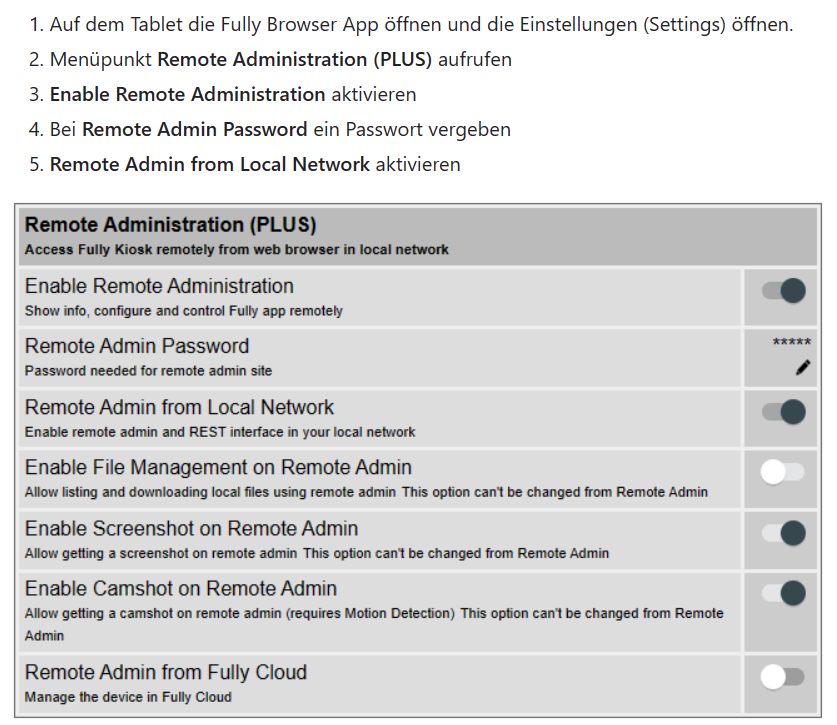
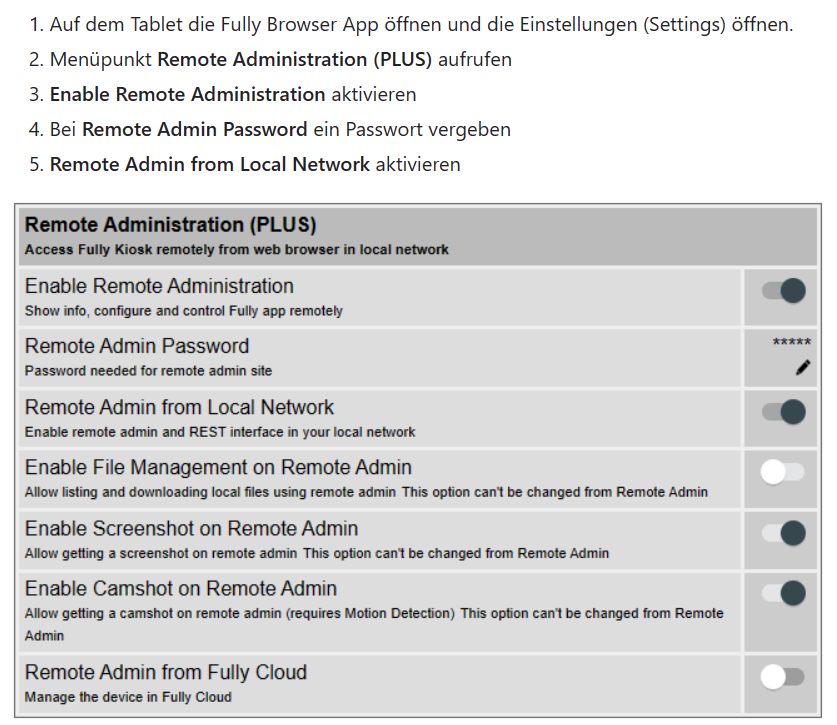
NEWS
Fullybrowser 3.0
-
Hallo leute, ich hab auch auf 3.6 upgedatet, nun stell ich fest das mein Tablet
leider auf android 5 läuft (leider auch nichs gefundenum es upzudaten) und ich mqtt im Menue vom Fully nicht aktivieren kann.
gibt es noch die ältere version zum download?
Wenn ja,habt ihr einen Link für mich?@walter-o
Doku lesen!!!
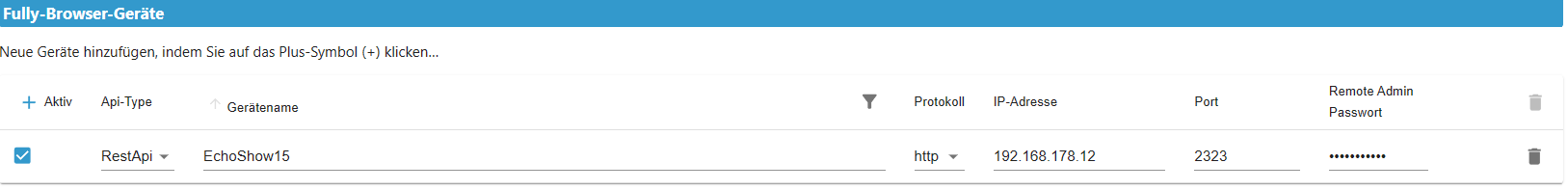
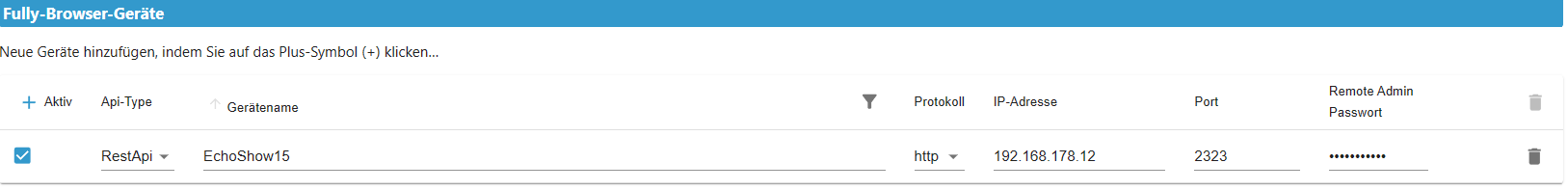
Nimm den RestApi

-
@walter-o
Doku lesen!!!
Nimm den RestApi

@maas-meister Danke, ja ich weiß,wer Lesen kann.....
Hatte lediglich in den Einstellungen ein Falsches Passwort eingegeben.
Sorry -
Hallo,
hab mit meinem neuen Tablet das gleiche Problem wie bergi_37, nach einer gewissen Zeit will der Kiosk Browser die VIS neu laden. Wenn ich in kurz Zeit das Display aufwecke dann passt alles.Habe bei meinem alten Tablet festgestellt, dass es wohl was mit der webview zutun hat, mit der Version die als Start Version dabei war gehts immer ohne reload. Sobald ich die webview upgedatet hatte entstand das Problem mit den reloads. Update wieder gelöscht und alles i.o.
Müsste Andoid 6 gewesen sein, bei der webview bin ich mir nicht sicher (vielleicht was mit 50).Hab schon mit den Kiosk Browser und Tablet Einstellungen rumgespielt, aber der Ladekreis ist nach einer gewissen Zeit immer da. Online ist das Tablet, ich kann den Bildschirm per Adapter immer einschalten.
Bei 2 alten Tablets habe ich die reloads nicht (android 5 und 6)
Bei allen neueren Tablets und Android Versionen gibt es dieses Problem.Gibt scheinbar auch andere im Netz mit dem Problem, konnte aber keine Lösung für mich finden.
Vielleicht hat hier ja noch einer eine Idee.
Grüße Sebastian
-
Hallo,
hab mit meinem neuen Tablet das gleiche Problem wie bergi_37, nach einer gewissen Zeit will der Kiosk Browser die VIS neu laden. Wenn ich in kurz Zeit das Display aufwecke dann passt alles.Habe bei meinem alten Tablet festgestellt, dass es wohl was mit der webview zutun hat, mit der Version die als Start Version dabei war gehts immer ohne reload. Sobald ich die webview upgedatet hatte entstand das Problem mit den reloads. Update wieder gelöscht und alles i.o.
Müsste Andoid 6 gewesen sein, bei der webview bin ich mir nicht sicher (vielleicht was mit 50).Hab schon mit den Kiosk Browser und Tablet Einstellungen rumgespielt, aber der Ladekreis ist nach einer gewissen Zeit immer da. Online ist das Tablet, ich kann den Bildschirm per Adapter immer einschalten.
Bei 2 alten Tablets habe ich die reloads nicht (android 5 und 6)
Bei allen neueren Tablets und Android Versionen gibt es dieses Problem.Gibt scheinbar auch andere im Netz mit dem Problem, konnte aber keine Lösung für mich finden.
Vielleicht hat hier ja noch einer eine Idee.
Grüße Sebastian
-
@sepp ja, schon mal die Energieoptionen durchwühlt? Und die Entsprechenden Apps aus dem Stromsparmechanismen ausgeklammert?
Ggf. hast du auch andere allgemeine Optionen dafür@bananajoe he danke für die Rückmeldung, hab soweit alles probiert was ich gefunden hatte, es ändert sich aber nichts
-
Hallo,
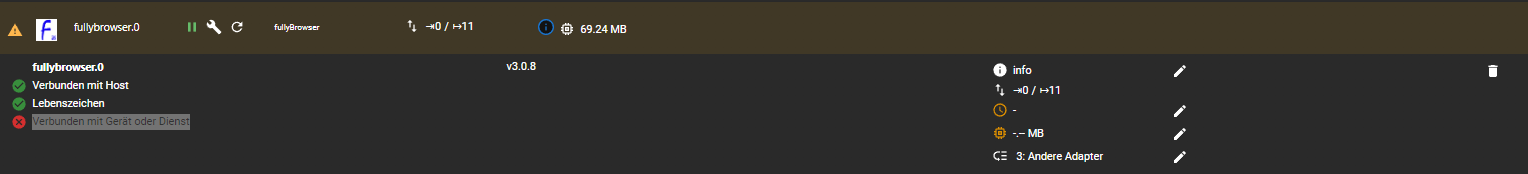
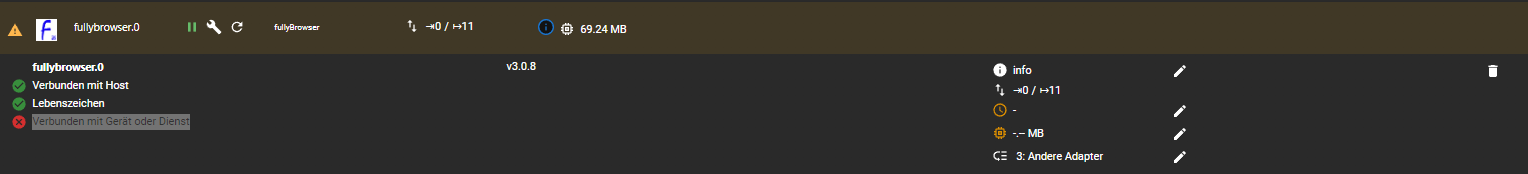
habe auch mal auf die neuste Version geupdatet. 3.0.8. Vorher hatte och eine 2er Version. Vom Handy kann ich alles weiterhin steuern nur zeigt er mir jetzt im ioBroker das er nicht verbunden ist "Verbunden mit Gerät oder Dienst" Ist das eine Einstellungssache das ich den Adapter wieder auf grün bekomme ?
LG Sandy


-
Hallo,
habe auch mal auf die neuste Version geupdatet. 3.0.8. Vorher hatte och eine 2er Version. Vom Handy kann ich alles weiterhin steuern nur zeigt er mir jetzt im ioBroker das er nicht verbunden ist "Verbunden mit Gerät oder Dienst" Ist das eine Einstellungssache das ich den Adapter wieder auf grün bekomme ?
LG Sandy


@sandy sagte in Fullybrowser 3.0:
Hallo,
habe auch mal auf die neuste Version geupdatet. 3.0.8. Vorher hatte och eine 2er Version. Vom Handy kann ich alles weiterhin steuern nur zeigt er mir jetzt im ioBroker das er nicht verbunden ist "Verbunden mit Gerät oder Dienst" Ist das eine Einstellungssache das ich den Adapter wieder auf grün bekomme ?
ja, ist es.
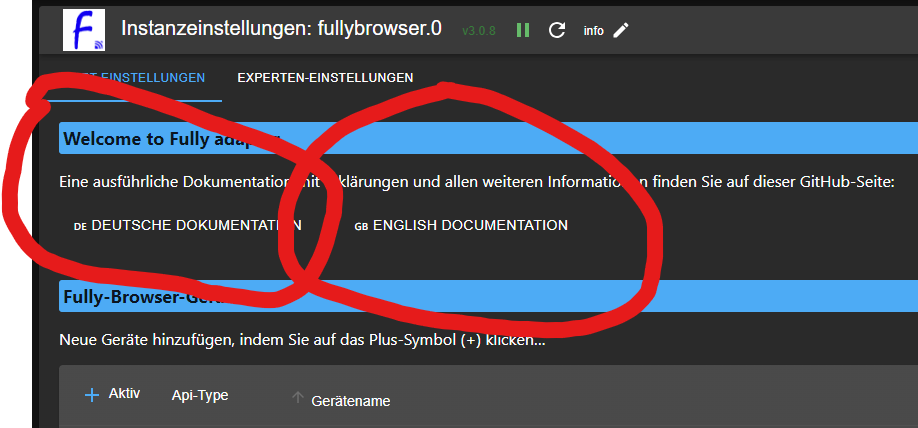
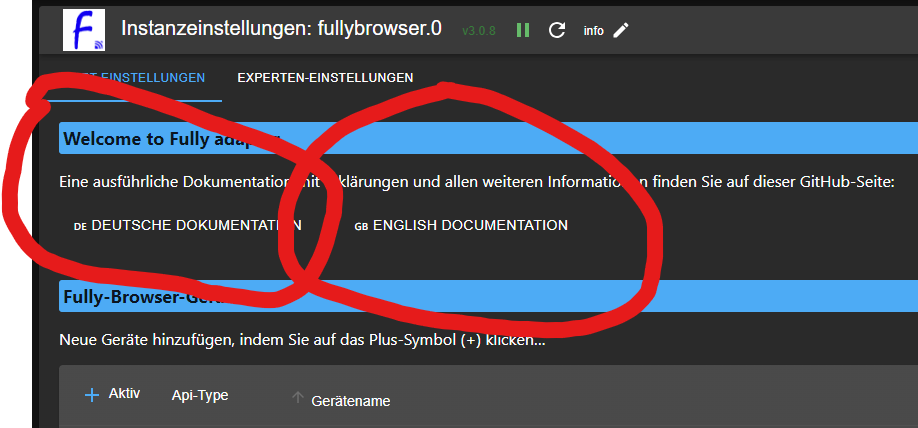
Deutsch oder Englisch, wie haettest Du es gerne? :-) Da hat sich jemand Arbeit gemacht, bitte lesen...
-
@sandy sagte in Fullybrowser 3.0:
Hallo,
habe auch mal auf die neuste Version geupdatet. 3.0.8. Vorher hatte och eine 2er Version. Vom Handy kann ich alles weiterhin steuern nur zeigt er mir jetzt im ioBroker das er nicht verbunden ist "Verbunden mit Gerät oder Dienst" Ist das eine Einstellungssache das ich den Adapter wieder auf grün bekomme ?
ja, ist es.
Deutsch oder Englisch, wie haettest Du es gerne? :-) Da hat sich jemand Arbeit gemacht, bitte lesen...
-

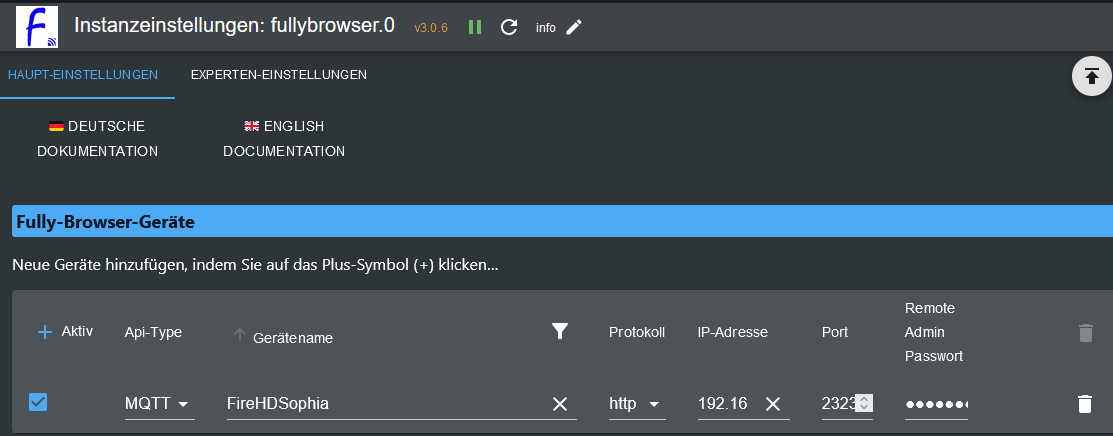
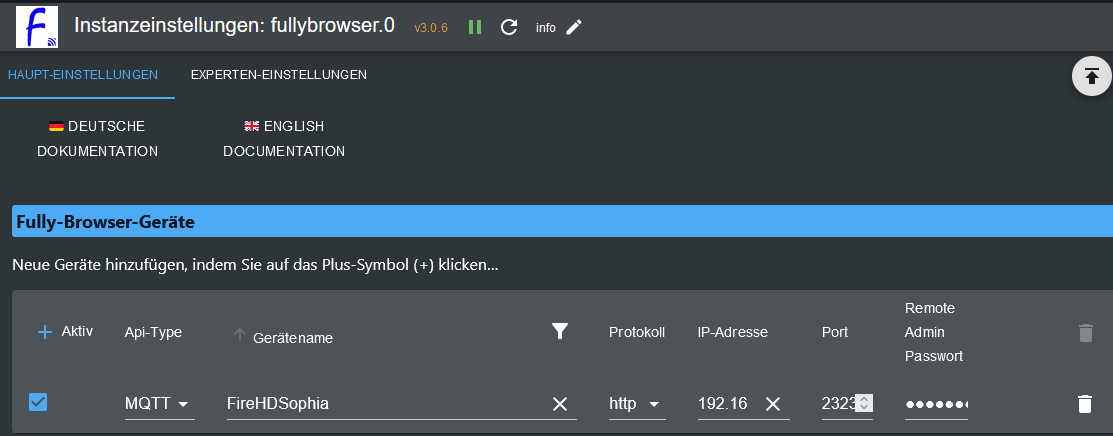
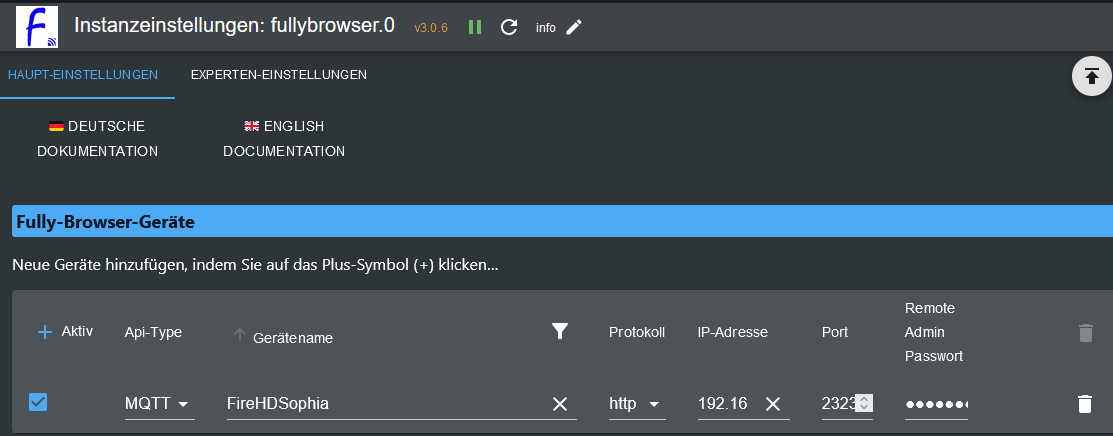
ich habe den FullyBrowser Adapter angepasst bzw. die Entwicklung von @Acgua übernommen in den alten FullyBrowser Adapter
dieser ist von grund auf neu also gibts es paar Besonderheiten zu Beachten~~installation als Beta von GIT
https://github.com/arteck/ioBroker.fullybrowser/tarball/newFully2~~jetzt im regulären beta auf GIT
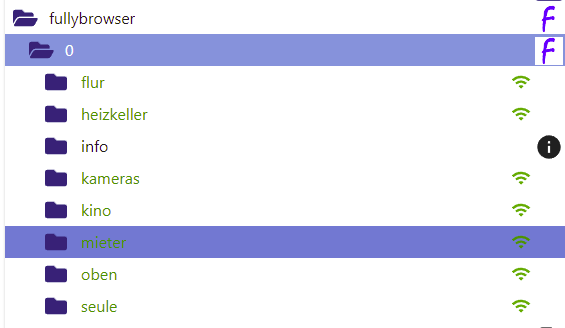
https://github.com/arteck/ioBroker.fullybrowseram besten den alten Objektbaum löschen, da dieser neu erstellt wird

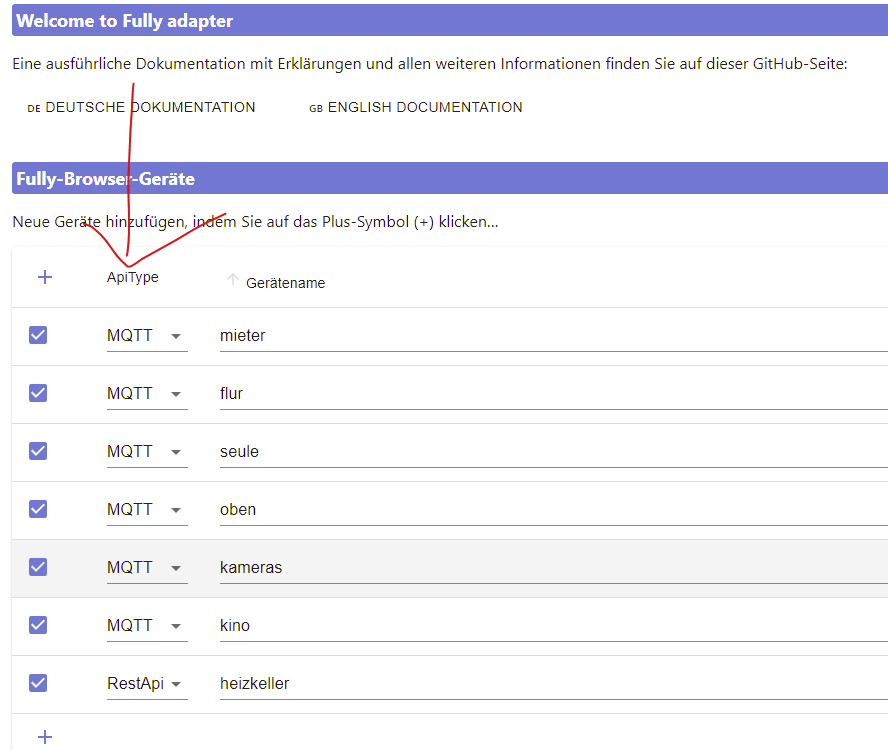
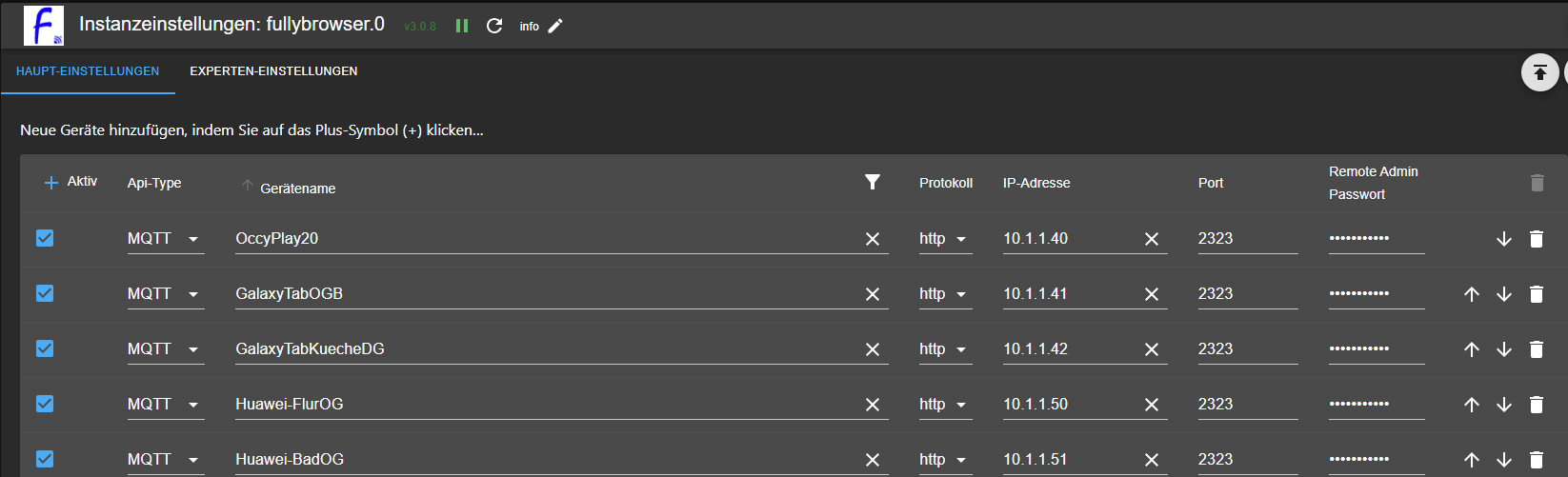
angelehnt an den Fully-MQTT werden jetzt Namen anstatt IP verwendet.
weitere Besonderheit man kann wählen wie die Tablets abgefragt werden sollen
klassisch per RestAPI oder neu per MQTT

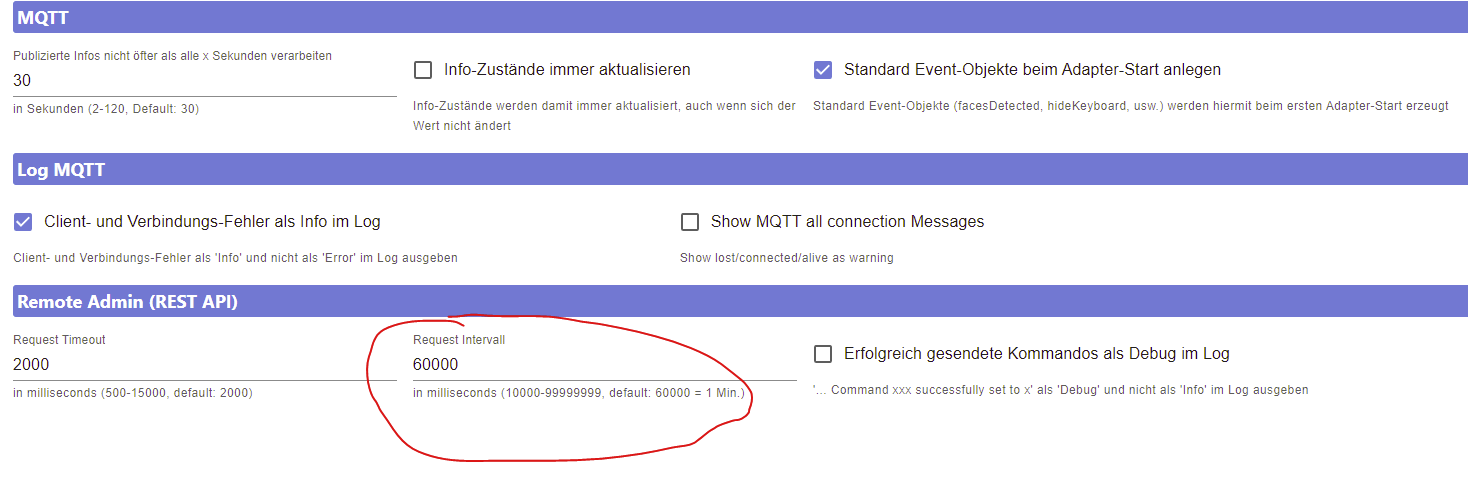
die klassische Abfrage kann man hier konfigurieren, in welchen Intervall abgefragt werden soll

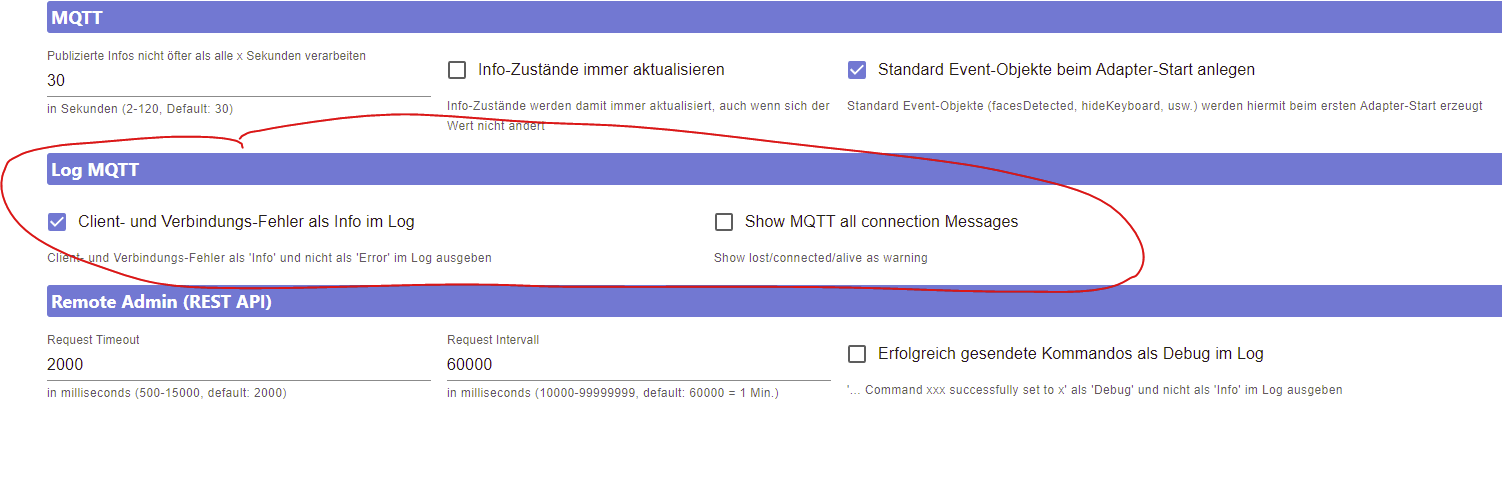
das Log kann man auch ausschalten .. falls es nervig wird mit den reconnects..

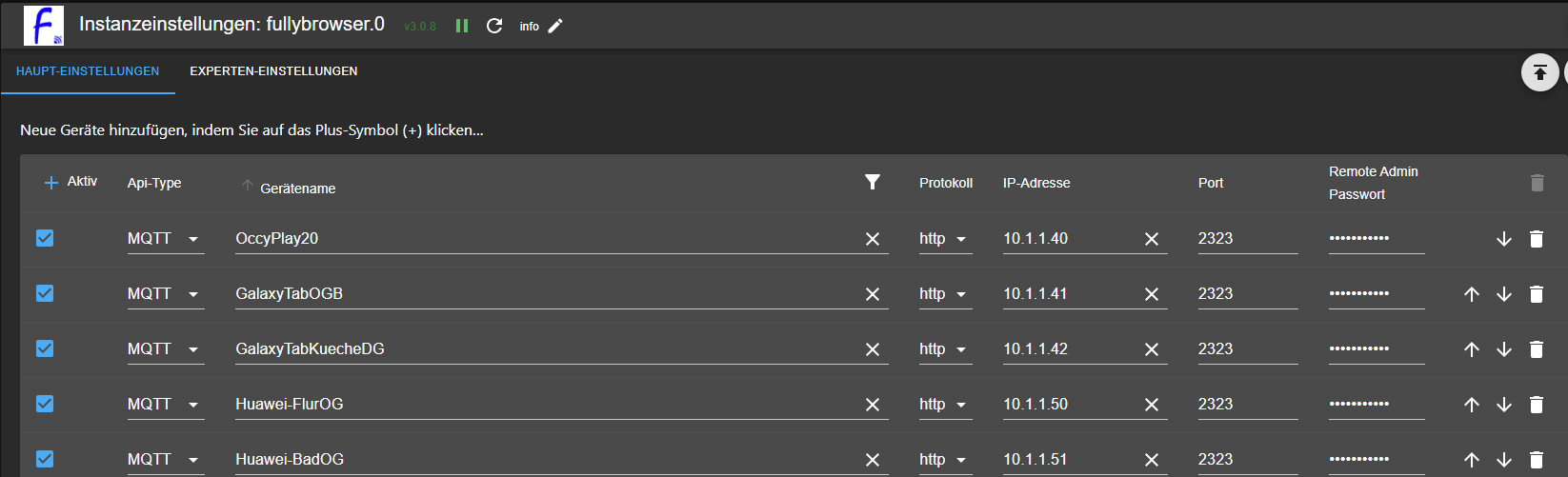
p.s: ich habe mir Screenshot von dem alten Adapter gemacht damit ich die Tablets mit den IP's zusammen habe... es ist einfacher dann zur Übertragen
Fehler in 3.0.8, in der 3.0.7 ist mir das nie aufgefallen bzw vorgekommen, das seltsame ist, dass 10.1.1.41 auf mqtt konfiguriert ist:
[REST] 10.1.1.41: Sending command screenOn failed: Error: TypeError: Cannot use 'in' operator to search for 'status' in <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Fully Remote Admin</title> <link rel="shortcut icon" type="image/x-icon" href="fully-favicon.ico"> <style>* { margin: 0; padding: 0; }body { font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; text-align:left; box-sizing:border-box; overflow-x:hidden; min-height:100%; }h1 { font-size: 1.35em; margin-bottom: 0.7em; } h2 { font-size: 1em; } img.header { max-width:100%; }img.screenshot, #imgholder { max-width:100%; border:2px solid #666666; margin-top:0.2em; margin-bottom:0.4em; text-align:center; }#imgholder { display:none; min-width:100%; min-height:195px;}form, input, select, textarea, p, div, label { font-size: 1.0em; }p {margin-bottom: 1em;}p.buttonline { margin-top:0.4em; line-height: 1.8em; font-size: 1.0em;}.scale80 { font-size: 0.8em !important; }.scale90 { font-size: 0.9em !important; }.scale110 { font-size: 1.1em !important; }.small, .key { font-size: 0.7em !important; }.key { display: none; }a, a:visited {color: #304ffe; text-decoration:none;}.disabled { color: #808080; }.width20 { width:20em !important; }.nowrap { white-space: nowrap !important;}p.error, p.success, p.saving { line-height:1.5em; margin-top:0.5em; }p.error, p.success { margin-left:-1.8em; margin-right:-1.8em; padding-left:1.8em; padding-right:1.8em; }.table-cell p.error, .table-cell p.success, .table-value p.error, .table-value p.success { margin-left: -0.5em; margin-right: -0.5em; padding-left:1.2em; padding-right:1.2em; }p.error { color: #FFFFFF; background:#FF0000; border-top:2px solid #880000;border-bottom:2px solid #880000;}p.success { color: #FFFFFF; background:#00CC00; border-top:2px solid #007700;border-bottom:2px solid #007700;}p.right { text-align:right; }table.table { width:100%; background-color:#eee; border:1px solid #666666; border-spacing:0.2em; margin-bottom:0.5em; }table.smaller { font-size: 0.9em; }table.spaceafter { margin-bottom:1.5em;}tr.table-row { }td.table-cell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; }td.table-ocell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; overflow-wrap:anywhere; }td.table-head { background-color:#bbb; padding:0.3em; vertical-align:top; font-weight: bold;}td.table-value { background-color:#ccc; padding:0.3em; vertical-align:top; text-align:right; overflow-wrap:anywhere; }a.prefCategory { font-weight: bold;}.editArea { margin-top: 0.4em; margin-bottom: 0.4em; display: none;}.smallicon { height: 0.8em; width: 0.8em;}.button { color: #ffffff !important; background: #37474f !important; font-size: 1.0em; font-weight: bold; border: 1px solid #808080; height: 2em; padding-left: 1em !important; padding-right: 1em !important; text-decoration:none; cursor: pointer; white-space: nowrap;}.button:hover { color: #ffffff; background: #6a6a6a;}a.button { font-size: 0.9em; padding-left: 0.5em; padding-right: 0.5em; padding-top: 0.2em; padding-bottom: 0.2em;}a.disabled { opacity: 0.4; pointer-events: none; cursor: default;}a.button+a { margin-left: 1em;}p.formexpl { font-size: 1.0em; vertical-align: top; text-align: left;}p.formline { font-size: 1.0em; vertical-align: top; text-align: left; line-height: 2.5em;}p.narrow { line-height: 1.8em !important;}p.formline input, p.formline select { height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box; vertical-align: middle;}p.formline label { padding-left: 0.3em; box-sizing: border-box; vertical-align: middle;}p.formline input[type=file] { border: 0px; padding-top: 0.2em;}p.formline textarea { min-height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box;}/* Make nice select arrow in Firefox etc. */select { -webkit-appearance: none; -moz-appearance: none; appearance: none; background: url(dropdown-icon.png) right / 20px no-repeat #fff; padding-right: 20px; -webkit-border-radius: 0px;}select::-ms-expand { display: none; /* hide the default arrow in ie10 and ie11 */}.content { width: 100%; min-height:100%; max-width:44em; margin: 0 auto; box-sizing:border-box; padding: 5.5em 1.8em 1.8em; background: #ffffff; box-shadow: 0 0 1.2em rgba(0,0,0,0.5); position:absolute; top: 0; left: 0;}@media (min-width:55em) { .banner { margin: 0 auto; padding: 5.5em 0.8em 0.8em; background: #ffffff; position:absolute; top: 0; left: 44em; }}@media (max-width:55em) { .banner { display:none; }}.overlay { position: fixed; top: 0; left: 0; width: 100%; background: rgba(0,0,0,0.5); z-index: 1;}#hamburger-checkbox { display: none;}label.hamburger { position: fixed; width: 3.8em; height: 3.8em; cursor: pointer; text-transform: uppercase; font-weight: 700; z-index: 999;}label.hamburger span { display: block; top: 8px; width: 1.5em; height: 0.3em; background-color: #ffffff; position: relative; /*position: absolute;*/ top: 1.6em; left: 1.1em; -webkit-transition-duration: 0; -moz-transition-duration: 0; -ms-transition-duration: 0; -o-transition-duration: 0; transition-duration: 0; -webkit-transition-delay: 0.2s; -moz-transition-delay: 0.2s; -ms-transition-delay: 0.2s; -o-transition-delay: 0.2s; transition-delay: 0.2s;}label.hamburger span::after, label.hamburger span::before { display: block; content: ''; position: absolute; width: 1.5em; height: 0.3em; background-color: #ffffff; -webkit-transition-property: margin, -webkit-transform; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -ms-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-delay: 0.2s, 0; -moz-transition-delay: 0.2s, 0; -ms-transition-delay: 0.2s, 0; -o-transition-delay: 0.2s, 0; transition-delay: 0.2s, 0;}label.hamburger span::before { margin-top: -0.5em;}label.hamburger span::after { margin-top: 0.5em;}#hamburger-checkbox:checked ~ label.hamburger span { background-color: transparent;}#hamburger-checkbox:checked ~ label.hamburger span::before,#hamburger-checkbox:checked ~ label.hamburger span::after { margin-top: 0px; -webkit-transition-delay: 0, 0.2s; -moz-transition-delay: 0, 0.2s; -ms-transition-delay: 0, 0.2s; -o-transition-delay: 0, 0.2s; transition-delay: 0, 0.2s;}#hamburger-checkbox:checked ~ label.hamburger span::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg);}#hamburger-checkbox:checked ~ label.hamburger span::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg);}#hamburger-checkbox:checked ~ nav.off-canvas-menu { -ms-transform: translateX(0); -webkit-transform: translateX(0); transform: translateX(0); transition: 0.5s;}#hamburger-checkbox:checked ~ .content { -ms-transform: translateX(11em); -webkit-transform: translateX(11em); transform: translateX(11em); transition: 0.5s;}#hamburger-checkbox:checked ~ .overlay { height: 100%; opacity: 1;}nav li,label.hamburger { transition: 0.2s;}nav li:hover,label.hamburger:hover,#hamburger-checkbox:checked ~ label.hamburger { background: #207ce5 !important;}.hidden { display: none;}.main-menu { position: fixed; top: 0; left: 0; width: 100%; height: 3.8em; background: #37474f; box-shadow: 0 0 10px rgba(0,0,0,0.9); z-index: 3;}.main-menu header { font-size: 1.35em; font-weight: bold; margin-left: 4em; margin-top: 0.8em; white-space: nowrap;}.main-menu header a { text-decoration:none; color: #ffffff;}.main-menu header a:visited { color: #ffffff;}.main-menu ul.nav-icons { float: right;}.main-menu li { float: left; line-height: 3.8em; list-style: none; transition: 0.3s;}.main-menu li a { display: inline-block;}.main-menu li i { width: 3.8em; font-size: 1em; color: #ffffff; text-align: center; text-decoration: none; vertical-align: middle;}.off-canvas-menu { position: fixed; top: 0; left: 0; width: 11em; height: 100%; background: #37474f; font-size: 1em; -ms-transform: translateX(-11em); -webkit-transform: translateX(-11em); transform: translateX(-100%); box-shadow: 0 0 10px rgba(0,0,0,0.9); transition: 0.5s; z-index: 2;}.off-canvas-menu input[type=checkbox] { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; display: block; cursor: pointer;}.off-canvas-menu ul { margin: 0; padding: 0;}.off-canvas-menu > ul { margin-top: 3.8em;}.off-canvas-menu a { display: block; padding: 1.0em 1.2em; color: #fff; text-decoration: none;}.off-canvas-menu li { position: relative; float: left; width: 100%; list-style: none; color: #ffffff; transition: 0.5s; border-top: 1px solid #555;}.off-canvas-menu > ul > li:last-child { border-bottom: 1px solid #555;}.off-canvas-menu ul li:first-child { border-top: none;}.off-canvas-menu ul > li.sub > a:after { position: relative; float: right; content: '+'; font-size: 1.5em; font-weight: 700; color: #ffffff; vertical-align: middle; transition: 0.5s;}.off-canvas-menu .submenu { max-height: 0; overflow: hidden; transition: max-height 0.5s ease-in-out; border-top: none;}.off-canvas-menu input[type=checkbox]:checked ~ .submenu { border-top: 1px solid #555; max-height: 999px;}.off-canvas-menu input[type=checkbox]:checked ~ a:after { transform: rotate(45deg);}.off-canvas-menu .submenu li { background: #333;}.off-canvas-menu .submenu li a { padding-left: 30px;}.off-canvas-menu .submenu li li a { padding-left: 35px;}.off-canvas-menu .submenu li li li a { padding-left: 40px;}.off-canvas-menu .submenu li.sub { list-style: none;}</style><link rel="stylesheet" href="jquery.toast.min.css" /><link rel="stylesheet" href="switch-input.css" /><script src="jquery.min.js"></script><script src="jquery.toast.min.js"></script><script>function closeWindow() { if(window.opener != null || window.history.length == 1) window.close(); else alert('Please just close this tab in your browser!');}function htmlEncode(value){ return $('<div/>').text(value).html().replace(/\n/g,"<br>");}function htmlDecode(value){ return $('<div/>').html(value).text();}var imageUrl = null;function toggleImage(url) { if (!$("#imgholder").is(":visible") || $("#imgholder").attr('src').indexOf(url)<0) { $("#imgholder").show(); $("#imgholder").off('load'); imageUrl = url; $("#imgholder").attr('src', 'fully-loading.png'); $("#imgholder").on('load', function () { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").off('load'); $("#startrefreshbutton").show(); }); } else { $("#imgholder").hide(); $("#imgholder").off('load'); $("#startrefreshbutton").hide(); imageUrl = null; }}function startAutoRefresh() { $("#startrefreshbutton").hide(); if (imageUrl!=null) { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").on('load', function () { $("#imgholder").off('load'); setTimeout('startAutoRefresh()', 100); // refresh after the next 100ms }); }}function savePref(key) { if (!window.jQuery) { setTimeout(function() { submitForm(key); }, 200); return; } var form = $("#form-"+key); var editArea = $("#edit-"+key); var editButton = $("#edit-button-"+key); var value = $("#value-"+key); var newValue = "", oldValue = ""; if (form.find('input[name="value"]').attr('type')=='radio') { newValue = form.find('input[name="value"]:checked').attr('customValue'); oldValue = htmlDecode(value.html()); } else if (form.find('textarea[name="value"]').length) { if (form.find('textarea[name="value"]').attr('type')=='json') oldValue = newValue = "(JSON)"; else { newValue = form.find('textarea[name="value"]').val(); oldValue = htmlDecode(value.html()); } } else if (form.find('input[name="value"]').attr('type')=='password') oldValue = newValue = "*****"; else { newValue = form.find('input[name="value"]').val(); oldValue = htmlDecode(value.html()); } console.log(" Form data: "+form.serialize()); console.log(" New value: "+newValue); editArea.hide(); value.html(htmlEncode(newValue)); editButton.addClass("disabled"); $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: form.serialize()}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { editButton.removeClass("disabled"); $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) } else if (json.status == "Error") { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) } else { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) });}function saveSwitchPref(input) { var newValue = ($(input).is(':checked')) ? 'true' : 'false'; var oldValue = !($(input).is(':checked')); var sid = $(input).attr('id'); console.log('Attr ' + sid + ' changed to ' + newValue + " from " + oldValue ); $(input).prop("disabled",true); var formData = { 'cmd' : "setBooleanSetting", 'key' : sid, 'value' : newValue }; $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: formData}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) $(input).prop("disabled",false); } else if (json.status == "Error") { $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } else { $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); }); }// Show additional input fields for the fast admin selector// Select elements by name or in some cases by id provided in addFields attribute on the selectorfunction showAddFields() { var form = $("#fastAdminForm"); var actionSelector = $("#actionSelector"); $(".addFields").hide(); $(".addFields").attr("disabled",true) if ($("#actionSelector option:selected").attr('addFields')) { var addFields = $("#actionSelector option:selected").attr('addFields').split(","); for (index = 0; index < addFields.length; ++index) { form.find('input[name="'+addFields[index]+'"]').show(); form.find('input[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[name="'+addFields[index]+'"]').show(); form.find('select[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[id="'+addFields[index]+'"]').show(); form.find('select[id="'+addFields[index]+'"]').attr("disabled",false) form.find('span[name="'+addFields[index]+'"]').css('display', 'inline-block'); form.find('span[name="'+addFields[index]+'"]').attr("disabled",false) } }}function submitFastAdmin() { // Check if command is selected var command = $("#actionSelector").val(); if (command=="") { console.log("No command selected"); return; } // This command should only toggle the embedded image if ($("#actionSelector option:selected").attr('toggleImage')) { toggleImage('?cmd='+command); return; } // Show confirmation box var confirmText = $("#actionSelector option:selected").attr('confirm'); if (confirmText && !confirm(confirmText)) return; $("#fastAdminForm").submit();}</script></head><body><input type="checkbox" id="hamburger-checkbox"><label for="hamburger-checkbox" class="hamburger"><span></span></label><div class="overlay"></div><div class="banner"> <a href="?cmd=home"><img class="header" src="fully-header-web-90.png" /></a></div><nav class='main-menu'><header><a href='?cmd=home'>Fully Remote Admin </a></header></nav><nav class='off-canvas-menu'><ul><li><a href='?cmd=deviceInfo' title=''>Home</a></li><li><a href='?cmd=listSettings' title=''>Settings</a></li><li><a href='?cmd=manageSettings' title=''>Export/Import</a></li><li><a href='?cmd=manageApps' title=''>Manage Apps</a></li><li><a href='?cmd=listFiles' title=''>Manage Files</a></li><li><a href='?cmd=showLog' title=''>Fully Log</a></li><li><a href='?cmd=logout' title='Logout'>Logout</a></li></ul></nav><div class='content'><p class='success'>Switching the screen on</p><h1>Send Command to Device</h1><form action='?' id='fastAdminForm' method='post' enctype='multipart/form-data'><p class='formexpl scale90'><span class='hidden addFields' name='loadZipFileExplain'>Enter ZIP file URL to load and unpack to the main folder of the INTERNAL public device storage. Be careful, existing files will be overwritten!</span></p><p class='formline scale90'><select id='actionSelector' name='cmd' size='1' class='' onchange='showAddFields("");'><option value=''>Select Admin Command</option><option value='loadStartURL'>Load Start URL</option><option value='loadURL' addFields='url'>Load other URL</option><option value='getScreenshot' toggleImage=1>Get Screenshot</option><option value='uploadAndImportSettingsFile' addFields='filename'>Upload & Import Settings File</option><option value='loadZipFile' addFields='url,loadZipFileExplain'>Load/unpack ZIP from URL</option><option value='setOverlayMessage' addFields='text'>Show Message</option><option value='textToSpeech' addFields='text'>Speak Text</option><option value='screenOff'>Turn Screen Off</option><option value='startDaydream'>Start Daydream</option><option value='startScreensaver'>Start Screensaver</option><option value='getCamshot' toggleImage=1>Show Cam Shot</option><option value='clearCache'>Clear Web Cache</option><option value='clearWebstorage' confirm='Sure want to remove all web storage data?'>Clear Web Storage</option><option value='clearCookies' confirm='Sure want to remove all cookies?'>Clear Web Cookies</option><option value='enableLockedMode'>Maintenance Mode On</option><option value='popFragment'>Close menu/settings etc.</option><option value='restartApp'>Restart Fully App</option><option value='lockNow'>Lock Device</option></select><input type='text' name='url' value='' placeholder='URL' class='hidden width20 addFields'><input type='text' name='text' value='' placeholder='Message to show/speak' class='hidden width20 addFields'><input type='file' name='filename' class='hidden width20 addFields'><input type='submit' name='submitButton' value='Go!' class='button' onclick="submitFastAdmin('');return false;"></p></form><img id='imgholder' src='fully-loading.png'/><p class='buttonline'><a id='startrefreshbutton' href='' onclick='startAutoRefresh();return false;' class='button hidden' title='Auto-reload the image as often as possible (experimental)'>Auto play</a></p><h1>App Info</h1><table class='table spaceafter'><tr class='table-row'><td class='table-cell'>Fully Device ID</td><td class='table-ocell'>56b3894e-909435b</td></tr><tr class='table-row'><td class='table-cell'>App package</td><td class='table-ocell'>de.ozerov.fully</td></tr><tr class='table-row'><td class='table-cell'>App version</td><td class='table-ocell'>1.51-play</td></tr><tr class='table-row'><td class='table-cell'>PLUS licensed</td><td class='table-ocell'>yes (App ID: 1) </td></tr><tr class='table-row'><td class='table-cell'>Start URL</td><td class='table-ocell'><a target='_blank' href='http://10.1.1.3:3000/playlists/play/nRDsyqKVz?kiosk=tv&autofitpanels'>http://10.1.1.3:3000/playlists/play/nRDsyqKVz?kiosk=...</a></td></tr><tr class='table-row'><td class='table-cell'>Current page</td><td class='table-ocell'><a target='_blank' href='http://10.1.1.3:3000/d/dKD1UINGk/heizung?kiosk=tv&autofitpanels&orgId=1&refresh=30s'>http://10.1.1.3:3000/d/dKD1UINGk/heizung?kiosk=tv&autof...</a> <a href='?cmd=getHtmlSource&dl=true' class='small button'>HTML</a></td></tr><tr class='table-row'><td class='table-cell'>Maintenance mode</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Kiosk mode</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Motion detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Acoustic detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Movement detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Device admin</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Device owner</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Root available/enabled</td><td class='table-ocell'>no/no</td></tr><tr class='table-row'><td class='table-cell'>Last app start</td><td class='table-ocell'>2023-12-03 23:56:12+0100 <a href='?cmd=logcat' class='small button'>Logcat</a></td></tr><tr class='table-row'><td class='table-cell'>Active fragment</td><td class='table-ocell'>main</td></tr><tr class='table-row'><td class='table-cell'>App RAM (free/total)</td><td class='table-ocell'>187343/196608 KB</td></tr><tr class='table-row'><td class='table-cell'>Storage mode</td><td class='table-ocell'>legacy</td></tr><tr class='table-row'><td class='table-cell'>MQTT connected</td><td class='table-ocell'>yes</td></tr></table><h1>Device Info</h1><table class='table'><tr class='table-row'><td class='table-cell'>Device Name</td><td class='table-ocell'>Galaxy Tab A (2016) LTE</td></tr><tr class='table-row'><td class='table-cell'>Hostname</td><td class='table-ocell'>Galaxy-Tab-A-2016-LTE</td></tr><tr class='table-row'><td class='table-cell'>IP4 address</td><td class='table-ocell'>10.1.1.41</td></tr><tr class='table-row'><td class='table-cell'>IP6 address</td><td class='table-ocell'>FE80::5AB1:FFF:FE01:A72E</td></tr><tr class='table-row'><td class='table-cell'>Mac address</td><td class='table-ocell'>58:B1:0F:01:A7:2E</td></tr><tr class='table-row'><td class='table-cell'>Wifi SSID</td><td class='table-ocell'>"MITSiot"</td></tr><tr class='table-row'><td class='table-cell'>Battery level</td><td class='table-ocell'>84.0% (plugged)</td></tr><tr class='table-row'><td class='table-cell'>Screen brightness</td><td class='table-ocell'>255</td></tr><tr class='table-row'><td class='table-cell'>Screen status</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Screen size</td><td class='table-ocell'>1920x1200 px</td></tr><tr class='table-row'><td class='table-cell'>Keyguard locked</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Wakelock full/partial/up</td><td class='table-ocell'>on/on/off</td></tr><tr class='table-row'><td class='table-cell'>Foreground app</td><td class='table-ocell'>de.ozerov.fully inactive</td></tr><tr class='table-row'><td class='table-cell'>RAM (free/total)</td><td class='table-ocell'>228/1820 MB</td></tr><tr class='table-row'><td class='table-cell'>Internal storage (free/total)</td><td class='table-ocell'>17367/25547 MB</td></tr><tr class='table-row'><td class='table-cell'>Android version</td><td class='table-ocell'>8.1.0 (SDK 27)</td></tr><tr class='table-row'><td class='table-cell'>KNOX version/licensed</td><td class='table-ocell'>3.2 (26)/no</td></tr><tr class='table-row'><td class='table-cell'>Webview provider</td><td class='table-ocell'>com.android.chrome</td></tr><tr class='table-row'><td class='table-cell'>Webview version</td><td class='table-ocell'>114.0.5735.196</td></tr><tr class='table-row'><td class='table-cell'>Webview UA</td><td class='table-ocell'><div title='Mozilla/5.0 (Linux; Android 8.1.0; SM-T585 Build/M1AJQ; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/114.0.5735.196 Safari/537.36'>Mozilla/5.0 (Linux; Android 8.1.0; SM-T585 Build/M1AJQ;...</div></td></tr><tr class='table-row'><td class='table-cell'>Device model</td><td class='table-ocell'>SM-T585 (samsung)</td></tr><tr class='table-row'><td class='table-cell'>Serial</td><td class='table-ocell'>330021d04c0a754f</td></tr><tr class='table-row'><td class='table-cell'>Android ID</td><td class='table-ocell'>fff121ff26f3a49d</td></tr><tr class='table-row'><td class='table-cell'>Denied</td><td class='table-ocell'>ADMIN</td></tr></table></div></body></html> at RestApiFully.axiosSendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:86:28) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async RestApiFully.sendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:49:28) at async fullybrowserControll.onStateChange (/opt/iobroker/node_modules/iobroker.fullybrowser/main.js:281:37)
-
Fehler in 3.0.8, in der 3.0.7 ist mir das nie aufgefallen bzw vorgekommen, das seltsame ist, dass 10.1.1.41 auf mqtt konfiguriert ist:
[REST] 10.1.1.41: Sending command screenOn failed: Error: TypeError: Cannot use 'in' operator to search for 'status' in <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Fully Remote Admin</title> <link rel="shortcut icon" type="image/x-icon" href="fully-favicon.ico"> <style>* { margin: 0; padding: 0; }body { font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; text-align:left; box-sizing:border-box; overflow-x:hidden; min-height:100%; }h1 { font-size: 1.35em; margin-bottom: 0.7em; } h2 { font-size: 1em; } img.header { max-width:100%; }img.screenshot, #imgholder { max-width:100%; border:2px solid #666666; margin-top:0.2em; margin-bottom:0.4em; text-align:center; }#imgholder { display:none; min-width:100%; min-height:195px;}form, input, select, textarea, p, div, label { font-size: 1.0em; }p {margin-bottom: 1em;}p.buttonline { margin-top:0.4em; line-height: 1.8em; font-size: 1.0em;}.scale80 { font-size: 0.8em !important; }.scale90 { font-size: 0.9em !important; }.scale110 { font-size: 1.1em !important; }.small, .key { font-size: 0.7em !important; }.key { display: none; }a, a:visited {color: #304ffe; text-decoration:none;}.disabled { color: #808080; }.width20 { width:20em !important; }.nowrap { white-space: nowrap !important;}p.error, p.success, p.saving { line-height:1.5em; margin-top:0.5em; }p.error, p.success { margin-left:-1.8em; margin-right:-1.8em; padding-left:1.8em; padding-right:1.8em; }.table-cell p.error, .table-cell p.success, .table-value p.error, .table-value p.success { margin-left: -0.5em; margin-right: -0.5em; padding-left:1.2em; padding-right:1.2em; }p.error { color: #FFFFFF; background:#FF0000; border-top:2px solid #880000;border-bottom:2px solid #880000;}p.success { color: #FFFFFF; background:#00CC00; border-top:2px solid #007700;border-bottom:2px solid #007700;}p.right { text-align:right; }table.table { width:100%; background-color:#eee; border:1px solid #666666; border-spacing:0.2em; margin-bottom:0.5em; }table.smaller { font-size: 0.9em; }table.spaceafter { margin-bottom:1.5em;}tr.table-row { }td.table-cell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; }td.table-ocell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; overflow-wrap:anywhere; }td.table-head { background-color:#bbb; padding:0.3em; vertical-align:top; font-weight: bold;}td.table-value { background-color:#ccc; padding:0.3em; vertical-align:top; text-align:right; overflow-wrap:anywhere; }a.prefCategory { font-weight: bold;}.editArea { margin-top: 0.4em; margin-bottom: 0.4em; display: none;}.smallicon { height: 0.8em; width: 0.8em;}.button { color: #ffffff !important; background: #37474f !important; font-size: 1.0em; font-weight: bold; border: 1px solid #808080; height: 2em; padding-left: 1em !important; padding-right: 1em !important; text-decoration:none; cursor: pointer; white-space: nowrap;}.button:hover { color: #ffffff; background: #6a6a6a;}a.button { font-size: 0.9em; padding-left: 0.5em; padding-right: 0.5em; padding-top: 0.2em; padding-bottom: 0.2em;}a.disabled { opacity: 0.4; pointer-events: none; cursor: default;}a.button+a { margin-left: 1em;}p.formexpl { font-size: 1.0em; vertical-align: top; text-align: left;}p.formline { font-size: 1.0em; vertical-align: top; text-align: left; line-height: 2.5em;}p.narrow { line-height: 1.8em !important;}p.formline input, p.formline select { height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box; vertical-align: middle;}p.formline label { padding-left: 0.3em; box-sizing: border-box; vertical-align: middle;}p.formline input[type=file] { border: 0px; padding-top: 0.2em;}p.formline textarea { min-height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box;}/* Make nice select arrow in Firefox etc. */select { -webkit-appearance: none; -moz-appearance: none; appearance: none; background: url(dropdown-icon.png) right / 20px no-repeat #fff; padding-right: 20px; -webkit-border-radius: 0px;}select::-ms-expand { display: none; /* hide the default arrow in ie10 and ie11 */}.content { width: 100%; min-height:100%; max-width:44em; margin: 0 auto; box-sizing:border-box; padding: 5.5em 1.8em 1.8em; background: #ffffff; box-shadow: 0 0 1.2em rgba(0,0,0,0.5); position:absolute; top: 0; left: 0;}@media (min-width:55em) { .banner { margin: 0 auto; padding: 5.5em 0.8em 0.8em; background: #ffffff; position:absolute; top: 0; left: 44em; }}@media (max-width:55em) { .banner { display:none; }}.overlay { position: fixed; top: 0; left: 0; width: 100%; background: rgba(0,0,0,0.5); z-index: 1;}#hamburger-checkbox { display: none;}label.hamburger { position: fixed; width: 3.8em; height: 3.8em; cursor: pointer; text-transform: uppercase; font-weight: 700; z-index: 999;}label.hamburger span { display: block; top: 8px; width: 1.5em; height: 0.3em; background-color: #ffffff; position: relative; /*position: absolute;*/ top: 1.6em; left: 1.1em; -webkit-transition-duration: 0; -moz-transition-duration: 0; -ms-transition-duration: 0; -o-transition-duration: 0; transition-duration: 0; -webkit-transition-delay: 0.2s; -moz-transition-delay: 0.2s; -ms-transition-delay: 0.2s; -o-transition-delay: 0.2s; transition-delay: 0.2s;}label.hamburger span::after, label.hamburger span::before { display: block; content: ''; position: absolute; width: 1.5em; height: 0.3em; background-color: #ffffff; -webkit-transition-property: margin, -webkit-transform; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -ms-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-delay: 0.2s, 0; -moz-transition-delay: 0.2s, 0; -ms-transition-delay: 0.2s, 0; -o-transition-delay: 0.2s, 0; transition-delay: 0.2s, 0;}label.hamburger span::before { margin-top: -0.5em;}label.hamburger span::after { margin-top: 0.5em;}#hamburger-checkbox:checked ~ label.hamburger span { background-color: transparent;}#hamburger-checkbox:checked ~ label.hamburger span::before,#hamburger-checkbox:checked ~ label.hamburger span::after { margin-top: 0px; -webkit-transition-delay: 0, 0.2s; -moz-transition-delay: 0, 0.2s; -ms-transition-delay: 0, 0.2s; -o-transition-delay: 0, 0.2s; transition-delay: 0, 0.2s;}#hamburger-checkbox:checked ~ label.hamburger span::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg);}#hamburger-checkbox:checked ~ label.hamburger span::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg);}#hamburger-checkbox:checked ~ nav.off-canvas-menu { -ms-transform: translateX(0); -webkit-transform: translateX(0); transform: translateX(0); transition: 0.5s;}#hamburger-checkbox:checked ~ .content { -ms-transform: translateX(11em); -webkit-transform: translateX(11em); transform: translateX(11em); transition: 0.5s;}#hamburger-checkbox:checked ~ .overlay { height: 100%; opacity: 1;}nav li,label.hamburger { transition: 0.2s;}nav li:hover,label.hamburger:hover,#hamburger-checkbox:checked ~ label.hamburger { background: #207ce5 !important;}.hidden { display: none;}.main-menu { position: fixed; top: 0; left: 0; width: 100%; height: 3.8em; background: #37474f; box-shadow: 0 0 10px rgba(0,0,0,0.9); z-index: 3;}.main-menu header { font-size: 1.35em; font-weight: bold; margin-left: 4em; margin-top: 0.8em; white-space: nowrap;}.main-menu header a { text-decoration:none; color: #ffffff;}.main-menu header a:visited { color: #ffffff;}.main-menu ul.nav-icons { float: right;}.main-menu li { float: left; line-height: 3.8em; list-style: none; transition: 0.3s;}.main-menu li a { display: inline-block;}.main-menu li i { width: 3.8em; font-size: 1em; color: #ffffff; text-align: center; text-decoration: none; vertical-align: middle;}.off-canvas-menu { position: fixed; top: 0; left: 0; width: 11em; height: 100%; background: #37474f; font-size: 1em; -ms-transform: translateX(-11em); -webkit-transform: translateX(-11em); transform: translateX(-100%); box-shadow: 0 0 10px rgba(0,0,0,0.9); transition: 0.5s; z-index: 2;}.off-canvas-menu input[type=checkbox] { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; display: block; cursor: pointer;}.off-canvas-menu ul { margin: 0; padding: 0;}.off-canvas-menu > ul { margin-top: 3.8em;}.off-canvas-menu a { display: block; padding: 1.0em 1.2em; color: #fff; text-decoration: none;}.off-canvas-menu li { position: relative; float: left; width: 100%; list-style: none; color: #ffffff; transition: 0.5s; border-top: 1px solid #555;}.off-canvas-menu > ul > li:last-child { border-bottom: 1px solid #555;}.off-canvas-menu ul li:first-child { border-top: none;}.off-canvas-menu ul > li.sub > a:after { position: relative; float: right; content: '+'; font-size: 1.5em; font-weight: 700; color: #ffffff; vertical-align: middle; transition: 0.5s;}.off-canvas-menu .submenu { max-height: 0; overflow: hidden; transition: max-height 0.5s ease-in-out; border-top: none;}.off-canvas-menu input[type=checkbox]:checked ~ .submenu { border-top: 1px solid #555; max-height: 999px;}.off-canvas-menu input[type=checkbox]:checked ~ a:after { transform: rotate(45deg);}.off-canvas-menu .submenu li { background: #333;}.off-canvas-menu .submenu li a { padding-left: 30px;}.off-canvas-menu .submenu li li a { padding-left: 35px;}.off-canvas-menu .submenu li li li a { padding-left: 40px;}.off-canvas-menu .submenu li.sub { list-style: none;}</style><link rel="stylesheet" href="jquery.toast.min.css" /><link rel="stylesheet" href="switch-input.css" /><script src="jquery.min.js"></script><script src="jquery.toast.min.js"></script><script>function closeWindow() { if(window.opener != null || window.history.length == 1) window.close(); else alert('Please just close this tab in your browser!');}function htmlEncode(value){ return $('<div/>').text(value).html().replace(/\n/g,"<br>");}function htmlDecode(value){ return $('<div/>').html(value).text();}var imageUrl = null;function toggleImage(url) { if (!$("#imgholder").is(":visible") || $("#imgholder").attr('src').indexOf(url)<0) { $("#imgholder").show(); $("#imgholder").off('load'); imageUrl = url; $("#imgholder").attr('src', 'fully-loading.png'); $("#imgholder").on('load', function () { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").off('load'); $("#startrefreshbutton").show(); }); } else { $("#imgholder").hide(); $("#imgholder").off('load'); $("#startrefreshbutton").hide(); imageUrl = null; }}function startAutoRefresh() { $("#startrefreshbutton").hide(); if (imageUrl!=null) { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").on('load', function () { $("#imgholder").off('load'); setTimeout('startAutoRefresh()', 100); // refresh after the next 100ms }); }}function savePref(key) { if (!window.jQuery) { setTimeout(function() { submitForm(key); }, 200); return; } var form = $("#form-"+key); var editArea = $("#edit-"+key); var editButton = $("#edit-button-"+key); var value = $("#value-"+key); var newValue = "", oldValue = ""; if (form.find('input[name="value"]').attr('type')=='radio') { newValue = form.find('input[name="value"]:checked').attr('customValue'); oldValue = htmlDecode(value.html()); } else if (form.find('textarea[name="value"]').length) { if (form.find('textarea[name="value"]').attr('type')=='json') oldValue = newValue = "(JSON)"; else { newValue = form.find('textarea[name="value"]').val(); oldValue = htmlDecode(value.html()); } } else if (form.find('input[name="value"]').attr('type')=='password') oldValue = newValue = "*****"; else { newValue = form.find('input[name="value"]').val(); oldValue = htmlDecode(value.html()); } console.log(" Form data: "+form.serialize()); console.log(" New value: "+newValue); editArea.hide(); value.html(htmlEncode(newValue)); editButton.addClass("disabled"); $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: form.serialize()}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { editButton.removeClass("disabled"); $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) } else if (json.status == "Error") { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) } else { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) });}function saveSwitchPref(input) { var newValue = ($(input).is(':checked')) ? 'true' : 'false'; var oldValue = !($(input).is(':checked')); var sid = $(input).attr('id'); console.log('Attr ' + sid + ' changed to ' + newValue + " from " + oldValue ); $(input).prop("disabled",true); var formData = { 'cmd' : "setBooleanSetting", 'key' : sid, 'value' : newValue }; $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: formData}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) $(input).prop("disabled",false); } else if (json.status == "Error") { $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } else { $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); }); }// Show additional input fields for the fast admin selector// Select elements by name or in some cases by id provided in addFields attribute on the selectorfunction showAddFields() { var form = $("#fastAdminForm"); var actionSelector = $("#actionSelector"); $(".addFields").hide(); $(".addFields").attr("disabled",true) if ($("#actionSelector option:selected").attr('addFields')) { var addFields = $("#actionSelector option:selected").attr('addFields').split(","); for (index = 0; index < addFields.length; ++index) { form.find('input[name="'+addFields[index]+'"]').show(); form.find('input[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[name="'+addFields[index]+'"]').show(); form.find('select[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[id="'+addFields[index]+'"]').show(); form.find('select[id="'+addFields[index]+'"]').attr("disabled",false) form.find('span[name="'+addFields[index]+'"]').css('display', 'inline-block'); form.find('span[name="'+addFields[index]+'"]').attr("disabled",false) } }}function submitFastAdmin() { // Check if command is selected var command = $("#actionSelector").val(); if (command=="") { console.log("No command selected"); return; } // This command should only toggle the embedded image if ($("#actionSelector option:selected").attr('toggleImage')) { toggleImage('?cmd='+command); return; } // Show confirmation box var confirmText = $("#actionSelector option:selected").attr('confirm'); if (confirmText && !confirm(confirmText)) return; $("#fastAdminForm").submit();}</script></head><body><input type="checkbox" id="hamburger-checkbox"><label for="hamburger-checkbox" class="hamburger"><span></span></label><div class="overlay"></div><div class="banner"> <a href="?cmd=home"><img class="header" src="fully-header-web-90.png" /></a></div><nav class='main-menu'><header><a href='?cmd=home'>Fully Remote Admin </a></header></nav><nav class='off-canvas-menu'><ul><li><a href='?cmd=deviceInfo' title=''>Home</a></li><li><a href='?cmd=listSettings' title=''>Settings</a></li><li><a href='?cmd=manageSettings' title=''>Export/Import</a></li><li><a href='?cmd=manageApps' title=''>Manage Apps</a></li><li><a href='?cmd=listFiles' title=''>Manage Files</a></li><li><a href='?cmd=showLog' title=''>Fully Log</a></li><li><a href='?cmd=logout' title='Logout'>Logout</a></li></ul></nav><div class='content'><p class='success'>Switching the screen on</p><h1>Send Command to Device</h1><form action='?' id='fastAdminForm' method='post' enctype='multipart/form-data'><p class='formexpl scale90'><span class='hidden addFields' name='loadZipFileExplain'>Enter ZIP file URL to load and unpack to the main folder of the INTERNAL public device storage. Be careful, existing files will be overwritten!</span></p><p class='formline scale90'><select id='actionSelector' name='cmd' size='1' class='' onchange='showAddFields("");'><option value=''>Select Admin Command</option><option value='loadStartURL'>Load Start URL</option><option value='loadURL' addFields='url'>Load other URL</option><option value='getScreenshot' toggleImage=1>Get Screenshot</option><option value='uploadAndImportSettingsFile' addFields='filename'>Upload & Import Settings File</option><option value='loadZipFile' addFields='url,loadZipFileExplain'>Load/unpack ZIP from URL</option><option value='setOverlayMessage' addFields='text'>Show Message</option><option value='textToSpeech' addFields='text'>Speak Text</option><option value='screenOff'>Turn Screen Off</option><option value='startDaydream'>Start Daydream</option><option value='startScreensaver'>Start Screensaver</option><option value='getCamshot' toggleImage=1>Show Cam Shot</option><option value='clearCache'>Clear Web Cache</option><option value='clearWebstorage' confirm='Sure want to remove all web storage data?'>Clear Web Storage</option><option value='clearCookies' confirm='Sure want to remove all cookies?'>Clear Web Cookies</option><option value='enableLockedMode'>Maintenance Mode On</option><option value='popFragment'>Close menu/settings etc.</option><option value='restartApp'>Restart Fully App</option><option value='lockNow'>Lock Device</option></select><input type='text' name='url' value='' placeholder='URL' class='hidden width20 addFields'><input type='text' name='text' value='' placeholder='Message to show/speak' class='hidden width20 addFields'><input type='file' name='filename' class='hidden width20 addFields'><input type='submit' name='submitButton' value='Go!' class='button' onclick="submitFastAdmin('');return false;"></p></form><img id='imgholder' src='fully-loading.png'/><p class='buttonline'><a id='startrefreshbutton' href='' onclick='startAutoRefresh();return false;' class='button hidden' title='Auto-reload the image as often as possible (experimental)'>Auto play</a></p><h1>App Info</h1><table class='table spaceafter'><tr class='table-row'><td class='table-cell'>Fully Device ID</td><td class='table-ocell'>56b3894e-909435b</td></tr><tr class='table-row'><td class='table-cell'>App package</td><td class='table-ocell'>de.ozerov.fully</td></tr><tr class='table-row'><td class='table-cell'>App version</td><td class='table-ocell'>1.51-play</td></tr><tr class='table-row'><td class='table-cell'>PLUS licensed</td><td class='table-ocell'>yes (App ID: 1) </td></tr><tr class='table-row'><td class='table-cell'>Start URL</td><td class='table-ocell'><a target='_blank' href='http://10.1.1.3:3000/playlists/play/nRDsyqKVz?kiosk=tv&autofitpanels'>http://10.1.1.3:3000/playlists/play/nRDsyqKVz?kiosk=...</a></td></tr><tr class='table-row'><td class='table-cell'>Current page</td><td class='table-ocell'><a target='_blank' href='http://10.1.1.3:3000/d/dKD1UINGk/heizung?kiosk=tv&autofitpanels&orgId=1&refresh=30s'>http://10.1.1.3:3000/d/dKD1UINGk/heizung?kiosk=tv&autof...</a> <a href='?cmd=getHtmlSource&dl=true' class='small button'>HTML</a></td></tr><tr class='table-row'><td class='table-cell'>Maintenance mode</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Kiosk mode</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Motion detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Acoustic detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Movement detection</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Device admin</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Device owner</td><td class='table-ocell'>off</td></tr><tr class='table-row'><td class='table-cell'>Root available/enabled</td><td class='table-ocell'>no/no</td></tr><tr class='table-row'><td class='table-cell'>Last app start</td><td class='table-ocell'>2023-12-03 23:56:12+0100 <a href='?cmd=logcat' class='small button'>Logcat</a></td></tr><tr class='table-row'><td class='table-cell'>Active fragment</td><td class='table-ocell'>main</td></tr><tr class='table-row'><td class='table-cell'>App RAM (free/total)</td><td class='table-ocell'>187343/196608 KB</td></tr><tr class='table-row'><td class='table-cell'>Storage mode</td><td class='table-ocell'>legacy</td></tr><tr class='table-row'><td class='table-cell'>MQTT connected</td><td class='table-ocell'>yes</td></tr></table><h1>Device Info</h1><table class='table'><tr class='table-row'><td class='table-cell'>Device Name</td><td class='table-ocell'>Galaxy Tab A (2016) LTE</td></tr><tr class='table-row'><td class='table-cell'>Hostname</td><td class='table-ocell'>Galaxy-Tab-A-2016-LTE</td></tr><tr class='table-row'><td class='table-cell'>IP4 address</td><td class='table-ocell'>10.1.1.41</td></tr><tr class='table-row'><td class='table-cell'>IP6 address</td><td class='table-ocell'>FE80::5AB1:FFF:FE01:A72E</td></tr><tr class='table-row'><td class='table-cell'>Mac address</td><td class='table-ocell'>58:B1:0F:01:A7:2E</td></tr><tr class='table-row'><td class='table-cell'>Wifi SSID</td><td class='table-ocell'>"MITSiot"</td></tr><tr class='table-row'><td class='table-cell'>Battery level</td><td class='table-ocell'>84.0% (plugged)</td></tr><tr class='table-row'><td class='table-cell'>Screen brightness</td><td class='table-ocell'>255</td></tr><tr class='table-row'><td class='table-cell'>Screen status</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Screen size</td><td class='table-ocell'>1920x1200 px</td></tr><tr class='table-row'><td class='table-cell'>Keyguard locked</td><td class='table-ocell'>on</td></tr><tr class='table-row'><td class='table-cell'>Wakelock full/partial/up</td><td class='table-ocell'>on/on/off</td></tr><tr class='table-row'><td class='table-cell'>Foreground app</td><td class='table-ocell'>de.ozerov.fully inactive</td></tr><tr class='table-row'><td class='table-cell'>RAM (free/total)</td><td class='table-ocell'>228/1820 MB</td></tr><tr class='table-row'><td class='table-cell'>Internal storage (free/total)</td><td class='table-ocell'>17367/25547 MB</td></tr><tr class='table-row'><td class='table-cell'>Android version</td><td class='table-ocell'>8.1.0 (SDK 27)</td></tr><tr class='table-row'><td class='table-cell'>KNOX version/licensed</td><td class='table-ocell'>3.2 (26)/no</td></tr><tr class='table-row'><td class='table-cell'>Webview provider</td><td class='table-ocell'>com.android.chrome</td></tr><tr class='table-row'><td class='table-cell'>Webview version</td><td class='table-ocell'>114.0.5735.196</td></tr><tr class='table-row'><td class='table-cell'>Webview UA</td><td class='table-ocell'><div title='Mozilla/5.0 (Linux; Android 8.1.0; SM-T585 Build/M1AJQ; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/114.0.5735.196 Safari/537.36'>Mozilla/5.0 (Linux; Android 8.1.0; SM-T585 Build/M1AJQ;...</div></td></tr><tr class='table-row'><td class='table-cell'>Device model</td><td class='table-ocell'>SM-T585 (samsung)</td></tr><tr class='table-row'><td class='table-cell'>Serial</td><td class='table-ocell'>330021d04c0a754f</td></tr><tr class='table-row'><td class='table-cell'>Android ID</td><td class='table-ocell'>fff121ff26f3a49d</td></tr><tr class='table-row'><td class='table-cell'>Denied</td><td class='table-ocell'>ADMIN</td></tr></table></div></body></html> at RestApiFully.axiosSendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:86:28) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async RestApiFully.sendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:49:28) at async fullybrowserControll.onStateChange (/opt/iobroker/node_modules/iobroker.fullybrowser/main.js:281:37)
-
Bei mir bestätige ich es, mit Restapi konfiguriert, auch!
Restart vom Tablet:
(COMPACT) [REST] 192.168.XX.XX: Sending command restartApp failed: Error: TypeError: Cannot use 'in' operator to search for 'status' in <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Fully Remote Admin</title> <link rel="shortcut icon" type="image/x-icon" href="fully-favicon.ico"> <style> * { margin: 0; padding: 0; } body { font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; text-align:left; box-sizing:border-box; overflow-x:hidden; min-height:100%; } h1 { font-size: 1.35em; margin-bottom: 0.7em; } h2 { font-size: 1em; } img.header { max-width:100%; } img.screenshot, #imgholder { max-width:100%; border:2px solid #666666; margin-top:0.2em; margin-bottom:0.4em; text-align:center; } #imgholder { display:none; min-width:100%; min-height:195px;} form, input, select, textarea, p, div, label { font-size: 1.0em; } p {margin-bottom: 1em;} p.buttonline { margin-top:0.4em; line-height: 1.8em; font-size: 1.0em;} .scale80 { font-size: 0.8em !important; } .scale90 { font-size: 0.9em !important; } .scale110 { font-size: 1.1em !important; } .small, .key { font-size: 0.7em !important; } .key { display: none; } a, a:visited {color: #304ffe; text-decoration:none;} .disabled { color: #808080; } .width20 { width:20em !important; } .nowrap { white-space: nowrap !important;} p.error, p.success, p.saving { line-height:1.5em; margin-top:0.5em; } p.error, p.success { margin-left:-1.8em; margin-right:-1.8em; padding-left:1.8em; padding-right:1.8em; } .table-cell p.error, .table-cell p.success, .table-value p.error, .table-value p.success { margin-left: -0.5em; margin-right: -0.5em; padding-left:1.2em; padding-right:1.2em; } p.error { color: #FFFFFF; background:#FF0000; border-top:2px solid #880000;border-bottom:2px solid #880000;} p.success { color: #FFFFFF; background:#00CC00; border-top:2px solid #007700;border-bottom:2px solid #007700;} p.right { text-align:right; } table.table { width:100%; background-color:#eee; border:1px solid #666666; border-spacing:0.2em; margin-bottom:0.5em; } table.smaller { font-size: 0.9em; } table.spaceafter { margin-bottom:1.5em;} tr.table-row { } td.table-cell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; } td.table-ocell { background-color:#ddd; padding:0.3em; margin:0.1em; vertical-align:top; overflow-wrap:anywhere; } td.table-head { background-color:#bbb; padding:0.3em; vertical-align:top; font-weight: bold;} td.table-value { background-color:#ccc; padding:0.3em; vertical-align:top; text-align:right; overflow-wrap:anywhere; } a.prefCategory { font-weight: bold; } .editArea { margin-top: 0.4em; margin-bottom: 0.4em; display: none; } .smallicon { height: 0.8em; width: 0.8em; } .button { color: #ffffff !important; background: #37474f !important; font-size: 1.0em; font-weight: bold; border: 1px solid #808080; height: 2em; padding-left: 1em !important; padding-right: 1em !important; text-decoration:none; cursor: pointer; white-space: nowrap; } .button:hover { color: #ffffff; background: #6a6a6a; } a.button { font-size: 0.9em; padding-left: 0.5em; padding-right: 0.5em; padding-top: 0.2em; padding-bottom: 0.2em; } a.disabled { opacity: 0.4; pointer-events: none; cursor: default; } a.button+a { margin-left: 1em; } p.formexpl { font-size: 1.0em; vertical-align: top; text-align: left; } p.formline { font-size: 1.0em; vertical-align: top; text-align: left; line-height: 2.5em; } p.narrow { line-height: 1.8em !important; } p.formline input, p.formline select { height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box; vertical-align: middle; } p.formline label { padding-left: 0.3em; box-sizing: border-box; vertical-align: middle; } p.formline input[type=file] { border: 0px; padding-top: 0.2em; } p.formline textarea { min-height: 2em; border: 1px solid #37474f; padding-left: 0.2em; box-sizing: border-box; } /* Make nice select arrow in Firefox etc. */ select { -webkit-appearance: none; -moz-appearance: none; appearance: none; background: url(dropdown-icon.png) right / 20px no-repeat #fff; padding-right: 20px; -webkit-border-radius: 0px; } select::-ms-expand { display: none; /* hide the default arrow in ie10 and ie11 */ } .content { width: 100%; min-height:100%; max-width:44em; margin: 0 auto; box-sizing:border-box; padding: 5.5em 1.8em 1.8em; background: #ffffff; box-shadow: 0 0 1.2em rgba(0,0,0,0.5); position:absolute; top: 0; left: 0; } @media (min-width:55em) { .banner { margin: 0 auto; padding: 5.5em 0.8em 0.8em; background: #ffffff; position:absolute; top: 0; left: 44em; } } @media (max-width:55em) { .banner { display:none; } } .overlay { position: fixed; top: 0; left: 0; width: 100%; background: rgba(0,0,0,0.5); z-index: 1; } #hamburger-checkbox { display: none; } label.hamburger { position: fixed; width: 3.8em; height: 3.8em; cursor: pointer; text-transform: uppercase; font-weight: 700; z-index: 999; } label.hamburger span { display: block; top: 8px; width: 1.5em; height: 0.3em; background-color: #ffffff; position: relative; /*position: absolute;*/ top: 1.6em; left: 1.1em; -webkit-transition-duration: 0; -moz-transition-duration: 0; -ms-transition-duration: 0; -o-transition-duration: 0; transition-duration: 0; -webkit-transition-delay: 0.2s; -moz-transition-delay: 0.2s; -ms-transition-delay: 0.2s; -o-transition-delay: 0.2s; transition-delay: 0.2s; } label.hamburger span::after, label.hamburger span::before { display: block; content: ''; position: absolute; width: 1.5em; height: 0.3em; background-color: #ffffff; -webkit-transition-property: margin, -webkit-transform; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -ms-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-delay: 0.2s, 0; -moz-transition-delay: 0.2s, 0; -ms-transition-delay: 0.2s, 0; -o-transition-delay: 0.2s, 0; transition-delay: 0.2s, 0; } label.hamburger span::before { margin-top: -0.5em; } label.hamburger span::after { margin-top: 0.5em; } #hamburger-checkbox:checked ~ label.hamburger span { background-color: transparent; } #hamburger-checkbox:checked ~ label.hamburger span::before, #hamburger-checkbox:checked ~ label.hamburger span::after { margin-top: 0px; -webkit-transition-delay: 0, 0.2s; -moz-transition-delay: 0, 0.2s; -ms-transition-delay: 0, 0.2s; -o-transition-delay: 0, 0.2s; transition-delay: 0, 0.2s; } #hamburger-checkbox:checked ~ label.hamburger span::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #hamburger-checkbox:checked ~ label.hamburger span::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #hamburger-checkbox:checked ~ nav.off-canvas-menu { -ms-transform: translateX(0); -webkit-transform: translateX(0); transform: translateX(0); transition: 0.5s; } #hamburger-checkbox:checked ~ .content { -ms-transform: translateX(11em); -webkit-transform: translateX(11em); transform: translateX(11em); transition: 0.5s; } #hamburger-checkbox:checked ~ .overlay { height: 100%; opacity: 1; } nav li, label.hamburger { transition: 0.2s; } nav li:hover, label.hamburger:hover, #hamburger-checkbox:checked ~ label.hamburger { background: #207ce5 !important; } .hidden { display: none; } .main-menu { position: fixed; top: 0; left: 0; width: 100%; height: 3.8em; background: #37474f; box-shadow: 0 0 10px rgba(0,0,0,0.9); z-index: 3; } .main-menu header { font-size: 1.35em; font-weight: bold; margin-left: 4em; margin-top: 0.8em; white-space: nowrap; } .main-menu header a { text-decoration:none; color: #ffffff; } .main-menu header a:visited { color: #ffffff; } .main-menu ul.nav-icons { float: right; } .main-menu li { float: left; line-height: 3.8em; list-style: none; transition: 0.3s; } .main-menu li a { display: inline-block; } .main-menu li i { width: 3.8em; font-size: 1em; color: #ffffff; text-align: center; text-decoration: none; vertical-align: middle; } .off-canvas-menu { position: fixed; top: 0; left: 0; width: 11em; height: 100%; background: #37474f; font-size: 1em; -ms-transform: translateX(-11em); -webkit-transform: translateX(-11em); transform: translateX(-100%); box-shadow: 0 0 10px rgba(0,0,0,0.9); transition: 0.5s; z-index: 2; } .off-canvas-menu input[type=checkbox] { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; display: block; cursor: pointer; } .off-canvas-menu ul { margin: 0; padding: 0; } .off-canvas-menu > ul { margin-top: 3.8em; } .off-canvas-menu a { display: block; padding: 1.0em 1.2em; color: #fff; text-decoration: none; } .off-canvas-menu li { position: relative; float: left; width: 100%; list-style: none; color: #ffffff; transition: 0.5s; border-top: 1px solid #555; } .off-canvas-menu > ul > li:last-child { border-bottom: 1px solid #555; } .off-canvas-menu ul li:first-child { border-top: none; } .off-canvas-menu ul > li.sub > a:after { position: relative; float: right; content: '+'; font-size: 1.5em; font-weight: 700; color: #ffffff; vertical-align: middle; transition: 0.5s; } .off-canvas-menu .submenu { max-height: 0; overflow: hidden; transition: max-height 0.5s ease-in-out; border-top: none; } .off-canvas-menu input[type=checkbox]:checked ~ .submenu { border-top: 1px solid #555; max-height: 999px; } .off-canvas-menu input[type=checkbox]:checked ~ a:after { transform: rotate(45deg); } .off-canvas-menu .submenu li { background: #333; } .off-canvas-menu .submenu li a { padding-left: 30px; } .off-canvas-menu .submenu li li a { padding-left: 35px; } .off-canvas-menu .submenu li li li a { padding-left: 40px; } .off-canvas-menu .submenu li.sub { list-style: none; } </style> <link rel="stylesheet" href="jquery.toast.min.css" /> <link rel="stylesheet" href="switch-input.css" /> <script src="jquery.min.js"></script> <script src="jquery.toast.min.js"></script> <script> function closeWindow() { if(window.opener != null || window.history.length == 1) window.close(); else alert('Please just close this tab in your browser!'); } function htmlEncode(value){ return $('<div/>').text(value).html().replace(/\n/g,"<br>"); } function htmlDecode(value){ return $('<div/>').html(value).text(); } var imageUrl = null; function toggleImage(url) { if (!$("#imgholder").is(":visible") || $("#imgholder").attr('src').indexOf(url)<0) { $("#imgholder").show(); $("#imgholder").off('load'); imageUrl = url; $("#imgholder").attr('src', 'fully-loading.png'); $("#imgholder").on('load', function () { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").off('load'); $("#startrefreshbutton").show(); }); } else { $("#imgholder").hide(); $("#imgholder").off('load'); $("#startrefreshbutton").hide(); imageUrl = null; } } function startAutoRefresh() { $("#startrefreshbutton").hide(); if (imageUrl!=null) { $("#imgholder").attr('src', imageUrl + "&time="+new Date().getTime()); $("#imgholder").on('load', function () { $("#imgholder").off('load'); setTimeout('startAutoRefresh()', 100); // refresh after the next 100ms }); } } function savePref(key) { if (!window.jQuery) { setTimeout(function() { submitForm(key); }, 200); return; } var form = $("#form-"+key); var editArea = $("#edit-"+key); var editButton = $("#edit-button-"+key); var value = $("#value-"+key); var newValue = "", oldValue = ""; if (form.find('input[name="value"]').attr('type')=='radio') { newValue = form.find('input[name="value"]:checked').attr('customValue'); oldValue = htmlDecode(value.html()); } else if (form.find('textarea[name="value"]').length) { if (form.find('textarea[name="value"]').attr('type')=='json') oldValue = newValue = "(JSON)"; else { newValue = form.find('textarea[name="value"]').val(); oldValue = htmlDecode(value.html()); } } else if (form.find('input[name="value"]').attr('type')=='password') oldValue = newValue = "*****"; else { newValue = form.find('input[name="value"]').val(); oldValue = htmlDecode(value.html()); } console.log(" Form data: "+form.serialize()); console.log(" New value: "+newValue); editArea.hide(); value.html(htmlEncode(newValue)); editButton.addClass("disabled"); $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: form.serialize()}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { editButton.removeClass("disabled"); $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) } else if (json.status == "Error") { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) } else { value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); value.html(htmlEncode(oldValue)); editButton.removeClass("disabled"); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) }); } function saveSwitchPref(input) { var newValue = ($(input).is(':checked')) ? 'true' : 'false'; var oldValue = !($(input).is(':checked')); var sid = $(input).attr('id'); console.log('Attr ' + sid + ' changed to ' + newValue + " from " + oldValue ); $(input).prop("disabled",true); var formData = { 'cmd' : "setBooleanSetting", 'key' : sid, 'value' : newValue }; $.ajax({ dataType: "json", url: "?type=json", method: "POST", data: formData}) .done(function( json ) { console.log( "JSON Status: " + json.status+", "+json.statustext ); if (json.status == "OK") { $.toast({ heading: 'Success', text: json.statustext, showHideTransition: 'slide', icon: 'success' }) $(input).prop("disabled",false); } else if (json.status == "Error") { $.toast({ heading: 'Error', text: json.statustext, showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } else { $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); } }) .fail(function( jqxhr, textStatus, error ) { console.log(" Request Failed: " + textStatus + ", " + error); console.log(" Response: "+ jqxhr.responseText); $.toast({ heading: 'Error', text: 'Device communication error', showHideTransition: 'slide', icon: 'error' }) $(input).prop("checked",oldValue); $(input).prop("disabled",false); }); } // Show additional input fields for the fast admin selector // Select elements by name or in some cases by id provided in addFields attribute on the selector function showAddFields() { var form = $("#fastAdminForm"); var actionSelector = $("#actionSelector"); $(".addFields").hide(); $(".addFields").attr("disabled",true) if ($("#actionSelector option:selected").attr('addFields')) { var addFields = $("#actionSelector option:selected").attr('addFields').split(","); for (index = 0; index < addFields.length; ++index) { form.find('input[name="'+addFields[index]+'"]').show(); form.find('input[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[name="'+addFields[index]+'"]').show(); form.find('select[name="'+addFields[index]+'"]').attr("disabled",false) form.find('select[id="'+addFields[index]+'"]').show(); form.find('select[id="'+addFields[index]+'"]').attr("disabled",false) form.find('span[name="'+addFields[index]+'"]').css('display', 'inline-block'); form.find('span[name="'+addFields[index]+'"]').attr("disabled",false) } } } function submitFastAdmin() { // Check if command is selected var command = $("#actionSelector").val(); if (command=="") { console.log("No command selected"); return; } // This command should only toggle the embedded image if ($("#actionSelector option:selected").attr('toggleImage')) { toggleImage('?cmd='+command); return; } // Show confirmation box var confirmText = $("#actionSelector option:selected").attr('confirm'); if (confirmText && !confirm(confirmText)) return; $("#fastAdminForm").submit(); } </script> </head> <body> <input type="checkbox" id="hamburger-checkbox"> <label for="hamburger-checkbox" class="hamburger"><span></span></label> <div class="overlay"></div> <div class="banner"> <a href="?cmd=home"><img class="header" src="fully-header-web-90.png" /></a> </div><nav class='main-menu'><header><a href='?cmd=home'>Fully Remote Admin </a></header></nav><nav class='off-canvas-menu'><ul> <li><a href='?cmd=deviceInfo' title=''>Home</a></li> <li><a href='?cmd=listSettings' title=''>Settings</a></li> <li><a href='?cmd=manageSettings' title=''>Export/Import</a></li> <li><a href='?cmd=manageApps' title=''>Manage Apps</a></li> <li><a href='?cmd=showLog' title=''>Fully Log</a></li> <li><a href='?cmd=logout' title='Logout'>Logout</a></li> </ul></nav> <div class='content'> <p class='success'>App restarted</p> <h1>Send Command to Device</h1> <form action='?' id='fastAdminForm' method='post' enctype='multipart/form-data'> <p class='formexpl scale90'><span class='hidden addFields' name='loadApkFileExplain'>Enter APK file URL to load and install. Upgrade from APK can fail if the app was installed from Google Play. No downgrade is possible on this way. ATTENTION: Fully WILL STOP if you upgrade it! User input is required ON THE DEVICE in order to install the APK file!</span><span class='hidden addFields' name='loadZipFileExplain'>Enter ZIP file URL to load and unpack to the main folder of the INTERNAL public device storage. Be careful, existing files will be overwritten!</span></p><p class='formline scale90'><select id='actionSelector' name='cmd' size='1' class='' onchange='showAddFields("");'> <option value=''>Select Admin Command</option> <option value='loadStartURL'>Load Start URL</option> <option value='loadURL' addFields='url'>Load other URL</option> <option value='getScreenshot' toggleImage=1>Show Screenshot</option> <option value='uploadAndImportSettingsFile' addFields='filename'>Upload & Import Settings File</option> <option value='loadApkFile' addFields='url,loadApkFileExplain'>Install APK from URL</option> <option value='loadZipFile' addFields='url,loadZipFileExplain'>Load/unpack ZIP from URL</option> <option value='setOverlayMessage' addFields='text'>Show Message</option> <option value='textToSpeech' addFields='text'>Speak Text</option> <option value='screenOn'>Turn Screen On</option> <option value='startDaydream'>Start Daydream</option> <option value='startScreensaver'>Start Screensaver</option> <option value='clearCache'>Clear Web Cache</option> <option value='clearWebstorage' confirm='Sure want to remove all web storage data?'>Clear Web Storage</option> <option value='clearCookies' confirm='Sure want to remove all cookies?'>Clear Web Cookies</option> <option value='enableLockedMode'>Maintenance Mode On</option> <option value='unlockKiosk' confirm='Sure want to unlock the remote kiosk?'>Unlock Kiosk</option> <option value='popFragment'>Close menu/settings etc.</option> <option value='restartApp'>Restart Fully App</option> <option value='lockNow'>Lock Device</option> </select> <input type='text' name='url' value='' placeholder='URL' class='hidden width20 addFields'> <input type='text' name='text' value='' placeholder='Message to show/speak' class='hidden width20 addFields'> <input type='file' name='filename' class='hidden width20 addFields'> <input type='submit' name='submitButton' value='Go!' class='button' onclick="submitFastAdmin('');return false;"></p> </form> <img id='imgholder' src='fully-loading.png'/> <p class='buttonline'><a id='startrefreshbutton' href='' onclick='startAutoRefresh();return false;' class='button hidden' title='Auto-reload the image as often as possible (experimental)'>Auto play</a></p><h1>App Info</h1> <table class='table spaceafter'> <tr class='table-row'><td class='table-cell'>Fully Device ID</td><td class='table-ocell'>cf1abb0d-bc6a98f4</td></tr> <tr class='table-row'><td class='table-cell'>App package</td><td class='table-ocell'>de.ozerov.fully</td></tr> <tr class='table-row'><td class='table-cell'>App version</td><td class='table-ocell'>1.49.1</td></tr> <tr class='table-row'><td class='table-cell'>PLUS licensed</td><td class='table-ocell'>yes (App ID: 1)</td></tr> <tr class='table-row'><td class='table-cell'>Start URL</td><td class='table-ocell'><a target='_blank' href='http://192.168.62.15:8082/vis/index.html?Haus#Erdgeschoss'>http://192.168.XX.XX:8082/vis/index.html?Haus#Erdges...</a></td></tr> <tr class='table-row'><td class='table-cell'>Current page</td><td class='table-ocell'><a target='_blank' href='http://192.168.62.15:8082/vis/index.html?Haus#Erdgeschoss'>http://192.168.62.15:8082/vis/index.html?Haus#Erdgeschoss</a> <a href='?cmd=getHtmlSource&dl=true' class='small button'>HTML</a></td></tr> <tr class='table-row'><td class='table-cell'>Maintenance mode</td><td class='table-ocell'>off</td></tr> <tr class='table-row'><td class='table-cell'>Kiosk mode</td><td class='table-ocell'>on</td></tr> <tr class='table-row'><td class='table-cell'>Motion detection</td><td class='table-ocell'>off</td></tr> <tr class='table-row'><td class='table-cell'>Acoustic detection</td><td class='table-ocell'>on</td></tr> <tr class='table-row'><td class='table-cell'>Movement detection</td><td class='table-ocell'>off</td></tr> <tr class='table-row'><td class='table-cell'>Device admin</td><td class='table-ocell'>on</td></tr> <tr class='table-row'><td class='table-cell'>Device owner</td><td class='table-ocell'>off</td></tr> <tr class='table-row'><td class='table-cell'>Root available/enabled</td><td class='table-ocell'>no/no</td></tr> <tr class='table-row'><td class='table-cell'>Last app start</td><td class='table-ocell'>06.12.2023 2:54:32 nachm. <a href='?cmd=logcat' class='small button'>Logcat</a></td></tr> <tr class='table-row'><td class='table-cell'>Active fragment</td><td class='table-ocell'>main</td></tr> <tr class='table-row'><td class='table-cell'>App RAM (free/total)</td><td class='table-ocell'>116448/131072 KB</td></tr> </table> <h1>Device Info</h1> <table class='table'> <tr class='table-row'><td class='table-cell'>Device Name</td><td class='table-ocell'>KFSUWI</td></tr> <tr class='table-row'><td class='table-cell'>Hostname</td><td class='table-ocell'>amazon-55c1bb673.fritz.box</td></tr> <tr class='table-row'><td class='table-cell'>IP4 address</td><td class='table-ocell'>192.168.XX.XX</td></tr> <tr class='table-row'><td class='table-cell'>IP6 address</td><td class='table-ocell'>FE80::3E5C:C4FF:FECA:6EB9</td></tr> <tr class='table-row'><td class='table-cell'>Mac address</td><td class='table-ocell'>3c:5c:c4:ca:6e:b9</td></tr> <tr class='table-row'><td class='table-cell'>Wifi SSID</td><td class='table-ocell'>"FRITZ!Box 7590 FA"</td></tr> <tr class='table-row'><td class='table-cell'>Battery level</td><td class='table-ocell'>1.0% (plugged)</td></tr> <tr class='table-row'><td class='table-cell'>Screen brightness</td><td class='table-ocell'>37</td></tr> <tr class='table-row'><td class='table-cell'>Screen status</td><td class='table-ocell'>off</td></tr> <tr class='table-row'><td class='table-cell'>Screen size</td><td class='table-ocell'>1920x1200 px</td></tr> <tr class='table-row'><td class='table-cell'>Keyguard locked</td><td class='table-ocell'>on</td></tr> <tr class='table-row'><td class='table-cell'>Wakelock full/partial/up</td><td class='table-ocell'>off/off/off</td></tr> <tr class='table-row'><td class='table-cell'>Foreground app</td><td class='table-ocell'>de.ozerov.fully inactive</td></tr> <tr class='table-row'><td class='table-cell'>RAM (free/total)</td><td class='table-ocell'>278/1815 MB</td></tr> <tr class='table-row'><td class='table-cell'>Internal storage (free/total)</td><td class='table-ocell'>22400/27115 MB</td></tr> <tr class='table-row'><td class='table-cell'>Android version</td><td class='table-ocell'>5.1.1 (Fire OS) (SDK 22)</td></tr> <tr class='table-row'><td class='table-cell'>KNOX version/licensed</td><td class='table-ocell'>no/no</td></tr> <tr class='table-row'><td class='table-cell'>Webview provider</td><td class='table-ocell'>com.amazon.webview.chromium</td></tr> <tr class='table-row'><td class='table-cell'>Webview version</td><td class='table-ocell'>100.0.4896.127</td></tr> <tr class='table-row'><td class='table-cell'>Webview UA</td><td class='table-ocell'><div title='Mozilla/5.0 (Linux; Android 5.1.1; KFSUWI Build/LVY48F; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/100.0.4896.127 Safari/537.36'>Mozilla/5.0 (Linux; Android 5.1.1; KFSUWI Build/LVY48F;...</div></td></tr> <tr class='table-row'><td class='table-cell'>Device model</td><td class='table-ocell'>KFSUWI (Amazon)</td></tr> <tr class='table-row'><td class='table-cell'>Serial</td><td class='table-ocell'>G000N60784740A8J</td></tr> <tr class='table-row'><td class='table-cell'>Android ID</td><td class='table-ocell'>2a9f3ba55c1bb673</td></tr> </table> </div></body></html> at RestApiFully.axiosSendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:86:28) at processTicksAndRejections (node:internal/process/task_queues:95:5) at RestApiFully.sendCmd (/opt/iobroker/node_modules/iobroker.fullybrowser/lib/restApi.js:49:28) at fullybrowserControll.onStateChange (/opt/iobroker/node_modules/iobroker.fullybrowser/main.js:281:37) -
@arteck sagte in Fullybrowser 3.0:
3.0.9 ist unterwegs.. und schon auf GIT
laeuft, Fehler behoben, Danke! :+1:
-
@arteck sagte in Fullybrowser 3.0:
3.0.9 ist unterwegs.. und schon auf GIT
laeuft, Fehler behoben, Danke! :+1:
Hi,
ich habe das problem, dass der fullybrowser die mqtt url nicht speichert.
Habe mqtt://192.168.1.12:3000 eingegeben. aber er speichert es nicht.
Wenn ich tcp//192.168.1.12:3000 eingebe speichert er es aber damit funktioniert es nicht.
Habe natürlich fully plus.grüße
-
Hi,
ich habe das problem, dass der fullybrowser die mqtt url nicht speichert.
Habe mqtt://192.168.1.12:3000 eingegeben. aber er speichert es nicht.
Wenn ich tcp//192.168.1.12:3000 eingebe speichert er es aber damit funktioniert es nicht.
Habe natürlich fully plus.grüße
-
@memme
Ich habe einfach http://iobroker:1885 drinstehen, damit funktioniert es (bei mir) einwandfrei. -
Im Fully Browser schreibst du einfach nur die IP:Port ein, das war’s…
@ilovegym Hallo ilovegym. Ich habe das gleiche Problem wie arteck. Adapter geht nicht auf grün.

Wie bei GitHub beschrieben mqtt://IP-Adress:3000 kommt die Fehlermeldung.
Wenn nur die IP-Adresse:3000 eingegeben wird, schreibt der Fullybrowser automatisch ein https davor???
Wie bekomme ich den Adapter grün.
Seltsamer weise kann ich den Bildschirm über IOBroker steuern. (an aus) Aber die Ladeinfo des Akkus bekomme ich z.B. nicht.habe gerade den neuen Adapter 3.0.9 installiert, aber gleiches Bild.
Ist der FireHD8 zu alt?
Hab die Fully Pro Version 1.54.1 -
@ilovegym Hallo ilovegym. Ich habe das gleiche Problem wie arteck. Adapter geht nicht auf grün.

Wie bei GitHub beschrieben mqtt://IP-Adress:3000 kommt die Fehlermeldung.
Wenn nur die IP-Adresse:3000 eingegeben wird, schreibt der Fullybrowser automatisch ein https davor???
Wie bekomme ich den Adapter grün.
Seltsamer weise kann ich den Bildschirm über IOBroker steuern. (an aus) Aber die Ladeinfo des Akkus bekomme ich z.B. nicht.habe gerade den neuen Adapter 3.0.9 installiert, aber gleiches Bild.
Ist der FireHD8 zu alt?
Hab die Fully Pro Version 1.54.1 -
@ilovegym Hallo ilovegym. Ich habe das gleiche Problem wie arteck. Adapter geht nicht auf grün.

Wie bei GitHub beschrieben mqtt://IP-Adress:3000 kommt die Fehlermeldung.
Wenn nur die IP-Adresse:3000 eingegeben wird, schreibt der Fullybrowser automatisch ein https davor???
Wie bekomme ich den Adapter grün.
Seltsamer weise kann ich den Bildschirm über IOBroker steuern. (an aus) Aber die Ladeinfo des Akkus bekomme ich z.B. nicht.habe gerade den neuen Adapter 3.0.9 installiert, aber gleiches Bild.
Ist der FireHD8 zu alt?
Hab die Fully Pro Version 1.54.1@hunterhb sagte in Fullybrowser 3.0:
Ich habe das gleiche Problem wie arteck.
@arteck
Das denke ich nicht, er ist maintainer des Adapters.


