NEWS
Parser / Regex
-
regex ist etwas, was man nicht auf nur einen einzigen Ausschnitt anwenden kann. Wenn ich dir jetzt ein Pattern sende, dann findet er alle Fundstellen, die auf dieses Suchmuster zutrifft, au8ch wenn ich sie jetzt im Bild nicht sehe
Daher musst du mir
- entweder die Seite nennen, wo ich das finden kann, mit möglichs exakter Angabe welcher Inhalt daraus extrahiert werden soll oder,
- den Quelltext der Webseite liefern (rechte Maustaste->Seitenquelltext anzeigen) oder
- zumindest als Text, das was ich da als Bild sehe. Habe keine Lust das abzutippen. Dann wird das Suchmuster halt nur so genau sein, wie das was ich sehe
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div> -
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div>@diamand2k22 ist das der Quelltext oder die ausgearbeitete HTML Seite?
Screenshot und Text!day-yield ist im Text nicht drin
-
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div>@diamand2k22 said in Parser / Regex:
ja das wird wohl dynamisch nachgeladen. auf basis des bilds oben enthält diese Seite das nur als Platzhalter
<solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget>kannst du die daten nicht über einen der fronius adapter ermitteln?
-
@diamand2k22 said in Parser / Regex:
ja das wird wohl dynamisch nachgeladen. auf basis des bilds oben enthält diese Seite das nur als Platzhalter
<solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget>kannst du die daten nicht über einen der fronius adapter ermitteln?
das war der Quelltext -> Google Chrome -> rechte Maustaste -> Quelltext anzeigen
das habe ich schon versucht, das Problem ist nur, dass Solarweb über die API den Forecast für den aktuellen Tag immer in einer Vorschau im 15min Takt auswirft.
Es kommen dann an einem Tag 96 x 15 min Werte.
Es gibt hier im Forum ein Script von Strobelix , das die Solarwebdaten direkt abruft und aufbereitet. Da werden dann die 96 15min Werte des Tages zusammengerechnet und die aktuelle Produktion von dem Wert abgezogen. Das funktioniert aber nicht gut, da der Wechselrichter die Daten nicht immer zyklisch schickt.Deswegen wollte ich den Wert von der Seite auslesen.
-
das war der Quelltext -> Google Chrome -> rechte Maustaste -> Quelltext anzeigen
das habe ich schon versucht, das Problem ist nur, dass Solarweb über die API den Forecast für den aktuellen Tag immer in einer Vorschau im 15min Takt auswirft.
Es kommen dann an einem Tag 96 x 15 min Werte.
Es gibt hier im Forum ein Script von Strobelix , das die Solarwebdaten direkt abruft und aufbereitet. Da werden dann die 96 15min Werte des Tages zusammengerechnet und die aktuelle Produktion von dem Wert abgezogen. Das funktioniert aber nicht gut, da der Wechselrichter die Daten nicht immer zyklisch schickt.Deswegen wollte ich den Wert von der Seite auslesen.
ok, da muss man dann ein skript schreiben,
da man sich da sicherlich auch anmelden muss.wenn die dann noch sicherungsmaßnahme vorgenommen haben,
bleibt dann am ende nur noch pupeteer (browser automatisierung, aber sehr ressourcenaufwändig)um ein skript schreiben zu können benötigt man kenntnisse in html, javascript und noch ein wenig mehr, da man den Anmeldevorgang reengineeren muss und die Zugangsdaten.
Wenn du magst, kannst du mir die Zugangsdaten per PM senden und ich schau mal rein.
Alternativ stelle ich dir gerne Links zu tutorial bereit, allerdings dauert das eine Weile bis du soweit bist.
-
hab dir mal den Link zu der solarweb Seite im Chat geschickt, ich habe einen Gastzugang eingerichtet, somit braucht man keine Benutzerauthentifizierung!
-
hab dir mal den Link zu der solarweb Seite im Chat geschickt, ich habe einen Gastzugang eingerichtet, somit braucht man keine Benutzerauthentifizierung!
War doch einfacher als gedacht.
Ich habe dir jetzt einfach mal ein Skript gemacht, das alle Daten, die die Seite liefert in einen Datenpunkt als JSON schreibt.
Da kannst du dann deine Informationen rausholen, wie du es möchtest.Die Forecastdaten befinden sich in einem Array, welches mit
Forecastangesteuert werden kann.
Im Array befinden sich dann die werte für heute und den folgenden Wochentagen
Wenn du heute haben willst, dann kann man sich das "Heute"-Objekt wie folgt holen:data.Forecast.find(el=>el.Label=="Heute")und den eigentlichen Wert dann
data.Forecast.find(el=>el.Label=="Heute").ExpectedEnergyYield.ValueHier ist dein Skript. Du musst nur noch den Token da eintragen (der der hinten an der Url dranhängt und deinen gewünschten Datenpunkt eintragen, wo das JSON gespeichert werden soll
const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; //configure here const displayToken = "xxx"; const datapoint = "0_userdata.0.test.test1"; //configure here async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); } main(); -
danke dir!!
Skript läuft soweit und er schreibt mir den JSON String in den Datenpunkt mit allen Werten, aber wie kann ich jetzt noch die Werte von Forecast in jeweils 2 Datenpunkte extrahieren mit den kwH Forecast Werten von heute und morgen, bzw. wie wende ich
data.Forecast.find(el=>el.Label=="Heute").ExpectedEnergyYield.Valuerichtig an um die Datenpunkte mit den Werten zu beschreiben?
bin ich da so auf dem richtigen Weg?
var data = {"Forecast":[ { "ExpectedEnergyYield":{ "Value":[0], "Unit":"kWh" }, "Label":"Today", "ExpectedYieldDayLabel":"Today" }]}; data.Forecast.find(el=>el.Label=="Today").ExpectedEnergyYield.Value;Sorry ich bin noch Anfänger was Json betrifft.
-
danke dir!!
Skript läuft soweit und er schreibt mir den JSON String in den Datenpunkt mit allen Werten, aber wie kann ich jetzt noch die Werte von Forecast in jeweils 2 Datenpunkte extrahieren mit den kwH Forecast Werten von heute und morgen, bzw. wie wende ich
data.Forecast.find(el=>el.Label=="Heute").ExpectedEnergyYield.Valuerichtig an um die Datenpunkte mit den Werten zu beschreiben?
bin ich da so auf dem richtigen Weg?
var data = {"Forecast":[ { "ExpectedEnergyYield":{ "Value":[0], "Unit":"kWh" }, "Label":"Today", "ExpectedYieldDayLabel":"Today" }]}; data.Forecast.find(el=>el.Label=="Today").ExpectedEnergyYield.Value;Sorry ich bin noch Anfänger was Json betrifft.
@diamand2k22 sagte in Parser / Regex:
Also ein weiteres Skript
//configure here const datapoint_read = "0_userdata.0.test.test1"; const datapoint_write = "0_userdata.0.test.test2"; //configure here let data = JSON.parse(getState(datapoint_read).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));Da im Label immer der Wochenname drin steht ist es besser nach
ExpectedYieldDayLabel zu suchen, da steht dann stabil immer today und tomorrow drin.PS ich hätte schwören können, das da vorhin Heute drin stand
PPS: um JSON mit möglichst wenig hilfsmittel strukturiert anschauen zu können, helfen solche Tools:
https://jsoneditoronline.org
json einfach reinkopieren und unten dann auf Format klicken
oder vs code installieren, da sind viele hilfsmittel mit drin, hat aber eine kleine lernkurve -
@diamand2k22 sagte in Parser / Regex:
Also ein weiteres Skript
//configure here const datapoint_read = "0_userdata.0.test.test1"; const datapoint_write = "0_userdata.0.test.test2"; //configure here let data = JSON.parse(getState(datapoint_read).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));Da im Label immer der Wochenname drin steht ist es besser nach
ExpectedYieldDayLabel zu suchen, da steht dann stabil immer today und tomorrow drin.PS ich hätte schwören können, das da vorhin Heute drin stand
PPS: um JSON mit möglichst wenig hilfsmittel strukturiert anschauen zu können, helfen solche Tools:
https://jsoneditoronline.org
json einfach reinkopieren und unten dann auf Format klicken
oder vs code installieren, da sind viele hilfsmittel mit drin, hat aber eine kleine lernkurveHallo OliverIO,
danke für das Skript!
Ich habe die beiden Skripte in einem zusammen gefasst!
Leider bekomm ich im iobroker Java Editor noch einen Fehler ausgeworfen, aber von der Logik ist es soweit klar!const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); } main(); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));11:54:25.751 info javascript.0 (3631156) Start javascript script.js.common.Allgemein.PV.PV_Solarweb_Forecast 11:54:25.763 info javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:54:25.764 error javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: SyntaxError: Unexpected token o in JSON at position 1 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:19:17 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:25:3##############################################################################
Hab es gerade selber lösen können!
let data = JSON.parse(JSON.stringify(getState(datapoint).val));jetzt funktioniert es!
Danke nochmal!!!
-
Hallo OliverIO,
danke für das Skript!
Ich habe die beiden Skripte in einem zusammen gefasst!
Leider bekomm ich im iobroker Java Editor noch einen Fehler ausgeworfen, aber von der Logik ist es soweit klar!const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); } main(); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));11:54:25.751 info javascript.0 (3631156) Start javascript script.js.common.Allgemein.PV.PV_Solarweb_Forecast 11:54:25.763 info javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:54:25.764 error javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: SyntaxError: Unexpected token o in JSON at position 1 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:19:17 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:25:3##############################################################################
Hab es gerade selber lösen können!
let data = JSON.parse(JSON.stringify(getState(datapoint).val));jetzt funktioniert es!
Danke nochmal!!!
der fehler kam, weil beim ersten durchlauf der json-datenpunkt noch leer war, du aber in Zeile 19 schon darauf zugreifen wolltest.
besser ist es die ergänzung dann auch in die funktion main zu verschieben.
theoretisch könnte man sich dann das schreiben des jsons dann sparen.const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value)); } main(); -
der fehler kam, weil beim ersten durchlauf der json-datenpunkt noch leer war, du aber in Zeile 19 schon darauf zugreifen wolltest.
besser ist es die ergänzung dann auch in die funktion main zu verschieben.
theoretisch könnte man sich dann das schreiben des jsons dann sparen.const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value)); } main();Danke dir für deine Hilfe OliverIO,
es funktioniert nun einwandfrei! -
Danke dir für deine Hilfe OliverIO,
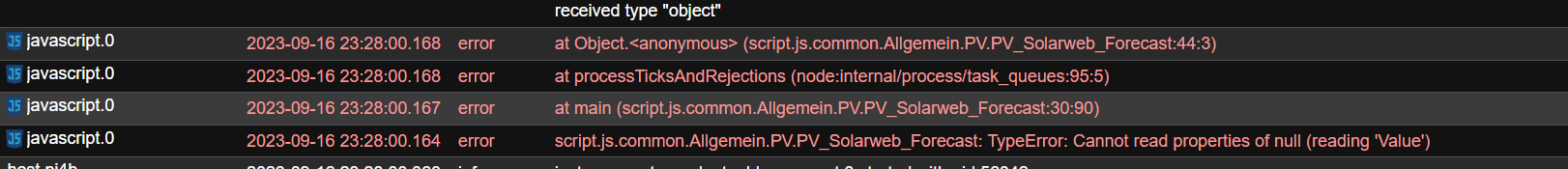
es funktioniert nun einwandfrei!bekomme seit neuesten folgenden Fehler in den Log geschrieben:

d.h. er greift auf einen Variable mit dem Wert NULL zu (weder false noch true) kann das sein?
Gruß
-
Hallo Oliver,
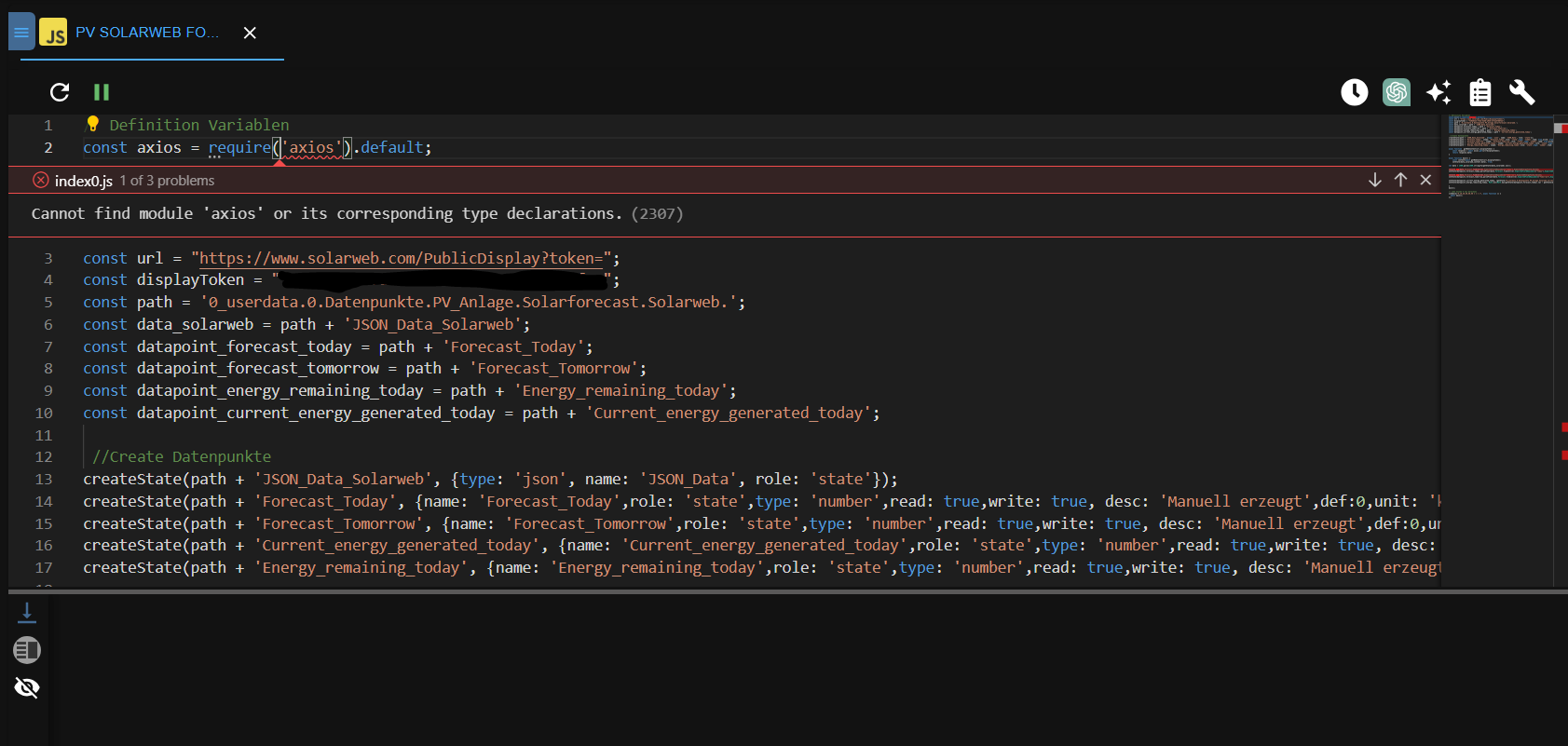
kannst du mir bitte helfen, das Abfrage Skript der Forecast Werte funktioniert leider nicht mehr.
Skript:
// Definition Variablen const axios = require('axios').default; const url = "https://www.solarweb.com/PublicDisplay?token="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(data_solarweb,content.data), true; let data = JSON.parse(JSON.stringify(getState(data_solarweb).val)); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });Zu dem kommt noch folgender Fehler beim Abruf der Daten.
javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET at Function.AxiosError.from (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/adapters/http.js:606:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:14:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at TLSSocket.socketErrorListener (node:_http_client:501:9) at TLSSocket.emit (node:events:517:28) at TLSSocket.emit (node:domain:489:12) at emitErrorNT (node:internal/streams/destroy:151:8) at emitErrorCloseNT (node:internal/streams/destroy:116:3) at processTicksAndRejections (node:internal/process/task_queues:82:21) javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET javascript.0 2023-12-10 10:56:00.170 error An error happened which is most likely from one of your scripts, but the originating script could not be detected.Danke dir!
-
Kannst du mir wieder so einen gastzugang einrichten?
Ok erledigt. Hast mir per pn geschickt -
Kannst du mir wieder so einen gastzugang einrichten?
Ok erledigt. Hast mir per pn geschickt -
Das ist nur visuell.
Das zeigt es bei mir auch an. Das hat damit zu tun, wie der Editor diese Überprüfung durchführt. Da fehlen für ihn noch typbibliotheken,
Aber bei der Ausführung klappt axios ja -
Hallo Oliver,
kannst du mir bitte helfen, das Abfrage Skript der Forecast Werte funktioniert leider nicht mehr.
Skript:
// Definition Variablen const axios = require('axios').default; const url = "https://www.solarweb.com/PublicDisplay?token="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(data_solarweb,content.data), true; let data = JSON.parse(JSON.stringify(getState(data_solarweb).val)); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });Zu dem kommt noch folgender Fehler beim Abruf der Daten.
javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET at Function.AxiosError.from (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/adapters/http.js:606:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:14:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at TLSSocket.socketErrorListener (node:_http_client:501:9) at TLSSocket.emit (node:events:517:28) at TLSSocket.emit (node:domain:489:12) at emitErrorNT (node:internal/streams/destroy:151:8) at emitErrorCloseNT (node:internal/streams/destroy:116:3) at processTicksAndRejections (node:internal/process/task_queues:82:21) javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET javascript.0 2023-12-10 10:56:00.170 error An error happened which is most likely from one of your scripts, but the originating script could not be detected.Danke dir!
so, hier müsste es wieder funktionieren. das ist halt das risiko bei reverse engineerten Schnittstellen.
Wenn der Anbieter irgendwas ändert, dann tut es nicht mehr.
Hier hat er jetzt den Endpunkt geändert und verlangt noch, das der user-agent mit angegeben sein muss und wahrscheinlich, das das auch irgendein browser ist.
d.h. der Anbieter hat bemerkt, das seine website von anderen tools als von browsern gelesen wird und hat mal dezente Gegenmaßnahmen ergriffen.Generell kann man jegliche Abfrage, die mit einem browser gemacht wird auch mit node nachbilden. allerdings gibt es auch gegenmaßnahmen, bei denen es dann so aufwändig wird, das man dann mit pupeteer oder einem ähnlichen browser simulationstool arbeitet (wobei bei pupeteer ja wirklich ein browser auch arbeitet), welches dann ordentlich ressourcen verbraucht.
daher immer den Hinweis, die abfragerei bei solchen typen nicht überreitzen.
alle 10 Minuten dürfte jetzt kein riesenproblem darstellen, der Anbieter kann aber durchaus pro nutzer herausfinden, wie oft pro tag abgerufen wird und wenn das gewisse limits überschreitet, er uU dann weitere Gegenmaßnahmen ergreift. dem anbieter kostet das nun auch reales geld, wenn er für seine kunden 1 server oder 10 server hinstellen muss, die die menge an abfragen bewältigt.
So etwas gar minütlich abfragen und das dann einige leute machen, da kann man dann darauf warten, bis es nicht mehr tut (siehe finanz/börsen-kurse)// Definition Variablen const axios = require('axios').default; const url = "http://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { try { log("Request solarweb data") const response = await axios.get(url+displayToken,{ timeout:5000, headers:{ "User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36" } }); return response.data; } catch (error) { log(error,"error"); } } async function main() { const content=await getWebContent(url,displayToken); const data=content.data; setState(data_solarweb, JSON.stringify(data), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today, parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });da ich für meinen test die ganzen iobroker relevanten anweisungen kommentiert habe, habe ich das nicht getestet. nur den abruf der daten und herausfinden der forecasts.
noch ein hinweis. der anbieter bietet explizit einen api zugang an, der bestellt werden muss
https://www.fronius.com/de/solarweb-query-api/zugang-zur-api
ob das was kostet kannst du ja mal fragen. evtl bekommt man da was offiziell geduldetes hin. weiß ja nicht wieviele leute das hier bei iobroker nutzen -
so, hier müsste es wieder funktionieren. das ist halt das risiko bei reverse engineerten Schnittstellen.
Wenn der Anbieter irgendwas ändert, dann tut es nicht mehr.
Hier hat er jetzt den Endpunkt geändert und verlangt noch, das der user-agent mit angegeben sein muss und wahrscheinlich, das das auch irgendein browser ist.
d.h. der Anbieter hat bemerkt, das seine website von anderen tools als von browsern gelesen wird und hat mal dezente Gegenmaßnahmen ergriffen.Generell kann man jegliche Abfrage, die mit einem browser gemacht wird auch mit node nachbilden. allerdings gibt es auch gegenmaßnahmen, bei denen es dann so aufwändig wird, das man dann mit pupeteer oder einem ähnlichen browser simulationstool arbeitet (wobei bei pupeteer ja wirklich ein browser auch arbeitet), welches dann ordentlich ressourcen verbraucht.
daher immer den Hinweis, die abfragerei bei solchen typen nicht überreitzen.
alle 10 Minuten dürfte jetzt kein riesenproblem darstellen, der Anbieter kann aber durchaus pro nutzer herausfinden, wie oft pro tag abgerufen wird und wenn das gewisse limits überschreitet, er uU dann weitere Gegenmaßnahmen ergreift. dem anbieter kostet das nun auch reales geld, wenn er für seine kunden 1 server oder 10 server hinstellen muss, die die menge an abfragen bewältigt.
So etwas gar minütlich abfragen und das dann einige leute machen, da kann man dann darauf warten, bis es nicht mehr tut (siehe finanz/börsen-kurse)// Definition Variablen const axios = require('axios').default; const url = "http://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { try { log("Request solarweb data") const response = await axios.get(url+displayToken,{ timeout:5000, headers:{ "User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36" } }); return response.data; } catch (error) { log(error,"error"); } } async function main() { const content=await getWebContent(url,displayToken); const data=content.data; setState(data_solarweb, JSON.stringify(data), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today, parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });da ich für meinen test die ganzen iobroker relevanten anweisungen kommentiert habe, habe ich das nicht getestet. nur den abruf der daten und herausfinden der forecasts.
noch ein hinweis. der anbieter bietet explizit einen api zugang an, der bestellt werden muss
https://www.fronius.com/de/solarweb-query-api/zugang-zur-api
ob das was kostet kannst du ja mal fragen. evtl bekommt man da was offiziell geduldetes hin. weiß ja nicht wieviele leute das hier bei iobroker nutzenvielen Dank Oliverio, jetzt funktioniert es wieder!
ich habe bereist den kostenpflichtigen Pro Zugang im Einsatz, jedoch nutze ich dieses Script lieber wie den Fronius Solarweb Adapter! Der hat ca. 6000 Datenpunkte, nutze aber aktuell nur 3 Datenpunkte. Deswegen doch lieber das Skript, schont auch die Resourcen meinen Raspberry PI ;)Danke nochmal!
-
vielen Dank Oliverio, jetzt funktioniert es wieder!
ich habe bereist den kostenpflichtigen Pro Zugang im Einsatz, jedoch nutze ich dieses Script lieber wie den Fronius Solarweb Adapter! Der hat ca. 6000 Datenpunkte, nutze aber aktuell nur 3 Datenpunkte. Deswegen doch lieber das Skript, schont auch die Resourcen meinen Raspberry PI ;)Danke nochmal!
@diamand2k22
ja, aber gem. der beschreibung hast du dann offiziellen zugang zu einer api
die dann wahrscheinlich auch stabil bleibt und nicht diese methode.ich denke die offizielle api wird nicht viel anders funktionieren. wahrscheinlich nur endpoint anpassen.
frag mal nach wo man di dokumentation dazu findet, wenn du schon was mit premium nutzt