NEWS
Zigbee2MQTT Name als ID verwenden
-
Hallo Zusammen,
ich habe Zigbee2MQTT im Einsatz inklusiv dem dazugehörigen Adapter.
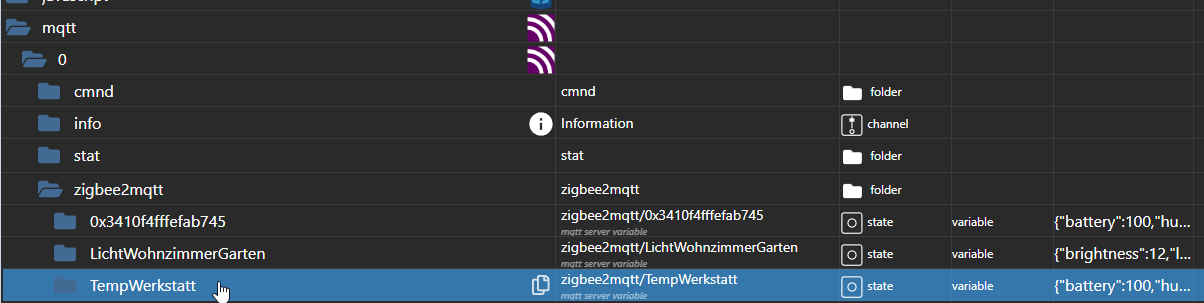
Innerhalb von Zigbee2MQTT habe ich meinen Geräten Namen gegeben. Diese Namen werden in den Objekten unter MQTT auch korrekt angezeigt. Inklusiv der Daten die diese Geräte senden (Das Gerät mit der Endnummer b745 wurde nicht benannt).

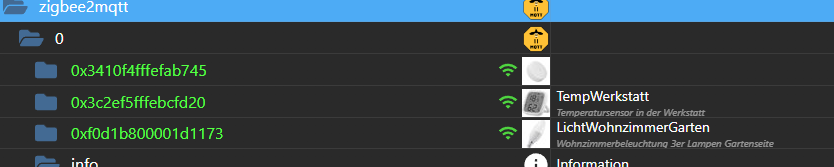
Wenn ich nun in die geparsten Daten aus dem Zigbee2MQTT Adapter Wechsel, wird in der Spalte "ID" die ID des Zigbee Gerätes angezeigt und unter "Name" der Name dem diesem Gerät zugewiesen wurde.
 .
.Ich bin davon ausgegangen, dass der Adapter Zigbee2MQTT den Zigbee Namen als ID für das Gerät/Verzeichnis vom IOBroker verwendet.
Habe ich die Einstellung "Verwende ZigbeeName als ID im IOBroker anstelle ZigBeeID" übersehen oder gibt es diese Einstellung nicht? -
Vom Grundkonzept ioBroker gesehen ist das Verhalten so richtig.
IDs sollten soweit wie möglich aus (nahezu) unveränderbaren und vor allem möglichst garantiert eindeutigen Eigenschaften des Geräts gebildet werden, z.B. MAC-Addresse, UUID, ...
Insofern ist es also OK, dass der Adapter den frei wählbaren Text als Namen ablegt. Genau dafür ist dieses Feld auch gedacht,
Für das Mapping auf beliebige IDs die durch den User festgelegt werden existiert das alias System. Damit ist bei einem Hardwaretausch nur eine Anpassung an einer Stelle erforderlich.
Ob der Adapter eine Konfigurationsmöglichkeit bietet um "userfriendly" auch eher vom Standard abweichende IDs zu geneieren weiß ich leider auchnicht.
-
Ja vom Gedanken her ist das verhalten vom IOBroker genau richtig. Eindeutige Namen die zugewiesen werden.
Die Einstellung userfrindly wäre gut wenn es die gibt. der MQTT Adapter verwendet ja ebenfalls diesen userfrindly Namen.Das verlagert die eindeutige ID vergabe in die Verantwortung des Benutzers. Das macht ein späteres Austauschen der Geräte bei Gerätedefekt einfacher. Altes Gerät entfernen, neues Gerät anlernen und den Namen vom alten Gerät übernehmen.
Dann werde ich wohl die ID nehmen müssen.
-
Ja vom Gedanken her ist das verhalten vom IOBroker genau richtig. Eindeutige Namen die zugewiesen werden.
Die Einstellung userfrindly wäre gut wenn es die gibt. der MQTT Adapter verwendet ja ebenfalls diesen userfrindly Namen.Das verlagert die eindeutige ID vergabe in die Verantwortung des Benutzers. Das macht ein späteres Austauschen der Geräte bei Gerätedefekt einfacher. Altes Gerät entfernen, neues Gerät anlernen und den Namen vom alten Gerät übernehmen.
Dann werde ich wohl die ID nehmen müssen.
@mcm57
@gaunt sagte in Zigbee2MQTT Name als ID verwenden:Das verlagert die eindeutige ID vergabe in die Verantwortung des Benutzers. Das macht ein späteres Austauschen der Geräte bei Gerätedefekt einfacher. Altes Gerät entfernen, neues Gerät anlernen und den Namen vom alten Gerät übernehmen.
Das wäre mir auch das liebste genau aus diesem Gedanken. Aber zumindest ich dürfte nicht mehr in die Gruppe "Standardnutzer" fallen und für den ist es ja gedacht :)
Aber hab ein Skript geschrieben, dass das ganze vereinfacht. Erstellt im alias.0 Zweig eine "mirror" von zigbee2mqtt mit namen als ids.
Ist ein Typescript und erfordert das setObject() im Javascript-Adapter erlaubt ist:
const prefix = 'alias.0'; async function init() { const jQstates = $('state[state.id=zigbee2mqtt.*]'); const objs: any = {} for (const dp of jQstates) { if (await existsObjectAsync(dp)) objs[dp] = await getObjectAsync(dp); } for (const id in objs) { const arr = id.split('.'); arr.pop() while (arr.length>0) { const tempId = arr.join('.'); if (objs[tempId] === undefined && await existsObjectAsync(tempId)) { objs[tempId] = await getObjectAsync(tempId); } arr.pop() } } const checkUnique = {}; for (const id in objs) { const arr = id.split('.'); if (arr.length == 3) { const obj = objs[id]; if (obj.common.name == '') { log(`common.name of ${id} is empty!`, 'warn') obj._id = ''; continue; } const newName = obj.common.name.replace('.', '/'); arr.pop() arr.push(newName) const newId = arr.join('.') if (checkUnique[newId] !== undefined) { log(`common.name of ${id} and ${checkUnique[newId]} the same.`, 'error') obj._id = ''; continue; } checkUnique[newId] = id; } } let counter = 0; for (let id in objs) { const obj = objs[id]; if (obj._id == '') continue; let doit = false; for (const newId in checkUnique) { const oldId = checkUnique[newId] if (id.startsWith(oldId)) { id = id.replace(oldId, newId); doit = true; } } if (!doit && id.split('.').length >= 3) continue; if (obj.type === 'state') { obj.common.alias = {}; obj.common.alias.id = obj._id } obj._id = ''; counter++ await extendObjectAsync(`${prefix}.${id}`, obj); } log(`Create ${counter} alias.`) } init();Blöd ist nur das man keine Aliase auf Aliase zeigen lassen kann. Aber ist wohl wegen Kreisverkehr so :)
-


