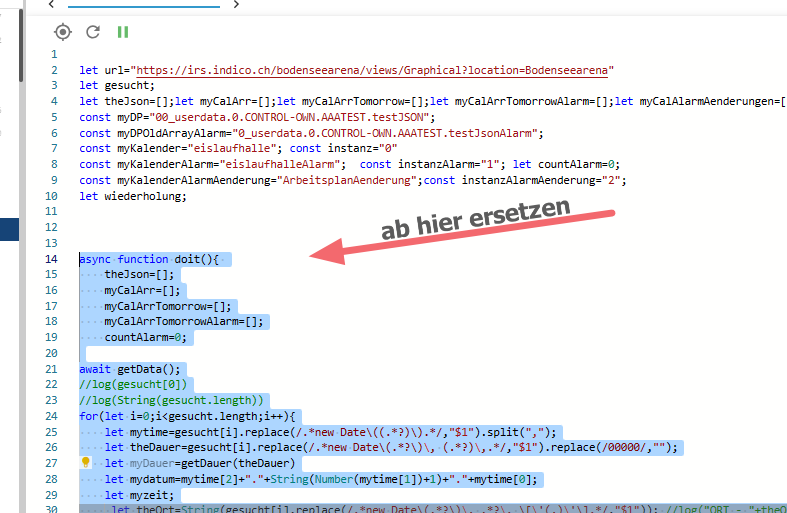
async function doit(){
theJson=[];
myCalArr=[];
myCalArrTomorrow=[];
myCalArrTomorrowAlarm=[];
countAlarm=0;
await getData();
//log(gesucht[0])
//log(String(gesucht.length))
for(let i=0;i<gesucht.length;i++){
let mytime=gesucht[i].replace(/.*new Date\((.*?)\).*/,"$1").split(",");
let theDauer=gesucht[i].replace(/.*new Date\(.*?\)\, (.*?)\,.*/,"$1").replace(/00000/,"");
let myDauer=getDauer(theDauer)
let mydatum=mytime[2]+"."+String(Number(mytime[1])+1)+"."+mytime[0];
let myzeit;
let theOrt=String(gesucht[i].replace(/.*new Date\(.*?\)\, .*?\, \[\'(.)\'\].*/,"$1")); //log("ORT - "+theOrt)
let todayDay=formatDate(getDateObject((new Date().getTime())), "T.M.JJJJ");
// log(mydatum+ "---" + theDauer+ "---" + myDauer)
mytime.length==4 ? myzeit=mytime[3]+":"+"00" : myzeit=mytime[3]+":"+mytime[4];
//let mydauer=Number(gesucht[i].replace(/.*new Date\(.*?\)\, (.*?)\,.*/,"$1"))/100000;
//log(mydauer)
theJson.push({
"zeit":myzeit,
"datum":mydatum,
"ereignis":gesucht[i].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/," "),
"dauer":getDauer(theDauer)
})
//if (i<5){
myCalArr.push({
"start":mydatum+" "+ myzeit,
"end":mydatum+" "+ add15MinutesToTime(myzeit,getDauer(theDauer)),
"summary":gesucht[i].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/," "),
"description":"from IOB Script"
})
if(todayDay===mydatum && theOrt == "1" ){ //log(todayDay+" - "+theOrt)
myCalArrTomorrow.push({
"start":mydatum+" "+ myzeit,
"end":mydatum+" "+ add15MinutesToTime(myzeit,getDauer(theDauer)),
"summary":gesucht[i].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/g," "),
"description":"from IOB Script"
})
if (countAlarm==0){ // einmal bei alarm ersten werte ins array
myCalArrTomorrowAlarm.push({
"start":mydatum+" "+ subtract15MinutesFromTime(myzeit,15),
"end":mydatum+" "+ subtract15MinutesFromTime(myzeit,10),
"summary":"ALARM:"+gesucht[i].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/g," "),
"description":"from IOB Script"
})
}
countAlarm ++;
let mytimeAnfangNext;
if(i+1<gesucht.length){ mytimeAnfangNext=gesucht[i+1].replace(/.*new Date\((.*?)\).*/,"$1").split(",");} else { mytimeAnfangNext=gesucht[i].replace(/.*new Date\((.*?)\).*/,"$1").split(",");}
let myzeitAnfangNext;
mytimeAnfangNext.length==4 ? myzeitAnfangNext=mytimeAnfangNext[3]+":"+"00" : myzeitAnfangNext=mytimeAnfangNext[3]+":"+mytimeAnfangNext[4];
// log(myzeitAnfangNext)
// log(add15MinutesToTime(myzeit,getDauer(theDauer)))
if(calculateTimeDifferenceInMinutes(add15MinutesToTime(myzeit,getDauer(theDauer)),myzeitAnfangNext)>3000 ){
// log(Number(calculateTimeDifferenceInMinutes( add15MinutesToTime(myzeit,getDauer(theDauer)),myzeitAnfangNext)))
myCalArrTomorrowAlarm.push({
"start":mydatum+" "+ subtract15MinutesFromTime(myzeitAnfangNext,5),
"end":mydatum+" "+ subtract15MinutesFromTime(myzeitAnfangNext,1),
"summary":"ALARM:"+gesucht[i+1].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/g," "),
"description":"from IOB Script"
})
} else{
if(i+1<gesucht.length){
myCalArrTomorrowAlarm.push({
"start":mydatum+" "+ add15MinutesToTime(myzeit,getDauer(theDauer)),
"end":mydatum+" "+ add15MinutesToTime(add15MinutesToTime(myzeit,5),getDauer(theDauer)),
"summary":"ALARM:"+gesucht[i+1].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/g," "),
"description":"from IOB Script"
}) } else{myCalArrTomorrowAlarm.push({
"start":mydatum+" "+ add15MinutesToTime(myzeit,getDauer(theDauer)),
"end":mydatum+" "+ add15MinutesToTime(add15MinutesToTime(myzeit,5),getDauer(theDauer)),
"summary":"ALARM:"+" Letzte Aktion", //gesucht[i].replace(/.*\[\'1\'\]\, \"(.*?)\"\, \"00000001\"\,.*/,"$1").replace(/\\r\\n/," ")
"description":"from IOB Script"
})
}
}
}
//}
}
//log(JSON.stringify(myCalArr));
//myCalArrTomorrowAlarm=myCalArrTomorrowAlarm.slice(0,-1); //löscht letzten eintrag aus Alarm Array
//log(JSON.stringify(myCalArrTomorrowAlarm));
//setState(myDP,JSON.stringify(theJson));
//toCalender(myCalArr);
//toCalender(myCalArrTomorrow,myKalender,instanz);
if (!wiederholung) {toCalender(myCalArrTomorrowAlarm,myKalenderAlarm,instanzAlarm);
toCalender(myCalArrTomorrow,myKalender,instanz);
// log("in nicht wiederholung - einmal morgens")
myOldArrAlarm=myCalArrTomorrowAlarm
setState(myDPOldArrayAlarm,JSON.stringify(myOldArrAlarm));
} else{
let changeDetails = findChanges(JSON.parse(getState(myDPOldArrayAlarm).val),myCalArrTomorrowAlarm)
console.log(changeDetails);
myOldArrAlarm=myCalArrTomorrowAlarm
setState(myDPOldArrayAlarm,JSON.stringify(myOldArrAlarm));
if(changeDetails.length>0) {log(JSON.stringify(changeDetails))
for (let i=0;i<changeDetails.length;i++){
if(changeDetails[i].action=="added" || changeDetails[i].action=="changed" )
{toCalender([changeDetails[0]],myKalenderAlarmAenderung,instanzAlarmAenderung);
}
}
}setState(myDPOldArrayAlarm,JSON.stringify(myCalArrTomorrowAlarm));
}
}
async function getData(){
return new Promise(async (resolve, reject) => {
await request(url, async function (error, response, result) {
gesucht="";
const myregex = /^this\.AddAppointment.*$/gm;
gesucht=result.match(myregex); //log(gesucht)
gesucht=gesucht.filter(platz => platz.includes("['1']"));
//log(gesucht)
if (gesucht!="" && error==null) {resolve()} else {reject()}
; }).on("error", function (e) {console.error(e);});
});
}
schedule("1 5 * * *", async function () {
wiederholung=false;
doit();
});
/*schedule("3,33 5-23 * * *", async function () {
wiederholung=true;
doit();
});*/
//wiederholung=false; doit();
function toCalender(myArr,Kalender,myInstanz){
sendTo("webcal."+myInstanz, "addEvents", {
calendar: Kalender,
events: myArr
})
}
function add15MinutesToTime(time,howLong) {
const [hours, minutes] = time.split(":").map(Number);
let totalMinutes = hours * 60 + minutes;
totalMinutes += howLong;
const newHours = Math.floor(totalMinutes / 60);
const newMinutes = totalMinutes % 60;
const formattedNewHours = newHours < 10 ? `0${newHours}` : newHours;
const formattedNewMinutes = newMinutes < 10 ? `0${newMinutes}` : newMinutes;
return `${formattedNewHours}:${formattedNewMinutes}`;
}
function subtract15MinutesFromTime(time,howLong) {
const [hours, minutes] = time.split(":").map(Number);
let totalMinutes = hours * 60 + minutes;
totalMinutes -= howLong;
if (totalMinutes < 0) {
totalMinutes += 24 * 60; // Falls die Zeit negativ wird, füge 24 Stunden hinzu
}
const newHours = Math.floor(totalMinutes / 60);
const newMinutes = totalMinutes % 60;
const formattedNewHours = newHours < 10 ? `0${newHours}` : newHours;
const formattedNewMinutes = newMinutes < 10 ? `0${newMinutes}` : newMinutes;
return `${formattedNewHours}:${formattedNewMinutes}`;
}
function getDauer(dauer){
// const minChange=[{"18":30},{"27":45},{"36":60},{"45":75},{"54":90},{"63":105},{"72":120},{"81":135},{"90":150},{"99":165},{"108":180}];
// log(String(minChange["18"]))
return (dauer/9)*15
}
function calculateTimeDifferenceInMinutes(startTime, endTime) {
const [startHours, startMinutes] = startTime.split(":").map(Number);
const [endHours, endMinutes] = endTime.split(":").map(Number);
const totalStartMinutes = startHours * 60 + startMinutes;
const totalEndMinutes = endHours * 60 + endMinutes;
let timeDifference = totalEndMinutes - totalStartMinutes;
if (timeDifference < 0) {
timeDifference += 24 * 60; // Falls die Differenz negativ wird, füge 24 Stunden hinzu
}
return timeDifference;
}
/*
function findChanges(oldArray, newArray) {
const changes = [];
newArray.forEach(newItem => {
const oldItem = oldArray.find(item => item.start === newItem.start);
if (!oldItem) {
changes.push({ start: newItem.start, action: "added" });
} else {
const changedKeys = Object.keys(newItem).filter(key => oldItem[key] !== newItem[key]);
if (changedKeys.length > 0) {
changes.push({ start: newItem.start, action: "changed", keys: changedKeys });
}
}
});
oldArray.forEach(oldItem => {
const newItem = newArray.find(item => item.start === oldItem.start);
if (!newItem) {
changes.push({ start: oldItem.start, action: "deleted" });
}
});
return changes;
}
*/
function findChanges(oldArray, newArray) {
const changes = [];
newArray.forEach(newItem => {
const oldItem = oldArray.find(item => item.start === newItem.start);
if (!oldItem) {
changes.push({ ...newItem, action: "added" });
} else {
const changedKeys = Object.keys(newItem).filter(key => oldItem[key] !== newItem[key]);
if (changedKeys.length > 0) {
const changeDetails = { ...newItem, action: "changed", changedKeys };
changes.push(changeDetails);
}
}
});
oldArray.forEach(oldItem => {
const newItem = newArray.find(item => item.start === oldItem.start);
if (!newItem) {
changes.push({ ...oldItem, action: "deleted" });
}
});
return changes;
}