NEWS
Lovelace Card für TrashSchedule Adapter
-
@clockwise Das bild ist als SVG in der Karte hinterlegt. Eventuell unterstützt das Tablet dies nicht. Unsicher, ob ich eine Lösung dafür finde.
-
@timmss Text ist angepasst. du kannst dir auch über textHeute : "das ist mein Text" einen eigenen konfigurieren.
-
@lastactionhero habe eine Lösung. Umgesetzt mit der https://github.com/thomasloven/lovelace-auto-entities/tree/master card.
Viel Spaß damit.
Beispiel:
type: custom:auto-entities card: type: horizontal-stack card_param: cards filter: include: - entity_id: sensor.altpapier_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - entity_id: sensor.restabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - entity_id: sensor.bioabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - entity_id: sensor.gelberSack_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate sort: method: state numeric: true -
@cookingeek Kleines Feedback, das dynamische Sortieren hat mit der auto-entities Karte perfekt funktioniert.
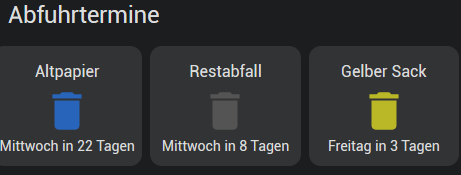
Vorher:

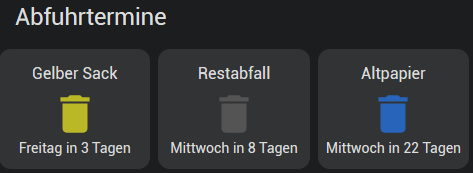
Nachher:

Lediglich das mit dem Text habe ich nicht ganz verstanden, wie genau kann ich textHeute konfigurieren?
-
@timmss schau es dir Freitag mal an. Wenn es dir nicht passt, dann schreiben wir nochmal.
-
-
@cookingeek
könnte man vielleicht einen lokalen Pfad zu einer Bild- Datei angeben?
oder den Pfad zu einer anderen *.jpg oder *.png Datei?statt:
mask-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><path fill="currentColor" d="M19 4h-3.5l-1-1h-5l-1 1H5v2h14M6 19a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V7H6z"/></svg>');wie müsste der Pfad dann aussehen?
-
@cookingeek Sorry für die späte Rückmeldung, ich habe das nun auch ausprobiert, allerdings bekomme ich eine Fehlermeldung "no Filters specified" - habe alles 1:1 rüberkopiert und nur meine Datenpunkte geändert.
Weiterhin habe ich bei der Card nun das Problem, dass mir zwar das richtige Datum angezeigt wird, aber der Wochentag ist eins zu früh. Sprich 25.10. ist heute in 7 Tagen ein Freitag, angezeigt wird aber Donnerstag, hat das noch jemand?
-
@clockwise hast du ein Beispiel Bild?
-
@lastactionhero müsste man mal rein debuggen. Kommen verschiedene Dinge in Frage.
-
@timmss @cookingeek ich muss nochmal grade zum Verständnis fragen: Wenn dort steht wie z.b. im Screenshot von Timmss, Altpapier Mittwoch in 22 Tagen, wird dann das Altpapier Mittwoch abgeholt oder Donnerstag? Weil es würde ja passen, dass dann am Mittwoch steht "heute rausstellen" weil man es ja normalerweise am Abend vorher rausstellt.
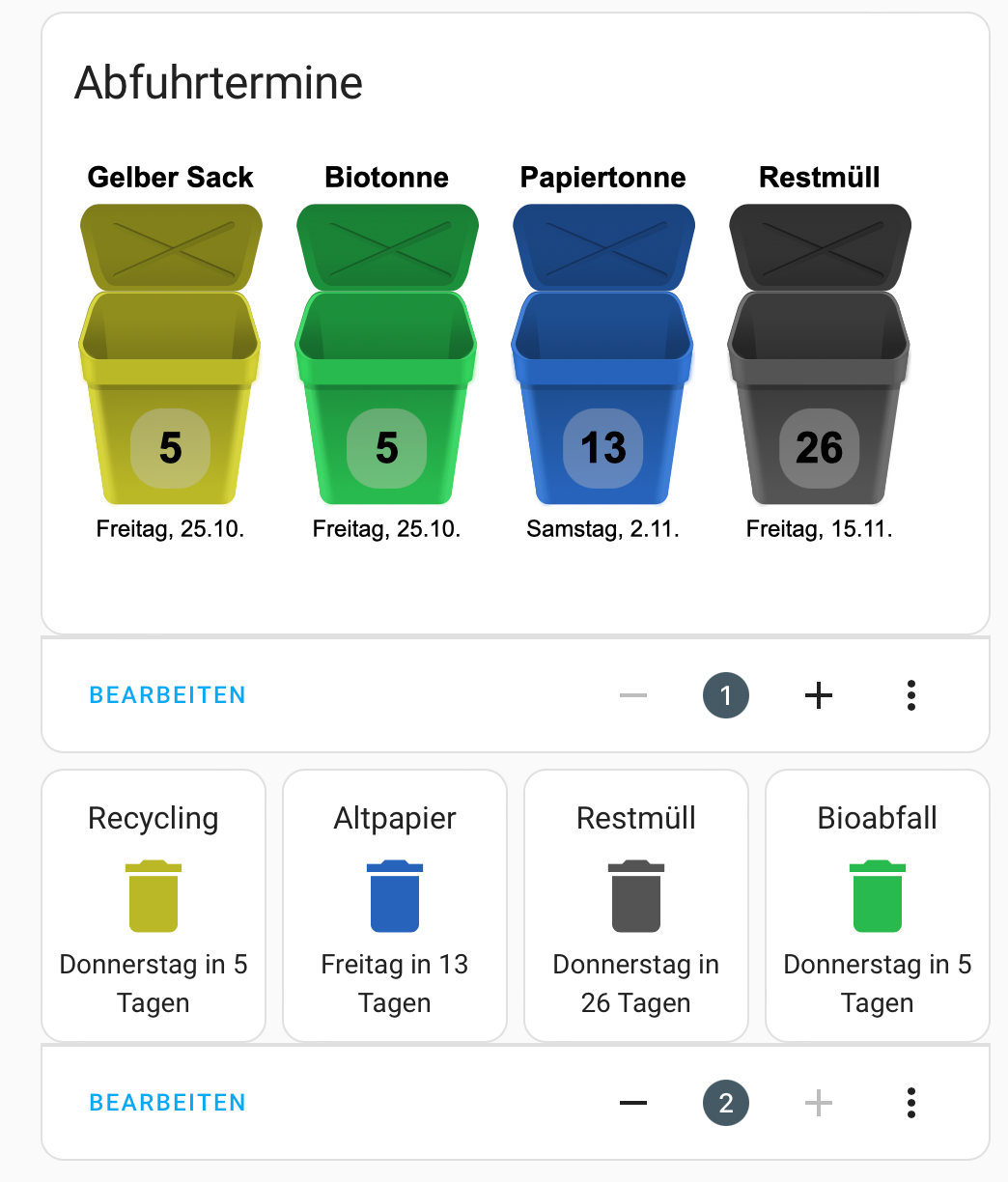
Bei mir sieht es nämlich jetzt so aus:

Oben der originale Trashadapter VIS Output, da stimmen die Daten mit den tatsächlichen Abholdaten überein, untendrunter wird jeweils ein Wochentag vorher genannt. Und was mir auch auffällt, das sortieren klappt nun mit der Custom Card, allerdings wenn zwei am gleichen Tag abgeholt werden (Grün/Gelb), dann offensichtlich nicht? Ideen?
-
@lastactionhero ich habe einen Verdacht. Hast du ein iOS Gerät? iPhone/iPad und kannst es mal darauf testen?
-
@cookingeek Ja, der Screenshot war vom Macbook, am Ipad/Iphone sieht es genau so aus. Interessanterweise habe ich es grade mal auf Google Chrome in Windows Umgebung versucht, da steht es mit dem korrekten Wochentag

Dass der Biomüll nicht nach vorne sortiert wird, ist aber auf allen Devices gleich.
-
@lastactionhero Hi. Scheint ein Thema mit der Zeitzone zu sein. Ich habe die Card mal aktualisiert. Versuche mal die neue Version.
-
@lastactionhero bei mir kommt es nicht vor, dass zwei Tonnen an einem Tag geleert werden. Ich habe es gerade getestet und in meinen Kalender doppelte Termine generiert, das Sortieren hat wunderbar funktioniert.
-
@cookingeek im Github war noch die Version vor 1 Monat, die hatte ich installiert. Grade auch nochmal neu, keine Änderung, weder beim Sortieren, noch bei der Tagesanzeige
-
@lastactionhero sorry. Schau nochmal bitte.
-
@cookingeek cool! das hat geklappt - VIELEN DANK! Wird nun korrekt angezeigt! Allerdings habe ich immernoch das Problem, dass der Biomüll nicht sortiert wird. Ich habe spaßeshalber mal den Eintrag übermorgen gelöscht und den nächsten annehmen lassen. Eigentlich müsste er damit an Position 3 stehen, andere Tonnen werden an dem Tag auch nicht geleert, daran kann es also nicht liegen. Hast du noch eine Idee?

-
@lastactionhero Ich glaube dann stimmt was mit der Konfiguration nicht. Poste sie gerne mal hier rein.
-
Bei mir will er irgendwie auch nicht richtig sortieren.
Komisch. Chrome on Android.
type: custom:auto-entities card: type: horizontal-stack card_param: cards filter: include: - entity_id: sensor.type_papiermuell_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Paliermüll trashcolor: sensor.type_papiermuell_color daysleft: sensor.type_papiermuell_daysLeft date: sensor.type_papiermuell_nextDate - entity_id: sensor.type_restmuell_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Biomüll trashcolor: sensor.type_biomuell_color daysleft: sensor.type_biomuell_daysLeft date: sensor.type_biomuell_nextDate - entity_id: sensor.type_biomuell_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Gelber Sack trashcolor: sensor.type_gelberSack_color daysleft: sensor.type_gelberSack_daysLeft date: sensor.type_gelberSack_nextDate - entity_id: sensor.type_gelberSack_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Restmuell trashcolor: sensor.type_restmuell_color daysleft: sensor.type_restmuell_daysLeft date: sensor.type_restmuell_nextDate sort: method: state numeric: trueWohl irgendwie ein Bug in der custom:Auto-entities.