NEWS
SONOFF NSPanel mit Lovelace UI
-
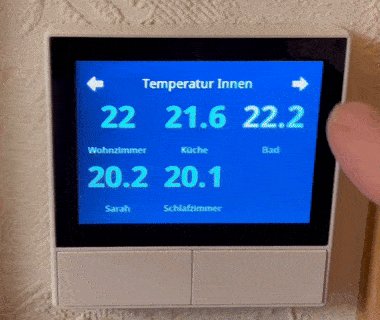
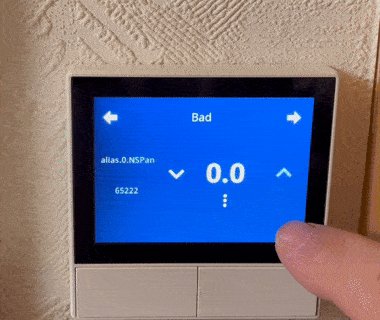
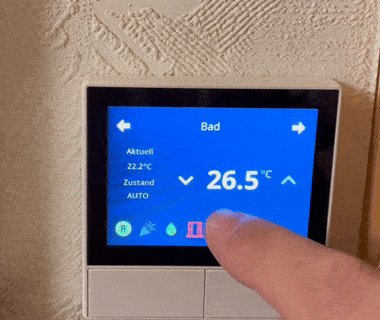
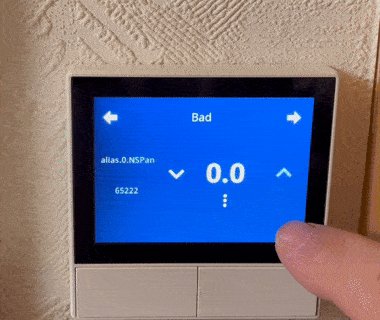
Hab versucht das alleine zu lösen, aber ich hab keine Ahnung was falsch sein könnte. Wenn ich die Temperatur ändern will, wird der Wert hoch gesetzt aber der Display ändert sich von:
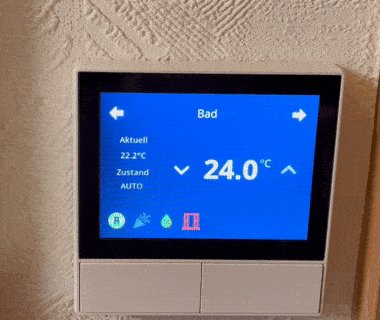
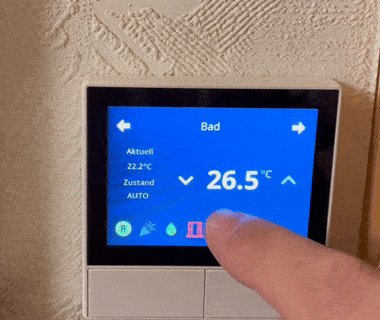
 zu
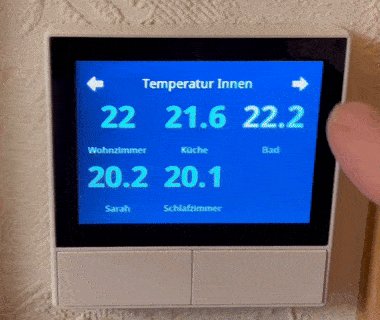
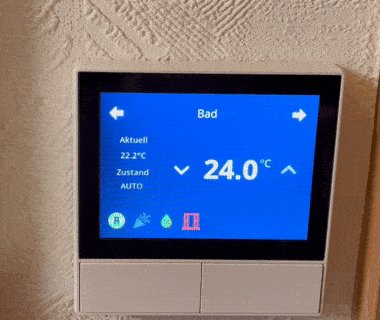
zu
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', targetPage: 'Wohnzimmer_Themostat',name: 'Wohnzimmer', onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Küche', targetPage: 'Kueche_Themostat',name: 'Küche', onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, //<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Kinderzimmer_1', targetPage: 'Kinderzimmer_1_Themostat',name: 'Sarah', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', targetPage: 'Schlafzimmer_Themostat',name: 'Schlafzimmer', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', targetPage: 'Ankleidezimmer_Themostat',name: 'Platzhalter', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};let Bad_Themostat = <PageThermo> { type: 'cardThermo', heading: 'Bad', subPage: true, useColor: true, parent: SensorGrid, items: [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] };Wäre nett wenn ihr mir einen Hinweis geben würdet.
Das 2. ist ich hab irgendwo was gelesen wie man gestaffelte Fensteroffen Seiten macht, finde es aber nicht mehr. Meine Damit das das oberste Icon anzeigt das ein FEnster geöffnet ist, beim anklicken bekommt man eine raumübersicht, mit ebenfalls Symbolen die anzeigen wo etwas auf ist.Ach das geht ja wie das was ich oben bemacht habe, nur mit Icons statt werten :) -
Hab versucht das alleine zu lösen, aber ich hab keine Ahnung was falsch sein könnte. Wenn ich die Temperatur ändern will, wird der Wert hoch gesetzt aber der Display ändert sich von:
 zu
zu
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', targetPage: 'Wohnzimmer_Themostat',name: 'Wohnzimmer', onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Küche', targetPage: 'Kueche_Themostat',name: 'Küche', onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, //<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Kinderzimmer_1', targetPage: 'Kinderzimmer_1_Themostat',name: 'Sarah', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', targetPage: 'Schlafzimmer_Themostat',name: 'Schlafzimmer', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', targetPage: 'Ankleidezimmer_Themostat',name: 'Platzhalter', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};let Bad_Themostat = <PageThermo> { type: 'cardThermo', heading: 'Bad', subPage: true, useColor: true, parent: SensorGrid, items: [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] };Wäre nett wenn ihr mir einen Hinweis geben würdet.
Das 2. ist ich hab irgendwo was gelesen wie man gestaffelte Fensteroffen Seiten macht, finde es aber nicht mehr. Meine Damit das das oberste Icon anzeigt das ein FEnster geöffnet ist, beim anklicken bekommt man eine raumübersicht, mit ebenfalls Symbolen die anzeigen wo etwas auf ist.Ach das geht ja wie das was ich oben bemacht habe, nur mit Icons statt werten :)@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
stepValue: 1
Was passiert, wenn du bei stepValue: 1 eine 5 (=0,5) oder 10 (=1) übergibst?
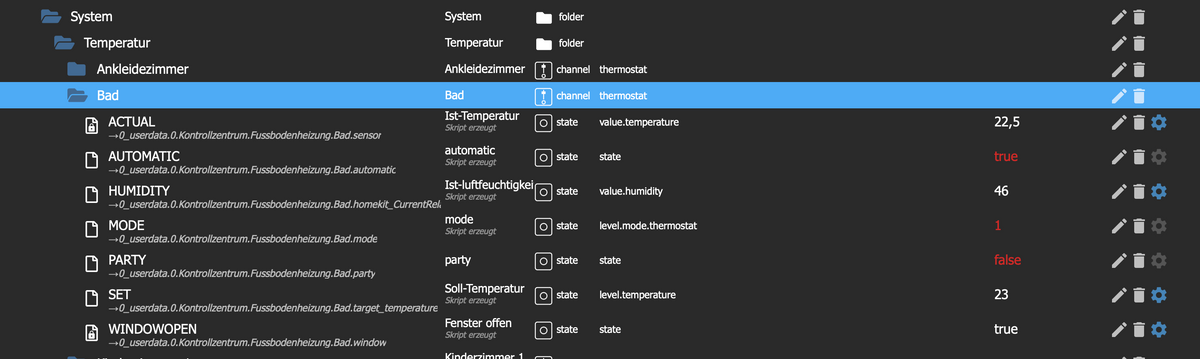
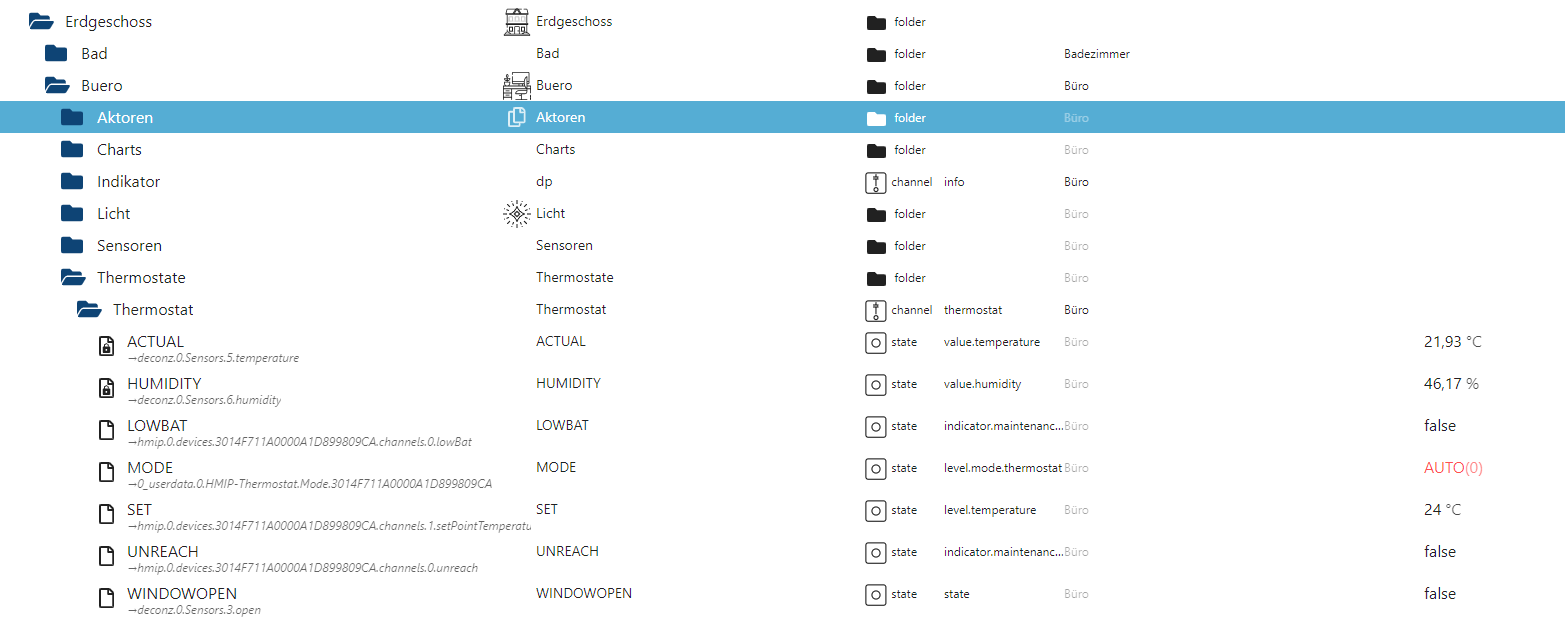
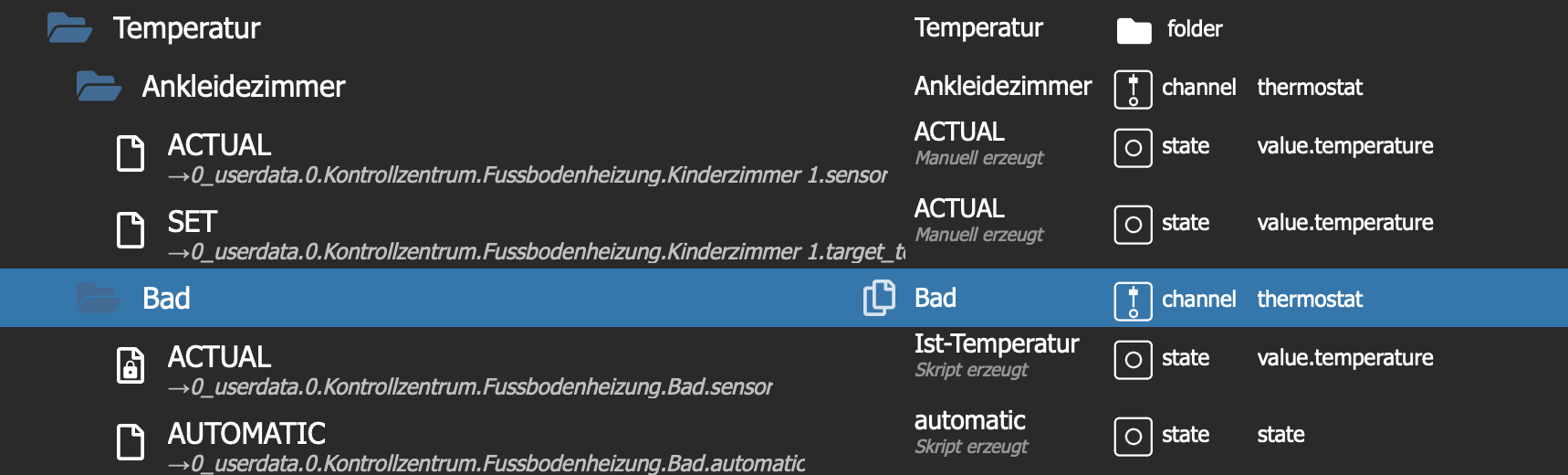
Zeige mal kurz die Ansicht aus dem Alias... ist für mich schneller zu lesen als Objekte zu durchstöbern

-
EDIT: Das Verhalten ändert sich nciht bei stepValue: 5 - Er springt dann von 23 auf 23,5 und 0,5 Sekunden später zeigt er das obrige Bild.
-
EDIT: Das Verhalten ändert sich nciht bei stepValue: 5 - Er springt dann von 23 auf 23,5 und 0,5 Sekunden später zeigt er das obrige Bild.
könntest du den Part aus dem Tasmota-Log mal senden, wenn das passiert?
Und falls du an das Payload kommst (Debug = true), wäre das auch nicht schlecht.
Irgendetwas wird da im Zuge der Übergabe in der HMI zerrissen... bzw. fehlt im Payload --> Da ist eine Verschiebung der Werte zu sehen, da ja der Alias in der Ist-Temperatur auftaucht und die Icon-Farbe im Mode...
-
könntest du den Part aus dem Tasmota-Log mal senden, wenn das passiert?
Und falls du an das Payload kommst (Debug = true), wäre das auch nicht schlecht.
Irgendetwas wird da im Zuge der Übergabe in der HMI zerrissen... bzw. fehlt im Payload --> Da ist eine Verschiebung der Werte zu sehen, da ja der Alias in der Ist-Temperatur auftaucht und die Icon-Farbe im Mode...
Meinst du die Console mit tasmota log?
17:59:26.912 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,swipeLeft"} 17:59:28.113 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,2"} 17:59:28.183 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:28.488 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:29.713 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,navigate.Bad_Themostat,button"} 17:59:29.784 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:29.958 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:32.916 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.System.Temperatur.Bad,tempUpd,230"} 17:59:33.071 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"}Debug:
2023-12-28 18:09:28.350 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - screensaver - bExit - 2 - PageId: 0 2023-12-28 18:09:28.350 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent buttonAction: bExit 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent -> bExit: screensaver - 2 - 0 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Temperatur Innen~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: pageType~cardGrid 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: entityUpd~Temperatur Innen~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - screensaver - bExit - 2 2023-12-28 18:09:31.306 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.Bad_Themostat - button - undefined - PageId: 0 2023-12-28 18:09:31.314 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:31.314 - info: javascript.0 (454329) script.js.Allgemein.npspanel: thermostat - Currently 2023-12-28 18:09:31.316 - info: javascript.0 (454329) script.js.Allgemein.npspanel: thermostat - State 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GenerateThermoPage payload: [{"payload":"pageType~cardThermo"},{"payload":"entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1"}] 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: pageType~cardThermo 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.Bad_Themostat - button - undefined 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.1.System.Temperatur.Bad - tempUpd - 235 - PageId: 0 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent buttonAction: tempUpd 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.1.System.Temperatur.Bad - tempUpd - 235 2023-12-28 18:09:33.375 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity ~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity ~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 -
Meinst du die Console mit tasmota log?
17:59:26.912 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,swipeLeft"} 17:59:28.113 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,2"} 17:59:28.183 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:28.488 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:29.713 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,navigate.Bad_Themostat,button"} 17:59:29.784 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:29.958 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"} 17:59:32.916 MQT: nspanel/ns_panel1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.System.Temperatur.Bad,tempUpd,230"} 17:59:33.071 MQT: nspanel/ns_panel1/stat/RESULT = {"CustomSend":"Done"}Debug:
2023-12-28 18:09:28.350 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - screensaver - bExit - 2 - PageId: 0 2023-12-28 18:09:28.350 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent buttonAction: bExit 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent -> bExit: screensaver - 2 - 0 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:28.351 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS 2023-12-28 18:09:28.352 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Dynamische Icon Navi ~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Temperatur Innen~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: pageType~cardGrid 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: entityUpd~Temperatur Innen~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Wohnzimmer_Themostat~22.1~26095~Wohnzimmer~PRESS~button~navigate.Kueche_Themostat~21.7~26095~Küche~PRESS~button~navigate.Bad_Themostat~22.3~34351~Bad~PRESS~button~navigate.Kinderzimmer_1_Themostat~20.3~26095~Sarah~PRESS~button~navigate.Schlafzimmer_Themostat~19.6~26095~Schlafzimmer~PRESS~button~navigate.Ankleidezimmer_Themostat~20.3~26095~Platzhalter~PRESS 2023-12-28 18:09:28.353 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - screensaver - bExit - 2 2023-12-28 18:09:31.306 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.Bad_Themostat - button - undefined - PageId: 0 2023-12-28 18:09:31.314 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:31.314 - info: javascript.0 (454329) script.js.Allgemein.npspanel: thermostat - Currently 2023-12-28 18:09:31.316 - info: javascript.0 (454329) script.js.Allgemein.npspanel: thermostat - State 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GenerateThermoPage payload: [{"payload":"pageType~cardThermo"},{"payload":"entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1"}] 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: pageType~cardThermo 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: function SendToPanel payload: entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1 2023-12-28 18:09:31.317 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.Bad_Themostat - button - undefined 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.1.System.Temperatur.Bad - tempUpd - 235 - PageId: 0 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleButtonEvent buttonAction: tempUpd 2023-12-28 18:09:33.368 - info: javascript.0 (454329) script.js.Allgemein.npspanel: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.1.System.Temperatur.Bad - tempUpd - 235 2023-12-28 18:09:33.375 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity ~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.376 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GetNavigationString Übergabe pageId: 0 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: CreateEntity ~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3 2023-12-28 18:09:33.384 - info: javascript.0 (454329) script.js.Allgemein.npspanel: GeneratePageElements pageData entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Beim ersten Mal vollständig
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1und beim zweiten Mal nicht mehr
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3Die Frage ist, woher kommt das Wort "text" beim zweiten Payload???
Verstehe ich nicht... Gibt es noch einen anderen Alias mit einem Channel info, temperature oder so, der fälschlicherweise evtl. ein thermostat ist?
Es kann doch eigentlich nicht zwei gleiche Aliase geben mit unterschiedlichen Channels :anguished:
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Beim ersten Mal vollständig
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1und beim zweiten Mal nicht mehr
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3Die Frage ist, woher kommt das Wort "text" beim zweiten Payload???
Verstehe ich nicht... Gibt es noch einen anderen Alias mit einem Channel info, temperature oder so, der fälschlicherweise evtl. ein thermostat ist?
Es kann doch eigentlich nicht zwei gleiche Aliase geben mit unterschiedlichen Channels :anguished:
@armilar
es gab einen Channel der als thermostat eingetragen war, aber keine war. Der ist noch nicht in meiner Heizungsteuerung drin kommt die TAge. Den hab ich jetzt auskommentiert. Fehler bleibt aber.
Beim ersten mal wird auch nicht
CreateEntityaufgerufen, da kommt das text her. Was du mit 2. channel/alias meinst verstehe ich nicht.ich lösche den ganzen Zweig mal, Alles gelöscht und aliase neu erstellen lassen. Fehler bleibt.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Beim ersten Mal vollständig
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~alias.0.NSPanel.1.System.Temperatur.Bad~22.3°C~230~AUTO~100~300~5~~65222~1~AUTT~~33840~1~PART~~2016~1~HUM~~63488~1~WIN~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1und beim zweiten Mal nicht mehr
entityUpd~Bad~button~bUp~~65535~~~button~bHome~~65535~~~text~alias.0.NSPanel.1.System.Temperatur.Bad~~65222~Bad~22.3Die Frage ist, woher kommt das Wort "text" beim zweiten Payload???
Verstehe ich nicht... Gibt es noch einen anderen Alias mit einem Channel info, temperature oder so, der fälschlicherweise evtl. ein thermostat ist?
Es kann doch eigentlich nicht zwei gleiche Aliase geben mit unterschiedlichen Channels :anguished:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Frage ist, woher kommt das Wort "text" beim zweiten Payload???
das ist der Type
case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'temperature' || o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0';beim Rücksprung von der Thermopage wird das falsche Icon erzeugt.
kann es sein das die Thermopage eine MainPage ist.
@ticaki kannst du mal bitte deine Aufstellung der Seiten zeigen.export const config = <Config> { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Frage ist, woher kommt das Wort "text" beim zweiten Payload???
das ist der Type
case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'temperature' || o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0';beim Rücksprung von der Thermopage wird das falsche Icon erzeugt.
kann es sein das die Thermopage eine MainPage ist.
@ticaki kannst du mal bitte deine Aufstellung der Seiten zeigen.export const config = <Config> { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [export const config = <Config> <unknown>{ // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Bad_Themostat, ],Ich hab das gefühl als wenns ein ganz dämlicher Fehler von mir ist :)
-
export const config = <Config> <unknown>{ // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Bad_Themostat, ],Ich hab das gefühl als wenns ein ganz dämlicher Fehler von mir ist :)
-
type: 'cardThermo', heading: 'Bad', subPage: true, useColor: true, parent: SensorGrid, items: [hier fehlen die Hochkomma. vielleicht löst es das schon
Du meinst das? Hochkomma sind eigentlich nur nötig, wenn die Eigenschaft verbotene Zeichen enthält.
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'useColor': true, 'parent':SensorGrid, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad',geht leider trotzdem nicht.
EDIT: Wenn ich es unter
pages:[]eintrage geht es, wenn ich es direkt einstelle. Über sensorgrid gehts dann trotzdem nicht. -
Du meinst das? Hochkomma sind eigentlich nur nötig, wenn die Eigenschaft verbotene Zeichen enthält.
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'useColor': true, 'parent':SensorGrid, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad',geht leider trotzdem nicht.
EDIT: Wenn ich es unter
pages:[]eintrage geht es, wenn ich es direkt einstelle. Über sensorgrid gehts dann trotzdem nicht. -
@ticaki
werde es auf meinem Testsystem mal nachbauen. Komme aber erst morgen zum Testen.
Hast du mal die Java Instanz neu gestartet, eventuell hat sich etwas aufgehängt.LOL das ist mein Standard Ratschlag wenn was nicht get - nein habe ich nicht :)
Hat aber auch nicht geholfen. Was merkwürdig ist aktuell konfig:
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'useColor': true, 'parent': SensorGrid, 'prev': undefined, 'next': `Schlafzimmer_Themostat`, 'items': [<PageItem>{Ich habe einen Pfeil nach links und einen nach rechts. lt. wiki sollte ich aber einen nach rechts und einen nach oben haben.
Ich mache auch morgen weiter, brauche jetzt mal etwas abstand dazu :)
-
LOL das ist mein Standard Ratschlag wenn was nicht get - nein habe ich nicht :)
Hat aber auch nicht geholfen. Was merkwürdig ist aktuell konfig:
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'useColor': true, 'parent': SensorGrid, 'prev': undefined, 'next': `Schlafzimmer_Themostat`, 'items': [<PageItem>{Ich habe einen Pfeil nach links und einen nach rechts. lt. wiki sollte ich aber einen nach rechts und einen nach oben haben.
Ich mache auch morgen weiter, brauche jetzt mal etwas abstand dazu :)
-
export const config = <Config> <unknown>{ // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Bad_Themostat, ],Ich hab das gefühl als wenns ein ganz dämlicher Fehler von mir ist :)

Da steht in deiner config ein
<unknown>... Das dürfte eigentlich auch nicht aus dem Script kommen... -
Hab versucht das alleine zu lösen, aber ich hab keine Ahnung was falsch sein könnte. Wenn ich die Temperatur ändern will, wird der Wert hoch gesetzt aber der Display ändert sich von:
 zu
zu
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', targetPage: 'Wohnzimmer_Themostat',name: 'Wohnzimmer', onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Küche', targetPage: 'Kueche_Themostat',name: 'Küche', onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, //<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Kinderzimmer_1', targetPage: 'Kinderzimmer_1_Themostat',name: 'Sarah', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', targetPage: 'Schlafzimmer_Themostat',name: 'Schlafzimmer', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', targetPage: 'Ankleidezimmer_Themostat',name: 'Platzhalter', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};let Bad_Themostat = <PageThermo> { type: 'cardThermo', heading: 'Bad', subPage: true, useColor: true, parent: SensorGrid, items: [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] };Wäre nett wenn ihr mir einen Hinweis geben würdet.
Das 2. ist ich hab irgendwo was gelesen wie man gestaffelte Fensteroffen Seiten macht, finde es aber nicht mehr. Meine Damit das das oberste Icon anzeigt das ein FEnster geöffnet ist, beim anklicken bekommt man eine raumübersicht, mit ebenfalls Symbolen die anzeigen wo etwas auf ist.Ach das geht ja wie das was ich oben bemacht habe, nur mit Icons statt werten :)@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde fast vermuten, dass der Fehler hier ist:
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, ]};Habe mal die irrelevanten ausgeblendet
Mache aus der Temperatur in der Navigation mal einen Channel "temperature" oder "info"
Dann legte einen neuen Alias "thermostat" an, z.B.:
alias.0.NSPanel.1.System.Thermostat.Bad
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'subPage': true, 'useColor': true, 'parent': SensorGrid, 'home': 'SensorGrid', 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.System.Thermostat.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] }; -

Da steht in deiner config ein
<unknown>... Das dürfte eigentlich auch nicht aus dem Script kommen...@armilar sagte in SONOFF NSPanel mit Lovelace UI:

Da steht in deiner config ein
<unknown>... Das dürfte eigentlich auch nicht aus dem Script kommen...Ja das kommt von vscode :) habs entfernt .
Es geht noch immer nicht folgendes habe ich jetzt ausprobiert:
- channels mit alias in menu und gerät gesplitet das eine jeweils getestet mit temperature, info & value.temperature der andere immer als thermostat - in beiden den vollen Satz aliase
- Temperatur als channel mit role temperature & value.temperature sowie Bad als subchannel role thermostate mit darunter liegenden Aliase
alles mit deinen reduzierten Vorlagen.
Ich hab ein 14 Sekunden Video aufgenommen, wenn ich da durch den Fehler klicke gehts am ende. Ist aber schlecht zu beschreiben.
habs als gif hinbekommen:
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:

Da steht in deiner config ein
<unknown>... Das dürfte eigentlich auch nicht aus dem Script kommen...Ja das kommt von vscode :) habs entfernt .
Es geht noch immer nicht folgendes habe ich jetzt ausprobiert:
- channels mit alias in menu und gerät gesplitet das eine jeweils getestet mit temperature, info & value.temperature der andere immer als thermostat - in beiden den vollen Satz aliase
- Temperatur als channel mit role temperature & value.temperature sowie Bad als subchannel role thermostate mit darunter liegenden Aliase
alles mit deinen reduzierten Vorlagen.
Ich hab ein 14 Sekunden Video aufgenommen, wenn ich da durch den Fehler klicke gehts am ende. Ist aber schlecht zu beschreiben.
habs als gif hinbekommen:
-
ein Hardwaredefekt ist nie auszuschließen, habe aber davon hier noch nichts gehört. Das es am Netzwerk bzw. die Verbindung Broker -> Panel liegt sehr wahrscheinlich. Dein Netzwerk hast du ja schon separiert, ich würde den Panels eine eigne Instanz mal spendieren.
@tt-tom
Danke für den Hinweis. Das habe ich mal gemacht, hat aber nichts geändert. Weiter habe ich über MQTT auch nur 2 Shelly TRV Heizkörperthermostate laufen. Schein doch an der WLAN Verbindung zu liegen. Meine Log ist jedenfalls voll von gelöschten Messages an das Panel, die nicht zugestellt werden konnten, ca. alle 5-10 Minuten...mqtt.1 (31155) Client [NSPanel_2] Message 50 deleted after 11 retriesAllerdings ist mir nicht ganz klar, wieso es überhaupt Retries gibt. Qos 0 heißt doch Fire and forget, dachte ich?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Für mich ist nicht entscheidend, was ein Router zur Verbindungsqualität sagt, sondern was das Device davon hält ;-)
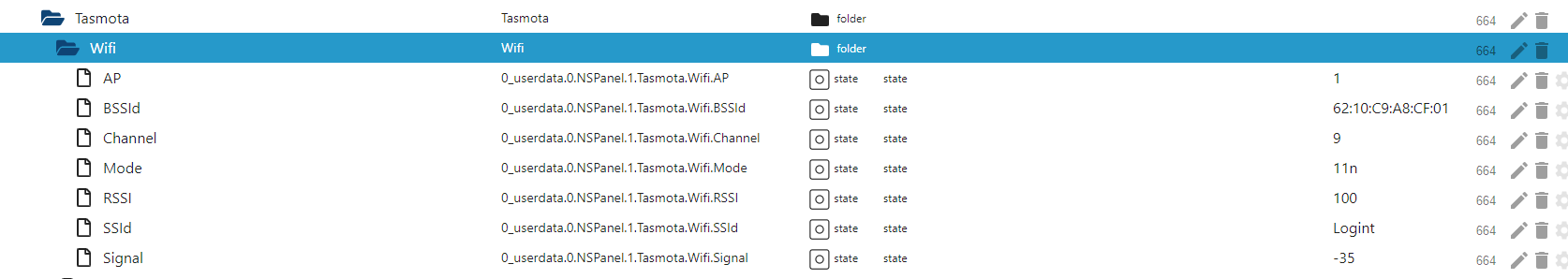
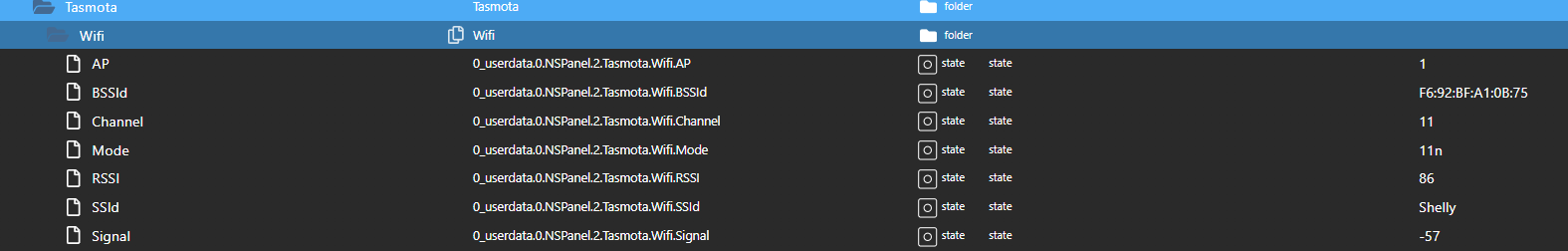
Sieh mal im NSPanel Verzeichnis unter diesen Parametern nach:

Interessant dürfte hierbei das Signal in dBm sein.

Habe die Einstellungen mal so angepasst, nur für die Heizkörperthermostate in der anderen Instanz brauche ich irgendwie eine nachhaltigere Kommunikation, da die Teile ja Batteriebetrieben sind und daher oft nicht erreichbar (QoS 1, bzw. Retain Flag)
Meine Werte sind lt. der Parameter und Deiner Grafik im grünen Bereich, denke ich:

Zwischen -67 und -90 könnte es schon zu Verlangsamungen in der Kommunikation kommen.
- Wie ist dein WLAN aufgebaut? Benutzt du den gleichen Kanal mit gleicher SSID im ganzen Haus?
- Ist es ein Mesh-Netzwerk?
- Benutzen Nachbarn den gleichen WLAN-Kanal? Oder evtl. ein Zigbee Netz, dass da reinstreut
Gibt da sehr viele Faktoren für schlechte Verbindungen und Störungen zwischen Geräten...
Ich habe 2 Unify U6 Lite an der Decke, welche über Switch an der Fritzbox hängen.
Eines im OG zentral im Flur, daran liegt durch Tür getrennt das Bad mit dem Problem-Panel.
... Und ich glaube hier könnte ein Problem liegen. Ich peile gerade erst, dass das Meshing im Controller aktiviert. Kann das heißen, dass die APs gar nicht beide über den Switch das Wlan verteilen, sonder der OG AP das WLan vom UG AP quasi forwarded? Ich muss mich da gerade nochmal etwas belesen.
Die APs sind mit den den ca. 28 Shellys in einem seperaten SSID, welches nur 2,4 GHz funkt. Das könnte man auch nochmal ändern. Also ein paar Weichen habe ich offenbar noch. Ich berichte noch ... -
Update v4.3.3.27

Durch Änderung des Payload, sollte das Problem mit zu langen Alias Verzeichnissen und daraus resultierenden langen Zeichenketten behoben sein. Es ist trotzdem sinnvoll die Verzeichnisse kurz zuhalten, statt Erdgeschoss -> EG oder Schlafzimmer -> SZ nutzen.
Die Verbesserung des Fallback verdanken wir dem Hinweis von @ticaki aus diesem Post
Wie kann ich das Update durchführen?
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar & TT-Tom 😊