NEWS
Werte auf Strings mappen
-
Ich habe ein Objekt das mir bestimmte Strings je nach Status zurückgibt.
Ich möchte aber in der VIS Strings ausgeben die besser menschlich lesbar sind. Wie kann ich die Objekt Strings auf meine Ausgabe Strings mappen?s. Blockly
-
Ich habe ein Objekt das mir bestimmte Strings je nach Status zurückgibt.
Ich möchte aber in der VIS Strings ausgeben die besser menschlich lesbar sind. Wie kann ich die Objekt Strings auf meine Ausgabe Strings mappen?@mon
Bau Dir 'ne kleine JS-Funktion, die das übersetzt.const arrayObject = ['CLOSED', 'OPEN', 'TILTED']; const arrayVIS = ['Geschlossen', 'Offen', 'gekippt']; function getString(aValue) { let index = arrayObject.indexOf(aValue); if (index >= 0) { return arrayVIS[index]; } else { return aValue; } } log(getString('CLOSED')); -
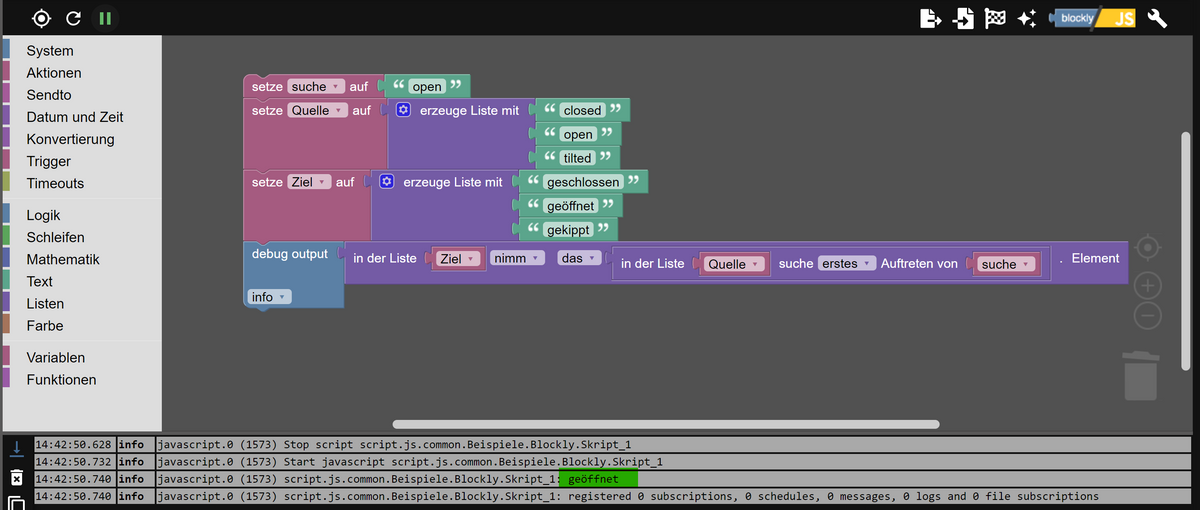
Wenn man mit Blockly arbeiten will- gehts aber auch einfach:

-
Ok, danke Leute. Ich werde wohl JS nehmen, das sollte für mich am einfachsten sein.
JSONata müsste ich mir erstmal anschauen, aber ich vermute in diesem Kontext würde es gegenüber JS oder Blockly keine Vorteile bringen, deshalb lasse ich das mal außen vor. -
Ok, danke Leute. Ich werde wohl JS nehmen, das sollte für mich am einfachsten sein.
JSONata müsste ich mir erstmal anschauen, aber ich vermute in diesem Kontext würde es gegenüber JS oder Blockly keine Vorteile bringen, deshalb lasse ich das mal außen vor.@mon Wenn man gerne viel Code schreiben will, dann nimm kein JSONATA - ansonsten hier der Code:

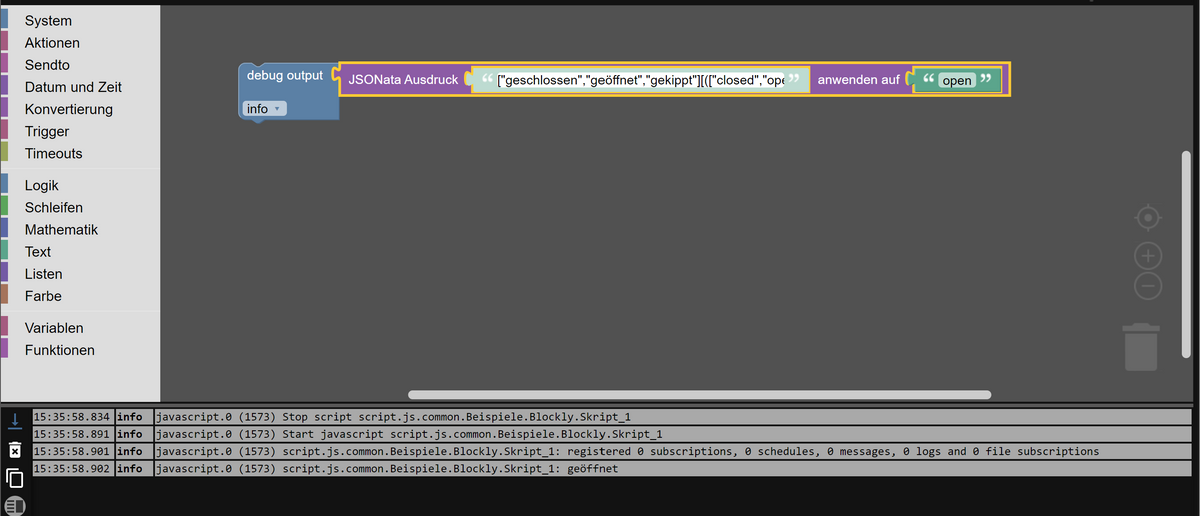
oder JSONATA in JS:
console.log(await jsonataExpression("open",'["geschlossen","geöffnet","gekippt"][(["closed","open","tilted"])#$i[$=$$].$i]'));also der ganze Codeteil reduziert sich in JSONATA auf diesen Ausdruck:
["geschlossen","geöffnet","gekippt"][(["closed","open","tilted"])#$i[$=$$].$i] -
Ich kapiere irgendwie noch nicht ganz wie ich das Script triggere.
Es müsste eigentlich zur Laufzeit aktiv sein und mein Textfeld befüllen. Bzw. bei jeder Abfrage des aktuellen Werts getriggered werden.
@mon sagte: wie ich das Script triggere.
Beispiel:
const idSrc = 'smartgarden.0.abc'; const idDst = '0_userdata.0.xyz'; // DP für Vis const arrSrc = ['CLOSED', 'OPEN', 'TILTED']; const arrDst = ['geschlossen', 'offen', 'gekippt']; on(idSrc, function(dp) { // triggert bei Wertänderung let idx = arrSrc.indexOf(dp.state.val); if(idx >= 0) setState(idDst, arrDst[idx], true); }); -
@mon sagte: wie ich das Script triggere.
Beispiel:
const idSrc = 'smartgarden.0.abc'; const idDst = '0_userdata.0.xyz'; // DP für Vis const arrSrc = ['CLOSED', 'OPEN', 'TILTED']; const arrDst = ['geschlossen', 'offen', 'gekippt']; on(idSrc, function(dp) { // triggert bei Wertänderung let idx = arrSrc.indexOf(dp.state.val); if(idx >= 0) setState(idDst, arrDst[idx], true); });


