NEWS
CSS HTML Widget Kalender design
-
Hey zusammen,
falls hier nicht gewünscht, bitte verschieben. ich wusste nicht so recht, wo ich den Thread hinpacken soll..
Ich probiere mich mit VIS 2 aus und wollte einen Kalender im Apple Design erstellen. Ich bin schon recht weit. Die Daten hole ich mir über ICAL, zerhacke das ganze mit Blockly und lasse mir die gewünschten Ergebnisse in custom Datenpunkte bereitstellen.
Jedoch habe ich so gut wie keine Ahnung von HTML bzw. CSS und wollte fragen, ob mir da jemand ggf. das Widget bauen bzw. verbessern kann. Ich tu mich relativ schwer damit... leider. Wäre dafür echt dankbar.
Ich teile mal meinen bisherigen Code und die Bilder dazu.
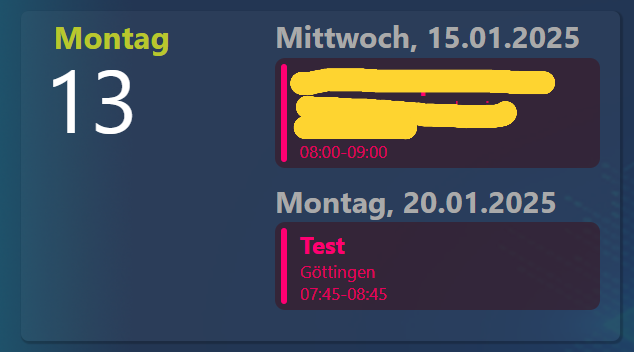
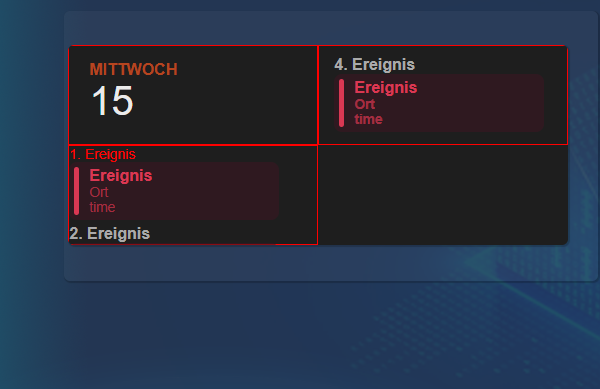
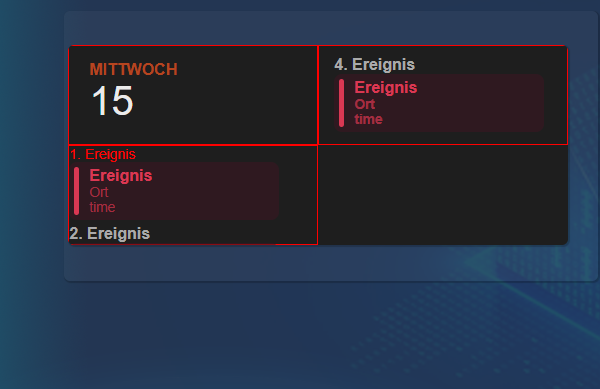
Das "Montag" in der Farbe gelb und die "13", so wie der transparente Hintergrund sind derzeit in der VIS 2 extra positioniert. Außerdem Es fehlt ein weiteres "Ereignis" - es müssten 3 sein.
Sollte der Termin keinen Wert/Text für "location" oder "time" haben, wird dies ohne Wert/Text übermittelt und das "Ereignis" wird auf die sichtbaren Inhalte reduziert. Ziel ist es, wenn aus dem DP ein leerer Wert/Text in "event" gepackt wird, dass somit das Ereignis am Montag komplett ausgeblendet wird und nur noch das obere ein Ereignis verfügbar ist.
Im gesamten Code gibt es wahrscheinlich auch unnötige Punkte oder Punkte die nicht funktionieren und vllt kann man das ja noch komplett anders erstellen?ich hab mein bestes gegeben :)
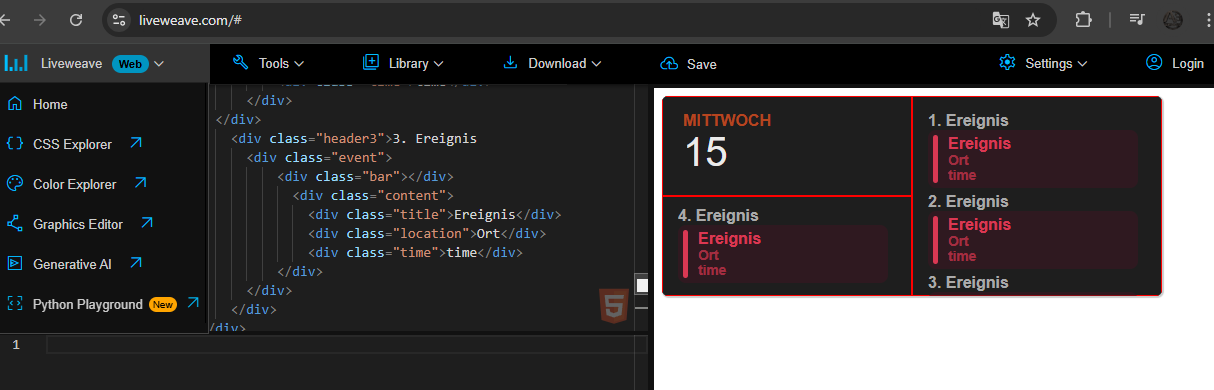
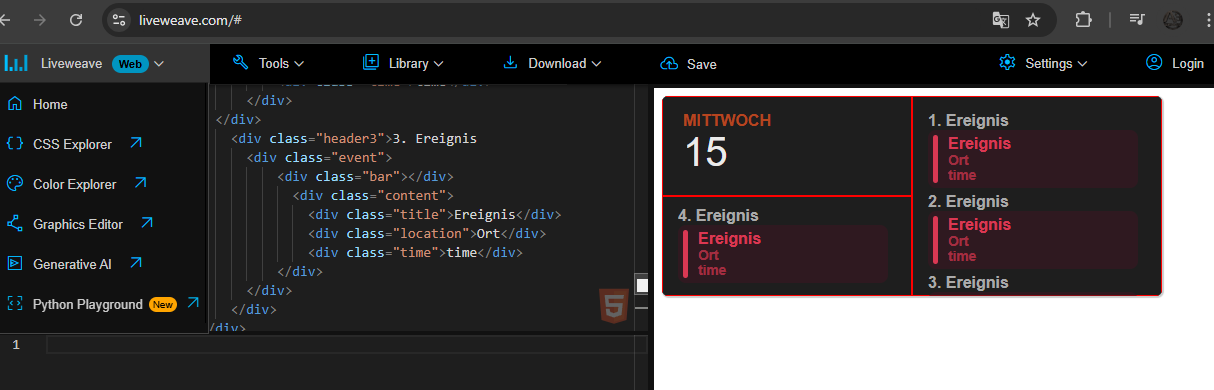
HTML Widget:
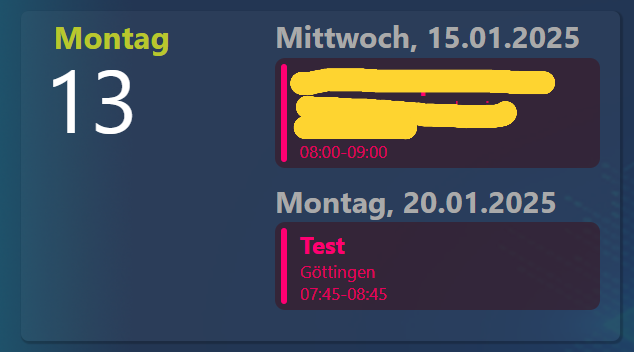
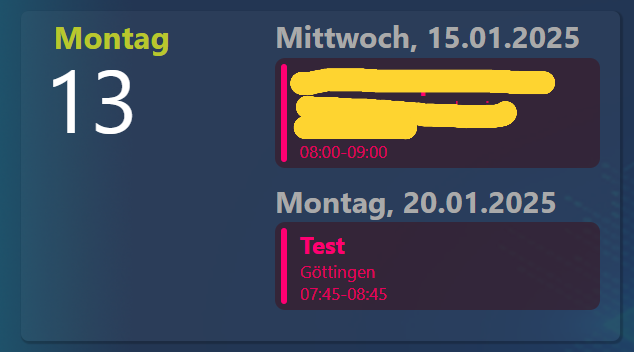
Widget:

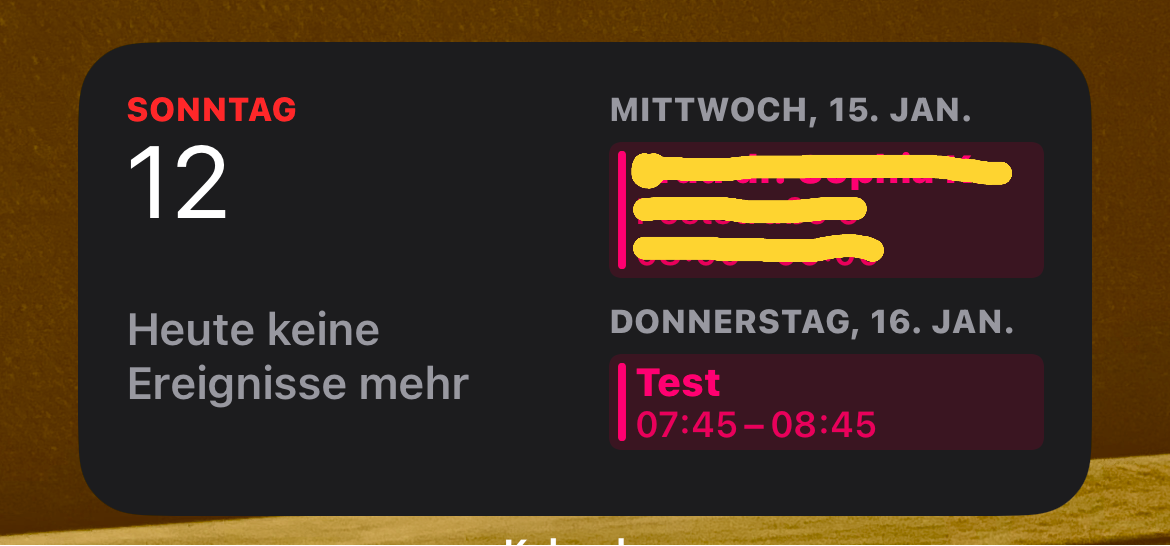
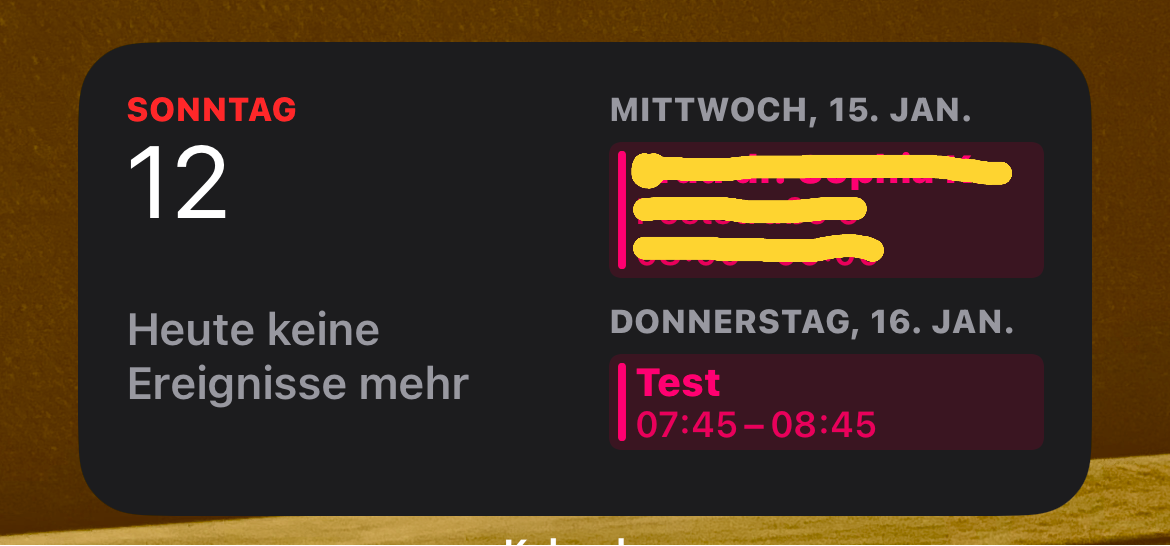
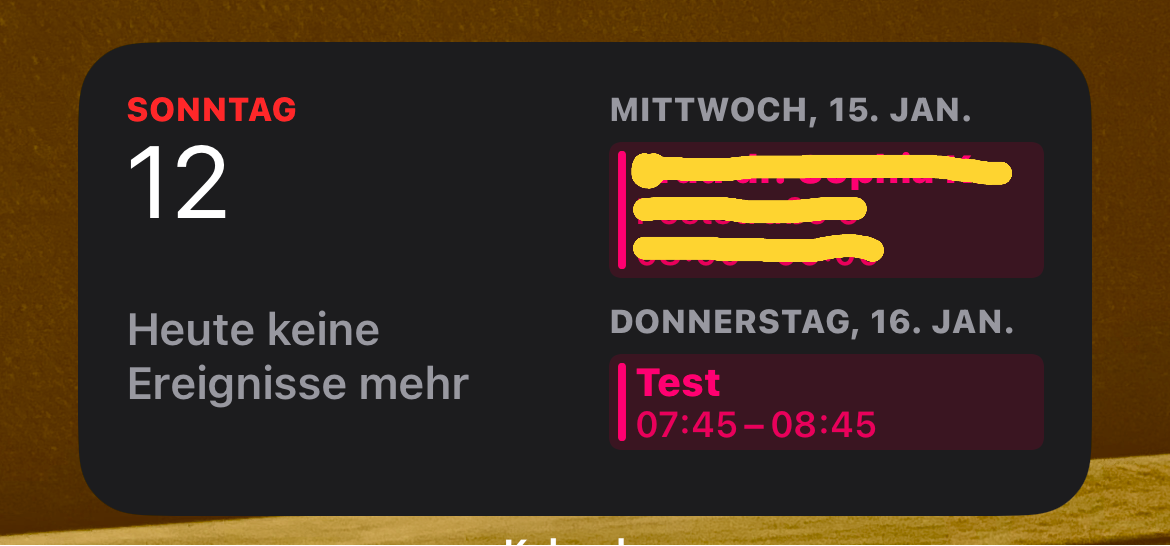
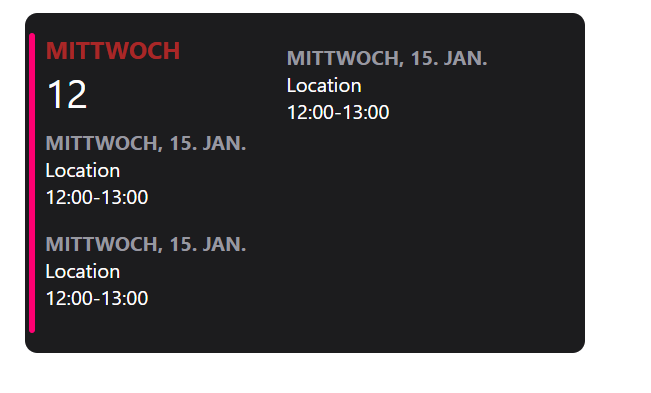
Apple Widget:

-
Hey zusammen,
falls hier nicht gewünscht, bitte verschieben. ich wusste nicht so recht, wo ich den Thread hinpacken soll..
Ich probiere mich mit VIS 2 aus und wollte einen Kalender im Apple Design erstellen. Ich bin schon recht weit. Die Daten hole ich mir über ICAL, zerhacke das ganze mit Blockly und lasse mir die gewünschten Ergebnisse in custom Datenpunkte bereitstellen.
Jedoch habe ich so gut wie keine Ahnung von HTML bzw. CSS und wollte fragen, ob mir da jemand ggf. das Widget bauen bzw. verbessern kann. Ich tu mich relativ schwer damit... leider. Wäre dafür echt dankbar.
Ich teile mal meinen bisherigen Code und die Bilder dazu.
Das "Montag" in der Farbe gelb und die "13", so wie der transparente Hintergrund sind derzeit in der VIS 2 extra positioniert. Außerdem Es fehlt ein weiteres "Ereignis" - es müssten 3 sein.
Sollte der Termin keinen Wert/Text für "location" oder "time" haben, wird dies ohne Wert/Text übermittelt und das "Ereignis" wird auf die sichtbaren Inhalte reduziert. Ziel ist es, wenn aus dem DP ein leerer Wert/Text in "event" gepackt wird, dass somit das Ereignis am Montag komplett ausgeblendet wird und nur noch das obere ein Ereignis verfügbar ist.
Im gesamten Code gibt es wahrscheinlich auch unnötige Punkte oder Punkte die nicht funktionieren und vllt kann man das ja noch komplett anders erstellen?ich hab mein bestes gegeben :)
HTML Widget:
Widget:

Apple Widget:

ich wusste nicht so recht, wo ich den Thread hinpacken soll..
Ich habe das mal in "Visualisierung" verschoben. Geht ja um VIS-2 bzw. eine Darstellung.
-
Hey zusammen,
falls hier nicht gewünscht, bitte verschieben. ich wusste nicht so recht, wo ich den Thread hinpacken soll..
Ich probiere mich mit VIS 2 aus und wollte einen Kalender im Apple Design erstellen. Ich bin schon recht weit. Die Daten hole ich mir über ICAL, zerhacke das ganze mit Blockly und lasse mir die gewünschten Ergebnisse in custom Datenpunkte bereitstellen.
Jedoch habe ich so gut wie keine Ahnung von HTML bzw. CSS und wollte fragen, ob mir da jemand ggf. das Widget bauen bzw. verbessern kann. Ich tu mich relativ schwer damit... leider. Wäre dafür echt dankbar.
Ich teile mal meinen bisherigen Code und die Bilder dazu.
Das "Montag" in der Farbe gelb und die "13", so wie der transparente Hintergrund sind derzeit in der VIS 2 extra positioniert. Außerdem Es fehlt ein weiteres "Ereignis" - es müssten 3 sein.
Sollte der Termin keinen Wert/Text für "location" oder "time" haben, wird dies ohne Wert/Text übermittelt und das "Ereignis" wird auf die sichtbaren Inhalte reduziert. Ziel ist es, wenn aus dem DP ein leerer Wert/Text in "event" gepackt wird, dass somit das Ereignis am Montag komplett ausgeblendet wird und nur noch das obere ein Ereignis verfügbar ist.
Im gesamten Code gibt es wahrscheinlich auch unnötige Punkte oder Punkte die nicht funktionieren und vllt kann man das ja noch komplett anders erstellen?ich hab mein bestes gegeben :)
HTML Widget:
Widget:

Apple Widget:

Ich habe mal ein Video gesehen wo eine ki eine Webseite nur auf Basis eines Screenshot nachgebaut hat.
Evtl wäre das eine Möglichkeit?
Du kannst mal die üblichen verdächtigen wie openai perplexity Claude Gemini durchprobieren -
ich wusste nicht so recht, wo ich den Thread hinpacken soll..
Ich habe das mal in "Visualisierung" verschoben. Geht ja um VIS-2 bzw. eine Darstellung.
danke dir!
-
Ich habe mal ein Video gesehen wo eine ki eine Webseite nur auf Basis eines Screenshot nachgebaut hat.
Evtl wäre das eine Möglichkeit?
Du kannst mal die üblichen verdächtigen wie openai perplexity Claude Gemini durchprobieren@oliverio ich hab den code anfänglich mit ChatGPT erstellt und dann teils selber bearbeitet.
Nur führt das leider nicht zu dem Gewünschtem Ergebnis. -
@oliverio ich hab den code anfänglich mit ChatGPT erstellt und dann teils selber bearbeitet.
Nur führt das leider nicht zu dem Gewünschtem Ergebnis.Dann zeig was du hast.
Sag wo das detailproblem liegt.
Stell sources zur Verfügung, das man möglichst einfach helfen kann.
Oben sehe ich eine komplette Webseite, das wohl nicht direkt aus vis stammt.Dann was ist die Datengrundlage?
Wie sehen beispielhaften aus die dann dynamisch gefüllt werden sollen?
Wie ist das Ziel Widget?
Das html Widget? -
Dann zeig was du hast.
Sag wo das detailproblem liegt.
Stell sources zur Verfügung, das man möglichst einfach helfen kann.
Oben sehe ich eine komplette Webseite, das wohl nicht direkt aus vis stammt.Dann was ist die Datengrundlage?
Wie sehen beispielhaften aus die dann dynamisch gefüllt werden sollen?
Wie ist das Ziel Widget?
Das html Widget?@oliverio habe doch oben im Spoiler den kompletten Code gepostet und geschrieben wie ich es haben möchte.
wenn du den code in vis ins html kopierst, siehste wie es aktuell ist.
ich stelle hier mal ein weiteren code zur Verfügung. Bei dem passen die Zeilenabstände zwischen den texten nicht. das ist das hauptproblem bei dem html code.

-
Dann zeig was du hast.
Sag wo das detailproblem liegt.
Stell sources zur Verfügung, das man möglichst einfach helfen kann.
Oben sehe ich eine komplette Webseite, das wohl nicht direkt aus vis stammt.Dann was ist die Datengrundlage?
Wie sehen beispielhaften aus die dann dynamisch gefüllt werden sollen?
Wie ist das Ziel Widget?
Das html Widget?@oliverio sagte in CSS HTML Widget Kalender design:
Oben sehe ich eine komplette Webseite, das wohl nicht direkt aus vis stammt.
du darfst kein html und body tag da drin haben
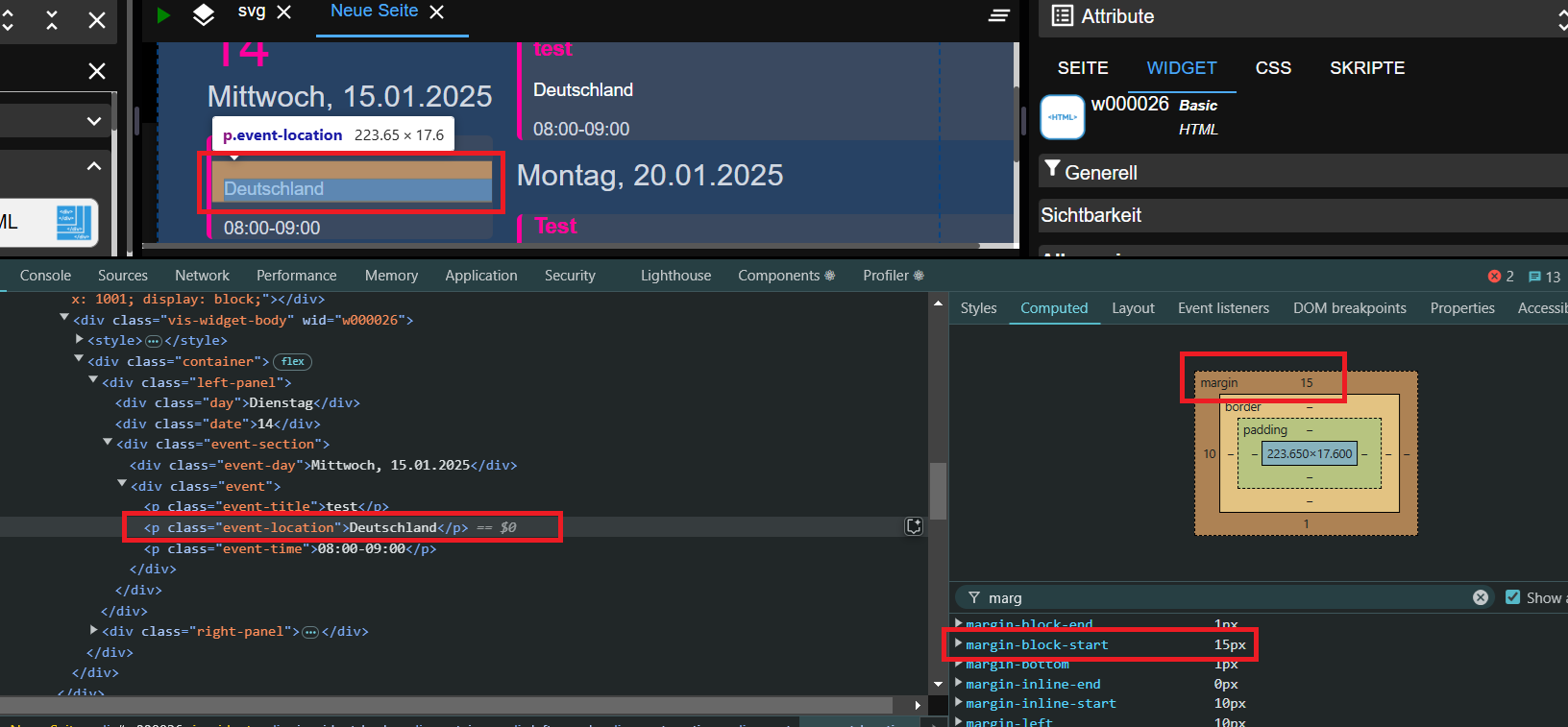
das darf es in einer seite nur einmal gebendie großen zeilenabstände werden durch den margin erzeugt, den der browser einem p element hinzufügt
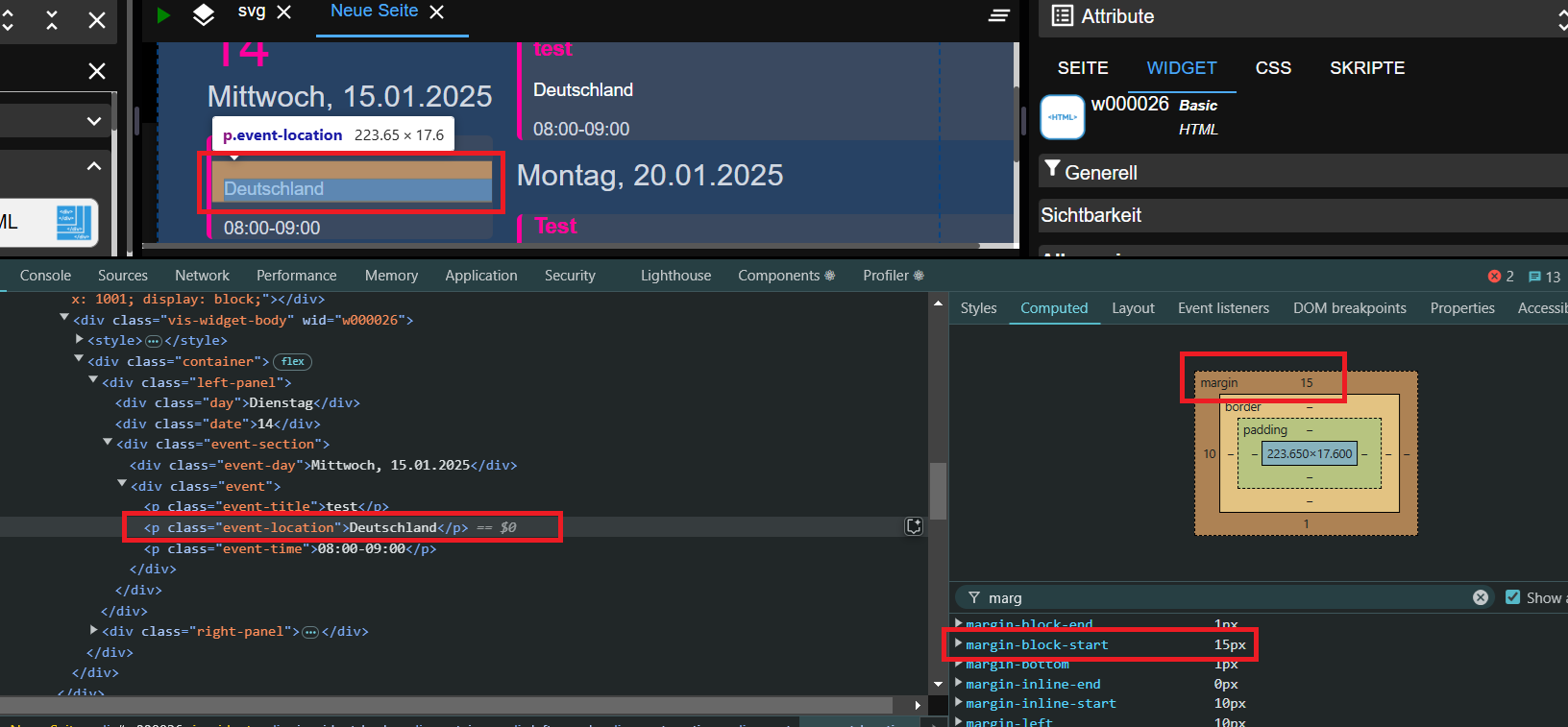
sehen kannst du das über die webdeveloper tools die mit f12 im browser zu öffnen sind (hier chrome)

entfernen kannst diese bspw in dem du der klasse event-location und event.time noch
die anweisungmargin-top:0px;hinzufügst
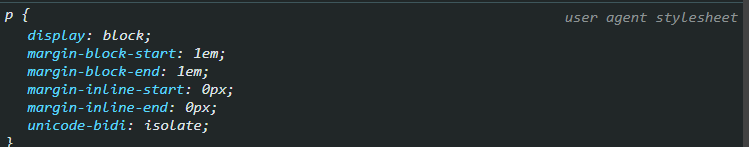
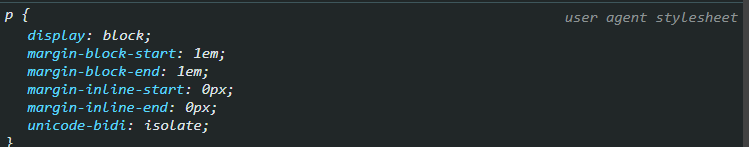
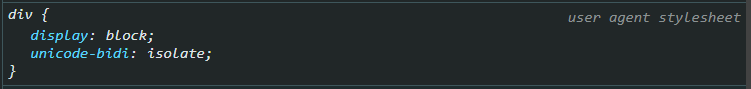
besser wäre es allerdings ein div-element zu nehmen. da sind nicht so viele vorbelegungen des browsers draufVorbelegung des Browser für P Element

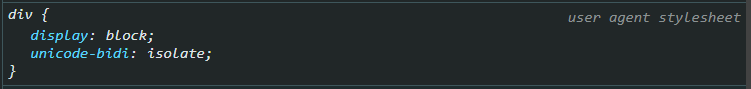
Vorbelegung des Browser für DIV Element

warum machst du hier linkes panel/rechtes panel?
das erfordert wahrscheinlich später für zuviel logik das aufzuteilen.
schau dir lieber mal die layoutoptionen einer flexbox an
da macht dir der browser das automatisch, bzw er füllt dann zeilen mit einem layoutblock solange auf bis die breite erreicht ist und bricht dann um. ein layoutblock wäre dann ein termin
so kann man flexibel dann nur durch bestimmung der breite 1-reihig,2-reihig,x-reihig formatieren, ohne noch irgendwas anderes anzugeben. flexbox ist für responsive layout das meist verwendete element
https://developer.mozilla.org/de/docs/Learn_web_development/Core/CSS_layout/Flexbox -
@oliverio sagte in CSS HTML Widget Kalender design:
Oben sehe ich eine komplette Webseite, das wohl nicht direkt aus vis stammt.
du darfst kein html und body tag da drin haben
das darf es in einer seite nur einmal gebendie großen zeilenabstände werden durch den margin erzeugt, den der browser einem p element hinzufügt
sehen kannst du das über die webdeveloper tools die mit f12 im browser zu öffnen sind (hier chrome)

entfernen kannst diese bspw in dem du der klasse event-location und event.time noch
die anweisungmargin-top:0px;hinzufügst
besser wäre es allerdings ein div-element zu nehmen. da sind nicht so viele vorbelegungen des browsers draufVorbelegung des Browser für P Element

Vorbelegung des Browser für DIV Element

warum machst du hier linkes panel/rechtes panel?
das erfordert wahrscheinlich später für zuviel logik das aufzuteilen.
schau dir lieber mal die layoutoptionen einer flexbox an
da macht dir der browser das automatisch, bzw er füllt dann zeilen mit einem layoutblock solange auf bis die breite erreicht ist und bricht dann um. ein layoutblock wäre dann ein termin
so kann man flexibel dann nur durch bestimmung der breite 1-reihig,2-reihig,x-reihig formatieren, ohne noch irgendwas anderes anzugeben. flexbox ist für responsive layout das meist verwendete element
https://developer.mozilla.org/de/docs/Learn_web_development/Core/CSS_layout/Flexbox@oliverio ich hab jetzt mal versucht mit grid das ganze durchzuführen. allerdings kriege ich mit display grid und dessen formatierung eine fehlerhafte darstellung in css.. wird vermutlich nicht unterstützt?
gerne einmal ausprobieren, Code im Spoiler
VIS 2 - HTML Widget

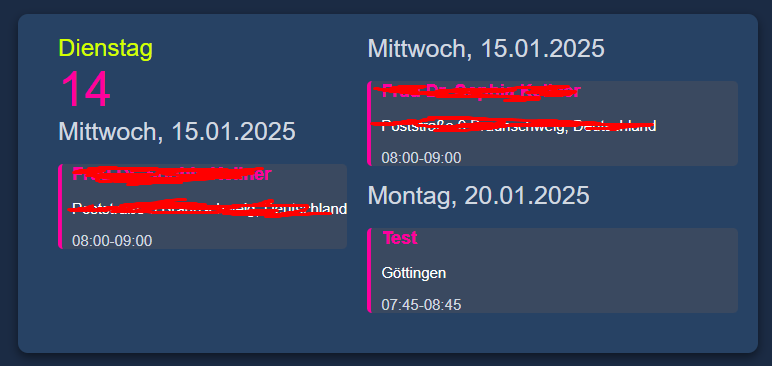
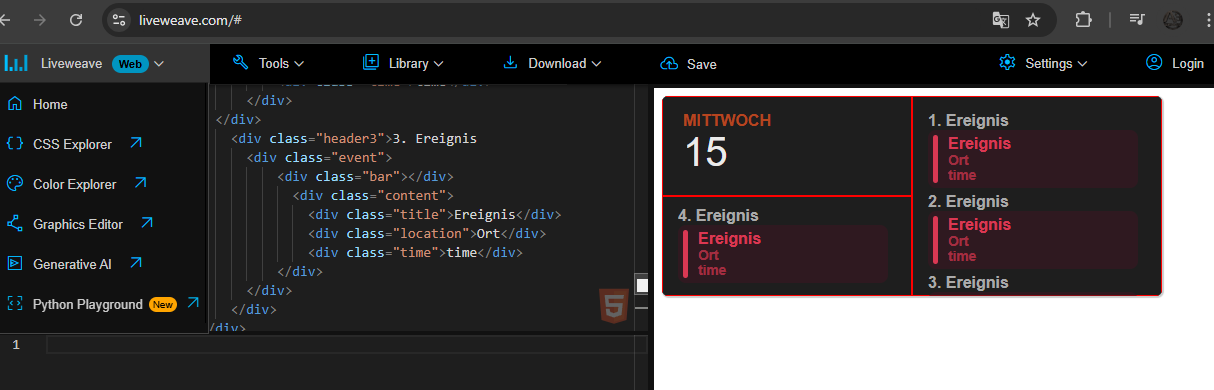
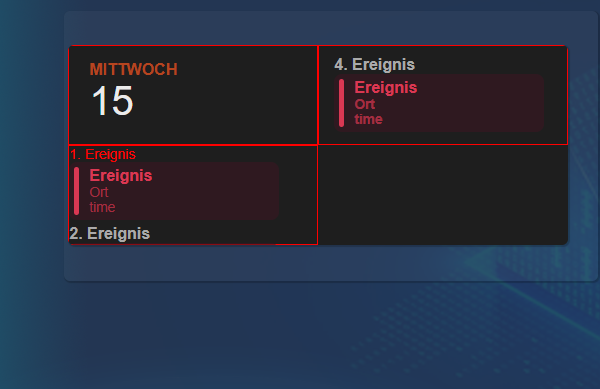
Darstellung internet:

-
@oliverio ich hab jetzt mal versucht mit grid das ganze durchzuführen. allerdings kriege ich mit display grid und dessen formatierung eine fehlerhafte darstellung in css.. wird vermutlich nicht unterstützt?
gerne einmal ausprobieren, Code im Spoiler
VIS 2 - HTML Widget

Darstellung internet:

ich meinte flex-box nicht irgendwas mit grid
hier mein Vorschlag
html
css

-
@oliverio ich hab jetzt mal versucht mit grid das ganze durchzuführen. allerdings kriege ich mit display grid und dessen formatierung eine fehlerhafte darstellung in css.. wird vermutlich nicht unterstützt?
gerne einmal ausprobieren, Code im Spoiler
VIS 2 - HTML Widget

Darstellung internet:

@marshmallowslike sagte in CSS HTML Widget Kalender design:
ich hab jetzt mal versucht mit grid das ganze durchzuführen. allerdings kriege ich mit display grid und dessen formatierung eine fehlerhafte darstellung in css.. wird vermutlich nicht unterstützt?
CSS-Anweisungen sind immer global.
d.h. egal wo sie im html oder in eingebundenen css dateien stehen.
die css-anweiungen/klassen wirken immer auf alle elemente entsprechend den css-selektorenwenn nun in vis irgendwas nicht so aussieht wie es woanders aussieht, dann wirken da meist noch andere klassen darauf.
in vis gibt es immer wieder mal probleme, weil entwickler ihre css-anweisungen nicht genug kapseln. wer die klassennamen bspw block paragraph absatz oder ähnliche generische anweisungen verwendet, braucht sich dann nicht wundern, wenn sich das mit anderen elementen überschneidet, die ihre elemente ebeneso genannt haben.
in vis hast du dann 1 bis viele adapter, die ihr eigenes css mitbringen, dann noch css anweisungen im css reiter, die von den benutzern wild zusammenkopiert werden ohne zu verstehen was das genau macht. meistens klappt es auch, aber manchmal ist die fehlsersuche dann auch schwierig (es gibt da ja auch noch die vererbung von css-anweisungen an die kind elemente)wenn du herausfinden willst, woran es liegt, musst du mit den web developer tools deines browser das anschauen, woher die abweichende anweisung kommt.


