NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
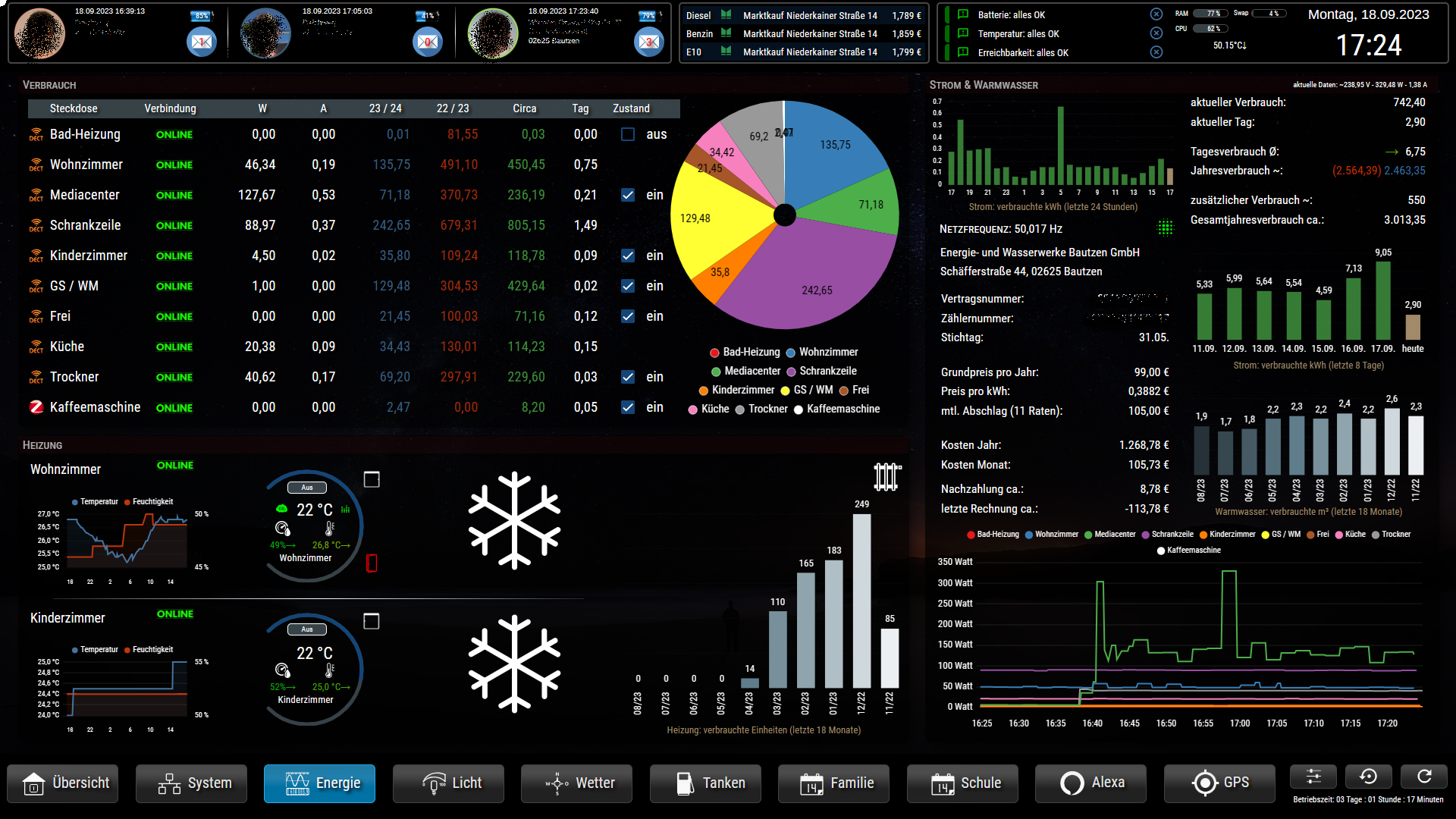
@ro75 auf deinem Screenshot sieht man die Steuerung der Heizungsthermostate (wie hast du das mit dem runden Bogen und Inhalt gemacht?

@agreen Sorry das ich mich jetzt erst melde, war die letzten Tage alles chaotisch. Der "runde Bogen" ist ein Slider Widget aus dem MaterialDesign-Paket (MaterialDesign). Der Inhalt kommt teilweise direkt mit diesem Widget. Der Rest sind einzelne Objekte.
Ro75.
-
Am Anfang des Jahres hatte ich schon einmal meine VIS gezeigt. Es hat sich aber einiges getan. Von daher hier nun meine Weiterentwicklung.

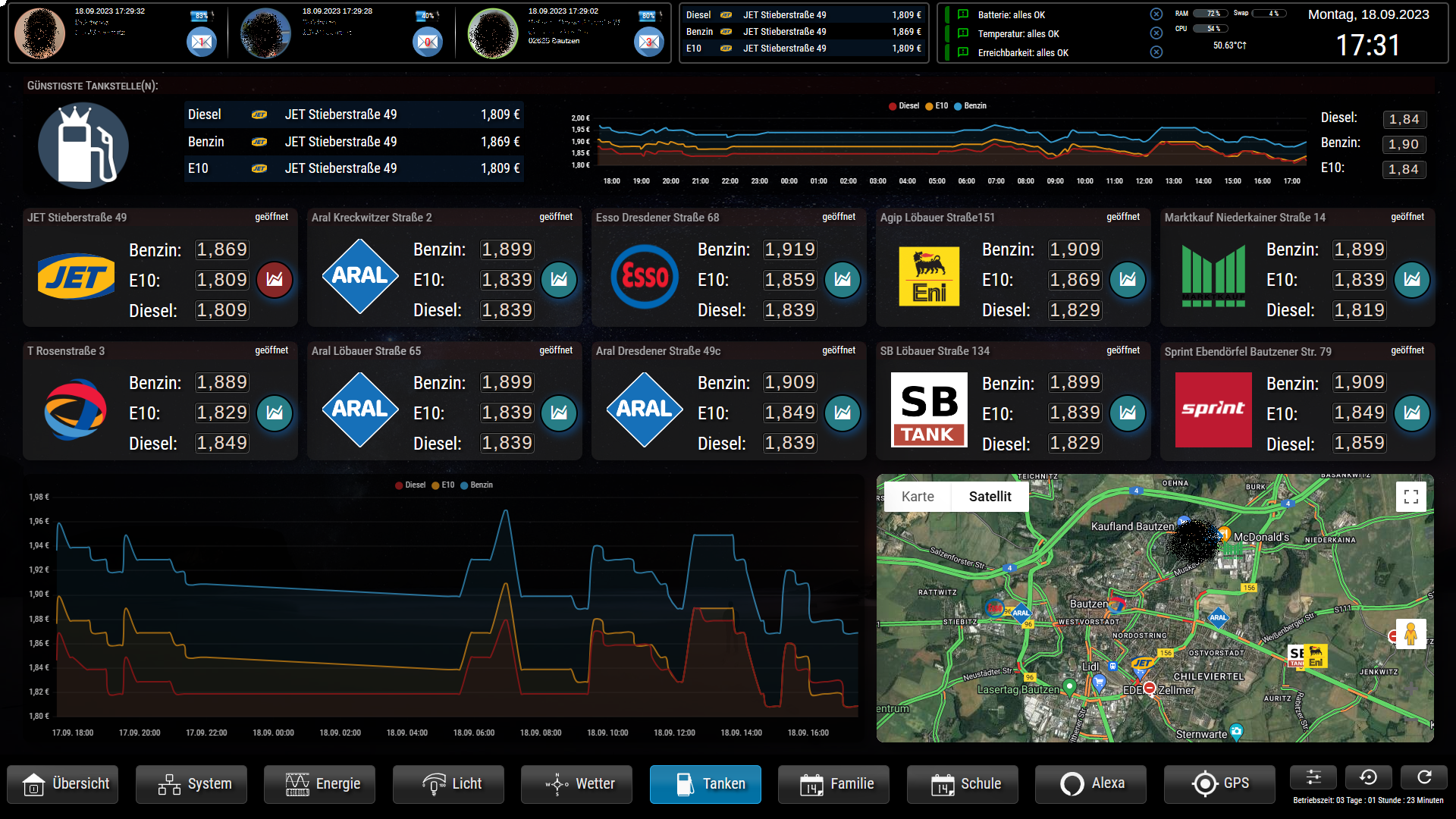
- Die Hauptseite

*System-Monitoring
*Energie!
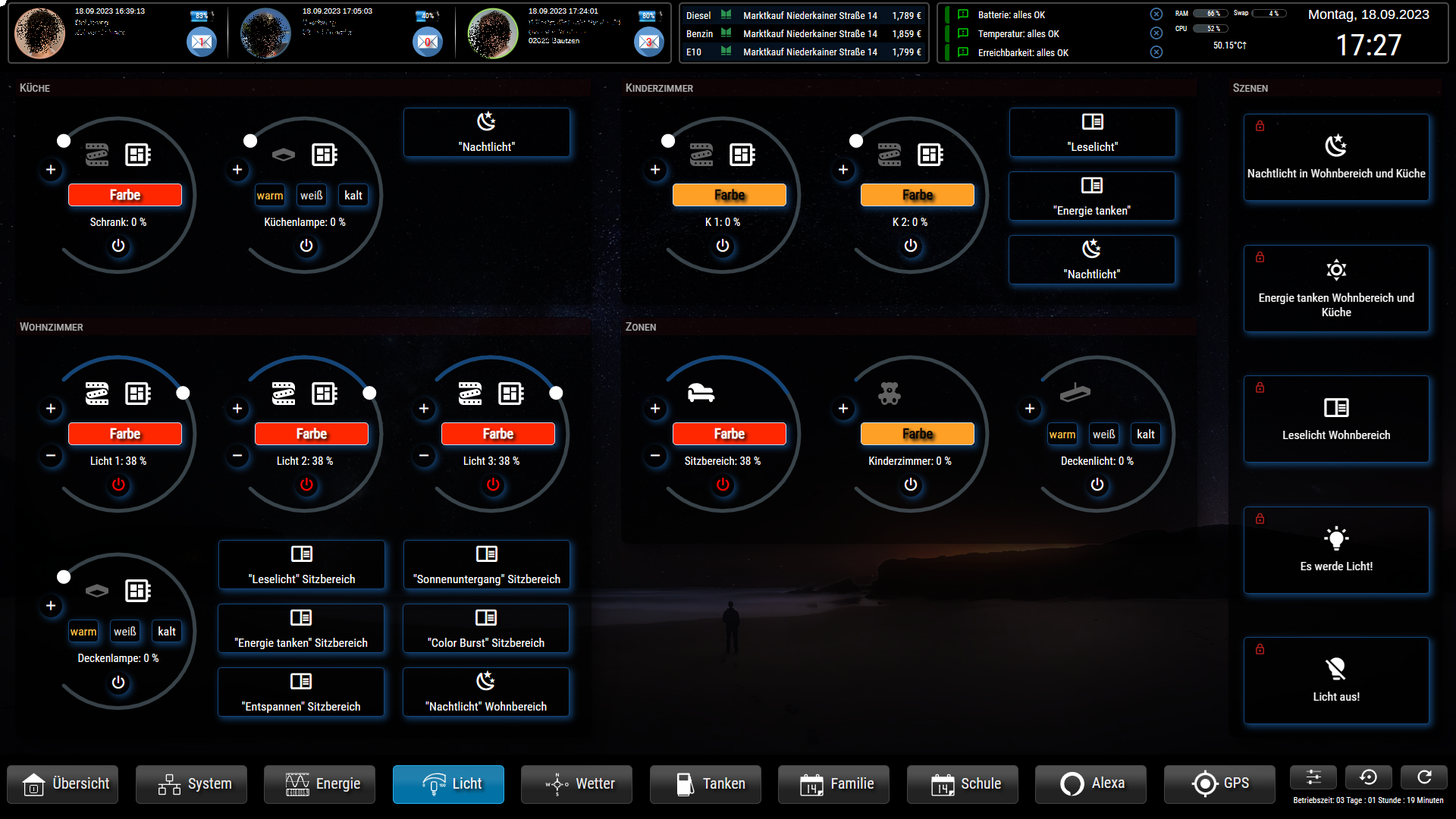
*Es werde Licht
*Das Wetter - Symbole sind alle animiert
*Tanken - am liebsten nicht, aber muss ja
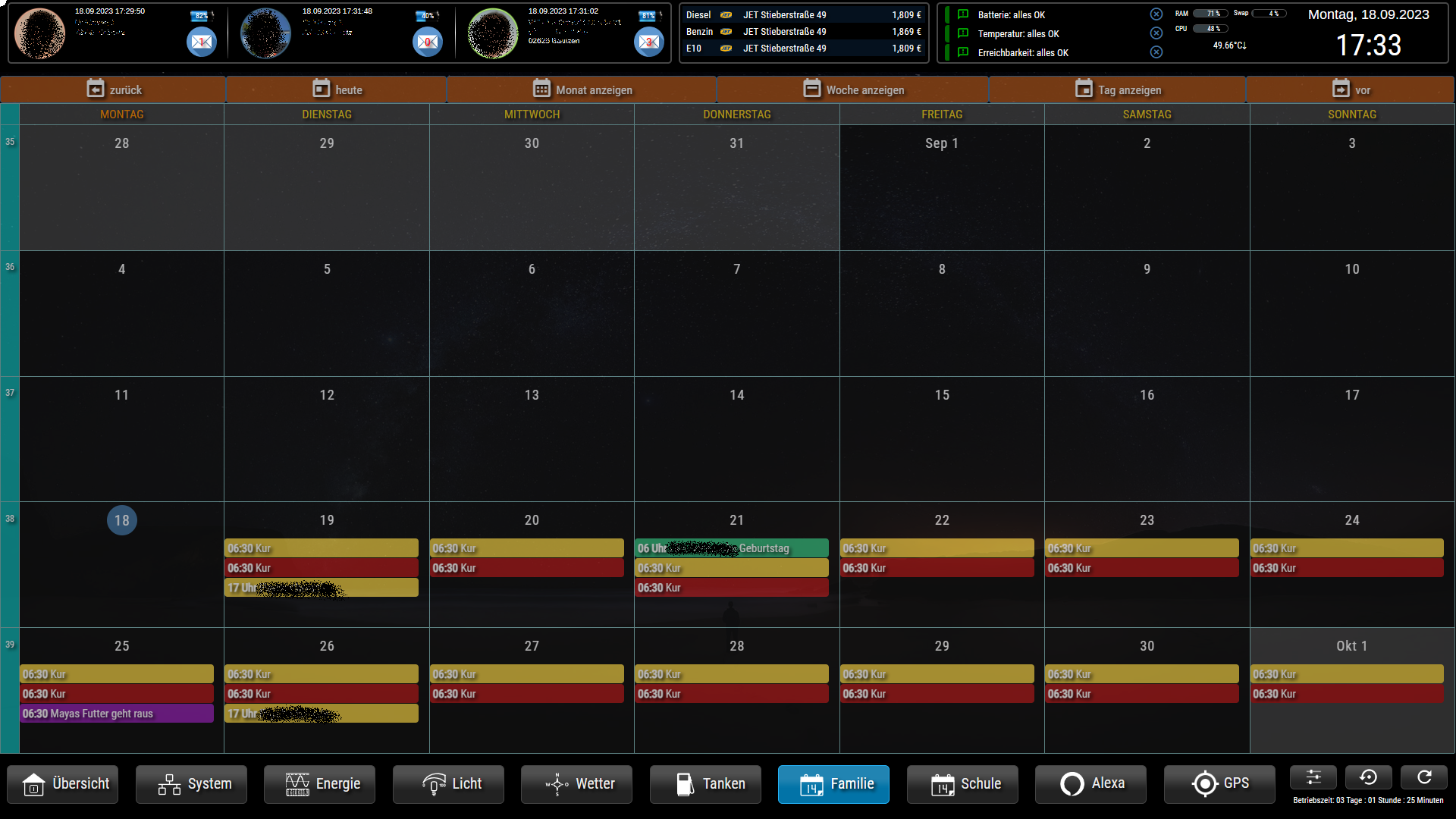
*Familienplaner - nur nichts vergessen
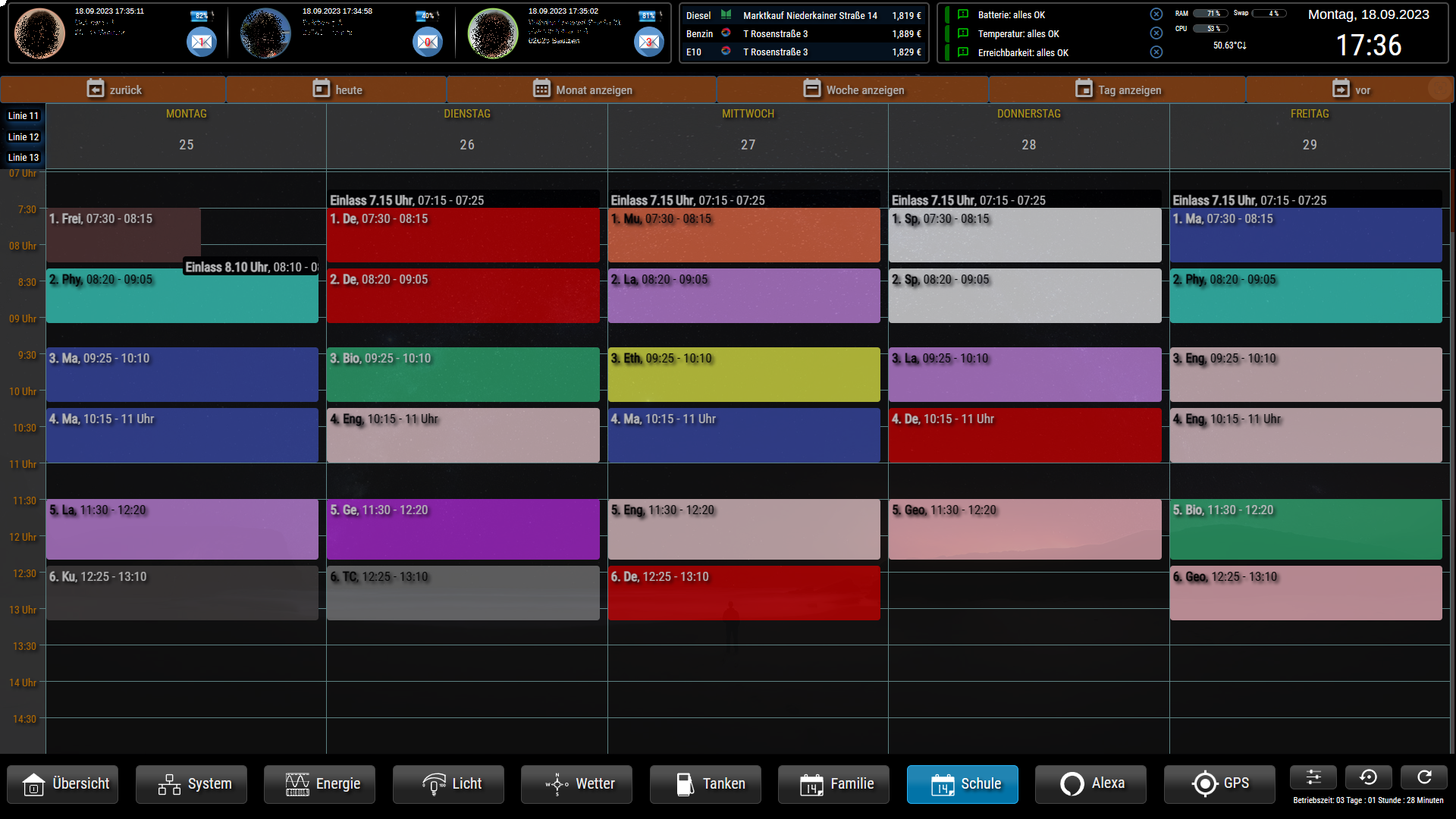
*Schule - muss sein



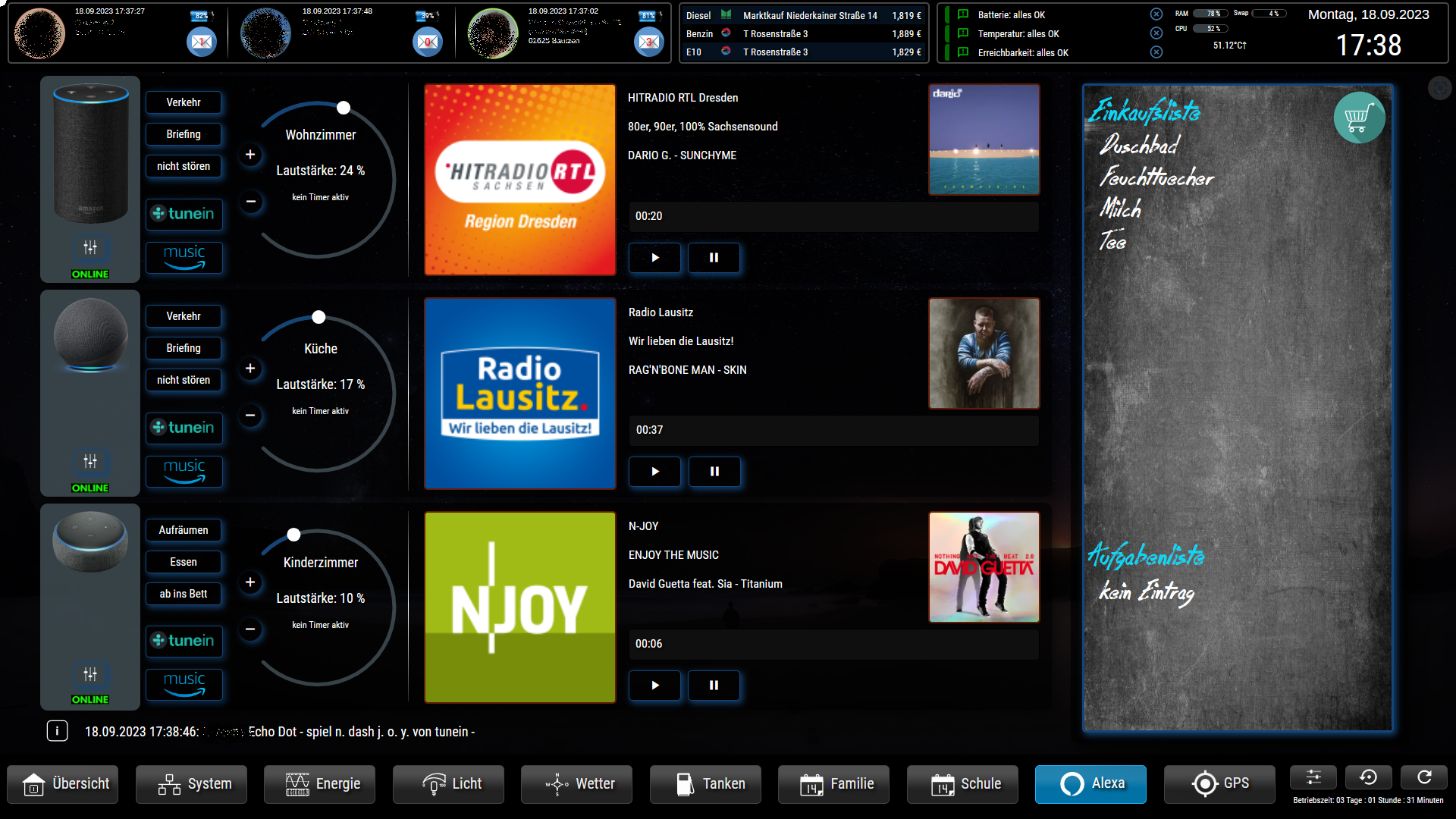
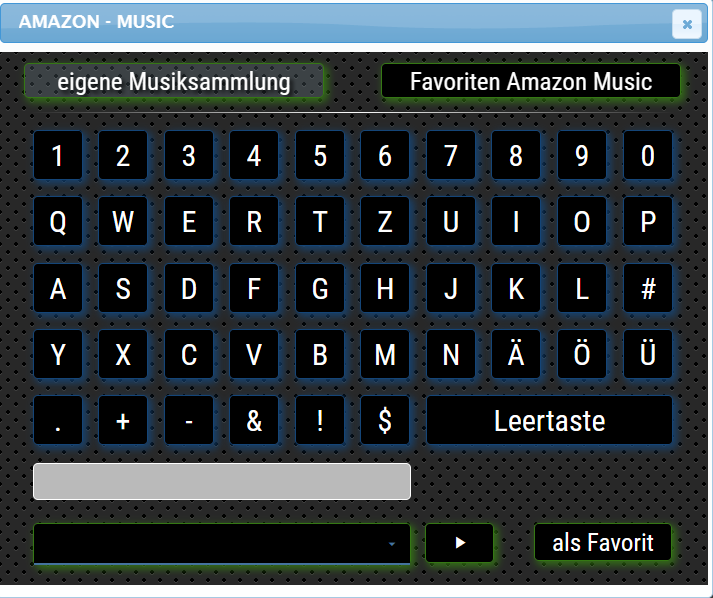
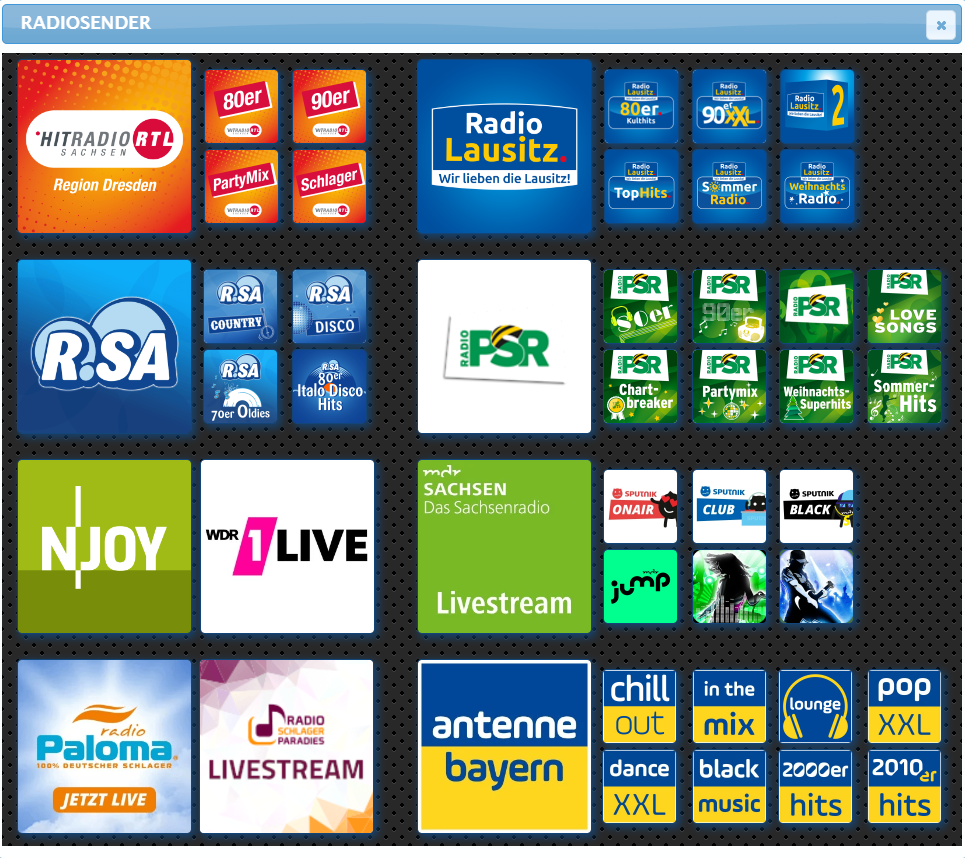
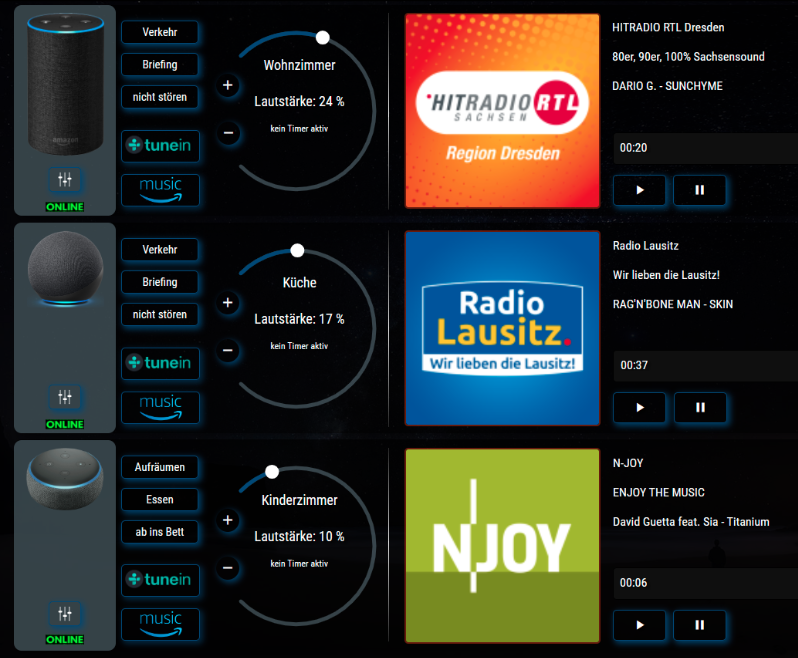
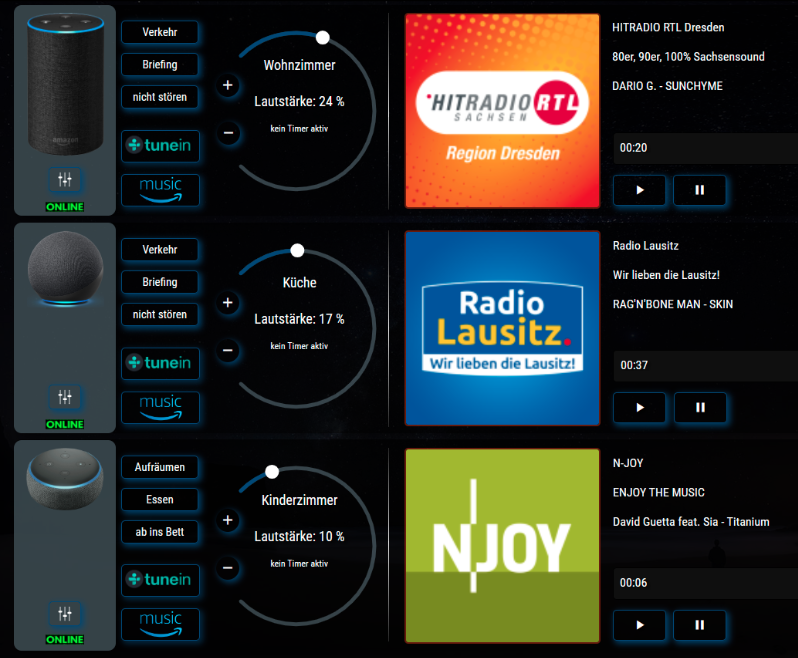
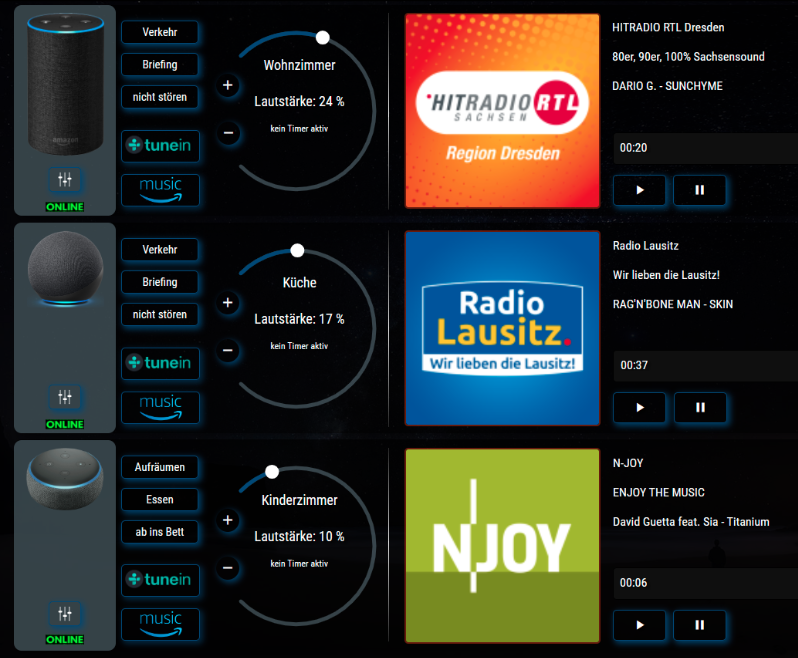
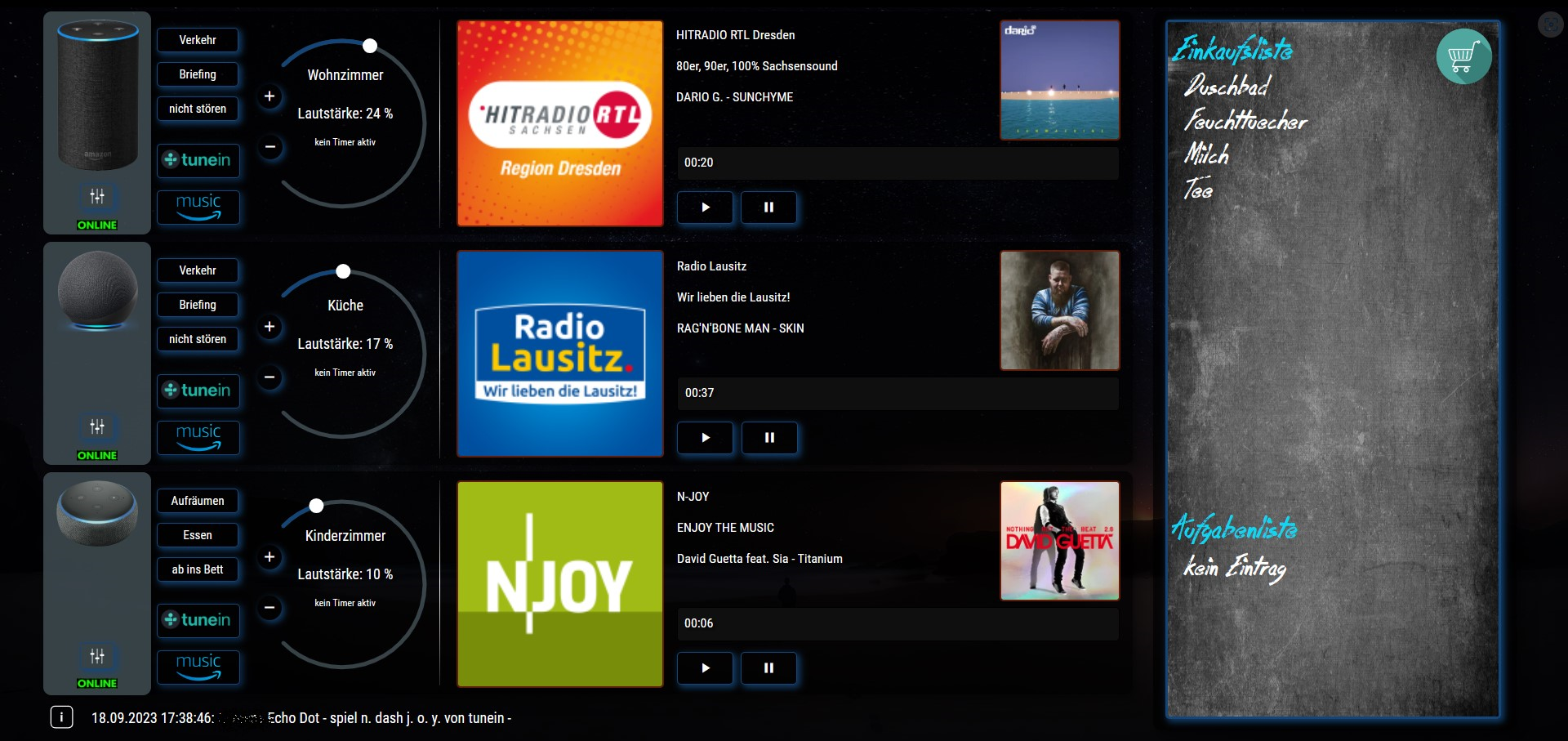
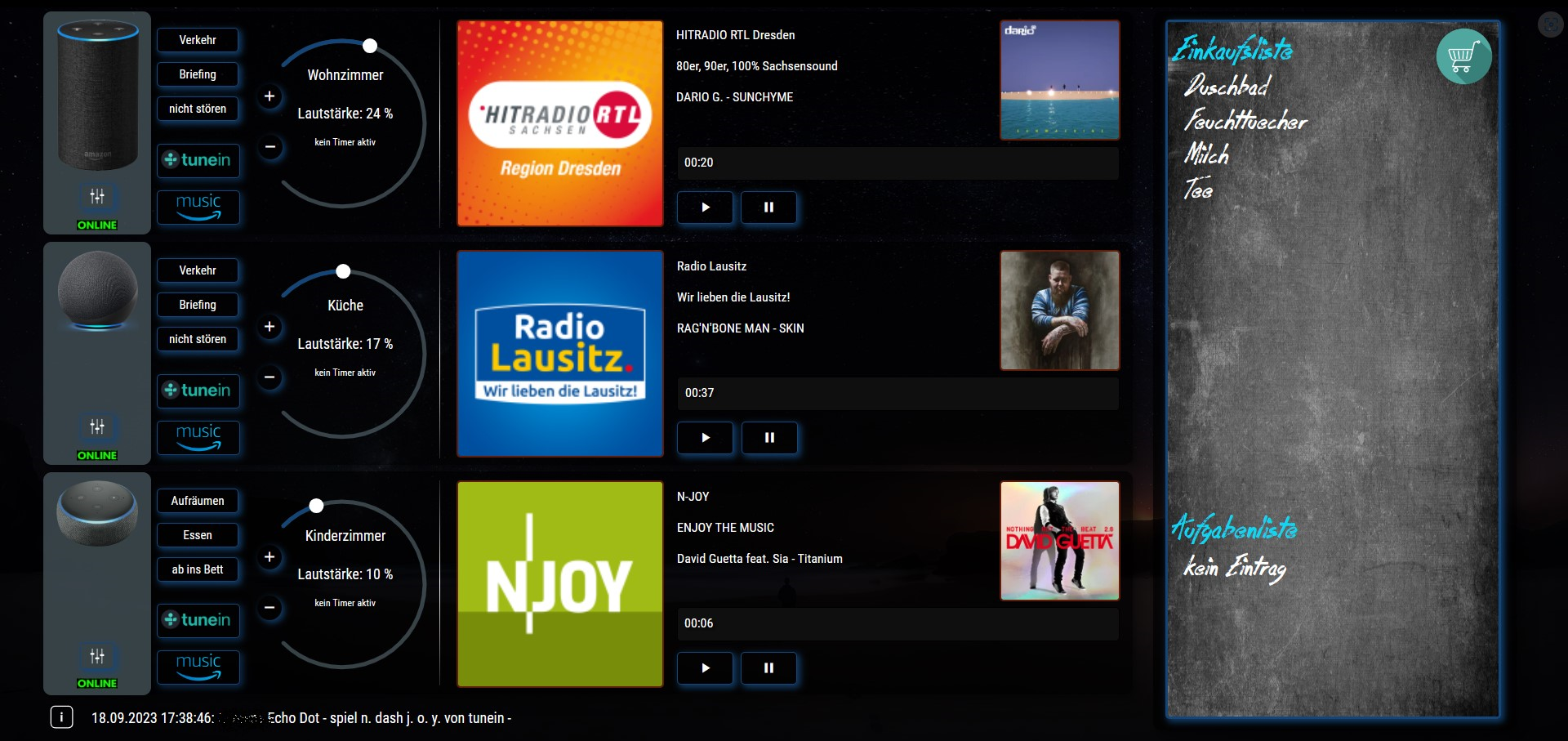
*Echos - Musik, Timer, Einkauf, Lists, ...
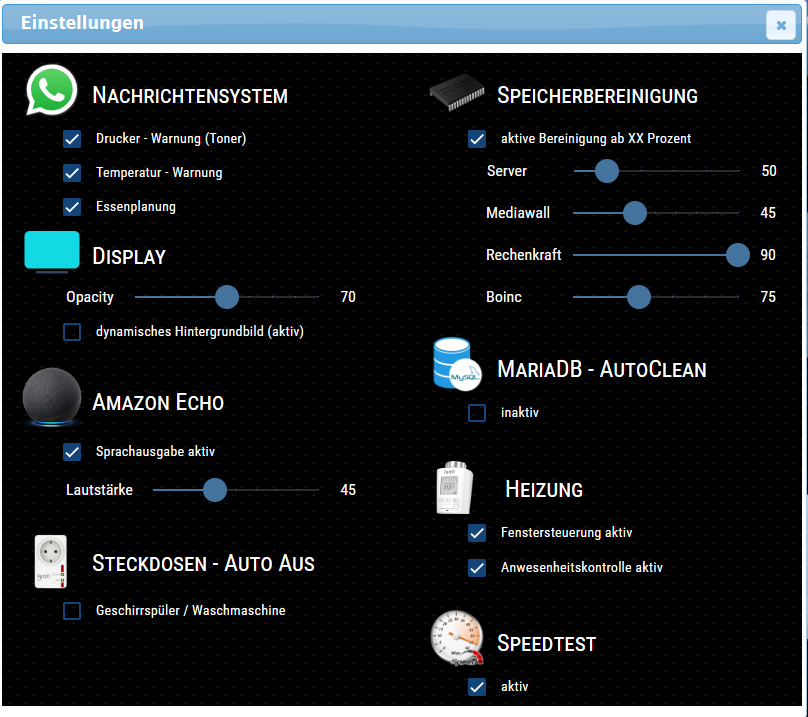
*Einstellungen - ein bissel flexibel seinRo75.
@ro75
Hast du um die Alexa Übersicht zu realisieren den Adapter 3 mal installiert, oder wie schaffst du es unterschiedliche Inhalte zu lesen / zu konfigurieren? Sind die alle in einem Amazon Account oder getrennte Accounts
-
@ro75
Hast du um die Alexa Übersicht zu realisieren den Adapter 3 mal installiert, oder wie schaffst du es unterschiedliche Inhalte zu lesen / zu konfigurieren? Sind die alle in einem Amazon Account oder getrennte Accounts
-
@ro75
Hast du um die Alexa Übersicht zu realisieren den Adapter 3 mal installiert, oder wie schaffst du es unterschiedliche Inhalte zu lesen / zu konfigurieren? Sind die alle in einem Amazon Account oder getrennte Accounts
@freakyfreaky 1 Adapter mit einem Account, 3 Geräte - halt PRIME.
-
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
Mich würde tatsächlich mal interessieren, wie Du die Paketgeschichte gemacht hast...
Dafür benötigst du denn Parcel und OWL-Adapter.
Ro75.
@ro75 Anscheinend ist der OWL Adapter nicht mehr verfügbar / wird nicht mehr aktualisiert. Gibt es dazu mittlerweile eine Alternative?
-
@ro75 Anscheinend ist der OWL Adapter nicht mehr verfügbar / wird nicht mehr aktualisiert. Gibt es dazu mittlerweile eine Alternative?
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
Anscheinend ist der OWL Adapter nicht mehr verfügbar
wie kommt ihr immer auf solche Aussagen .. WO STEHT DAS ??
-
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
Anscheinend ist der OWL Adapter nicht mehr verfügbar
wie kommt ihr immer auf solche Aussagen .. WO STEHT DAS ??
@arteck @arteck Schau mal ins GitHub https://github.com/gerbuchner/ioBroker.vis-owl
-
@arteck @arteck Schau mal ins GitHub https://github.com/gerbuchner/ioBroker.vis-owl
@frederik-buss du meinst den Absatz

ok wo steht es dass es eingestellt wurde ??
-
@frederik-buss du meinst den Absatz

ok wo steht es dass es eingestellt wurde ??
@arteck Ich sag mal so: Versuch es mal zu installieren. Alle Links enden im 404. Falls hier irgendwo ein Fehler ist und der Adapter weiterhin gepflegt wird (ich mich also täusche), würde ich mich freuen, genau Diesen brauche ich nämlich...
-
@arteck Ich sag mal so: Versuch es mal zu installieren. Alle Links enden im 404. Falls hier irgendwo ein Fehler ist und der Adapter weiterhin gepflegt wird (ich mich also täusche), würde ich mich freuen, genau Diesen brauche ich nämlich...
-
@arteck Naja, wie genau installiere ich das wenn die ganzen Links zu den NPM Packages usw. nicht funktionieren? Ich installiere ungern am Paketmanager vorbei..
-
@arteck Naja, wie genau installiere ich das wenn die ganzen Links zu den NPM Packages usw. nicht funktionieren? Ich installiere ungern am Paketmanager vorbei..
@frederik-buss direkt aus dem GIT.. leider
deshalb die Frage was brauchst du.. es gibt andere lösungen vielleicht für dein Problem/Widget
-
@frederik-buss direkt aus dem GIT.. leider
deshalb die Frage was brauchst du.. es gibt andere lösungen vielleicht für dein Problem/Widget
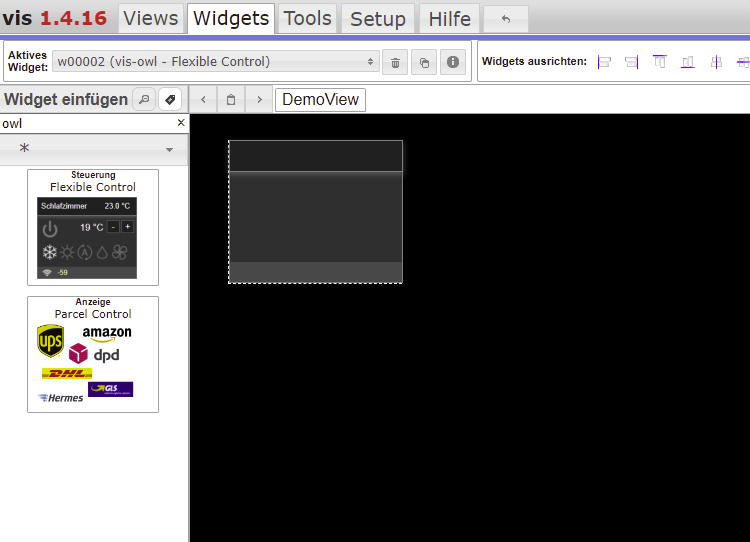
@arteck Ich bräuchte eine ordentliche Json Anzeige für den Parcel Adapter. Ich hatte angefangen die einzelnen Einträge über Inventwo Widget anzuzeigen, ist mir aber zu aufwendig. Andererseits ist der AllProviderJson zu unübersichtlich. Wir haben jeweils 2 Accounts für Amazon/DHL/GLS/Hermes ...
Ich hatte gehofft, dass das Parcel Widget in dem Owl Adapter das etwas einfacher bietet. Am liebsten wäre mir jeweils pro Lieferdienst eine JSON Tabelle, die den Datenpunkt json (also z.B. parcel.0.dhl.json) darstellt. Nur ist der nicht so aufgebaut, dass das Standard Json Widget damit umgehen kann. -
@arteck Ich bräuchte eine ordentliche Json Anzeige für den Parcel Adapter. Ich hatte angefangen die einzelnen Einträge über Inventwo Widget anzuzeigen, ist mir aber zu aufwendig. Andererseits ist der AllProviderJson zu unübersichtlich. Wir haben jeweils 2 Accounts für Amazon/DHL/GLS/Hermes ...
Ich hatte gehofft, dass das Parcel Widget in dem Owl Adapter das etwas einfacher bietet. Am liebsten wäre mir jeweils pro Lieferdienst eine JSON Tabelle, die den Datenpunkt json (also z.B. parcel.0.dhl.json) darstellt. Nur ist der nicht so aufgebaut, dass das Standard Json Widget damit umgehen kann.@frederik-buss dann erstell doch mal ein issue auf GIT .. für adapter Erweiterung..
leider nutze ich den nicht .. somit kein plan.. aber sollte nicht das problem sein.. -
@arteck Ich bräuchte eine ordentliche Json Anzeige für den Parcel Adapter. Ich hatte angefangen die einzelnen Einträge über Inventwo Widget anzuzeigen, ist mir aber zu aufwendig. Andererseits ist der AllProviderJson zu unübersichtlich. Wir haben jeweils 2 Accounts für Amazon/DHL/GLS/Hermes ...
Ich hatte gehofft, dass das Parcel Widget in dem Owl Adapter das etwas einfacher bietet. Am liebsten wäre mir jeweils pro Lieferdienst eine JSON Tabelle, die den Datenpunkt json (also z.B. parcel.0.dhl.json) darstellt. Nur ist der nicht so aufgebaut, dass das Standard Json Widget damit umgehen kann.@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich bräuchte eine ordentliche Json Anzeige für den Parcel Adapter.
Hi,
hier mal mein Widget dazu:
[{"tpl":"vis-owlParcel","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","txtHeader":"Sendungen","oidJson":"parcel.0.allProviderJson","heightParcel":"58","separatorHeight":"9","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"numParcels":"3","separateEntries":true,"showDelivered":false,"class":"gray-compact-buchi","txtNoDelivery":"keine Sendung unterwegs","imgCarrierAmazon":"","maxCharsName":"45","maxCharsState":"65","imgNoDelivery":""},"style":{"left":"1506px","top":"782px","width":"359px","overflow-y":"","overflow-x":"","height":"193px","z-index":"3","opacity":"","font-family":"RobotoCondensed-Regular","text-shadow":"","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"small","line-height":"","letter-spacing":"","word-spacing":"","background-color":"transparent","text-align":""},"widgetSet":"vis-owl"}]und das in der VIS bei CSS rein:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } .vis-owl-parcel-id-inDelievery{ color:#195721; z-index: 14; width: 200px; height: 20px; top: 5px; left: 10px; } .vis-owl-parcel-name-inDelievery{ color:#195721; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status-inDelievery { color: #195721; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } .gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 355px; background-color: transparent; overflow: hidden; } .gray-compact-buchi.vis-owl-parcel{ background-color: rgb(166,67,67); z-index: 13; width: 95%; align-self: center; } .gray-compact-buchi.vis-owl-parcel-id{ left: 90px; top: 2px; width: 250px; height: 35px; color: white; font-size: 14px; } .gray-compact-buchi.vis-owl-parcel-name{ z-index: 14; width: 460px; height: 20px; top: 19px; left: 90px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; color: white; } .gray-compact-buchi.vis-owl-parcel-status{ z-index: 14; width: 355px; height: 20px; top: 35px; left: 5px; font-size: 13px; color: white; } .gray-compact-buchi.vis-owl-parcel-id-inDelivery{ /*visibility: hidden;*/ left: 90px; top: 2px; width: 250px; height: 35px; font-size: 14px; color: black; } .gray-compact-buchi.vis-owl-parcel-name-inDelivery{ /*visibility: hidden;*/ left: 90px; top: 19px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; width: 260px; height: 20px; color: black; } .gray-compact-buchi.vis-owl-parcel-status-inDelivery{ left: 5px; top: 35px; width: 360px; height: 30px; font-size: 13px; color: black; } .gray-compact-buchi.vis-owl-parcel-DeliveryToday{ background-color: white; z-index: 13; width: 95%; align-self: center; } .gray-compact-buchi.vis-owl-parcel-id-DeliveryToday{ z-index: 14; width: 200px; height: 20px; top: 1px; left: 90px; color: black; font-size: 14px; } .gray-compact-buchi.vis-owl-parcel-name-DeliveryToday{ /*visibility: hidden;*/ left: 90px; top: 19px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; width: 260px; height: 20px; color: black; } .gray-compact-buchi.vis-owl-parcel-status-DeliveryToday{ left: 5px; top: 35px; width: 360px; height: 30px; font-size: 13px; color: black; }Du musst im Widget dann ggfs. die Datenpunkte anpassen.
Ro75.
-
@ro75 wäre es möglich diesen Export zu bekommen?
@negalein sagte in Einfach mal zeigen will….. :-) - Teil 3:
@ro75
könntest du davon einen Export bereitstellen?
-
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich bräuchte eine ordentliche Json Anzeige für den Parcel Adapter.
Hi,
hier mal mein Widget dazu:
[{"tpl":"vis-owlParcel","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","txtHeader":"Sendungen","oidJson":"parcel.0.allProviderJson","heightParcel":"58","separatorHeight":"9","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"numParcels":"3","separateEntries":true,"showDelivered":false,"class":"gray-compact-buchi","txtNoDelivery":"keine Sendung unterwegs","imgCarrierAmazon":"","maxCharsName":"45","maxCharsState":"65","imgNoDelivery":""},"style":{"left":"1506px","top":"782px","width":"359px","overflow-y":"","overflow-x":"","height":"193px","z-index":"3","opacity":"","font-family":"RobotoCondensed-Regular","text-shadow":"","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"small","line-height":"","letter-spacing":"","word-spacing":"","background-color":"transparent","text-align":""},"widgetSet":"vis-owl"}]und das in der VIS bei CSS rein:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } .vis-owl-parcel-id-inDelievery{ color:#195721; z-index: 14; width: 200px; height: 20px; top: 5px; left: 10px; } .vis-owl-parcel-name-inDelievery{ color:#195721; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status-inDelievery { color: #195721; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } .gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 355px; background-color: transparent; overflow: hidden; } .gray-compact-buchi.vis-owl-parcel{ background-color: rgb(166,67,67); z-index: 13; width: 95%; align-self: center; } .gray-compact-buchi.vis-owl-parcel-id{ left: 90px; top: 2px; width: 250px; height: 35px; color: white; font-size: 14px; } .gray-compact-buchi.vis-owl-parcel-name{ z-index: 14; width: 460px; height: 20px; top: 19px; left: 90px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; color: white; } .gray-compact-buchi.vis-owl-parcel-status{ z-index: 14; width: 355px; height: 20px; top: 35px; left: 5px; font-size: 13px; color: white; } .gray-compact-buchi.vis-owl-parcel-id-inDelivery{ /*visibility: hidden;*/ left: 90px; top: 2px; width: 250px; height: 35px; font-size: 14px; color: black; } .gray-compact-buchi.vis-owl-parcel-name-inDelivery{ /*visibility: hidden;*/ left: 90px; top: 19px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; width: 260px; height: 20px; color: black; } .gray-compact-buchi.vis-owl-parcel-status-inDelivery{ left: 5px; top: 35px; width: 360px; height: 30px; font-size: 13px; color: black; } .gray-compact-buchi.vis-owl-parcel-DeliveryToday{ background-color: white; z-index: 13; width: 95%; align-self: center; } .gray-compact-buchi.vis-owl-parcel-id-DeliveryToday{ z-index: 14; width: 200px; height: 20px; top: 1px; left: 90px; color: black; font-size: 14px; } .gray-compact-buchi.vis-owl-parcel-name-DeliveryToday{ /*visibility: hidden;*/ left: 90px; top: 19px; font-size: 13px; /*font-style: italic;*/ font-weight: bold; width: 260px; height: 20px; color: black; } .gray-compact-buchi.vis-owl-parcel-status-DeliveryToday{ left: 5px; top: 35px; width: 360px; height: 30px; font-size: 13px; color: black; }Du musst im Widget dann ggfs. die Datenpunkte anpassen.
Ro75.
@ro75 Super, vielen Dank! Probier ich mal aus, wenn ich den OWL Adapter installiert habe. Deine Paketanzeige hat mir gut gefallen, aktuell ist der WAF nicht sehr hoch ;)
-
@ro75 wäre es möglich diesen Export zu bekommen?
@negalein sagte in Einfach mal zeigen will….. :-) - Teil 3:
@ro75
könntest du davon einen Export bereitstellen?
@negalein sagte in Einfach mal zeigen will….. :-) - Teil 3:
wäre es möglich diesen Export zu bekommen?
OK, habe hier die Widgets der einzelnen Views (Alexa, Alexa_EQ und Alexa_Radio). Dazu das Skript "Echos". Das legt die Datenpunkte an, damit die Steuerung funktioniert. Das Skript beinhaltet auch mein Code für LastFM, nur der API-Key muss selbst erstellt werden.
SKRIPT_Echos.txt
Alexa_Radio.txt
Alexa_EQ.txt
Alexa.txtNatürlich musst du ALLES auf dein/deine Gerät(e) anpassen (Widgets + Skript)!
Ro75. -
@negalein sagte in Einfach mal zeigen will….. :-) - Teil 3:
wäre es möglich diesen Export zu bekommen?
OK, habe hier die Widgets der einzelnen Views (Alexa, Alexa_EQ und Alexa_Radio). Dazu das Skript "Echos". Das legt die Datenpunkte an, damit die Steuerung funktioniert. Das Skript beinhaltet auch mein Code für LastFM, nur der API-Key muss selbst erstellt werden.
SKRIPT_Echos.txt
Alexa_Radio.txt
Alexa_EQ.txt
Alexa.txtNatürlich musst du ALLES auf dein/deine Gerät(e) anpassen (Widgets + Skript)!
Ro75.@ro75 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Natürlich musst du ALLES auf dein/deine Gerät(e) anpassen (Widgets + Skript)!
Danke dir
habe hier die Widgets der einzelnen Views (Alexa, Alexa_EQ und Alexa_Radio)
Ah, du verwendest da View in Widget??
-
@ro75 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Natürlich musst du ALLES auf dein/deine Gerät(e) anpassen (Widgets + Skript)!
Danke dir
habe hier die Widgets der einzelnen Views (Alexa, Alexa_EQ und Alexa_Radio)
Ah, du verwendest da View in Widget??