NEWS
Homematic Adapter verbindet sich nicht
-
Hallo,
Ich versuche eine Verbindung mit dem "hm-rega.0" Adapter zu bekommen.
Leider ohne Erfolg. Es erscheint die Nachricht, das erst der "hm-rpc.0" konfiguriert werden muss.
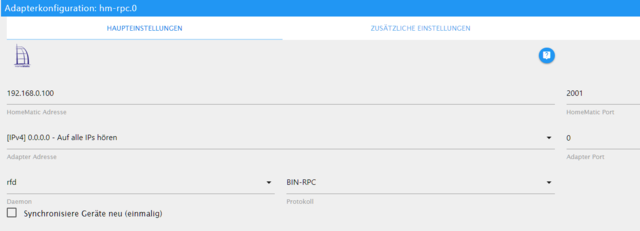
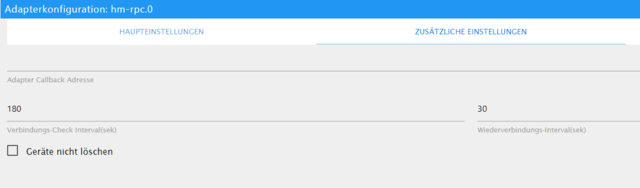
Das sind die Einstellungen:


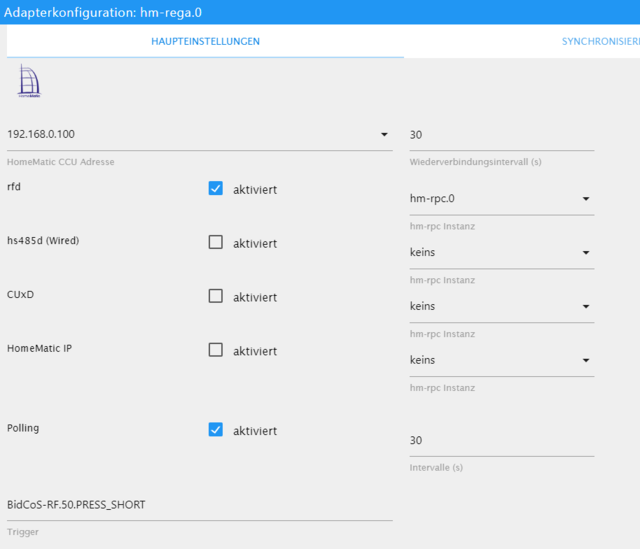
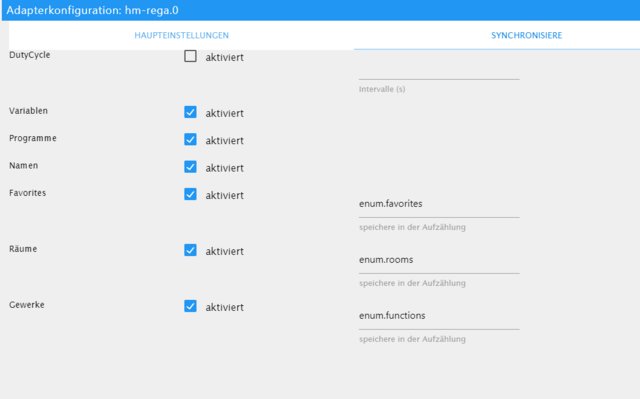
Und das die Einstellungen von hm-rega.


Was ist an den Einstellungen nicht korrekt.Ich habe keine CCU im System sondern sende und empfange über einen Nano Cul. Dieser ist eingebunden
und die Ampel ist grün.
Sind die HM Adapter notwendig und wenn ja wie erreiche ich eine Verbindung.
Danke; Gruß Michael
-
Ich habe keine CCU im System sondern sende und empfange über einen Nano Cul. Dieser ist eingebunden
und die Ampel ist grün. `
Womit ist dieser eingebunden (Software zwischen Nano Cul und hm-rpc) ?Welche Ampel ?
-
Hallo apollon77,
Danke für die schnelle Antwort,
Verstehe ich richtig, das der "rega" entfernt werden kann?
Und was ist mit dem anderen HM Adapter. Benötige ich den?
Die Sensoren und Aktoren laufen bei mir unter Fhem.
Der Fhem Adapter ist aktiviert und verbunden.
Die Fragen haben sich aus einem Problem mit der Astrofunktion ergeben.
Unter Java gibt es bei mir kein Verzeichnis mit dem Namen Astro.
Zwei Blockly Skripte werden über die Astrofunktion nicht ausgeführt.
Ich dachte das kann an den nicht verbundenen HM Adaptern liegen.
Gruß Michael
-
Die Sensoren und Aktoren laufen bei mir unter Fhem. `
Dann sind die hm-Adapter überflüssig, denn der Zugriff auf die HomeMatic-Geräte erfolgt über den FHEM-Adapter.
@Altersrentner:Unter Java gibt es bei mir kein Verzeichnis mit dem Namen Astro. `
Wenn Du das Skript von @pix nicht verwendest, kann es das Verzeichnis nicht geben, denn es wird mit diesem Skript erzeugt.
@Altersrentner:Zwei Blockly Skripte werden über die Astrofunktion nicht ausgeführt.
Ich dachte das kann an den nicht verbundenen HM Adaptern liegen. `
Kann es nicht. -
Hallo paul53,
danke für Deine Unterstützung.
Wo finde ich das Skript und was muss ich damit machen.
Melde mich morgen wieder.
Gruß Michael
-
Nimm dieses Skript, das macht im Sommer keine Probleme mit "night" und "nightEnd".
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();Im Javascript-Reiter ein neues Skript (unter common) erstellen (Typ Javascript), hier im Codefenster auf "ALLES AUSWÄHLEN" und mittels Copy & Paste in das Javascript-Editorfenster kopieren.
-
Danke !!
Gute Nacht
Michael
-
Hallo paul53,
Ich habe noch eine Frage.
Es gibt javaskript.0 und javaskript.1.
Kann ich einen Adapter vor der Skript Einführung löschen?
Selbiges auch bei cloud. Cloud.0=gelb und cloud1=grün.
Gruß Michael
-
Es gibt javaskript.0 und javaskript.1.
Kann ich einen Adapter vor der Skript Einführung löschen? `
Die zwei Instanzen sind schon nützlich: javascript.0 für getestete Skripte, die weiterhin laufen sollen; javascript.1 zum Testen. Das hat den Vorteil, dass die Skripte in javascript.0 weiter laufen, sollte javascript.1 bei einem Test abstürzen / beendet werden.Zum cloud-Adapter kann ich nichts sagen, denn cloud benutze ich nicht.
-
Die Frage ist doch:
Warum gibt es diese jeweils zwei Instanzen.
Die kommen ja nicht von selber.
Gruß
Rainer
-
Hallo paul53,
Danke für Deine Erklärung,
war aber schon gut das ich nachgefragt habe.
So das Skript ist erstell und ich habe es Astro genannt.
Hoffe das passt.
Danke :)
Hallo Rainer,
` > Die Frage ist doch:Warum gibt es diese jeweils zwei Instanzen.
Die kommen ja nicht von selber. `
Da hast Du unumstritten recht, aber darauf muss man (ich) erst mal kommen. :idea: :idea: :idea:Jetzt ist es bei mir abgespeichert.
Danke
Mal sehen ob sich das Rollo heute Abend bewegt :?: :?: :?:
Gruß Michael


