NEWS
[Neuer Adapter] Hiob (Handy App)
-
@mor15euro
Ich freue mich das Du weiterhin an diesem Adapter arbeitest.
Für mich die beste `Visu´ App die es gibt.
Ich habe alle meine wichtigen Datenpunkte in der App.
Und das sind echt nicht wenige.
Aber der Adapter und die App machen das anstandslos.@malleralle
Danke für die netten Worte :), ich freue mich das die App so vielen Gefällt, ich werde mein bestes geben sie immer weiter zu entwickeln :) ! -
@malleralle
Danke für die netten Worte :), ich freue mich das die App so vielen Gefällt, ich werde mein bestes geben sie immer weiter zu entwickeln :) !@mor15euro ich kann mich @MalleRalle nur anschließen.
Da die App extrem "klein" und fein ist, funktioniert sie für unterwegs extrem schnell und stabil.
Genau das, was ich für unterwegs brauche ;)
Vielen Dank dafür :) -
Hi mor15euro,
beim nächsten Update könntest Du die Icons etwas erweitern - mir fehlt z.B. eine Treppe. -
Hi mor15euro,
beim nächsten Update könntest Du die Icons etwas erweitern - mir fehlt z.B. eine Treppe. -
Ich weiß in letzter Zeit ist leider nicht viel gekommen und leider wird sich das nicht so schnell ändern, jedoch würde ich euch gerne schon mal einen Einblick geben woran ich die letzten Tage gearbeitet habe: Ein neues Design.
Hier ein kleiner Teaser für das neue Material 3 App Design (unfinished):
https://youtube.com/shorts/6yGpOS30Yno -
Ich weiß in letzter Zeit ist leider nicht viel gekommen und leider wird sich das nicht so schnell ändern, jedoch würde ich euch gerne schon mal einen Einblick geben woran ich die letzten Tage gearbeitet habe: Ein neues Design.
Hier ein kleiner Teaser für das neue Material 3 App Design (unfinished):
https://youtube.com/shorts/6yGpOS30Yno@mor15euro
Gibt es die Möglichkeit für Dich das Du eine Zwischenablage einfügen könntest.
Wäre schön wenn man die States in die Zwischenablage einfügen könnte. -
@mor15euro
Gibt es die Möglichkeit für Dich das Du eine Zwischenablage einfügen könntest.
Wäre schön wenn man die States in die Zwischenablage einfügen könnte.@malleralle
Du meinst z.B. bei dem Value Widget, wo einfach nur der Wert angezeigt wird? Wäre schon möglich ist nur die Frage wie das Kopieren in die Zwischenablage funktionieren soll. Langes drücken ist ja schon vergeben, falls ein PopUp Menu eingestellt wurde. Jedoch wäre es denk ich möglich durch z.B. 2-3 mal schnelles hintereinander tippen auf ein State etwas in die Zwischenablage einzufügen. -
@malleralle
Du meinst z.B. bei dem Value Widget, wo einfach nur der Wert angezeigt wird? Wäre schon möglich ist nur die Frage wie das Kopieren in die Zwischenablage funktionieren soll. Langes drücken ist ja schon vergeben, falls ein PopUp Menu eingestellt wurde. Jedoch wäre es denk ich möglich durch z.B. 2-3 mal schnelles hintereinander tippen auf ein State etwas in die Zwischenablage einzufügen.@mor15euro Dein Adapter hat meine Interesse geweckt. Es ist genau das was ich schon immer wollte.
Da du zeitlich eingeschrenkt bist, kann ich dir gerne bei dem Adapter helfen. Habe zwar auch nur begrenzt Zeit aber bei dieser guten Idee kann ich nur meine Hilfe anbieten.Gruß//Lucky
-
@mor15euro Dein Adapter hat meine Interesse geweckt. Es ist genau das was ich schon immer wollte.
Da du zeitlich eingeschrenkt bist, kann ich dir gerne bei dem Adapter helfen. Habe zwar auch nur begrenzt Zeit aber bei dieser guten Idee kann ich nur meine Hilfe anbieten.Gruß//Lucky
@lucky_esa Danke für dein Interesse an mein Adapter und das Angebot. Momentan ist der beste Weg mir zu helfen die App zu testen, Vorschläge zu bringen was noch fehlt oder wie man etwas übersichtlicher/besser gestalten/umsetzen kann. Außerdem arbeite ich immer noch an einer besseren Anleitung, da diese leider noch nicht ganz selbsterklärend ist.
-
@lucky_esa Danke für dein Interesse an mein Adapter und das Angebot. Momentan ist der beste Weg mir zu helfen die App zu testen, Vorschläge zu bringen was noch fehlt oder wie man etwas übersichtlicher/besser gestalten/umsetzen kann. Außerdem arbeite ich immer noch an einer besseren Anleitung, da diese leider noch nicht ganz selbsterklärend ist.
@mor15euro Wie vielleicht schon ein paar von euch mitbekommen haben, habe in den letzten Wochen ein neues App Design raus gebracht, welches meiner Meinung nach schöner sein sollte. Außerdem kann man inzwischen auch schon selber ein paar kleinere Änderung des Themes über die App Einstellungen vornehmen. Dieses Feature soll jedoch noch ausgebaut werden.
Im Moment bin am Überlegen, den App Source Code nochmal stark zu überarbeiten, damit dieser schöner und einfacher zu lesen ist. Ich wollte deshalb fragen, ob sich Leute freuen würden, wenn ich neben dem Adapter auch noch den App Source Code öffentlich zugänglich mache. Bevor ich dies aber machen kann, muss ich den Code wie bereits erwähnt noch überarbeiten.
Evtl. können wir es ja so machen: Falls du dich darüber freuen würdest oder du es nützlich/gut fändest, dass der Source code öffentlich wird, dann "Upvote" diesen Kommentar einfach. Ansonsten einfach diese Nachricht ignorieren :) -
@mor15euro Wie vielleicht schon ein paar von euch mitbekommen haben, habe in den letzten Wochen ein neues App Design raus gebracht, welches meiner Meinung nach schöner sein sollte. Außerdem kann man inzwischen auch schon selber ein paar kleinere Änderung des Themes über die App Einstellungen vornehmen. Dieses Feature soll jedoch noch ausgebaut werden.
Im Moment bin am Überlegen, den App Source Code nochmal stark zu überarbeiten, damit dieser schöner und einfacher zu lesen ist. Ich wollte deshalb fragen, ob sich Leute freuen würden, wenn ich neben dem Adapter auch noch den App Source Code öffentlich zugänglich mache. Bevor ich dies aber machen kann, muss ich den Code wie bereits erwähnt noch überarbeiten.
Evtl. können wir es ja so machen: Falls du dich darüber freuen würdest oder du es nützlich/gut fändest, dass der Source code öffentlich wird, dann "Upvote" diesen Kommentar einfach. Ansonsten einfach diese Nachricht ignorieren :)@mor15euro Ich komme von openhab und dort konnte man leicht Übersichten für das Handy erstellen. Das fehlt mir bei iobroker und nun kommt deine geilomat APP. Wer dich natürlich unterstützen und den Code hätte ich auch gerne.
Werde dir wenn ich die Zeit finde ein paar Pull Request stellen. Dann fange ich mal mit der Anleitung an (allerdings in deutsch) und dann einige dringende Änderungen am Adapter.
Habe natürlich bereits alles getestet daher nun mein Feedback.Bugs:
Garph:- Es wird nichts angezeigt (ist dir ja bekannt)
Widgets:
-
Nimmt man Änderungen vor, werden diese in den Screens nicht übernommen. Man muss das Widget in Screen und dann in Templates löschen. Danach wieder neu anlegen.
-
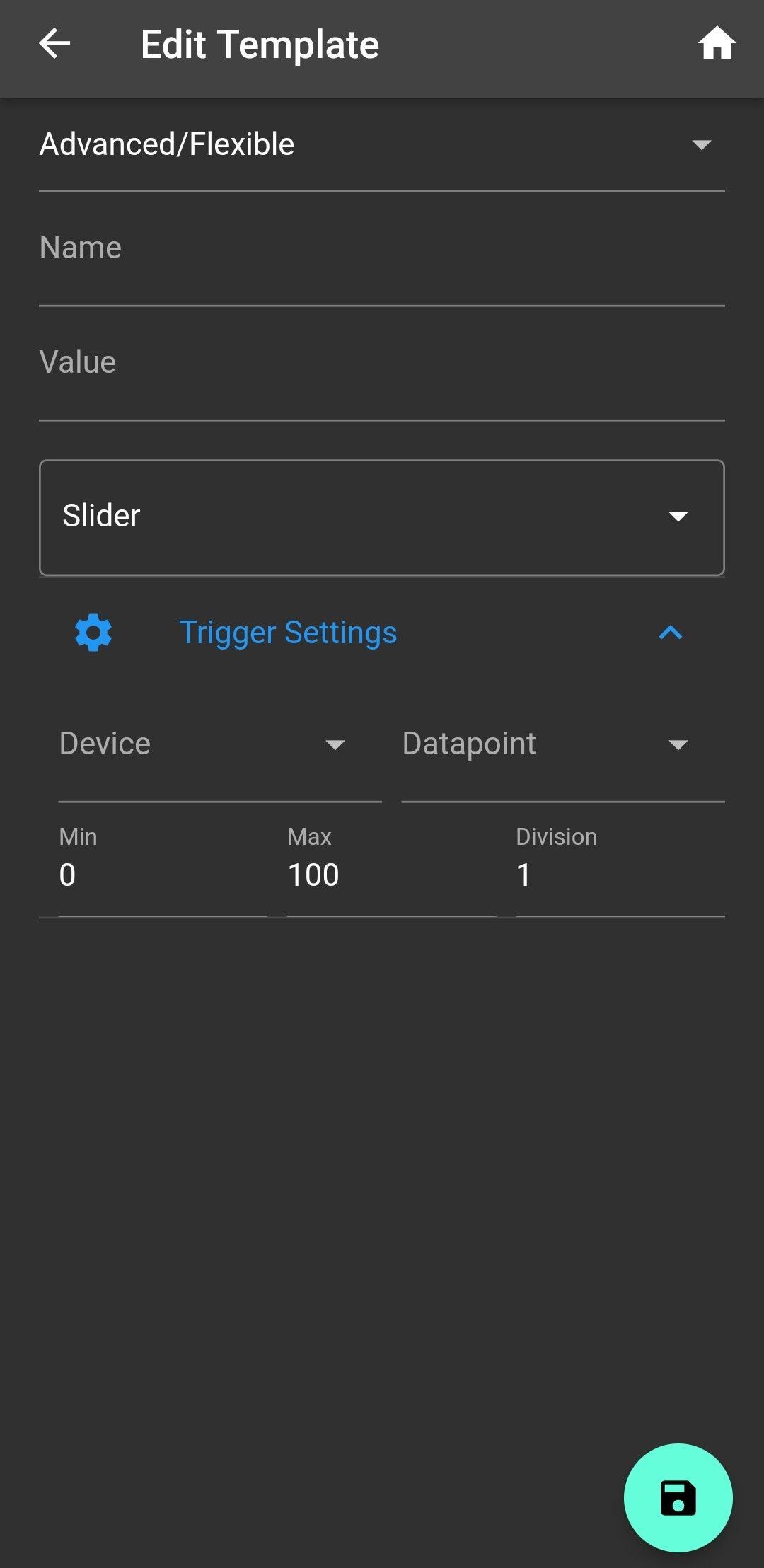
Advanced/Slider wird der aktuelle Zustand nicht angezeigt. Es gibt nur 0 oder 100. Auch kann man nicht sehen welche Zahl man gerade einstellen möchte.
Das Popup muss ich allerdings noch Testen, aber das sollte besser Optional sein
Screen:
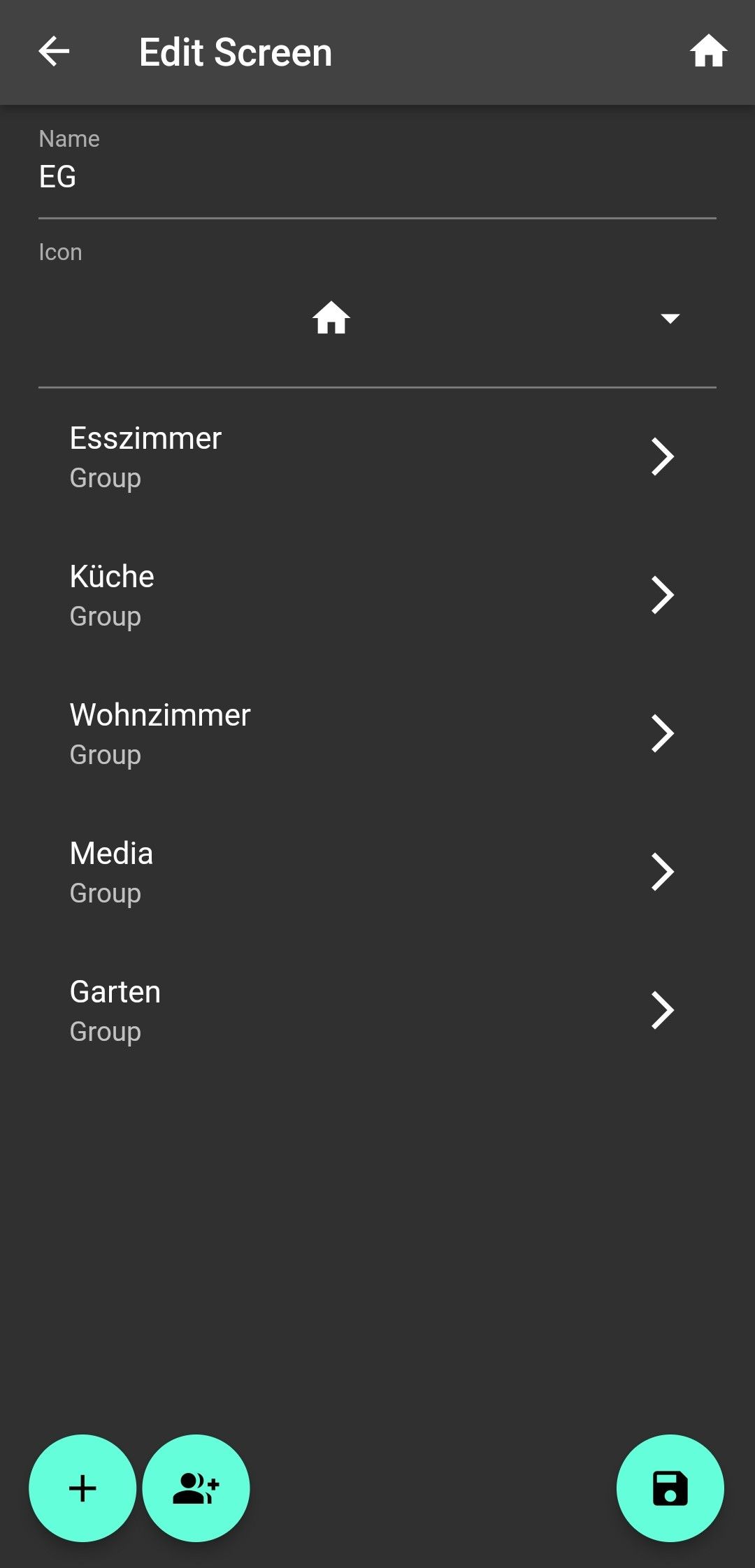
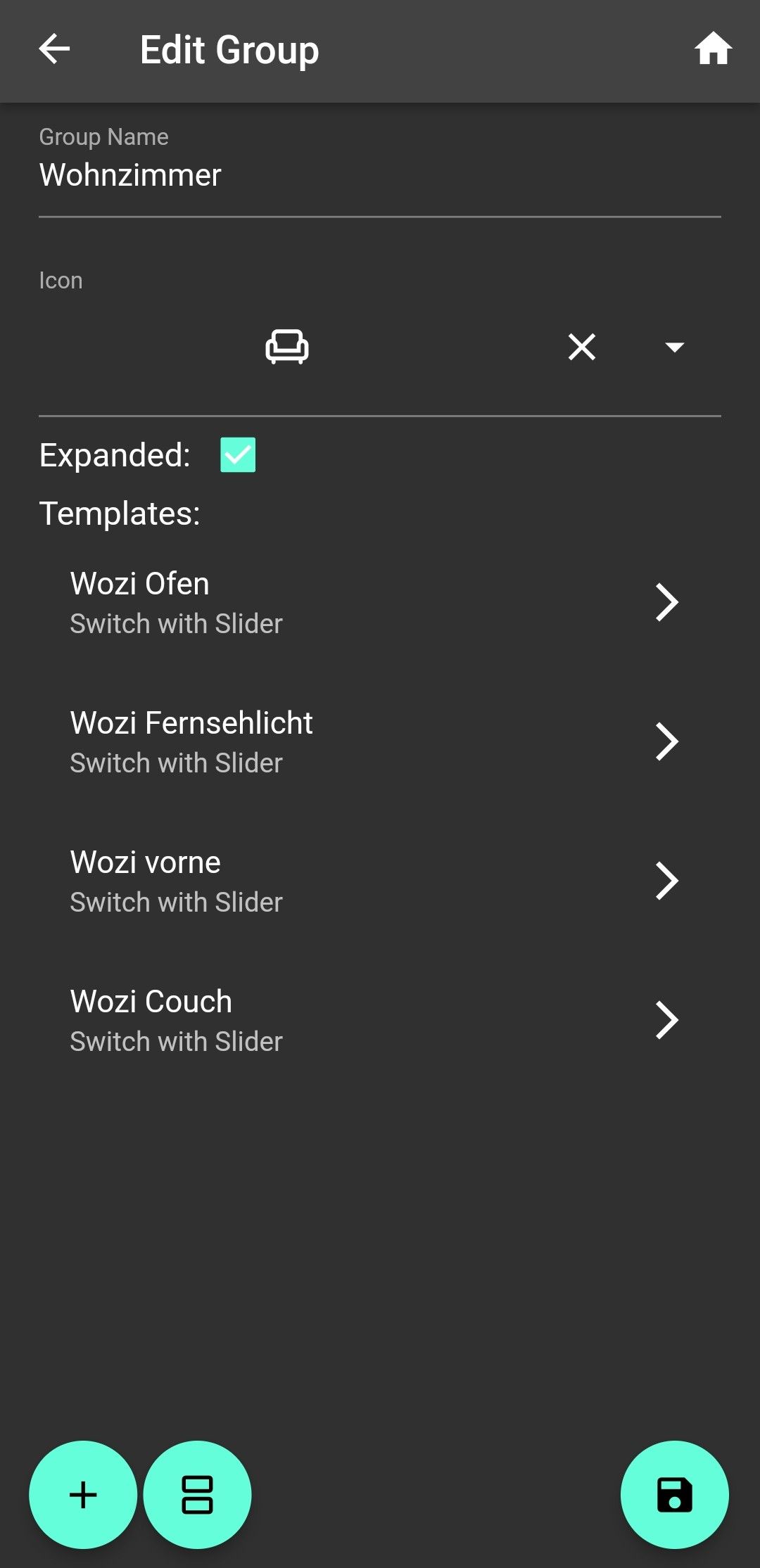
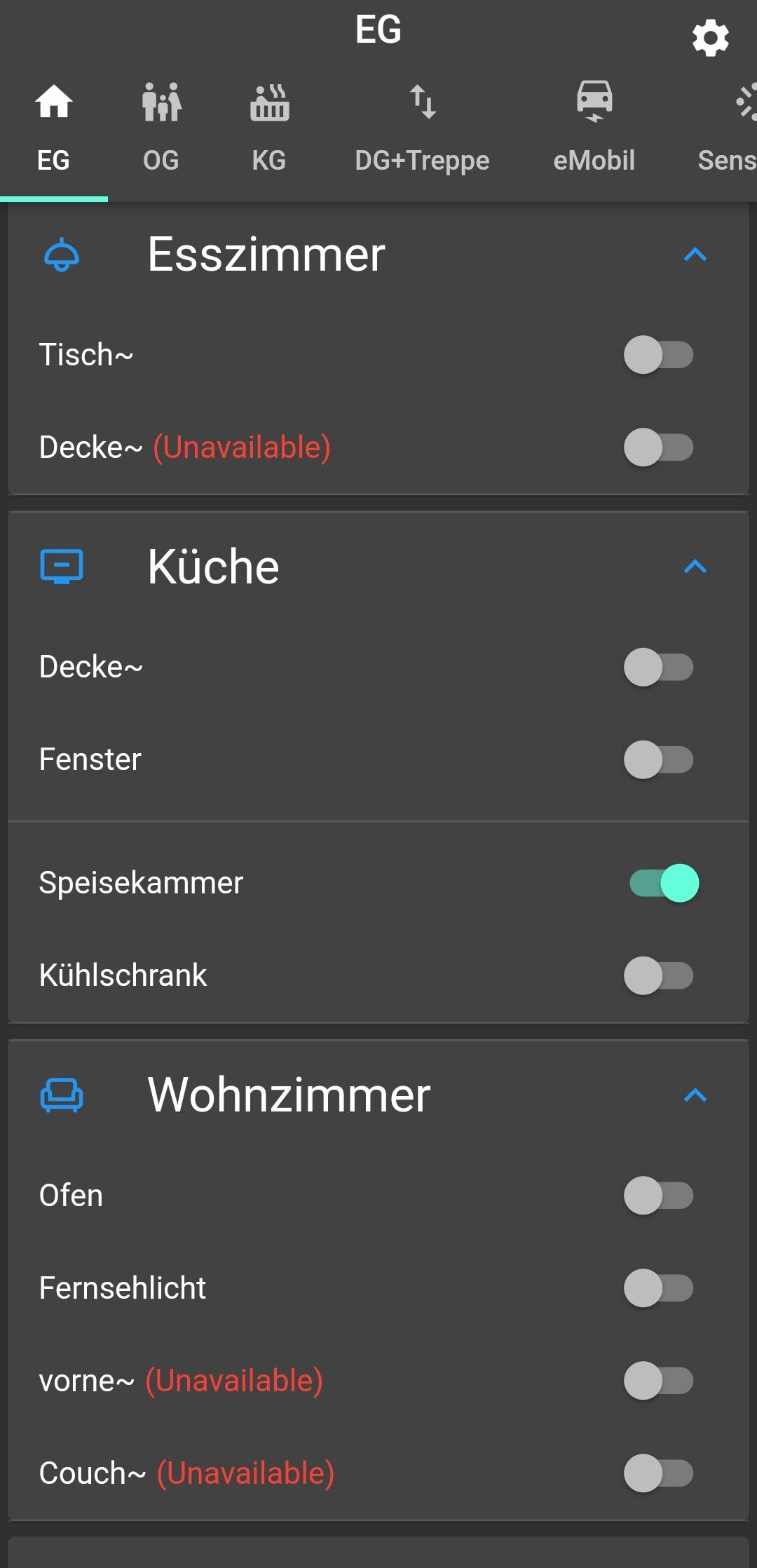
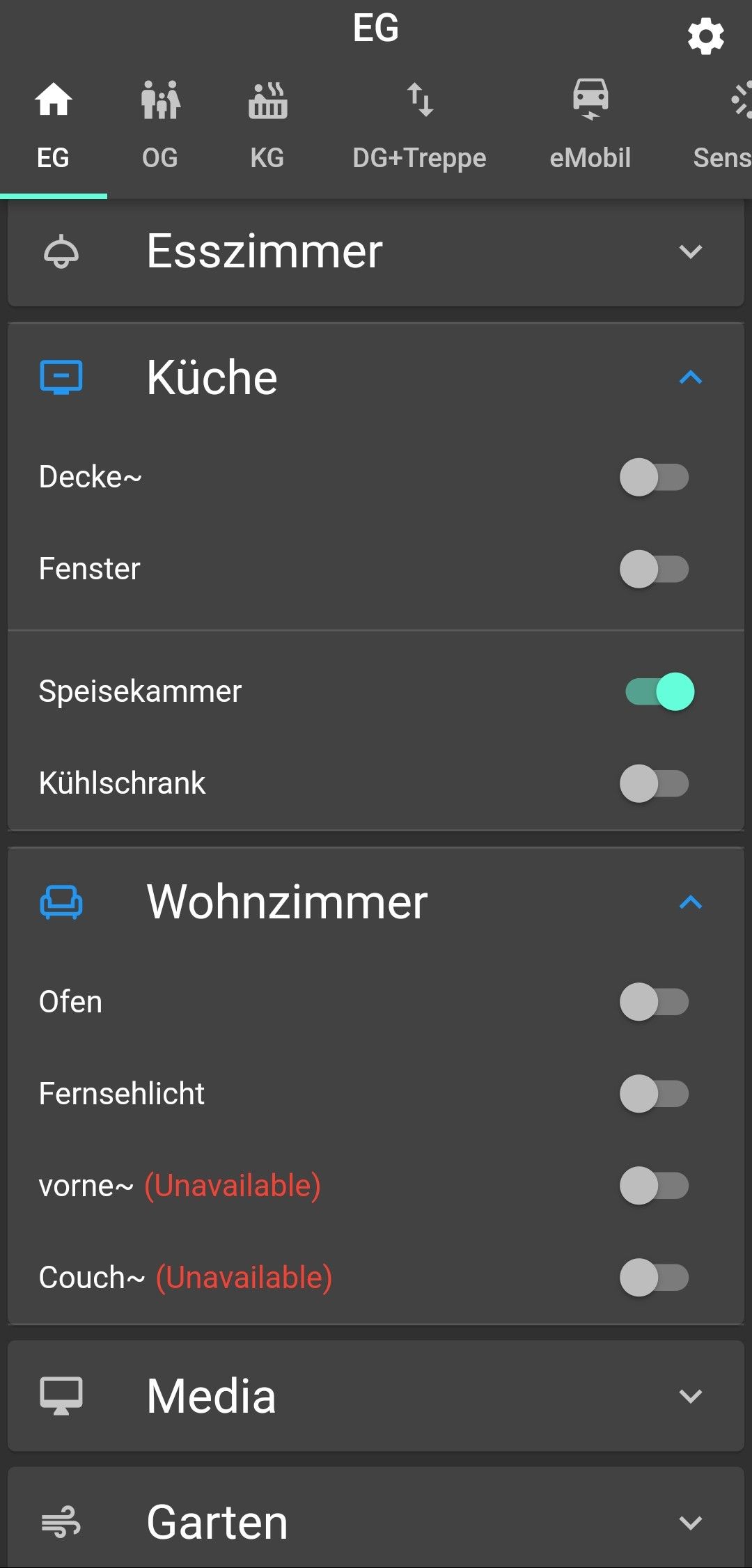
Gruppen sind leider default immer offen. Besser wäre eine Auswahl für offen/geschlossen abernoch besser wäre, wenn sich die APP das mekrt...auch wenn sie geschlossen wird.
Sicherheit:
-
Alle Daten (Passwort ist ein muss) sollten verschlüsselt gesendet werden. Bei HTTPS ist es ja OK aber nicht bei HTTP oder Lokal. Dringend ändern
-
Auch den Key verschlüsselt in den Datenpunkt schreiben. Habe mir deswegen den Adapter neu geschrieben
Connection:
-
Ein Close kommt irgendwie zu schnell. Die APP sollte auf "heartbeat" reagieren. Um die Request besser zuzuordnen, sollte immer eine msgID mitgesendet werden die bei einer Antwort mitgeliefert wird.
-
Bei ersten oder erneuten connection werden alle Values einzeln an die APP gesendet. Besser wäre ein kompletter JSON
Was alles funktioniert:
Lokal Login (ohne und mit Passwort), HTTPS und HTTP habe ich nicht getestet.
Config Sync funktioniert auch
Theme Settings funktioniert auch
Templates erstellen OK
Screnns erstellen OK
Widgets funktionieren (ausser die o. g. Fehler) auch.Was könnte man hinzufügen.
Bei Array borders auswählbar machen
Bei Switch & Slider auch Farben schalten (als hex)
Notification an die APP senden und auch in Notification anzeigen lassenWas habe ich noch nicht getestet:
-
Division Line
-
Advanced/Flexible Alles Popups, Multi Selection, Handle und Button
Weitere Tests folgen.
Gruß//Lucky
-
@mor15euro Ich komme von openhab und dort konnte man leicht Übersichten für das Handy erstellen. Das fehlt mir bei iobroker und nun kommt deine geilomat APP. Wer dich natürlich unterstützen und den Code hätte ich auch gerne.
Werde dir wenn ich die Zeit finde ein paar Pull Request stellen. Dann fange ich mal mit der Anleitung an (allerdings in deutsch) und dann einige dringende Änderungen am Adapter.
Habe natürlich bereits alles getestet daher nun mein Feedback.Bugs:
Garph:- Es wird nichts angezeigt (ist dir ja bekannt)
Widgets:
-
Nimmt man Änderungen vor, werden diese in den Screens nicht übernommen. Man muss das Widget in Screen und dann in Templates löschen. Danach wieder neu anlegen.
-
Advanced/Slider wird der aktuelle Zustand nicht angezeigt. Es gibt nur 0 oder 100. Auch kann man nicht sehen welche Zahl man gerade einstellen möchte.
Das Popup muss ich allerdings noch Testen, aber das sollte besser Optional sein
Screen:
Gruppen sind leider default immer offen. Besser wäre eine Auswahl für offen/geschlossen abernoch besser wäre, wenn sich die APP das mekrt...auch wenn sie geschlossen wird.
Sicherheit:
-
Alle Daten (Passwort ist ein muss) sollten verschlüsselt gesendet werden. Bei HTTPS ist es ja OK aber nicht bei HTTP oder Lokal. Dringend ändern
-
Auch den Key verschlüsselt in den Datenpunkt schreiben. Habe mir deswegen den Adapter neu geschrieben
Connection:
-
Ein Close kommt irgendwie zu schnell. Die APP sollte auf "heartbeat" reagieren. Um die Request besser zuzuordnen, sollte immer eine msgID mitgesendet werden die bei einer Antwort mitgeliefert wird.
-
Bei ersten oder erneuten connection werden alle Values einzeln an die APP gesendet. Besser wäre ein kompletter JSON
Was alles funktioniert:
Lokal Login (ohne und mit Passwort), HTTPS und HTTP habe ich nicht getestet.
Config Sync funktioniert auch
Theme Settings funktioniert auch
Templates erstellen OK
Screnns erstellen OK
Widgets funktionieren (ausser die o. g. Fehler) auch.Was könnte man hinzufügen.
Bei Array borders auswählbar machen
Bei Switch & Slider auch Farben schalten (als hex)
Notification an die APP senden und auch in Notification anzeigen lassenWas habe ich noch nicht getestet:
-
Division Line
-
Advanced/Flexible Alles Popups, Multi Selection, Handle und Button
Weitere Tests folgen.
Gruß//Lucky
@lucky_esa Ich danke dir für deinen Detaillierten Bericht. Viele Sachen davon habe ich bereits auf meiner TODO Liste, ich werde jedoch vielleicht noch mal die Priorisierung ändern. Nur die Graphen werde ich in naher Zukunft erstmals nicht Weiterpflegen, da der Aufwand sehr hoch ist und ich die Zeit lieber in andere Features/Bugs investieren möchte.
-
@lucky_esa Ich danke dir für deinen Detaillierten Bericht. Viele Sachen davon habe ich bereits auf meiner TODO Liste, ich werde jedoch vielleicht noch mal die Priorisierung ändern. Nur die Graphen werde ich in naher Zukunft erstmals nicht Weiterpflegen, da der Aufwand sehr hoch ist und ich die Zeit lieber in andere Features/Bugs investieren möchte.
@mor15euro Bei Switch with Slider ist es leider auch so. Es kann nur 0 oder 100 bzw. min oder max geschaltet werden. Das mit den Grafiken ist schade. Hätte gerne ein Diagram von meiner Temperatur im Garten. Im Adapter ist es implementiert und die Daten werden versendet...Ist es somit viel Arbeit den JSON in der APP zu bearbeiten?
Gruß//Lucky
-
@mor15euro Bei Switch with Slider ist es leider auch so. Es kann nur 0 oder 100 bzw. min oder max geschaltet werden. Das mit den Grafiken ist schade. Hätte gerne ein Diagram von meiner Temperatur im Garten. Im Adapter ist es implementiert und die Daten werden versendet...Ist es somit viel Arbeit den JSON in der APP zu bearbeiten?
Gruß//Lucky
@lucky_esa Leider ganz so einfach ist es nicht. Damit die Graphen auch gut aussehen und in das ganze Design passen ist leider noch mehr Arbeit notwendig als ich ursprünglich gedacht habe. Außerdem haben die Graphen (als sie noch funktioniert haben) die Performance der App noch sehr stark beeinflusst.
-
@lucky_esa Leider ganz so einfach ist es nicht. Damit die Graphen auch gut aussehen und in das ganze Design passen ist leider noch mehr Arbeit notwendig als ich ursprünglich gedacht habe. Außerdem haben die Graphen (als sie noch funktioniert haben) die Performance der App noch sehr stark beeinflusst.
@mor15euro OK
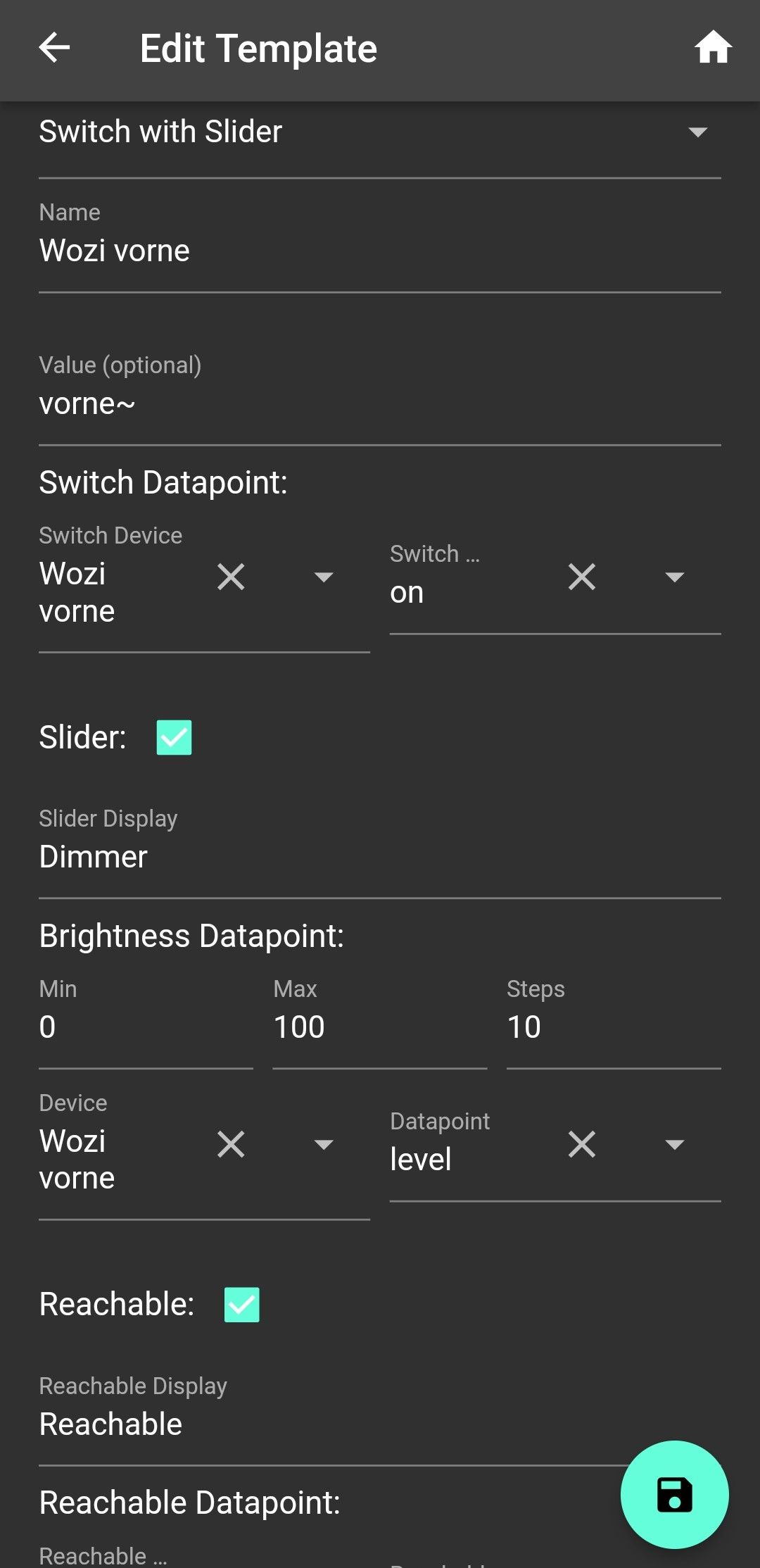
Wofür ist unter Switch with Slider der Punkt Reachable (Benötige ich für die Anleitung)? Wenn ich diesen auswähle bekomme ich den Zustand. Dieser sollte aber im Slider zu sehen sein.
edit:
Fehler gefunden und werde in der Beschreibung darauf hinweisen.Gruß//Lucky
-
@lucky_esa Leider ganz so einfach ist es nicht. Damit die Graphen auch gut aussehen und in das ganze Design passen ist leider noch mehr Arbeit notwendig als ich ursprünglich gedacht habe. Außerdem haben die Graphen (als sie noch funktioniert haben) die Performance der App noch sehr stark beeinflusst.
@mor15euro Hier noch die Unstimmigkeiten zusammengefasst.
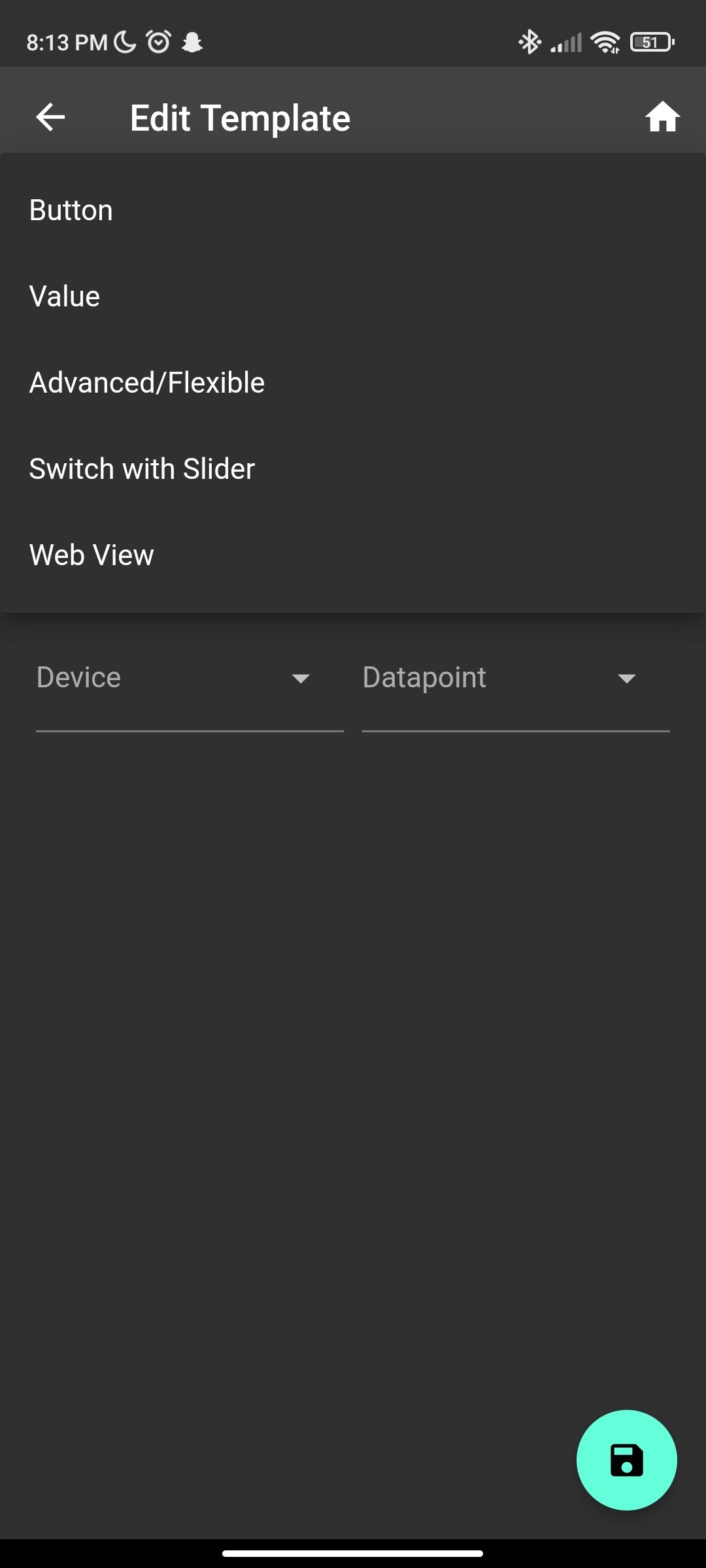
Template Settings -> Switch with Slider: Hier kann man den Text Reachable ändern aber dieser wird beim speichern nicht übernommenTemplate Settings -> Value: Hier sollte im Popup ein Inputfeld sein damit man den Wert ändern kann. Ist sonst sinnfrei da es diesen bereits unter Advanced -> Value gibt.
Template Settings -> Web View: URL sollte optional sein, man kann ohne URL nicht speichern. URL aus Datenpunkt wird nicht angezeigt. Es kommt ein grauer Bildschirm. Super wäre eine zusätzliche Deviceauswahl für einen Datenpunkt mit HTML Code.
Edit1:
Template Settings -> Graph: Es ist nicht möglich Lines zu löschen und beim erstellen steht Y axes und X axes.Gruß//Lucky
-
@lucky_esa Danke für dein Interesse an mein Adapter und das Angebot. Momentan ist der beste Weg mir zu helfen die App zu testen, Vorschläge zu bringen was noch fehlt oder wie man etwas übersichtlicher/besser gestalten/umsetzen kann. Außerdem arbeite ich immer noch an einer besseren Anleitung, da diese leider noch nicht ganz selbsterklärend ist.
@mor15euro sagte in [Neuer Adapter] Hiob (Handy App):
@lucky_esa Danke für dein Interesse an mein Adapter und das Angebot. Momentan ist der beste Weg mir zu helfen die App zu testen, Vorschläge zu bringen was noch fehlt oder wie man etwas übersichtlicher/besser gestalten/umsetzen kann. Außerdem arbeite ich immer noch an einer besseren Anleitung, da diese leider noch nicht ganz selbsterklärend ist.
Habe mal eine Anleitung geschrieben und auch einige Sachen korrigiert. Kannst dir das gerne anschauen und dann erstelle ich einen Pull Request.
https://github.com/Lucky-ESA/ioBroker.hiob
Gruß//Lucky
-
@mor15euro sagte in [Neuer Adapter] Hiob (Handy App):
@lucky_esa Danke für dein Interesse an mein Adapter und das Angebot. Momentan ist der beste Weg mir zu helfen die App zu testen, Vorschläge zu bringen was noch fehlt oder wie man etwas übersichtlicher/besser gestalten/umsetzen kann. Außerdem arbeite ich immer noch an einer besseren Anleitung, da diese leider noch nicht ganz selbsterklärend ist.
Habe mal eine Anleitung geschrieben und auch einige Sachen korrigiert. Kannst dir das gerne anschauen und dann erstelle ich einen Pull Request.
https://github.com/Lucky-ESA/ioBroker.hiob
Gruß//Lucky
@lucky_esa
Werde ich mir heute direkt mal anschauen danke dir für deine Mühe hilft mir wirklich sehr und ich werde sobald ich wieder mehr Zeit habe (voraussichtlich erst nach meiner Klausurenphase (10. August) ) auch einige deiner Vorschläge direkt umsetzen.
:) -
@lucky_esa
Werde ich mir heute direkt mal anschauen danke dir für deine Mühe hilft mir wirklich sehr und ich werde sobald ich wieder mehr Zeit habe (voraussichtlich erst nach meiner Klausurenphase (10. August) ) auch einige deiner Vorschläge direkt umsetzen.
:)@mor15euro sagte in [Neuer Adapter] Hiob (Handy App):
Klausurenphase
Klausuren sind wichtiger als HIOB. Nimm dir die Zeit die für deine Zukunft wichtig ist.
Gruß//Lucky
-
@lucky_esa
Werde ich mir heute direkt mal anschauen danke dir für deine Mühe hilft mir wirklich sehr und ich werde sobald ich wieder mehr Zeit habe (voraussichtlich erst nach meiner Klausurenphase (10. August) ) auch einige deiner Vorschläge direkt umsetzen.
:)@mor15euro Was die Android App wirklich noch aufwerten würde ist, wenn man Widgets mit States, Values usw. zufügen könnte.