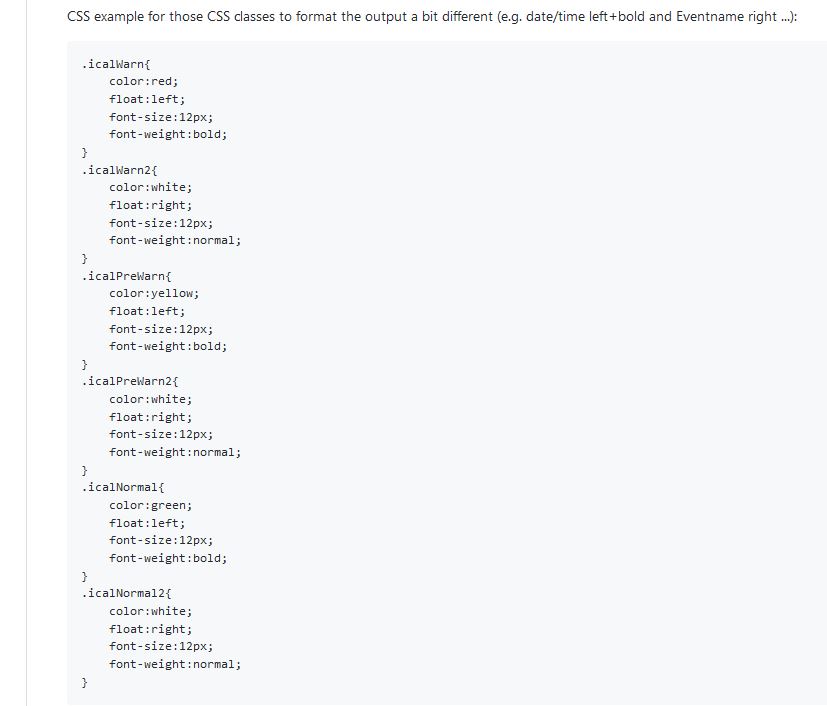
NEWS
-
jap, funktioniert so. Danke dir. Wäre vielleicht gut, wenn du das auch in der Doku (Beispiele) Github hinzufügst.
Da fehlt PrePreWarn.
vG Looxer `
mE war die Doku richtig.
Die html müsste angepasst werden.
Irgendwie erscheint dort 2 x Pre.
-
Preprewarn ist „übermorgen“. `
Ha, dann stimmts ja doch.
Dann hat looxer wohl einen Termin von übermorgen versucht zu ändern, obwohl es ein Termin von morgen ist.
looxer richtig ?
mfg
-
Noch ne Anmerkung zur Darstellung CSS.
Mein Kalender heißt z.B. "Google".
Wenn ich jetzt bei den CSS das Datum/Time ändern will, dann:
.iCal-Google{ ...; }Es ändert sich dann aber auch die rote Farbe von einem Termin von heute.
Richtiger wäre:
.icalNormal.iCal-Google{ ...; }Wenn ich nur die css von heute ändern will, dann:
.icalWarn.iCal-Google{ ...; }Vielleicht noch ergänzen.
mfg
Dieter `
mir ging es eher um diesen Punkt.
War für mich nicht deutlich erkennbar.
Hab es nur bei Objekten in iobroker abgelesen.
Aus der Doku wäre ich nicht schlau geworden.
mfg
Dieter
-
fuer mich siehts super aus.
Danke dir nochmals für deinen Einsatz beim ICAL fixing. ICAL ist für mich jetzt wichtiger geworden,
weil wiederkehrende Termine und Events jetzt gut funktionieren.
In der VISU hats dadurch mehr Platz eingeräumt bekommen.
vG Looxer
-
Github Doku nochmal aktualisiert. SO alles drin? `
Wenn man den gesamten Kalender "Google" ändern will, dann
.iCal-Google {Fazit:
Es werden alle Einträge von "google" geändert.
Auch die vorher "rot" Termine (weil heute) sind dann anders.
Dies kann man umgehen wenn man die class (richtig ?) vorher schreibt; also
.icalNormal.iCal-Google {Fazit:
Es werden dann nur die "normal" einträge geändert. Die rot markierten bleiben rot.
Und wenn man nur die rot markierten meint, dann
.icalWarn.iCal-Google{Fazit:
Es werden nur die rot markierten geändert; und eben nicht die normal.
Hab ich mich einigermaßen deutlich ausgedrückt ?
mfg
Dieter
-
Ingo,
ist der bug "Termin verschieben bei einem wiederkehrenden Termin" noch aktuell.
mfg
Dieter
P.S.
Insgesamt super Arbeit von Ingo (apollon).
Nach langer Zeit hat sich mal jemand diesen Adapter vorgenommen.
Super
-
Wenn man den gesamten Kalender "Google" ändern will, dann
.iCal-Google {Fazit:
Es werden alle Einträge von "google" geändert.
Auch die vorher "rot" Termine (weil heute) sind dann anders.
… `
Hast du gut beschrieben. Durch die Kombination der beiden Klassen lässt sich die Anzeige sehr fein steuern. Und durch die Möglichkeiten von CSS hat man eigentlich fast unbegrenzten Design Spielraum. Hintergrundfarbe ändern, Schrift umranden etc. pp.
Wer mehr wissen will: https://wiki.selfhtml.org/wiki/CSS
Gruß,
Torsten
-
Ingo,
ist der bug "Termin verschieben bei einem wiederkehrenden Termin" noch aktuell. `
Ja, siehe https://github.com/ioBroker/ioBroker.ical/issues/33
Wir wissen jetzt woran es liegt - die Library die verwendet wird um die ocs Files zu parsen macht diese Ausnahmen nicht korrekt.
Also: Was geht ist, das man einzelne Recurring Termine löscht
Was nicht geht ist das verschieben.
Workaround also: den den man verschieben würde löschen und neuen Einzeltermin anlegen …