NEWS
IOB Mobile App für Android und iOS
-
@sigi234
Hi!
Am Wochenende sollte ich das nächste Update fertig haben, Urlaubszeit und Schulbeginn haben jetzt etwas Durcheinander reingebracht :slightly_smiling_face:Akutell hab ich fürs nächste Update auf der Liste:
- Mediensteuerung für Alexa und Sonos
- Fehlerbehebung beim Parsen von JSON Datenpunkten
- bei der Lamellensteuerung wird zukünftig auch nochmal der aktuelle Level des Raffstore nachgeschickt, da das manche Raffstores benötigen um den geänderten Level für die Lamellen zu übernehmen
- einen Bug im DP Typ "Text" schau ich mir aktuell noch an
Außerdem teste ich immer wieder mal Probleme die scheinbar beim wieder öffnen der App entstehen wenn man Authentifizierung verwendet, konnte das aber noch nicht einwandfrei nachstellen, ist noch nicht sicher ob ich diesbezüglich fürs nächste Update schon was habe.
Und den Fullscreen Mode möcht ich mir auch noch anschauen, ob und wie sich der am Besten umsetzen lässt.
LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
@darkiop
Hi, danke fürs Feedback! Ich nehm die Punkte mal in meiner Liste auf.LG,
PeterGerne - danke für die App. Hat bereits in der noch sehr jungen Version eine Zentrale Rolle eingenommen ... ;)
Eine Vis mit Vis1/2 zu erstellen macht zwar Spaß - kostet aber auch sehr viel Zeit. Mit deiner Lösung bekomme ich Ordnung in meine Aliasse (nur die Verwende ich für deine App) und habe eine sehr einfache aber praktische Oberfläche.Ein weiteres Finding:
- Manchmal werden die Kacheln nur sehr langsam aktualisiert - beendet man die Verbindung und loggt sich neu ein, ist alles wieder flott.
Edit (noch ein weiteres):
- Die Homematic Fenstersensoren nutzen 0 (geschlossen) und 1 (geöffnet) für den Status. Tür/Fensterkontakt erwartet aber true/false. Vielleicht optional 0/1 als Status anbieten?
-
@jwedenig
Hi Jürgen! Muss ich mir anschauen was noch zu tun ist damit die Flot Charts geladen werden. Aber im Normalfall bekommst du für ein fertiges Flot Chart ja eine lange URL die du dann direkt aufrufen kannst um das Chart zu öffnen, wenn du dir diese URL in einen Userdata Datenpunkt legst, kannst du den als HTML oder Fullscreen HTML konfigurieren und das Chart müsste geladen werden. Hab das selber bei einem Flot Chart schon mal so probiert.LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
wenn du dir diese URL in einen Userdata Datenpunkt legst
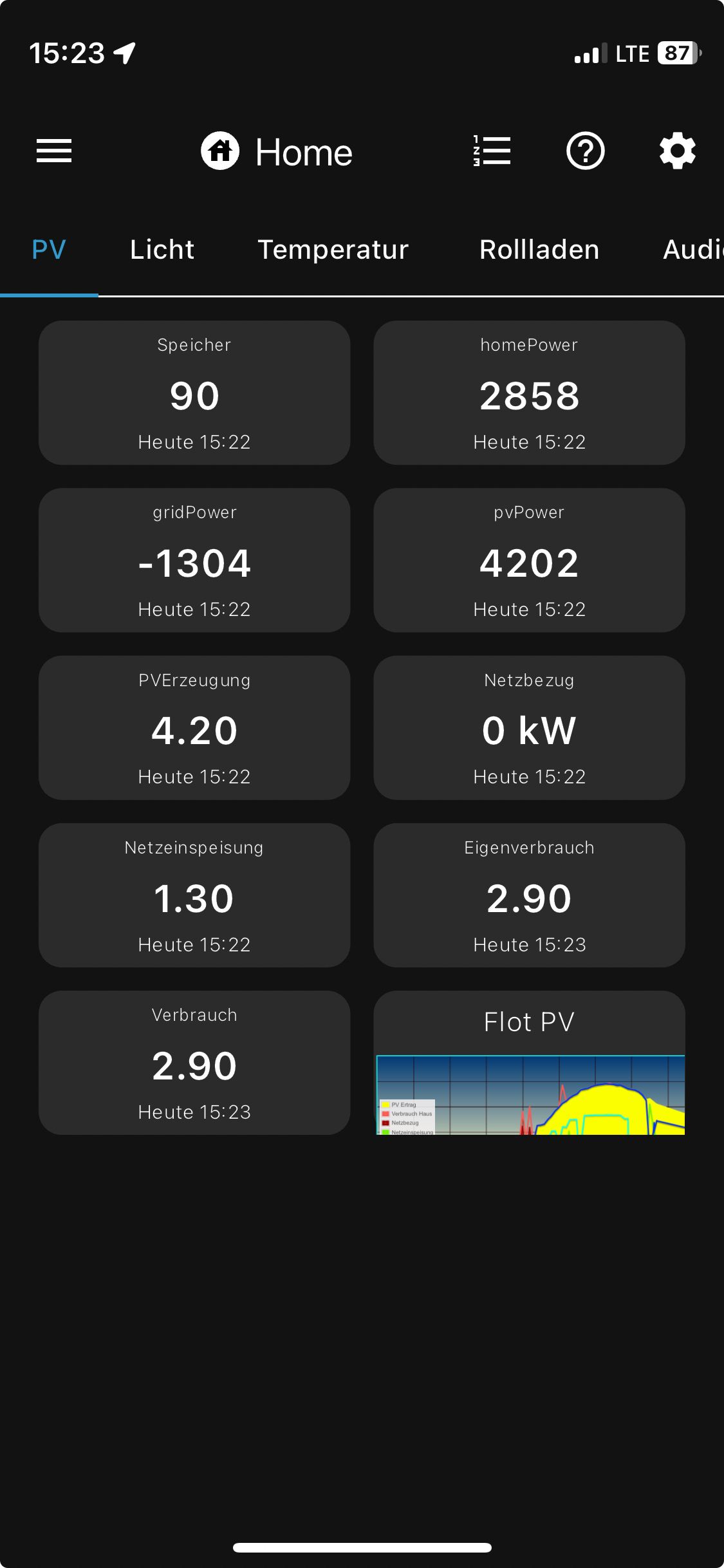
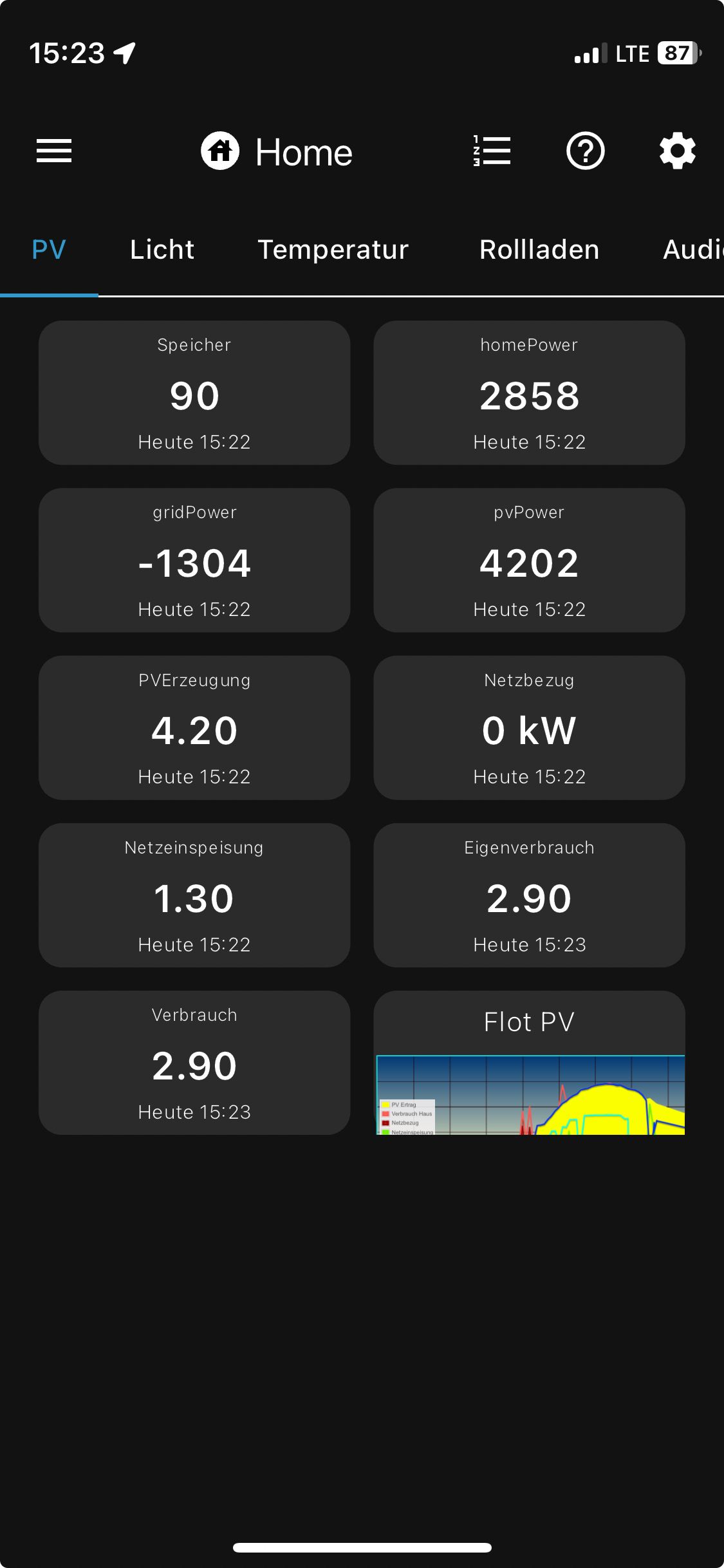
So , habs glaub ich hinbekommen, bei HTML schaut das so aus, bei Full Screen HTML verschwindet es ganz, wo finde ich diesen Datenpunkt dann?

-
@pthaler sagte in IOB Mobile App für Android und iOS:
wenn du dir diese URL in einen Userdata Datenpunkt legst
So , habs glaub ich hinbekommen, bei HTML schaut das so aus, bei Full Screen HTML verschwindet es ganz, wo finde ich diesen Datenpunkt dann?

-
@jwedenig DP mit Typ Fullscreen HTML werden als eigener Tab auf der jeweiligen Seite angezeigt.
LG,
PeterIch hätts probiert, finde es aber nirgends! Wo sind da die Tabs?
https://youtube.com/shorts/IZstVNO4zx8
-
Ich hätts probiert, finde es aber nirgends! Wo sind da die Tabs?
https://youtube.com/shorts/IZstVNO4zx8
-
@jwedenig ist der FullScreen HTML DP auf einer Unterseite? Das hab ich glaub ich so bisher nicht getestet, weis ihn mal direkt der Hauptseite zu, dann sollte er als eigener Tab angezeigt werden.
-
und ich habe ein Problem bei der Anzeige von Temperaturen. In der App werden mir keine Nachkommastellen angezeigt, obwohl ich auf mal 1, mal 3 NKS in der App umgestellt habe.
Ein Beispieldatenpunkt sieht wie folgt aus (ein Alias):{ "type": "state", "common": { "name": "Badezimmer", "role": "value.temperature", "write": false, "read": true, "type": "number", "unit": "°C", "smartName": false, "alias": { "id": "zigbee.0.00158d000273d47c.temperature" }, "custom": { "influxdb.1": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 2000, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "native": {}, "_id": "alias.0.Temperaturen.Badezimmer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1707679225377
-
und ich habe ein Problem bei der Anzeige von Temperaturen. In der App werden mir keine Nachkommastellen angezeigt, obwohl ich auf mal 1, mal 3 NKS in der App umgestellt habe.
Ein Beispieldatenpunkt sieht wie folgt aus (ein Alias):{ "type": "state", "common": { "name": "Badezimmer", "role": "value.temperature", "write": false, "read": true, "type": "number", "unit": "°C", "smartName": false, "alias": { "id": "zigbee.0.00158d000273d47c.temperature" }, "custom": { "influxdb.1": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 2000, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "native": {}, "_id": "alias.0.Temperaturen.Badezimmer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1707679225377
-
@pthaler eine Frage: ich habe ein Licht, das kein RGB hat, aber CT/OnOff/BRI. Dafür gibt es aktuell keinen Button, der alle 3 Funktionen abbildet wie der RGB-Button, oder?
-
@kueppert geh mal in die Einstellugen —> Tab „Konfiguration“ und schau ob du „Zahlenwerte runden“ akticiert hast, ist ein globales Setting wenn man generell keine Nachkommastellen haben will.
Lg, Peter
-
Zur Info, der Hoster bei dem die Accountverwaltung liegt hat aktuell ein technisches Problem das bereits behoben wird, deshalb kann es aktuell zu Problemen mit den Account Features in der App kommen.
Lg
-
@pthaler sollte wieder passen, gerade bei mir getestet und der Login funktioniert wieder.
Lg
-
Für Szenen gibt es noch nicht die Möglichkeit zur Vorgabe eines Pegels, oder ?
Ich habe mehrere LED-Streifen in einer virtuellen Gruppe.
Und mehrere Rollläden in einer Gruppe.
Für die möchte ich gerne die Pegel vorgeben.@rudi-ment Szenen vom Scenes Adapter können nur ausgeführt werden. Was möglich wäre, wäre ein Userdata Datenpunkt den du zB. mit einem Popup Slider zw. 0-100 änderst, per Skript oder Blockly entsprechend die gewünschten Geräte steuern. Einen direkten Weg Geräte zusammenzufassen oder Gruppen zu steuern gibt es aktuell nicht.
LG,
Peter -
@rudi-ment Szenen vom Scenes Adapter können nur ausgeführt werden. Was möglich wäre, wäre ein Userdata Datenpunkt den du zB. mit einem Popup Slider zw. 0-100 änderst, per Skript oder Blockly entsprechend die gewünschten Geräte steuern. Einen direkten Weg Geräte zusammenzufassen oder Gruppen zu steuern gibt es aktuell nicht.
LG,
Peter


