NEWS
jarvis v3.1.x - just another remarkable vis
-
@MCU
Hallo
beim mitlesen ist mir eine Frage eingefallen:
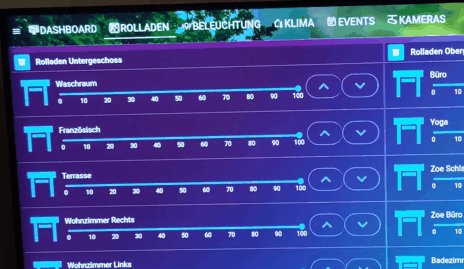
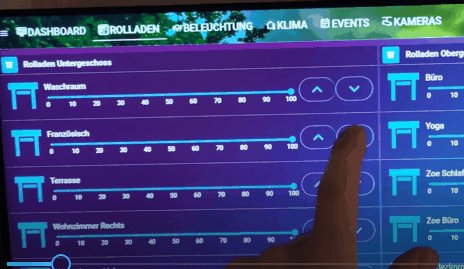
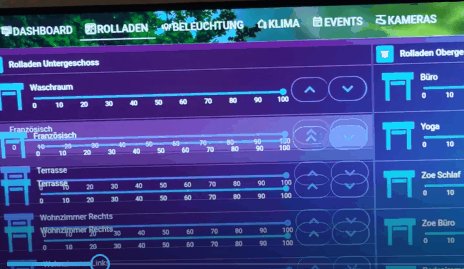
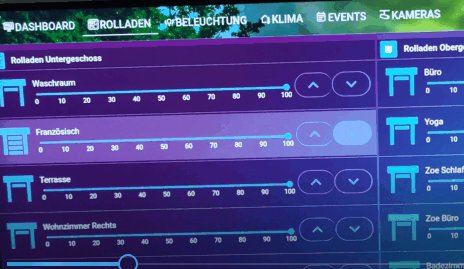
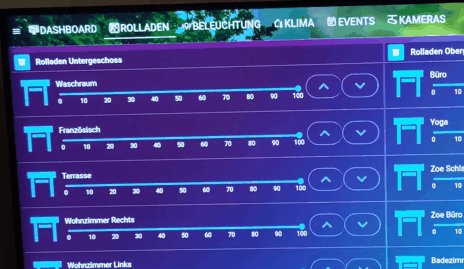
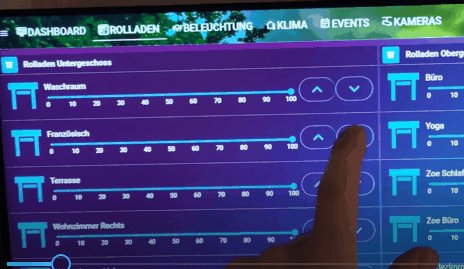
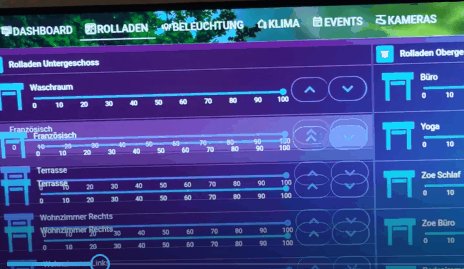
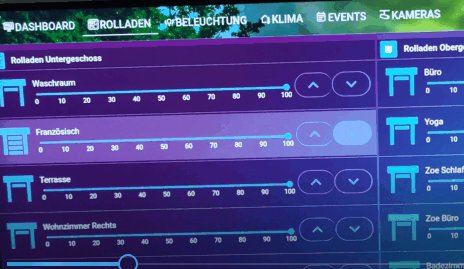
Fällt dir zu dem Zittern/Flackern beim Antippen der Rollläden auf meinem Touchscreen etwas ein?
Woher könnte das kommen?

MfG
Patrick -
@marsmännchen
Welche Jarvis-Version?
Nur in der Zeile, oder auch in anderen?
Nur beim ersten Mal nach Aktivierung der Seite?
Besondere Einstellungen? -
@MCU
Hallo
beim mitlesen ist mir eine Frage eingefallen:
Fällt dir zu dem Zittern/Flackern beim Antippen der Rollläden auf meinem Touchscreen etwas ein?
Woher könnte das kommen?

MfG
PatrickDiese einträge habe ich im Css Editor stehen.
Vielleicht hab ich da einen Hund drin?/* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }/*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; }Und hier die gesamten Css einträge:
/*Beleuchtung Schrift Obergeschoss grösser*/ .body--dark .jarvis-widget-ffe0f4a7-174f-4f55-8100-e546572e8926 { font-size: 20px !important; } /*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; } /*Beleuchtung Schrift Untergeschoss grösser*/ .body--dark .jarvis-widget-e3f41398-e365-4d27-8d54-d771626aeccb { font-size: 20px !important; } .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /*Gradient design*/ .jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /*Tab mit Bild*/ .q-header { background-image: url("https://wallpapercave.com/wp/2L4SKi0.jpg"); } /*Tabzeile FETTER*/ .jarvis-tabs-container .tabIcon { transform: scale(1.5, 1.5); } #tabBar .q-tab__label { font-size: 25px; } .jarvis-tabs { height: 80px !important; } .q-header { height: 80px !important; } .jarvis-tabs-container { height: 80px !important; } .q-page-container { padding-top: 50px !important; } /* Manipulation von-DateTime-Clock */ /*.jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock { display: grid; }*/ .jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock-Time { font-size: 72px; color: yellow; } /*widget Lichtliste transparent (durch gradient Design überschrieben .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15) ; } Restmüll Widget .body--dark .jarvis-widget-466be21b-996a-46d4-b430-289da6552af1 { background: grey; } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } */ /* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; } -
Diese einträge habe ich im Css Editor stehen.
Vielleicht hab ich da einen Hund drin?/* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }/*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; }Und hier die gesamten Css einträge:
/*Beleuchtung Schrift Obergeschoss grösser*/ .body--dark .jarvis-widget-ffe0f4a7-174f-4f55-8100-e546572e8926 { font-size: 20px !important; } /*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; } /*Beleuchtung Schrift Untergeschoss grösser*/ .body--dark .jarvis-widget-e3f41398-e365-4d27-8d54-d771626aeccb { font-size: 20px !important; } .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /*Gradient design*/ .jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /*Tab mit Bild*/ .q-header { background-image: url("https://wallpapercave.com/wp/2L4SKi0.jpg"); } /*Tabzeile FETTER*/ .jarvis-tabs-container .tabIcon { transform: scale(1.5, 1.5); } #tabBar .q-tab__label { font-size: 25px; } .jarvis-tabs { height: 80px !important; } .q-header { height: 80px !important; } .jarvis-tabs-container { height: 80px !important; } .q-page-container { padding-top: 50px !important; } /* Manipulation von-DateTime-Clock */ /*.jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock { display: grid; }*/ .jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock-Time { font-size: 72px; color: yellow; } /*widget Lichtliste transparent (durch gradient Design überschrieben .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15) ; } Restmüll Widget .body--dark .jarvis-widget-466be21b-996a-46d4-b430-289da6552af1 { background: grey; } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } */ /* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }@MCU
Jarvis 3.1.8
In allen Zeilen
Nur beim ersten mal nach Aktivierung könnte schon hinkommen.
Zumindest wenn man die Seite schon lange nicht mehr aufgerufen hat kommt mir vor. -
@MCU
Jarvis 3.1.8
In allen Zeilen
Nur beim ersten mal nach Aktivierung könnte schon hinkommen.
Zumindest wenn man die Seite schon lange nicht mehr aufgerufen hat kommt mir vor.@marsmännchen Den Effekt hatte ich auch kurz, aber nur für die 1. Zeile, die ich genutzt habe. Danach nicht mehr.
Kann ich aber nichts machen, da nicht in Moment dazwischen komme oder das Programm anhalten kann, um zu schauen was da los ist.
Bitte als Issue in github eintragen. Das muss Zefau sich anschauen. -
@darkdevil Dafür gibt es die Notification.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/notifications-pro -
@darkdevil Dafür gibt es die Notification.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/notifications-pro -
@mcu Oh, na toll hätte ich auch drauf kommen können, zumal ich die Funktion ja schon nutze (allerdings ohne Bild)....
Gibt es denn die Möglichkeit, dass die Notification nur auf einem Client (in meinem Fall ein Tablet) zu senden?
-
Hab auch nochmal eine Frage:
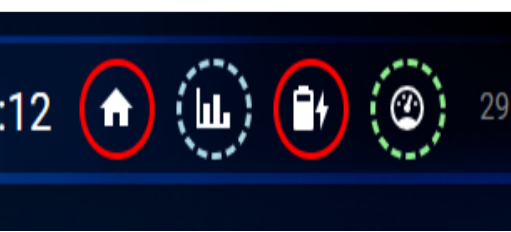
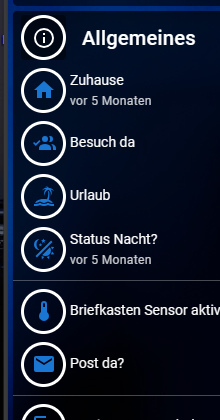
Wie bekomm ich die Icons mit der 'circle border' hin?

bei den Tabs und im Widget
@icebear
Die gezeigten Icon mit Circle-Border sind ein Spezial-Projekt aus Zusatz-Programme für Jarvis.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/sonstige-skripte/kombinationsskripte/mastericonbuttonsHier in der StateList?

.jarvis-icon { border: 1px solid red; border-radius: 50%; } /* Einschränkung auf Widget */ .jarvis-widget-20f32ee7-60f1-448c-9aa8-851958a44fec .jarvis-icon { border: 1px solid red; border-radius: 50%; }
-
@icebear
Die gezeigten Icon mit Circle-Border sind ein Spezial-Projekt aus Zusatz-Programme für Jarvis.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/sonstige-skripte/kombinationsskripte/mastericonbuttonsHier in der StateList?

.jarvis-icon { border: 1px solid red; border-radius: 50%; } /* Einschränkung auf Widget */ .jarvis-widget-20f32ee7-60f1-448c-9aa8-851958a44fec .jarvis-icon { border: 1px solid red; border-radius: 50%; }
-
.jarvis-widget-20f32ee7-60f1-448c-9aa8-851958a44fec .jarvis-widget-icon { height: 45px; width: 45px; } .jarvis-widget-20f32ee7-60f1-448c-9aa8-851958a44fec .jarvis-icon { border: 3px solid white; border-radius: 50%; display: flex; /* align-content: space-around; */ justify-content: space-around; align-items: center; width: 45px; height: 45px; }
-
@darkdevil Momentan nur mit Zusatz-Programmen.
Evtl mit einer Kombination aus
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/widgets/widgets-aus-einblenden
und
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/stateaction-mit-codesperre -
Hallo,
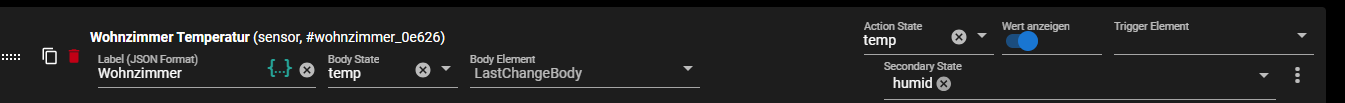
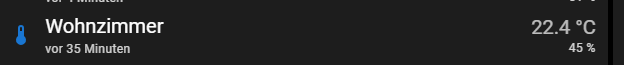
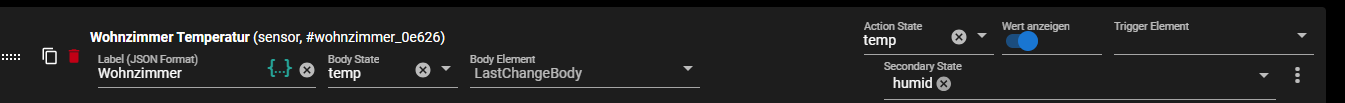
gibt es eine Möglichkeit in einer Statelist 3 States anzuzeigen? Ich möchte von meinem Temperaturfühler die Temperatur, die Luftfeuchtigkeit und den Ladezustand der Batterie anzeigen
Aktuell zeige ich die Temperatur und Luftfeuchtigkeit an - sieht so aus:

Konfig ist so:
 ¨
¨Danke und Gruss
-
Hallo,
gibt es eine Möglichkeit in einer Statelist 3 States anzuzeigen? Ich möchte von meinem Temperaturfühler die Temperatur, die Luftfeuchtigkeit und den Ladezustand der Batterie anzeigen
Aktuell zeige ich die Temperatur und Luftfeuchtigkeit an - sieht so aus:

Konfig ist so:
 ¨
¨Danke und Gruss
-
Mir ist gerade aufgefallen, dass sich die Anzahl der notifications nicht aktualisiert. Also wenn eine neue Benachrichtigung geschickt wird (State:unread) wird diese nicht oben rechts dazu addiert. Erst mit einem refresh im Browser (hier fullykiosk) wird sie angezeigt.
Installiert ist:
v3.1.9-beta.2
Liegt es am Browser oder der jarvis Version? -
Mahlzeit zusammen,
bis zu welcher iPad Version macht es Sinn (Kompatibilität) Jarvis drauf anzuzeigen?
Ist das nur abhängig vom Browser welche Version installiert werden kann? :man-shrugging:Danke und Gruß