NEWS
neuer Adapter webCal
-
@dirkhe du weißt doch - ich "missbrauche" deinen adapter :-) :-) :-)
@liv-in-sky ;) ja das mit .* geht gut so @dirkhe habe grad nochmal alles nachgelesen als das mit dem jason string wäre echt genjal vor allem wenn es dann so wäre das er mit ioBroker.vis-materialdesign#calendar zusammenarbeiten würde eventeuell via schaltfeld brauch json oder so ;) das wäre der hammer
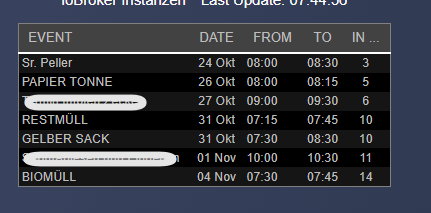
Aber danke soweit mal bekomme wenigsten jetzt mal die tabele für die nächsten termine ;)
-
@liv-in-sky ;) ja das mit .* geht gut so @dirkhe habe grad nochmal alles nachgelesen als das mit dem jason string wäre echt genjal vor allem wenn es dann so wäre das er mit ioBroker.vis-materialdesign#calendar zusammenarbeiten würde eventeuell via schaltfeld brauch json oder so ;) das wäre der hammer
Aber danke soweit mal bekomme wenigsten jetzt mal die tabele für die nächsten termine ;)
@liv-in-sky @dirkhe mhm jetzt bin ich etwas verwirrt.
Habe das https://forum.iobroker.net/topic/35791/html-tabelle-calendar-adapter/59 ausprobiert.
Die im Post 1 vorhandene Version macht die Tabelle zwar nicht ganz richtig aber ich bekomme sie.
Habe dann weiter unten die andere version probiert (wo du die Tage hinzugefügt hast) und da ist ja das mit json mit drinnen.
Dachte das du hattest das als ausgabe hinzugefügt oder war die Annahme falsch weil die 2 version geht garnicht .
Echt Schade das es eigentlich nichts gibt mit dem die Nextcloud vernünftig eingebunden werden kann.oder seh ich den wald vor lauter bäumen nicht ?
Danke an euch für die ganze Arbeit die ihr macht ;)
-
@liv-in-sky @dirkhe mhm jetzt bin ich etwas verwirrt.
Habe das https://forum.iobroker.net/topic/35791/html-tabelle-calendar-adapter/59 ausprobiert.
Die im Post 1 vorhandene Version macht die Tabelle zwar nicht ganz richtig aber ich bekomme sie.
Habe dann weiter unten die andere version probiert (wo du die Tage hinzugefügt hast) und da ist ja das mit json mit drinnen.
Dachte das du hattest das als ausgabe hinzugefügt oder war die Annahme falsch weil die 2 version geht garnicht .
Echt Schade das es eigentlich nichts gibt mit dem die Nextcloud vernünftig eingebunden werden kann.oder seh ich den wald vor lauter bäumen nicht ?
Danke an euch für die ganze Arbeit die ihr macht ;)
@smilie108 jetzt verwirrst du mich etwas
das erwähnte script von dir ist nicht für diesen adapter gemacht - es gehört zu einem anderen adapter
am einfachsten ist die anzeige in der vis mit dem inventwo json widget - die inventwo widgets musst du installieren - in vis1 - funktionieren noch nicht in vis2
das ist ein beispiel von dem json des webcal adapters

das widget zum import für webcal.0 instanz
-
@smilie108 jetzt verwirrst du mich etwas
das erwähnte script von dir ist nicht für diesen adapter gemacht - es gehört zu einem anderen adapter
am einfachsten ist die anzeige in der vis mit dem inventwo json widget - die inventwo widgets musst du installieren - in vis1 - funktionieren noch nicht in vis2
das ist ein beispiel von dem json des webcal adapters

das widget zum import für webcal.0 instanz
@liv-in-sky ok dann werde ich wohl noch warten müssen und einstweilen mit meiner tabelle begnügen da ich ja auf vis-2 bin und nicht zurück kann ;)
Aber danke trotzdem für die info ;)
Mfg -
@liv-in-sky ok dann werde ich wohl noch warten müssen und einstweilen mit meiner tabelle begnügen da ich ja auf vis-2 bin und nicht zurück kann ;)
Aber danke trotzdem für die info ;)
Mfg -
@liv-in-sky Ja sogar sehr
-
@liv-in-sky ok dann werde ich wohl noch warten müssen und einstweilen mit meiner tabelle begnügen da ich ja auf vis-2 bin und nicht zurück kann ;)
Aber danke trotzdem für die info ;)
Mfgdu musst zeile 9 und 10 anpassen - dann ein html widget mit binding auf den in zeile 9 dp
script: -
@smilie108 das gesamt-json muss ich noch machen, ist noch nicht fertig.
Was mich halt wundert warum ihr das in iobroker vis braucht. Die Termine an sich kann man doch auch ganz normal im handykakender anzeigen? Also ich habe einen eugenen nectcloud kalender für smarthome, einen für mich, meine Frau und meinem Sohn und Familie. Diese werden halt ganz normal im handy gehandhabt und mit verschiedenen farben dargestellt und alerts nur auf bedtimmte kalender angelegt. Im iobroker habe ich nur den smarthome drin, weil ich da azf bestimmte events, wie zb. Ob jemand das Büro nutzt (heizung an/aus), oder ob wir auf urlaubsreise sind. Das ging auch alles mit dem ical adapter schon, was mich gestört hattem war dasman beim anlegen von neuen events immer darauf achten musste, sas man einträgt, daher habe ich jetzt den webcal programmiert, der auch schreiben kann, und damit das event per knopfdruck immer korrekt erzeugt. -
@smilie108 das gesamt-json muss ich noch machen, ist noch nicht fertig.
Was mich halt wundert warum ihr das in iobroker vis braucht. Die Termine an sich kann man doch auch ganz normal im handykakender anzeigen? Also ich habe einen eugenen nectcloud kalender für smarthome, einen für mich, meine Frau und meinem Sohn und Familie. Diese werden halt ganz normal im handy gehandhabt und mit verschiedenen farben dargestellt und alerts nur auf bedtimmte kalender angelegt. Im iobroker habe ich nur den smarthome drin, weil ich da azf bestimmte events, wie zb. Ob jemand das Büro nutzt (heizung an/aus), oder ob wir auf urlaubsreise sind. Das ging auch alles mit dem ical adapter schon, was mich gestört hattem war dasman beim anlegen von neuen events immer darauf achten musste, sas man einträgt, daher habe ich jetzt den webcal programmiert, der auch schreiben kann, und damit das event per knopfdruck immer korrekt erzeugt.@dirkhe damit ich in der küche den kalender ansehen kann, ohne immer das handy zur hand zu nehmen
-
@smilie108 das gesamt-json muss ich noch machen, ist noch nicht fertig.
Was mich halt wundert warum ihr das in iobroker vis braucht. Die Termine an sich kann man doch auch ganz normal im handykakender anzeigen? Also ich habe einen eugenen nectcloud kalender für smarthome, einen für mich, meine Frau und meinem Sohn und Familie. Diese werden halt ganz normal im handy gehandhabt und mit verschiedenen farben dargestellt und alerts nur auf bedtimmte kalender angelegt. Im iobroker habe ich nur den smarthome drin, weil ich da azf bestimmte events, wie zb. Ob jemand das Büro nutzt (heizung an/aus), oder ob wir auf urlaubsreise sind. Das ging auch alles mit dem ical adapter schon, was mich gestört hattem war dasman beim anlegen von neuen events immer darauf achten musste, sas man einträgt, daher habe ich jetzt den webcal programmiert, der auch schreiben kann, und damit das event per knopfdruck immer korrekt erzeugt.@dirkhe mhm jap am handy stimmt aber wenn ich schon eine Visu fürs ganze haus mache kann ich das mit reinnehmen und sehe dann die ansehenden termine auf einem Richtigen bildschirm ;)
Die kleinen Handybildschirme siind ja jetzt für visus nicht so toll ;) -
@smilie108 das gesamt-json muss ich noch machen, ist noch nicht fertig.
Was mich halt wundert warum ihr das in iobroker vis braucht. Die Termine an sich kann man doch auch ganz normal im handykakender anzeigen? Also ich habe einen eugenen nectcloud kalender für smarthome, einen für mich, meine Frau und meinem Sohn und Familie. Diese werden halt ganz normal im handy gehandhabt und mit verschiedenen farben dargestellt und alerts nur auf bedtimmte kalender angelegt. Im iobroker habe ich nur den smarthome drin, weil ich da azf bestimmte events, wie zb. Ob jemand das Büro nutzt (heizung an/aus), oder ob wir auf urlaubsreise sind. Das ging auch alles mit dem ical adapter schon, was mich gestört hattem war dasman beim anlegen von neuen events immer darauf achten musste, sas man einträgt, daher habe ich jetzt den webcal programmiert, der auch schreiben kann, und damit das event per knopfdruck immer korrekt erzeugt.@dirkhe sagte in Test neuer Adapter webCal:
habe ich jetzt den webcal programmiert, der auch schreiben kann
und dafür bin ich dankbar -ein cooles feature - einträge löschen wäre halt noch schön :-)
ich nutze webcal nur für die eingabe in einen google kalender - leider ist mir das ganze google-api zeugs zu komplex - daher mal die frage
hast du nicht lust und zeit, deinen adapter so umzubauen, dass man nur den google kalender nutzen kann - fürs eingeben und löschen von einträgen - und das dann zu einem neuen adapter zu machen
für den calender adapter war das mal geplant - der wird aber leide nicht mehr gepflegt (https://github.com/WLAN-Kabel/ioBroker.calendar)
-
@dirkhe sagte in Test neuer Adapter webCal:
habe ich jetzt den webcal programmiert, der auch schreiben kann
und dafür bin ich dankbar -ein cooles feature - einträge löschen wäre halt noch schön :-)
ich nutze webcal nur für die eingabe in einen google kalender - leider ist mir das ganze google-api zeugs zu komplex - daher mal die frage
hast du nicht lust und zeit, deinen adapter so umzubauen, dass man nur den google kalender nutzen kann - fürs eingeben und löschen von einträgen - und das dann zu einem neuen adapter zu machen
für den calender adapter war das mal geplant - der wird aber leide nicht mehr gepflegt (https://github.com/WLAN-Kabel/ioBroker.calendar)
@liv-in-sky das löschen könnte man schon hinzufügen, denke ich, aber im prinzip würde das dann nur per sendto gehen, weil ich nicht wüsste, wie man sowas in datenpunkte reinbringen sollte, oder man müsste die als flache lixte machen, also pro event ein datenpunkt... aber ob das so schön ist.
man könnte einen dp machen "deleteById" oder so. Muss ich mir mal anschauen. -
@liv-in-sky das löschen könnte man schon hinzufügen, denke ich, aber im prinzip würde das dann nur per sendto gehen, weil ich nicht wüsste, wie man sowas in datenpunkte reinbringen sollte, oder man müsste die als flache lixte machen, also pro event ein datenpunkt... aber ob das so schön ist.
man könnte einen dp machen "deleteById" oder so. Muss ich mir mal anschauen.könntest du dann die eventid auch bei der abfrage der google einträge mit ausgeben - dann hat man im script einen "anker"
da ich froh wäre, sowas zu haben, würde mir auch ein sendto reichen. ein dp wie deleteById wäre ein traum :-)
-
@liv-in-sky das löschen könnte man schon hinzufügen, denke ich, aber im prinzip würde das dann nur per sendto gehen, weil ich nicht wüsste, wie man sowas in datenpunkte reinbringen sollte, oder man müsste die als flache lixte machen, also pro event ein datenpunkt... aber ob das so schön ist.
man könnte einen dp machen "deleteById" oder so. Muss ich mir mal anschauen.@dirkhe Hi gibt es eigentlich auch eine möglichkeit die ganzen events auch in einem dp zusammenzufassen oder soll man das mit einem script dann selber machen?
Habe ja mehrer Kalender und filtere aus den verschiedenen Kalendern das raus was ich bauche würde das aber gerne in einer Liste anzeigen lassen ? ;) -
@iobnordlicht sagte in Test neuer Adapter webCal:
@dirkhe sagte in Test neuer Adapter webCal:
@iobnordlicht so sieht es bei mir aus
Yep, Prinzip verstanden :)
Habe gerade mal mit dem Widget rumprobiert -> https://github.com/Scrounger/ioBroker.vis-materialdesign#calendar
Das Widget kann ja mit dem json von dir "angefüttert" werden, hat aber leider Verdauungsprobleme ;)
Hi, ich habe mich jetzt dazu entschlossen, kein eigenes JSON für das vis zu machen, habe aber ein Script mit in die Readme gehangen https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/vis-material-design.js
Bitte testet das mal, weil ich das leider nicht installiert habe. Es wir kein mehrtägiges Ereignis geben, weil das intern immer auf Tage runter gerechnet ist. Ich weiß nicht, ob das funktioniert, wen start ein Datum + zeit ist und end nur ein Datum.
-
könntest du dann die eventid auch bei der abfrage der google einträge mit ausgeben - dann hat man im script einen "anker"
da ich froh wäre, sowas zu haben, würde mir auch ein sendto reichen. ein dp wie deleteById wäre ein traum :-)
-
@dirkhe Hi gibt es eigentlich auch eine möglichkeit die ganzen events auch in einem dp zusammenzufassen oder soll man das mit einem script dann selber machen?
Habe ja mehrer Kalender und filtere aus den verschiedenen Kalendern das raus was ich bauche würde das aber gerne in einer Liste anzeigen lassen ? ;)@smilie108 sagte in Test neuer Adapter webCal:
@dirkhe Hi gibt es eigentlich auch eine möglichkeit die ganzen events auch in einem dp zusammenzufassen oder soll man das mit einem script dann selber machen?
Habe ja mehrer Kalender und filtere aus den verschiedenen Kalendern das raus was ich bauche würde das aber gerne in einer Liste anzeigen lassen ? ;)du kanst einfach ein event anlegen und dann als regEx .* angeben
-
könntest du dann die eventid auch bei der abfrage der google einträge mit ausgeben - dann hat man im script einen "anker"
da ich froh wäre, sowas zu haben, würde mir auch ein sendto reichen. ein dp wie deleteById wäre ein traum :-)
-
Aktuelle Version 1.4.0 Veröffentlichungsdatum 28.01.2023 ioBroker repro 07.12.2023 Github Link https://github.com/dirkhe/ioBroker.webcal Hier Adapter Beschreibung, Changelog etc.
Ich habe mal einen neuen Adapter gebaut, mit dem sich, ähnlich dem ical Adapter, Ereignisse aus dem Filter auslesen lassen. Allerdings ist die Struktur etwas anderes. Hier wird pro Event ein eigener Datenpunktbaum erstellt, indem je nach Einstellung für n Tage in die Vergangenheit und n Tage in die Zukunft je ein Datenpunkt erstellt wird. Diese ist nicht true/false, sondern entweder leer oder es stehen die Zeiten, wann das Event stattfindet Komma separiert darin. Diese Informationen bleiben also den ganzen Tag gleich.
Zusätzlich gibt es noch ein "now" Datenpunkt, der nur aktiv ist, wenn auch das Ereignisses aktiv ist, also abhängig von der Uhrzeit.
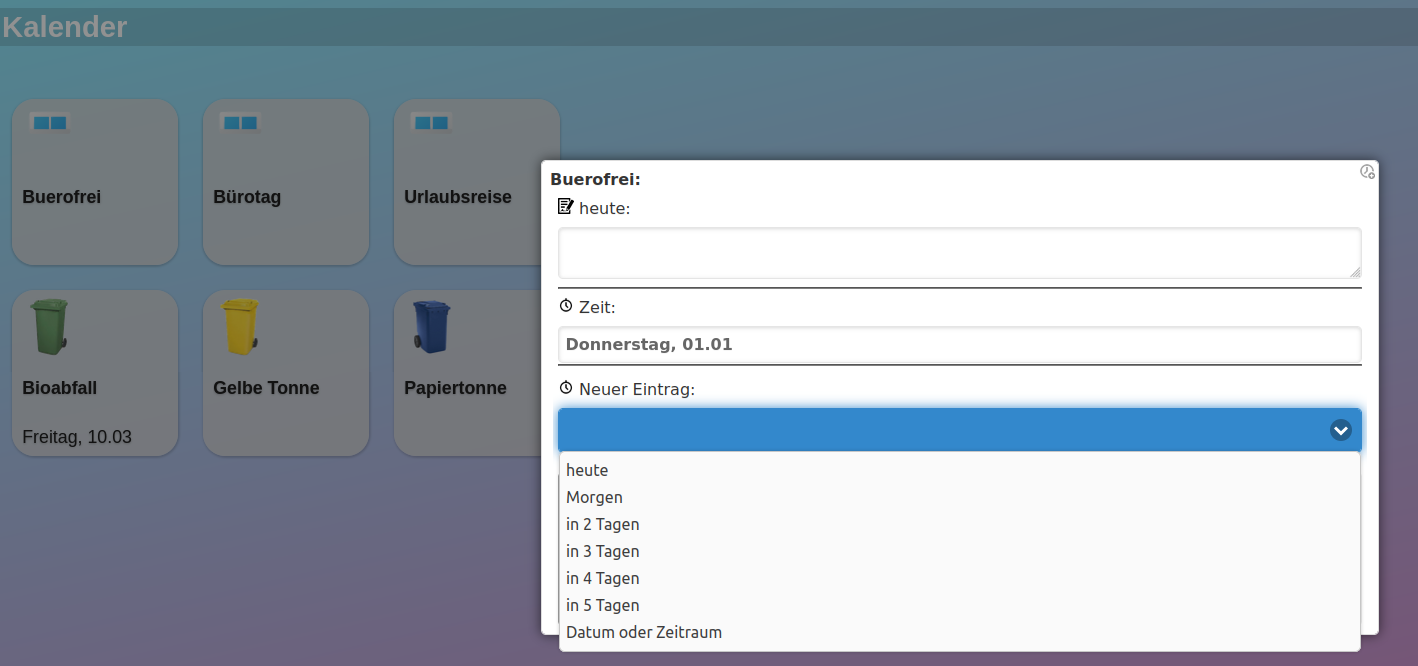
Mit dem Datenpunkt "Ereignis hinzufügen" kann einem Kalender das aktuelle Ereignis als neuer Eintrag hinzugefügt werden.
Dazu entweder eine Zahl eintragen (0= heute 1 = morgen ...), dann wird ein ganztägiger Eintrag geschrieben, oder ein Datum oder eine Datum + Zeit und wenn gewünscht auch eine Enddatum/Zeit.Aktuell habe ich es nur mit Nextcloud und Google getestet, aber es sollten auch andere gehen, dazu mal hier lesen:
https://tsdav.vercel.app/docs/introEs gibt jetzt die Möglichkeit, am Event iQontrol zu aktivieren, dann kann man sowas mit machen:

Es wurder ein neuer readonly client hinzugefügt, damit können analgog zu ical einfache Kalenderfreigaben eingebunden werden, allerdings keine events hinzugefügt werden.
Über sendTo können jetzt auch (sogar mehrere) Events hinzugefügt werden@dirkhe sagte in Test neuer Adapter webCal:
wow - du warst aber schnell :-)
und das testergebnis:
08:52:24.259 info javascript.0 (488) script.js.common.A-IOBROKER-NOTIFY-WINDOWS.delete_Google_entry: [{'id':'6ua193s04p2tvdfuagarfho1vc','status':'successfully deleted'},{'id':'70d03hq46hpoj0oqik89fuhah2','status':'successfully deleted'}]tausend dank - funktioniert !!!!
-
@dirkhe sagte in Test neuer Adapter webCal:
wow - du warst aber schnell :-)
und das testergebnis:
08:52:24.259 info javascript.0 (488) script.js.common.A-IOBROKER-NOTIFY-WINDOWS.delete_Google_entry: [{'id':'6ua193s04p2tvdfuagarfho1vc','status':'successfully deleted'},{'id':'70d03hq46hpoj0oqik89fuhah2','status':'successfully deleted'}]tausend dank - funktioniert !!!!