NEWS
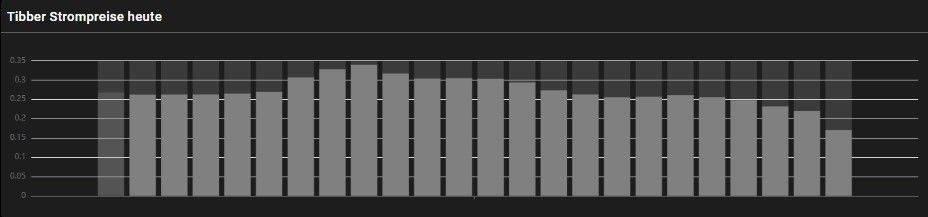
Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben
-
@mcu eingebaut.... bin morgen früh gespannt :)
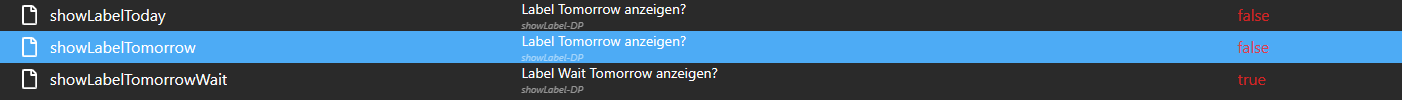
Gerade gesehen: "Label tomorrow" wird angezeigt obwohl "show label tomorrow" auf false steht
-
@mcu ja, ist wieder weg
Update: alles prima heute morgen, “wait” Label ist sichtbar…. kann man so lange das Label sichtbar ist, das Grid verschwinden lassen?
-
@mike42

Ich wollte die Daten von PricesToday und PricesTomorow., um zu schauen, ob es da Änderungen gibt. -
-
@mike42 Problem entdeckt, weiß nur noch nicht wo es her kommt. Du bekommst in F12 Log einen Fehler angezeigt?
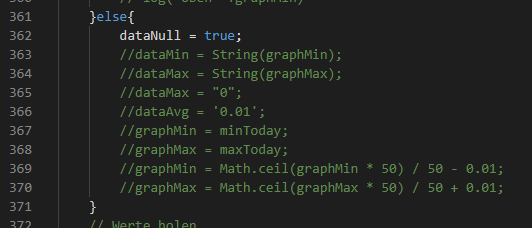
Zeige mal vom Programm die Zeilen 360 - 370

Kann es sein, dass be Dir noch dataMax = "0" drin ist?}else{
dataNull = true;
//dataMin = String(graphMin);
//dataMax = String(graphMax);
//dataMax = "0";
//dataAvg = '0.01';
//graphMin = minToday;
//graphMax = maxToday;
//graphMin = Math.ceil(graphMin * 50) / 50 - 0.01;
//graphMax = Math.ceil(graphMax * 50) / 50 + 0.01;
} -
}else{
dataNull = true;
//dataMin = String(graphMin);
//dataMax = String(graphMax);
//dataMax = "0";
//dataAvg = '0.01';
//graphMin = minToday;
//graphMax = maxToday;
//graphMin = Math.ceil(graphMin * 50) / 50 - 0.01;
//graphMax = Math.ceil(graphMax * 50) / 50 + 0.01;
} -
Hallo ich finde die Visualisierung der Preise super sieht echt genial aus. Ich habe allerdings das Problem das ich meine komplette Visualisierung mit vis gebaut habe und sich diese HTML nicht richtig in die runtime einfügen lässt. Habt ihr inzwischen eine Lösung? Im Editor ist die HTML sichtbar in der runtime nicht. Ich hab zu wenig Ahnung um das Problem selbst zu lösen. 😅
-
Hallo ich finde die Visualisierung der Preise super sieht echt genial aus. Ich habe allerdings das Problem das ich meine komplette Visualisierung mit vis gebaut habe und sich diese HTML nicht richtig in die runtime einfügen lässt. Habt ihr inzwischen eine Lösung? Im Editor ist die HTML sichtbar in der runtime nicht. Ich hab zu wenig Ahnung um das Problem selbst zu lösen. 😅
@oldi-2000 Also einen Weg habe ich gefunden. Dazu muss man einiges machen siehe Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./tibberhtml/nutzung-in-vis -
@oldi-2000 Also einen Weg habe ich gefunden. Dazu muss man einiges machen siehe Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./tibberhtml/nutzung-in-vis -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Dann mal bitte die v1.0.21 nehmen.
Ähm, doofe Frage wo finde ich denn die v1.0.21, weil auf der offiziellen Seite ist ja nur die v.1.0.22.
Die hab ich bei mir auch installiert, hab auch immernoch das Problem das ich die Werte für 'Tomorrow' nicht mehr angezeigt bekomme. -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Dann mal bitte die v1.0.21 nehmen.
Ähm, doofe Frage wo finde ich denn die v1.0.21, weil auf der offiziellen Seite ist ja nur die v.1.0.22.
Die hab ich bei mir auch installiert, hab auch immernoch das Problem das ich die Werte für 'Tomorrow' nicht mehr angezeigt bekomme. -
@icebear Die Werte sind aber da?
Hat sonst noch jemand das Problem?
Jarvis oder VIS?
Es gibt nur noch die v1.0.22. Erst ab der Version ist es möglich mit VIS die Daten zu zeigen.@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Die Werte sind aber da?
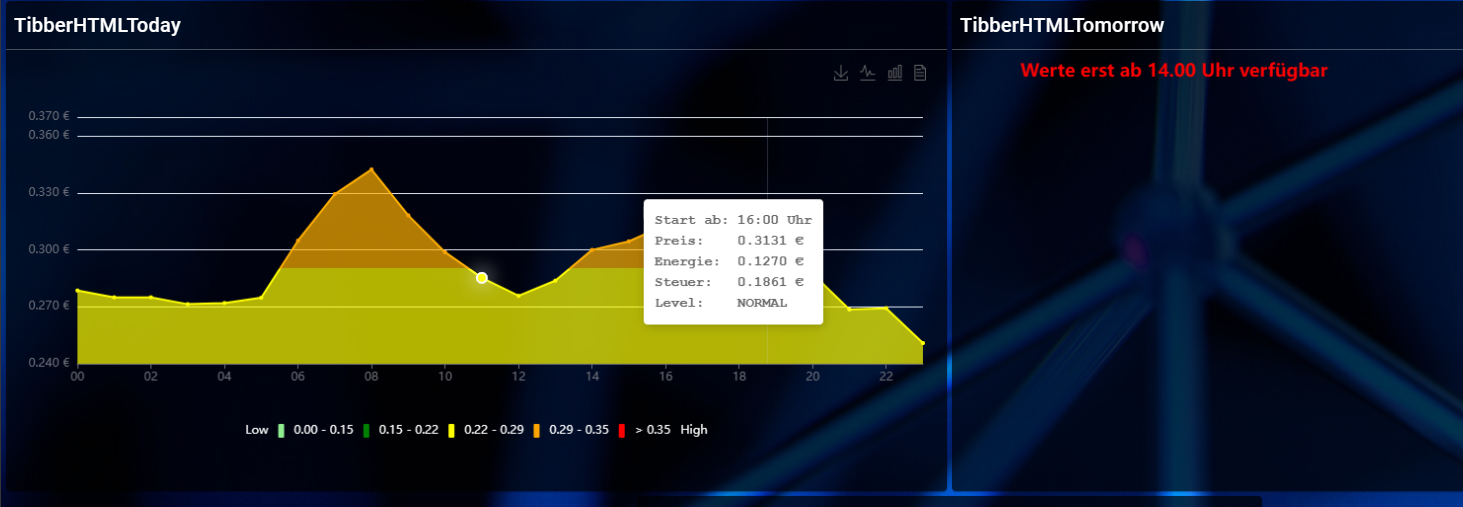
die html für Tomorrow sieht so aus:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = []; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.22; var maxValue = 0; let avgValue = 0; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:NaN,value:0}; var currentHour = new Date().getHours() ; var colorStops = []; myChart.setOption({ title: { textAlign: "auto", textStyle: { color: "red" }, left: "50px", text: "Werte erst ab 14.00 Uhr verfügbar", },}); } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html>