NEWS
(ERLEDIGT!) TypeScript, viele common/global Scripte --> CPU
-
@oliverio
Danke da bin ich schon dran, das hier geht, muss nur noch types entfernen, bin aber zu faul :) Hab eine class SkriptAdapter in der javascript.d.ts in meinem repo hinzugefügt.
https://github.com/ticaki/script-library-example/blob/b51649045526c4c1466da759a05d4edd26b1c871/.iobroker/types/javascript.d.ts#L1728https://github.com/ticaki/script-library-example
class Person { private nachname: string; private vorname: string; private alter: string; private adapter: ScriptAdapter;Habe zwar hier die letzten 2 Kommentare nicht mehr im Detail verstanden, den
grundsätzlichen Ansatz aber schon. Freue mich das Ganze auszuprobieren. Leider erst ab der 2. Wochenhälfte. Auch wenn die Diskussionen auf 2-3 Threads verteilt waren, waren sie dennoch zielführend :-)Werde erst einmal die ursprüngliche Lösung, reines externe TS-File, dieses zu einem *.js "kompilieren" versuchen. Wenn man den Adapter im Konstruktor mit rein gibt, müsste es ja auch ohne Fehlermeldung die *.js Datei erstellen können.
-
Habe zwar hier die letzten 2 Kommentare nicht mehr im Detail verstanden, den
grundsätzlichen Ansatz aber schon. Freue mich das Ganze auszuprobieren. Leider erst ab der 2. Wochenhälfte. Auch wenn die Diskussionen auf 2-3 Threads verteilt waren, waren sie dennoch zielführend :-)Werde erst einmal die ursprüngliche Lösung, reines externe TS-File, dieses zu einem *.js "kompilieren" versuchen. Wenn man den Adapter im Konstruktor mit rein gibt, müsste es ja auch ohne Fehlermeldung die *.js Datei erstellen können.
@uwe72 sagte in (ERLEDIGT!) TypeScript, viele common/global Scripte --> CPU:
Habe zwar hier die letzten 2 Kommentare nicht mehr im Detail verstanden, den
grundsätzlichen Ansatz aber schon.Dabei geht es um Typen - wenn du mein github repo als basis nimmst werden dort folgende Befehle kompiliert.
// das ist richtig const irgendwas: ScriptAdapter; irgendwas = thisVomJavascriptadapter irgendwas.setState() // folgendes wird ebenfalls kompiliert ist aber falsch und geht nicht setState() // werde das die Tage noch aus der d.ts datei löschen.Wenn du vscode benutzt um zu programmieren, geht mit dem repo ebenfalls das Autovervollständigen und Tooltips zu Funktionen.
-
@uwe72 sagte in (ERLEDIGT!) TypeScript, viele common/global Scripte --> CPU:
Habe zwar hier die letzten 2 Kommentare nicht mehr im Detail verstanden, den
grundsätzlichen Ansatz aber schon.Dabei geht es um Typen - wenn du mein github repo als basis nimmst werden dort folgende Befehle kompiliert.
// das ist richtig const irgendwas: ScriptAdapter; irgendwas = thisVomJavascriptadapter irgendwas.setState() // folgendes wird ebenfalls kompiliert ist aber falsch und geht nicht setState() // werde das die Tage noch aus der d.ts datei löschen.Wenn du vscode benutzt um zu programmieren, geht mit dem repo ebenfalls das Autovervollständigen und Tooltips zu Funktionen.
@ticaki Ok, ich werde mir deinen Weg auch noch anschauen.
Aber eine sehr simple/schlichte Lösung ist die:
Eine Datei buch.ts in einem externen Verzeichnis, ohne das drum herum
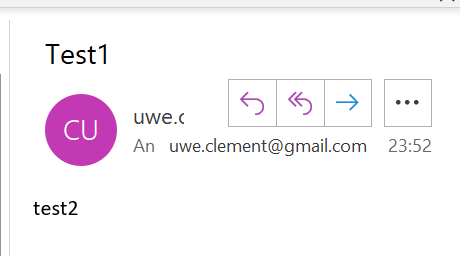
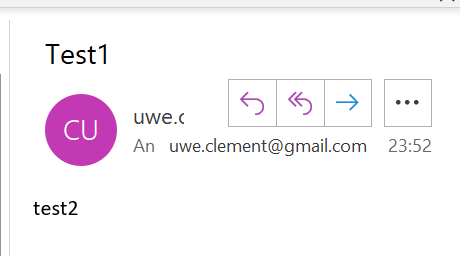
class Buch { private adapter: any; constructor(adapter) { this.adapter = adapter; } public getCurrentWeekdayAsString() : string { var now = new Date(); let weekday = now.getDay(); this.adapter.sendTo("email.0", { from: "uwe.clement@gmail.com", to: "uwe.clement@gmail.com", subject: "Test1", html: "test2" }); return this.getWeekdayAsString(weekday); } public getWeekdayAsString(weekday: number) : string { let weekdayAsString; if (weekday == 1) { weekdayAsString = "Montag"; } else if (weekday == 2) { weekdayAsString = "Dienstag"; } else if (weekday == 3) { weekdayAsString = "Mittwoch"; } else if (weekday == 4) { weekdayAsString = "Donnerstag"; } else if (weekday == 5) { weekdayAsString = "Freitag"; } else if (weekday == 6) { weekdayAsString = "Samstag"; } else if (weekday == 7) { weekdayAsString = "Sonntag"; } else if (weekday == 0) { weekdayAsString = "Sonntag"; } return weekdayAsString; } } module.exports = { Buch};Buch.ts zu buch.js "kompilieren" (Sorry, Fachbegriff wieder vergessen). Unter Docker muss man im Container drin sein, d.h. z.B. docker exec -it iobroker bash
npx tsc buch.tsIn Iobroker:
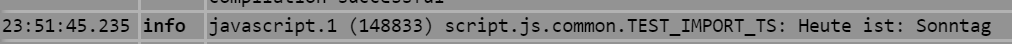
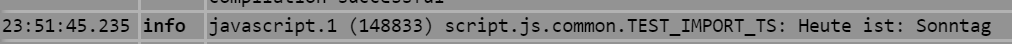
const { Buch } = require('/opt/iobroker/my_scripts/buch.js'); const myBook = new Buch(this); log("Heute ist: " + myBook.getCurrentWeekdayAsString());Funktionierende Log + Emailversand:


Ich freue mich nun auf alle Fälle, dass ich alle global-Scripte eliminieren kann. Halte wie gesagt von dieser Architektur nicht so viel.
-
@ticaki Ok, ich werde mir deinen Weg auch noch anschauen.
Aber eine sehr simple/schlichte Lösung ist die:
Eine Datei buch.ts in einem externen Verzeichnis, ohne das drum herum
class Buch { private adapter: any; constructor(adapter) { this.adapter = adapter; } public getCurrentWeekdayAsString() : string { var now = new Date(); let weekday = now.getDay(); this.adapter.sendTo("email.0", { from: "uwe.clement@gmail.com", to: "uwe.clement@gmail.com", subject: "Test1", html: "test2" }); return this.getWeekdayAsString(weekday); } public getWeekdayAsString(weekday: number) : string { let weekdayAsString; if (weekday == 1) { weekdayAsString = "Montag"; } else if (weekday == 2) { weekdayAsString = "Dienstag"; } else if (weekday == 3) { weekdayAsString = "Mittwoch"; } else if (weekday == 4) { weekdayAsString = "Donnerstag"; } else if (weekday == 5) { weekdayAsString = "Freitag"; } else if (weekday == 6) { weekdayAsString = "Samstag"; } else if (weekday == 7) { weekdayAsString = "Sonntag"; } else if (weekday == 0) { weekdayAsString = "Sonntag"; } return weekdayAsString; } } module.exports = { Buch};Buch.ts zu buch.js "kompilieren" (Sorry, Fachbegriff wieder vergessen). Unter Docker muss man im Container drin sein, d.h. z.B. docker exec -it iobroker bash
npx tsc buch.tsIn Iobroker:
const { Buch } = require('/opt/iobroker/my_scripts/buch.js'); const myBook = new Buch(this); log("Heute ist: " + myBook.getCurrentWeekdayAsString());Funktionierende Log + Emailversand:


Ich freue mich nun auf alle Fälle, dass ich alle global-Scripte eliminieren kann. Halte wie gesagt von dieser Architektur nicht so viel.
@uwe72
Das ist keine "simple" Lösung sondern einfach nur aufwendiger wie javascript zu schreiben. Typescript mit any ist javascript nur transpilierbar :DAber im Ernst, die Lösung ist doch das gleich was ich weiter oben vorgeschlagen habe, der Nachschlag ist nur eine Verbesserung dazu.
Mit Typen wird dir halt
this.adapter.setstate()als Fehler angezeigt, weil esthis.adapter.setState()sein müsste.Hat spass gemacht. :)
-
@uwe72
Das ist keine "simple" Lösung sondern einfach nur aufwendiger wie javascript zu schreiben. Typescript mit any ist javascript nur transpilierbar :DAber im Ernst, die Lösung ist doch das gleich was ich weiter oben vorgeschlagen habe, der Nachschlag ist nur eine Verbesserung dazu.
Mit Typen wird dir halt
this.adapter.setstate()als Fehler angezeigt, weil esthis.adapter.setState()sein müsste.Hat spass gemacht. :)
@ticaki Ich habe nun eben schon alles in TS, deswegen ist es für mich nicht aufwendiger.
Eine Stufe simpler wäre, dass ich nur das buch.js schreibe, nicht transpilieren muss und es dennoch einbinden kann in iobroker.
Dennoch verstehe ich noch nicht den Sinn von dem "drum herum", d.h. die vielen anderen Datei tsconfig,json,.../types/javascript.d.ts?
-
@uwe72
Das ist keine "simple" Lösung sondern einfach nur aufwendiger wie javascript zu schreiben. Typescript mit any ist javascript nur transpilierbar :DAber im Ernst, die Lösung ist doch das gleich was ich weiter oben vorgeschlagen habe, der Nachschlag ist nur eine Verbesserung dazu.
Mit Typen wird dir halt
this.adapter.setstate()als Fehler angezeigt, weil esthis.adapter.setState()sein müsste.Hat spass gemacht. :)
-
@ticaki ok, das mit den Fehlermeldungen....da wirst Du wohl recht haben. So weit bin ich noch nicht :-)
-
@ticaki Ich habe nun eben schon alles in TS, deswegen ist es für mich nicht aufwendiger.
Eine Stufe simpler wäre, dass ich nur das buch.js schreibe, nicht transpilieren muss und es dennoch einbinden kann in iobroker.
Dennoch verstehe ich noch nicht den Sinn von dem "drum herum", d.h. die vielen anderen Datei tsconfig,json,.../types/javascript.d.ts?
-
@uwe72 sagte in (ERLEDIGT!) TypeScript, viele common/global Scripte --> CPU:
Ich habe aus ca. 40 (kleineren) Common-Scripte ca. 25 (größere) gemacht und von 8 global Scripten auf 5 reduziert.
Ich laufe nun zumindest nicht mehr in das CPU-Problem rein. Das Speichern nach dem Ändern eines Global-Script dauert nun ca. 5 Minuten.
Übrigens, das Ändern von Common-Scripten ist nie ein Problem, auch vor der "Optimierung" nicht.
ach.ne...hab ich dir das nicht auf Facebook gesagt... reduziere die Global scripte...
wie war nochmal deine Antwort..ach ja... ICH WEISS -
@uwe72 sagte in (ERLEDIGT!) TypeScript, viele common/global Scripte --> CPU:
Ich habe aus ca. 40 (kleineren) Common-Scripte ca. 25 (größere) gemacht und von 8 global Scripten auf 5 reduziert.
Ich laufe nun zumindest nicht mehr in das CPU-Problem rein. Das Speichern nach dem Ändern eines Global-Script dauert nun ca. 5 Minuten.
Übrigens, das Ändern von Common-Scripten ist nie ein Problem, auch vor der "Optimierung" nicht.
ach.ne...hab ich dir das nicht auf Facebook gesagt... reduziere die Global scripte...
wie war nochmal deine Antwort..ach ja... ICH WEISS@arteck ich weiß, dass global-Scripte in common reinkopiert werden. Die Lösung ist es nicht nur global-Scripte zu reduzieren wenn das Ziel ist redundantfreien code zu erzeugen. Wenn du die threads vom Wochenende hier verfolgt, dann gibt es bessere Ansätze. Dein Hinweis brachte mir einfach keinen Mehrwert.
-
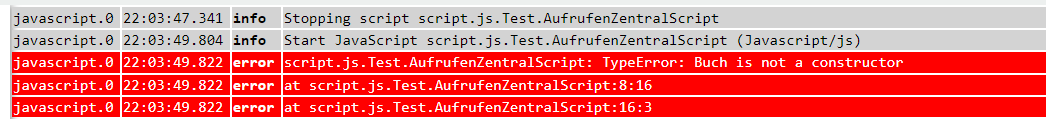
Hallo habe heute mal probiert wie bei uwe72 die class Buch von extern aufzurufen habe dafür mittlerweile sogar den gleichen Pfad eingerichtet aber leider ohne Erfolg hab auch zu der Fehlermeldung nichts gefunden. Kann mir dazu jemand weiterhelfen?
const { Buch } = require('/opt/iobroker/my_scripts/buch.js'); const myBook = new Buch(this); log("Heute ist: " + myBook.getCurrentWeekdayAsString());
das ist der Fehler und ich komme nicht darauf woher dieser kommt.
-
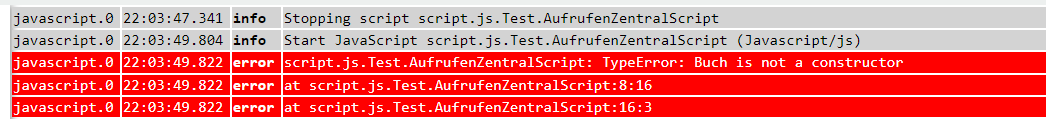
Hallo habe heute mal probiert wie bei uwe72 die class Buch von extern aufzurufen habe dafür mittlerweile sogar den gleichen Pfad eingerichtet aber leider ohne Erfolg hab auch zu der Fehlermeldung nichts gefunden. Kann mir dazu jemand weiterhelfen?
const { Buch } = require('/opt/iobroker/my_scripts/buch.js'); const myBook = new Buch(this); log("Heute ist: " + myBook.getCurrentWeekdayAsString());
das ist der Fehler und ich komme nicht darauf woher dieser kommt.
-
@oliverio als mit klassen bin ich erst vor kurzen dahinter gestiegen und versuche mich daran. sollte aber so passen. hab das von oberen Post heraus kopiert.
warum ist eigentlich bei module.exports = { Buch } in den klammern, genauso wie bein const { Buch } =?
class Buch { constructor(adapter) { this.adapter = adapter } getCurrentWeekdayAsString() { var now = new Date() let weekday = now.getDay() /*this.adapter.sendTo("email.0", { from: "uwe.clement@gmail.com", to: "uwe.clement@gmail.com", subject: "Test1", html: "test2" })*/ return this.getWeekdayAsString(weekday) } getWeekdayAsString(weekday) { let weekdayAsString if (weekday == 1) { weekdayAsString = "Montag" } else if (weekday == 2) { weekdayAsString = "Dienstag" } else if (weekday == 3) { weekdayAsString = "Mittwoch" } else if (weekday == 4) { weekdayAsString = "Donnerstag" } else if (weekday == 5) { weekdayAsString = "Freitag" } else if (weekday == 6) { weekdayAsString = "Samstag" } else if (weekday == 7) { weekdayAsString = "Sonntag" } else if (weekday == 0) { weekdayAsString = "Sonntag" } return weekdayAsString } } module.exports = { Buch } -
Hab die Types noch in Ordnung gebracht.
setState()ist jetzt ein Fehler.Richtig:
const einVariablenName: ScriptAdapter = thisVomJavascriptAdapter; einVariablenName.setState();Habe für mich mal eine funktionierende Lösung in einem neuen Post aufgeschrieben:
https://forum.iobroker.net/topic/78632/info-auslagerung-von-scripte-aus-global-aufs-filesystem


