NEWS
Ring App"Klingler" anzeigen lassen auf Fire HD 10+
-
@markus-frankl sagte in Ring App"Klingler" anzeigen lassen auf Fire HD 10+:
Glaub ich hab umgesetzt was du machen möchtest. Brauchst du noch Unterstützung?
Das ist ein Forum in dem jeder profitieren sollte !
Daher wäre Deine Lösung hier herzlich willkommen ! -
Sorry erstmal für die verspätete Antwort.
Also ich hab das jetzt so gelöst. Dieser Ansatz funktioniert aber nur mit dem Amazon Fire HD, da dieses in der Alexa App als eigenes Alexa Gerät angezeigt wird.
Zuerst musste ich erfahren, dass man für das Klingeln nochmal einen separaten Datenpunkt braucht, der auf true schaltet, da der original Datenpunkt scheinbar während eines Klingelvorgangs mehrmals zwoschen true und false wechselt.
Hab mir quasi nur einen Boolean Datenpunkt erstellt, der dann via Blockly beim auslösen der Klingel auf true schaltet und dann via timeout nach 50 sec wieder auf false springt.
Danach hab ich mir ein zweites Blockly gebaut. Das folgendes macht:
Wenn Oben genannter selbsterstellter Klingeln Datenpunkt auf true geändert wird, dann steuert es in den Command Datenpunkt des FireHD10 mit TEXT „Zeige Dein Devicename der Ring. Dann starte ich wieder einen Timeout und steuere nach 60 sec. den gleichen Datenpunkt mit „Verstecke Dein Devicename der Ring.
Funktioniert perfekt.Wichtig: du musst das Gerät bzw den Skill mit Alexa verbunden haben.
Hoffe das hilft dem einen oder anderem.
Für Verbesserungen bin ich jederzeit offen. Bei Fragen einfach melden.
-
Hey also erstmal danke für deine Ausführung.
Da wir momentan in Urlaub sind muss ich noch 1Woche warten bis ich deine Anleitung angehen kann..Was ich mich frage.....mit Zeige XYZ ,was passiert dann,was wird gezeigt?Wo wird gezeigt?
Ich habe ja den Fully laufen (VIS).....wird der dann überblendet?
So ganz stwige ich nicht durch deine Ausführung
-
Kein Thema. Wäre fast verzweifelt.
 Ich habe auch den Fully am laufen.
Ich habe auch den Fully am laufen.Es wird dann das Livevideo der Ring ohne Sprechfunktion (reicht mir) als Vollbild auf dem FireHD angezeigt und damit der Fully überblendet.
Durch den Befehl verstecke wird die zuletzt gezeigte Ansicht wieder angezeigt, was ja im Normalfall die Visualisierungen deiner Wahl auf dem Fully Browser ist.
Natürlich muss Alexa auf dem fire HD aktiv sein damit das auch funkt.
-
kannst du mir mal deine Blocklys schicken oder zeigen, irgendwie finde ich den Anang nicht.
-
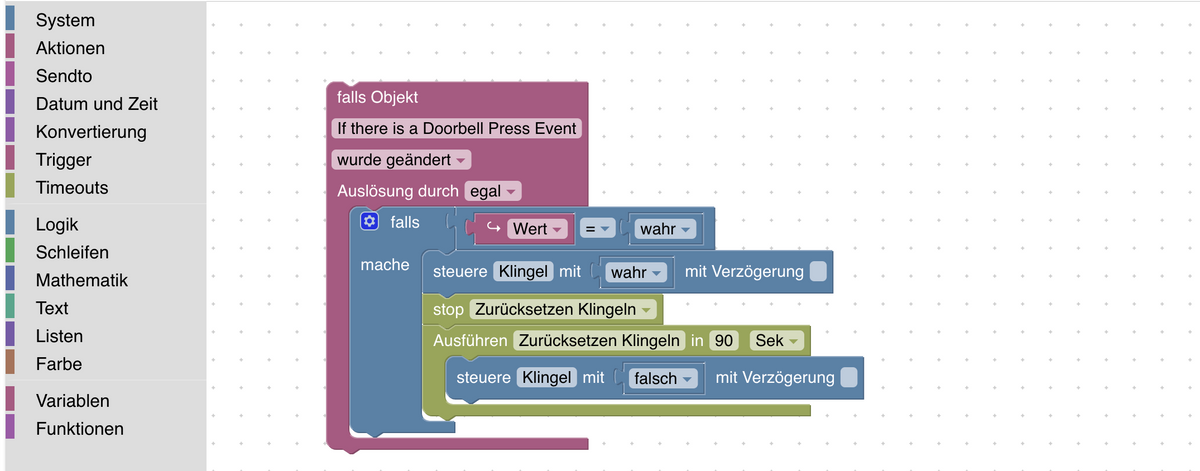
Hier mal ein Screenshot:

-
Super vielen Dank,
-
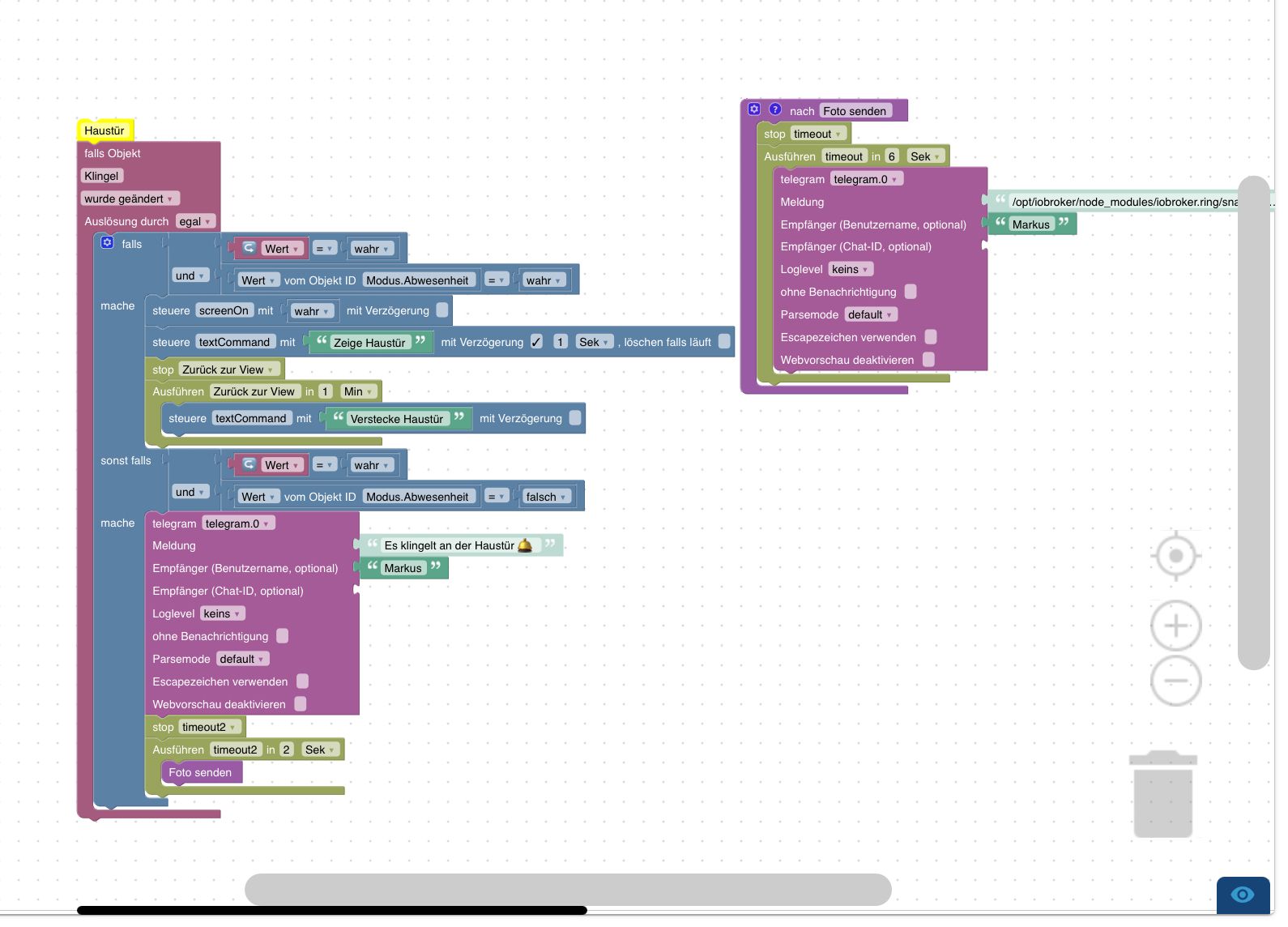
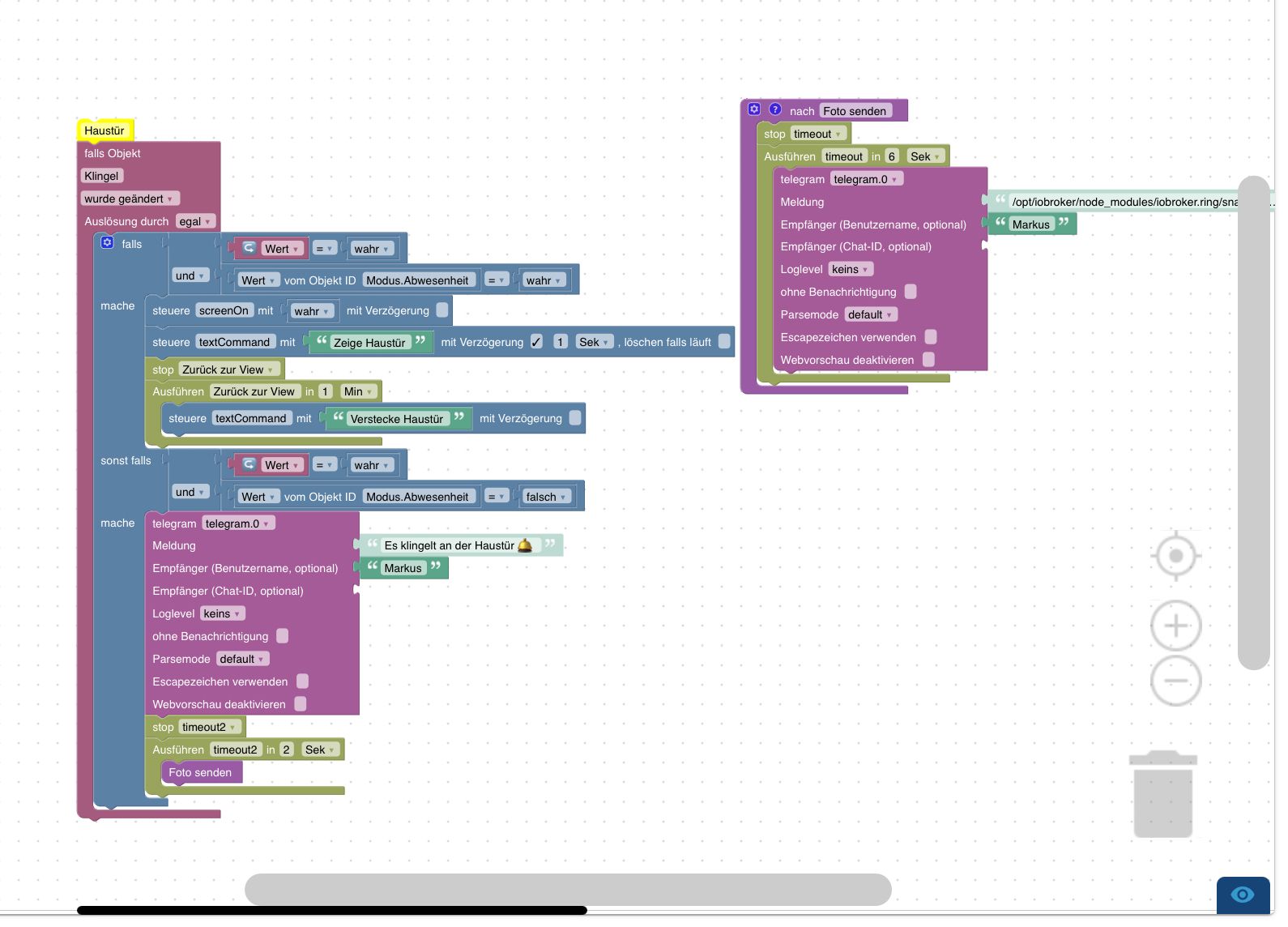
Hier mal ein Screenshot.
Schau dir den mal an. Sollte schon helfen. Bei Fragen einfach schreiben.
Ps. Geht bei der Anzeige nur um den oberen block bei mache.
Der untere ist die alternative wenn niemand zuhause ist. -
Das mit dem State der Ring ist so nee Sache, in meinem Skript und eigenen Datenpunkt muss ich noch was ändern.
Hier springt der Daten punkt ja auch zw True/False.Ansich zeigt das Tab schon mal die Camera nur muss ich einiges anpassen, der Datenpunkt "zeige Haustür" lässt ein "ok" über die Tablautsprecher ausgben...also da muss ich das Volumen auf null und dann wieder auf 100 setzen.
Ich deinem VIS hast du den Befehl stop, dann zurück zu View.
geht das nicht auch mit Timeout 60 sek?
-
Ja das mit dem Lautstärke wegnehmen ist noch ein guter Tip. Das könnte ich auch noch einbauen.
Ja deswegen habe ich ein zweites Blockly und einen eigenen boolean Datenpunkt „Klingeln“, der das hin und her springen des original Datenpunkt des Ring adapters verhindert.
Sprich: Ring event (Ring Adapter) = True schaltet ein Blockly den Datenpunkt Klingeln auf true und nach timeout30sec wieder auf false. Auf diesen Datenpunkt wiederum reagiert das Blockly der Anzeige oben. Leider ein notwendiges Übel.
Der „zurück zur view“ ist ein Timeout. Hab ich nur unbenannt um es dir verständlicher zu machen.
Sprich stop timeout
Ausführen timout in 60sec
Dann Befehl: Verstecke Haustür. -
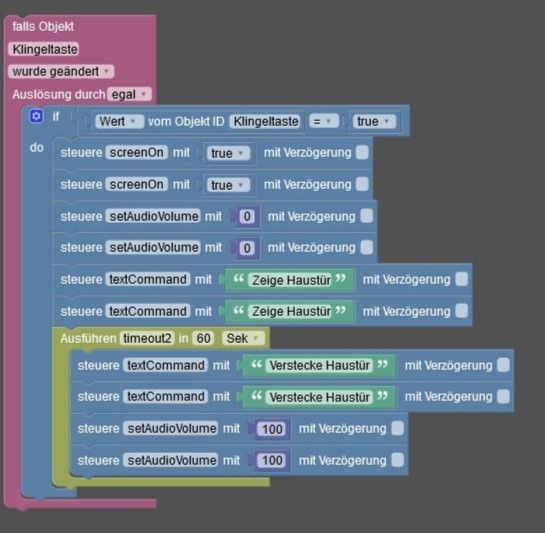
Hier noch die Vorgehensweise zwecks des sich ständig ändernden und somit mehrfach auslösenden triggers des Klingel stats.
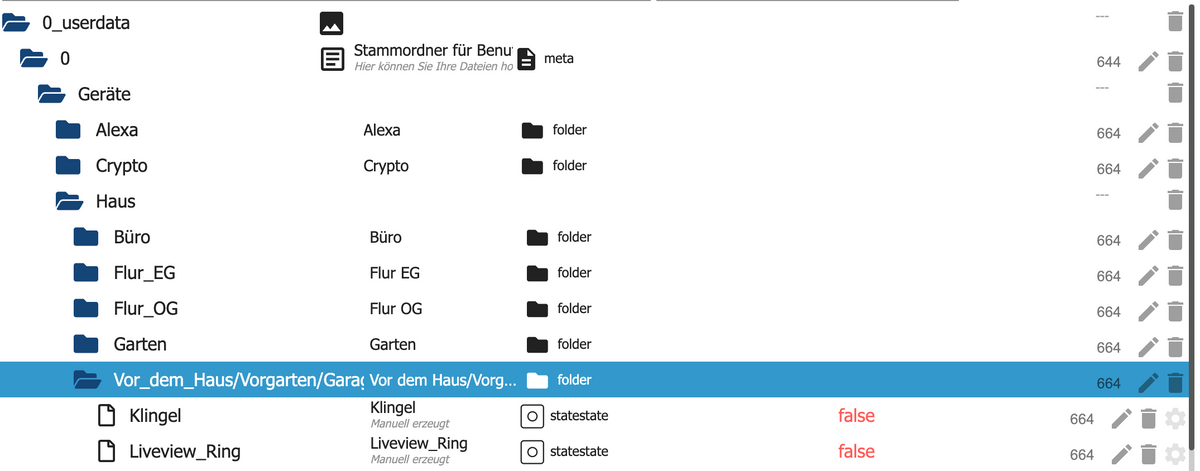
Zuerst in 0_userdata einen Datenpunkt (Boolean) anlegen (bei mir heißt er Klingeln):

Danach noch ein Blockly erstellen, das quasi beim Auslösen des original Ring Datenpunktes ebenfalls auf true schaltet und sich dann nach einer gewissen Zeit natürlich auch wieder zurück stellt. Dieser Datenpunkt reagiert nur einmal und stellt sich auf true. Danach nach eingegebener Zeit wieder zurück auf false. Somit fällt das häufige triggern durch das ständige wechseln des original Datenpunktes weg.

ps. ja Er triggert eigentlich auch hier öfter. Jedoch funktioniert es so. Man könnte theoretisch noch mit einer Variable arbeiten... Aber das ist mir hier doch etwas zu overload.

-
Hey Namensvetter

schau dir das mal an, ich weis echt nicht woran das liegt das der Datenpunkt nicht geht{ "common": { "name": "Taster", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": false }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1690962877481, "_id": "Eigene_Datenpunkte.0.Ring.Taster", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@bob-der-1 sagte in Ring App"Klingler" anzeigen lassen auf Fire HD 10+:
Eigene_Datenpunkte.0.Ring.Taster
Eigene Datenpunkte legt man hier
0_userdata.0an

Beispiel:
0_userdata.0.Ring.Taster -
@djmarc75 sagte in Ring App"Klingler" anzeigen lassen auf Fire HD 10+:
@bob-der-1 sagte in Ring App"Klingler" anzeigen lassen auf Fire HD 10+:
Eigene_Datenpunkte.0.Ring.Taster
Eigene Datenpunkte legt man hier
0_userdata.0an

Beispiel:
0_userdata.0.Ring.TasterICH DEPP.
Klar, da sind noch Leichen aus Admin 3.
Habs aber geändert und auch keinen erfolg.
Klar die richtigere Struktur ändert nichts, die alten Datenpunkte gehen ja noch -
@bob-der-1 sagte in Ring App"Klingler" anzeigen lassen auf Fire HD 10+:
Habs aber geändert und auch keinen erfolg.
Zeig mal Dein Blockly bitte.