NEWS
Kalender von Website auslesen
-
@liv-in-sky aber wenn man die jetzt in den calender eintragen würde, müsste man noch sicherstellen, dass die nicht doppelt eingetragen werden. Das macht das ganze natürlich einiges schwieriger.... würde ich dann auch in der verantwortung des scriptes sehen.
Die frage wäre dann, müssen die in den kalender eingetragen werde, oder nutzt man das als quelle für den adapter, also dass diese ereignisse quasi in die struktur des adapters eingetragen werden.sollte eigentlich nur einmal pro woche laufen - ds kann man dann einfach überprüfen, ob man die aktuelle woche bekommen hat und nicht doppelt schreibt
@dirkhe sagte in Kalender von Website auslesen:
Die frage wäre dann, müssen die in den kalender eingetragen werde, oder nutzt man das als quelle für den adapter, also dass diese ereignisse quasi in die struktur des adapters eingetragen werden.
bin mir nicht sicher, ob ich dich verstehe - ich weiß ja noch nicht, ob alle eingetragen werden sollen, oder ob was gefiltert wird - daher bräuchte das script eine art sendto zum adapter, welches eine evtl. json annimmt und an den kalender weiterleitet
-
sollte eigentlich nur einmal pro woche laufen - ds kann man dann einfach überprüfen, ob man die aktuelle woche bekommen hat und nicht doppelt schreibt
@dirkhe sagte in Kalender von Website auslesen:
Die frage wäre dann, müssen die in den kalender eingetragen werde, oder nutzt man das als quelle für den adapter, also dass diese ereignisse quasi in die struktur des adapters eingetragen werden.
bin mir nicht sicher, ob ich dich verstehe - ich weiß ja noch nicht, ob alle eingetragen werden sollen, oder ob was gefiltert wird - daher bräuchte das script eine art sendto zum adapter, welches eine evtl. json annimmt und an den kalender weiterleitet
@liv-in-sky das mit dem sento sollte nicht das problem sein und das man das als json übergibt, sollte auch klar sein.
Die sendto schnittste habe ich eh schon drin, weil ich darüber die testfunktion abgebildet habe.
Nur über die rückgabe, ggf. Incl. Fehler müsste ich mir was überlegen. -
@liv-in-sky das mit dem sento sollte nicht das problem sein und das man das als json übergibt, sollte auch klar sein.
Die sendto schnittste habe ich eh schon drin, weil ich darüber die testfunktion abgebildet habe.
Nur über die rückgabe, ggf. Incl. Fehler müsste ich mir was überlegen.ich werde mir morgen nochmal das mit der google api und deinem adapter ansehen - beim letzten mal habe ich frustriert aufgegeben
ich sag dir dann bescheid, wie weit ich gekommen bin
-
Mega ..... wow ich hätte nicht gedacht das man das aus der Website bekommt. wie ist es wenn man die Website mehrmals in der woch abfragt nach (Änderungen)
würde man dann jedes mal alles doppelt schreiben ??Ps. Ich habe auch erst seid Kurzen den ical Adapter gefunden ( Weil viele das Problem Hatten mit anmelden und Co)
Die Idee von mir ist halt zb. Am Sonntag oder Montag (Aktuelle Woche ) die Daten in den Kalender zu schreiben. ( Oder ist es sinnvoller die gesamten Daten einmal von januar bis Dezember zu schreiben und auf veränderungen Reagieren ..... :man-shrugging:
-
Mega ..... wow ich hätte nicht gedacht das man das aus der Website bekommt. wie ist es wenn man die Website mehrmals in der woch abfragt nach (Änderungen)
würde man dann jedes mal alles doppelt schreiben ??Ps. Ich habe auch erst seid Kurzen den ical Adapter gefunden ( Weil viele das Problem Hatten mit anmelden und Co)
Die Idee von mir ist halt zb. Am Sonntag oder Montag (Aktuelle Woche ) die Daten in den Kalender zu schreiben. ( Oder ist es sinnvoller die gesamten Daten einmal von januar bis Dezember zu schreiben und auf veränderungen Reagieren ..... :man-shrugging:
@andrenaether sagte in Kalender von Website auslesen:
Die Idee von mir ist halt zb. Am Sonntag oder Montag (Aktuelle Woche ) die Daten in den Kalender zu schreiben. ( Oder ist es sinnvoller die gesamten Daten einmal von januar bis Dezember zu schreiben und auf veränderungen Reagieren
ne - jede woche einmal - ansonsten musst du immer zuerst im kalender nach den einträgen suchen . aber zuerst muss ich noch rausfinden, wie genau man in den g-cal shreibt
-
Mega ..... wow ich hätte nicht gedacht das man das aus der Website bekommt. wie ist es wenn man die Website mehrmals in der woch abfragt nach (Änderungen)
würde man dann jedes mal alles doppelt schreiben ??Ps. Ich habe auch erst seid Kurzen den ical Adapter gefunden ( Weil viele das Problem Hatten mit anmelden und Co)
Die Idee von mir ist halt zb. Am Sonntag oder Montag (Aktuelle Woche ) die Daten in den Kalender zu schreiben. ( Oder ist es sinnvoller die gesamten Daten einmal von januar bis Dezember zu schreiben und auf veränderungen Reagieren ..... :man-shrugging:
hi - um das mal erreichen zu können, mussst du dir den webcal adapter installieren und dich bei deinem google calender anmelden - das könntest du schon mal vorbereiten
diese seite ist dafür sehr wichtig https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/google.md
-
Mega ..... wow ich hätte nicht gedacht das man das aus der Website bekommt. wie ist es wenn man die Website mehrmals in der woch abfragt nach (Änderungen)
würde man dann jedes mal alles doppelt schreiben ??Ps. Ich habe auch erst seid Kurzen den ical Adapter gefunden ( Weil viele das Problem Hatten mit anmelden und Co)
Die Idee von mir ist halt zb. Am Sonntag oder Montag (Aktuelle Woche ) die Daten in den Kalender zu schreiben. ( Oder ist es sinnvoller die gesamten Daten einmal von januar bis Dezember zu schreiben und auf veränderungen Reagieren ..... :man-shrugging:
-
@liv-in-sky Ohh wow ich habe mich inzwischen auch damit befasst aber habe es nicht hinbekommen... :disappointed_relieved:
Kannst du mir das zeigen, erklären .... bin da echt am verzweifeln .....
aber mega das es Leute wie dich gibt die da eine Ahnung haben :-) -
@liv-in-sky Ohh wow ich habe mich inzwischen auch damit befasst aber habe es nicht hinbekommen... :disappointed_relieved:
Kannst du mir das zeigen, erklären .... bin da echt am verzweifeln .....
aber mega das es Leute wie dich gibt die da eine Ahnung haben :-)@andrenaether sagte in Kalender von Website auslesen:
aber habe es nicht hinbekommen
was genau - den webcal adapter ?
-
@andrenaether sagte in Kalender von Website auslesen:
aber habe es nicht hinbekommen
was genau - den webcal adapter ?
@liv-in-sky Und wie du die daten aus der website geholt hast .... Ich habe noch keinen Richtigen Plan wie das alles umsetzen und zusammenbauen ... :fearful:
-
@liv-in-sky Und wie du die daten aus der website geholt hast .... Ich habe noch keinen Richtigen Plan wie das alles umsetzen und zusammenbauen ... :fearful:
@andrenaether sagte in Kalender von Website auslesen:
Und wie du die daten aus der website geholt hast
das kommt noch - ich nutze ein script, welches du dann bekommst - zuerst muss aber der webcal adapter richtig eingerichtet werden
-
@liv-in-sky Ohh wow ich habe mich inzwischen auch damit befasst aber habe es nicht hinbekommen... :disappointed_relieved:
Kannst du mir das zeigen, erklären .... bin da echt am verzweifeln .....
aber mega das es Leute wie dich gibt die da eine Ahnung haben :-)@andrenaether sagte in Kalender von Website auslesen:
mega das es Leute wie dich gibt die da eine Ahnung haben
bei diesen ganzen google anmelde-kram habe ich nicht wirklich eine ahnung :-) habe nach anleitung solange geklickt, bis es lief
-
@andrenaether sagte in Kalender von Website auslesen:
Und wie du die daten aus der website geholt hast
das kommt noch - ich nutze ein script, welches du dann bekommst - zuerst muss aber der webcal adapter richtig eingerichtet werden
@liv-in-sky Ich finde den Adapter nicht .... nur auf github .... Doch da lässt er sich nicht installieren über die url..... aber bin dran
-
@liv-in-sky Ich finde den Adapter nicht .... nur auf github .... Doch da lässt er sich nicht installieren über die url..... aber bin dran
@andrenaether zur not können wir auch mal eine anydesk session machen - da seh ich deinen bildschirm und wir können gemeinsam durchgehen, was zu machen ist
-
@liv-in-sky Ich finde den Adapter nicht .... nur auf github .... Doch da lässt er sich nicht installieren über die url..... aber bin dran
@andrenaether so Adapter habe ich und installiert ..... richte ihn gerade ein ... Habe heute wenig zeit ... muss gleich los ....
Gruss andre :-) -
@andrenaether so Adapter habe ich und installiert ..... richte ihn gerade ein ... Habe heute wenig zeit ... muss gleich los ....
Gruss andre :-) -
@andrenaether nimm die emai lieber raus und schreibe ihm per pn
@dirkhe oh danke dir :-)
-
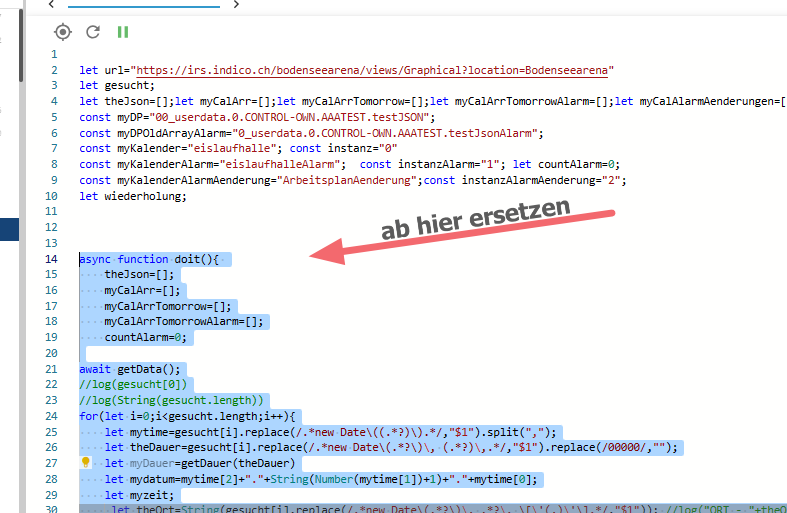
für später das sccript zum import - bitte noch nicht ausführen lassen - machen wir zusammen
-
@dirkhe oh danke dir :-)
wegen der doppeleinträge
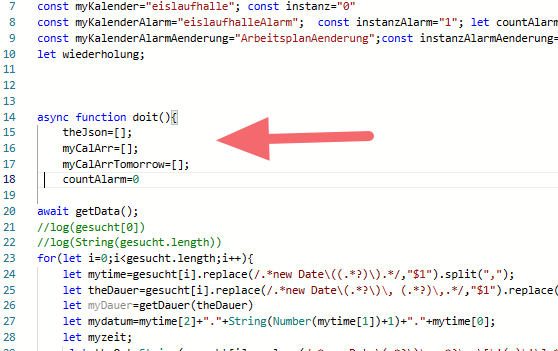
kopiere mal diesen block in beide scripte
theJson=[]; myCalArr=[]; myCalArrTomorrow=[]; countAlarm=0;an diese stelle im script:

-
@dirkhe oh danke dir :-)
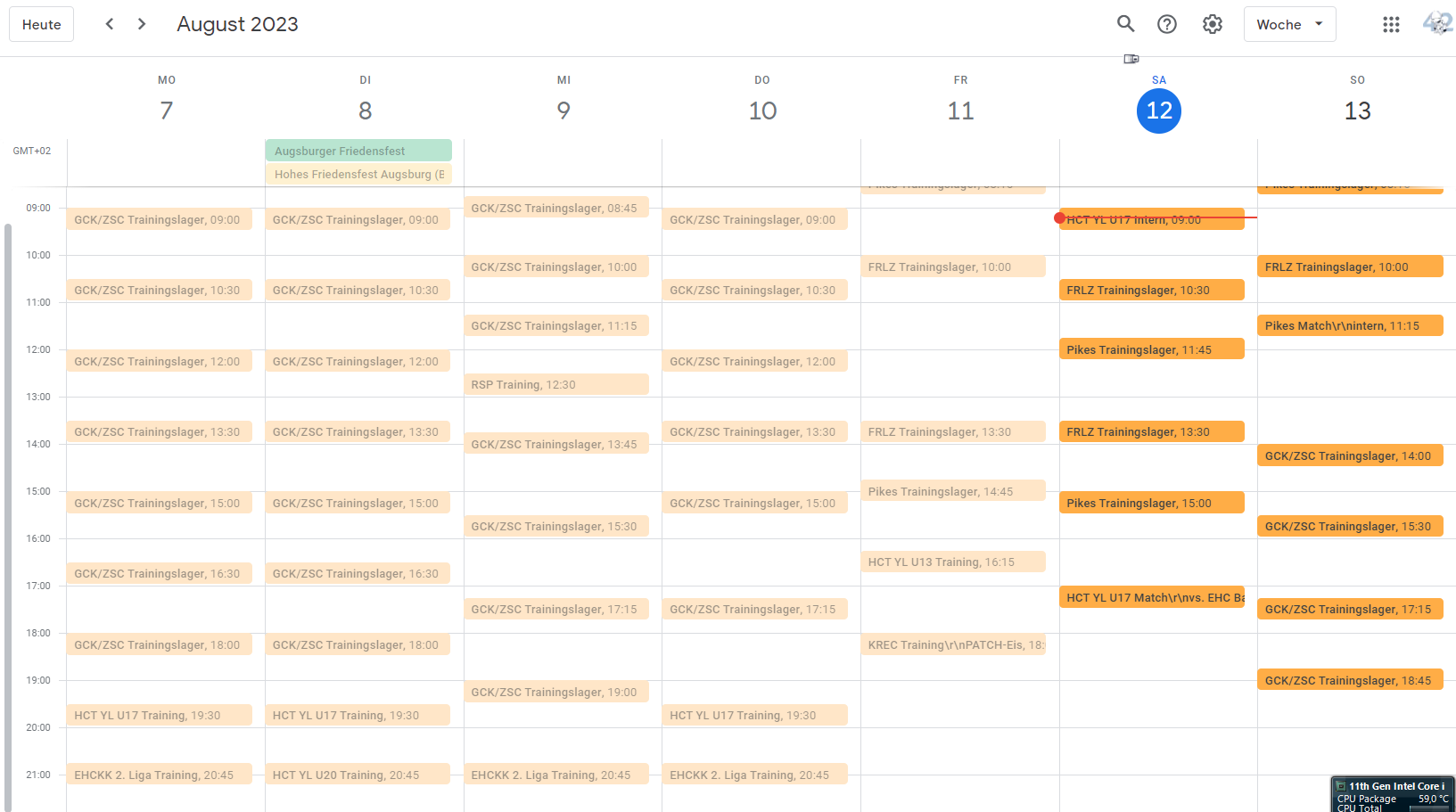
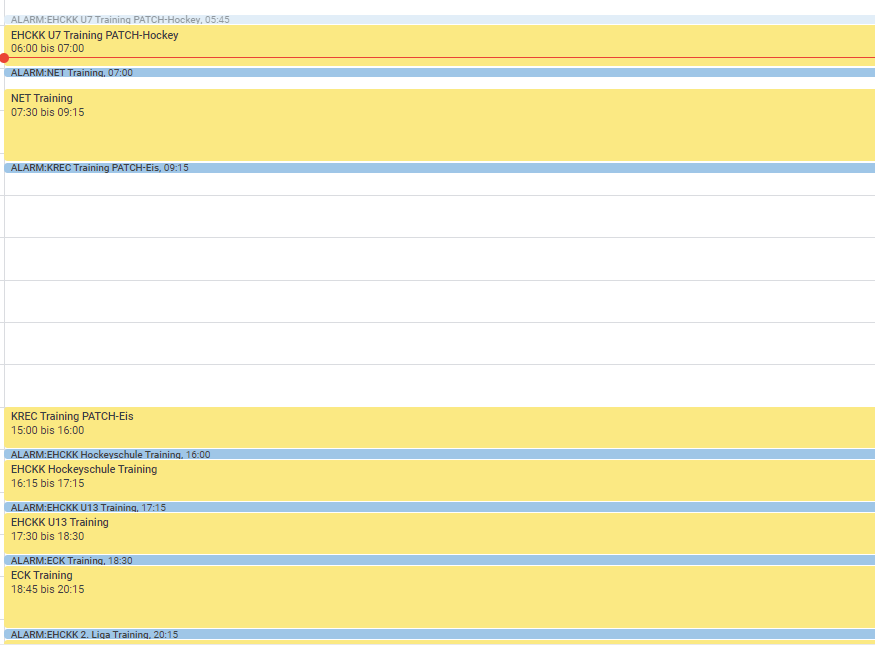
ich glaube, ich habe den fehler gefunden - tritt erst auf, wenn die 2te anlage auch daten enthält - sieht im google-cal wieder so aus:

die telegram-sache hat ja eh funktioniert:

- kopiere diesen teil bei dir ab zeile 14 (also dein setting darüber im script behalten) mal rein
- mache vorher eine kopie des jetzigen scriptes - zur sicherheit
- diese änderung gilt nur für den innenbereich (halle) - der andere bereich braucht uch noch andere änderungen !!!!!