NEWS
Watchdog für Alter der Datenpunkte
-
@paul53 Oh, das sieht vielversprechend aus; ist ja sehr ähnlich. Vielleicht bekomme ich es anhand des Beispiels hin.
Kann ich denn die Intervalle mit dynamischen Namen belegen? Man kann in den Baustein keine Variable einfügen, sondern muss ihn direkt benennen?!
Hier ein Beispiel für eine Objekt-ID: mqtt.0.Sensor.ESP8266-IBC.IBCFuellmenge
@sts85 sagte: Kann ich denn die Intervalle mit dynamischen Namen belegen?
Wozu? Alle Intervall-Variablen werden in einem Array abgelegt.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Beispiel für eine Objekt-ID: mqtt.0.Sensor.ESP8266-IBC.IBCFuellmenge
Wenn der Name eindeutig ist, sollte man besser diesen verwenden.
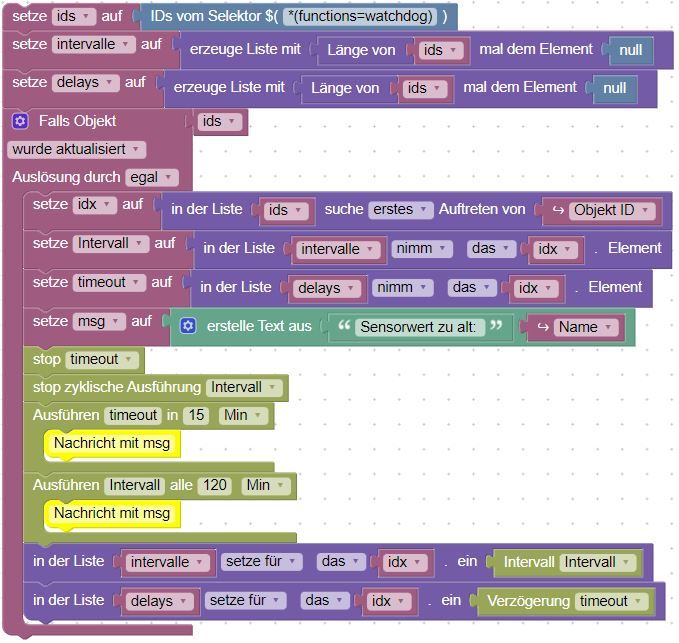
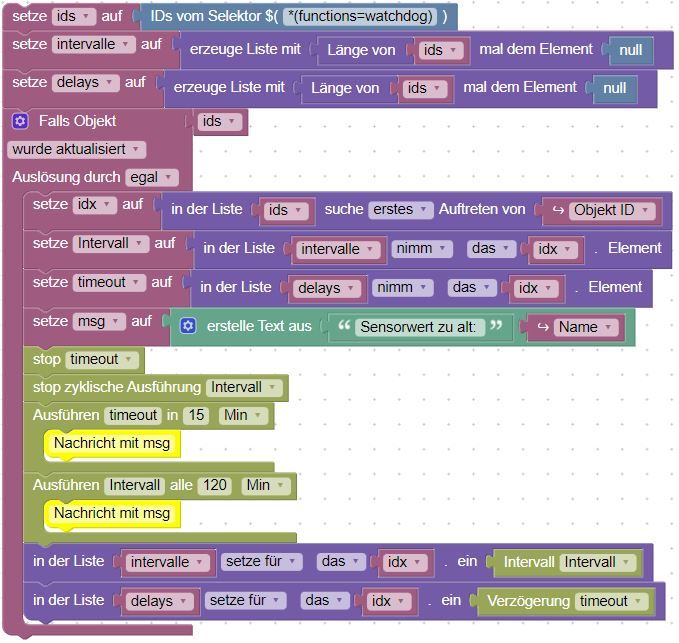
Du prüfts auf einen Zeitstempel älter als 15 min. Das kann man auch mit einem Timeout von 15 Minuten, der bei jedem Trigger des zugehörigen Datenpunktes vorher gestoppt wird.

Anmerkung: "setze Intervall" und "setze timeout" lassen sich erst zum Schluss selektieren (evtl. vorher in die Javascript-Ansicht und wieder zurück wechseln).
-
@sts85 sagte: Kann ich denn die Intervalle mit dynamischen Namen belegen?
Wozu? Alle Intervall-Variablen werden in einem Array abgelegt.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Beispiel für eine Objekt-ID: mqtt.0.Sensor.ESP8266-IBC.IBCFuellmenge
Wenn der Name eindeutig ist, sollte man besser diesen verwenden.
Du prüfts auf einen Zeitstempel älter als 15 min. Das kann man auch mit einem Timeout von 15 Minuten, der bei jedem Trigger des zugehörigen Datenpunktes vorher gestoppt wird.

Anmerkung: "setze Intervall" und "setze timeout" lassen sich erst zum Schluss selektieren (evtl. vorher in die Javascript-Ansicht und wieder zurück wechseln).
@paul53 Schon mal danke.
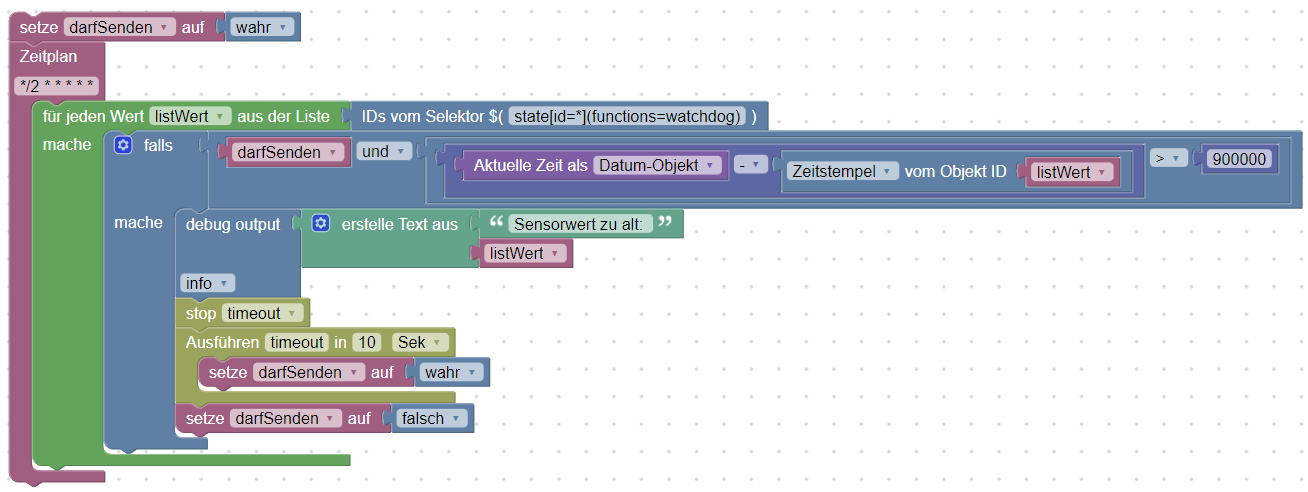
Das Problem ist aber, dass der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen. Damit kann ich darauf ja auch nicht triggern, sonst wäre es viel einfacher.
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert, dann wird der jeweilige Datenpunkt ja nicht mehr aktualisiert, da keine neuen Werte mehr rein kommen. Hier hilft also nur die Überprüfung des Alters des DP oder habe ich einen Denkfehler?Somit funktioniert doch auch der Trigger auf die Änderung der ids nicht, richtig?
-
@paul53 Schon mal danke.
Das Problem ist aber, dass der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen. Damit kann ich darauf ja auch nicht triggern, sonst wäre es viel einfacher.
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert, dann wird der jeweilige Datenpunkt ja nicht mehr aktualisiert, da keine neuen Werte mehr rein kommen. Hier hilft also nur die Überprüfung des Alters des DP oder habe ich einen Denkfehler?Somit funktioniert doch auch der Trigger auf die Änderung der ids nicht, richtig?
@sts85 sagte: der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen.
Wenn er nicht (mehr) aktualisiert wird, läuft timeout ab und liefert die Nachricht.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert
Das ist ein Sonderfall, der mit dieser Lösung nicht abgedeckt wird.
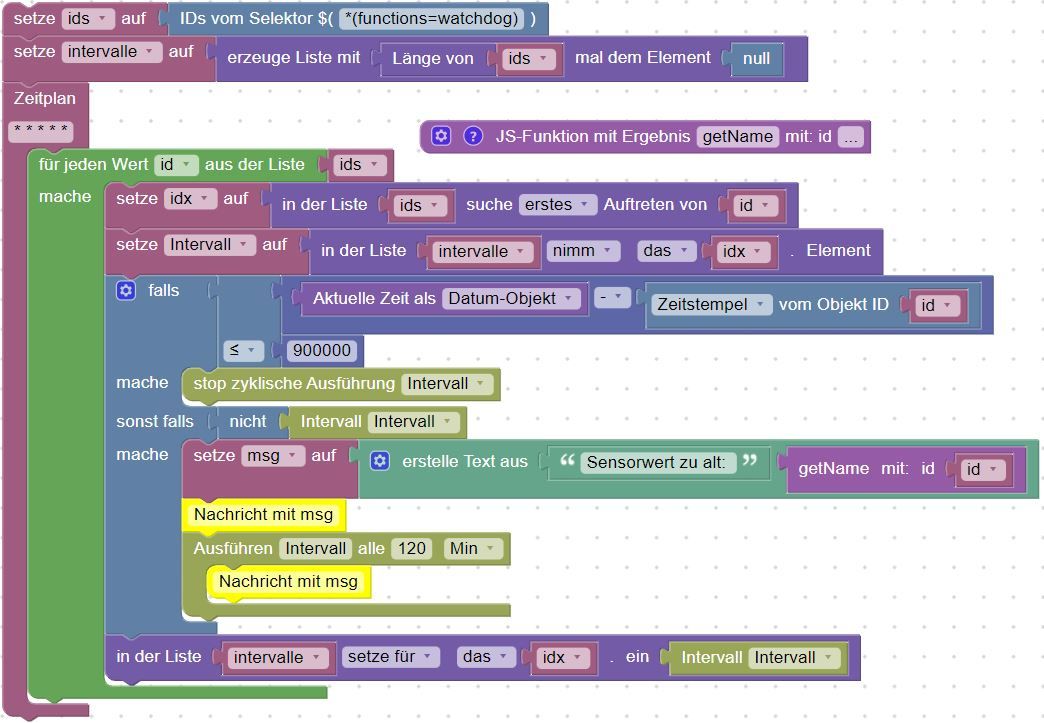
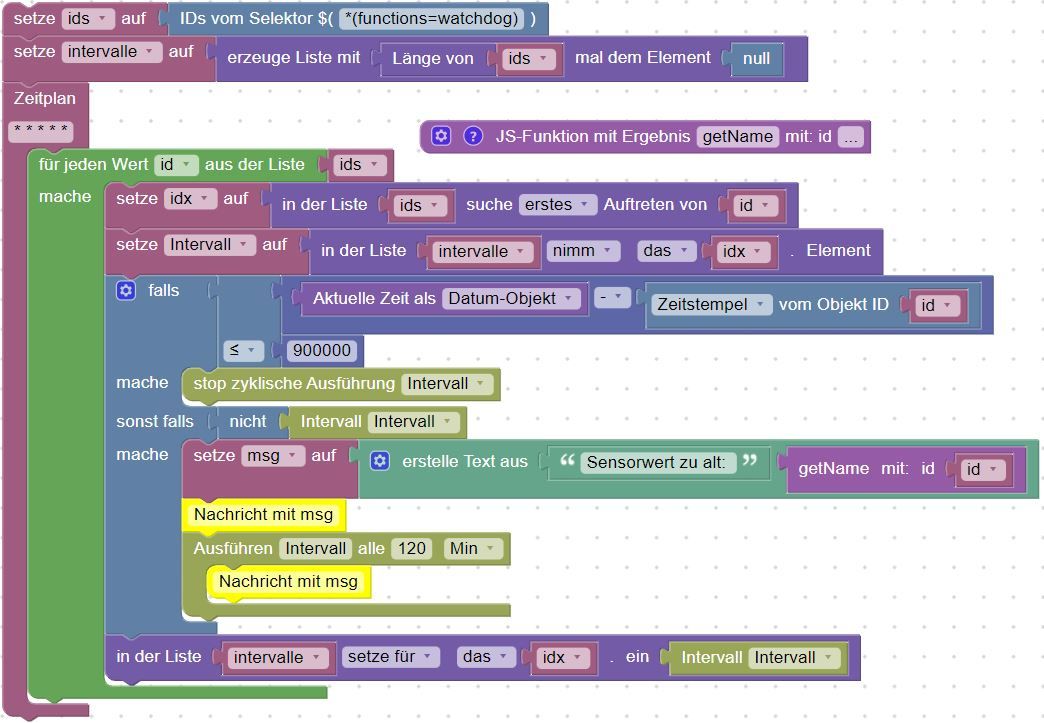
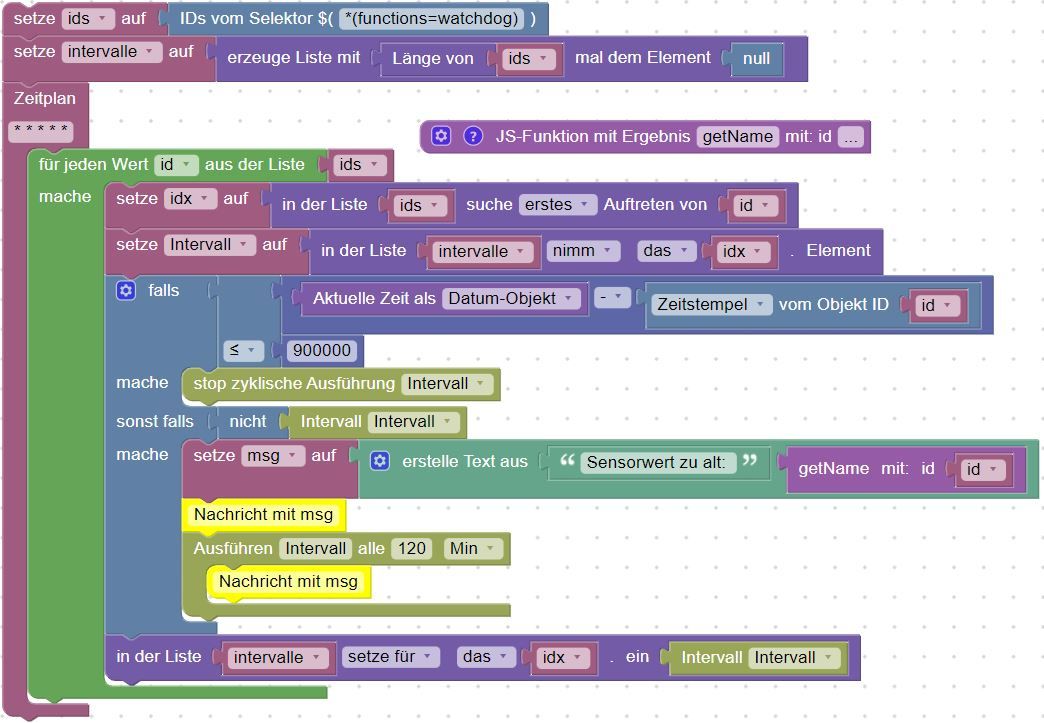
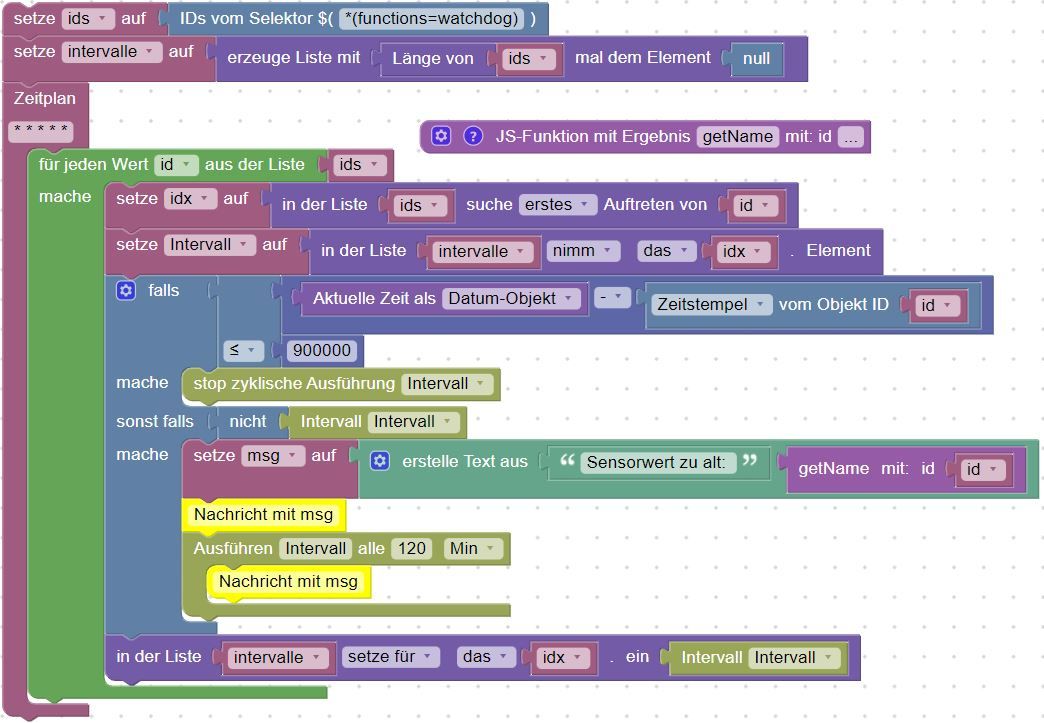
Wenn man eine Zeitplan-Trigger verwendet, kann man den Namen mittels einer JS-Funktion mit Ergebnis ermitteln:return getObject(id).common.name;
-
@paul53 Schon mal danke.
Das Problem ist aber, dass der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen. Damit kann ich darauf ja auch nicht triggern, sonst wäre es viel einfacher.
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert, dann wird der jeweilige Datenpunkt ja nicht mehr aktualisiert, da keine neuen Werte mehr rein kommen. Hier hilft also nur die Überprüfung des Alters des DP oder habe ich einen Denkfehler?Somit funktioniert doch auch der Trigger auf die Änderung der ids nicht, richtig?
@sts85 sagte in Watchdog für Alter der Datenpunkte:
@paul53 Schon mal danke.
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert, dann wird der jeweilige Datenpunkt ja nicht mehr aktualisiert, da keine neuen Werte mehr rein kommen. Hier hilft also nur die Überprüfung des Alters des DP oder habe ich einen Denkfehler?In meinem Javascript, ist aber aktuell nur für einen Datenpunkt. Beende/Starte ich den Timeout beim Aktualieren und beim Neustart des Skripts. (Naja ich trigger auf nen Zeitwert den ich alle X abfrage, aber ist wie ein Timeout, nur das ich es selbst mache.)
-
@sts85 sagte: der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen.
Wenn er nicht (mehr) aktualisiert wird, läuft timeout ab und liefert die Nachricht.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert
Das ist ein Sonderfall, der mit dieser Lösung nicht abgedeckt wird.
Wenn man eine Zeitplan-Trigger verwendet, kann man den Namen mittels einer JS-Funktion mit Ergebnis ermitteln:return getObject(id).common.name;
@paul53 said in Watchdog für Alter der Datenpunkte:
@sts85 sagte: der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen.
Wenn er nicht (mehr) aktualisiert wird, läuft timeout ab und liefert die Nachricht.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert
Das ist ein Sonderfall, der mit dieser Lösung nicht abgedeckt wird.
Wenn man eine Zeitplan-Trigger verwendet, kann man den Namen mittels einer JS-Funktion mit Ergebnis ermitteln:return getObject(id).common.name;
Wow, super. Vielen lieben Dank! Es funktioniert.... fast. Leider gibt er jetzt immer dieselbe Nachricht im Intervall aus. Also der Nachrichteninhalt ist immer identisch. Ich denke, da muss ich die msg auch in einer Liste speichern.
Du hast mir aber super weiter geholfen und ich habe das Prinzip mit der Variable Intervall und den Listen kapiert. -
@paul53 said in Watchdog für Alter der Datenpunkte:
@sts85 sagte: der Datenpunkt ja nicht aktualisiert wird, wenn keine neuen Werte rein kommen.
Wenn er nicht (mehr) aktualisiert wird, läuft timeout ab und liefert die Nachricht.
@sts85 sagte in Watchdog für Alter der Datenpunkte:
Wenn z. B. nach einem Stromausfall der ioBroker neu startet und dabei auch ein Sensor keine Werte mehr liefert
Das ist ein Sonderfall, der mit dieser Lösung nicht abgedeckt wird.
Wenn man eine Zeitplan-Trigger verwendet, kann man den Namen mittels einer JS-Funktion mit Ergebnis ermitteln:return getObject(id).common.name;
Wow, super. Vielen lieben Dank! Es funktioniert.... fast. Leider gibt er jetzt immer dieselbe Nachricht im Intervall aus. Also der Nachrichteninhalt ist immer identisch. Ich denke, da muss ich die msg auch in einer Liste speichern.
Du hast mir aber super weiter geholfen und ich habe das Prinzip mit der Variable Intervall und den Listen kapiert. -
@sts85 sagte: Leider gibt er jetzt immer dieselbe Nachricht im Intervall aus.
Wirklich? Zu jeder ID (und somit zu jedem Namen) gehört ein eigenes Intervall, an dessen Callback-Funktion die zugehörige Nachricht übergeben wird.
@paul53
In der Message außerhalb des Intervalls klappt es. Sobald diese innerhalb ist, bleibt sie gleich (letztverwendete Nachricht, so wie ich das sehe).
Hab es bisher noch nicht hinbekommen. Da macht es auch keinen Unterschied, die msg in eine Liste zu schreiben und anhand des Index auszuwählen. In dem Intervall bleibt die Nachricht gleich. -
@paul53
In der Message außerhalb des Intervalls klappt es. Sobald diese innerhalb ist, bleibt sie gleich (letztverwendete Nachricht, so wie ich das sehe).
Hab es bisher noch nicht hinbekommen. Da macht es auch keinen Unterschied, die msg in eine Liste zu schreiben und anhand des Index auszuwählen. In dem Intervall bleibt die Nachricht gleich. -
@sts85 sagte: In dem Intervall bleibt die Nachricht gleich.
Poste bitte den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
Vermutung: Es gibt zwei VariablenIntervall?@paul53 said in Watchdog für Alter der Datenpunkte:
@sts85 sagte: In dem Intervall bleibt die Nachricht gleich.
Poste bitte den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
Vermutung: Es gibt zwei VariablenIntervall?Du hattest Recht, es gab zwei Variablen Intervall. Ich habe die Variable gelöscht. Die Intervall-Bausteine ebenfalls gelöscht und neu eingefügt. Danach die "richtige" Intervall-Variable gewählt. Nun habe ich das:
var ids, id, intervalle, idx, Intervall, msg; function listsRepeat(value, n) { var array = []; for (var i = 0; i < n; i++) { array[i] = value; } return array; } // Beschreibe diese Funktion … async function getName(id) { return getObject(id).common.name; } ids = Array.prototype.slice.apply($("state[id=*](functions=watchdog)")); intervalle = listsRepeat(null, ids.length); schedule("*/2 * * * * *", async function () { for (var id_index in ids) { id = ids[id_index]; idx = ids.indexOf(id) + 1; Intervall = intervalle[(idx - 1)]; if (parseFloat((new Date().getTime())) - getState(id).ts <= 900000) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); } else if (!Intervall) { msg = 'Sensorwert zu alt: ' + String(await getName(id)); console.log(msg); Intervall = setInterval(async function () { console.log(msg); }, 6000); } intervalle[(idx - 1)] = Intervall; } });Das Ergebnis ist aber dasselbe?!
Edit: Die timings sind nur für debugging-Zwecke
-
@paul53 said in Watchdog für Alter der Datenpunkte:
@sts85 sagte: In dem Intervall bleibt die Nachricht gleich.
Poste bitte den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
Vermutung: Es gibt zwei VariablenIntervall?Du hattest Recht, es gab zwei Variablen Intervall. Ich habe die Variable gelöscht. Die Intervall-Bausteine ebenfalls gelöscht und neu eingefügt. Danach die "richtige" Intervall-Variable gewählt. Nun habe ich das:
var ids, id, intervalle, idx, Intervall, msg; function listsRepeat(value, n) { var array = []; for (var i = 0; i < n; i++) { array[i] = value; } return array; } // Beschreibe diese Funktion … async function getName(id) { return getObject(id).common.name; } ids = Array.prototype.slice.apply($("state[id=*](functions=watchdog)")); intervalle = listsRepeat(null, ids.length); schedule("*/2 * * * * *", async function () { for (var id_index in ids) { id = ids[id_index]; idx = ids.indexOf(id) + 1; Intervall = intervalle[(idx - 1)]; if (parseFloat((new Date().getTime())) - getState(id).ts <= 900000) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); } else if (!Intervall) { msg = 'Sensorwert zu alt: ' + String(await getName(id)); console.log(msg); Intervall = setInterval(async function () { console.log(msg); }, 6000); } intervalle[(idx - 1)] = Intervall; } });Das Ergebnis ist aber dasselbe?!
Edit: Die timings sind nur für debugging-Zwecke
-
@sts85 sagte: Das Ergebnis ist aber dasselbe?!
Gerade getestet: Du hast recht. Erklären kann ich mir das Verhalten aber nicht.
@paul53
msg muss als 3. Parameter an die interne Intervall Funktion übergeben werden. Das geht doch auch bei seinterval? -
@paul53
msg muss als 3. Parameter an die interne Intervall Funktion übergeben werden. Das geht doch auch bei seinterval? -
@ticaki sagte: msg muss als 3. Parameter an die interne Intervall Funktion übergeben werden.
Gerade getestet: Funktioniert auch nicht.
-
@paul53
Statt der Intervall reference die Nachricht im Array speichern mit nur einem Intervall der das Array überprüft und die Nachricht verschickt? -
Danke euch.
So schnell kommt man an die Grenzen von Blockly - ich dachte nur, ich hab was grundlegend nicht verstanden.
Zur Not muss ich das direkt in Javascript umsetzen, nur bin ich mit der Programmiersprache nicht vertraut, auch wenn grundlegende Programmierkenntnisse vorhanden sind. -
@paul53
Statt der Intervall reference die Nachricht im Array speichern mit nur einem Intervall der das Array überprüft und die Nachricht verschickt?@ticaki said in Watchdog für Alter der Datenpunkte:
@paul53
Statt der Intervall reference die Nachricht im Array speichern mit nur einem Intervall der das Array überprüft und die Nachricht verschickt?Den Ansatz hatte ich auch eben, hab es aber in Blockly noch nicht so schnell umgesetzt bekommen.
Dann kommen alle betroffenen Meldungen immer gemeinsam, das wäre aber vollkommen OK. -
@ticaki said in Watchdog für Alter der Datenpunkte:
@paul53
Statt der Intervall reference die Nachricht im Array speichern mit nur einem Intervall der das Array überprüft und die Nachricht verschickt?Den Ansatz hatte ich auch eben, hab es aber in Blockly noch nicht so schnell umgesetzt bekommen.
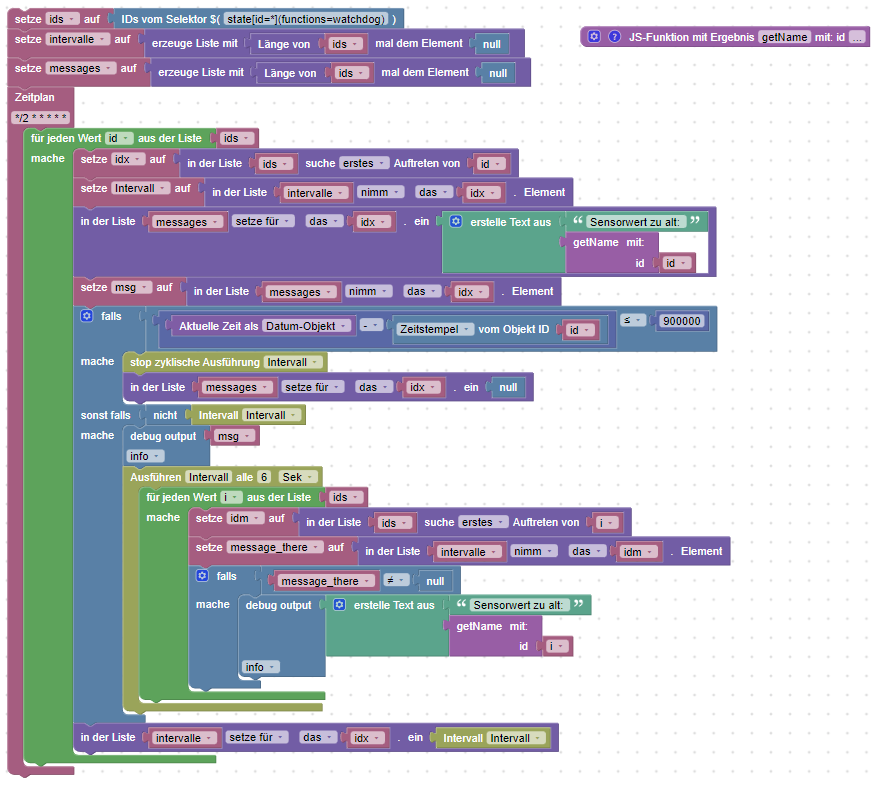
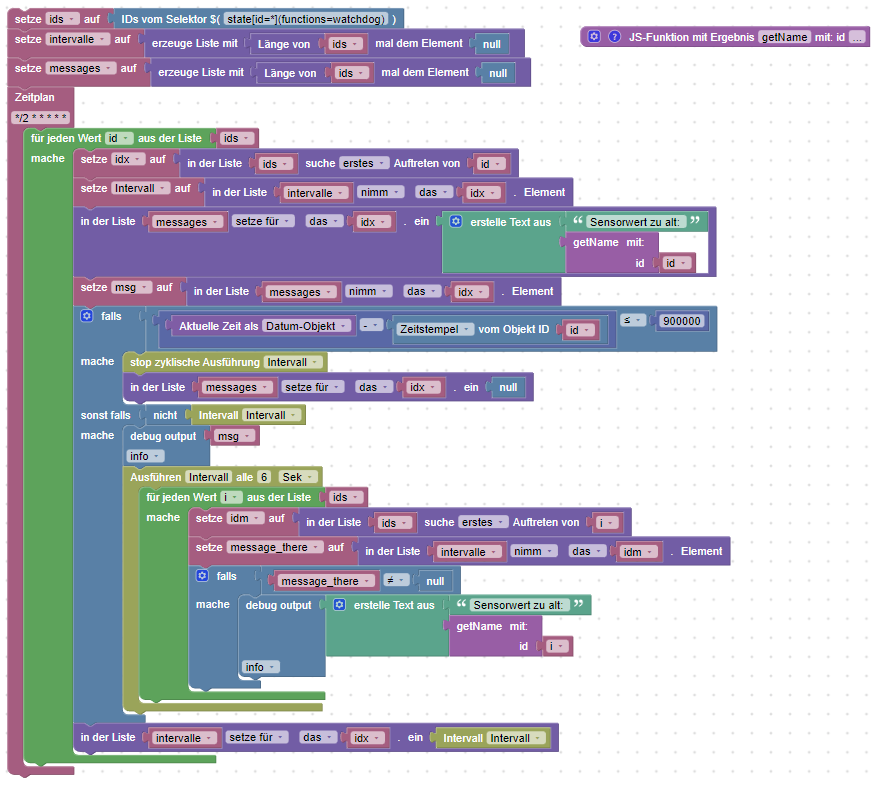
Dann kommen alle betroffenen Meldungen immer gemeinsam, das wäre aber vollkommen OK.Ob es elegant ist, sei dahingestellt, aber so geht es:

var ids, id, intervalle, messages, idx, Intervall, msg, i, idm, message_there; function listsRepeat(value, n) { var array = []; for (var i = 0; i < n; i++) { array[i] = value; } return array; } // Beschreibe diese Funktion … async function getName(id) { return getObject(id).common.name; } ids = Array.prototype.slice.apply($("state[id=*](functions=watchdog)")); intervalle = listsRepeat(null, ids.length); messages = listsRepeat(null, ids.length); schedule("*/2 * * * * *", async function () { for (var id_index in ids) { id = ids[id_index]; idx = ids.indexOf(id) + 1; Intervall = intervalle[(idx - 1)]; messages[(idx - 1)] = 'Sensorwert zu alt: ' + String(await getName(id)); msg = messages[(idx - 1)]; if (parseFloat((new Date().getTime())) - getState(id).ts <= 900000) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); messages[(idx - 1)] = null; } else if (!Intervall) { console.log(msg); Intervall = setInterval(async function () { for (var i_index in ids) { i = ids[i_index]; idm = ids.indexOf(i) + 1; message_there = intervalle[(idm - 1)]; if (message_there != null) { console.log(('Sensorwert zu alt: ' + String(await getName(i)))); } } }, 6000); } intervalle[(idx - 1)] = Intervall; } });Danke euch nochmals!
Edit: Kleiner Denkfehler, jetzt werden natürlich nich mehrere Intervalle ausgelöst...
-
Ob es elegant ist, sei dahingestellt, aber so geht es:

var ids, id, intervalle, messages, idx, Intervall, msg, i, idm, message_there; function listsRepeat(value, n) { var array = []; for (var i = 0; i < n; i++) { array[i] = value; } return array; } // Beschreibe diese Funktion … async function getName(id) { return getObject(id).common.name; } ids = Array.prototype.slice.apply($("state[id=*](functions=watchdog)")); intervalle = listsRepeat(null, ids.length); messages = listsRepeat(null, ids.length); schedule("*/2 * * * * *", async function () { for (var id_index in ids) { id = ids[id_index]; idx = ids.indexOf(id) + 1; Intervall = intervalle[(idx - 1)]; messages[(idx - 1)] = 'Sensorwert zu alt: ' + String(await getName(id)); msg = messages[(idx - 1)]; if (parseFloat((new Date().getTime())) - getState(id).ts <= 900000) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); messages[(idx - 1)] = null; } else if (!Intervall) { console.log(msg); Intervall = setInterval(async function () { for (var i_index in ids) { i = ids[i_index]; idm = ids.indexOf(i) + 1; message_there = intervalle[(idm - 1)]; if (message_there != null) { console.log(('Sensorwert zu alt: ' + String(await getName(i)))); } } }, 6000); } intervalle[(idx - 1)] = Intervall; } });Danke euch nochmals!
Edit: Kleiner Denkfehler, jetzt werden natürlich nich mehrere Intervalle ausgelöst...
Dein jetziges Script verschickt sensorenanzahl^2 Meldungen im Höchstfall alle 6 Sekunden. Oder?
-
Dein jetziges Script verschickt sensorenanzahl^2 Meldungen im Höchstfall alle 6 Sekunden. Oder?