NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@feuersturm Hat gestern bei mir wunderbar funktioniert, ist nicht wie bei Vis1 wo das Default Projekt geladen wird, wenn man den Shortcut mit bestehender Netzwerkverbindung anlegt.
@xsev mit was für einem Handy hast du es getestet?
-
@xsev mit was für einem Handy hast du es getestet?
@feuersturm Mit einen Android Tablet (Android 12) und Chrome. Ebenfalls neue Vis2 erstellt aber nur eine Testview.
Handy kann ich nicht sagen, ich hatte das Problem immer nur am Tablet. -
In diesem Beitrag https://forum.iobroker.net/topic/68793/vis-iphone11-zum-homescreen-hinzu-problem von @HotMaggi kam die Frage auf, ob mit VIS-2 dieses issue https://github.com/ioBroker/ioBroker.vis/issues/460 (Fokus auf Android) bzw. https://github.com/ioBroker/ioBroker.vis/issues/534 (Fokus auf iOS) gefixt ist oder es hier mit vis-2 auch noch Probleme gibt.
Ich hab es gerade mal mit meinem Android Handy ausprobiert und meine vis-2 view im Chrome Browser aufgerufen und mir dann einen Link auf meinen Homescreen gespeichert. Wenn ich dort den Link jetzt öffne wird das richtige Projekt geladen und direkt angezeigt.
Wie sieht es bei euch aus?
@feuersturm
Bei mir wird mit VIS V2.3.0 auf einem Galaxy S21FE Handy mit Chrome Browser auch ein Homescreen Link zum richtigen Projekt erzeugt, der die VIS dann öffnet.Allerdings habe ich bei der VIS2 ein neues Problem: Sobald man den Browser Cache von Chrome auf dem Handy leert, erscheint beim anschließenden Aufruf der VIS2 über den zuvor erzeugten Homescreen Link nur der drehende ioBroker Ladekreis.
Man muss dann manuell im Chrome Browser wieder die vollständige Adresse zur VIS2 eintragen, das Projekt wird geöffnet und danach funktioniert auch der Homescreen Link wieder. Das Verhalten ist bei mir nach jeder Browser Cache Leerung auf dem Handy das gleiche.
Kann das hier im Forum jemand bestätigen, oder ist der Fehler nur bei mir oder meiner VIS2 so?
-
@feuersturm
Bei mir wird mit VIS V2.3.0 auf einem Galaxy S21FE Handy mit Chrome Browser auch ein Homescreen Link zum richtigen Projekt erzeugt, der die VIS dann öffnet.Allerdings habe ich bei der VIS2 ein neues Problem: Sobald man den Browser Cache von Chrome auf dem Handy leert, erscheint beim anschließenden Aufruf der VIS2 über den zuvor erzeugten Homescreen Link nur der drehende ioBroker Ladekreis.
Man muss dann manuell im Chrome Browser wieder die vollständige Adresse zur VIS2 eintragen, das Projekt wird geöffnet und danach funktioniert auch der Homescreen Link wieder. Das Verhalten ist bei mir nach jeder Browser Cache Leerung auf dem Handy das gleiche.
Kann das hier im Forum jemand bestätigen, oder ist der Fehler nur bei mir oder meiner VIS2 so?
@mk-66 hab auch gerade einmal unter Android den Chrome Browser Cache komplett gelöscht. Bei mir wird dann beim Aufruf des links auf dem home Screen mein "Main" Projekt geöffnet und nicht das Projekt was eigentlich verlinkt war.
-
@mk-66 hab auch gerade einmal unter Android den Chrome Browser Cache komplett gelöscht. Bei mir wird dann beim Aufruf des links auf dem home Screen mein "Main" Projekt geöffnet und nicht das Projekt was eigentlich verlinkt war.
@feuersturm
Bei mir öffnet sich das Main Projekt nicht, sondern wie gesagt nur der drehende Ladekreis. Wenn man dann allerdings den Browser schließt und ein zweites Mal öffnet, kommt bei mr nach einiger Zeit seitlich nach rechts versetzt auf dem Handy ein Fenster bei dem ich dann auswählen kann welches Projekt ich öffnen möchte.Also kann man eigentlich sagen, dass das Problem mit der falschen Verlinkung, die bei VIS1 bei den Versionen nach V1.4.8 vorhanden war, bei VIS2 bislang nur bedingt gelöst werden konnte.
Aber VIS2 ist ja derzeit auch noch im Entwicklungsstadium.
-
@feuersturm
Bei mir öffnet sich das Main Projekt nicht, sondern wie gesagt nur der drehende Ladekreis. Wenn man dann allerdings den Browser schließt und ein zweites Mal öffnet, kommt bei mr nach einiger Zeit seitlich nach rechts versetzt auf dem Handy ein Fenster bei dem ich dann auswählen kann welches Projekt ich öffnen möchte.Also kann man eigentlich sagen, dass das Problem mit der falschen Verlinkung, die bei VIS1 bei den Versionen nach V1.4.8 vorhanden war, bei VIS2 bislang nur bedingt gelöst werden konnte.
Aber VIS2 ist ja derzeit auch noch im Entwicklungsstadium.
@mk-66 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Bei mir öffnet sich das Main Projekt nicht, sondern wie gesagt nur der drehende Ladekreis.
Vielleicht liegt es daran, dass ich auch wirklich ein Projekt haben was "Main" heißt. Dies ist mein aktuelles Produktiv Projekt welches von vis-1 nach vis-2 übernommen wurde.
Also kann man eigentlich sagen, dass das Problem mit der falschen Verlinkung, die bei VIS1 bei den Versionen nach V1.4.8 vorhanden war, bei VIS2 bislang nur bedingt gelöst werden konnte. Aber VIS2 ist ja derzeit auch noch im Entwicklungsstadium.
Ich werde dann nachher mal ein issue erstellen und es hier verlinken
-
@feuersturm
komplett neues Projekt in VIS-2 erstellt...Iphone 11 Pro max
IOS 16.6.1Safari geht nicht
Chrome geht nicht:disappointed:
@hotmaggi sagte in Vis-2(.0) - Neuer Adapter als Beta:
komplett neues Projekt in VIS-2 erstellt...
Iphone 11 Pro max
IOS 16.6.1
Safari geht nicht
Chrome geht nichtWas bedeutet für dich "geht nicht". Wird kein Link auf dem Homescreen erstellt oder führt der Link zu einem anderen Projekt?
-
@hotmaggi sagte in Vis-2(.0) - Neuer Adapter als Beta:
komplett neues Projekt in VIS-2 erstellt...
Iphone 11 Pro max
IOS 16.6.1
Safari geht nicht
Chrome geht nichtWas bedeutet für dich "geht nicht". Wird kein Link auf dem Homescreen erstellt oder führt der Link zu einem anderen Projekt?
-
Hallo
Ich habe jetzt zum 1. Mal die Vis 2 installiert und bekomme beim öffnen der Vis diese Meldung:
File edit.html not found: {}Die Licence habe ich schon auf Vis 2 konvertiert und im Adapter eingetragen.
Unter Vis 1 gibt es schon eine Visualisierung.Wer kann mir da weiterhelfen?
-
Hallo
Ich habe jetzt zum 1. Mal die Vis 2 installiert und bekomme beim öffnen der Vis diese Meldung:
File edit.html not found: {}Die Licence habe ich schon auf Vis 2 konvertiert und im Adapter eingetragen.
Unter Vis 1 gibt es schon eine Visualisierung.Wer kann mir da weiterhelfen?
@stefu87_ch sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich habe jetzt zum 1. Mal die Vis 2 installiert und bekomme beim öffnen der Vis diese Meldung:
Wie installiert?
WEB Adapter >5 installiert? -
@stefu87_ch sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich habe jetzt zum 1. Mal die Vis 2 installiert und bekomme beim öffnen der Vis diese Meldung:
Wie installiert?
WEB Adapter >5 installiert?@sigi234 über github
Web Adapter 6.1.2 -
@sigi234 über github
Web Adapter 6.1.2 -
@sigi234 genau darüber habe ich installiert.
Im Fehlerlog habe ich dies stehen:
Cannot find www folder. Looks like adapter was installed from github! Please install it from npm! -
Sollten CSS Bindings eigentlich schon laufen?
Z.B.{val:zigbee.0.00158d0002e99a6b.occupancy;val=="true"? "mdui-red-glow": "mdui-blue-glow"}Leuchten tut es aber umschalten der Farbe geht leider nicht.
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Sollten CSS Bindings eigentlich schon laufen?
Z.B.{val:zigbee.0.00158d0002e99a6b.occupancy;val=="true"? "mdui-red-glow": "mdui-blue-glow"}Leuchten tut es aber umschalten der Farbe geht leider nicht.
Kann mir da jemand kurz Info geben?
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Sollten CSS Bindings eigentlich schon laufen?
Z.B.{val:zigbee.0.00158d0002e99a6b.occupancy;val=="true"? "mdui-red-glow": "mdui-blue-glow"}Leuchten tut es aber umschalten der Farbe geht leider nicht.
Kann mir da jemand kurz Info geben?
@xsev said in Vis-2(.0) - Neuer Adapter als Beta:
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Sollten CSS Bindings eigentlich schon laufen?
Z.B.{val:zigbee.0.00158d0002e99a6b.occupancy;val=="true"? "mdui-red-glow": "mdui-blue-glow"}Leuchten tut es aber umschalten der Farbe geht leider nicht.
Kann mir da jemand kurz Info geben?
Welches Widget?
Mit den Bindings kämpfe ich auch gerade div. Stellen.
Teilweise funktioniert es in der Runtime des Editors und in der "richtigten" Runtime nicht.In der Vis 2 gibt's schon noch einiges zu tun.
-
@xsev said in Vis-2(.0) - Neuer Adapter als Beta:
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Sollten CSS Bindings eigentlich schon laufen?
Z.B.{val:zigbee.0.00158d0002e99a6b.occupancy;val=="true"? "mdui-red-glow": "mdui-blue-glow"}Leuchten tut es aber umschalten der Farbe geht leider nicht.
Kann mir da jemand kurz Info geben?
Welches Widget?
Mit den Bindings kämpfe ich auch gerade div. Stellen.
Teilweise funktioniert es in der Runtime des Editors und in der "richtigten" Runtime nicht.In der Vis 2 gibt's schon noch einiges zu tun.
@blockmove Ich habs nur mit einem einfachen Basic Image versucht. Ich habe im CSS auch nur ein paar Glow und Blink Befehle aus Vis 1 übernommen, evtl. benötige ich da doch mehr? Die Befehle kann ich ansteuern aber er reagiert nicht auf die Datenpunkte und wechselt die Farbe.
-
@sigi234 genau darüber habe ich installiert.
Im Fehlerlog habe ich dies stehen:
Cannot find www folder. Looks like adapter was installed from github! Please install it from npm!@stefu87_ch sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 genau darüber habe ich installiert.
Im Fehlerlog habe ich dies stehen:
Cannot find www folder. Looks like adapter was installed from github! Please install it from npm!Du widersprichst dich etwas. Erst sagst du, dass du den Adapter über die github Quelle installiert hast und dann über die Admin Oberläche aus der regulären Adapterübersicht.
Hast du schon einmal einen neuen Upload ausprobiert?

Ansonsten einmal vis-2 Adapter löchen und neu installieren.
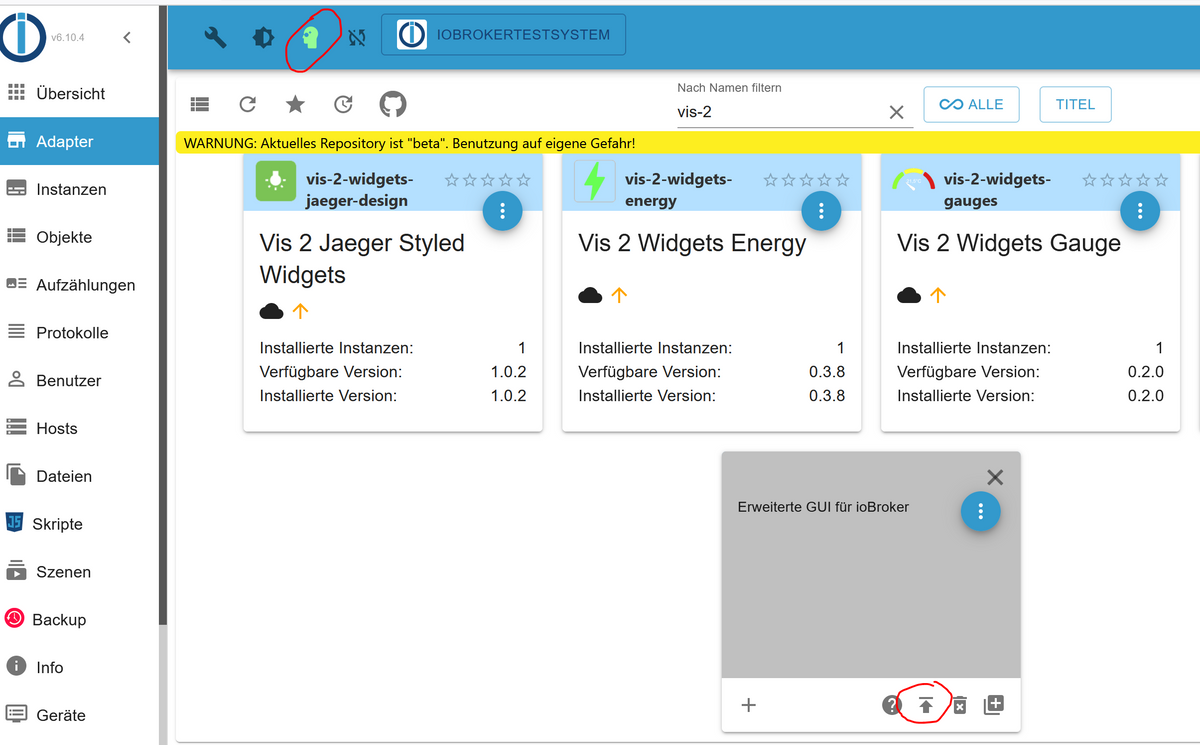
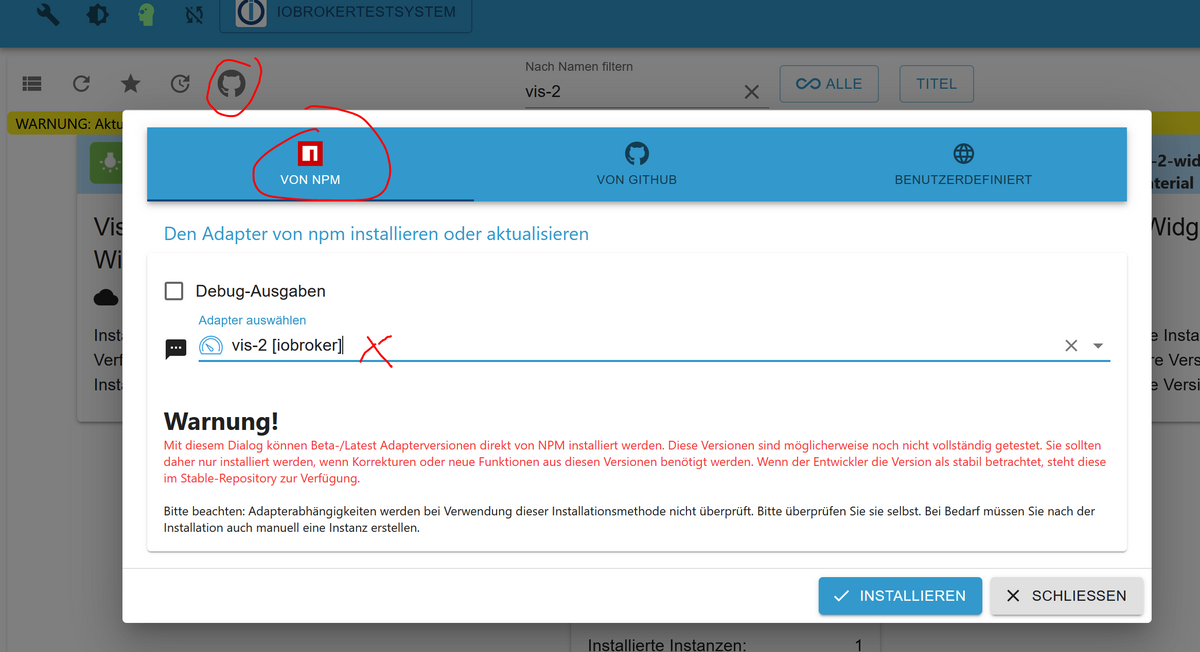
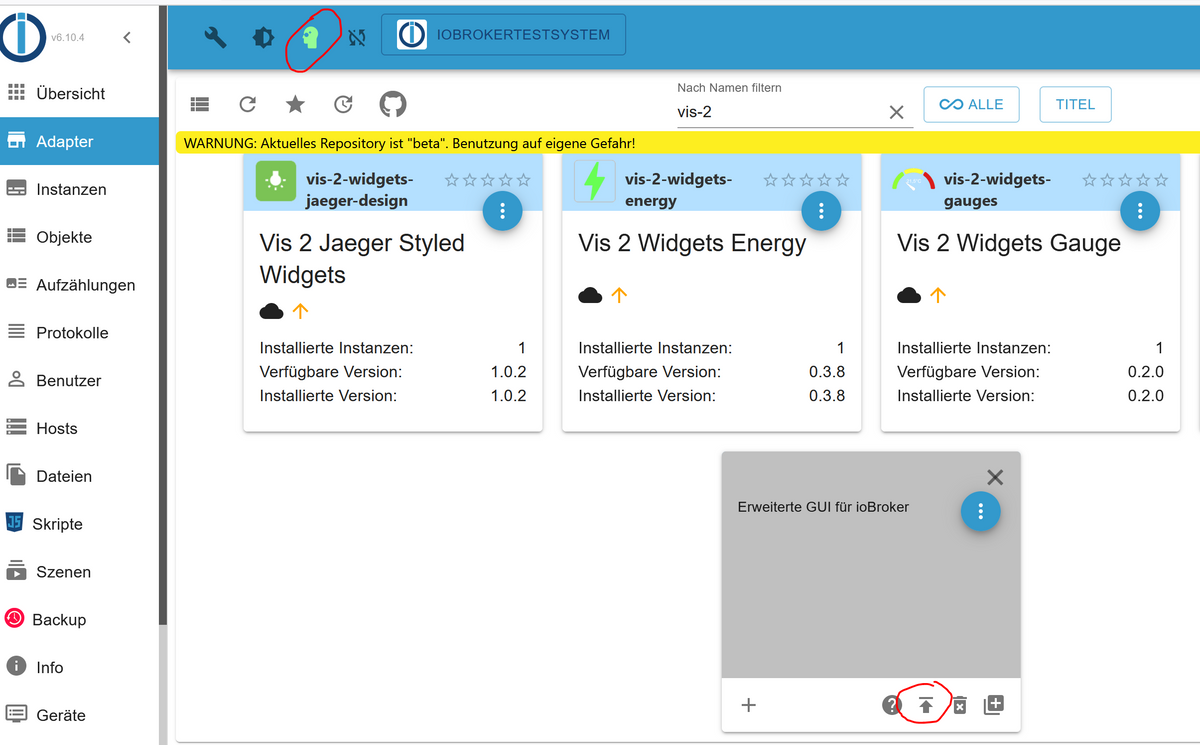
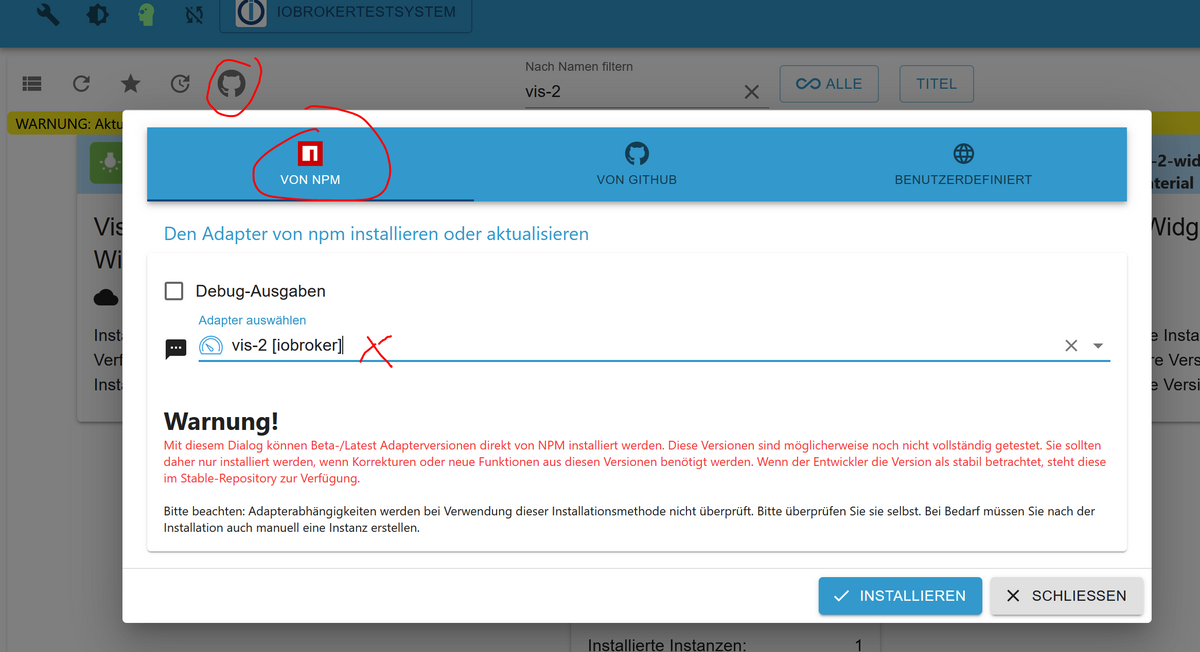
Entweder über die Adapterliste, wenn du bereits im Betra Repository bist oder über diesen Weg

-
@stefu87_ch sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 genau darüber habe ich installiert.
Im Fehlerlog habe ich dies stehen:
Cannot find www folder. Looks like adapter was installed from github! Please install it from npm!Du widersprichst dich etwas. Erst sagst du, dass du den Adapter über die github Quelle installiert hast und dann über die Admin Oberläche aus der regulären Adapterübersicht.
Hast du schon einmal einen neuen Upload ausprobiert?

Ansonsten einmal vis-2 Adapter löchen und neu installieren.
Entweder über die Adapterliste, wenn du bereits im Betra Repository bist oder über diesen Weg

@feuersturm Hat jetzt geklappt.
-
@mk-66 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Bei mir öffnet sich das Main Projekt nicht, sondern wie gesagt nur der drehende Ladekreis.
Vielleicht liegt es daran, dass ich auch wirklich ein Projekt haben was "Main" heißt. Dies ist mein aktuelles Produktiv Projekt welches von vis-1 nach vis-2 übernommen wurde.
Also kann man eigentlich sagen, dass das Problem mit der falschen Verlinkung, die bei VIS1 bei den Versionen nach V1.4.8 vorhanden war, bei VIS2 bislang nur bedingt gelöst werden konnte. Aber VIS2 ist ja derzeit auch noch im Entwicklungsstadium.
Ich werde dann nachher mal ein issue erstellen und es hier verlinken
@MK-66 @HotMaggi
Bezüglich des Problems "Problem with creating shortcut of vis-2 project on Android and iOS Homescreen" hab ich gerade einmal ein neues issue https://github.com/ioBroker/ioBroker.vis-2/issues/102 erstellt.Wenn ihr noch weitere Informationen habt, gerne beim issue kommentieren.
Hat noch jemand ein iOS System auf dem er einmal testen kann, ob ein Shortcut zum vis-2 Projekt erstellt werden kann?