NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Das Script ist länger. Vermutlich zu viel für hier. Im Grunde bearbeite ich den widgets Datenpunkt und füge neue Items hinzu.
Dann bleibt mir wohl nur der Weg den layout Datenpunkt entsprechend zu bearbeiten. -
@jayjojayson Es sind einfach zu viele Einstellungsmöglichkeiten.
@mcu Hi, so bin ich jetzt eigentlich sehr zu frieden mit der Anzeige. Aber nochmal blöd gefragt, in deinem Beispiel History von gestern wurden keine Linien angezeigt. Kannst mir bitte noch sagen, wie ich die im Historygraph ausblenden kann bzw, den Codeschnipsel davon zeigen. Zur Opacity habe ich was gefunden, aber nicht zur den Strichen.
Im Graph konnte man die nicht ausblenden, aber in der History ging es doch. Dann wäre die Darstellung perferkt. Sorry das ich nochmal so blöd fragen muss.

-
@mcu Hi, so bin ich jetzt eigentlich sehr zu frieden mit der Anzeige. Aber nochmal blöd gefragt, in deinem Beispiel History von gestern wurden keine Linien angezeigt. Kannst mir bitte noch sagen, wie ich die im Historygraph ausblenden kann bzw, den Codeschnipsel davon zeigen. Zur Opacity habe ich was gefunden, aber nicht zur den Strichen.
Im Graph konnte man die nicht ausblenden, aber in der History ging es doch. Dann wäre die Darstellung perferkt. Sorry das ich nochmal so blöd fragen muss.

@jayjojayson Ja hatte ich schon gesagt. Du hast
splitlinefalsch geschrieben.splitLine -
@jayjojayson Ja hatte ich schon gesagt. Du hast
splitlinefalsch geschrieben.splitLine@mcu ach stimmt, schon wieder vergessen, hatte ich gestern ja noch getestet.. Thanks..
"splitLine":{ "show":false }Ergebnis:

-
Hallo zusammen,
allen noch ein frohes neues Jahr.Ich versuche gerade unter Jarvis eine farbliche Abstufung der Windgeschwindigkeit einzutragen.
Das hab ich versucht geht aber nicht was mache ich falsch?
Datenpunkt Stil
{">0":{"color":"#00FF00"},">11":{"color":"#98FB98"},">22":{"color":"#FFFF00"},">34":{"color":"#FFA500"},">48":{"color":"#FF4500"},">56":{"color":"#FF0000"}} -
Hallo zusammen,
allen noch ein frohes neues Jahr.Ich versuche gerade unter Jarvis eine farbliche Abstufung der Windgeschwindigkeit einzutragen.
Das hab ich versucht geht aber nicht was mache ich falsch?
Datenpunkt Stil
{">0":{"color":"#00FF00"},">11":{"color":"#98FB98"},">22":{"color":"#FFFF00"},">34":{"color":"#FFA500"},">48":{"color":"#FF4500"},">56":{"color":"#FF0000"}} -
Hallo, vielen Dank für die super Entwicklungsarbeit.
Ich habe ein kleines "Problem" mit dem Display Image Widget.
Ich habe eine Video Türklingel von Netatmo, die ein Vorschaubild lokal ausgibt.
Das Format sieht so aus: hxxp://192.168.X.X/XXXX/live/snapshot_720.jpg
Die Aktualisierung über Leerzeichen funktioniert nicht und bei der Aktualisierung über zufällige Zeichen kommt gar kein Bild.
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden. Dann funktioniert die Aktualisierung.
Leider klappt dann das resizing auf unterschiedlichen Endgeräten nicht mehr richtig. Ab und an blieb das Bild auch bestehen, selbst wenn ich den Tab innerhalb jarvis gewechselt habe. Hat jemand eine Idee, wie man das lösen könnte?
Wenn es geht würde ich nur ungern den Umweg über ein iframe gehen.Vielen Dank vorab und Gruß
-
Hallo, vielen Dank für die super Entwicklungsarbeit.
Ich habe ein kleines "Problem" mit dem Display Image Widget.
Ich habe eine Video Türklingel von Netatmo, die ein Vorschaubild lokal ausgibt.
Das Format sieht so aus: hxxp://192.168.X.X/XXXX/live/snapshot_720.jpg
Die Aktualisierung über Leerzeichen funktioniert nicht und bei der Aktualisierung über zufällige Zeichen kommt gar kein Bild.
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden. Dann funktioniert die Aktualisierung.
Leider klappt dann das resizing auf unterschiedlichen Endgeräten nicht mehr richtig. Ab und an blieb das Bild auch bestehen, selbst wenn ich den Tab innerhalb jarvis gewechselt habe. Hat jemand eine Idee, wie man das lösen könnte?
Wenn es geht würde ich nur ungern den Umweg über ein iframe gehen.Vielen Dank vorab und Gruß
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden.
Zeig mal bitte das html.
-
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden.
Zeig mal bitte das html.
Hallo,
ich habe mir die aktuelle alpha Version von Jarvis 3.2.0 - 49 heruntergeladen und stelle fest das mein Problem gelöst wurde mit den zu langen Objektnamen usw. Damit lässt es sich super arbeiten. Ich habe bei mir Styles eingetragen um z.B. die Switches in Jarvis rot und grün werden zu lassen wenn es aktiv oder nicht aktiv ist. Leider kann ich in der aktuellen Version keine Styles sehen (Feld in der Konfiguration von Jarvis ist leer) aber die Styles scheinen teilweise trotzdem noch zu funktionieren.
Hat vielleicht jemand einen Tipp dazu der auch die alpha Verison gerade einsetzt? Danke schon mal.
-
Hallo,
ich habe mir die aktuelle alpha Version von Jarvis 3.2.0 - 49 heruntergeladen und stelle fest das mein Problem gelöst wurde mit den zu langen Objektnamen usw. Damit lässt es sich super arbeiten. Ich habe bei mir Styles eingetragen um z.B. die Switches in Jarvis rot und grün werden zu lassen wenn es aktiv oder nicht aktiv ist. Leider kann ich in der aktuellen Version keine Styles sehen (Feld in der Konfiguration von Jarvis ist leer) aber die Styles scheinen teilweise trotzdem noch zu funktionieren.
Hat vielleicht jemand einen Tipp dazu der auch die alpha Verison gerade einsetzt? Danke schon mal.
@hotspot_2 Upload?
iob upload jarvis- web adapter neu starten
Forum Alpha v3.2.x -> https://forum.iobroker.net/topic/68566/jarvis-v3-2-x-just-another-remarkable-vis-alpha-testing
-
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden.
Zeig mal bitte das html.
@mcu said in jarvis v3.0.0 - just another remarkable vis:
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden.
Zeig mal bitte das html.
da ich kein Experte bin, habe ich mir das von chatgpt erstellen lassen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> </head> <body> <img src="http://192.168.x.x/xxxxx/live/snapshot_720.jpg" class="shrinkToFit" width="290" height="440"> </body> </html> -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
Ich habe versucht das Bild in eine html Seite einzubinden und diese Seite per iframe einzubinden.
Zeig mal bitte das html.
da ich kein Experte bin, habe ich mir das von chatgpt erstellen lassen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> </head> <body> <img src="http://192.168.x.x/xxxxx/live/snapshot_720.jpg" class="shrinkToFit" width="290" height="440"> </body> </html>@lolmeister77 Was läuft daran jetzt nicht?
-
@lolmeister77 Was läuft daran jetzt nicht?
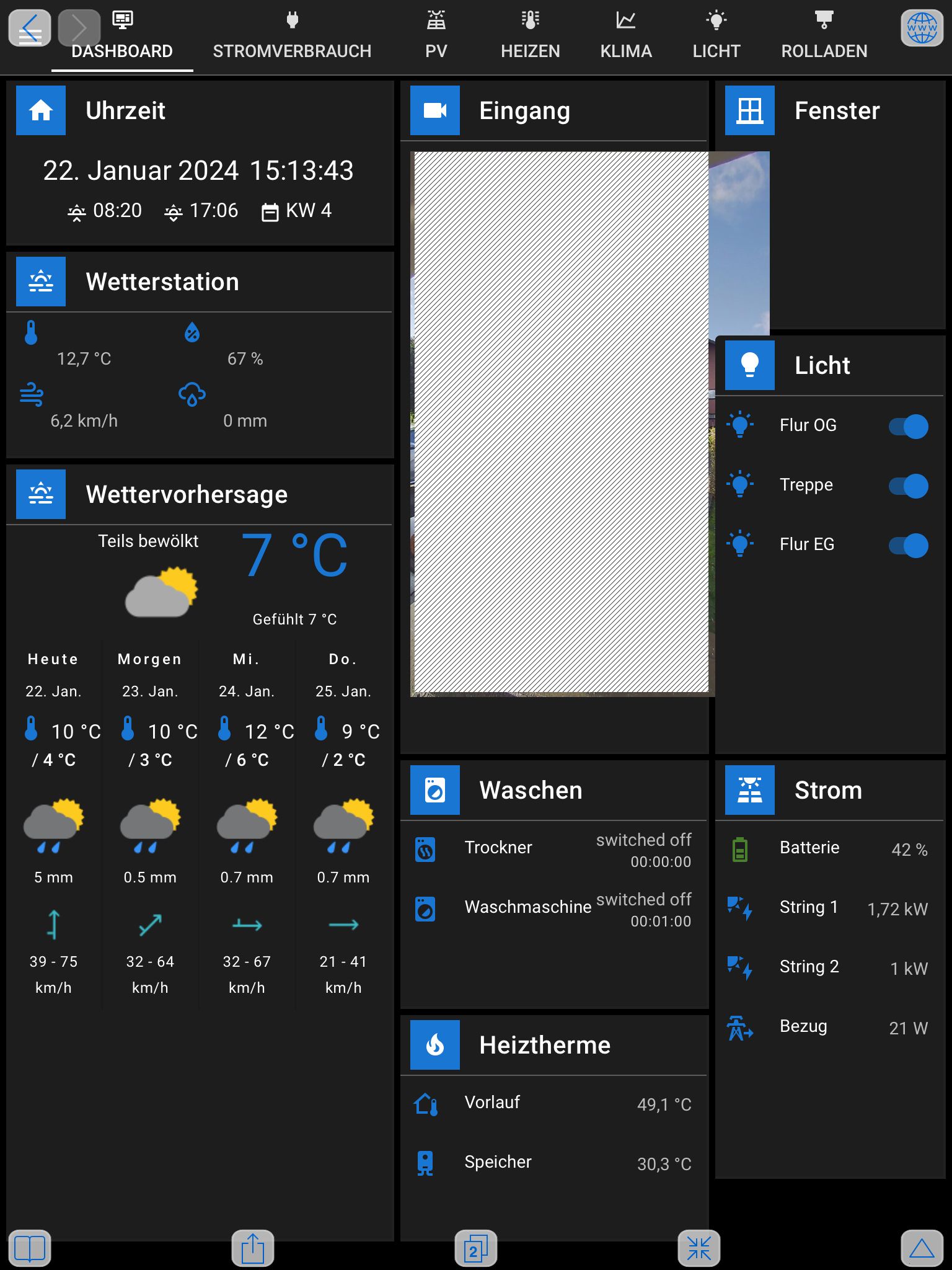
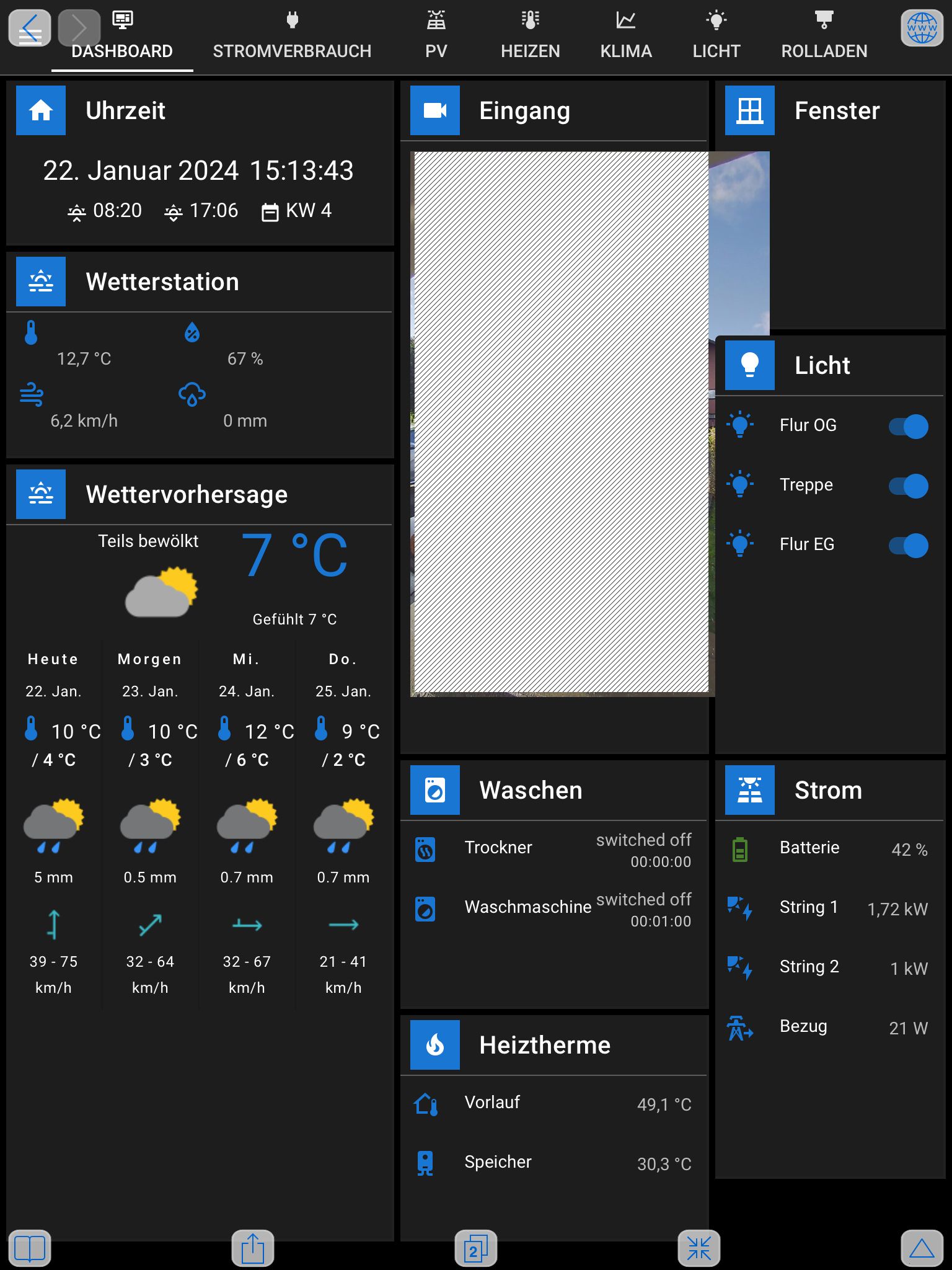
@mcu Je nach Device und Hoch- oder Querformat passt das iframe oder eben nicht.
Anbei Screenshot ipad Mini Hochformat. Hier wandert das Bild aus dem Rahmen raus:

Vermutlich weil man im inneren code des iframe sizing Informationen angeben muss (Sonst wäre das Bild zu groß).
Der Weg über das Display Image Widget wäre vielleicht besser, da klappt aber die Aktualisierung nicht. -
@mcu Je nach Device und Hoch- oder Querformat passt das iframe oder eben nicht.
Anbei Screenshot ipad Mini Hochformat. Hier wandert das Bild aus dem Rahmen raus:

Vermutlich weil man im inneren code des iframe sizing Informationen angeben muss (Sonst wäre das Bild zu groß).
Der Weg über das Display Image Widget wäre vielleicht besser, da klappt aber die Aktualisierung nicht.@lolmeister77 Wie oft soll es aktualisiert werden beziehungsweise wie oft wird ein Bild geliefert?
Probiere mal das als StateHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> </head> <body style="margin: 0; padding: 0; display: flex; justify-content: center;align-items: center; height: 100vh; "> <div style="max-height: 100%; overflow: hidden;"> <img id="jarvisImage" src="http://192.168.178.170/download/bilder/wegamstrand.jpg" style="width: 100%; height: 'auto';" > </div> <script> docReady(function() { if (isConfig()){ }else{ resizeImage() } }); window.addEventListener('resize', function(){ resizeImage() }); let imageClick = false; let imageUpdateInterval = null; document.getElementById('jarvisImage').addEventListener('click', function(){ console.log('Image geklickt'); imageClick = !imageClick; if(imageClick){ setBorder(true); imageUpdateInterval = setInterval(function(){ console.log('Interval ausgelöst!') actualizeImage() },2000) }else{ console.log('Interval abgebrochen'); setBorder(false) clearInterval(imageUpdateInterval); } }); function setBorder(active){ let image = document.getElementById('jarvisImage'); if(active){ image.style.border = '1px solid white'; }else{ image.style.border = ''; } } function resizeImage(){ let image = document.getElementById('jarvisImage'); let clientHeight = document.documentElement.clientHeight-3 let clientWidth = document.documentElement.clientWidth; let aspectRatio = image.naturalWidth / image.naturalHeight; let newWidth = clientHeight * aspectRatio; let newHeight = clientWidth / aspectRatio; if (newWidth > clientWidth) { clientHeight = clientWidth / aspectRatio-3; } else { clientWidth = newWidth; } let clientWidthTxt = clientWidth + 'px !important'; let clientHeightTxt = clientHeight +'px !important'; image.setAttribute("style","max-width:100%; height: "+clientHeightTxt +'; width: '+clientWidthTxt); } function actualizeImage() { let image = document.getElementById('jarvisImage'); let randomInt = Math.random(); image.src = 'http://192.168.178.170/download/bilder/wegamstrand.jpg?' + randomInt; image.alt = 'aktualisiertes Bild'; } function isConfig(){ if (document.baseURI.indexOf('configuration') >=0){ return true; }else{ return false; } } function docReady(fn) { if (document.readyState === "complete" || document.readyState === "interactive") { setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } </script> </body> </html>2x die src ersetzen.
Also du klickst das Bild an, wenn es aktualisiert werden soll -> weißer Rahmen.
Wenn du keine Aktualisierung mehr brauchst, dann nochmal klicken. -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
<!DOCTYPE html>
Erstmal vielen Dank für die Unterstützung!
Das "erste" Bild wird richtig angezeigt. Danach leider nicht mehr. Die Camera von Netatmo kommt mit angehängten Zufallszahlen nicht klar.

-
@lolmeister77 Dann versuch mal das?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Expires" content="0"> </head> <body style="margin: 0; padding: 0; display: flex; justify-content: center;align-items: center; height: 100vh; "> <div style="max-height: 100%; overflow: hidden;"> <img id="jarvisImage" src="http://192.168.178.170/download/bilder/wegamstrand.jpg" style="width: 100%; height: 'auto';" > </div> <script> docReady(function() { if (isConfig()){ }else{ resizeImage() } }); window.addEventListener('resize', function(){ resizeImage() }); let imageClick = false; let imageUpdateInterval = null; document.getElementById('jarvisImage').addEventListener('click', function(){ //console.log('Image geklickt'); imageClick = !imageClick; if(imageClick){ setBorder(true); imageUpdateInterval = setInterval(function(){ //console.log('Interval ausgelöst!') actualiszeImage() },2000) }else{ //console.log('Interval abgebrochen'); setBorder(false) clearInterval(imageUpdateInterval); } }); function setBorder(active){ let image = document.getElementById('jarvisImage'); if(active){ image.style.border = '1px solid white'; }else{ image.style.border = ''; } } function resizeImage(){ let image = document.getElementById('jarvisImage'); let clientHeight = document.documentElement.clientHeight-3 let clientWidth = document.documentElement.clientWidth; let aspectRatio = image.naturalWidth / image.naturalHeight; let newWidth = clientHeight * aspectRatio; let newHeight = clientWidth / aspectRatio; if (newWidth > clientWidth) { clientHeight = clientWidth / aspectRatio-3; } else { clientWidth = newWidth; } let clientWidthTxt = clientWidth + 'px !important'; let clientHeightTxt = clientHeight +'px !important'; image.setAttribute("style","max-width:100%; height: "+clientHeightTxt +'; width: '+clientWidthTxt); } function actualiszeImage() { let image = document.getElementById('jarvisImage'); //let randomInt = Math.random(); image.src = 'http://192.168.178.170/download/bilder/wegamstrand.jpg'; image.alt = 'aktualisiertes Bild'; } function isConfig(){ if (document.baseURI.indexOf('configuration') >=0){ return true; }else{ return false; } } function docReady(fn) { if (document.readyState === "complete" || document.readyState === "interactive") { setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } </script> </body> </html> -
@lolmeister77 Dann versuch mal das?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Expires" content="0"> </head> <body style="margin: 0; padding: 0; display: flex; justify-content: center;align-items: center; height: 100vh; "> <div style="max-height: 100%; overflow: hidden;"> <img id="jarvisImage" src="http://192.168.178.170/download/bilder/wegamstrand.jpg" style="width: 100%; height: 'auto';" > </div> <script> docReady(function() { if (isConfig()){ }else{ resizeImage() } }); window.addEventListener('resize', function(){ resizeImage() }); let imageClick = false; let imageUpdateInterval = null; document.getElementById('jarvisImage').addEventListener('click', function(){ //console.log('Image geklickt'); imageClick = !imageClick; if(imageClick){ setBorder(true); imageUpdateInterval = setInterval(function(){ //console.log('Interval ausgelöst!') actualiszeImage() },2000) }else{ //console.log('Interval abgebrochen'); setBorder(false) clearInterval(imageUpdateInterval); } }); function setBorder(active){ let image = document.getElementById('jarvisImage'); if(active){ image.style.border = '1px solid white'; }else{ image.style.border = ''; } } function resizeImage(){ let image = document.getElementById('jarvisImage'); let clientHeight = document.documentElement.clientHeight-3 let clientWidth = document.documentElement.clientWidth; let aspectRatio = image.naturalWidth / image.naturalHeight; let newWidth = clientHeight * aspectRatio; let newHeight = clientWidth / aspectRatio; if (newWidth > clientWidth) { clientHeight = clientWidth / aspectRatio-3; } else { clientWidth = newWidth; } let clientWidthTxt = clientWidth + 'px !important'; let clientHeightTxt = clientHeight +'px !important'; image.setAttribute("style","max-width:100%; height: "+clientHeightTxt +'; width: '+clientWidthTxt); } function actualiszeImage() { let image = document.getElementById('jarvisImage'); //let randomInt = Math.random(); image.src = 'http://192.168.178.170/download/bilder/wegamstrand.jpg'; image.alt = 'aktualisiertes Bild'; } function isConfig(){ if (document.baseURI.indexOf('configuration') >=0){ return true; }else{ return false; } } function docReady(fn) { if (document.readyState === "complete" || document.readyState === "interactive") { setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } </script> </body> </html> -
@lolmeister77 Dann versuch mal das?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Resized Image</title> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Expires" content="0"> </head> <body style="margin: 0; padding: 0; display: flex; justify-content: center;align-items: center; height: 100vh; "> <div style="max-height: 100%; overflow: hidden;"> <img id="jarvisImage" src="http://192.168.178.170/download/bilder/wegamstrand.jpg" style="width: 100%; height: 'auto';" > </div> <script> docReady(function() { if (isConfig()){ }else{ resizeImage() } }); window.addEventListener('resize', function(){ resizeImage() }); let imageClick = false; let imageUpdateInterval = null; document.getElementById('jarvisImage').addEventListener('click', function(){ //console.log('Image geklickt'); imageClick = !imageClick; if(imageClick){ setBorder(true); imageUpdateInterval = setInterval(function(){ //console.log('Interval ausgelöst!') actualiszeImage() },2000) }else{ //console.log('Interval abgebrochen'); setBorder(false) clearInterval(imageUpdateInterval); } }); function setBorder(active){ let image = document.getElementById('jarvisImage'); if(active){ image.style.border = '1px solid white'; }else{ image.style.border = ''; } } function resizeImage(){ let image = document.getElementById('jarvisImage'); let clientHeight = document.documentElement.clientHeight-3 let clientWidth = document.documentElement.clientWidth; let aspectRatio = image.naturalWidth / image.naturalHeight; let newWidth = clientHeight * aspectRatio; let newHeight = clientWidth / aspectRatio; if (newWidth > clientWidth) { clientHeight = clientWidth / aspectRatio-3; } else { clientWidth = newWidth; } let clientWidthTxt = clientWidth + 'px !important'; let clientHeightTxt = clientHeight +'px !important'; image.setAttribute("style","max-width:100%; height: "+clientHeightTxt +'; width: '+clientWidthTxt); } function actualiszeImage() { let image = document.getElementById('jarvisImage'); //let randomInt = Math.random(); image.src = 'http://192.168.178.170/download/bilder/wegamstrand.jpg'; image.alt = 'aktualisiertes Bild'; } function isConfig(){ if (document.baseURI.indexOf('configuration') >=0){ return true; }else{ return false; } } function docReady(fn) { if (document.readyState === "complete" || document.readyState === "interactive") { setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } </script> </body> </html>@mcu Das Bild bleibt gleich. Wenn ich das in der Konsole richtig sehe, wird das Bild nach dem ersten Klick (weißer Rahmen) noch einmal angefordert

-
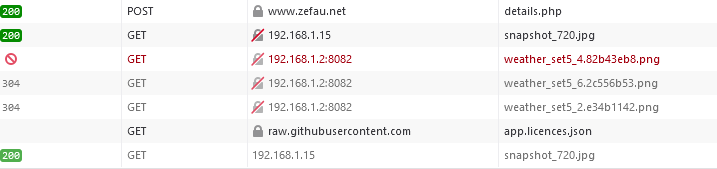
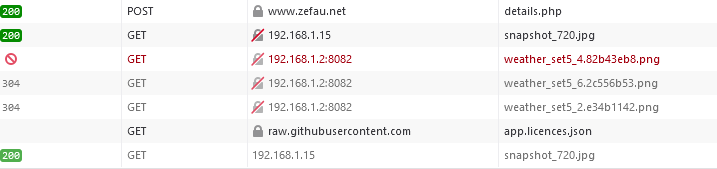
@mcu Das Bild bleibt gleich. Wenn ich das in der Konsole richtig sehe, wird das Bild nach dem ersten Klick (weißer Rahmen) noch einmal angefordert

@lolmeister77 Dann bestht die Chance das er auf verändertes alt reagiert.
Die eine Zeile bei acutalizeImage ändernfunction actualiszeImage() { let image = document.getElementById('jarvisImage'); let randomInt = Math.random(); image.src = 'http://192.168.178.170/download/bilder/wegamstrand.jpg'; image.alt = 'aktualisiertes Bild '+randomInt; }Netatmo Diskussion
https://forum.iobroker.net/topic/9111/netatmo-adapter-und-presence-kamera-keine-erkennung-der-sub-event-type-s-human-vehicle-animal-unknown/55Hier ist ein script mit dem man das aktive Bild als einzelne Bilder setzt


