NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu Das habe ich gerade schon probiert. Und normale Ansicht gemacht. Geht aber auch hier nicht.
im ioBroker-Protokoll passiert nichts bei klick auf die Buttons. -
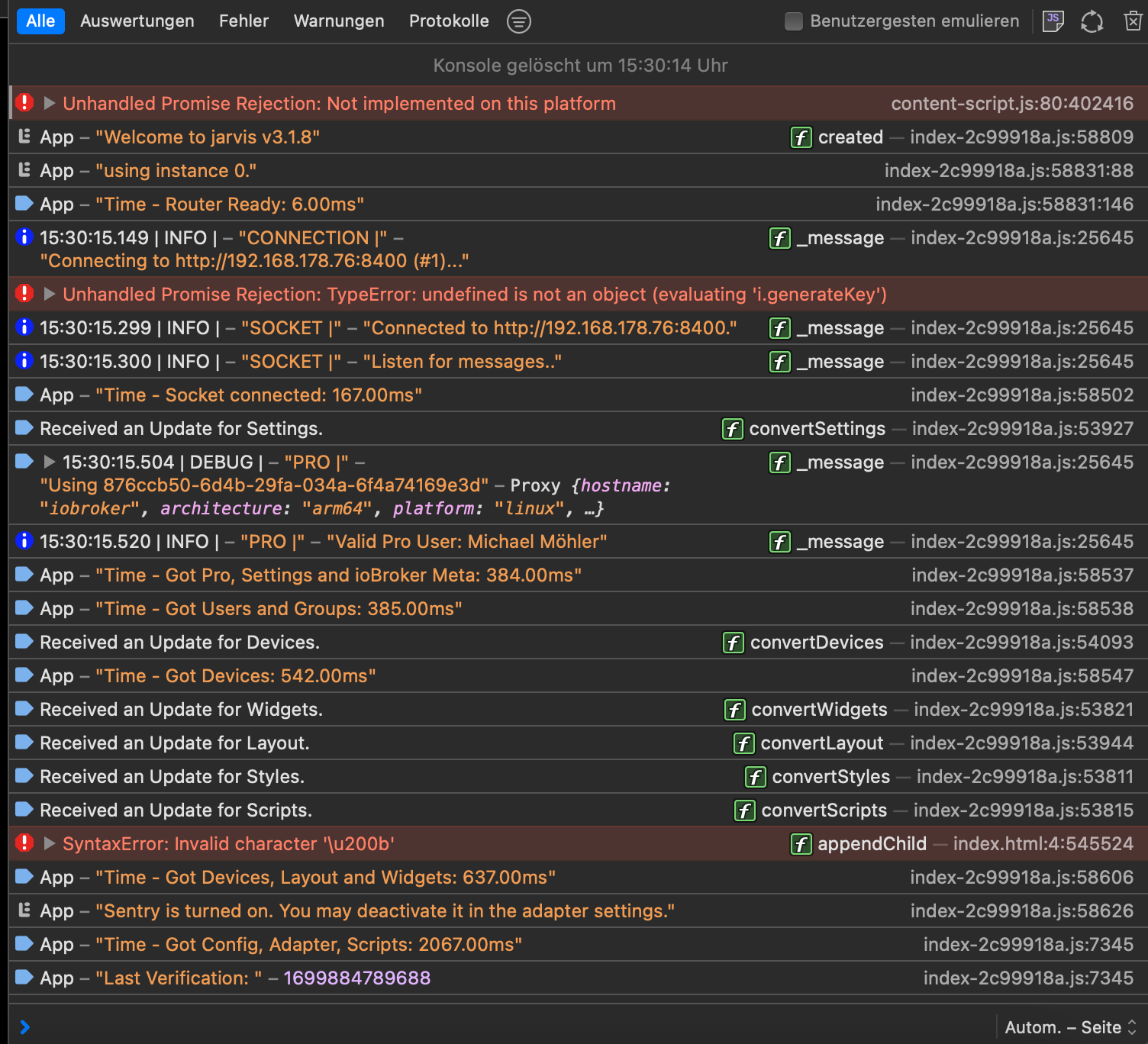
Hi, ja ich habe die Pro-Version. Leider passiert bei mir nichts mit F12. Ich nutze Safari. Vielleicht liegt es daran.
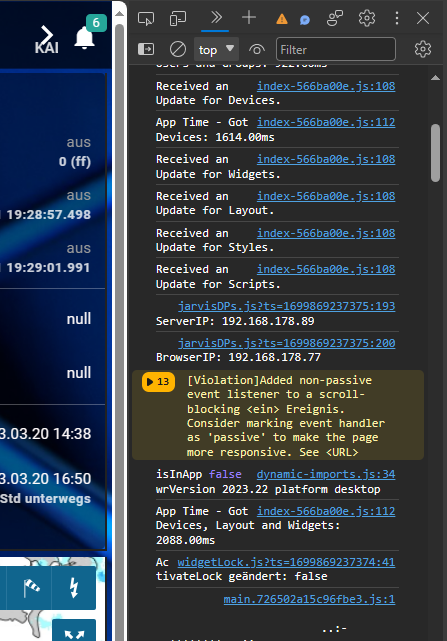
Komme ich noch anders in den Log? -
@mcu Hi, wahrscheinlich wird das Skript nicht ausgeführt. Ich werde es später mal mit der Imortvariante probieren und schauen ob dann etwas besser funktioniert.

-
@meikie Ich vermute, dass es ander Tastatur Umsetzung liegt. Er meckert Zeichen an, die so normal nicht drin.
Vermute das Hochkomma. Das muß das gerade sein. -
@mcu SO habe es noch einmal von vorne gemacht und es geht jetzt. Super. Werde mich dann mal noch in die ImportVariante einarbeiten.
Gibt es eine Möglichkeit eines Click-Effects? Also dass man an dem StateList sieht, dass man es angeklickt hat? -
@mcu Hi, vielen Dank für alles.
Wegen dem Zustand. Der Datenpunkt für Saugen, Pause usw. ist ein Taster. Also es gibt nur ein true und das war es.
Daher habe ich keine Hintergrundfarbe, da es immer true ist. Also ich sende auch immer "true".
Deswegen die Frage ob man hier einen anderen Effekt nur bei Klick einbauen kann.Frage zur Importvariante. Speichere ich nur das Skript ab dem Punkt: Hier nichts mehr Ändern" Oder Speichere ich das komplette Skript in die Datei und ändere dann in Zukunft dort drin alles?
Vielen Dank.
-
@mcu Hi, vielen Dank für alles.
Wegen dem Zustand. Der Datenpunkt für Saugen, Pause usw. ist ein Taster. Also es gibt nur ein true und das war es.
Daher habe ich keine Hintergrundfarbe, da es immer true ist. Also ich sende auch immer "true".
Deswegen die Frage ob man hier einen anderen Effekt nur bei Klick einbauen kann.Frage zur Importvariante. Speichere ich nur das Skript ab dem Punkt: Hier nichts mehr Ändern" Oder Speichere ich das komplette Skript in die Datei und ändere dann in Zukunft dort drin alles?
Vielen Dank.
@meikie sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Speichere ich das komplette Skript in die Datei und ändere dann in Zukunft dort drin alles?
Alles in einer Datei (name.js) speichern und auch dort nur die Änderung durchführen.
Deswegen die Frage ob man hier einen anderen Effekt nur bei Klick einbauen kann.
Schaue ich mal, was soll es denn für ein Effekt sein?
-
@meikie sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Speichere ich das komplette Skript in die Datei und ändere dann in Zukunft dort drin alles?
Alles in einer Datei (name.js) speichern und auch dort nur die Änderung durchführen.
Deswegen die Frage ob man hier einen anderen Effekt nur bei Klick einbauen kann.
Schaue ich mal, was soll es denn für ein Effekt sein?
-
@mcu Hi, also Skript funktioniert super.
Ja ein Klick Effekt. Dass es zB bei Klick die Farbe kurz ändert und dann wieder in Normalzustand geht (Wie ein Taster)
zB Klick Grün nach 1sek wieder normale Farbe.Wenn das geht :-) Danke schon einmal
-
@meikie Jetzt müsste eigentlich der Hintergrund immer grün sein?

Oder hast du die Farbe geändert?Schau mal v1.0.3
@mcu Genau das ist ja das Problem. Es ist immer grün und daher hat man keinerlei Rückmeldung in der Oberfläche, dass es funktioniert hat.
Was meinst du mit 1.0.3? Von dem Skript? Wo finde ich die neue Version?
Habs gefunden, musste noch einmal refreshen. Super. Ich probiere es später aus. Vielen Dank. -
@mcu Genau das ist ja das Problem. Es ist immer grün und daher hat man keinerlei Rückmeldung in der Oberfläche, dass es funktioniert hat.
Was meinst du mit 1.0.3? Von dem Skript? Wo finde ich die neue Version?
Habs gefunden, musste noch einmal refreshen. Super. Ich probiere es später aus. Vielen Dank. -
@meikie
Skript dort, wo es sonst auch war. STRG+F5 (Doku aktualisiern).
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/statelistitemclick#scripts-statelistitemclick@mcu Hey, kannst du kurz die neuen Punkte erklären?
let markColor = 'rgba(191,191,191,0.2)';
let markIntension = '2';
let markType = 'dashed';
let buttonColor = 'rgba(255,255,0,0.4)';
Da der Datenpunkt immer True ist, habe ich trotzdem immer grün. Ich muss wohl per Skript nach ändern auf true den Datenpunkt wieder auf false setzen. Das wird wohl die einfachste Lösung sein. -
@mcu Hey, kannst du kurz die neuen Punkte erklären?
let markColor = 'rgba(191,191,191,0.2)';
let markIntension = '2';
let markType = 'dashed';
let buttonColor = 'rgba(255,255,0,0.4)';
Da der Datenpunkt immer True ist, habe ich trotzdem immer grün. Ich muss wohl per Skript nach ändern auf true den Datenpunkt wieder auf false setzen. Das wird wohl die einfachste Lösung sein.@meikie Er müsste jetzt 1 Sekunde gelb werden.
Hast du statt 'toggle" -> 'button' gesetzt?
markColor ist die Farbe von der markierung links, mit markType und Breite markIntension.
buttonColor ist die Farbe die 1 Sekunde gezeigt wird, wenn man den Button drückt.


Doku erweitert bzgl der Variablen. -
@meikie Er müsste jetzt 1 Sekunde gelb werden.
Hast du statt 'toggle" -> 'button' gesetzt?
markColor ist die Farbe von der markierung links, mit markType und Breite markIntension.
buttonColor ist die Farbe die 1 Sekunde gezeigt wird, wenn man den Button drückt.


Doku erweitert bzgl der Variablen. -
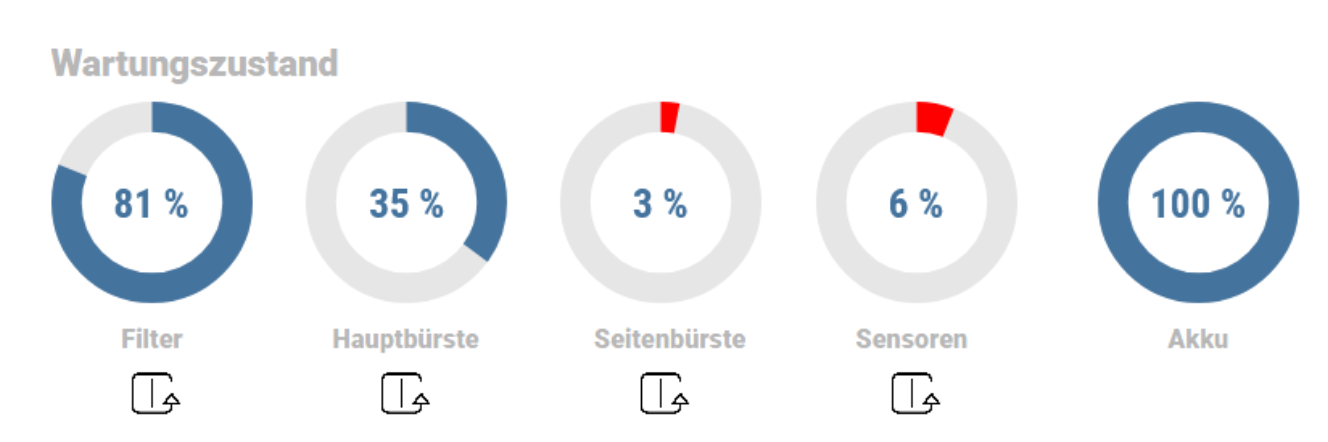
@mcu Super, vielen Dank. Kann ich noch irgendwie die vorhandene Grafik ändern? Ich hätte es vom Style eher wie oben auf dem Bild.
Vielen Dank.