NEWS
jarvis v3.0.0 - just another remarkable vis
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
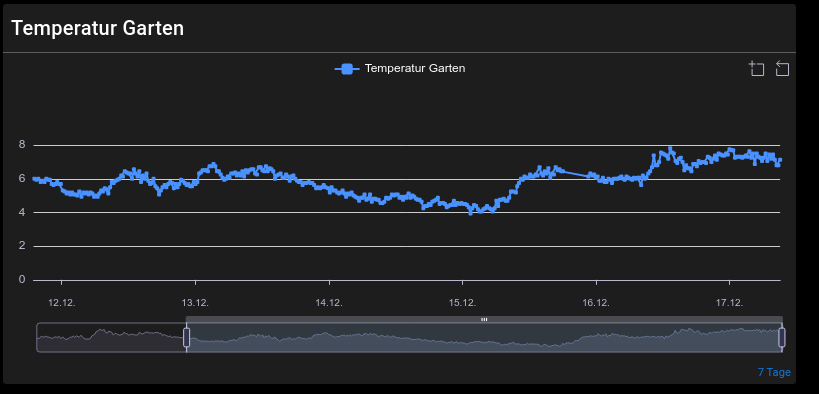
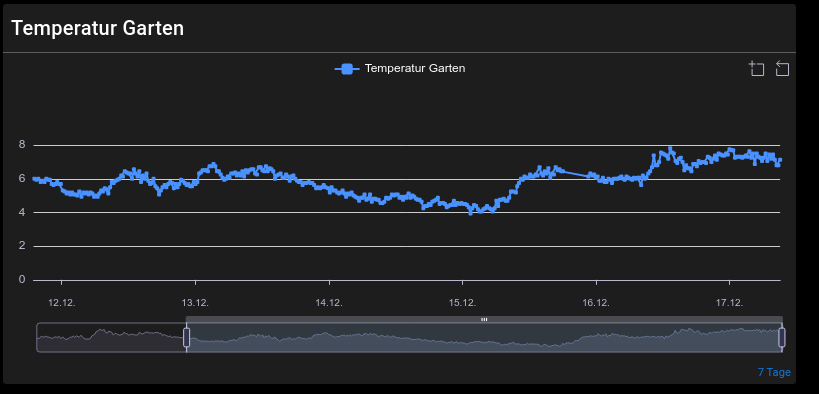
Noch neu Frage,
Hab nun z.b, dieses Chart erstellt. Bekommt man es irgendwie hin, das die aktuelle Temperatur, weis ich neuen dem Namen oder so angezeigt wird ?

-
Noch neu Frage,
Hab nun z.b, dieses Chart erstellt. Bekommt man es irgendwie hin, das die aktuelle Temperatur, weis ich neuen dem Namen oder so angezeigt wird ?

-
Mahlzeit, ich habe es jetzt endlich mal geschafft auf die v3.1 zu updaten.. Hatte noch die zweier am Laufen, aber die jetzt die 3er mit Pro Account. Läuft auf jeden Fall besser auf meinem alten Tablet. Schön das die Seiten jetzt bei erneutem einschalten auch wieder aktualisiert werden. Die neuen Designmöglichkeiten gefallen mir auch sehr gut. Man ist einfach viel freier in den Einstellungen. So jetzt zum Problem. Ich habe alles soweit wieder eingestellt bekommen, aber bei drei Punkten komme ich nicht weiter. Vielleicht kann mir bitte einer dabei helfen. Vielen Dank schon einmal.

Ich habe die Charts ebenfalls am laufen und möchte gerne weitere Konfigurationen vornehmen, werde aber im CSS nicht wirklich fündig.
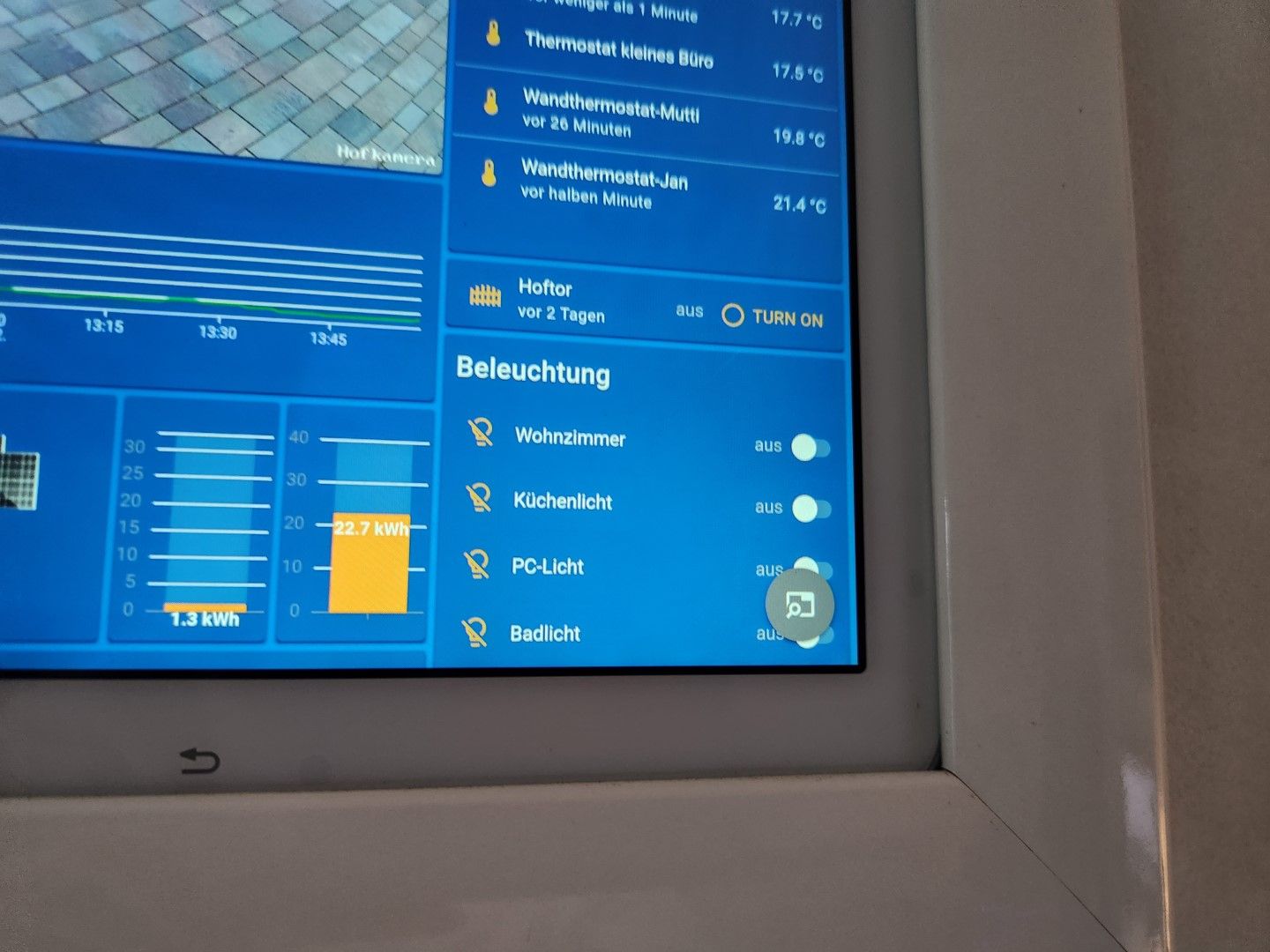
Die Striche aus der Y-Achse sollen verschwinden, ich will sie einfach nicht angezeigt bekommen. Die Legende auf der linken Seite würde ich auch gerne ausblenden.Zweiter Punkt, die Button für meine Lichter sind im inaktiven Zustand weiß (siehe Foto). Diese würde ich gerne grau machen, also zusagen ausgrauen, aber auch hier habe ich nichts im CSS gefunden oder war zu blöd.

Letzter Punkt, auf dem Tablet wird rechts unten ein Button angezeigt, wenn ich draufklicke komme ich in die Übersicht der Seiten. Kann man den Button ausblenden?
Grüße
-
@jayjojayson
zu 1) Ist nicht möglich, man müsste die eCharts-Options anpassen können -> Feature RequestAlternative zum Chart wäre, für die DPs, die so angezeigt werden sollen, evtl ein HistoryGraph zu nutzen.
Man muss dann nur dafür sorgen, dass man eine History zum DP erstellt, die immer nur einen Wert, den letzten, enthält?
Kann man auch direkt einstellen im Historygraph. -
@jayjojayson
zu 1) Ist nicht möglich, man müsste die eCharts-Options anpassen können -> Feature RequestAlternative zum Chart wäre, für die DPs, die so angezeigt werden sollen, evtl ein HistoryGraph zu nutzen.
Man muss dann nur dafür sorgen, dass man eine History zum DP erstellt, die immer nur einen Wert, den letzten, enthält?
Kann man auch direkt einstellen im Historygraph.@mcu sehr cool, punkt zwei und drei sind umgesetzt. Sieht schon gleich viel besser aus. Danke dafür.
Punkt 1 ist natürlich Schade, aber habe mir schon irgendwie gedacht, das man nicht direkt auf echarts zugreifen kann.
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.Hast du vielleicht noch eine Idee, wie man ein Bild in Abhängigkeit anzeigen kann. Also bei 0 soll ein erstes Bild gezeigt werden und alles über 0 ein zweites. Eigentlich wie bei einem Icon. Dann müsst es vielleicht damit klappen. Will ein GIF anzeigen, wenn Solarleistung anliegt und ein Bild wenn keine anliegt.
-
@mcu sehr cool, punkt zwei und drei sind umgesetzt. Sieht schon gleich viel besser aus. Danke dafür.
Punkt 1 ist natürlich Schade, aber habe mir schon irgendwie gedacht, das man nicht direkt auf echarts zugreifen kann.
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.Hast du vielleicht noch eine Idee, wie man ein Bild in Abhängigkeit anzeigen kann. Also bei 0 soll ein erstes Bild gezeigt werden und alles über 0 ein zweites. Eigentlich wie bei einem Icon. Dann müsst es vielleicht damit klappen. Will ein GIF anzeigen, wenn Solarleistung anliegt und ein Bild wenn keine anliegt.
@jayjojayson sagte in jarvis v3.0.0 - just another remarkable vis:
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.
Verstehe ich jetzt nicht. Du zeigst doch im Chart auch nur den aktuellen Wert an?
Du wolltest doch nur die Linien und die Label weg haben, oder? -
@jayjojayson sagte in jarvis v3.0.0 - just another remarkable vis:
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.
Verstehe ich jetzt nicht. Du zeigst doch im Chart auch nur den aktuellen Wert an?
Du wolltest doch nur die Linien und die Label weg haben, oder?@mcu vielleicht verstehe ich dich auch falsch. Aber dein Bild zeigt doch im Graph nur einen Wert an. Ich brauche aber alle Werte von einem Tag für eine saubere Dartstellung der Verlaufslinie. Die Optik passt schon.
danke :)
-
@mcu vielleicht verstehe ich dich auch falsch. Aber dein Bild zeigt doch im Graph nur einen Wert an. Ich brauche aber alle Werte von einem Tag für eine saubere Dartstellung der Verlaufslinie. Die Optik passt schon.
danke :)
@jayjojayson Da kann man auch eine Linie für den ganzen Tag anzeigen lassen.
Aber in Punkt 1 ging es doch darum im Chart die Linien und Label auszublenden, oder nicht? Das geht im Chart nicht deswegen Umleitung zum Historygraph.

-
@jayjojayson Da kann man auch eine Linie für den ganzen Tag anzeigen lassen.
Aber in Punkt 1 ging es doch darum im Chart die Linien und Label auszublenden, oder nicht? Das geht im Chart nicht deswegen Umleitung zum Historygraph.

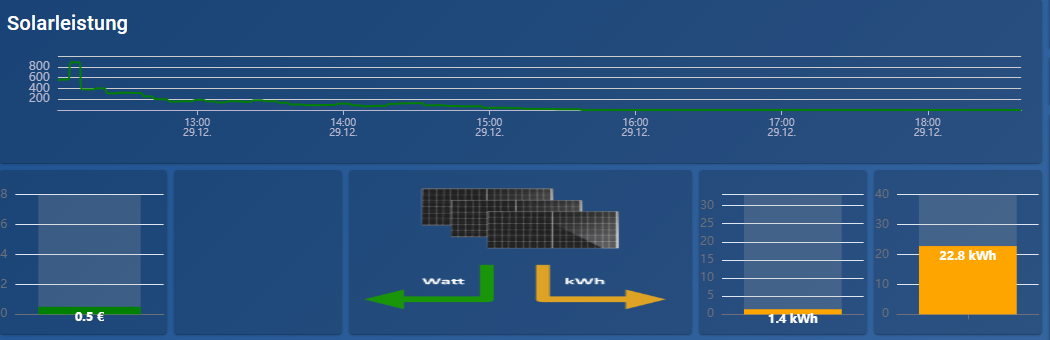
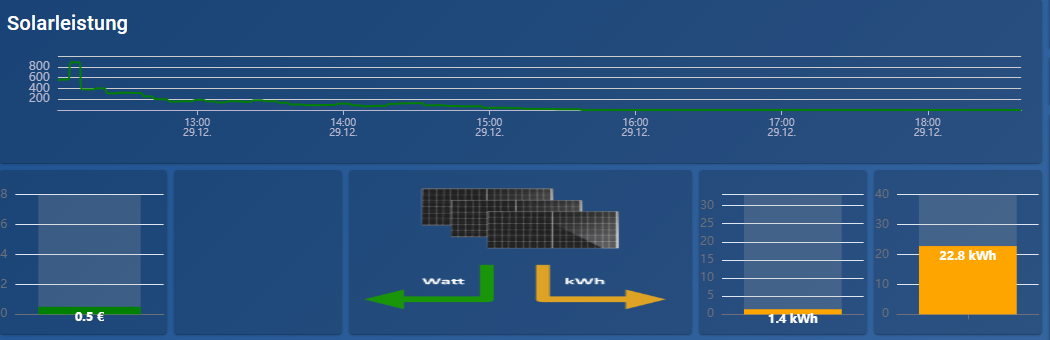
@mcu es geht mir eigentlich um die Verlauflinie darüber, die für den ganzen Tag.
Die kleineren Kacheln zeigen ja immer nur einen Wert, den aktuellen. Ich habe es gerade mal versucht, denke so sollte die Einstellung sein, aber jetzt sehe ich keinen Wert mehr im Frotend.


-
@mcu es geht mir eigentlich um die Verlauflinie darüber, die für den ganzen Tag.
Die kleineren Kacheln zeigen ja immer nur einen Wert, den aktuellen. Ich habe es gerade mal versucht, denke so sollte die Einstellung sein, aber jetzt sehe ich keinen Wert mehr im Frotend.


@jayjojayson Meinst du jetzt

Der DP hat sehr wahrscheinlich keine History?Was soll jetzt hier angezeigt werden?

-
@jayjojayson Meinst du jetzt

Der DP hat sehr wahrscheinlich keine History?Was soll jetzt hier angezeigt werden?

@mcu doch der DP hat eine History, ist der gleiche Datenpunkt der in der Verlaufslinie angezeigt wird, nur halt der aktuell Wert ohne Verlauf.
Am liebsten ohne komplette Achsenbezeichnungen und ohne die weißen Striche. Aber das haben wir ja schon geklärt, dass es nicht funktioniert. -
@mcu doch der DP hat eine History, ist der gleiche Datenpunkt der in der Verlaufslinie angezeigt wird, nur halt der aktuell Wert ohne Verlauf.
Am liebsten ohne komplette Achsenbezeichnungen und ohne die weißen Striche. Aber das haben wir ja schon geklärt, dass es nicht funktioniert.@jayjojayson Das funktioniert.
Jetzt bleiben wir erstmal bei dem Chart, welches jetzt ersetzt wird durch ein Historygraph, ok?
Wie heißt das Widget?

-
@jayjojayson Das funktioniert.
Jetzt bleiben wir erstmal bei dem Chart, welches jetzt ersetzt wird durch ein Historygraph, ok?
Wie heißt das Widget?

@mcu korrekt
-
@mcu korrekt
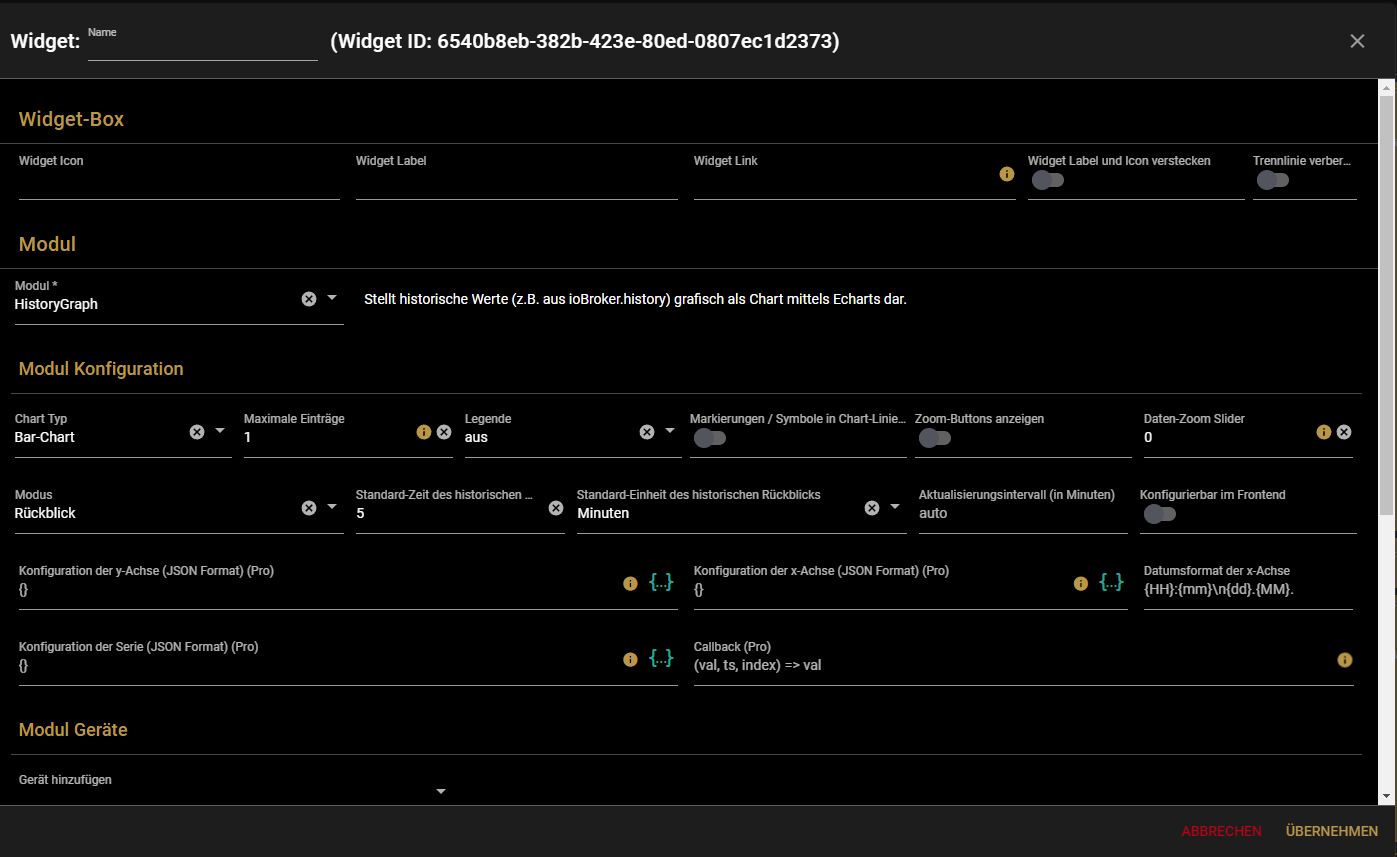
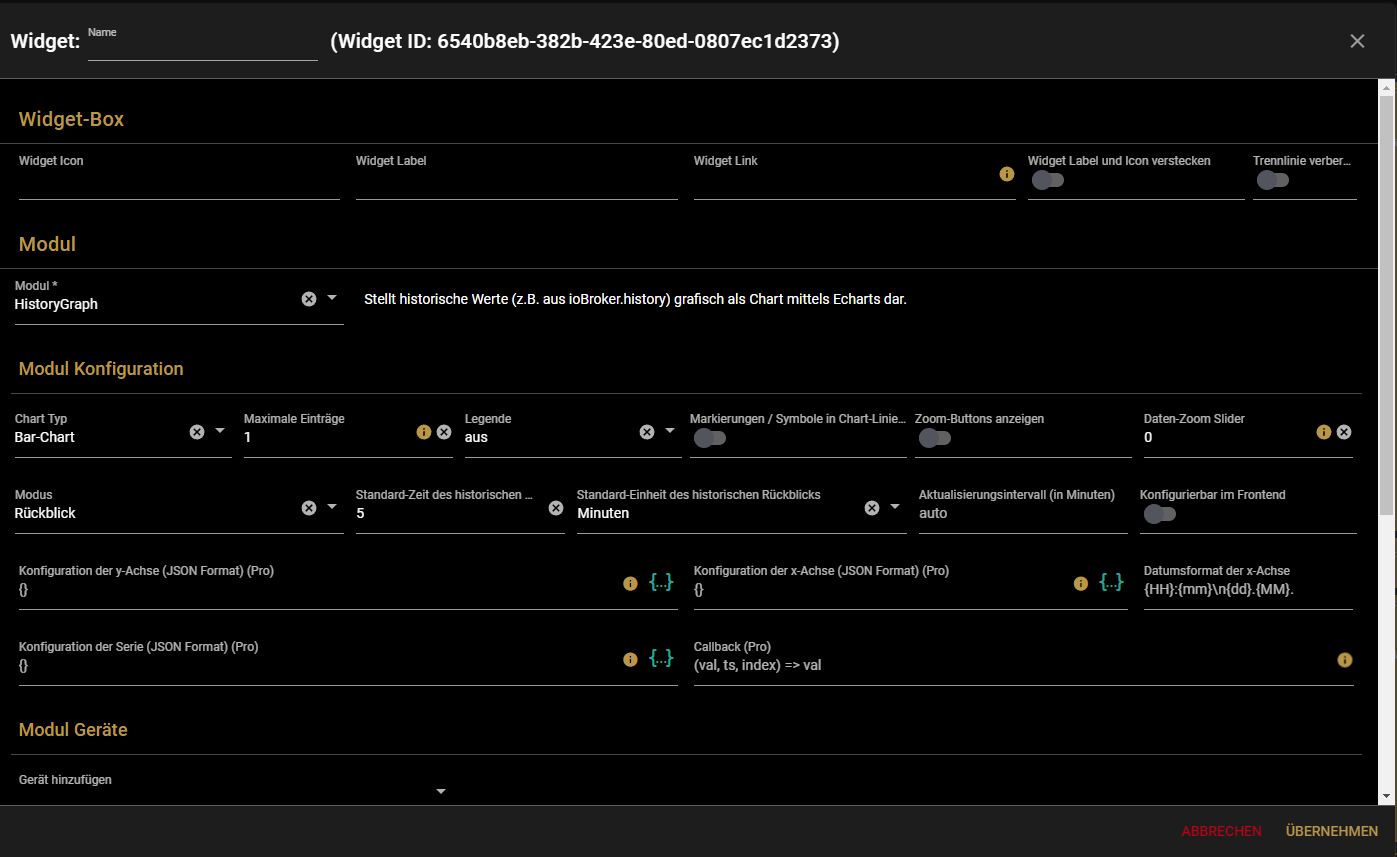
@jayjojayson Zeig jetzt die Einstellungen von dem Widget.
-
@jayjojayson Zeig jetzt die Einstellungen von dem Widget.
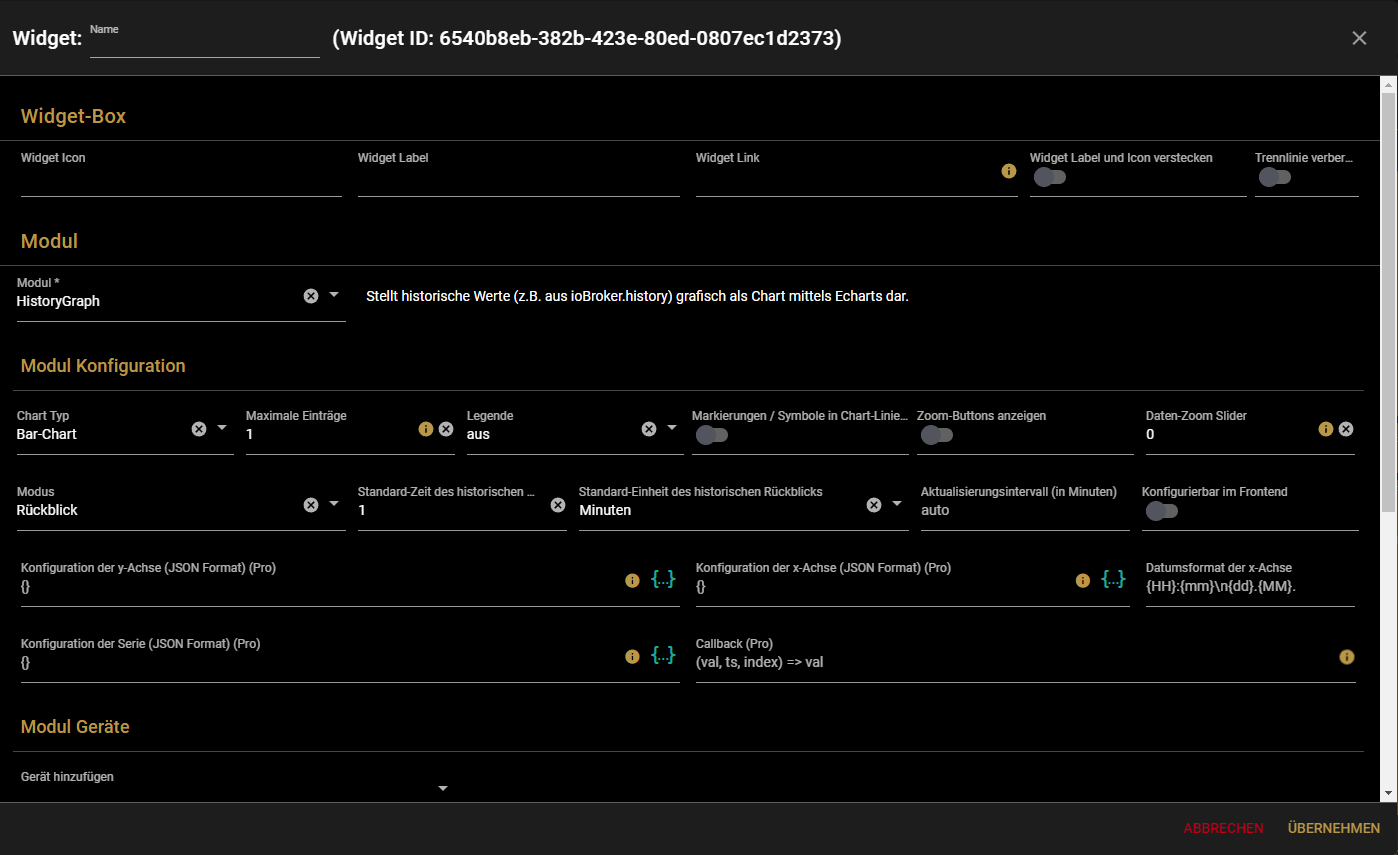
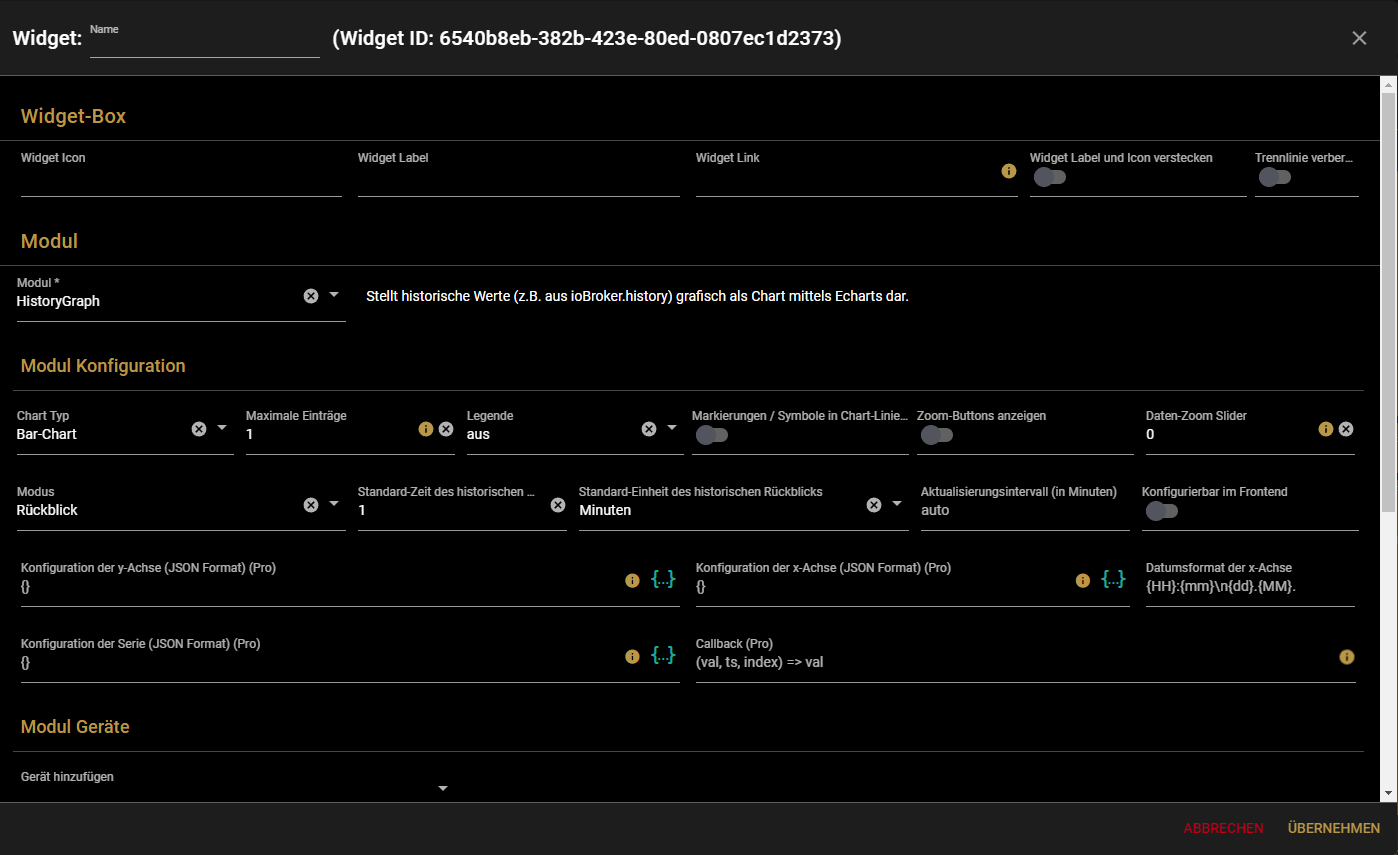
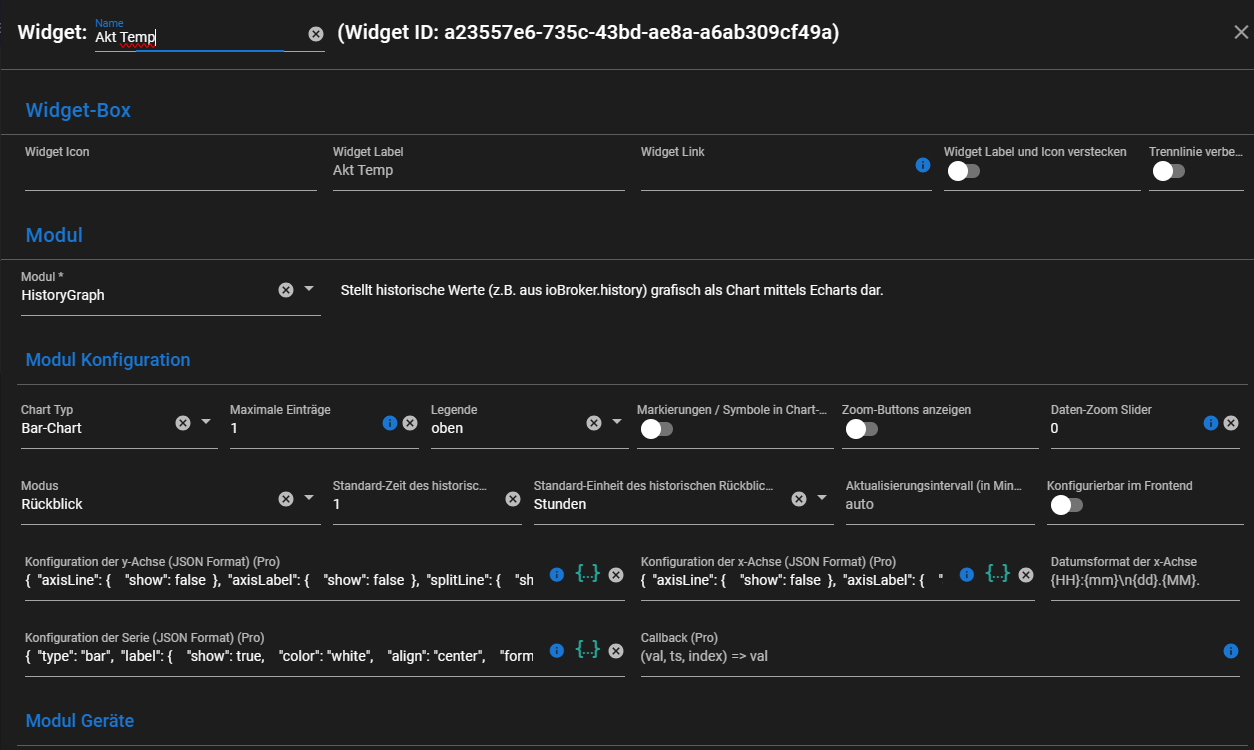
@mcu

Denke so sollte er konfiguriert werden. -
@mcu

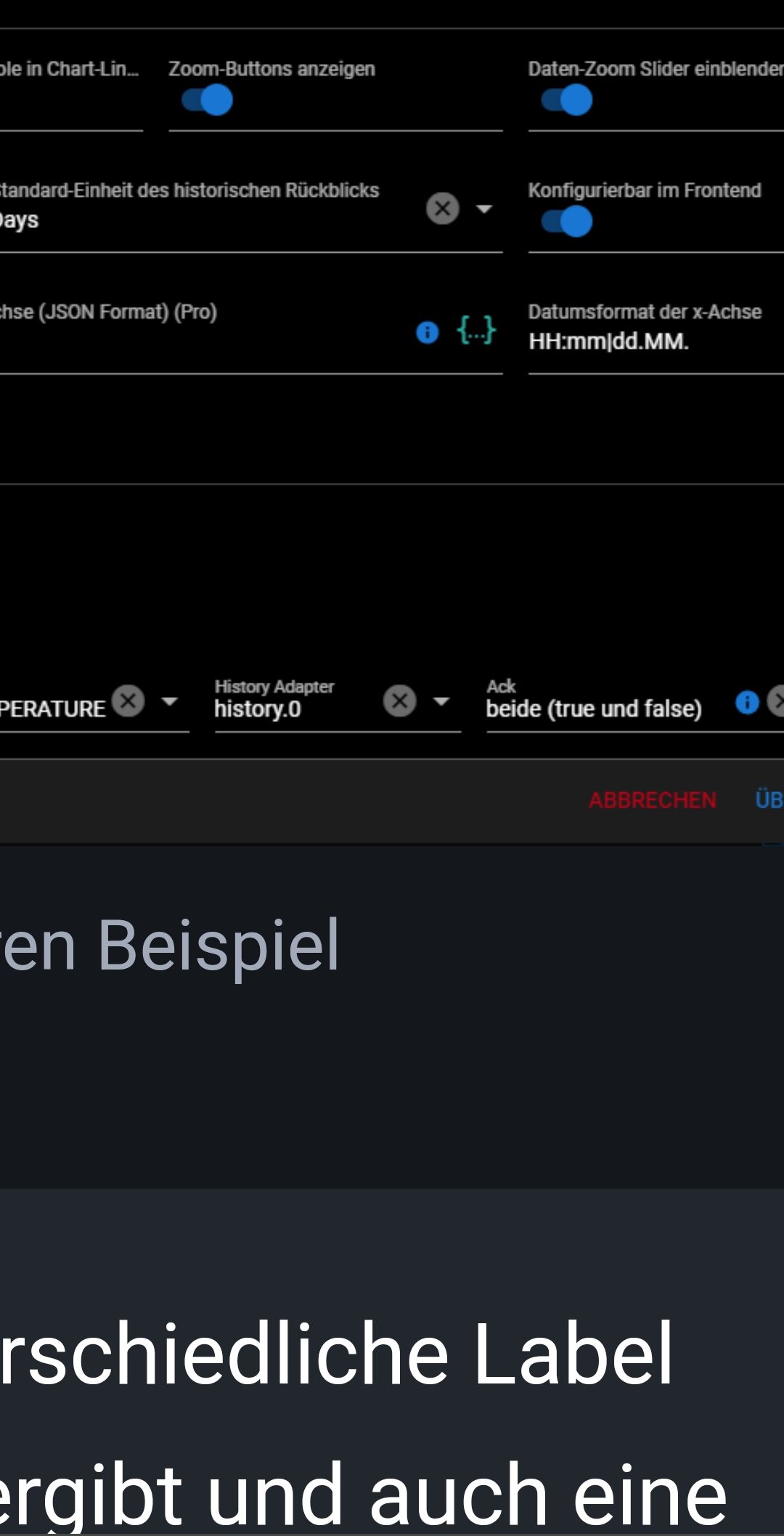
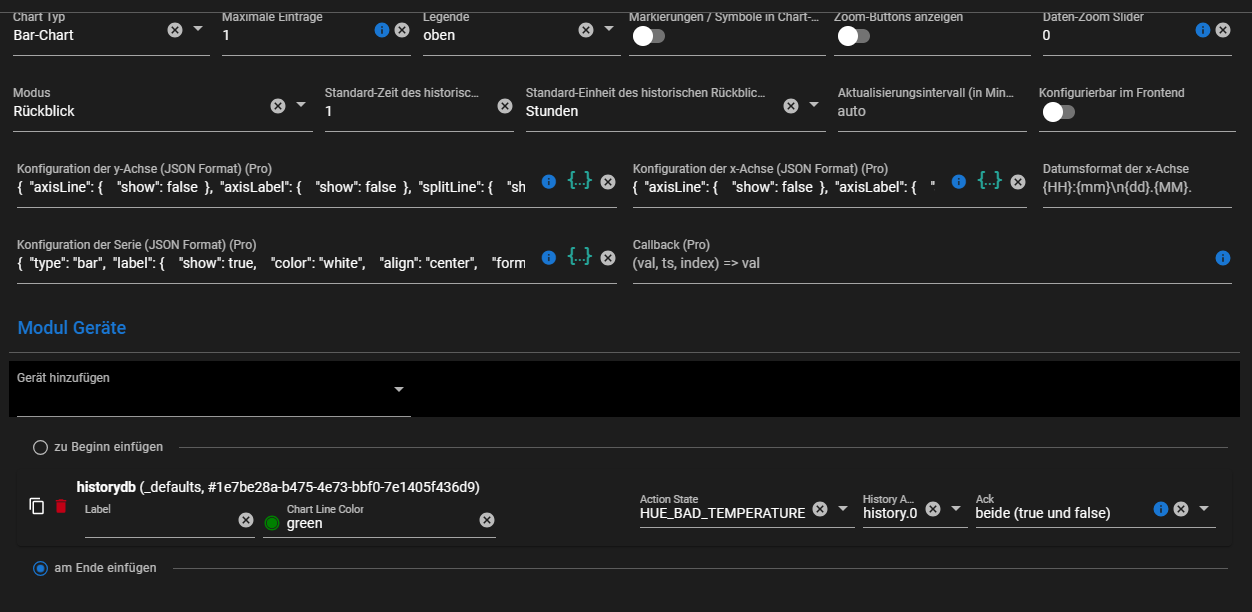
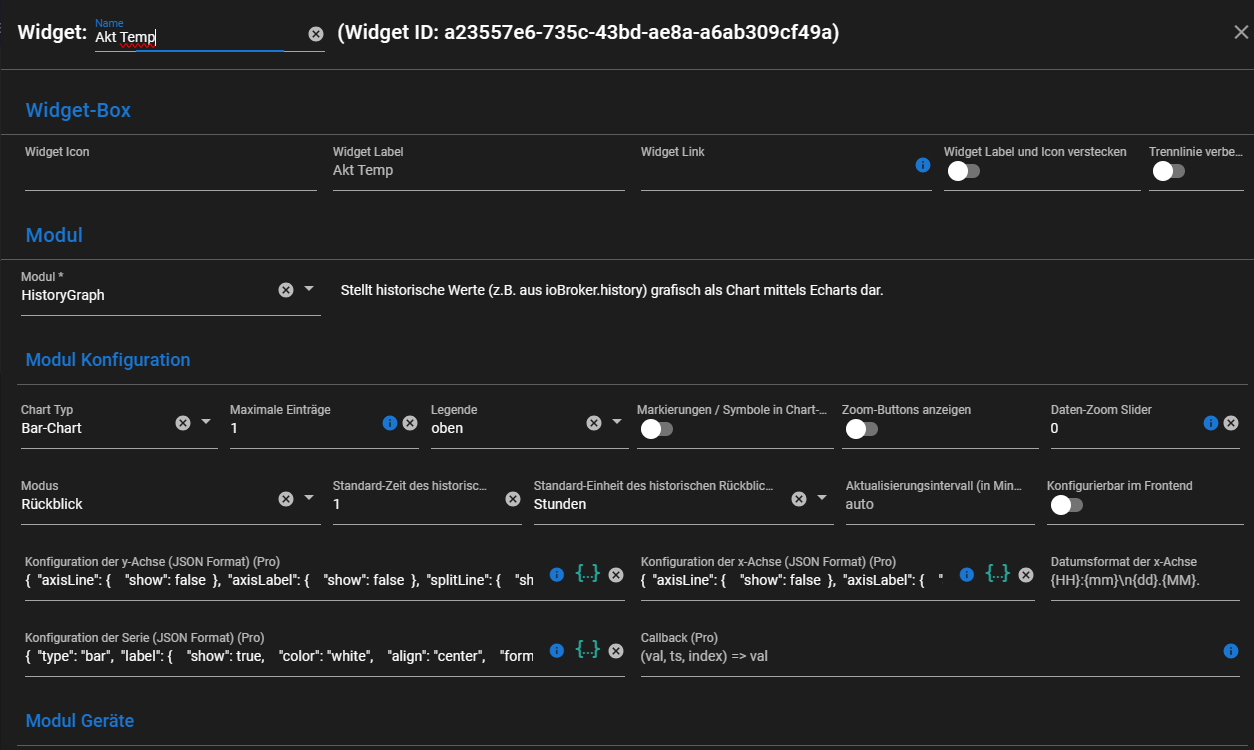
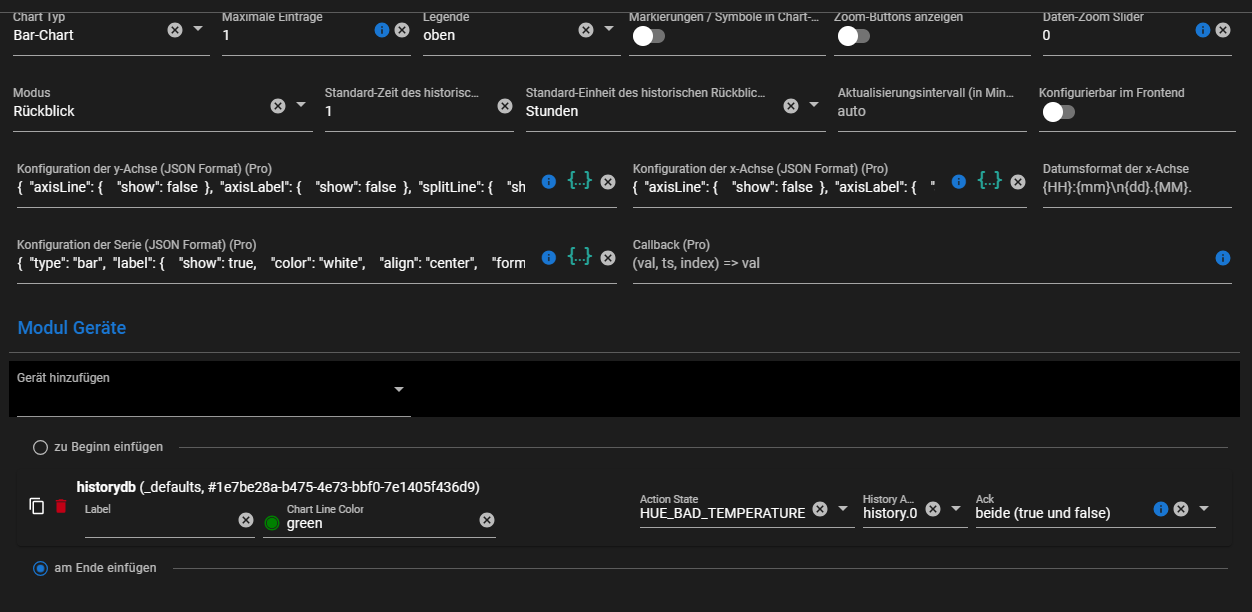
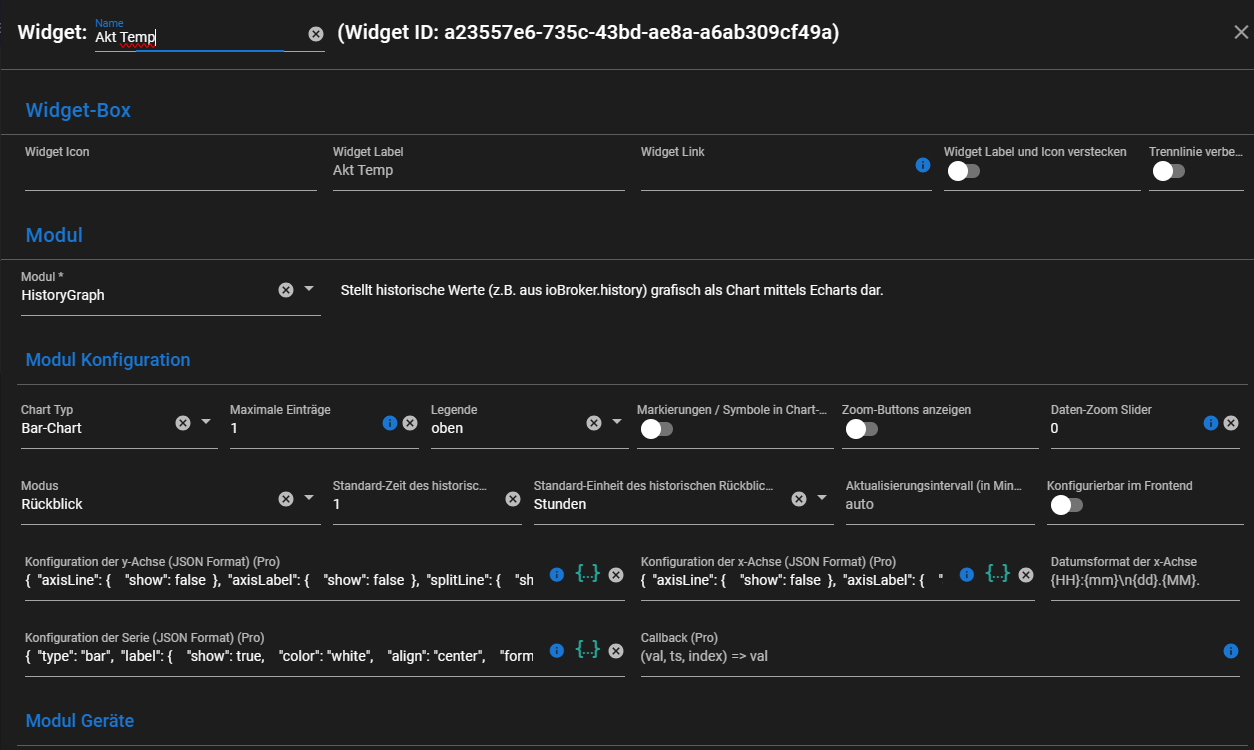
Denke so sollte er konfiguriert werden.@jayjojayson Ich sehe nicht das Gerät, welches hinzugefügt werden muss.

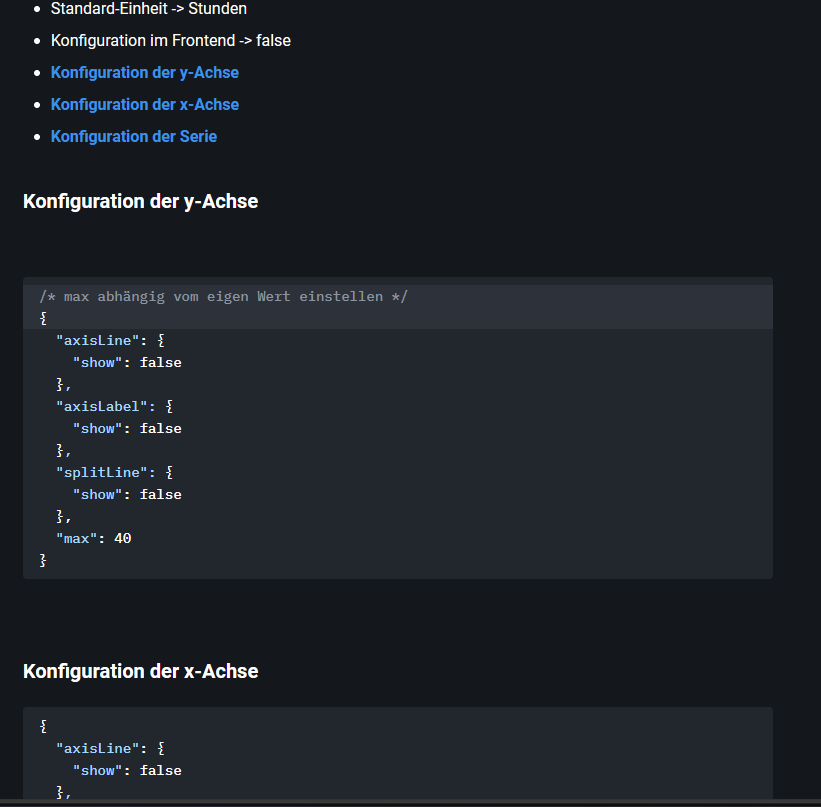
Und es fehlen auch die Einträge in den Achsen und der Serie.

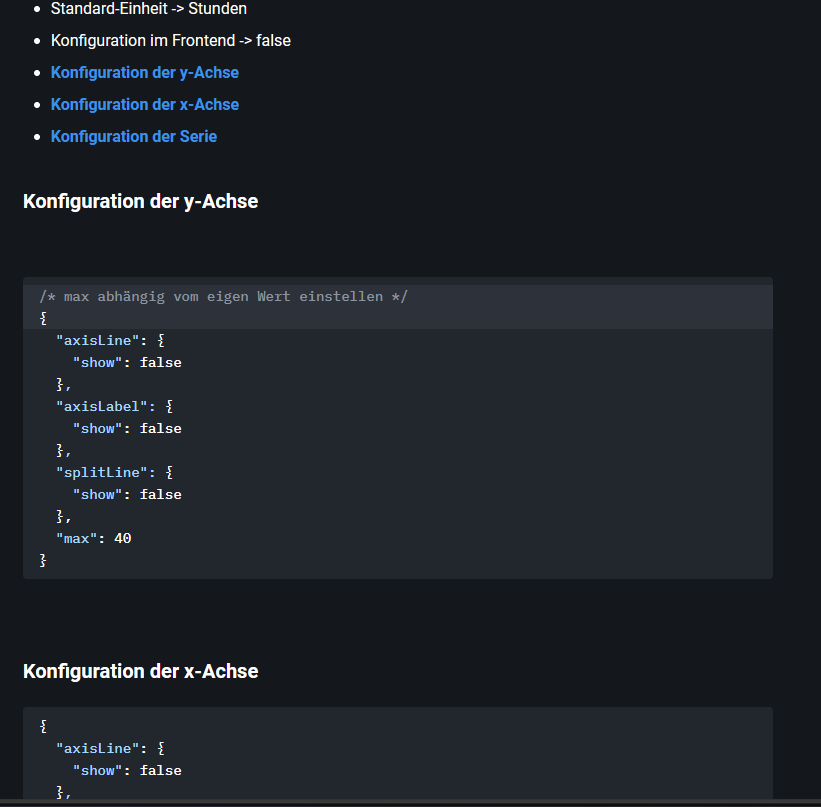
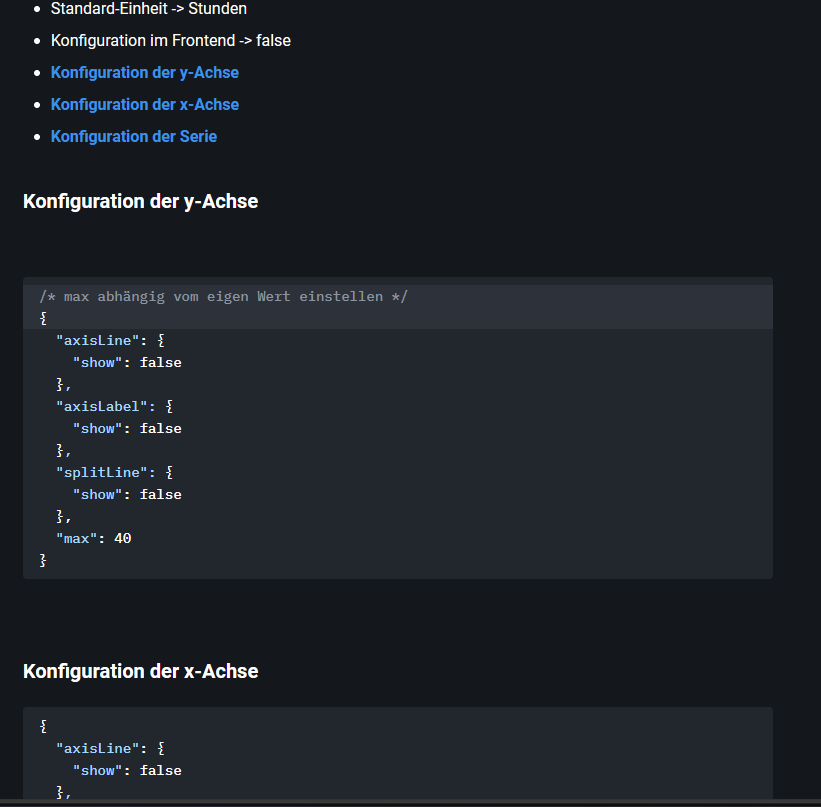
Das muss so aussehen

Und dem widget immer einen Namen vergeben und sei es Test
-
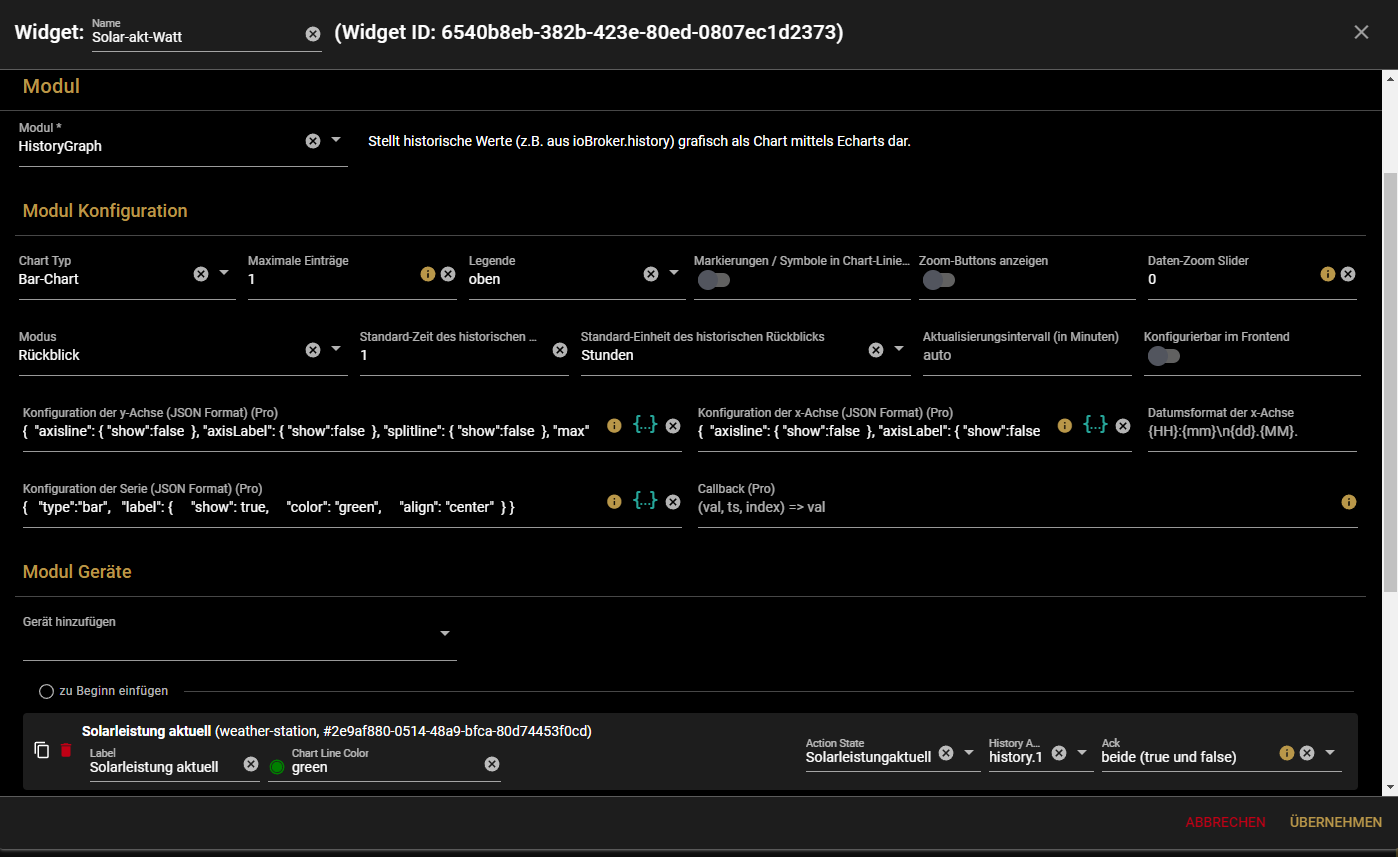
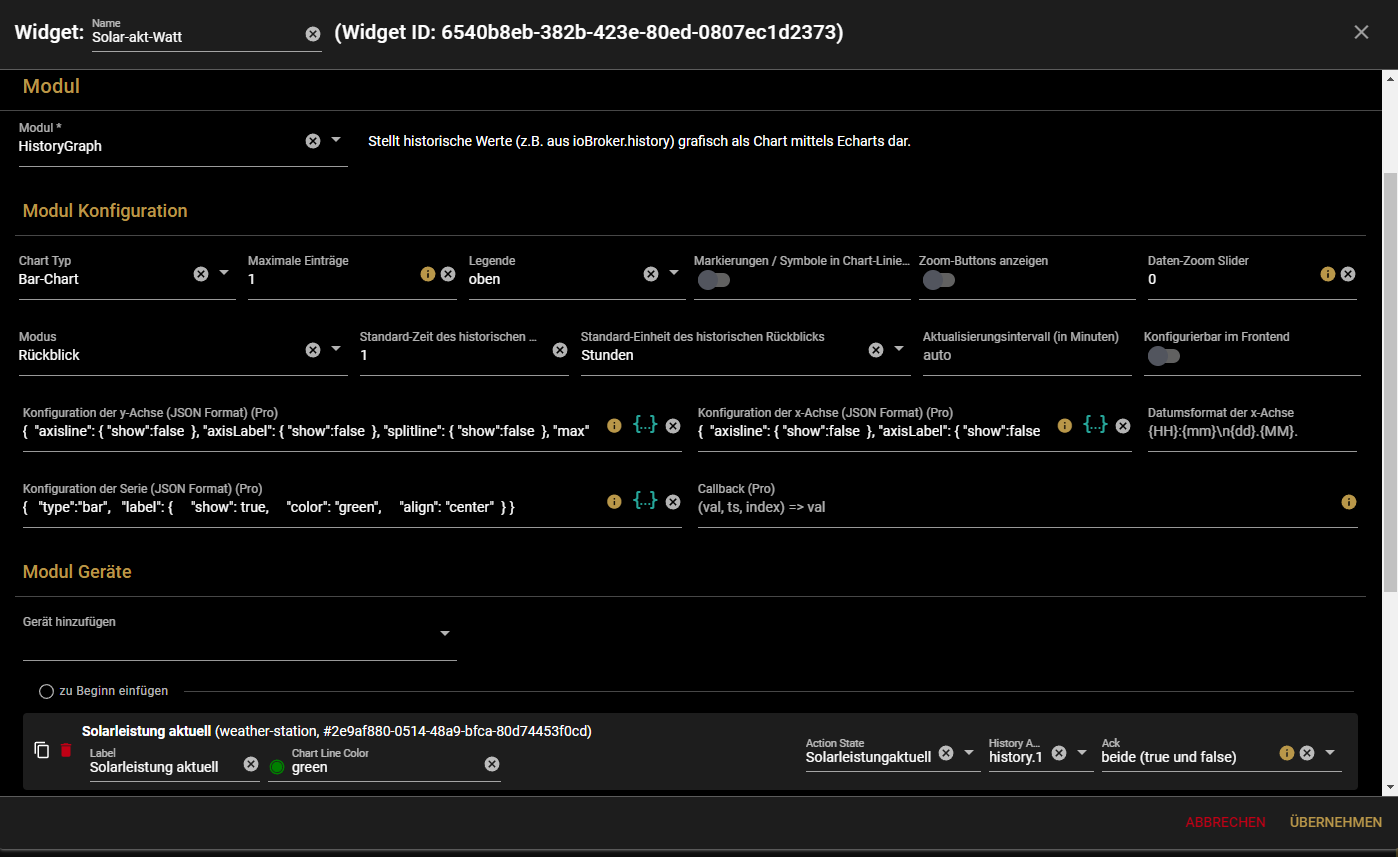
@jayjojayson Ich sehe nicht das Gerät, welches hinzugefügt werden muss.

Und es fehlen auch die Einträge in den Achsen und der Serie.

Das muss so aussehen

Und dem widget immer einen Namen vergeben und sei es Test
@mcu ok danke dir, mit er config der Achsen macht natürlich Sinn. Wir essen jetzt erstmal, dann schaue ich mir das gleich an. Und ich werde mir Mühe geben immer einen Namen zu vergeben.
-
@jayjojayson Ich sehe nicht das Gerät, welches hinzugefügt werden muss.

Und es fehlen auch die Einträge in den Achsen und der Serie.

Das muss so aussehen

Und dem widget immer einen Namen vergeben und sei es Test
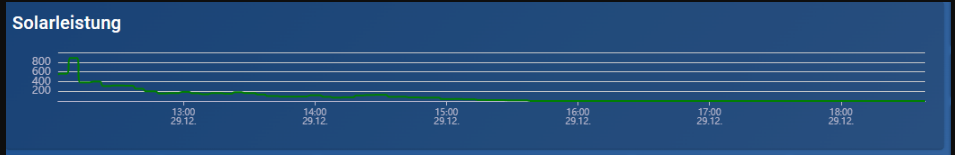
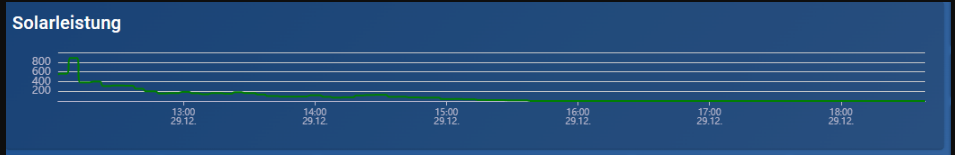
@mcu so, ich habe es jetzt versucht, bekomme aber immer noch nichts angezeigt.
Die History ist für den DP aktiv, habe ich zur Sicherheit nochmal kontrolliert.Die Y-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false }, "max":3000 }Die X-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false } }Die Serie (sollte doch von den Werten ausreichen?):
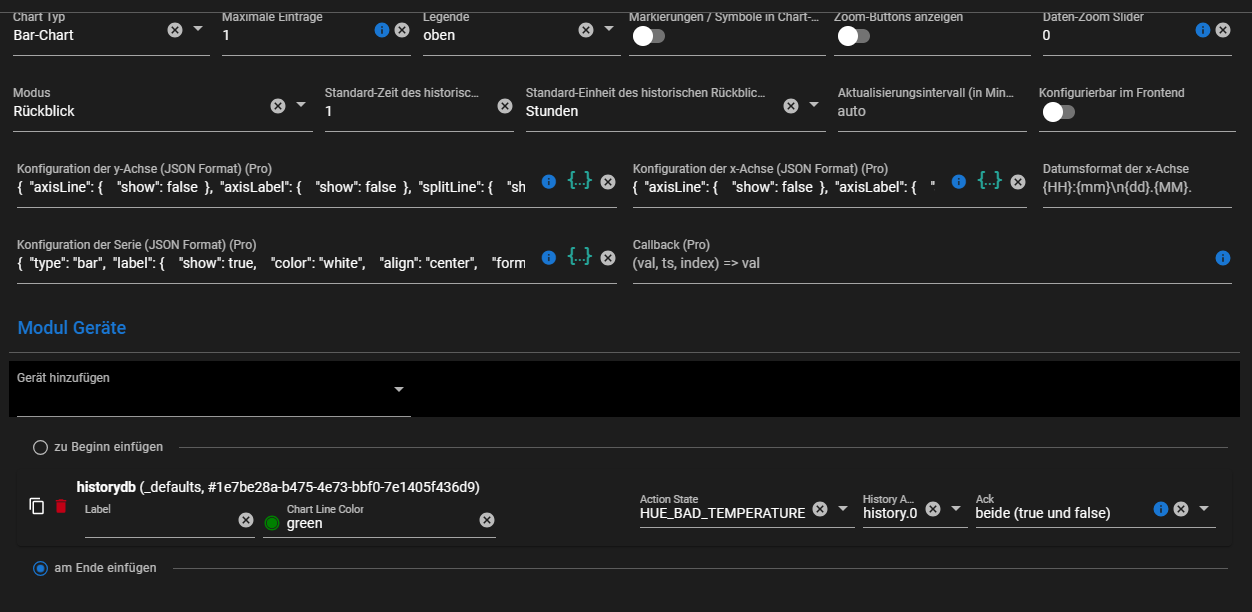
{ "type":"bar", "label": { "show": true, "color": "green", "align": "center", }, }Das Widget sieht jetzt wie folgt aus:

-
@mcu so, ich habe es jetzt versucht, bekomme aber immer noch nichts angezeigt.
Die History ist für den DP aktiv, habe ich zur Sicherheit nochmal kontrolliert.Die Y-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false }, "max":3000 }Die X-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false } }Die Serie (sollte doch von den Werten ausreichen?):
{ "type":"bar", "label": { "show": true, "color": "green", "align": "center", }, }Das Widget sieht jetzt wie folgt aus:

@jayjojayson Gab es denn in der letzten Stunde eine Wertänderung?

Evtl auf Tage setzen.