NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
da ist anscheinend auch noch der Partition_Witzard auf dem Tasmota. Da die Partition bereits geändert ist, solltest du den wieder löschen und den Speicher freigeben.
Danach nochmals versuchen
Gelöscht, aber gleicher Fehler.
ansonsten nochmals an dieses Issue hängen:
https://github.com/joBr99/nspanel-lovelace-ui/issues/972
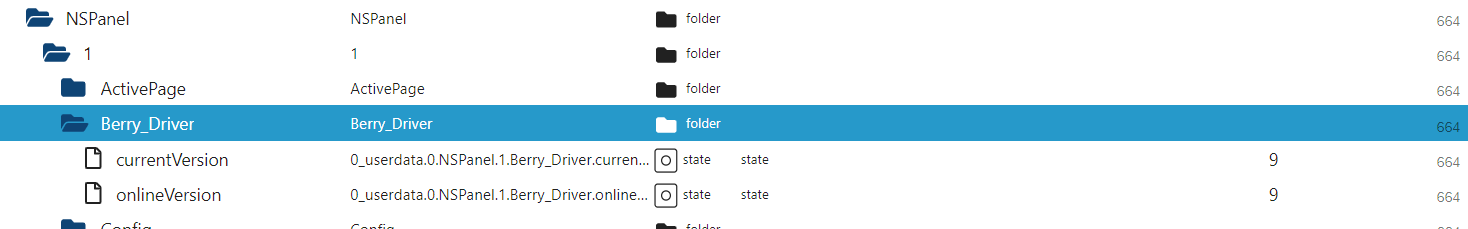
Ist meiner Auffassung nach der Grund für die BerryDriver Version 9
Evtl. liest @joBr99 hier mit...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ansonsten gerne trotzdem auf den BerryDriver 9 wechseln und wie immer den unteren Teil ersetzen.
Hab bei mir grad das Update durchgeführt, hat alles super funktioniert und ist ohne Probleme durchgelaufen.
-
ansonsten nochmals an dieses Issue hängen:
https://github.com/joBr99/nspanel-lovelace-ui/issues/972
Ist meiner Auffassung nach der Grund für die BerryDriver Version 9
Evtl. liest @joBr99 hier mit...
@armilar said in SONOFF NSPanel mit Lovelace UI:
ansonsten nochmals an dieses Issue hängen:
https://github.com/joBr99/nspanel-lovelace-ui/issues/972
Ist meiner Auffassung nach der Grund für die BerryDriver Version 9
Evtl. liest @joBr99 hier mit...
Soll ich ne neue issues aufmachen, oder einfach hier mit unten reinschreiben?
Hilft es vielleicht tasmota über ota neu zu flashen ?
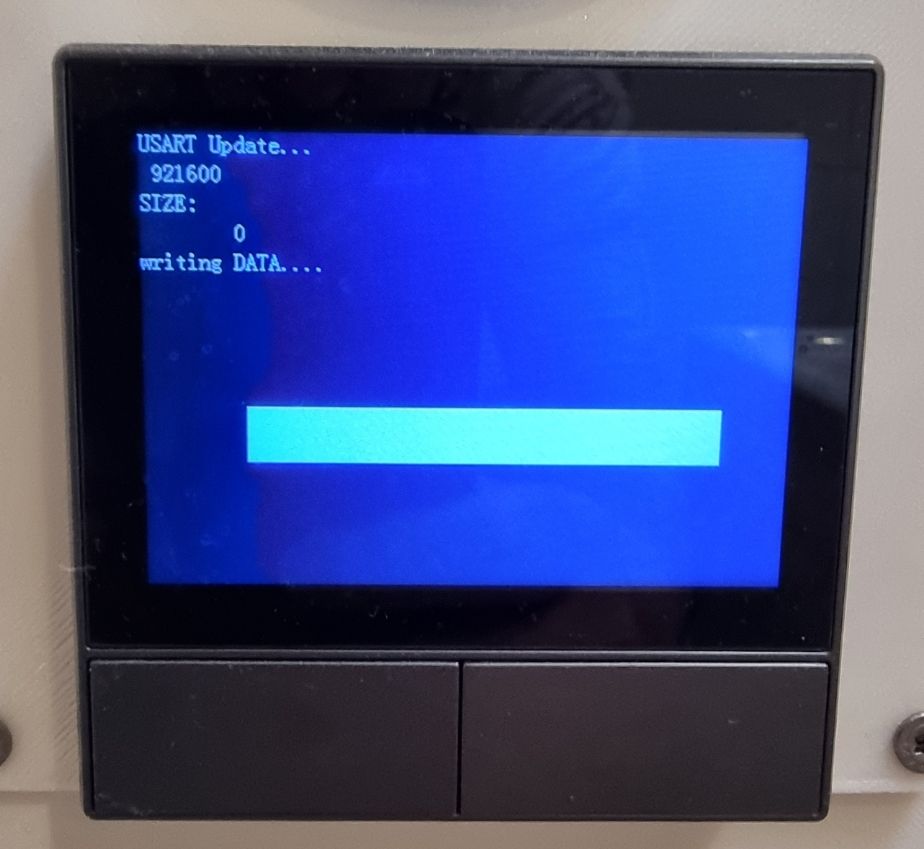
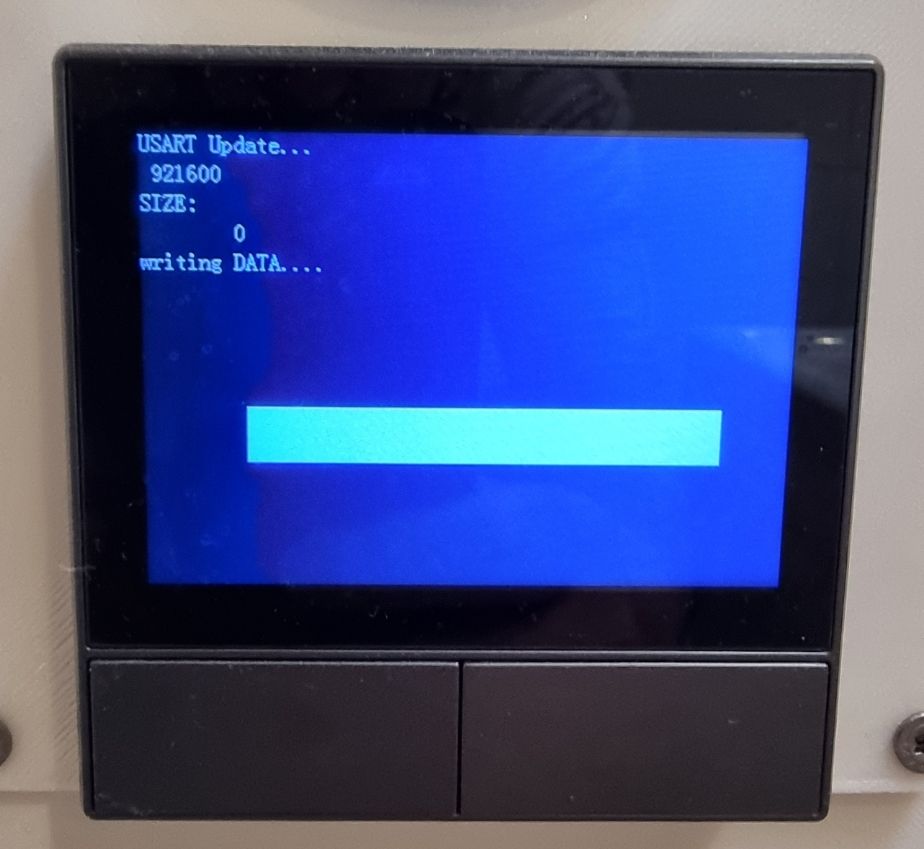
Hier nochmal ein Bild wo das Display dann hängt.

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
ansonsten nochmals an dieses Issue hängen:
https://github.com/joBr99/nspanel-lovelace-ui/issues/972
Ist meiner Auffassung nach der Grund für die BerryDriver Version 9
Evtl. liest @joBr99 hier mit...
Soll ich ne neue issues aufmachen, oder einfach hier mit unten reinschreiben?
Hilft es vielleicht tasmota über ota neu zu flashen ?
Hier nochmal ein Bild wo das Display dann hängt.

würde ein neues aufmachen...
-
@gre4t0ne zeige bitte mal die Config von
mrIcon1ScreensaverEntity: { }, mrIcon2ScreensaverEntity: { },@tt-tom heute erst wieder Zeit gehabt - habe diese Config nicht angepasst:
mrIcon1ScreensaverEntity:
{
ScreensaverEntity: NSPanel_Path + 'Relay.1',
ScreensaverEntityIconOn: 'lightbulb',
ScreensaverEntityIconOff: null,
ScreensaverEntityValue: null,
ScreensaverEntityValueDecimalPlace : 0,
ScreensaverEntityValueUnit: null,
ScreensaverEntityOnColor: On,
ScreensaverEntityOffColor: HMIOff
},
mrIcon2ScreensaverEntity:
{
ScreensaverEntity: 'deconz.0.Sensors.5.open',
ScreensaverEntityIconOn: 'heat-wave',
ScreensaverEntityIconOff: null,
ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature',
ScreensaverEntityValueDecimalPlace : 1,
ScreensaverEntityValueUnit: '°',
ScreensaverEntityOnColor: MSRed,
ScreensaverEntityOffColor: Yellow
}, -
Ich habe dir geschrieben, was du machen solltest wenn du Tasmota updaten willst. Lies im Wiki
@tt-tom Bez. Tasmota Update - habe das Wiki mittlerw. gelesen:
-> Auf der Tasmota Seite ist eine Kurzbeschreibung und ihr könnt dort den Wizards downloaden.
Direkt Link zum Download Partition Wizard Toolhabe jetzt das Partition Wizard Tool downgeloaded, aber wie bekomme ich das jetzt auf das NSPanel?
-
@tt-tom Bez. Tasmota Update - habe das Wiki mittlerw. gelesen:
-> Auf der Tasmota Seite ist eine Kurzbeschreibung und ihr könnt dort den Wizards downloaden.
Direkt Link zum Download Partition Wizard Toolhabe jetzt das Partition Wizard Tool downgeloaded, aber wie bekomme ich das jetzt auf das NSPanel?
@gre4t0ne said in SONOFF NSPanel mit Lovelace UI:
@tt-tom Bez. Tasmota Update - habe das Wiki mittlerw. gelesen:
-> Auf der Tasmota Seite ist eine Kurzbeschreibung und ihr könnt dort den Wizards downloaden.
Direkt Link zum Download Partition Wizard Toolhabe jetzt das Partition Wizard Tool downgeloaded, aber wie bekomme ich das jetzt auf das NSPanel?
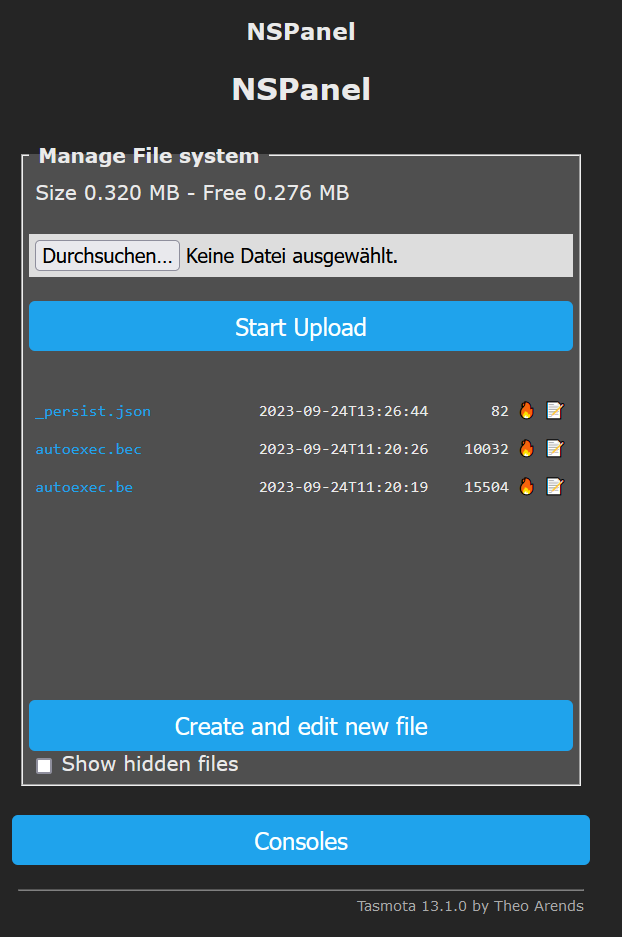
Hi, hochladen über das Filesystem :

-
Das ist ein Beispiel aus der NSPanelTS...
Dir fehlen ja bestimmt die Sensoren aus dem DeConz (sind ja irgendwie meine ;-) ). Kein Wunder mit den Fehlern...
Nimm stattdessen die aus der
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts
mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
@tt-tom heute erst wieder Zeit gehabt - habe diese Config nicht angepasst:
mrIcon1ScreensaverEntity:
{
ScreensaverEntity: NSPanel_Path + 'Relay.1',
ScreensaverEntityIconOn: 'lightbulb',
ScreensaverEntityIconOff: null,
ScreensaverEntityValue: null,
ScreensaverEntityValueDecimalPlace : 0,
ScreensaverEntityValueUnit: null,
ScreensaverEntityOnColor: On,
ScreensaverEntityOffColor: HMIOff
},
mrIcon2ScreensaverEntity:
{
ScreensaverEntity: 'deconz.0.Sensors.5.open',
ScreensaverEntityIconOn: 'heat-wave',
ScreensaverEntityIconOff: null,
ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature',
ScreensaverEntityValueDecimalPlace : 1,
ScreensaverEntityValueUnit: '°',
ScreensaverEntityOnColor: MSRed,
ScreensaverEntityOffColor: Yellow
}, -
Danke an alle für die Hilfe!
Muss der Partition Wizard nach der Migration wieder entfernt werden?
Nach der Umpartitionierung ist er nicht mehr erforderlich... ja - sollte wieder entfernt werden
-
zeige bitte mal die Objektdaten vom diesem Datenpunkt.
plenticore.0.devices.local.battery.SoCeigentlich sollte das Icon eine Farbe haben und nicht weiss sein.
bei welchem Füllstand welche Farbe aktiviert wird
es wird die Farbskala aus dem Script genutzt.
//Dynamische Indikatoren (Abstufung grün nach gelb nach rot) const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 };@TT-Tom
Hallo Tom,
anbei der Datenpunkt:{ "type": "state", "common": { "name": "State of Charge", "desc": "Actual state of charge", "type": "number", "role": "value.battery", "unit": "%", "read": true, "write": false, "custom": { "influxdb.0": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 0, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "native": {}, "_id": "plenticore.0.devices.local.battery.SoC", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693377305117 }code_textWäre schön, wenn Du daran etwas ableiten kannst. Die Batterie ist voll, das Icon ist weiß. :confused:
Sorry, derzeitig (nach Neustart) ist das Icon leicht rosa. Keine schöne Farbe, aber eine andere. :blush: Der SoC Wert ist aktuell 90%. Ich sehe mal, wie er heute Nacht ist.
Gruß ManfredHier als Info und ein Danke an die Hilfe. Die Anzeige geht jetzt, ich habe das Rot noch etwas intensiviert, ist nun besser zu erkennen.
:+1: -
Hallo,
ich habe endlich mal mein Skript geupdatet, leider konnte ich es nicht kompilieren.
Er meckerte, dass ihm "ScreensaverEntityDateFormat:", fehlt.Hab das nun in allen bottomScreensaverEntity Seiten hinzugefügt, danach konnte ich es ohne Fehler kompilieren.
Hab ich das was falsch gemacht?
Danke
-
@tom_w
Welches Script hast du genommen? Es liegen zwei auf Github.Ist kein Pflichtparameter bei bottomScreensaverEntity. Wie sieht den Deine Config von den Seiten aus?
Ich hab das ohne Beispielseiten genommen.
Eigentlich gar nicht, ich habs so gelassen wie es im Skript war. Dachte ich zumindest.Ist ja eigentlich eh egal, geht ja jetzt.
Habs gerade nochmal getestet, wenn ich bei der bottomScreensaverEntity 2 die ScreensaverEntityDateFormat auskommentiere, kommt:
javascript.0 (1696379) script.js.NSPanels.Panel_test: TypeScript compilation failed: { ^ ERROR: Property 'ScreensaverEntityDateFormat' is missing in type '{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: null; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }' but required in type 'ScreenSaverElement'. -
Ich hab das ohne Beispielseiten genommen.
Eigentlich gar nicht, ich habs so gelassen wie es im Skript war. Dachte ich zumindest.Ist ja eigentlich eh egal, geht ja jetzt.
Habs gerade nochmal getestet, wenn ich bei der bottomScreensaverEntity 2 die ScreensaverEntityDateFormat auskommentiere, kommt:
javascript.0 (1696379) script.js.NSPanels.Panel_test: TypeScript compilation failed: { ^ ERROR: Property 'ScreensaverEntityDateFormat' is missing in type '{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: null; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }' but required in type 'ScreenSaverElement'. -
@tom_w
bei mir läuft das Script ohne Meldung und ich habe auch keine ScreensaverEntityDateFormat.Welche Javascript adapter Version hast du? zeige bitte mal die Config vom Entity 2
Javascript Adapter 7.1.4
export const config: Config = { panelRecvTopic: 'mqtt.0.tele.NSPanel_Wohnzimmer.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.cmnd.NSPanel_Wohnzimmer.CustomSend', // Bitte anpassen leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: null, ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'alias.0.Wohnzimmer.Temperatur Wohnzimmer', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, -
Javascript Adapter 7.1.4
export const config: Config = { panelRecvTopic: 'mqtt.0.tele.NSPanel_Wohnzimmer.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.cmnd.NSPanel_Wohnzimmer.CustomSend', // Bitte anpassen leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: null, ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'alias.0.Wohnzimmer.Temperatur Wohnzimmer', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },so sieht das Original aus.
export const config = <Config> {Wenn du ein Update vom Script gemacht hast, dann hast du da beim kopieren nicht komplett alles ersetzt. Ich würde dir vorschlagen, das zu lesen und nochmal von vorne zu beginnen.