NEWS
VIS - View in widget mit dynamischer Größe
-
@sf-ing sagte in VIS - View in widget mit dynamischer Größe:
@homoran Es unterscheidet sich darin, dass ich es einmal angeben muss und einemal nicht. Gebe ich es bei dem oberen nicht an sieht die Ausgabe so aus:

ist jetzt nicht wahr, oder?
also nochmal!
wo liegt der Unterschied der dich nötigt die Höhe einzugeben?
Hier und hier sind keine belastbaren Aussagen@homoran Na in den einem Bild ist das Diagramm mit dem Energieverbrauch nur zu sehen, wenn ich die Height angebe und das Diagramm mit Akteulle Leistung ist auch zu sehen, wenn ich keine Height angebe. Bei den View in Widgets muss ich immer eine Height angeben, damit sie zu sehen sind.
-
Hier sind es jetzt die iFrame, bei denen geht es Mal und ein anderes Mal wieder nicht, bei den View in Widgets geht es immer nur mit Angabe der Height.
@sf-ing sagte in VIS - View in widget mit dynamischer Größe:
Hier sind es jetzt die iFrame, bei denen geht es Mal und ein anderes Mal wieder nicht
und hier?
und wenn es mal geht und mal nicht müsstest du mal genau herausfinden wo dann jeweils der Unterschied liegt.
-
@sf-ing sagte in VIS - View in widget mit dynamischer Größe:
Hier sind es jetzt die iFrame, bei denen geht es Mal und ein anderes Mal wieder nicht
und hier?
und wenn es mal geht und mal nicht müsstest du mal genau herausfinden wo dann jeweils der Unterschied liegt.
@homoran Also was noch zu sein scheint, gebe ich einmal eine Höhe ein und lösche sie danach wieder dann muss ich immer eine Höhe eingeben, dann funktioniert es nicht mehr mit einem leeren Feld Height.
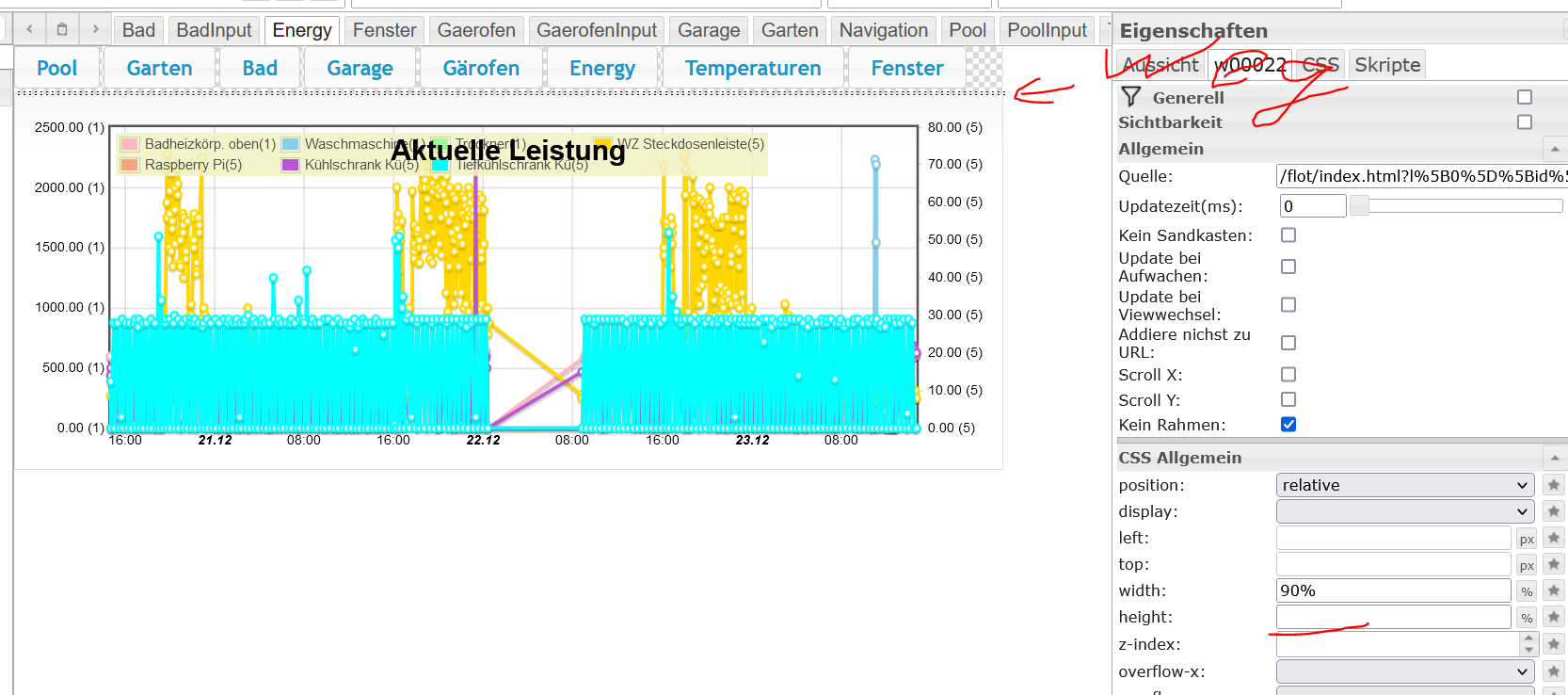
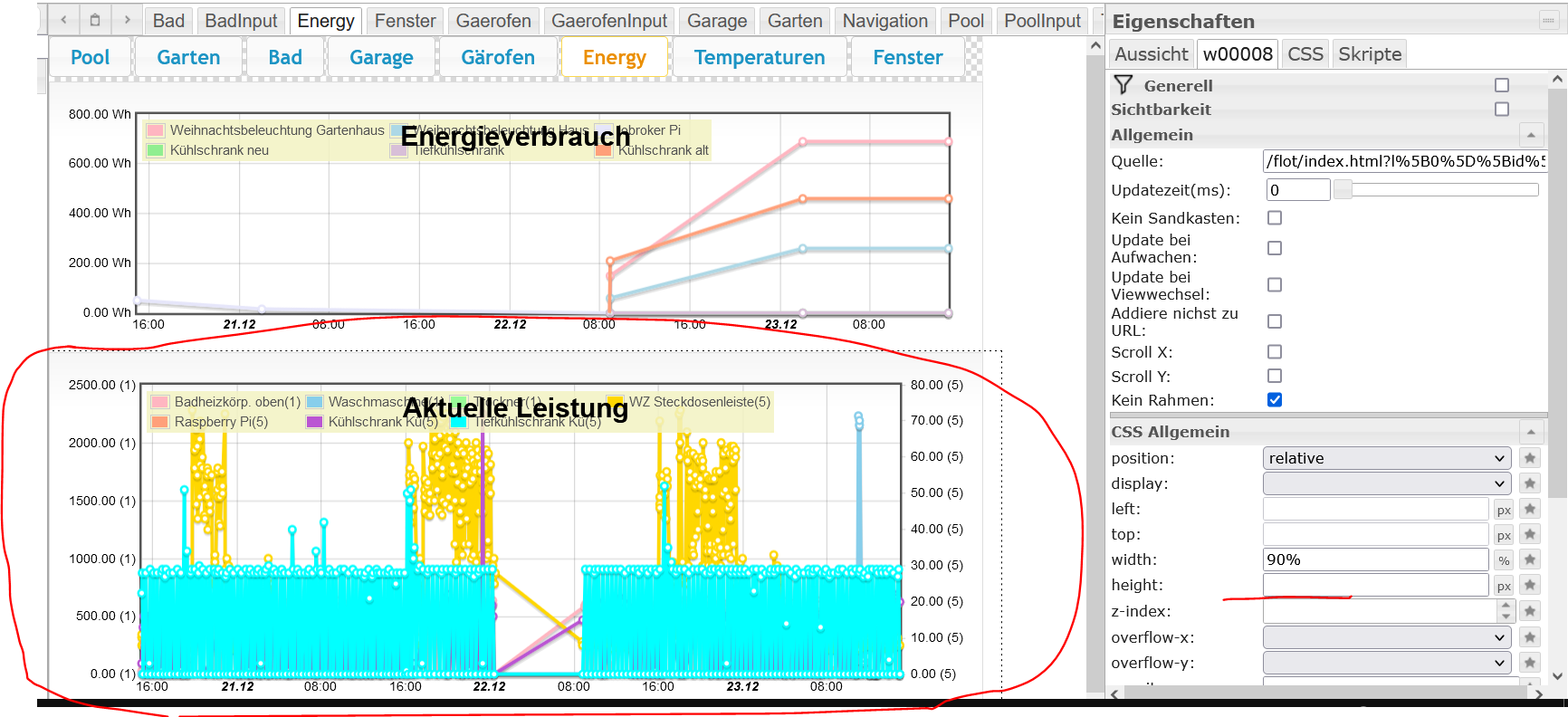
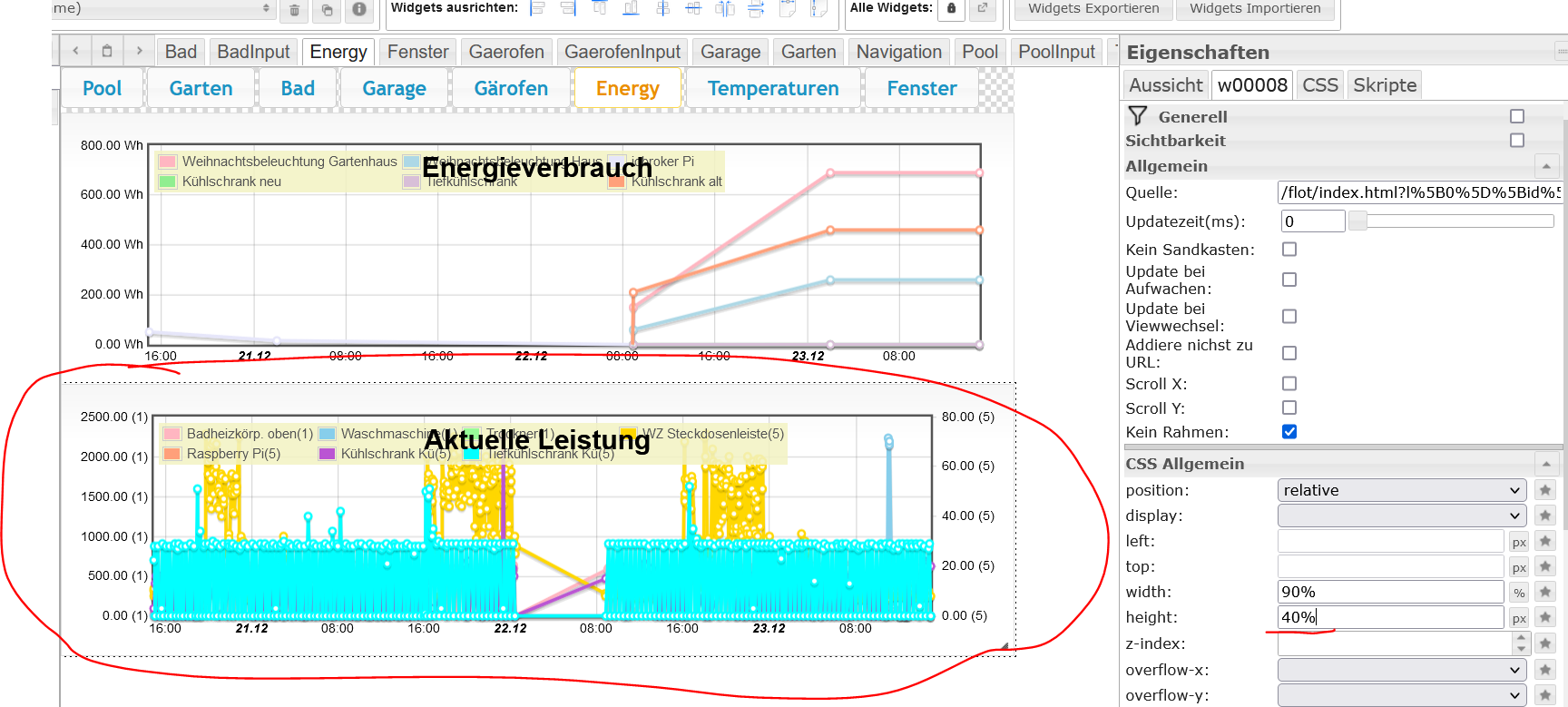
Die Bilder sind mal in der zeitlichen Reihenfolge meiner Eingaben.- Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:

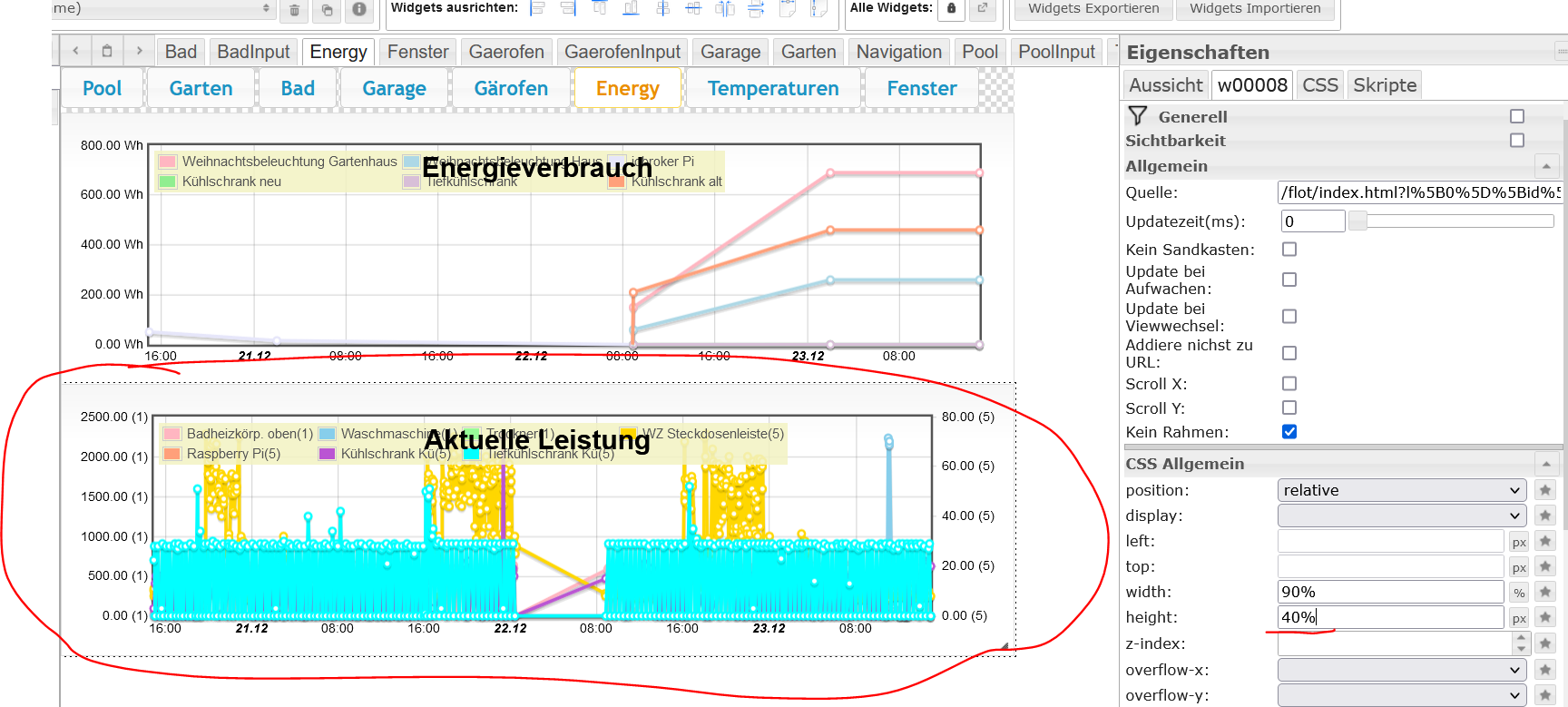
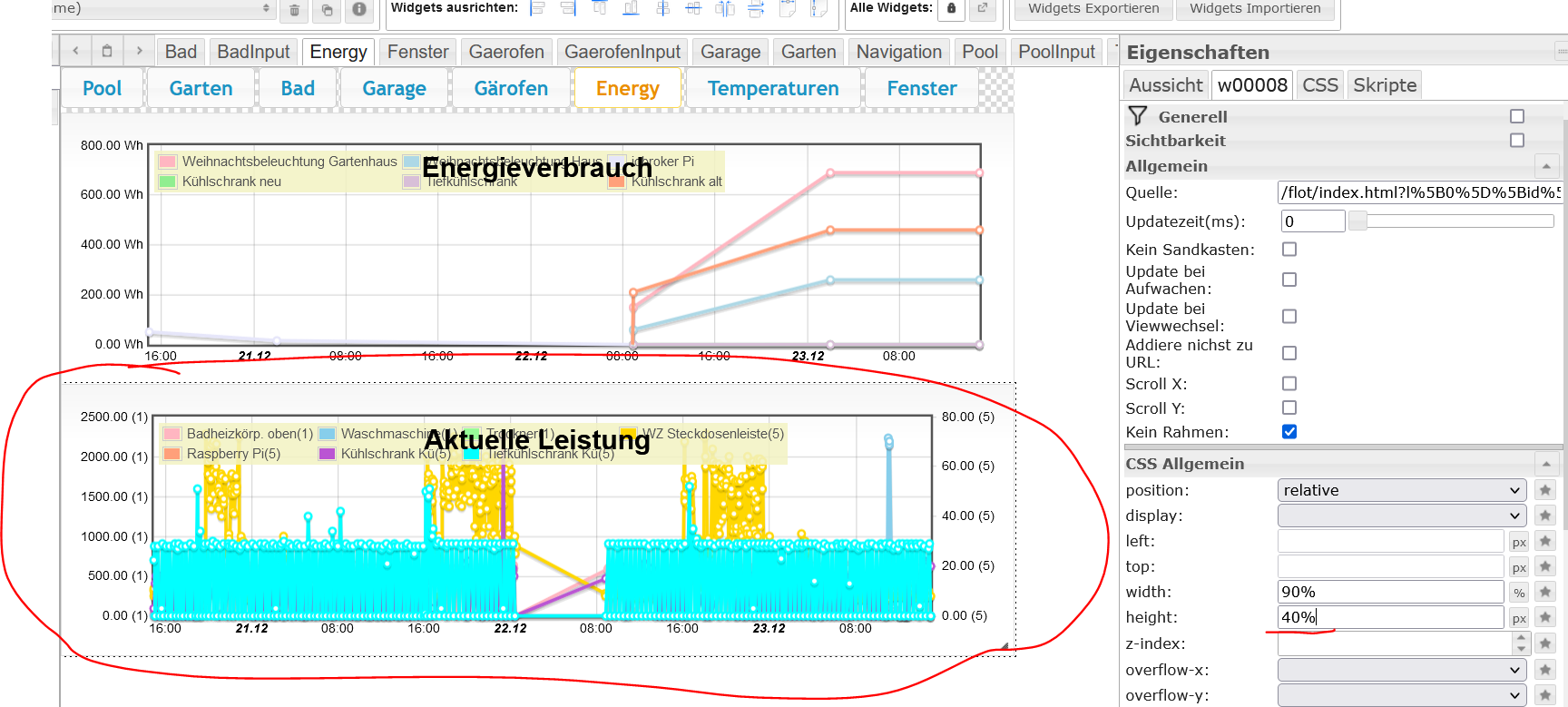
- Widget mit der Darstellung der Aktuellen Leistung hat einen Eintrag im Feld Height, es ist jetzt kleiner und zu sehen:

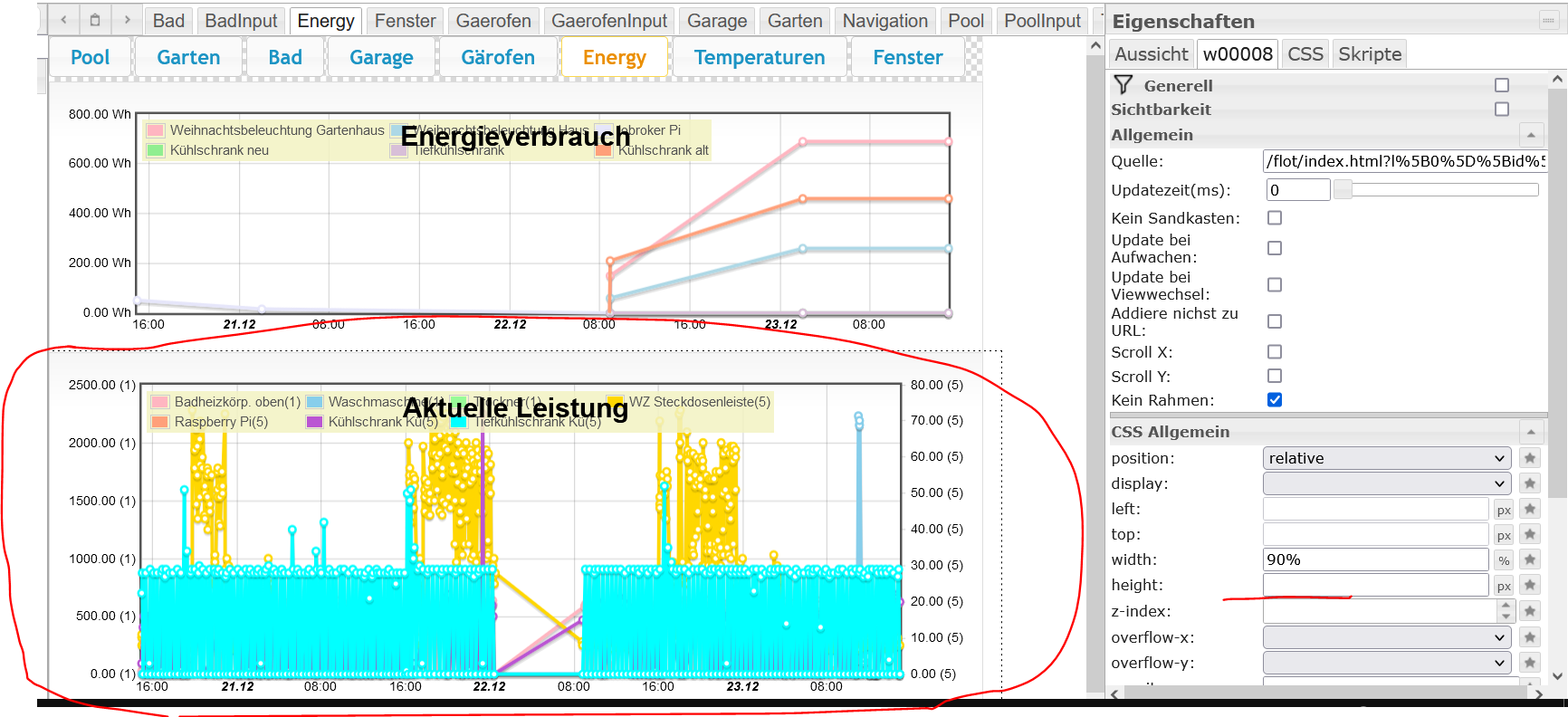
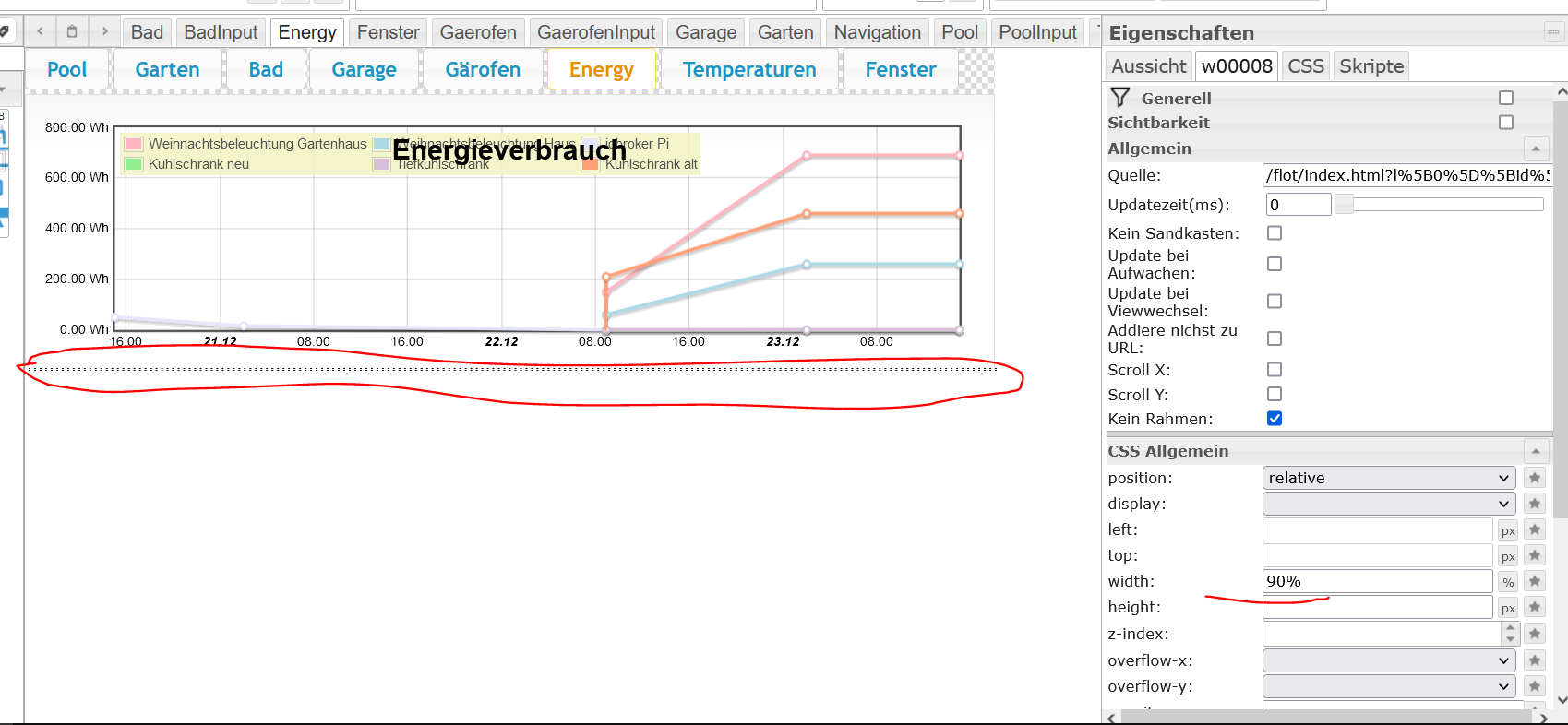
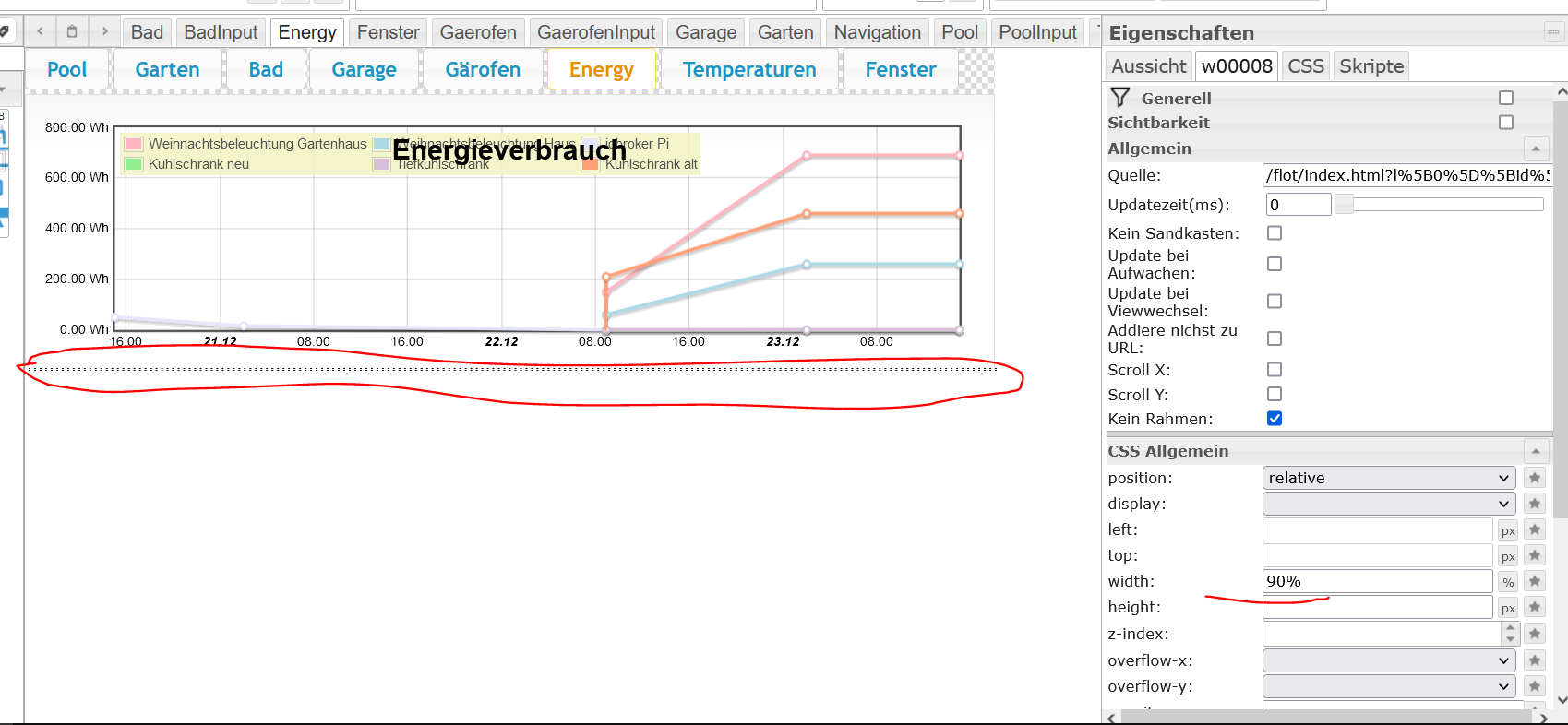
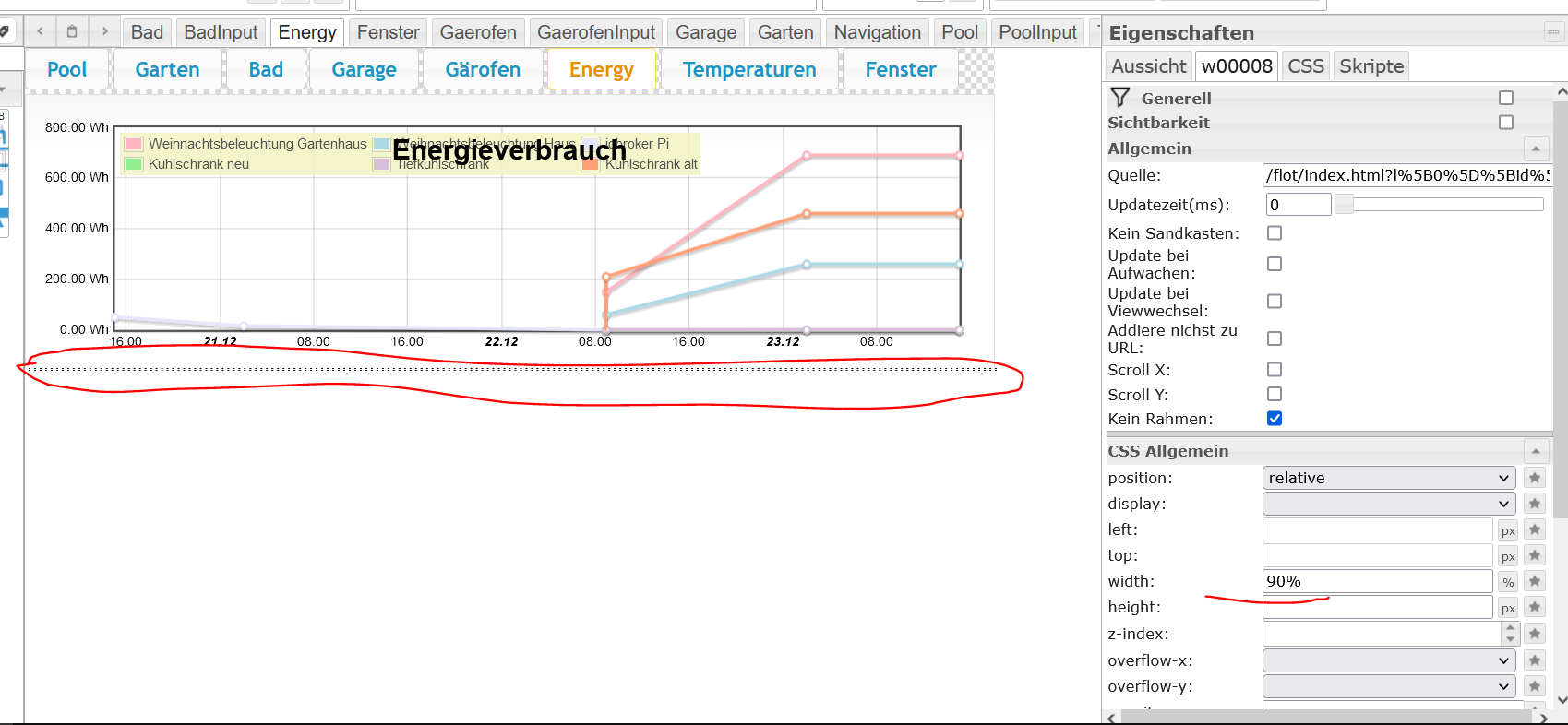
- Ich lösche den Eintrag im Feld Height wieder, das Diagramm der aktuellen Leistung verschwindet bis auf den gestrichelten Rahmen des Widgets, es sieht so aus als ob es jetzt die Height von 0 angenommen hat:

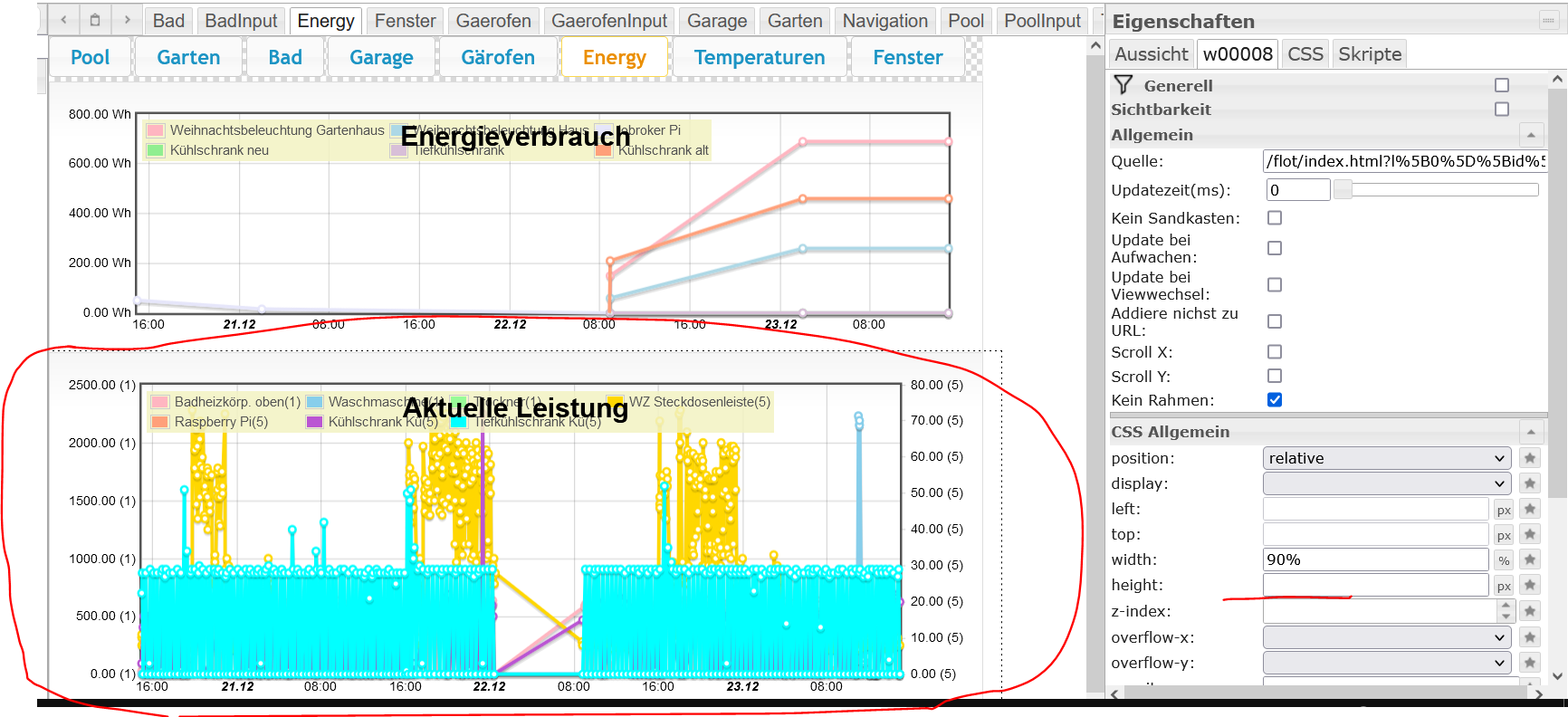
- Ich mache alles Rückgängig mit der Undo Funktion (Strg-Z), das Diagramm mit der aktuellen Leistung ist im Widget wieder zu sehen und das Feld Height ist wieder leer:

- Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:
-
@homoran Also was noch zu sein scheint, gebe ich einmal eine Höhe ein und lösche sie danach wieder dann muss ich immer eine Höhe eingeben, dann funktioniert es nicht mehr mit einem leeren Feld Height.
Die Bilder sind mal in der zeitlichen Reihenfolge meiner Eingaben.- Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:

- Widget mit der Darstellung der Aktuellen Leistung hat einen Eintrag im Feld Height, es ist jetzt kleiner und zu sehen:

- Ich lösche den Eintrag im Feld Height wieder, das Diagramm der aktuellen Leistung verschwindet bis auf den gestrichelten Rahmen des Widgets, es sieht so aus als ob es jetzt die Height von 0 angenommen hat:

- Ich mache alles Rückgängig mit der Undo Funktion (Strg-Z), das Diagramm mit der aktuellen Leistung ist im Widget wieder zu sehen und das Feld Height ist wieder leer:

@sf-ing Widget ist jetzt was?
bitte präziser formulieren! - Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:
-
@homoran Also was noch zu sein scheint, gebe ich einmal eine Höhe ein und lösche sie danach wieder dann muss ich immer eine Höhe eingeben, dann funktioniert es nicht mehr mit einem leeren Feld Height.
Die Bilder sind mal in der zeitlichen Reihenfolge meiner Eingaben.- Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:

- Widget mit der Darstellung der Aktuellen Leistung hat einen Eintrag im Feld Height, es ist jetzt kleiner und zu sehen:

- Ich lösche den Eintrag im Feld Height wieder, das Diagramm der aktuellen Leistung verschwindet bis auf den gestrichelten Rahmen des Widgets, es sieht so aus als ob es jetzt die Height von 0 angenommen hat:

- Ich mache alles Rückgängig mit der Undo Funktion (Strg-Z), das Diagramm mit der aktuellen Leistung ist im Widget wieder zu sehen und das Feld Height ist wieder leer:

- Widget mit Darstellung der Aktuellen Leistung hatte noch nie einen Eintrag im Feld Height, es ist zu sehen:
-
@sf-ing hast du nach den Änderungen und deren Rückgängig machen auch den Browsercache gelöscht?
-
Was mir jetzt noch aufgefallen ist, füge ich ein leeres iFrame oder View in Widget hinzu, haben beide eine Höhe von 320px ohne dass ich etwas in die Höhe eingeben. Bei den iFrames werden die Diagramme einfach auf die Höhe skaliert, bei den View in Widgets wird der Inhalt der View halt bis zu den 320px angezeigt.
Für mich sieht das so aus, als ob die Teile einen Defaultwert von 320px haben und diesen solange behalten bis etwas in das Height Feld eingegeben wird. Bei den iFrame wird halt der Inhalt skaliert, darum erscheint es so als ob man dort keine Höhe eingeben müsste. Aber im Browser ist dann alles auf die 320px begrenzt, da wird nichts dynamisch an die Größe des Bildschirms angepasst. -
@homoran Habe ich jetzt mal ausprobiert, ist das gleiche Verhalten. Es liegt an dieser einmaligen Eingabe der Höhe.
@sf-ing sagte in VIS - View in widget mit dynamischer Größe:
@homoran Habe ich jetzt mal ausprobiert, ist das gleiche Verhalten. Es liegt an dieser einmaligen Eingabe der Höhe.
was?
Hast du mal den Editor geschlossen und wieder geöffnet?
-
@sf-ing sagte in VIS - View in widget mit dynamischer Größe:
@homoran Habe ich jetzt mal ausprobiert, ist das gleiche Verhalten. Es liegt an dieser einmaligen Eingabe der Höhe.
was?
Hast du mal den Editor geschlossen und wieder geöffnet?


