NEWS
Probleme mit js2fs adapter: Skripte werden doppelt gestartet und ausgeführt
-
Ich dachte das sind keine Pflichtangaben und man gibt nur die Elemente in dem common-Objekt an, die man benötigt.
Die ganzen Skripte im Forum erhalten nur Teilmengen aus dem Objekt.
=> [https://github.com/ioBroker/ioBroker.javascript/pull/77](https://github.com/ioBroker/ioBroker.javascript/pull/77)Funktioniert! Danke!
-
<== großer Fan von VSCode
Vor allem kann es mit https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts Autovervollständigung und Typüberprüfung für die Funktionen der ioBroker-Schnittstelle, wenn du am Anfang deines Skripts diesen Kommentar einfügst:
/// <reference path="javascript.d.ts"> // @ts-check</reference> ```` `Hier bin ich auch noch etwas verwirrt.
Ich habe mich gefragt, wie der Kopf im Skript für Skripte in Unterordnern aussehen muss.
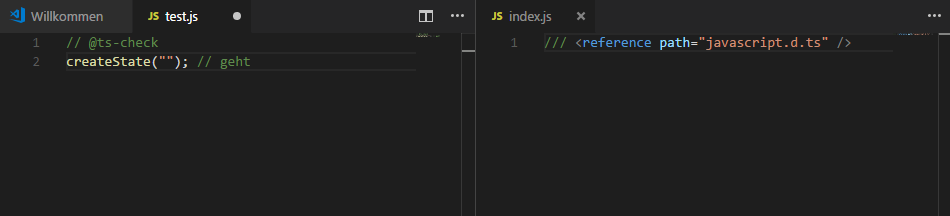
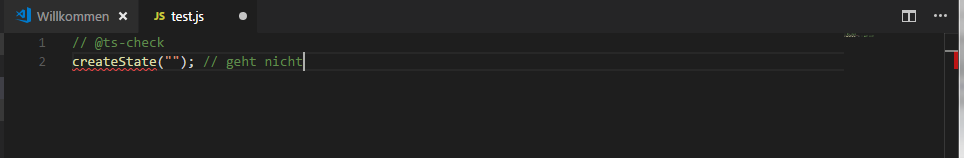
Wenn ich beide Zeilen in einem Skript in einem Unterordner reinschreibe wird die Datei "javascript.d.ts" angemeckert.
Ein:
///in einem Skript mit einem Unterordner eine Ebene tiefer funktioniert.
Dann habe ich testweise in allen Skripten nur noch den Teil
// @ts-checkstehen lassen und alle Dateien gespeichert. Die Typprüfung funktionier damit in allen Skripten trotzdem. :?
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders?
-
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders? `
Gerade mal probiert. Anscheinend muss nur eine Datei geöffnet sein, die die Referenz auf javascript.d.ts enthält, dann geht es in allen anderen auch.


Damit es immer in allen dateien geht, brauchst du sowohl // @ts-check als auch ///
-
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders? `
Gerade mal probiert. Anscheinend muss nur eine Datei geöffnet sein, die die Referenz auf javascript.d.ts enthält, dann geht es in allen anderen auch.Damit es immer in allen dateien geht, brauchst du sowohl // @ts-check als auch /// `
komischerweise funktioniert es gerade auch, ohne das "reference…" in irgendeiner Datei steht.
Vielleicht hat sich das VSCode ja gemerkt :lol:
Danke für die Rückmeldung.
Dann werde ich mir im Produktivsystem ein Skript anlegen, welches nur die beiden Zeilen enthält und in allen anderen Skripten // @ts-check ergänzen.
[EDIT]
Ups… das fette geöffnet überlesen.
Dann teste ich noch etwas. Eventuell muss nur die Datei selbst geöffnet sein.
[EDIT2]
ja. Wenn javascript.d.ts geöffnet ist, dann funktioniert es ohne den Referenzverweis.
Ist für mcih einfacher, als in allen Datein die richtigen ../../ zu pflegen.
-
Vor allem kann es mit https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts Autovervollständigung und Typüberprüfung für die Funktionen der ioBroker-Schnittstelle, wenn du am Anfang deines Skripts diesen Kommentar einfügst:
/// <reference path="javascript.d.ts"> // @ts-check</reference> ```` `ftp-sync funktioniert, Typcheck auch

Zur Typprüfung habe ich noch eine Frage.
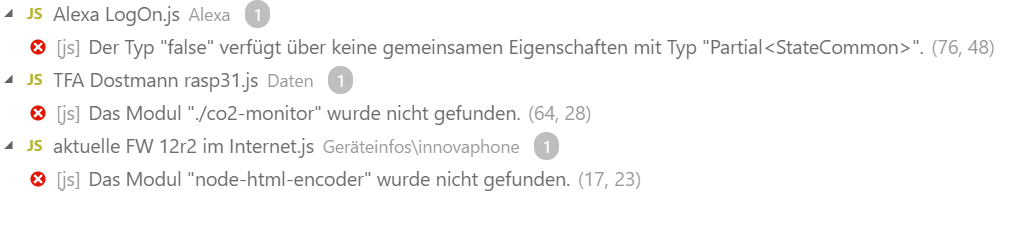
Was machst Du mit Zeilen, in denen Module nachgeladen werden?
Wie:````
const Co2Monitor = require('./co2-monitor');Hier bekomme ich einen Fehler. Kann man den verhindern?  Die globalen Funktionen, die bei mir verwendet werden, habe ich am Ende der Datei ****javascript.d.ts**** hinzugefügt:function sayit(text: string, vol: number?, instanz?: number): void; function isTimeInRange(strLower:string, strUpper:string): boolean; function arbeitstag(): boolean; function urlaubstag(): boolean;}
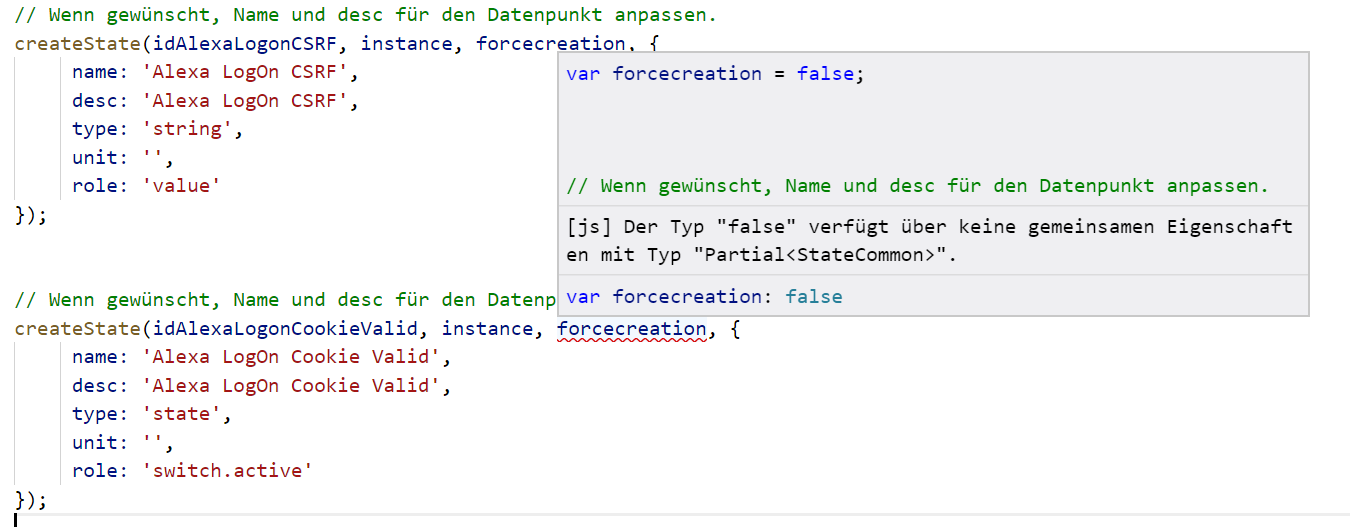
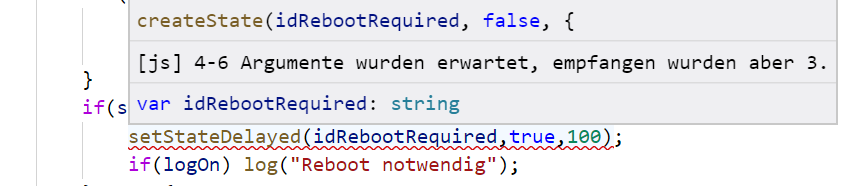
Wahrscheinlicher ist es sinnvoll noch eine zweite Datei anzulegen? Hier muss ich mir dann noch ansehen, wie die aussehen muss und was ich aus der ****javascript.d.ts**** weglassen kann. Dann wird ein Fehler bemängelt, bei dem ich nicht nachvollziehen kann, warum:  Die beiden ****createState()**** sind doch inhaltlich gleich. Warum erfolgt bei dem letzten ****createState()**** die Fehlermeldung? -
Anscheinend vergibt ioBroker da noch etwas mehr als meine Definitionen
 `
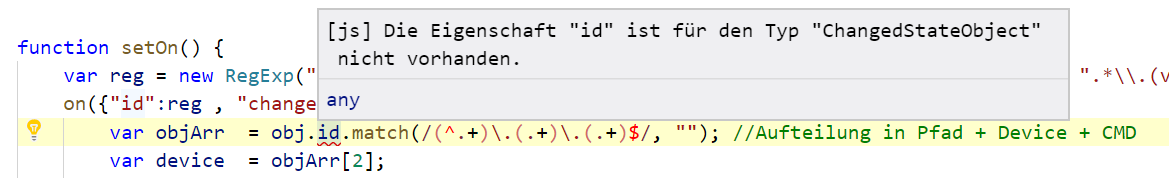
`Bei der Typprüfung erhalte ich noch einen Fehler bei der Verarbeitung eines Objekts, welches die Funktion on() liefert:

Mein Fehler?
Oder muss die Datei zur Typprüfung noch angepasst werden?
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe.
Gesendet von unterwegs
-
Ok hab doch noch ein bisschen Leerlauf.
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren)
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt.
Das mit on() hat jemand anders nachgerüstet, das hab ich jetzt nicht im Kopf
Gesendet von unterwegs
-
@ruhe70:Als was verwendest du den das in IOBroker. JavaScript oder Typescript?
Bei Typescript brauchst du die Definition deiner globalen Funktion immer im Script. Oder, wenn es etwas anderes gibt: Ich suche auch noch nach einer besseren Methode.
Das mit dem on hab ich zwar nachgerüstet, aber auch nicht im Kopf. Das sehe ich mir an.
Das hatte ich anhand der verfügbaren Doku erstellt. Vielleicht fehlt noch was. - Bin hier auch nur Anfänger.
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen?
-
Als was verwendest du den das in IOBroker. JavaScript oder Typescript?
Bei Typescript brauchst du die Definition deiner globalen Funktion eh immer auch im Script. `
Ich verwende Javascript.
Das mit dem on sehe ich mir an. Das hatte ich anhand der verfügbaren Doku erstellt. Vielleicht fehlt noch die ID. `
Danke!

-
also laut https://github.com/ioBroker/ioBroker.javascript/blob/master/doc/en/javascript.md#on–-subscribe-on-changes-or-updates-of-some-state gibt es beim Rückgabetyp für on/subscribe objekt keine id:
{ '_id' : 'javascript.0.myplayer', 'type' : 'state', 'common' : { 'def' : '0', 'min' : '0', 'max' : '6', 'type' : 'number', 'read' : 'true', 'write' : 'true', 'states' : '0:stop;1:play;2:pause;3:next;4:previous;5:mute;6:unmute', 'role' : 'media.state', 'desc' : 'Player handling', 'name' : 'MyPlayer' }, 'native' : {}, 'channelId' : 'channelID', 'channelName' : 'channelName', 'deviceId' : 'deviceID', 'deviceName' : 'deviceName', 'enumIds' : [], 'enumNames' : [], 'state' : { 'val' : 'new state', 'ts' : 1416149118, 'ack' : true, 'lc' : 1416149118, 'from' : 'system.adapter.sonos.0' }, 'oldState' : { 'val' : 'old state', 'ts' : 1416148233, 'ack' : true, 'lc' : 1416145154, 'from' : 'system.adapter.sonos.0' } }Ist kein Problem das hinzu zutragen. Ich würde nur gerne wissen was es da noch alles gibt oder geben kann.
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen:
/** Represents the change of a state */ interface ChangedStateObject extends StateObject { common: StateCommon; native: Record<string, any="">; id?: string; name?: string; channelId?: string; channelName?: string; deviceId?: string; deviceName?: string; /** The IDs of enums this state is assigned to. For example ["enum.functions.Licht","enum.rooms.Garten"] */ enumIds? : string[]; /** The names of enums this state is assigned to. For example ["Licht","Garten"] */ enumNames? : string[]; /** new state */ state: State; /** @deprecated Use state instead **/ newState: State; /** previous state */ oldState: State; /** Name of the adapter instance which set the value, e.g. "system.adapter.web.0" */ from?: string; /** Unix timestamp. Default: current time */ ts?: number; /** Unix timestamp of the last time the value changed */ lc?: number; /** Direction flag: false for desired value and true for actual value. Default: false. */ ack?: boolean; }</string,> -
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren) `
Danke! Ich habe jetzt eine neue Datei javascript-global.d.ts erstellt mit folgendem Inhalt:
import child_process = require("child_process"); type EmptyCallback = () => void; type ErrorCallback = (err?: string) => void; type GenericCallback = (err: string | null, result?: T) => void; // tslint:disable:no-namespace declare global { function sayit(text: string, vol: number?, instanz?: number): void; function isTimeInRange(strLower:string, strUpper:string): boolean; function arbeitstag(): boolean; function urlaubstag(): boolean; }Und im Skript:
/// <reference path="../javascript.d.ts">/// <reference path="../javascript-global.d.ts">// @ts-check</reference></reference>Das funktioniert jedenfalls.
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen: `
Habe ich gemacht. Die Meldung ist weg.
Super! Danke Dir!
-
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt. `
Tomaten auf den Augen. Danke. Da gehört boolean rein. Danke!
Aber da sieht man schön, dass eine Typprüfung sinn macht

-
Danke! Ich habe jetzt eine neue Datei javascript-global.d.ts erstellt mit folgendem Inhalt: `
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? -
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? `
ok. dann kommen die raus.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:

-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:
filename="2018-02-11_setStateDelayed.png" index="0">~~ ` Da fehlen vermutlich ein paar Überladungen. Kann ich mir morgen Abend ansehen (wenn nicht AlCalzone schneller ist :))