NEWS
SONOFF NSPanel mit Lovelace UI
-
Kenne jetzt zwar "jsonEventName5" nicht, aber wenn das weitere Einträge des Abfallkalenders sind - warum nicht?
Als Subpages kannst du nach rechts ja weitere Seiten durchlaufen, die dann 5-8, 9-12, etc. beinhalten...
Wahrscheinlich müsste das "Abfall"-Script nur dahingehend angepasst werden, die restlichen Daten zu verarbeiten und in weitere Datenpunkte zu legen.
-
@armilar Da sollen die Termine für die Treppnhausreinigung rein. Sind auch im Kalender geführt. Ich weiß ja nicht, ob es da ein Limit gibt.
Das NSPanelTs.ts kennt keine Limitierungen... Du kannst wirklich "unendlich" viele Seiten für das NSPanel anlegen...
-
Das NSPanelTs.ts kennt keine Limitierungen... Du kannst wirklich "unendlich" viele Seiten für das NSPanel anlegen...
-
Das NSPanelTs.ts kennt keine Limitierungen... Du kannst wirklich "unendlich" viele Seiten für das NSPanel anlegen...
-
-
@armilar Hallo,
Danke für die schnelle Hilfe, aber leider muss ich nochmal nachfragen:
Ich kann im Gerätemanager das Gerät" Gaszähler" anlegen, dann gelange ich zum Fenster, wo ich die Datenpunkte auswählen kann. Aber ich kann nur einen (!) "Actual" auswählen. Ich möchte aber mehrere Werte darstellen. Wie bekomme ich die ausgewählt?Merkwürdig ist auch folgendes: Wenn ich einmal "Gaszähler" angelegt habe und dann wieder lösche (wegen meiner Probiererei) bekomme ich bei dem nächsten Anlegen von "Gaszähler" nicht mehr das Fenster angezeigt, wo ich die Datenpunkte auswählen kann. Dann wird gleich ein Gerät Gaszähler mit Icon angezeigt. Ich muss dann "Gaszähler 2" oder "Gaszähler neu" anlegen.
Unter dem Tab "Geräte" bekomme ich Gaszähler nie angezeigt, nur unter "Objekte" erscheint der Verzeichnisbaum.
Fragen über Fragen...
Ich finde es ziemlich schwierig das NSPanel zum laufen zu bringen. Wenn ich das gewusst hätte, hätte ich mir das Panel nicht gekauft. -
-
@doggie
Wollte das nur klar stellen, wenn Tom oder Armilar von einem Alias sprechen meinen sie meistens einen Channel und einen Datenpunkt. :)@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
wenn Tom oder Armilar von einem Alias sprechen meinen sie meistens einen Channel
@Doggie
nein - meinen sie eigentlich immer ;-)Ohne channel ist ein Alias nutzlos.
Für alle Fälle hier nochmal aufgeführt:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Tableund etwas Lektüre:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen -
Leute wir brauchen noch 14 Posts bis zur Nummer 5000
Auf gehts -
Leute wir brauchen noch 14 Posts bis zur Nummer 5000
Auf gehts@kuckuckmann
Glaube nicht das ich jetzt anfange hier sinnlos rumzuposten... echt. -
PR wurde erstellt. Also ich denke man könnte den Events Channel auch noch gut in Zukunft nutzen für Erweiterungen. Gerne auch noch die Namen der States ändern, falls euch da was nicht passt, hauptsache das kommt irgendwie ins produktive Skript 😅
https://github.com/joBr99/nspanel-lovelace-ui/pull/1149 -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
wenn Tom oder Armilar von einem Alias sprechen meinen sie meistens einen Channel
@Doggie
nein - meinen sie eigentlich immer ;-)Ohne channel ist ein Alias nutzlos.
Für alle Fälle hier nochmal aufgeführt:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Tableund etwas Lektüre:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen@armilar Ich habe jetzt eine Kachel (darf man das so sagen?) mit dem type cardLChart nach dem Muster #4957 gebaut. Wenn die angezeigt werden soll bekomme ich
NSPanelTS_38: error at function GenerateChartPage: txt.matchAll is not a function. -
mach mal einen PR für HMI. Das ist leichter anzunehmen, als selbst neu zu schreiben oder zu erweitern - besonders dann, wenn das Rad bereits erfunden wurde :blush:
Solange die Events nur auf den 5 Indicator-Icons sind, spricht da von meiner Seite nichts gegen. Selbst falls von irgend jemand nicht gewollt, könnten wir das parametrierbar machen und bei Bedarf ein bExit initiieren.
Zumindest würdet ihr euch die Sonderlocken-Kopiererei bei jedem Script-Update sparen.
@armilar Ich habe jetzt die Indicator Events mal getestet, es funktioniert. Danke dafür, dann brauch ich schon mal die Änderung nicht immer zu machen.
Ich habe aber gesehen, daß die Modifikation im Prinzip meiner entspricht, nur daß im HMI noch 5 zusätzliche Variablen nötig sind. -
@armilar Ich habe jetzt eine Kachel (darf man das so sagen?) mit dem type cardLChart nach dem Muster #4957 gebaut. Wenn die angezeigt werden soll bekomme ich
NSPanelTS_38: error at function GenerateChartPage: txt.matchAll is not a function. -
-
@armilar Ich habe jetzt die Indicator Events mal getestet, es funktioniert. Danke dafür, dann brauch ich schon mal die Änderung nicht immer zu machen.
Ich habe aber gesehen, daß die Modifikation im Prinzip meiner entspricht, nur daß im HMI noch 5 zusätzliche Variablen nötig sind.Ja, das Prinzip ist ähnlich. Wir haben uns nur dazu entschlossen, keine weiteren Schleifen über die PageItems zu drehen und direkt die Seite auf zu rufen. Danke für den PR :blush: - ich denke das wird einen Mehrwert für alle bringen.
Mit den zusätzlichen 5 HMI-Variablen bewegen wir uns weiterhin im TFT-Standard-Design und das hat dann Vorteile für die anderen SmartHome-Systeme des NSPanel-Projektes.
-
@tt-tom Hier die Config:
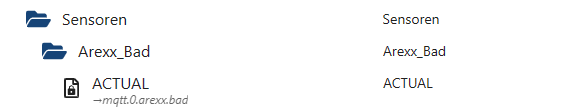
let Temperatur_Bad_Chart: PageType = { 'type': 'cardLChart', 'heading': 'Bad Temperatur', 'items': [{ id: 'alias.0.Sensoren.Arexx_Bad', yAxis: 'Temperatur [°C]', onColor: Yellow }] };und der dazu gehörende Alias:

-
Welche Rolle hat der Channel
Arexx_Badund die Daten aus dem Datenpunkt ACTUAL noch zeigen. -
Abfall Script ist jetzt erweitert auf 6 Events. Für Event 5 und 6 muss du hier noch ggf. die Farbe anpassen, ist aktuell grün von der Biotonne.
case jsonEventName5: farbNummer = 2016; if (customEventName5 != '') { eventName = customEventName4; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName6: farbNummer = 2016; if (customEventName6 != '') { eventName = customEventName4 if (Debug) log('Event customName: ' + eventName, 'info'); }; break;bei
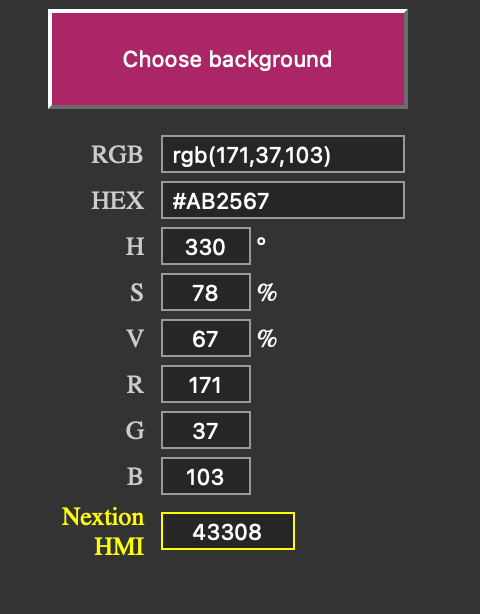
farbNummerkannst du eine andere Zahl (Farbe) eintragen, diese kannst du dir hier ermitteln. Die Zahl im FeldNextion HMImusst du dann eintragen.