NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
@bahnuhr
Bei mir läuft alles soweit aber ich bekomme immer noch diesen Fehler im Log-File "Error in request callback: TypeError: Cannot read properties of null (reading '0')".
Wo liegt das Problem?@kanumouse
Keine Ahnung was du gemacht hast.
Der Fehler ist bei mir nicht vorhanden. -
@kanumouse
Keine Ahnung was du gemacht hast.
Der Fehler ist bei mir nicht vorhanden.Ich habe dieses Script am Laufen, dass die Fehlermeldung produziert. Ansonsten läuft es aber.
Wo ist der Fehler?/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 0 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link todo: axios statt request() und etwas schöner machen */ const fC = false; // forceCreation für createState() const logging = true; const instanz = 'javascript.0.Tagesschau.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /media.tagesschau.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, "https://" + film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /www.tagesschau.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, "https://" + stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000); -
Ich habe dieses Script am Laufen, dass die Fehlermeldung produziert. Ansonsten läuft es aber.
Wo ist der Fehler?/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 0 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link todo: axios statt request() und etwas schöner machen */ const fC = false; // forceCreation für createState() const logging = true; const instanz = 'javascript.0.Tagesschau.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /media.tagesschau.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, "https://" + film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /www.tagesschau.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, "https://" + stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);Bei mir läuft dies.
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { let request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
Bei mir läuft dies.
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { let request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
-
Ok, dein Script läuft fehlerfrei. Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
Im Moment kann ich noch nicht erkennen, wo der Fehler bei meinem Script gelegen hat. Bei deinem Script sind sind ein paar Zeilen beim Einlesen des Streams auskommentiert - vielleicht liegt es daran - muss ich aber noch einmal analysieren.
Danke! -
Ok, dein Script läuft fehlerfrei. Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
Im Moment kann ich noch nicht erkennen, wo der Fehler bei meinem Script gelegen hat. Bei deinem Script sind sind ein paar Zeilen beim Einlesen des Streams auskommentiert - vielleicht liegt es daran - muss ich aber noch einmal analysieren.
Danke!@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ok, dein Script läuft fehlerfrei.
Na klar, was sonst.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
brauchst du nicht, hast sie doch schon erstellt.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
muss ich aber noch einmal analysieren.
genau
-
Bei mir läuft dies.
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { let request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ok, dein Script läuft fehlerfrei.
Na klar, was sonst.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
brauchst du nicht, hast sie doch schon erstellt.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
muss ich aber noch einmal analysieren.
genau
-
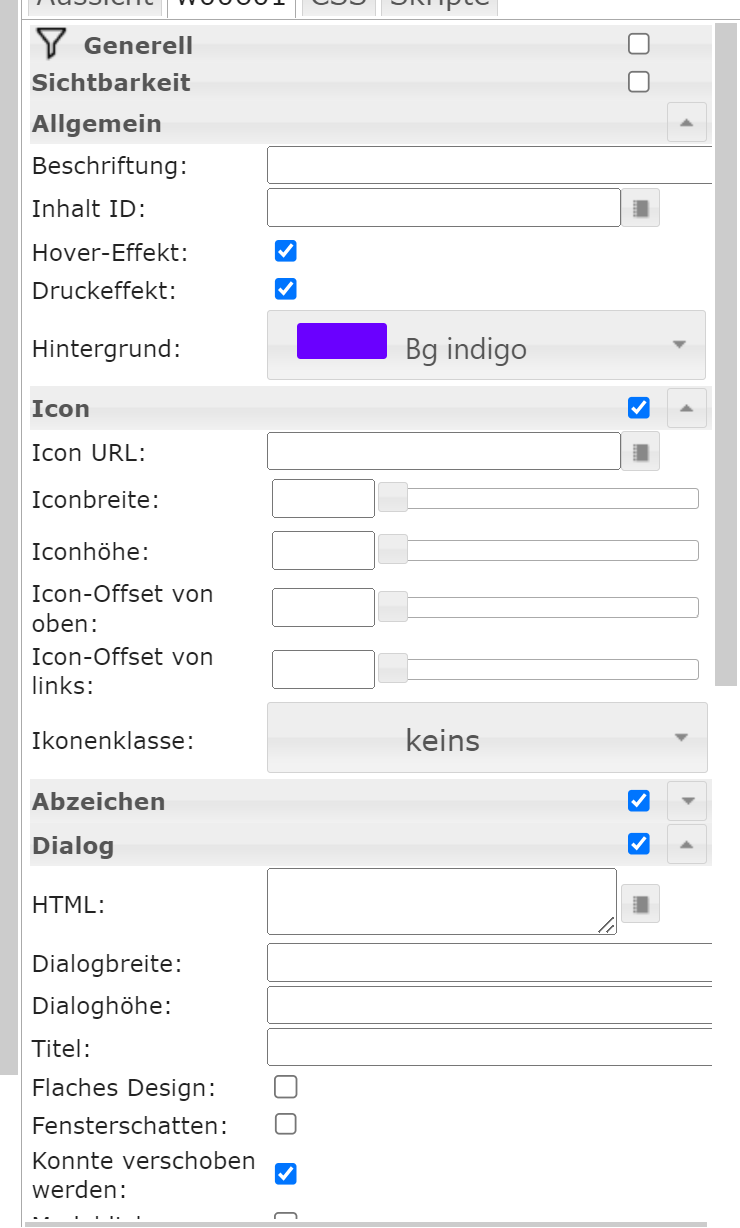
@bahnuhr hallo, bei mir wird das video nicht aktualisiert. und kann man irgendwie einstellen das das video erst startet wenn ich auf play drücke und nicht wenn die seite neu gestartet wird?
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
video nicht aktualisiert.
bei mir schon.
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
irgendwie einstellen das das video erst startet
Na, dann nehm doch mal autoplay raus. Oder wie hast du es eingebunden.
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
welches muss ich da jetzt nehmen???
welches hast du genommen?
ich habe:

-
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
video nicht aktualisiert.
bei mir schon.
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
irgendwie einstellen das das video erst startet
Na, dann nehm doch mal autoplay raus. Oder wie hast du es eingebunden.
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
welches muss ich da jetzt nehmen???
welches hast du genommen?
ich habe:

-
@denjo sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
der?
Nein,
siehe #2Hast du den thread überhaupt gelesen ?
-
Hallo, das Skript funktioniert noch sehr gut. Hat jemand dieses aber bereits nach httpGet umgebaut?
ja, ne quick&dirty Variante mit dem Script von @bahnuhr , geht aber:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = '0_userdata.0.vis.Tagesschau'/*Link zu Tagesschau in 100s*/; const idURL2 = '0_userdata.0.vis.Tagesschau100s'/*Link zu Tagesschau in 100s*/; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { //let request = require('request'); try { httpGet(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; httpGet(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule('8 */1 * * *', findeURL); // jedeStunde um 8 nach voll findeURL(); -
ja, ne quick&dirty Variante mit dem Script von @bahnuhr , geht aber:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = '0_userdata.0.vis.Tagesschau'/*Link zu Tagesschau in 100s*/; const idURL2 = '0_userdata.0.vis.Tagesschau100s'/*Link zu Tagesschau in 100s*/; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { //let request = require('request'); try { httpGet(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; httpGet(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule('8 */1 * * *', findeURL); // jedeStunde um 8 nach voll findeURL(); -
@ilovegym
Vielen Dank erst einmal. Ich bekomme aber folgenden Fehler:(script.js.System_Tagesschau_100_Sekunden:27:37)
Dementsprechend wird kein link bei tagesschau sondern nur bei tagesschau 100s geschrieben.
@jwerlsdf
Nehm dies:/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { try { httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(response.data); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
@jwerlsdf
Nehm dies:/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { try { httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(response.data); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
@jwerlsdf
Nehm dies:/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { try { httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(response.data); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; httpGet(link, { responseType: 'text' }, (error, response) => { if (!error && response.statusCode == 200) { stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { log(error, 'error'); } }); } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Anständig das response genutzt !
-
Anständig das response genutzt !
@ilovegym sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Anständig das response genutzt !
Was meinst du damit?
Habs ja erst seit kurzem umgesetzt; dieses httpget.Dauert halt doch etwas wenn man 100+ Scripte ändern muss.
Schaust du kein Fußball ?