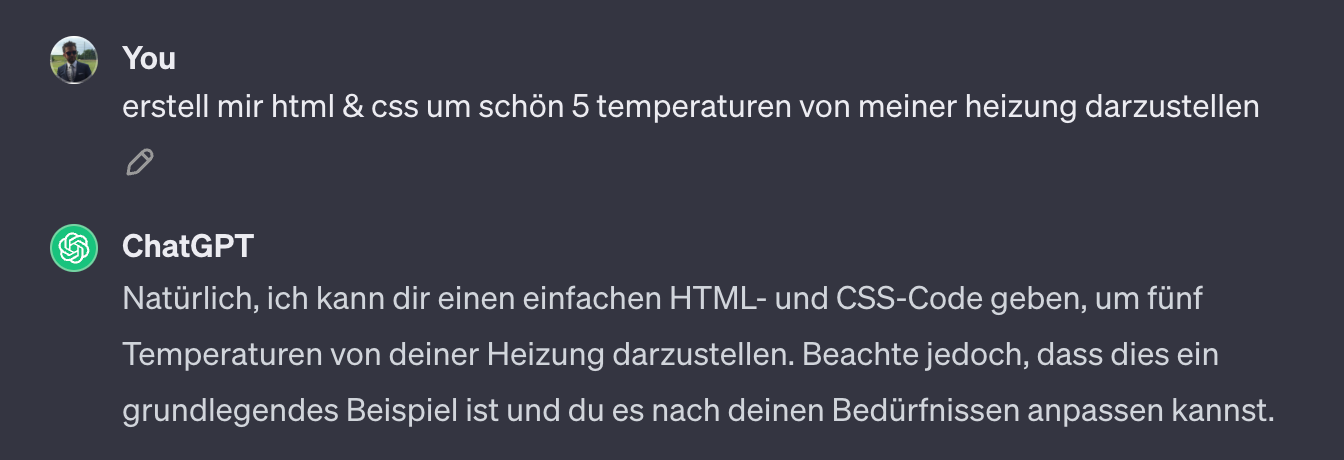
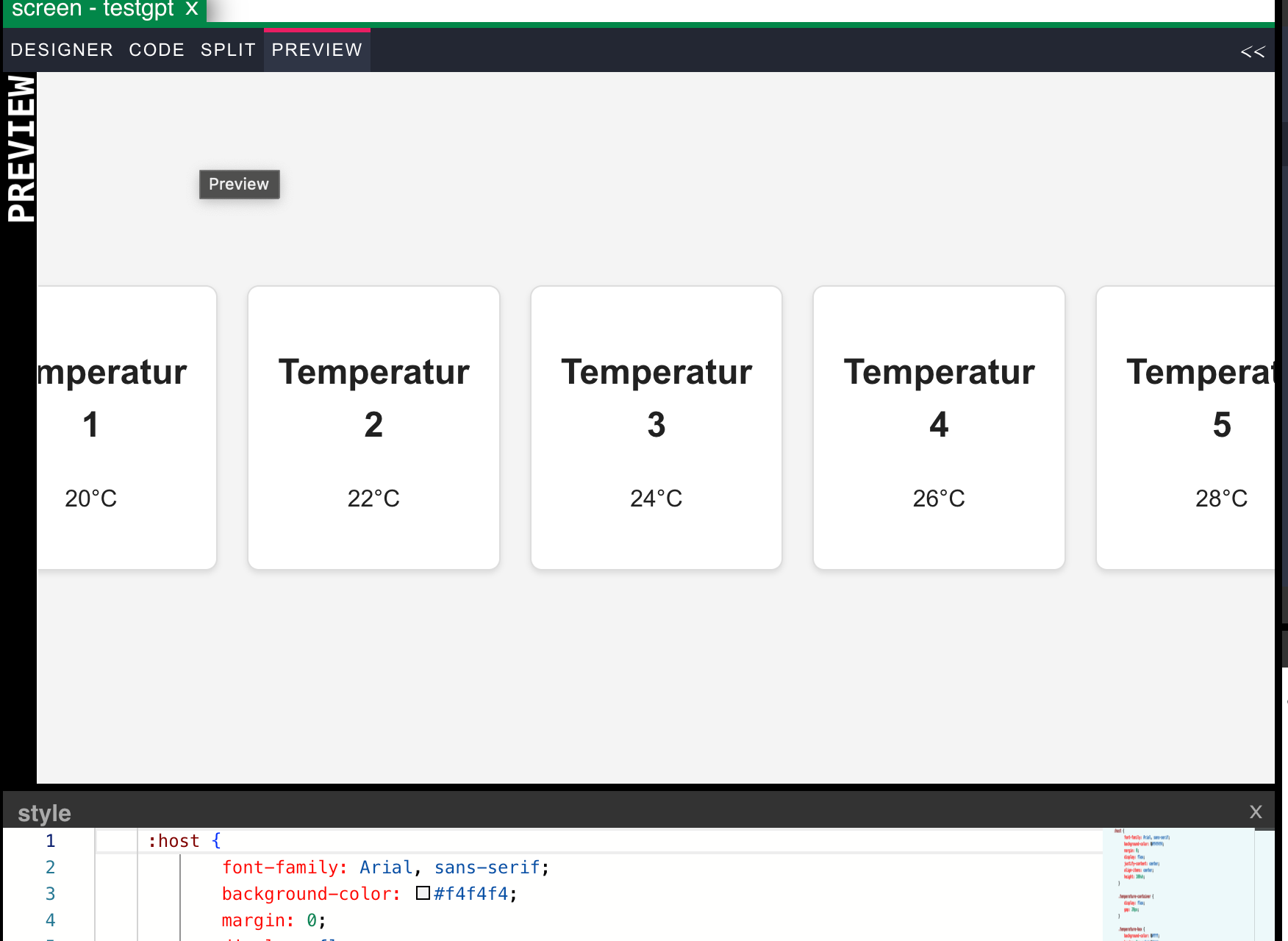
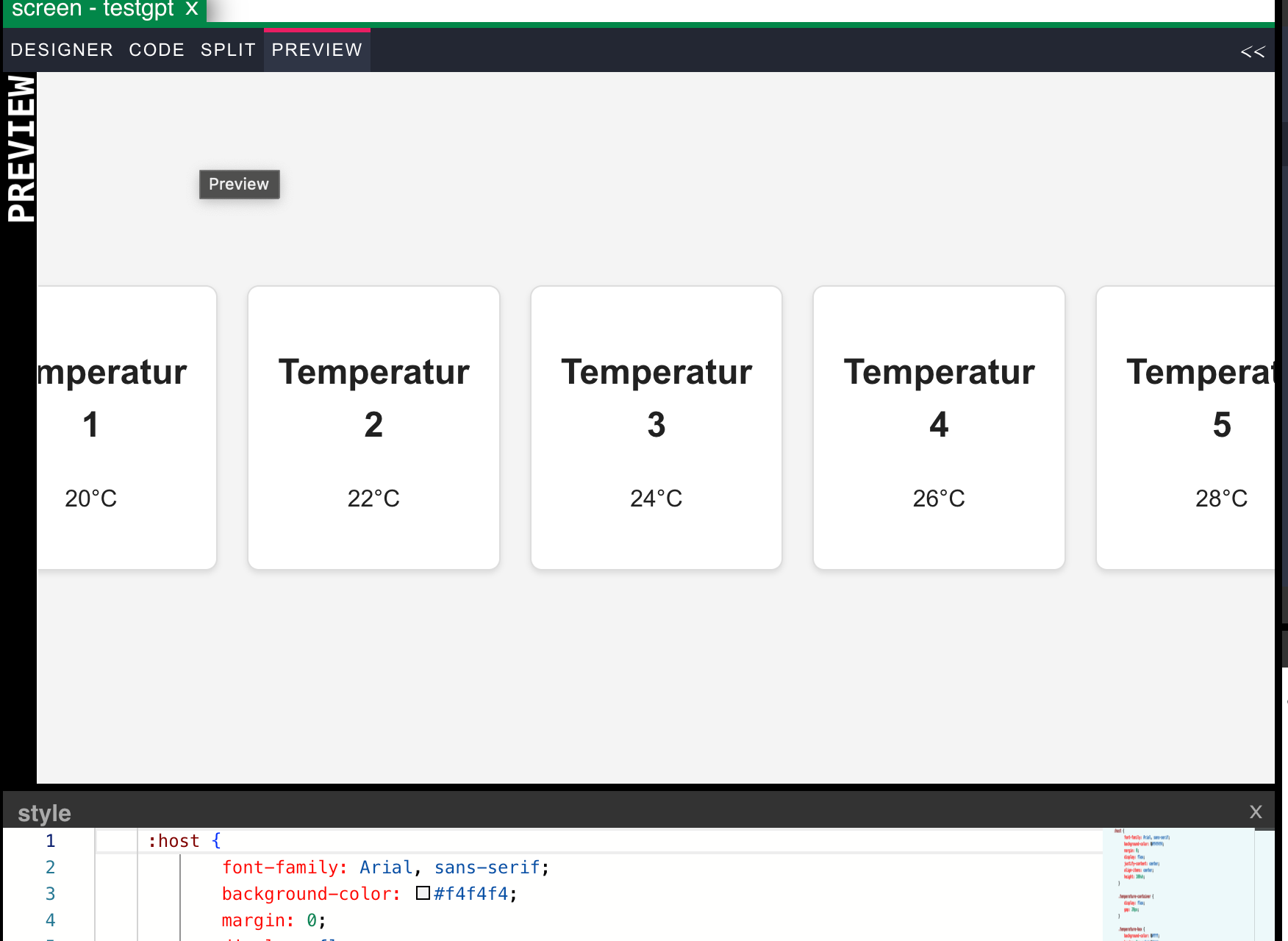
ChatGpt:

HTML & CSS in webui kopiert:

okay, im CSS musste ich anpassen, "body" durch ":host" ersetzen, da alles in einer Webcomponente läuft.
-
@da_woody said in Grundsätzliche Fragen zur Visualisierung:
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus...Hardcore???
ChatGpt:

HTML & CSS in webui kopiert:

okay, im CSS musste ich anpassen, "body" durch ":host" ersetzen, da alles in einer Webcomponente läuft.
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
ChatGpt:
tja, wer selbst nicht kann...
abgesehn davon hab ich von vis getippt, nicht von einer anderen visu. derer es ja einige schon gibt. -
HTML ja, CSS weniger, ist mir aber auch nicht unbekannt.
-
HTML ja, CSS weniger, ist mir aber auch nicht unbekannt.
@woupi
dan kannst dir webUi anschauen, da arbeitest eher direkt mit HTML/CSS. Gibt natürlich auch ne klick UI, aber man ist schon nahe am QuellcodeKannst ja auf mein Live System schauen: http://129.159.205.3:8082/webui/index.html
-
Kennst du dichen denn gut mit HTML/CSS aus?
@woupi sagte in Grundsätzliche Fragen zur Visualisierung:Das Hauptproblem ist denke ich, dass ich zu viel um die Ohren und auf der anderen Seite überhaupt keine Ahnung von Programmieren bzw VIS habe.
:wink:Woupi, ändere doch mal den Titel des Threads in Richtung "Sollte ich gleich mit vis-2 loslegen?" oder so ähnlich, dann bekommst du bestimmt eine interessante Diskussion, die mich auch brennend interessieren würde.
@iobnordlicht
Habe ich dir zu liebe mal ein wenig angepasst.
Wenn es mehreren Hilft ist es ja auch besser. -
So wie es klingt, hast du einfach ein Problem damit zu wissen, was du willst. Auch wenn du "Ahnung von Programmieren"
hättest wäre das nicht besser.Mein Tipp wäre mit dem ganzen Projekt etwas strukturierte zu starten.
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
- damit meine ich z.b. Fenster offen, Licht an, Temperatur
Damit kannst du dann schon mal absehen wie groß das ganzen wird.
- Nimm ein Zettle und male ein Bild wie du dir die Oberfläche vorstellst
- Dabei wirst du automatisch anfangen, die Informationen zu gruppieren.
Jetzt hast du einen Plan, wenn du beim Umsetzten dich da nach und nach dran lang hangelste sollte am Ende was Brauchbares herauskommen.
Und mit dem Bild kann man auch einfacher Hausfinden welche Visualisierung die Richtige für dich ist (es gibt nämlich mehr als nur vis1 und vis2)
Du hast verdammt recht damit. Und genau so habe ich gestern auch angefangen.
Erstmal ein Blatt und aufschreiben.Und ein screen zeichnen kann auch nicht schaden.
Danke
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
-
@woupi sagte in Grundsätzliche Fragen zur Visualisierung:
Das Hauptproblem ist denke ich, dass ich zu viel um die Ohren und auf der anderen Seite überhaupt keine Ahnung von Programmieren bzw VIS habe.
vis, egal welche Version, ist dermaßen umfangreich dass man es nicht "mal eben" alles genau so hinbekommt wie man es erwartet. Sobald man es sieht was man geschaffen hat, will man es anders.
Keine Ahnung von programmieren ist eigentlich kein Hindernis.
Oft steckt hinter dieser "Ausrede" aber auch die fehlende strukturierte Herangehensweise.Dazu haben dir bereits andere was geschrieben.
Aber sei beruhigt.
Meine vis "lebt" seit 10 Jahren und eird ständig umgebaut, weil sich tatsächlich auch die Informationsquellen und Interessen ändern.Und das ist nicht nur bei mir so
Danke für das Mut machen.
Ja es scheint irgendwie kein Licht am ende des Tunnels zu sein, so habe ich das Gefühl.
Wenn ich mansche Visualisierungen hier sehe, frag ich mich immer ob ich einfach zu bl... dafür bin, oder ob die 24h/365d Zeit dafür haben. Die hauen mich immer um.Aber gut, irgend wann und irgend wie muss ich mal anfangen und das mit dem Blatt ist glaube ich erstmal eine sehr gute Herangehensweise.
-
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus...@da_woody
Das kann ich gut nachvollziehen. Bei mir ist es genauso.
Angefangen bei 386 mit DOS und 2001 eine zweite Ausbildung zum IT-Systemelektroniker gemacht. Da habe ich dann mehrere Monate auch nur im Texteditor HTML aber auch PHP geschrieben. Da dann mit MySQL als Datenbank.
Nach der Ausbildung habe ich aber nichts mehr in der Richtung gemacht, außer halt das so normale was man halt so macht. -
@da_woody
Das kann ich gut nachvollziehen. Bei mir ist es genauso.
Angefangen bei 386 mit DOS und 2001 eine zweite Ausbildung zum IT-Systemelektroniker gemacht. Da habe ich dann mehrere Monate auch nur im Texteditor HTML aber auch PHP geschrieben. Da dann mit MySQL als Datenbank.
Nach der Ausbildung habe ich aber nichts mehr in der Richtung gemacht, außer halt das so normale was man halt so macht.@woupi naja, ausbildung hats bei mir in der richtung nie gehabt. autoditakt.
angefangen C64, Amiga und so weiter...
ich lern auch gerne mit knapp 60 noch was, aber warum soll ichs mir zu schwer machen.
durch ioB bin ich etwas näher zu linux gekommen. ich verwende halt adapter und fummel nicht mit js und blockly rum. hab ja auch noch andere hobbys und frau wau. die braucht auch ihre zeit.
wie gesagt, mir ist vis zu komplex, hab einiges probiert, bin aber dann bei iQontrol hängen geblieben. -
@martinp said in Grundsätzliche Fragen zur Visualisierung:
Das Killerargument gegen eine Migration schon jetzt steht doch in Deinem Post...
Wir reden nicht von einer MIGRATION, Da stimm ich dir zu, die sollte mal abwarten
Aber bei einer NEUERSTELLUNG ist das kein Problem wenn ein Widget nicht verfügbar ist. Dann muss ich von Haus aus mit einem anderen planen und arbeiten. Es werden sicher nicht alle Widgets vis-2 tauglich werden. Und es wird widgets geben die nur in vis-2 verfügbar sind. Problem sehe ich, wenn ich alles fertig mit Widgets xyz habe und die dann nie für vis-2 verfügbar werden.
@mcm57 Ich meinte mit "Es ist wohl gerade eine schlechte Zeit, sich intensiv mit VIS zu beschäftigen." dass man sozusagen aktuell zwei Tode sterben kann...
-
Umsteiger wird ggfs mit Workarounds und Basteleinen leben müssen, wenn er seine VIS 1.x Dashboards portieren will
-
Neueinsteiger muss ebenso bei Vis 2.x erstmal mit einem begrenzten Vorrat auskommen müssen...
Vielleicht ist (2) nicht ganz so schlimm, wie (1). Ein wenig Überschaubarkeit ist für einen Neueinsteiger ggfs. gar nicht schlecht ...
-
-
So wie es klingt, hast du einfach ein Problem damit zu wissen, was du willst. Auch wenn du "Ahnung von Programmieren"
hättest wäre das nicht besser.Mein Tipp wäre mit dem ganzen Projekt etwas strukturierte zu starten.
- Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
- damit meine ich z.b. Fenster offen, Licht an, Temperatur
Damit kannst du dann schon mal absehen wie groß das ganzen wird.
- Nimm ein Zettle und male ein Bild wie du dir die Oberfläche vorstellst
- Dabei wirst du automatisch anfangen, die Informationen zu gruppieren.
Jetzt hast du einen Plan, wenn du beim Umsetzten dich da nach und nach dran lang hangelste sollte am Ende was Brauchbares herauskommen.
Und mit dem Bild kann man auch einfacher Hausfinden welche Visualisierung die Richtige für dich ist (es gibt nämlich mehr als nur vis1 und vis2)
@ignis-draco full ack.
Zur Vis-2 kann ich nocht nicht wirklich was sagen, ich suche noch nach Infos und muss mich noch ein wenig motivieren ;)
Falls Du aber anfangen willst, Dich damit auseinanderzusetzen, so hab ich angefangen:
Erstmal die auf jeder Seite festen Elemente bestimmen, z.B. Header und Navigation.
Die bauen.
Dann auf einer View platzieren und Platzhalter für weitere Views (nenn ich mal SE; z.B. Beleuchtungssteuerung, Fenster-Status, usw....) bestimmen. Dann kann diese View immer wieder kopiert und mit SE befüllt werden.
Die SE sind bei dann auch wieder Views. Darin können auch wieder welche sein.
Vorteil: eine View macht nur eine Aufgabe.
Bei Benennungen von Views (und den Widgehts, die eingefügt werden) bin ich sehr beschreibend, damit auch nach längerer Zeit der Überblick nicht verloren geht (z.B. Viewname: "Wetter_Temperatur_Skala", in der Navi unter Wetter -> Temperatur -> Skala erreichbar).
Vis-1 habe ich bei mir pixelgenau an mein Tablet (1280x800) festgezurrt. Das war leider nicht wirklich anders machbar.
Das ist hoffentlich bei der Vis-2 anders. Bin ja eigentlich Bootstrap-Fanboy ;) - Nimm dir einen Zettel und schreibe auf was an Informationen du benötigt.
-
@jogibear9988 sagte in Grundsätzliche Fragen zur Visualisierung:
gut mit HTML/CSS auskennt
glaub ich gerne, hab auch mal reingelinst. allerdings scheiterts bei mir am CSS. webseiten hab ich früher im text editor geschrieben, ohne wysiwyg. so wie auch damals DOS, an
 musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
musste ich mich erst gewöhnen und hab nach wie vor so meine probleme.
vis ist halt echt hardcore, für mich. aber es gibt ja auch andere visus... -
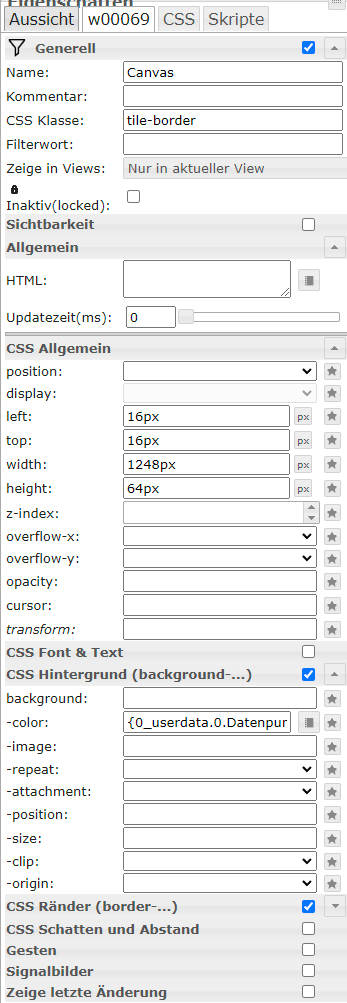
@da_woody sagte in Grundsätzliche Fragen zur Visu. direkt mit VIS 2 starten?:
allerdings scheiterts bei mir am CSS
Hm,d ie meisten Eigenschaften des Widgets kannst Du (jedenfalls in Vis-1) doch per Formular anpassen:

-
@woupi
dan kannst dir webUi anschauen, da arbeitest eher direkt mit HTML/CSS. Gibt natürlich auch ne klick UI, aber man ist schon nahe am QuellcodeKannst ja auf mein Live System schauen: http://129.159.205.3:8082/webui/index.html
@jogibear9988 sagte in Grundsätzliche Fragen zur Visu. direkt mit VIS 2 starten?:
@woupi
dan kannst dir webUi anschauen, da arbeitest eher direkt mit HTML/CSS. Gibt natürlich auch ne klick UI, aber man ist schon nahe am QuellcodeKannst ja auf mein Live System schauen: http://129.159.205.3:8082/webui/index.html
Ich habe mir das mal angesehen und auch mal ein Video dazu.
Hier mal meine persönliche Meinung:Das es Anleitungen gibt und sogar auch Video Anleitungen finde ich Top.
Es sieht mächtig aus, was dazu führt das man gerade am Anfang erschlagen wird. Wenn man sich da richtig einarbeiten will benötigt man sehr viel Zeit. Wenn man das hat, kann es sicher extrem viel.Für mich gibt es allerdings ein Ausschluss Kriterium und das ist Englisch.
Ich bin fast 60 Jahre alt geworden und habe nie richtig Englisch gelernt oder auch gebraucht.
Mittlerweile ist es sogar schon ein rotes Tuch für mich, ich will es nicht mehr.
Wenn es um Texte geht, dann kann man die recht einfach/gut übersetzen, aber da ist ja alles Englisch und dann ist es bei mir vorbei.Natürlich ein paar Brocken kann ich, gerade technisches Englisch, aber das geht für mich zu weit.
Trotzdem möchte ich mich ganz Herzlich bei dir bedanken, da ich vorher von webUI noch nichts gehört habe.
VG


