NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 oder @blockmove ?
Wollte jetzt deb wired-toggle verwenden als schalter.Was ist das für ein control?
Da ich meist mehrere Bedienstellen (Visu, Hardwaretaster, SPS, ...) hab, toggle ich persönlich nie über die Visu. War bei vis schon ofters ein Problem und drum hab ich mir das "abgewöhnt".
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können. -
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.Ich nehm da immer ein script und nehm als Trigger "any". Das Toggeln macht dan das Script.
Aber es natürlich auch mit der webui gehen. Was ist das für ein control, dass du nehmen willst? -
hab nun v1.0 veröffentlicht.
Die Screens und Controls können nun in Ordner, aber der Ordner ist teil des Control/Screen Namens, anders wäre es zu kompliziert geworden.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.Ich nehm da immer ein script und nehm als Trigger "any". Das Toggeln macht dan das Script.
Aber es natürlich auch mit der webui gehen. Was ist das für ein control, dass du nehmen willst?@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
wired-toggle

von @node-projects/wired-elements
-
@jogibear9988 oder @blockmove ?
Hi Wollte jetzt deb wired-toggle verwenden als schalter. wenn ich es über das normale binding mache und als event change nehme dann ändert er mir den wert im state von false auf true allerdings das ausschalten hat dann keine wirkung mehr.
Kann das ein bug sein oder muss ich da was berücksichtigen?
wollte es dann über click und simplescript machen geht auch nicht da er wenn der wert wonaders geändert wurde den toggel an der aktuellen stelle nicht aktualisiert.
Mach ich da was falsch ?

also ich hab im screen "test" mal ein locales und ein iobroker signal eingebaut und das geht.
Hast auf "two way" gestellt?
-
@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauen@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
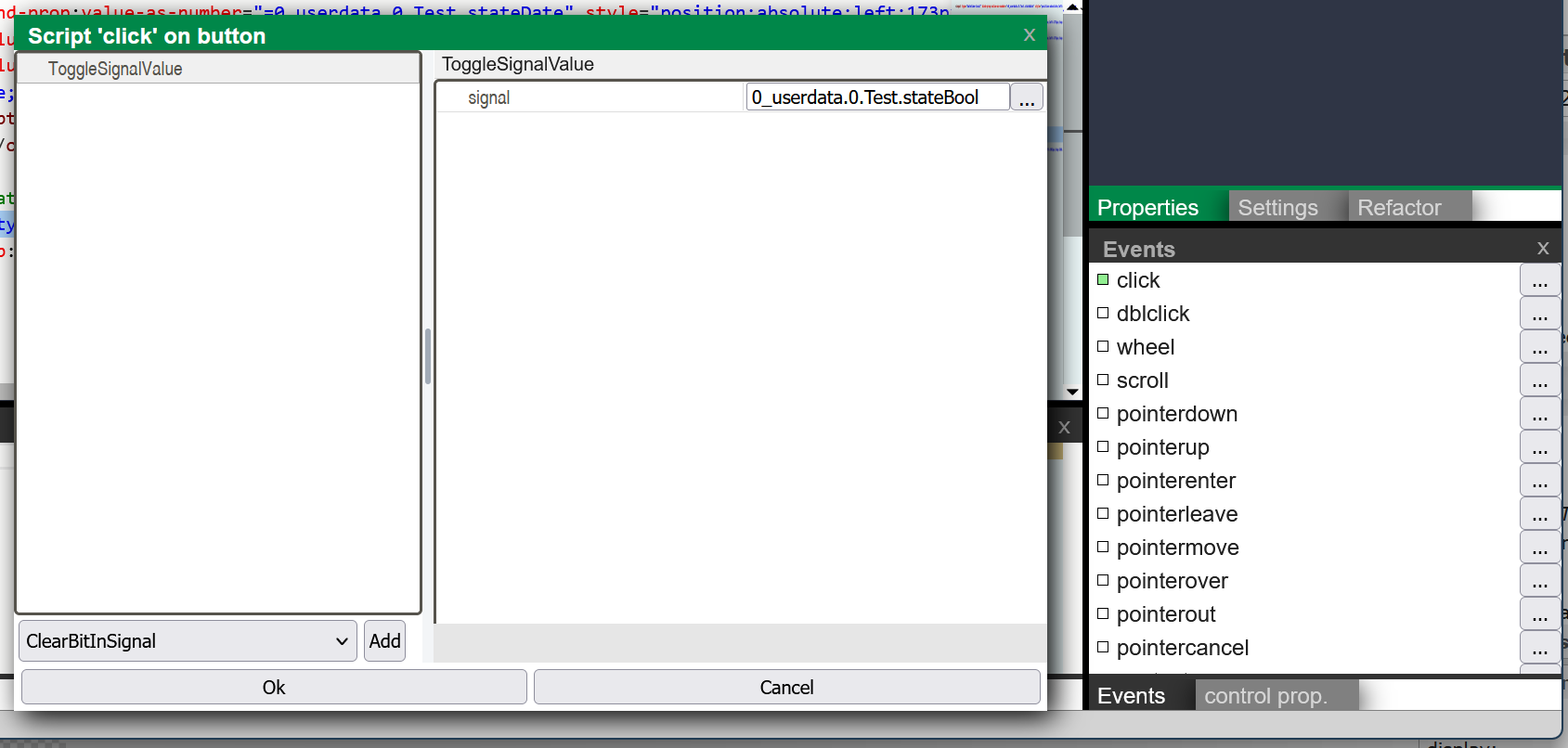
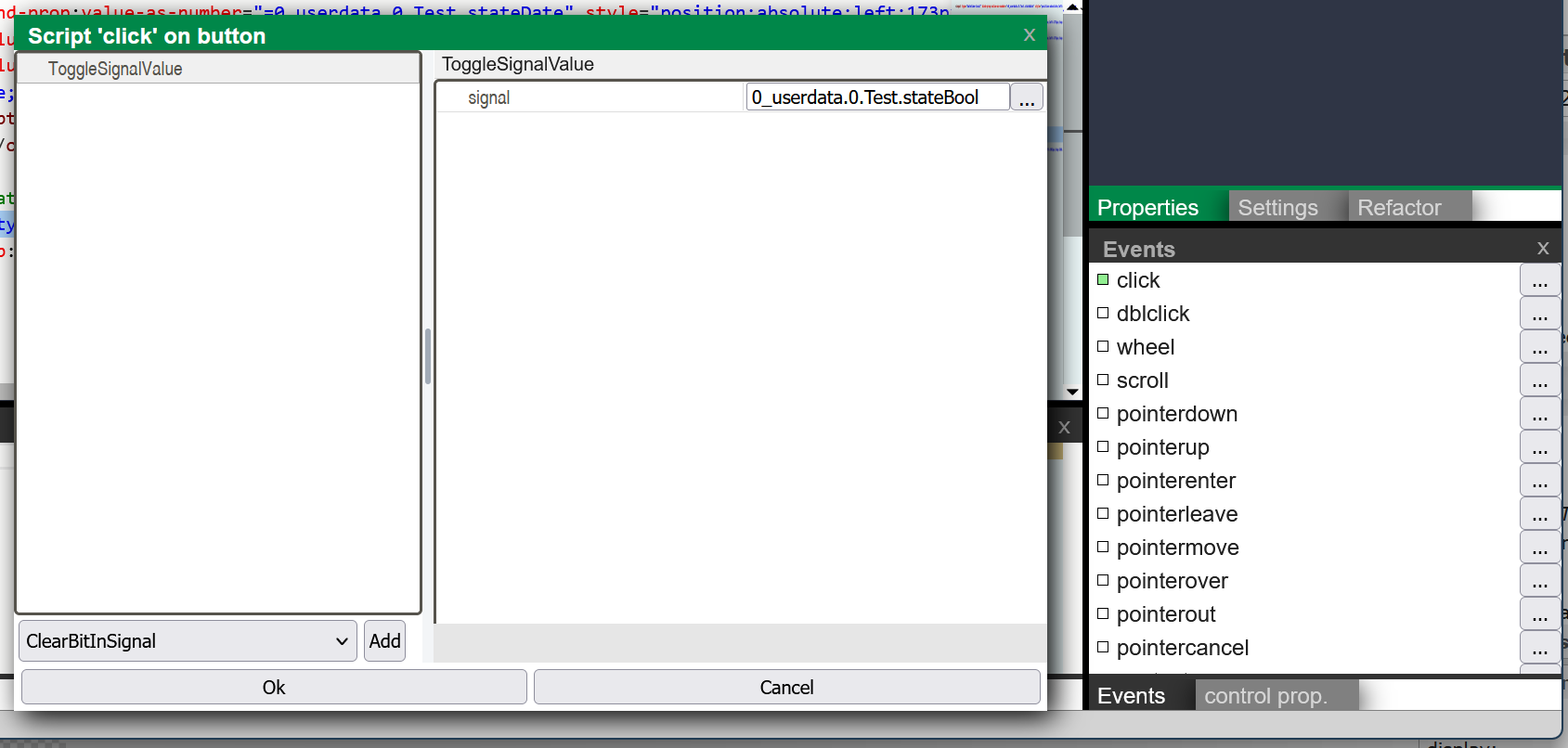
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauenHabs gerade mit nem normalen Button probiert. Da funktioniert es mit nem Click-Event und ToggleSignalValue.

Text und Hindergrundfarbe geht über ne Binding.
Ich versuch möglichst wenig externe Komponenten zu verwenden.
Da bin ich mit vis schon auf die Schnauze gefallen.
Lieber weniger grafischen Schnickschnack und dafür Standard-Elemente.
Aber das kann ja jeder machen wie er mag. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauenHabs gerade mit nem normalen Button probiert. Da funktioniert es mit nem Click-Event und ToggleSignalValue.

Text und Hindergrundfarbe geht über ne Binding.
Ich versuch möglichst wenig externe Komponenten zu verwenden.
Da bin ich mit vis schon auf die Schnauze gefallen.
Lieber weniger grafischen Schnickschnack und dafür Standard-Elemente.
Aber das kann ja jeder machen wie er mag.die komponenten die bei mir verwendest sind webcomponenten. die sollten in jeder UI gehen. da könnte vis auch support für einbauen.
Die sind ja nicht an ein bestimmtes UI Framework gebunden.
-
gebt mal Rückmeldung zum neuen release.
Ich hab nun mal ne 1.0 erstellt, hab gelesen das man eig. immer sofort mit 1.0 starten sollte, daher nun der sprung.
-
@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauen@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauenHab jetzt auch mal die Komponente installiert.
Also das wired-toggle funktioniert bei mir mit ner normalen twoway-binding. -
gebt mal Rückmeldung zum neuen release.
Ich hab nun mal ne 1.0 erstellt, hab gelesen das man eig. immer sofort mit 1.0 starten sollte, daher nun der sprung.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
gebt mal Rückmeldung zum neuen release.
Ich hab nun mal ne 1.0 erstellt, hab gelesen das man eig. immer sofort mit 1.0 starten sollte, daher nun der sprung.
Hmmm, also eigentlich hättest du dann auf 2024.1 springen müssen.
Das gute alte x.x.x-Versionsschema ist doch aus der Mode :grinning:Gibt's irgendwas beim Update zu berücksichtigen?
-
@Blockmove @jogibear9988
war ein 80cm problem wenn ich es nicht bei checkt anlege sondern oben bei content dann bin ich selbst schuld wenn es nicht so geht
aber wenn ich eine variabel aus dem objektbaum auf checked ziehe steht beim two way als event "checked-changed" als standart drinnen ist dies richtig ? muss wie bei dir im test auf change geändert werden dann gehts auch ;)@jogibear9988
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Weil unten bei converter kennt er __0 ja nicht da schreibt er alles 1:1 raus
Danke -
@jogibear9988
Wie funktioniert das mit den Ordnern
Erstellen kann ich aber einen bestehenden screen verschieben in unterordner geht nicht oder kann / muss man den bestehenden kopieren und den ordnernamen mit hand eingeben ? bzw eventuell über export import ? -
@jogibear9988
Wie funktioniert das mit den Ordnern
Erstellen kann ich aber einen bestehenden screen verschieben in unterordner geht nicht oder kann / muss man den bestehenden kopieren und den ordnernamen mit hand eingeben ? bzw eventuell über export import ?@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Wie funktioniert das mit den Ordnern
Erstellen kann ich aber einen bestehenden screen verschieben in unterordner geht nicht oder kann / muss man den bestehenden kopieren und den ordnernamen mit hand eingeben ? bzw eventuell über export import ?Es sieht zwar so aus, als wäre Drag'n'Drop möglich. Aber es funktioniert nicht.
-
@Blockmove @jogibear9988
war ein 80cm problem wenn ich es nicht bei checkt anlege sondern oben bei content dann bin ich selbst schuld wenn es nicht so geht
aber wenn ich eine variabel aus dem objektbaum auf checked ziehe steht beim two way als event "checked-changed" als standart drinnen ist dies richtig ? muss wie bei dir im test auf change geändert werden dann gehts auch ;)@jogibear9988
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Weil unten bei converter kennt er __0 ja nicht da schreibt er alles 1:1 raus
Danke@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Probier mal sowas:
__0 > 1000 ? (__0 / 1000 + "kW") : (__0 + "W")Ist halt die "klassische" Variante
-
@Blockmove @jogibear9988
war ein 80cm problem wenn ich es nicht bei checkt anlege sondern oben bei content dann bin ich selbst schuld wenn es nicht so geht
aber wenn ich eine variabel aus dem objektbaum auf checked ziehe steht beim two way als event "checked-changed" als standart drinnen ist dies richtig ? muss wie bei dir im test auf change geändert werden dann gehts auch ;)@jogibear9988
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Weil unten bei converter kennt er __0 ja nicht da schreibt er alles 1:1 raus
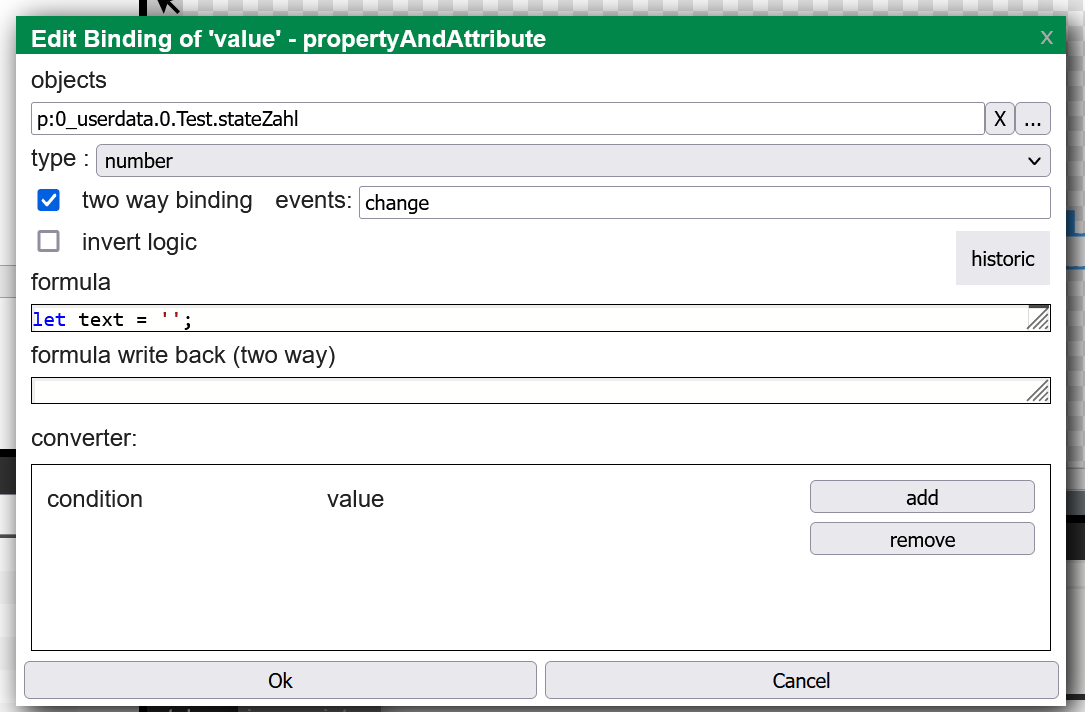
DankeSpieltrieb ist geweckt.
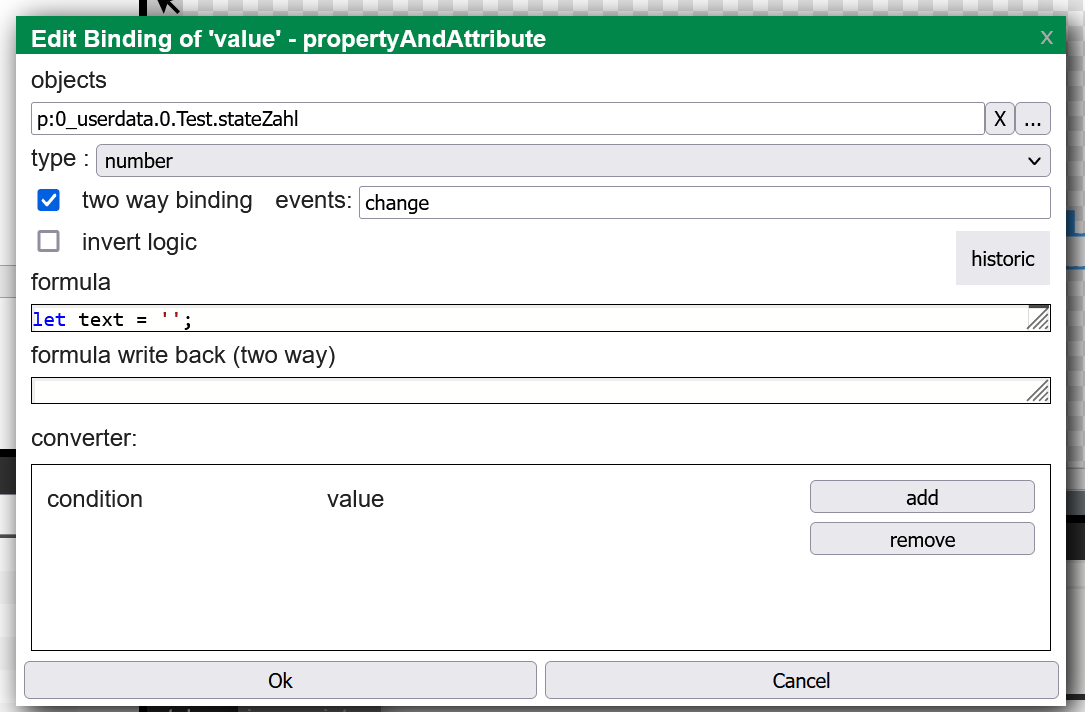
So geht's neu:Binding
p:0_userdata.0.Test.stateZahlAnstelle von __0 kann man jetzt Variablenanmen vergeben (p)
Die Formula sieht so aus
let text = 'Leistung '; if (p > 1000) { text = text + p / 1000 + 'kW' } else { text = text + p + 'W' } return text@jogibear9988
Die neue Version macht Laune! Tolle Arbeit! -
Hallo Jochen,
der neue Editor für die Bindings ist klasse.
Ein kleiner Punkt stört mich
Die Darstellung öffnet immer einzeilig. Nutzt man die neuen Möglichkeiten (let, if, ...) dann hat man immer mehrere Zeilen. Ich persönlich fände es angenehmer und übersichtlicher, wenn der Editor 3-zeilig öffnen würde. Dann wäre auch gleich die vertikale Scrollleiste da und die Bedienung etwas flüssiger. Von der Dialoggröße sollte es ja keine Probleme machen.
VG
Dieter -
Hallo Jochen,
der neue Editor für die Bindings ist klasse.
Ein kleiner Punkt stört mich
Die Darstellung öffnet immer einzeilig. Nutzt man die neuen Möglichkeiten (let, if, ...) dann hat man immer mehrere Zeilen. Ich persönlich fände es angenehmer und übersichtlicher, wenn der Editor 3-zeilig öffnen würde. Dann wäre auch gleich die vertikale Scrollleiste da und die Bedienung etwas flüssiger. Von der Dialoggröße sollte es ja keine Probleme machen.
VG
Dieter@jogibear9988
Finde die Version auch richtig toll
Was ich noch herrausfinden muss is ob es an meinem Rechner liegt oder an webui gerade dieses formula feld macht mir ab und zu probleme das ich nichts mehr ändern löschen eingeben kann wenn ich dann alles zu mache und komplett neu lade dann geht es meistens wieder musste aber auch schon mal ein feld löschen und neu erstellen.
Werde das mal noch beobachten.Ansonsten bis jetzt echt supi DANKE
-
@Blockmove @jogibear9988
war ein 80cm problem wenn ich es nicht bei checkt anlege sondern oben bei content dann bin ich selbst schuld wenn es nicht so geht
aber wenn ich eine variabel aus dem objektbaum auf checked ziehe steht beim two way als event "checked-changed" als standart drinnen ist dies richtig ? muss wie bei dir im test auf change geändert werden dann gehts auch ;)@jogibear9988
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Weil unten bei converter kennt er __0 ja nicht da schreibt er alles 1:1 raus
Danke@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove @jogibear9988
war ein 80cm problem wenn ich es nicht bei checkt anlege sondern oben bei content dann bin ich selbst schuld wenn es nicht so geht
aber wenn ich eine variabel aus dem objektbaum auf checked ziehe steht beim two way als event "checked-changed" als standart drinnen ist dies richtig ? muss wie bei dir im test auf change geändert werden dann gehts auch ;)=> Problem ist, ich kann nicht wissen wie der event für eine Proerty heißt, oder ob es überhaupt einen gibt. Bei Polaymer war es immer xxx-changed, bei lit ist es einfach nur der name der property, ...
Aber es gibt keinen Standard, kann jeder machen wie er will@jogibear9988
geht eigentlich bei formula auch sowas
if ( __0 < 1000 ) {
'Aktuell: ' + ( __0) + ' kW';
}
else {
'Aktuell: ' + ( __0/1000) + ' kW';
}Weil unten bei converter kennt er __0 ja nicht da schreibt er alles 1:1 raus
Danke=> ja, hat blockmove ja geschrieben
-
@jogibear9988
Finde die Version auch richtig toll
Was ich noch herrausfinden muss is ob es an meinem Rechner liegt oder an webui gerade dieses formula feld macht mir ab und zu probleme das ich nichts mehr ändern löschen eingeben kann wenn ich dann alles zu mache und komplett neu lade dann geht es meistens wieder musste aber auch schon mal ein feld löschen und neu erstellen.
Werde das mal noch beobachten.Ansonsten bis jetzt echt supi DANKE
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Was ich noch herrausfinden muss is ob es an meinem Rechner liegt oder an webui gerade dieses formula feld macht mir ab und zu probleme das ich nichts mehr ändern löschen eingeben kann wenn ich dann alles zu mache und komplett neu lade dann geht es meistens wieder musste aber auch schon mal ein feld löschen und neu erstellen.Den Fall, dass man in nem Editor nichts mehr eingeben kann, hatte ich auch schon.
War auch bei der vorherigen Version im HTML-Editor der Fall.
Sehr selten und NeuLaden beseitigt den Spuk.




