NEWS
RunScript per socketio
-
Hallo Jochen
Gut, dass du dich meldest. Für dich habe ich den Treiber ja eigentlich geschrieben, nur hast du auf Gitter nicht mehr reagiert.
Du musst in ioBroker den socket.io Adapter aktivieren und in der smartVISU-Konfuguration den ioBroker als Treiber wählen.
Analog zu den Items aus smarthome.py gibst du einfach den vollen Namen deines Objekts an, also z.B. javascript.0.Licht.ausschalten.Wohnung.
Das ist schon alles.

Gruss
Stefan `
Hallo Stefan,
Sorry das ich mich so lange nicht gemeldet habe. Leider hat es meine Zeit zum Jahresende nicht zu gelassen, mich nochmals intensiver mit der Problematik auseinander zu setzen.

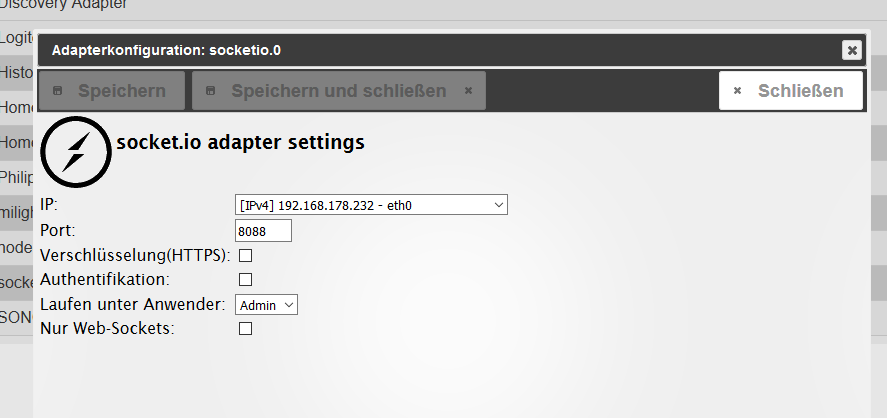
Ich habe heute nochmals damit begonnen und ein frisches Debian mit smarthomeNG und SmartVISU 2.8 aufgesetzt. Im IOBroker habe ich den socket.io Adapter aktiviert.
Aber leider verstehe ich nach wie vor nicht, wie ich nun mit der SmartVISU eine Verbindung zum IOBroker erhalten soll.
Die SmartVisu und das smarthomeNG habe ich exakt so installiert, wie in der Anwenderdokumentation vorgegeben : https://www.smarthomeng.de/user/index.html
In der plugin.yaml habe ich die IP Adresse und den Port zum IOBroker socket.io Adapter angegeben (https://www.smarthomeng.de/user/plugins … ADME.html)
Aber ich finde rein gar nix über den Aufbau der ITEMS. Alles ist nur auf KNX oder FHEM gemünzt.
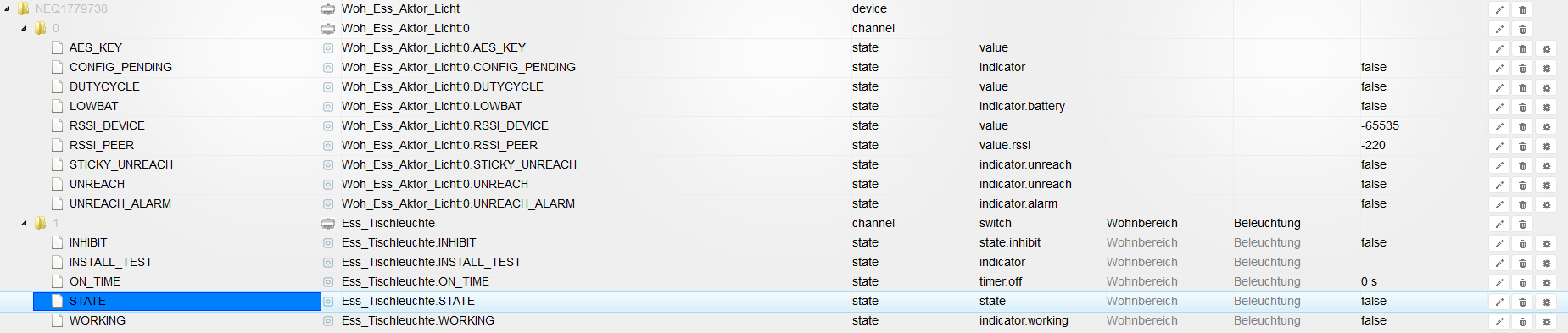
Wie erstelle ich denn die Item z.b. für die Tischleuchte (siehe Bild), wenn ich dem Schema hier folgen möchte?

Example [second] [[sleeping]] name = Sleeping Room [[[light]]] name = Light type = bool visu_acl = rw knx_dpt = 1 knx_listen = 3/2/12 knx_send = 3/2/12 [[[[level]]]] type = num visu_acl = rw knx_dpt = 5 knx_listen = 3/2/14 knx_send = 3/2/14Also ich steh gerade total auf dem Schlauch… Mit KNX ist das ja nun wirklich simpel...



Schöne Grüße
Jochen
-
Du brauchst kein SmartHomeNG dazu. SmartHomeNG macht eigentlich dasselbe wie ioBroker. Mit dem Treiber für ioBroker kannst du diesen direkt verwenden. Der Treiber war aber natürlich in 2.8 noch nicht vorhanden sondern ist erst im develop-Branch.
Wie unten beschrieben, wählst du dort den ioBroker-Treiber. Die Items in SmartHomeNG entsprechen dann den Datenpunkten in ioBroker, wie im Beispiel unten gezeigt.
Damit funktioniert die smartVISU mit ioBroker genau gleich wie mit SmartHomeNG. Selbst die Plots funktionieren.
Auf KNX ist in der smartVISU übrigens nichts gemünzt, im Gegenteil ist es mangels Möglichkeit für Status-GA eher schwierig, die smartVISU direkt mit knxd zu verwenden.
Auf FHEM ebenfalls nicht, dort ist in fronthem das Prinzip umgekehrt: Man nutzt in der smartVISU beliebige Zeichenketten, die dann in fronthem auf die FHEM-Readings gemappt werden müssen (für mich völlig unverständlich).
Am besten funktioniert die smartVISU bislang mit SmartHomeNG und ich hoffe, das sie nun ebensogut mit ioBroker läuft.
-
Interessanter Ansatz. Eine Frage mal: wie „dynamisch“ ist das per twig generierte html? Kann man das vllt sogar Cachen? Und ohne php Nutzung danach wiederholt ausliefern ( für die gleiche Seite natürlich) ?
-
Interessanter Ansatz. Eine Frage mal: wie „dynamisch“ ist das per twig generierte html? Kann man das vllt sogar Cachen? Und ohne php Nutzung danach wiederholt ausliefern ( für die gleiche Seite natürlich) ? `
Sehr statisch. In der kommenden Version wird tatsächlich das generierte HTML gecached. Die Auslieferung geschieht dann aber trotzdem über index.php. Dort wird geprüft, ob es die Datei im cache gibt oder ob sie durch Twig generiert werden muss.Die zusätzlichen Datenquellen wie Kalender, Wetter usw. nutzen aktuell aber zwingend live ein PHP-Script auf dem Server.
-
Du brauchst kein SmartHomeNG dazu. SmartHomeNG macht eigentlich dasselbe wie ioBroker. Mit dem Treiber für ioBroker kannst du diesen direkt verwenden. Der Treiber war aber natürlich in 2.8 noch nicht vorhanden sondern ist erst im develop-Branch.
Wie unten beschrieben, wählst du dort den ioBroker-Treiber. Die Items in SmartHomeNG entsprechen dann den Datenpunkten in ioBroker, wie im Beispiel unten gezeigt.
Damit funktioniert die smartVISU mit ioBroker genau gleich wie mit SmartHomeNG. Selbst die Plots funktionieren.
Auf KNX ist in der smartVISU übrigens nichts gemünzt, im Gegenteil ist es mangels Möglichkeit für Status-GA eher schwierig, die smartVISU direkt mit knxd zu verwenden.
Auf FHEM ebenfalls nicht, dort ist in fronthem das Prinzip umgekehrt: Man nutzt in der smartVISU beliebige Zeichenketten, die dann in fronthem auf die FHEM-Readings gemappt werden müssen (für mich völlig unverständlich).
Am besten funktioniert die smartVISU bislang mit SmartHomeNG und ich hoffe, das sie nun ebensogut mit ioBroker läuft. `
Hallo Stefan,
dann hatte ich dich da wohl falsch verstanden. Hab die ganze Zeit mit der sv2.8 rum gewerkelt :lol: :roll: Deswegen auch der Versuch irgendwie mit SmartHomeNG eine Kopplung zu schaffen, was natürlich nicht funktionierte… Und mit FHEM gebe ich dir vollkommen Recht. Das hatte ich dir ja bereits im Oktober geschrieben, dass das den Aufwand absolut sprengen würde...
Hast du denn einen Link für mich, wo ich die neuere Version (vermutlich die sv2.9) mir mit dem IOBroker Connect beziehen kann?
Vielen Dank
Gruß Jochen
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php).
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php). `
Hallo Stefan
Vielen Dank für die super schnelle Antwort und Hilfe

ich habe das unter der sv2.8 ausprobiert, aber leider wurde der Treiber nicht in die Auswahlliste übernommen. (Nicht ausgeschlossen, dass ich das falsch gemacht habe!)
Ich habe mir aber jetzt die sv2.9 Develop Version installiert und dort als Treiber IOBroker auswählen können.
Da ich die SmartVISU und den IOBroker derzeit gemeinsam hier auf einem Raspberry als Testsystem laufen habe, bin ich so vorgegangen:
Zuerst den Iobroker vorbereitet und die socket.io Instanz installiert und angepasst.

Danach die Einstellungen in der SmartVISU vorgenommen

Testweise einen Schaltaktor im IOBroker ausgewählt

und mit einer Testseite in der SmartVISU eingebunden.


Aber leider funktioniert das nicht. Wenn ich nun in der VISU diesen Button betätige, dann wird der Befehl leider nicht ausgefürt.
Was mache ich deiner Meinung falsch? :? :? :?
Danke
Schöne Grüße Jochen
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false.
Das standard Gerüst
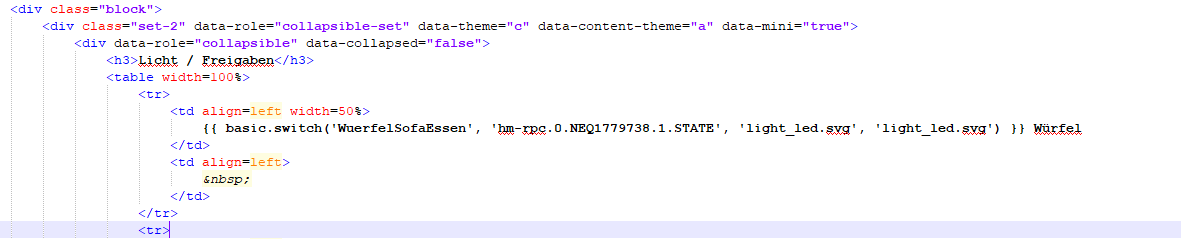
{{ basic.switch(id, item, pic_on, pic_off, val_on, val_off, color_on, color_off) }}In deinem Fall müsste das so aussehen
{{ basic.switch(WürfelSofaEssen, 'hm-rpc.0.NEQ1779838.1.STATE', light_led.svg, light_led.svg, 'true', 'false', '', '') }}Sollte das obige Beispiel wie bei mir nicht funktionieren könnte dies am Treiber liegen. Die restlichen Zustände also 0, 1, on, off werden von ioBroker normal weiter verarbeitet.
Stattdessen habe ich es so gemacht wie in deinem Versuch, und mittels Blockly-Trigger aus 1 true und 0 false gemacht. Ist etwas unschön aber es funktioniert fürs erste. Ein Beispiel wie das Blockly aussieht

Danke für den Treiber, den teste ich mittlerweile schon einige Wochen und konnte bis jetzt nichts Gravierendes feststellen außer die Sache mit true und false.
Bezüglich Adapter, für mich nicht notwendig da smartVisu auch so gut läuft. Da wäre mir eine USZU schon lieber. Sollte meine Javascript Kenntnisse in den nächsten Monaten weit genug voranschreiten versuche ich mich selber an einem Script um die USZU mit ioBroker um zu setzten.
Grüße
-
Was ist USZU?
-
Danke für das Feedback @Gringo, das freut mich.
Für den true/false-State bin ich mir nicht sicher, ob es eine Lösungsmöglichkeit gibt. Andere bestehende Treiber sind darauf ausgerichtet, deshalb kann ich den Standardwert nicht einfach ändern.
Und wie man bei HM sieht, ist es auch in ioBroker nicht zwingend true/false. Z.B. mit dem KNX-Adapter hat 1/0 gepasst, da hat der ETS-Import die Objekte mit 1/0 und nicht true/false angelegt.
Allenfalls könnte der ioBroker-Treiber den type und min/max auslesen und so den Wert vor dem Senden konvertieren.
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1?
@apollon77 UZSU steht für Universelle ZeitSchaltUhr.
Mit dieser können Zeitpläne zum Schalten einzelner Objects erstellt werden. Die smartVISU unterstützt diese in SmartHomeNG und FHEM.
-
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1? `
kann man so sagen -
> Danke für das Feedback @Gringo, das freut mich.
Immer gerne
> Und wie man bei HM sieht, ist es auch in ioBroker nicht zwingend true/false. Z.B. mit dem KNX-Adapter hat 1/0 gepasst, da hat der ETS-Import die Objekte mit 1/0 und nicht true/false angelegt.
Davon bin ich ausgegangen darum war ich etwas verwundert das es nicht funktioniert.
> Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1?
Ok, das wusste ich nicht. Habe noch in keinen Adapter reingeschaut, da mir großteils wohl noch das Verständnis fehlt um zu begreifen was darin abläuft geschweige wie man einen Adapter schreibt.Etwas abseits vom Thema, ich werde im laufe der Woche die Übersetzung für Brasilianisches Portugiesisch fertig machen. Wenn die Test gut verlaufen könnte ich die Dateien zur Verfügung stellen wenn es erwünscht ist.
-
Etwas abseits vom Thema, ich werde im laufe der Woche die Übersetzung für Brasilianisches Portugiesisch fertig machen. Wenn die Test gut verlaufen könnte ich die Dateien zur Verfügung stellen wenn es erwünscht ist. `
Klar, sehr gerne.Am besten per Pull Request auf GitHub (in den develop branch), dann bist du als Autor vermerkt. Falls dir dax zu umständlich ist, kannst du es aber auch einfach hier anhängen.
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false. `
Hallo Gringo,vielen Dank für deine Unterstützung. Ja ich hatte zwischenzeitlich raus gefunden, dass ich den HM Geräten "True" oder "False" mitgeben muss. Hatte ich direkt in der SmartVISU anstelle der "1" oder der "0" eingetragen, dann ging es.
Leider hänge ich derzeit an dem "Shutter Widget" fest. Ich kann hier nicht die Buttons so übergeben, dass die Jalousien fahren. Vermutlich ist hier ebenfalls das Problem, das ich "1" oder "0" nicht an den HM Jalousieaktor übergeben kann. Ich habe schon alle möglichen Varianten versucht, einzig wenn ich direkt in das "Bild" oben oder unten klicke, dann fährt die Jalousie.

### Jalousie Essbereich Balkontür {% import "widget_shutter.html" as shutter %} {{ shutter.one ('Essbereich_Jalousie_Balkontuer', 'Balkon Rechts', 'hm-rpc.0.NEQ1321693.1.WORKING', 'hm-rpc.0.NEQ1321693.1.STOP', 'hm-rpc.0.NEQ1321693.1.LEVEL', 'hm-rpc.0.NEQ1321693.1.LEVEL', 50) }} |
Der Standard Gerüst des verwendetetn Shutter Widgets sieht so aus:
{% macro one (id, txt, gad_move, gad_stop, gad_pos, gad_shade, shade_value ) %}Einzig der Button für die Fixe Position````
gad_shade, shade_valueAber die Auf, Stop, und Ab Buttons haben keine Funktion… Hast du vielleicht da eine Idee für mich, bzw. setzt hier jemand die HM Jalousie Aktoren ein? @Smai Wollte mich auch noch bei dir für deine Mühe mit dem ioSocket Treiber und die Unterstützung bedanken :-) Vielen Dank Schöne Grüße Jochen -
Ich habe da aber noch eine Frage in die Runde…
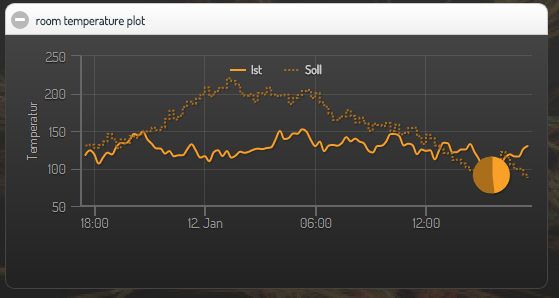
Ich hänge zudem an einer Plot Darstellung meines Temperatur-Verlaufs z.b. im Wohnbereich.
Ich würde gerne sowas hier darstellen können:

Laut der Doku der SmartVISU benötige ich hierfür folgende Einbindung:
> {{ plot.rtr(id, item_actual, item_set, item_state, count) }}Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
Hat da vielleicht jemand einen wertvollen Tipp?
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false. `
Hallo Gringo,vielen Dank für deine Unterstützung. Ja ich hatte zwischenzeitlich raus gefunden, dass ich den HM Geräten "True" oder "False" mitgeben muss. Hatte ich direkt in der SmartVISU anstelle der "1" oder der "0" eingetragen, dann ging es.
Leider hänge ich derzeit an dem "Shutter Widget" fest. Ich kann hier nicht die Buttons so übergeben, dass die Jalousien fahren. Vermutlich ist hier ebenfalls das Problem, das ich "1" oder "0" nicht an den HM Jalousieaktor übergeben kann. Ich habe schon alle möglichen Varianten versucht, einzig wenn ich direkt in das "Bild" oben oder unten klicke, dann fährt die Jalousie.
Jalousie 1.PNG
### Jalousie Essbereich Balkontür {% import "widget_shutter.html" as shutter %} {{ shutter.one ('Essbereich_Jalousie_Balkontuer', 'Balkon Rechts', 'hm-rpc.0.NEQ1321693.1.WORKING', 'hm-rpc.0.NEQ1321693.1.STOP', 'hm-rpc.0.NEQ1321693.1.LEVEL', 'hm-rpc.0.NEQ1321693.1.LEVEL', 50) }} |iobroker_Jalousie.PNG
Der Standard Gerüst des verwendetetn Shutter Widgets sieht so aus:
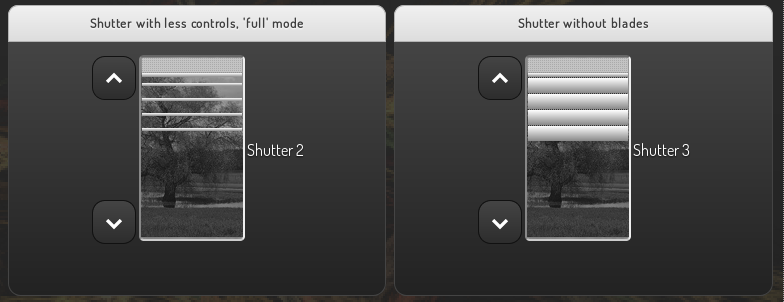
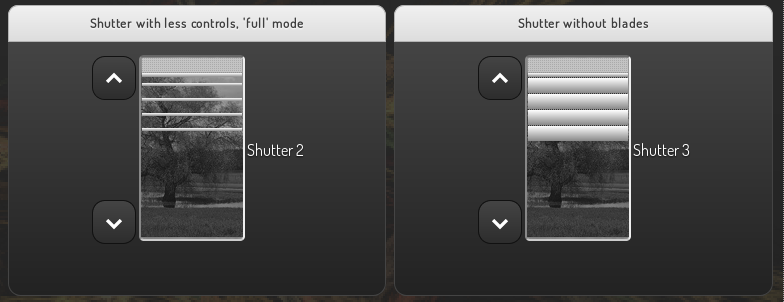
{% macro one (id, txt, gad_move, gad_stop, gad_pos, gad_shade, shade_value ) %}> Dieses Gerüst deutet darauf hin daß das Wiget speziell für SmarthomeNG oder FHEM geschrieben wurde. Das "gad" wird in SmarthomeNG und FHEM verwendet. Wenn du die eingebundene html ansiehst wirst du sehen das es in zusammenhang mit KNX geschrieben wurde. Es kann mit ioBroker funktionieren, muss aber nicht.Einzig der Button für die Fixe Position````
gad_shade, shade_valueAber die Auf, Stop, und Ab Buttons haben keine Funktion… Hast du vielleicht da eine Idee für mich, bzw. setzt hier jemand die HM Jalousie Aktoren ein? ` > Ich habe leider keine Jalousie Aktoren zum nachstellen. Ich würde zuerst die Widgets aus der Docu verwenden (nicht aus den Beispielprojekten), die sollten funktionieren wenn die Befehle (true, 1 etc.) richtig gesendet werden. > > Hier die Beispiele aus der Doku solltest sie noch nicht gesehen haben. >  >  ` @Smai Wollte mich auch noch bei dir für deine Mühe mit dem ioSocket Treiber und die Unterstützung bedanken :-) Vielen Dank Schöne Grüße Jochen ` -
Ich habe da aber noch eine Frage in die Runde…
Ich hänge zudem an einer Plot Darstellung meines Temperatur-Verlaufs z.b. im Wohnbereich.
Ich würde gerne sowas hier darstellen können:
Plot_RTR.PNG
Laut der Doku der SmartVISU benötige ich hierfür folgende Einbindung:
> {{ plot.rtr(id, item_actual, item_set, item_state, count) }}Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
> Wenn für die Datenpunkte der history Adapter bereits aktiviert wurde musst du nichts weiter tun als den Datenpunkt in smarvisu anzugeben. Die Daten sollten dann automatisch gesendet werden. Wenn der history Adapter erst vor kurzem aktiviert wurde musst dich ein wenig gedulden bis genügend Daten geloggt wurden damit der Plot angezeigt wird.
Hat da vielleicht jemand einen wertvollen Tipp? ` -
Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
Hat da vielleicht jemand einen wertvollen Tipp? `
Einfach den Namen des Objects angeben, wie bei normalen Widgets auch. Die smartVISU weiss, bei welchen Widgets sie den aktuellen Wert und bei welchen die History anforndern muss. -
> Wenn für die Datenpunkte der history Adapter bereits aktiviert wurde musst du nichts weiter tun als den Datenpunkt in smarvisu anzugeben. Die Daten sollten dann automatisch gesendet werden. Wenn der history Adapter erst vor kurzem aktiviert wurde musst dich ein wenig gedulden bis genügend Daten geloggt wurden damit der Plot angezeigt wird.Hallo Gringo, danke für deine antwort

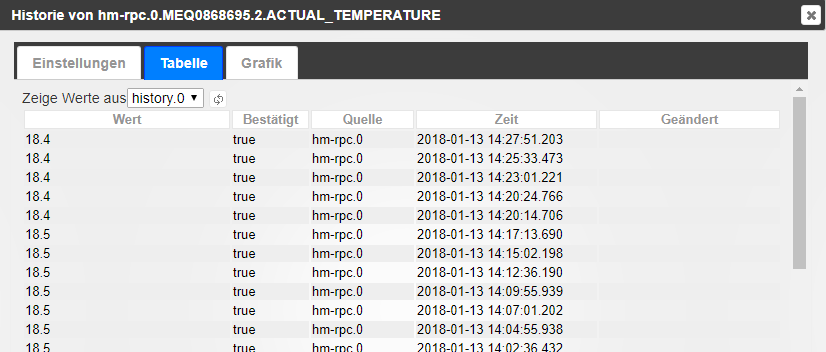
vielleicht bin ich ja zu ungeduldig, aber ich habe jetzt Aufzeichnungen der vergangenen 12 Stunden im History Adapter (Werteaufzeichnung alle 300s) aber der Plot in der SmartVISU wird immer noch nicht dargestellt. Vielleicht habe ich ja einen Fehler in meiner Vorgehensweise.
1. HM-TC-IT-WM-W-EU Raum Wandthermostat wird mir unter hm-rpc.0 in IOBroker angezeigt.
2. Hier habe ich unter Kanal2 die ACTUAL_TEMPERATURE und die SET_TEMPERATURE Datenpunkte für den history Adapter mit folgenden Einstellungen aktiviert.

3. Alle 5 Minuten (300s) werden Daten auch ohne Änderungen im history geschrieben

4. Die Objectnamen (ACTUAL_TEMPERATURE und die SET_TEMPERATURE) habe ich in der SmartVISU eingebunden.

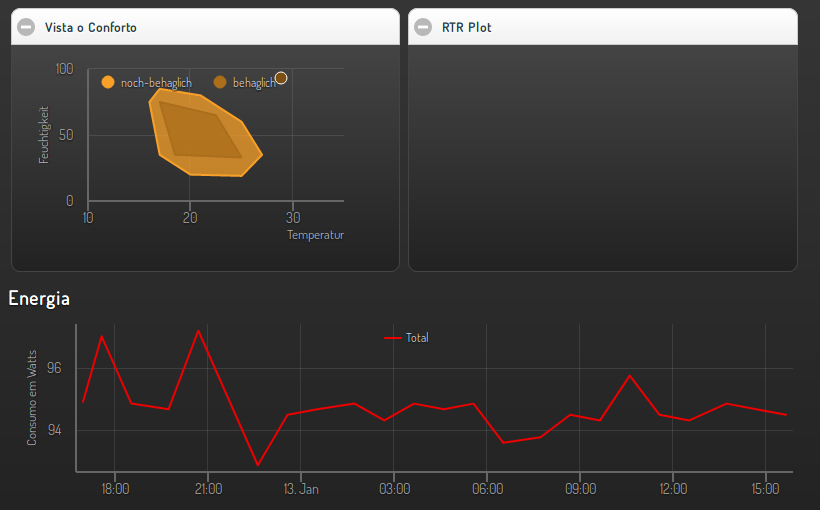
Aber auch nach fast 12 Stunden erscheint der Plot leider so…

/** * A temperature-chart for use with an rtr. Plots actual and set temperature. If the state is given it will be shown as pie. * * @param {id=} unique id for this widget (optional) * @param {item} series of an item for the actual-temperature * @param {item} series of an item for the set-temperature * @param {item} series of an item for the state of the actor. It is shown as percental value within the pie. (> 0 is considered as 'on') * @param {value=100} number of samples (points) (optional, default 100) */ {% macro rtr(id, item_actual, item_set, item_state, count) %} <div{% if/not/id/is/empty/%}/{%/endif/data-widget="plot.rtr" data-item="{{ implode([item_actual, item_set, item_state], ['avg', '1d', 'now', count|default(100)]) }}" data-step="50" data-label="{{ lang('plot.rtr', 'label') }}" data-axis="{{ lang('plot.rtr', 'axis') }}" class="plot">{% endmacro %}</div{%>Die 100 Datenpunkte sind im History Adapter bereits lange erreicht.
Was könnte hier noch der Fehler sein?
Schöne Grüße
Jochen
-
Der 4. Parameter sollte ein Object oder ein Leerstring ('') sein, niczt eine '1'.